как сделать сайт доставки еды на wordpress
20 шаблонов для сайта доставки еды (пицца, роллы, wok) 2021 года
Роллы, пицца, бургеры, лапша wok по-китайски — это любимые блюда большинства людей, а на развитие бизнеса не потребуется ничего, кроме небольшой кухни с запасами продуктов, курьера и ресурса, для которого достаточно установить шаблон сайта доставки еды. Не хотите нанимать программиста? Воспользуйтесь одним из двадцати топовых шаблонов сайта доставки еды на WordPress.
Как выбрать шаблон в тематике еда
Шаблоны подобраны под CMS WordPress, потому что это самая популярная платформа для сайтов, интернет-магазинов и других веб-ресурсов. Тематика продажи еды, особенно фастфуда это прежде всего:
Правильно сделанные шаблоны не требуют специальных знаний в области веб-программирования. Можно просто купить готовый сайт со всем дизайном, отредактировать текст и картинки под себя. В 2021 году платформа продолжает развиваться, а идеальными шаблонами могут стать следующие.
Подборка из 20-ти тем для сайта доставки еды (пицца, роллы, wok) 2021 года
1. Kolbern — 7 демо на разные тематики
Дизайн шаблона адаптирован под тематику питания. В наборе вы найдете 7 готовых демо:
Также вы получаете вместе с шаблоном: 7 стилей ресторанного меню, на базе конструктора WPBakery, виджет галереи, плагин slider revolution, формы для заявок и пр.
2. KALLYAS — лендинг доставки пиццы
Это предельно простой и одновременно универсальный шаблон. Вся система настройки построена по принципу Drag and Drop — то есть, нужно будет только подобрать заранее картинки и вставлять в уже заранее приготовленный дизайн. Нет времени заниматься такими вещами? Возьмите шаблон сайта доставки пиццы, бургеров или других блюд. Вы получите:
Аппетитный простой дизайн в бело-коричневой гамме не отвлекает внимания от главного — еды. Это самое главное, ведь пользователь должен буквально захлебнуться слюной и немедленно сделать заказ.
3. Pizzaro — 7 вариантов сайта доставки еды
Несмотря на название, это также шаблон сайта доставки суши или wok, хотя изначально «заточен» под пиццу. Предполагается как сайт-визитка с простым выразительным дизайном, с помощью которого вы сумеете идеально продемонстрировать меню, указать цены, калорийность и другие детали, которые могут быть важны для людей.
4. Bridge — вариант первый (пицца)
Универсальный шаблон для Вордпресс не позволяет забыть о себе и в отрасли фастфуда. В варианте для пиццы предлагается простое оформление, в котором главным становится блюдо. Несмотря на внешнюю простоту сайта-визитки, в шаблон включены:
Поклонники WordPress хотя бы раз слышали об этом шаблоне и не зря ценят его за практичность, удобность и настоящую универсальность. Фастфуд не стал исключением.
5. Bridge — вариант второй (суши ресторан)
Этот вариант специально создан для суши-ресторана. Изящный японский дизайн, приятные шрифты, полная адаптивность под любые устройства — ваши клиенты сумеют заказать любимые вкусности откуда угодно, с телефона, компьютера или планшета. Bridge предлагает все преимущества хорошего шаблона Вордпресс.
6. XStore — суши
Главный соперник «Бриджа» для поклонников выразительных, чистых, смелых дизайнов. Еда должна быть не только вкусной, но и красиво поданной, считает автор. Для опции доставки роллов предлагаются:
Суши — это не только вкусно. Японская культура подразумевает свою эстетику, которая отлично выдержана в этом шаблоне.
7. XStore — бургер
Темный шикарный дизайн просто не позволит пользователям взять и закрыть вкладку, настолько вкусно и аппетитно оформлен шаблон. Работаете 24/7? Укажите это как одно из своих преимуществ — и это уже предусмотрено в готовом разработанном сайте. Просто замените своими рецептами и собирайте заказы.
8. XStore — пицца
Для традиционного итальянского блюда автор предлагает вариант с многостраничником. Расскажите своим посетителям о пицце все, что они хотят знать. Заказать — недостаточно, ведь многие захотят поэкспериментировать со «своим» блюдом. Можно вести блог и все это адаптировано не только под любые устройства под Андроид или Apple, но и под поисковые машины.
9. Jupiter первый вариант
В подборке есть креативная яркая тема под суши-бар, где каждое блюдо можно будет продемонстрировать со всех сторон, чтобы оно вызывало желание сделать заказ. Готовые прайсы, таблицы, можно будет сделать какие-либо скидки и специальное предложения. Таблицы под меню и не только.
10. BeTheme — вариант первый
Дизайнерская звезда ресурса Behance, которая является проектом знаменитой компании Adobe. На ресурсе размещаются только лучшие работы, а BeTheme признана лучшей из лучших. Автор предлагает:
Пицца в этом зелено-оранжево-коричневом дизайне смотрится необычайно гармонично. А еще ее можно лайкнуть, чтобы заказать позже.
11. BeTheme — вариант второй
И снова пицца, но уже вариант сайта-визитки. Превосходный вариант для ресторана, пиццерии, которая хочет преподнести себя солидно и эффектно. В этом бизнесе нельзя без визуала — люди воспринимают через интернет только глазами, без возможности понюхать или попробовать. А чтобы понюхали и отведали — заманите клиентов роскошным оформлением.
12. BeTheme — вариант третий
Совместите визитку, возможность заказа пиццы, повысьте доверие с помощью отзывов. Чистое грамотное оформление со стильными шрифтами заставит уважать и оценить по достоинству блюда уже на уровне визуала. Просто поставьте с помощью простого визуального редактора свои фото и тексты.
13. BeTheme — вариант четвертый
Возможности настройки шаблона воистину потрясающие. Здесь можно делать яркие сайты с опциями заказа в том или ином количестве, консультации, интегрировать в соцсети, чтобы повысить лояльность клиентов. Зелено-белый милый вариант для суши — еще один пример, который стоит оценить.
14. Jupiter второй вариант
Универсальная тема доставки еды, сделанная в стилистике минималистичного и одновременно очень яркого лендинга с использованием векторной графики и ее возможностей. Можно подключить мобильное приложение прямо к сайту, если оно будет у сервиса доставки.
15. Phlox Pro первый вариант
В мультиподборке всегда можно найти удачный вариант практически для любой цели, доставка еды не исключение – здесь есть очень приятный адаптивный шаблон, хорошо выглядящий на абсолютно любом устройстве. Креативный черный фон и запоминающееся меню подталкивают сделать заказ.
16. Fooddy 24/7 — доставка еды круглосуточно
Шаблон специально создан для ресурсов, посвященных доставке еды, о чем и говорит название. В него входят:
Что еще нужно? Просто установить, настроить под свой ресурс — и готово!
17. Pizza House — Restaurant / Cafe / Bistro WordPress Theme
Здесь все предназначено для пиццы, а также есть любимые и модные «фишки» веб-программистов — параллакс-эффект, скрипты для анимирования, настройка GoogleMaps, чтобы вас легче было найти. А еще поддержка русского языка.
18. Restaurant — шаблон сайта ресторана, кафе, пиццерии
Выразительное оформление в черно-желтом стиле подойдет для ресторана, который хочет сделать визуальный ряд своей «фишкой». Конечно, цвета можно поменять, а если сомневаетесь, всегда можно проконсультироваться с автором, который предлагает поддержку и решение проблемных вопросов. В том числе, с настройками.
19. Pizza Restaurant — WordPress шаблон
Шаблон сделан для пиццы, но с тем же успехом можно продавать wok, суши, бургеры или другую еду на вынос. Дизайн темный, компенсируется яркими иконками, которые входят в стоимость заготовки. Легкость в настройке, широкие возможность интерактивности, SEO-адаптация — обойдите конкурентов в короткие сроки и переманите к себе всех клиентов.
20. Brooklyn
Анимированный, живой, адаптивный. Немного хипстерский за счет своеобразных тонких иконок. Включен параллакс-эффект, возможность размещать отзывы клиентов,какую-то интересную информацию. Простая контактная форма интуитивно понятна потенциальному покупателю.
21. WoodMart — мощный шаблон Вордпресс для интернет магазина
Еще один крупный универсальный шаблон, больше заточен под интернет магазин, который легко настроить под любые цели, а доставка еды — не исключение. Автор гарантирует следующие преимущества:
Просто, мощно и красиво — это все, что можно сказать о шаблоне, который подойдет не только маленьким заведениям, но и крупным сетевым бургерным или суши-ресторанам.
22. Grand Restaurant — гастрономия, высокая кухня
Что главное в еде? Конечно же, сама еда. Так считает автор этого шаблона, поэтому дизайн позволяет максимально вкусно и привлекательно продемонстрировать все блюда. Настройки интуитивно понятны.
23. Phlox Pro второй вариант
Если вам больше нравятся светлые решения для лендингов по доставке еды, то можно обратить внимание на это демо – оно сделано под пиццерию, хорошо подойдет и для других видов доставки. Можно не только предоставить информацию о блюдах и продуктах, но и о поварах, создать мини-карточки и мини-резюме.
24. Gustavo — мексиканский гриль бар
Минималистичный дизайн, идеальная респонсивность и адаптивность, готовое SEO — поисковики «полюбят» этот ресурс не меньше клиентов. Чистые шрифты и возможность интеграции с соцсетями. Все слайдеры и иконки входят в стоимость шаблона, их можно менять по своему вкусу. Современный замечательный шаблон 2021 года.
25. Foodmood
Эта заготовка есть и со светлой темой, и с темной, и даже под алкогольные напитки – специальная разработка демонстрируется сразу же наряду с обычными под бургеры, пиццу и другой фастфуд. Обаятельные меню в классическом «ресторанном» стиле, которые при этом интерактивны, можно выбирать по клику понравившиеся блюда. В отзывах пишут, что эта тема отлично «срабатывает» на захват потенциальных клиентов.
Открыть ресторан — неплохая идея, если одновременно сделать презентацию своего заведения в интернете. Еда на вынос с доставкой и вовсе окупается в считанные месяцы, это превосходный бизнес, требующий минимальное количество вложений. Но чтобы все работало как нужно, воспользуйтесь одним из предложенных шаблонов для WordPress.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Сайт службы доставки еды по городу: как сделать и на что обратить внимание

Рассмотрим основные особенности, на которые стоит обратить внимание любой начинающей службе доставки еды на этапе создания сайта.
1. Выбор системы управления контентом (CMS)
Сайт обязательно должен быть реализован на системе управления контентом. Никаких самописных сайтов «на коленке»! Основное преимущество такого сайта – вы без проблем сможете вносить на нем изменения не прибегая к помощи третьих лиц (программисты и другие деятели этой сферы).
Для начинающей службы доставки еды я рекомендую делать сайт на бесплатной CMS (Joomla или WordPress). Во первых – это не нанесет большой урон бюджету, который на старте бизнеса и без того ограничен. Во вторых – вы получите отличный функционал (возможности бесплатных систем ничем не уступают своим платным аналогам).
2. Дизайн сайта
Все хотят красивые сайты с множеством всплывающих окошек и большими красочными картинками. Сайт службы доставки еды должен быть максимально прост и понятен клиенту: ничего не должно отвлекать от заказа вашей продукции, а уж тем более раздражать.
При разработке дизайна сайта, обратите внимание на следующее:
• Цветовая гамма. Сайт должен быть приятным на вид – не напрягать. Помните, вы делаете сайт не для себя, а для клиентов.
• В качестве фона лучше использовать белый цвет – это упростит создание изображений товаров для заполнения каталога.
• Информация о товарах в корзине должна быть постоянно на виду. Во время скроллинга по страницам вашего сайта, клиент должен видеть сколько и на какую сумму он заказал.
• В футере обязательно должна быть кнопка «вернуться наверх» (обозвать ее можете как угодно).
• Зафиксируйте главное меню – привяжите его к верхнему краю браузера (экономия информационного пространства), или одной из сторон. Там можно будет разместить ссылки на главные информационные страницы (условия доставки и оплаты, акции и т.п.) и информацию о товарах в корзине, о которой я писал раньше.
• Никаких тяжелых изображений! Медленная загрузка страниц сайта только отпугивает клиентов. Оптимизируйте графические элементы сайта для быстрой загрузки страниц.
3. Информация на сайте
Первое и главное правило хорошего сайта – актуальная информация. Разместите на сайте всю информацию, которая наиболее часто вызывает вопросы у ваших покупателей. К такой информации относится:
3.1. Условия доставки. Клиент должен понимать, сколько он заплатит за заказ с учетом доставки. Если он не найдет этой информации на сайте – начнет звонить вашему менеджеру и отвлекать его лишними вопросами. Сделайте отдельный раздел, где можно будет узнать стоимость доставки, а также настройте автоматический расчет стоимости доставки при заказе товара.
3.2. Условия оплаты. Наличность и оплата банковскими картами – вот два основных вида оплаты. Про наличность – тут все понятно. Остановимся подробнее на втором. Обязательно сделайте на сайте возможность оплаты заказа с помощью карт Visa, Mastercard и др., иначе потеряете клиентов. Систем для реализации этого очень много. Я советую использовать Яндекс.Деньги – быстро и просто настраивается, нормальные условия вывода денег. А также клиенты не будут пугаться неизвестных систем оплаты.
3.3. Каталог. При наполнении каталога используйте фотографии своей продукции – это очень важно. Клиент должен видеть то, что покупает. Если суши (или пицца), которые заказал клиент, будут отличаться от картинки на сайте (обычно это бывает в худшую сторону), считайте, что вы потеряли клиента.
3.4. Отзывы. Здесь я рекомендую использовать виджет комментариев для сайтов, который предлагает нам vk.com. Почему именно его? Ответ прост – посетителям сайта будет понятно, кто оставил отзыв. Можно даже зайти и посмотреть страницу автора отзыва Вконтакте, а это более убедительно, чем страница с обезличенными или анонимными отзывами.
Еще один плюс такой формы – дубликат отзыва будет на у автора на странице ВК.
3.5. Контакты. В этом разделе обязательно разместите схему проезда для самовывоза, чтобы клиенты смогли без труда найти вас.
3.6. Акции. Обязательно делайте скидки и проводите различные акции. Выделите для этого отдельную страницу на сайте. Очень удобно, когда всю информацию о предоставляемых скидках и акция можно прочитать на одной странице, а не искать ее в новостях или соц.сетях.
4. Оформление заказа
Оформление заказа должно быть максимально простым – не нагружайте клиента заполнением большого количества полей. Вам нужна только основная информация: имя заказчика, контактный номер телефона, адрес доставки, количество персон, и комментарий к заказу.
Также обратите внимание, чтобы при оформлении заказа клиент не скакал со страницы на страницу – сделайте одностраничную форму оформления заказа.
Идеальная схема:
1. Добавление товара в корзину
2. Переход в корзину
3. Выбор способов оплаты и доставки
4. Заполнение полей
5. Спасибо за заказ (или форма оплаты банковской картой, а потом спасибо за заказ).
5. Статистика сайта
Используйте сервисы статистики (Яндекс.Метрика, Google аналитика), настройте цели и будьте в курсе, сколько человек сделало заказ, а сколько не дошло до этапа оформления. Подробная статистика позволит выявить сильные и слабые стороны не только вашего сайта, но и бизнеса в целом.
На этом, собственно, и все. Обратите внимание на эти нюансы при создании сайта службы доставки еды. Если же у вас уже есть такой сайт – проверьте его, вдруг нужно что-то исправить или добавить.
Лучшие плагины WordPress для сайта ресторана с меню и онлайн резервацией
Если у вас свой ресторанный бизнес, вам обязательно нужен веб-сайт, ведь так? Вспомните, каждый раз перед походом в новое заведение, вы хотите зайти на сайт и посмотреть меню, фотографии интерьера, узнать часы работы, контакты и забронировать столик, наконец. Это обыденная практика.
И если вы ищете самый быстрый и удобный способ сделать первоклассный сайт ресторанной тематики, вы не найдете более выгодного решения, чем WordPress. Но кроме удачно подобранной темы оформления сайта, вам еще нужно обеспечить свой сайт должной функциональностью. Мы имеем в виду плагины для онлайн-меню ресторана, резервации столиков, заказа еды и так далее.
Для этого вам пригодится наша сегодняшняя подборка. В этом посте мы постарались отобрать лучшие плагины WordPress для сайта ресторана или бара с онлайн меню и резервацией столиков. Большинство из плагинов в этом списке добавляют возможности меню, резервации, бронирования мест и интеграции с разными службами доставки.
1. Restaurant Reservations
Restaurant Reservations — это бесплатный плагин от Theme of the Crop, студии разработки, которая сосредоточена на WordPress решениях для ресторанной тематики.
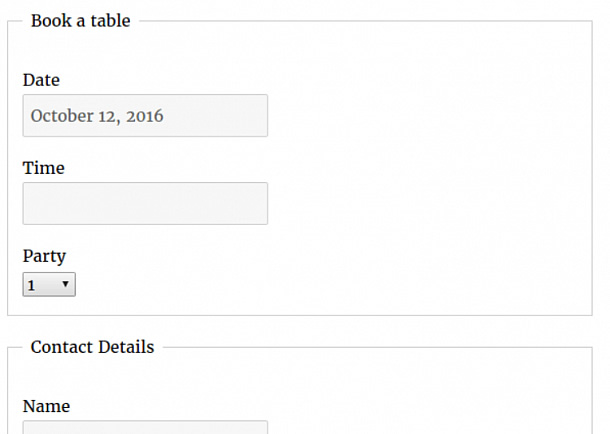
Плагин позволяет принимать резервацию и бронь столиков через ваш сайт. Как только посетитель сделает резерв, вы получите уведомление и сможете его подтвердить или отклонить. А посетитель получит письмо, как только вы примете решение.
Вы можете задать определенные часы работы, чтобы посетитель мог выбирать только из доступного промежутка времени. Также можно блокировать посетителей, которые подтверждают бронь и потом не приходят.
Модуль резервации можно добавить на любую страницу, запись или виджет.
У плагина рейтинг 4,9 и более 10,000 активных установок, так что это один из самых популярных бесплатных вариантов.
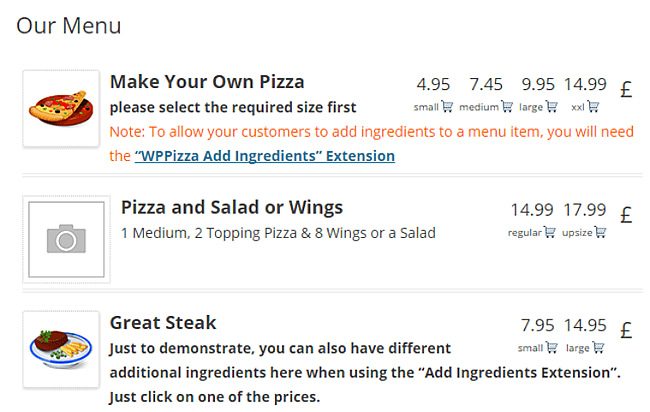
2. WPPizza
Пусть название не сбивает вас с толку, этот плагин не рассчитан на доставку одной пиццы, хотя именно с этого он и начинал.
WPPizza помогает вам организовать удобное меню и добавить возможность сделать заказ на сайте. Правда, в бесплатной версии плагина заказ можно сделать только за наличку, оплата картой доступна в платной версии.
Можно назначать несколько цен на одну позицию в зависимости от порции или размера товара. Плагин совместим с WPML, так что его можно легко перевести на любой язык.
3. Food and Drink Menu
Food and Drink Menu — это еще один бесплатный плагин от Theme of the Crop. Но если предыдущий был сосредоточен на резерве столиков, то этот делает акцент на составлении меню ресторана.
Каждый пункт меню содержит фотографию и описание с ценой. Также заявлена поддержка Google Rich Snippets для удобного поиска конкретной позиции в меню через Google.
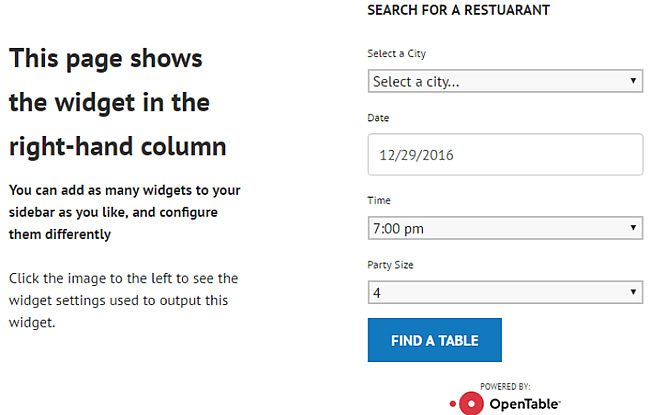
4. Open Table Widget
Open Table Widget — это бесплатный плагин для удобной интеграции вашего сайта с системой бронирования Open Table.
5. Restaurant Menu for Visual Composer
Этот вариант удобен, если у вас уже есть установленный Visual Composer, в противном случае лучше подобрать отдельное готовое решение.
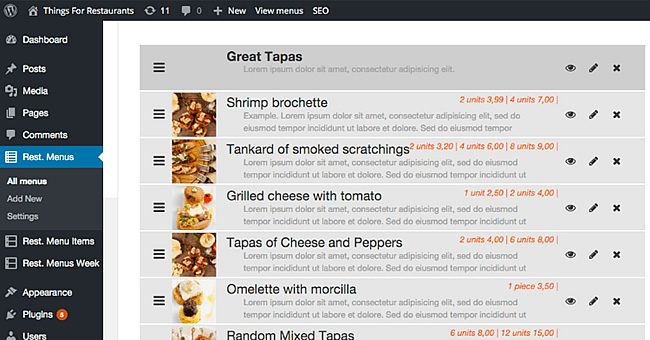
6. Quick Restaurant Menu
Quick Restaurant Menu — еще один бесплатный плагин для меню сайта ресторана на WordPress. Вы можете добавлять картинки, описание, стоимость и так далее.
Можно легко добавлять новые позиции меню и менять местами уже существующие с помощью drag and drop.
Также можно отображать 2 разных меню в зависимости от времени суток (дневное меню, вечернее меню).
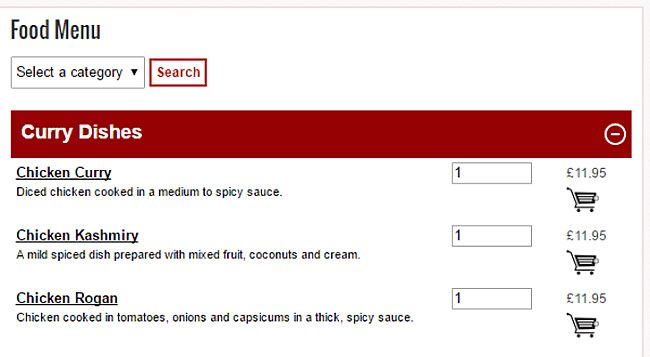
7. Foodify
Посетители могут выбрать по меню продукты и добавить их в корзину, а затем оплатить и заказать доставку.
8. Restaurant Manager
Restaurant Manager — еще один бесплатный плагин, который управляет онлайн-меню и резервацией столиков для вашего ресторана.
Посетители могут прямо через фронтенд сайта заказать столик, а вы в админке можете подтвердить или отклонить заказ. Посетителю придет подтверждение резервации на email.
9. Accura FoodMenu WP
Составляйте описание каждой позиции, добавляйте фотографии, назначайте цену, сортируйте меню и оформляйте в одном из 50+ включенных вариантов стилей.