как сделать сайт для доставки еды
Сайт службы доставки еды по городу: как сделать и на что обратить внимание

Рассмотрим основные особенности, на которые стоит обратить внимание любой начинающей службе доставки еды на этапе создания сайта.
1. Выбор системы управления контентом (CMS)
Сайт обязательно должен быть реализован на системе управления контентом. Никаких самописных сайтов «на коленке»! Основное преимущество такого сайта – вы без проблем сможете вносить на нем изменения не прибегая к помощи третьих лиц (программисты и другие деятели этой сферы).
Для начинающей службы доставки еды я рекомендую делать сайт на бесплатной CMS (Joomla или WordPress). Во первых – это не нанесет большой урон бюджету, который на старте бизнеса и без того ограничен. Во вторых – вы получите отличный функционал (возможности бесплатных систем ничем не уступают своим платным аналогам).
2. Дизайн сайта
Все хотят красивые сайты с множеством всплывающих окошек и большими красочными картинками. Сайт службы доставки еды должен быть максимально прост и понятен клиенту: ничего не должно отвлекать от заказа вашей продукции, а уж тем более раздражать.
При разработке дизайна сайта, обратите внимание на следующее:
• Цветовая гамма. Сайт должен быть приятным на вид – не напрягать. Помните, вы делаете сайт не для себя, а для клиентов.
• В качестве фона лучше использовать белый цвет – это упростит создание изображений товаров для заполнения каталога.
• Информация о товарах в корзине должна быть постоянно на виду. Во время скроллинга по страницам вашего сайта, клиент должен видеть сколько и на какую сумму он заказал.
• В футере обязательно должна быть кнопка «вернуться наверх» (обозвать ее можете как угодно).
• Зафиксируйте главное меню – привяжите его к верхнему краю браузера (экономия информационного пространства), или одной из сторон. Там можно будет разместить ссылки на главные информационные страницы (условия доставки и оплаты, акции и т.п.) и информацию о товарах в корзине, о которой я писал раньше.
• Никаких тяжелых изображений! Медленная загрузка страниц сайта только отпугивает клиентов. Оптимизируйте графические элементы сайта для быстрой загрузки страниц.
3. Информация на сайте
Первое и главное правило хорошего сайта – актуальная информация. Разместите на сайте всю информацию, которая наиболее часто вызывает вопросы у ваших покупателей. К такой информации относится:
3.1. Условия доставки. Клиент должен понимать, сколько он заплатит за заказ с учетом доставки. Если он не найдет этой информации на сайте – начнет звонить вашему менеджеру и отвлекать его лишними вопросами. Сделайте отдельный раздел, где можно будет узнать стоимость доставки, а также настройте автоматический расчет стоимости доставки при заказе товара.
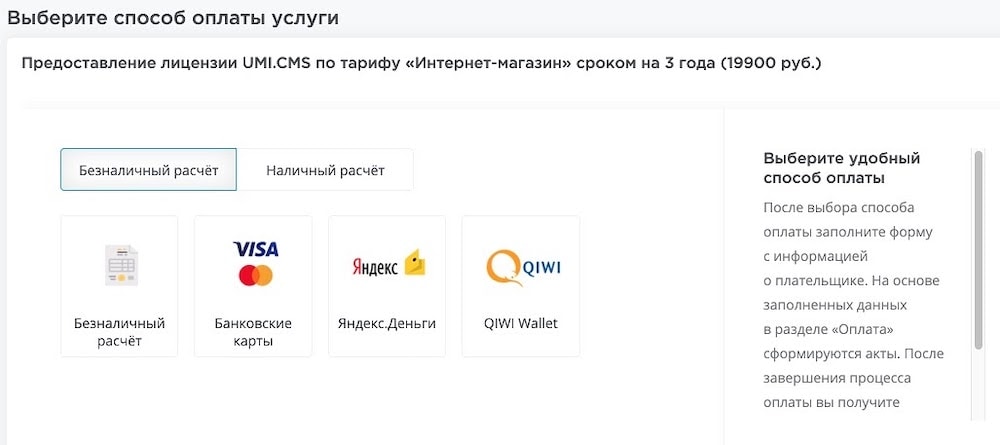
3.2. Условия оплаты. Наличность и оплата банковскими картами – вот два основных вида оплаты. Про наличность – тут все понятно. Остановимся подробнее на втором. Обязательно сделайте на сайте возможность оплаты заказа с помощью карт Visa, Mastercard и др., иначе потеряете клиентов. Систем для реализации этого очень много. Я советую использовать Яндекс.Деньги – быстро и просто настраивается, нормальные условия вывода денег. А также клиенты не будут пугаться неизвестных систем оплаты.
3.3. Каталог. При наполнении каталога используйте фотографии своей продукции – это очень важно. Клиент должен видеть то, что покупает. Если суши (или пицца), которые заказал клиент, будут отличаться от картинки на сайте (обычно это бывает в худшую сторону), считайте, что вы потеряли клиента.
3.4. Отзывы. Здесь я рекомендую использовать виджет комментариев для сайтов, который предлагает нам vk.com. Почему именно его? Ответ прост – посетителям сайта будет понятно, кто оставил отзыв. Можно даже зайти и посмотреть страницу автора отзыва Вконтакте, а это более убедительно, чем страница с обезличенными или анонимными отзывами.
Еще один плюс такой формы – дубликат отзыва будет на у автора на странице ВК.
3.5. Контакты. В этом разделе обязательно разместите схему проезда для самовывоза, чтобы клиенты смогли без труда найти вас.
3.6. Акции. Обязательно делайте скидки и проводите различные акции. Выделите для этого отдельную страницу на сайте. Очень удобно, когда всю информацию о предоставляемых скидках и акция можно прочитать на одной странице, а не искать ее в новостях или соц.сетях.
4. Оформление заказа
Оформление заказа должно быть максимально простым – не нагружайте клиента заполнением большого количества полей. Вам нужна только основная информация: имя заказчика, контактный номер телефона, адрес доставки, количество персон, и комментарий к заказу.
Также обратите внимание, чтобы при оформлении заказа клиент не скакал со страницы на страницу – сделайте одностраничную форму оформления заказа.
Идеальная схема:
1. Добавление товара в корзину
2. Переход в корзину
3. Выбор способов оплаты и доставки
4. Заполнение полей
5. Спасибо за заказ (или форма оплаты банковской картой, а потом спасибо за заказ).
5. Статистика сайта
Используйте сервисы статистики (Яндекс.Метрика, Google аналитика), настройте цели и будьте в курсе, сколько человек сделало заказ, а сколько не дошло до этапа оформления. Подробная статистика позволит выявить сильные и слабые стороны не только вашего сайта, но и бизнеса в целом.
На этом, собственно, и все. Обратите внимание на эти нюансы при создании сайта службы доставки еды. Если же у вас уже есть такой сайт – проверьте его, вдруг нужно что-то исправить или добавить.
Как запустить интернет-магазин
Сегодняшняя пандемия и карантин привели к небывалому росту спроса на онлайн-покупки с доставкой. Особенно это относится к готовой еде, продуктам питания и товарам первой необходимости. Недавно мы рассказывали, как развернуть эти условия в свою пользу и организовать онлайн-продажи. А сегодня предоставим вам пошаговое руководство, как запустить интернет-магазин продуктов питания с доставкой за 8 шагов и привести его к успеху еще за 6. И покажем всё на примере.
1. Создаём сайт
Выбираем понравившийся шаблон интернет-магазина. Необязательно именно дизайн продуктовой тематики ― можно взять абсолютно любой вариант и настроить его под нужную тему.
Мы возьмем шаблон интернет-магазина мебели и на ваших глазах превратим его в интернет-магазин продуктов питания. Этот шаблон отлично подходит под эту задачу, потому что он современный, адаптивный и будет привлекать покупателей.
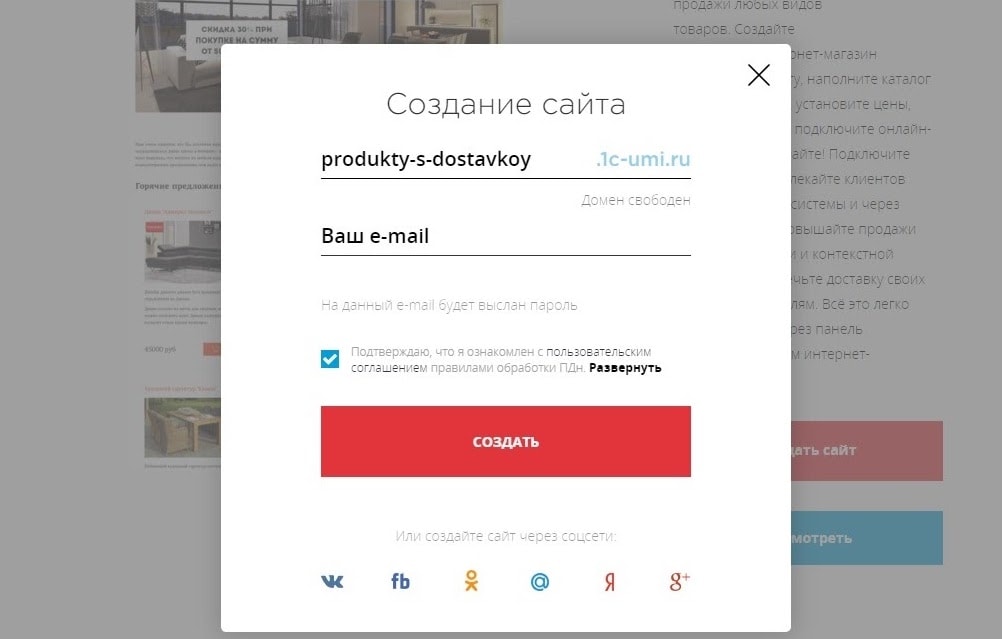
Кликаем «Создать сайт», придумываем домен (адрес сайта) и вводим свою электронную почту. У нас будет домен produkty-s-dostavkoy.1c-umi.ru. Жмём кнопку «Создать», и вот мы уже и на собственном сайте. Не забудьте проверить свой почтовый ящик, туда придет пароль для управления сайтом.
2. Заполняем главную страницу
Первым делом заполним главную страницу ― картинками, текстами, промо-блоками, контактной информацией. Человека встречают по одёжке, а сайт ― по главной странице. Поэтому всё, что мы здесь размещаем ― должно преследовать одну единственную цель ― привлечь пользователя, сформировать его доверие и желание купить, не перегрузив информацией.
Для начала добавим логотип и название магазина в левом верхнем углу. Жмем «Редактировать», затем кликаем на шаблонный логотип и меняем его на свой, перенеся со своего компьютера. Вместо лого можно использовать любое тематическое изображение, которое будет хорошо различимо в маленьком размере. Вбиваем название компании, актуальный телефон и часы работы. Телефон обязательно должен включать код города, чтобы клиентам без лишних поисков было понятно, где вы находитесь территориально.
Таким же способом заменим изображения слайдера: была мебель ― стали продукты (инструкция).
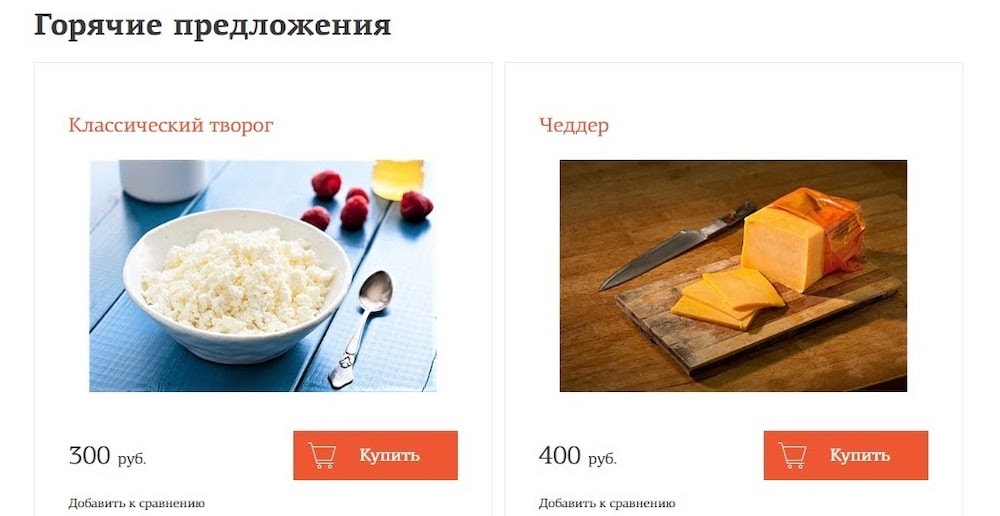
На главной странице предусмотрены промо-блоки для специальных предложений, популярных товаров и новостей/акций. Настроим для привлечения клиентов. Например, выведем товары со скидкой в промо-блоке «Горячие предложения» или покажем покупателям топ популярных товаров.
3. Настраиваем структуру сайта
Система позволяет настраивать структуру меню, страниц и разделов сайта, как вашей душе угодно. Желаете добавить страницу? Не проблема! Точно так же, как и удалить, переместить или скопировать страницу в структуре сайта. Количество страниц и разделов не ограничено.
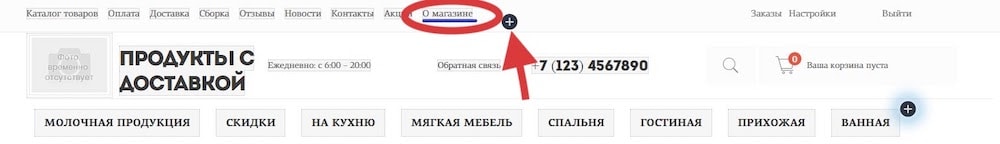
Добавим страницу «О магазине» и уберем «Фотоальбом».
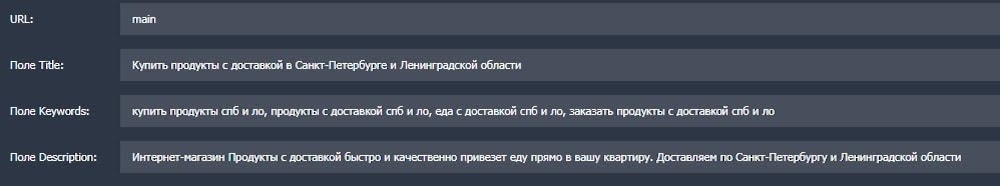
4. Заполняем мета-теги
Мета-теги ― это специальные метки, которыми помечается каждая страница сайта. Они указывают поисковым системам, о чём эта страница, и помогают поисковому продвижению. Поэтому важно заполнить мета-теги для ВСЕХ страниц и разделов, включая все товары каталога. При этом они должны обязательно содержать ключевые слова и словосочетания, по которым пользователи ищут в Яндексе и Google ваши товары.
Title ― это название страницы,
keywords ― это ключевые словосочетания через запятую,
description ― это короткое описание страницы одной-двумя фразами.
Как правильно подбирать ключевые запросы и заполнять метатеги, и как это влияет на продвижение сайта ― читайте в статье «Как продвигать сайт самостоятельно» и смотрите в видеоуроке «Самостоятельное поисковое продвижение сайта». Как управлять метатегами на сайте ― в коротком видео и инструкции.
Поскольку мы делаем магазин продуктов в Петербурге, то нашими мета-тегами будут: «купить продукты спб и ло», «продукты с доставкой спб и ло», «еда с доставкой спб и ло» и т.д.
Что будет, если не заполнить мета-теги? На страницах вашего сайта останутся мета-теги от шаблона ― в нашем случае это «интернет-магазин мебели». Такие же, как у тысяч других сайтов, созданных на этом шаблоне и забывших заполнить мета-теги. Как думаете, появится ли тогда сайт в поисковиках по нужным вам запросам ― в данном случае «продукты с доставкой спб»?
5. Работаем над контентом
Фундамент сайта мы поставили, стены возвели. Теперь настало время выполнить отделку и наполнить страницы материалам: текстами, иллюстрациями, видео. Просто перейдите в режим редактирования (F2), кликните на область, которую нужно отредактировать и работайте в текстовом редакторе, как вы привыкли делать это в Ворде. Как редактировать сайт ― смотрите в видео и читайте в инструкции.
Отметим, что добавлять новый контент на сайт нужно регулярно. При этом важно, чтобы он был уникальным, иначе сайт не будет продвигаться.
В интернет-магазине обязательно должны присутствовать страницы: Доставка, Оплата, Контакты, О магазине. Очень желательно ― Акции. Ну и конечно, каталог, о нем ниже.
6. Наполняем каталог товаров
Каталог на 1С-UMI не ограничен по объему и вложенности разделов. Создавайте нужные разделы и категории, товары, цены, характеристики и описания. У вас сотни или тысячи товаров? Не проблема, загрузите их на сайт автоматически из Excel или 1С, МойСклад.
Для удобства подбора товаров настройте фильтрацию по характеристикам ― например, «молоко ― жирность 2,5% ― объем 1 л». Чтобы привлечь внимание покупателей к товарам, иллюстрируйте их фотогалереями, назначайте скидки, вешайте промо-стикеры, мотивируйте покупателей размещать отзывы.
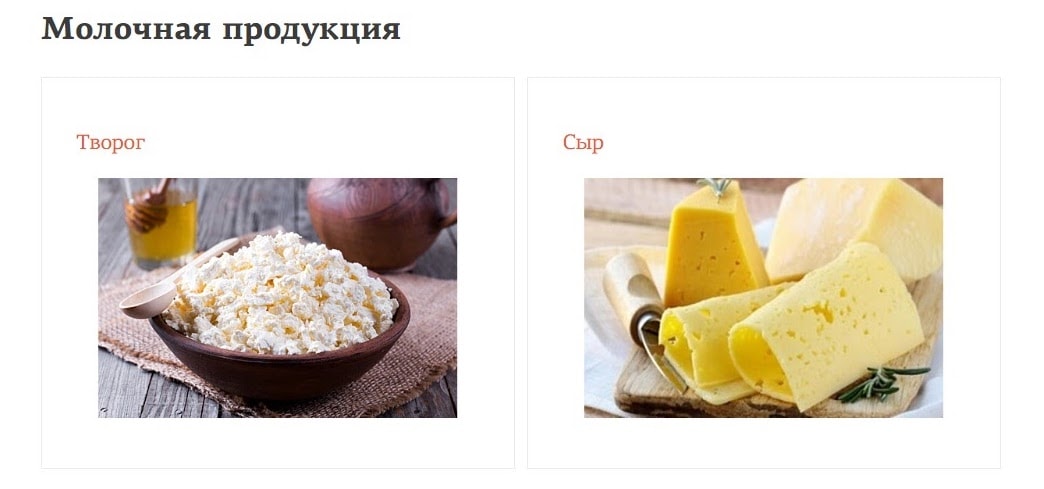
В нашем примере создадим раздел каталога «Молочная продукция» и в нем подразделы — «Сыр» и «Творог». Просто нажимаем плюсик в режиме редактирования, и появится новый раздел, а затем товар. Вот инструкции по заполнению каталога:
7. Подключаем онлайн-оплату
Важнейшая функция интернет-магазина ― это онлайн-оплата. В магазинах на 1С-UMI можно принимать платежи с банковских карт, электронных кошельков, через Сбербанк Онлайн, мобильные терминалы и другие платежные средства. Для этого нужно подключить к сайту Яндекс.Кассу (если вы юрлицо) или Яндекс.Деньги (если вы физлицо). В первом случае понадобится заключить договор с Яндексом, во втором ― завести кошелек в Яндекс.Деньгах. Как подключить: инструкция.
Чтобы меньше клиентов бросали корзину, не оформив заказ, включите функцию покупки в 1 клик. Тогда покупателям не придется регистрироваться на вашем сайте для совершения покупки.
8. Подключаем доставку
Чтобы организовать доставку товаров покупателям, подключите к сайту встроенную доставку СДЭК или собственную доставку (курьер, Почта России и др.). Для продуктов питания, конечно, вариантов немного ― либо курьер СДЭК, либо собственный курьер.
Со СДЭКом понадобится заключить договор, после чего настроим доставку в панели управления. В результате при оформлении заказа в вашем интернет-магазине покупатели смогут выбрать удобный им вид доставки из предложенных вами (курьером до двери, ПВЗ, срочная доставка и т.д.), а её стоимость будет рассчитываться автоматически и добавляться в заказ. Вы, в свою очередь, будете контролировать доставку через панель управления сайтом.
С этого момента наш интернет-магазин уже полноценно работает и готов принимать заказы. А пока поступают заказы, займёмся его усовершенствованием.
9. Привязываем домен
Сейчас у нашего интернет-магазина такой адрес: produkty-s-dostavkoy.1c-umi.ru. Это так называемый домен 3 уровня ― в зоне “1c-umi.ru”. Он будет работать в интернете, но для удобства поиска сайта и его раскрутки в интернете понадобится зарегистрировать и привязать к нему собственный домен ― например, produkty-segodnya.ru. Как правильно выбрать домен ― подскажем в статье. Не забудьте, что при оплате сайта на 3 месяца и больше мы даем домен бесплатно.
10. Заводим корпоративную почту
Как только вы привязали к сайту свой домен, появляется возможность создать корпоративный почтовый ящик. Такие ящики нужны для связи с покупателями и для отправки писем с сайта. Ну и для имиджевых целей тоже ― e-mail в вашем домене будет выглядеть всегда солиднее, чем ящик на бесплатной почте. В нашем примере это будет ящик dostavka@produkty-segodnya.ru.
11. Регистрация в поисковых системах
Интернет-магазин нам нужен не для галочки, а для продаж ― верно? Чтобы клиенты узнали о нашем ресурсе, он должен появиться в поисковых системах по нужным нам поисковым запросам (у нас «доставка продуктов спб» и т.д.). Для этого подтвердим владение сайтом и зарегистрируем его в Яндексе и Google. Для регистрации потребуются почтовые ящики на yandex.ru и gmail.com соответственно.
12. Следим за статистикой
Чтобы узнать, сколько людей приходят на сайт, кто они, что делают на сайте, куда кликают, чем интересуются, сколько проводят времени на каждой странице и массу другой важной аналитики ― поставьте на сайт счетчики посещаемости и подключите системы Google Analytics и/или Яндекс.Метрика.
13. Работа над дизайном
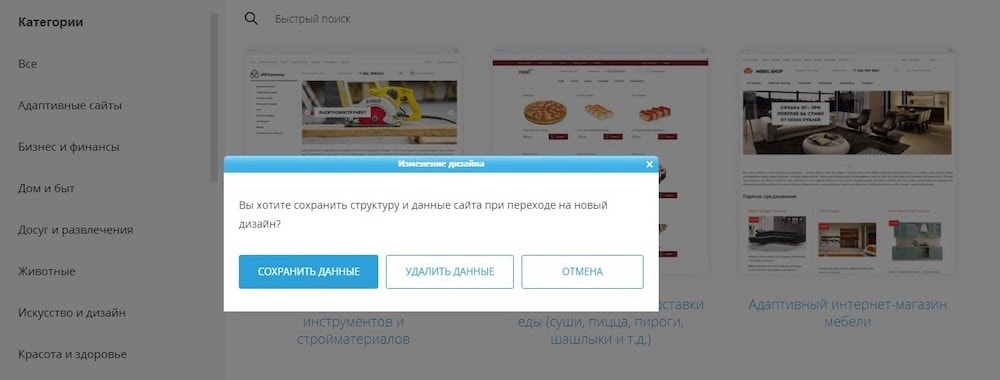
Мы заполнили весь сайт, уже даже начали продажи и попали в поисковики, но тут внезапно осознали (или кто-то подсказал), что его дизайн не так хорош и вообще не подходит для наших задач. Без паники, ничего не нужно переделывать заново. Просто поменяем шаблон с сохранением всего содержимого сайта. Тогда сайт в 1 клик изменит свой внешний вид, а все наработки, структура и контент сохранятся.
А если дизайн в целом устраивает, но только хочется поменять цвет кнопок, фон и добавить перламутровые пуговицы? Без проблем ― подредактируйте CSS стили или воспользуйтесь услугами наших специалистов.
14. Клиенты, вам сюда!
Все ходы выполнены, теперь нам срочно нужны клиенты. В 1С-UMI для этого всё предусмотрено и есть подробные инструкции:
продвигаем сайт в социальных сетях с помощью встроенного модуля SMM.
Вот мы и создали полноценный интернет-магазин продуктов с доставкой. Желание учиться — неизменный напарник прогресса. Мы всячески поддерживаем предприимчивых людей и хотим сделать их бизнес современнее и прибыльнее. Пробуйте создавать что-то новое, выходить на новые уровни, а мы обязательно в этом поможем.
Руководство по созданию сайта для доставки еды и организации онлайн-продаж для кафе и ресторанов
Это руководство предназначено для владельцев и менеджеров ресторанов, кафе и служб доставки еды, которые хотят создать сайт для своего бизнеса и получать клиентов из интернета.
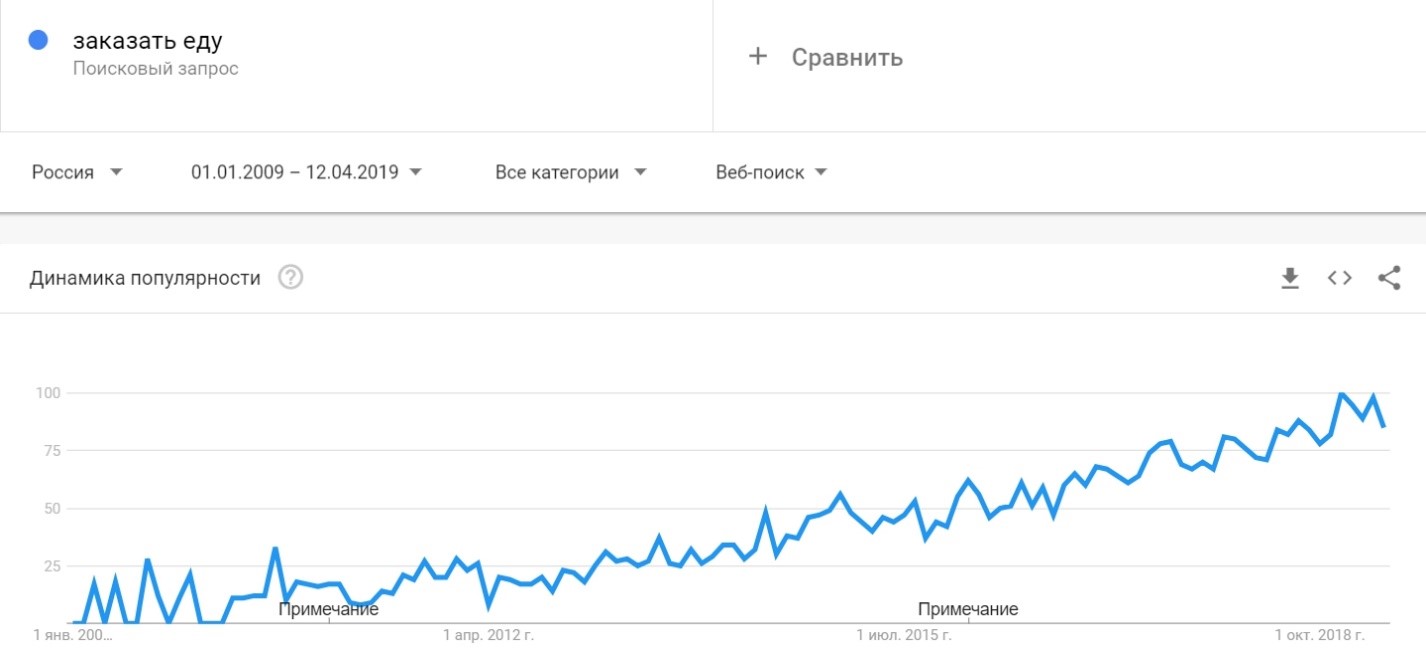
Рынок доставки готовой еды непрерывно растет с 2009 года. По данным Google Trends c 2009 по 2019 годы спрос на заказ готовой еды через интернет вырос более чем в 10 раз.
динамика популярности запроса «заказать еду» в поисковой системе Google
Наличие у ресторана или кафе собственного сайта с возможностью заказывать еду с доставкой на дом, стало уже не просто модным трендом, а реальным и мощным инструментом для рекламы заведения в интернете и привлечение онлайн и офлайн посетителей.
В этом руководстве мы рассмотрим создание сайта для службы доставки еды на базе платформы интернет-торговли InSales.
Как должен выглядеть сайт, какие функции могут понадобиться, как автоматизировать прием заказов, расчет стоимости доставки и прием оплаты. Какие инструменты продвижения целесообразно использовать, откуда привлекать посетителей на сайт и как использовать сайт для рекламы своего бизнеса в интернете.
Зачем доставке еды нужен сайт?
Собственный сайт способен решить сразу несколько проблем для нового или уже сформированного ресторанного бизнеса.
1. Обойти конкурентов в борьбе за представленность в интернете.
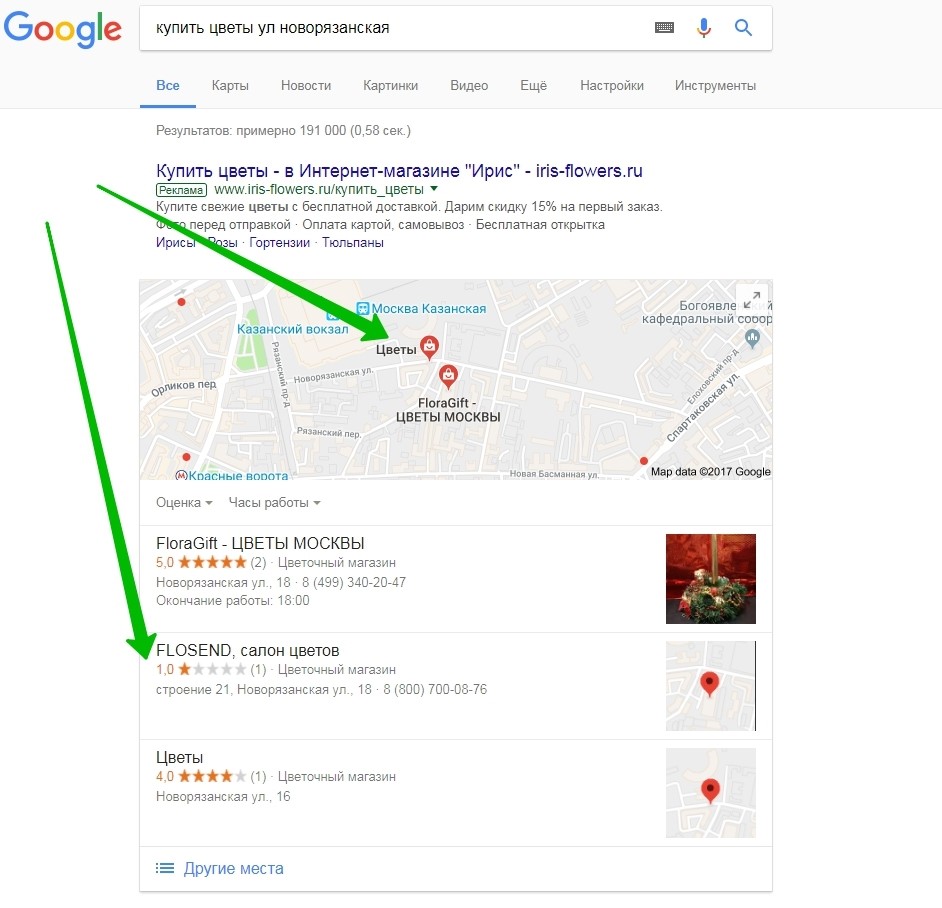
9 миллионов человек ежемесячно ищут рестораны и кафе на Яндекс.Картах. При этом только у половины всех заведений есть свои сайты или промо-страницы в интернете, где потребитель может ознакомиться с меню, узнать цены и принять решение о посещении или заказе продукции.
2. Получить бесплатную рекламу и рассказать о заведении потенциальным клиентам в интернете.
Часто встречается ситуация, когда в городе открывается хорошее кафе, о котором кроме жителей района никто не узнает. Имея страницу в интернете и используя рекламные инструменты можно донести информацию о новом месте широкому кругу потенциальных клиентов.
3. Автоматизировать прием заказов.
Можно по старинке раскидывать брошюры по подъездам и принимать заказы по телефону, но намного удобнее дать возможность покупателям самостоятельно знакомиться с меню и оформлять заказы через сайт. Вашим менеджерам останется только подтверждать заказы и отправлять их на кухню.
4. Наладить сбор и работу с клиентской базой.
Огромное упущение для доставки еды – не налаживать работу с уже сформированной базой клиентов. Собирайте базу лояльных клиентов, рассказывайте им о специальных предложениях с помощью email- и sms-рассылок, увеличивайте количество повторных заказов, начисляйте бонусные баллы за каждый заказ или рассылайте промо-коды, как это делают лидеры отрасли.
5. Использовать сайт как визитку в интернете.
Размещайте информацию о заведении на Яндекс и Google-картах, публикуйте меню в интернете в удобном для клиентов виде, собирайте отзывы, используйте инструменты онлайн-маркетинга и результат не заставит себя долго ждать.
Шаблон сайта для доставки еды
Сайт службы доставки еды – это интерактивное меню с возможностью заказать еду с доставкой в онлайн-режиме.
Общие тренды
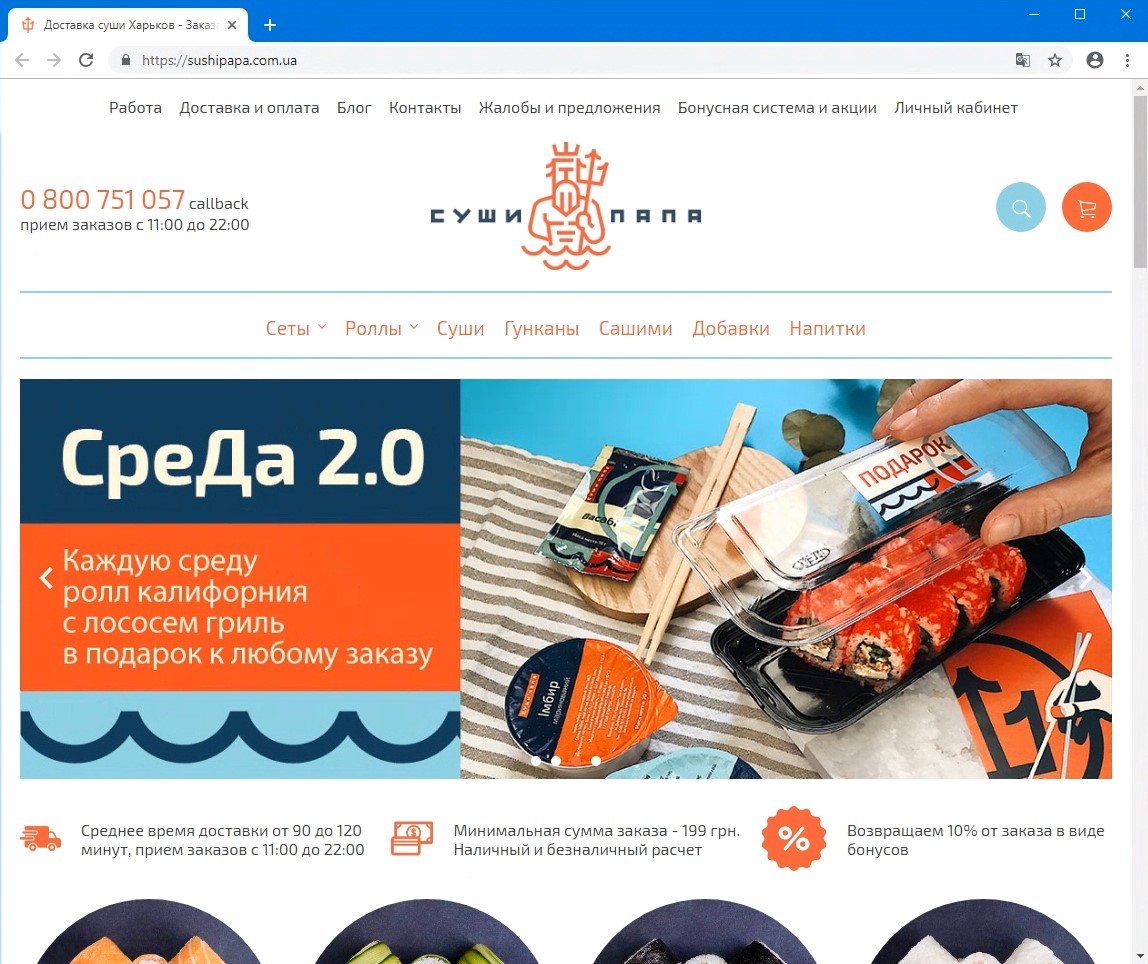
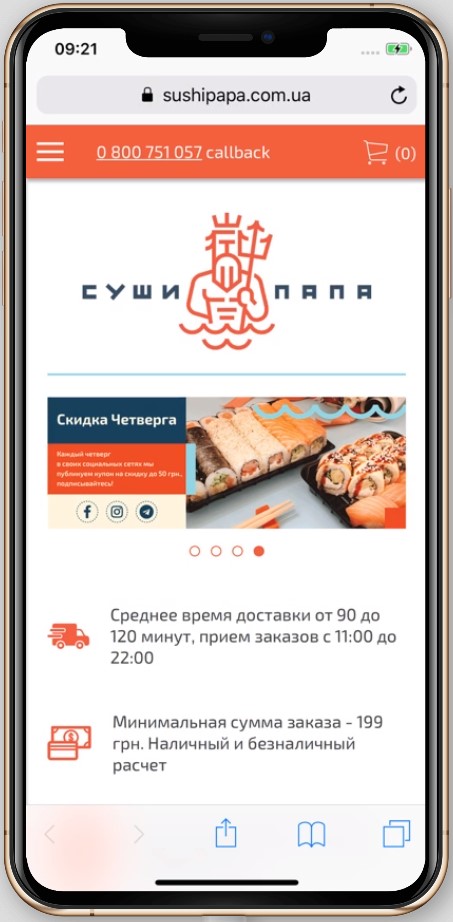
1. Адаптивный шаблон сайта – шаблон, который одинаково хорошо выглядит на десктоп-устройствах (компьютер, ноутбук) и на мобильных (смартфон, планшет). Избавит от необходимости создавать дорогостоящее мобильное приложение для службы доставки.
Внешний вид сайта sushipapa.com.ua на десктоп-устройстве
Внешний вид сайта sushipapa.com.ua на мобильном-устройстве
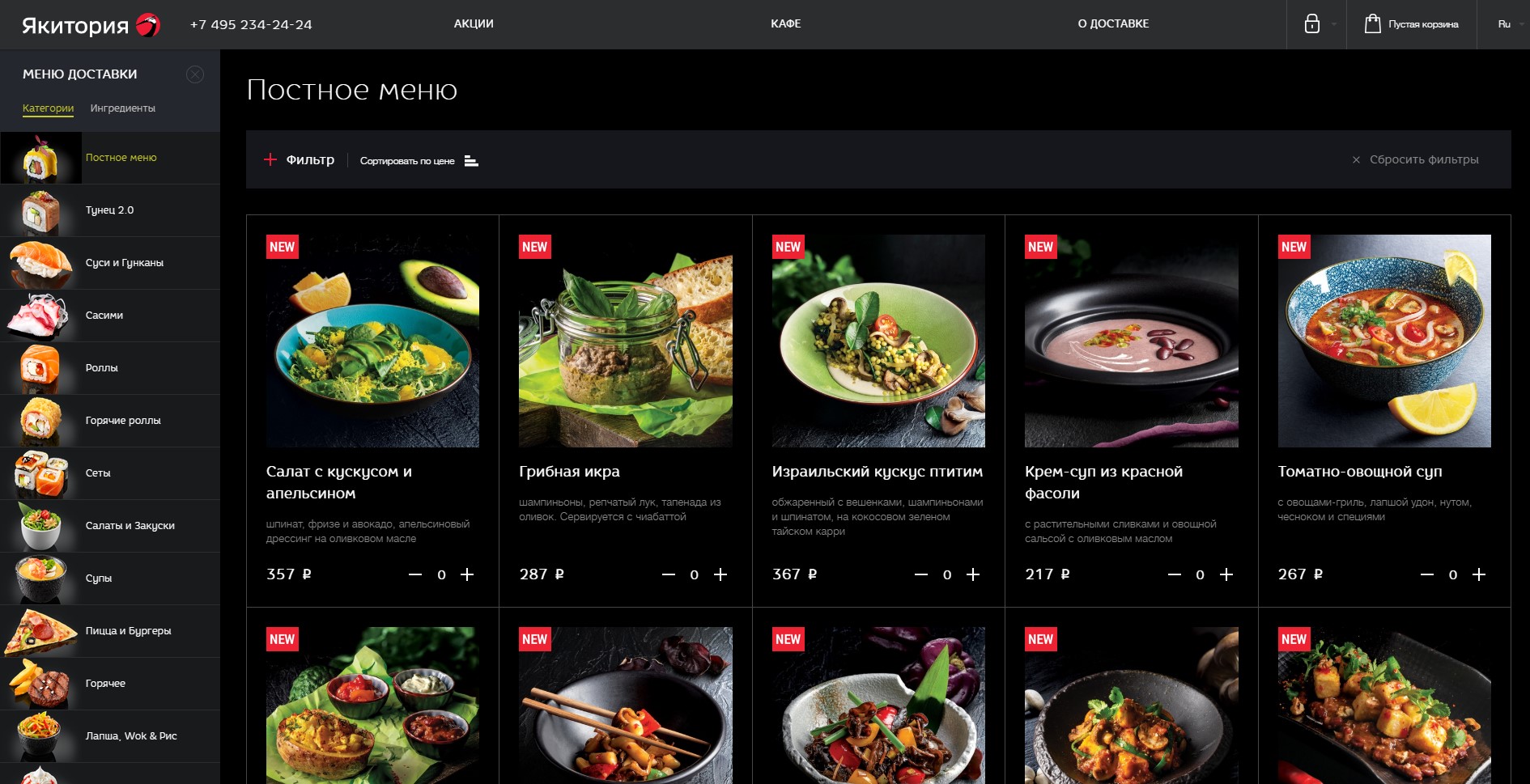
2. Минимализм – тренд 2019 года. Клиента ничего не должно отвлекать на сайте от совершения покупки.
сайт службы доставки yakitoriya.ru – только навигация и меню, никакой лишней информации
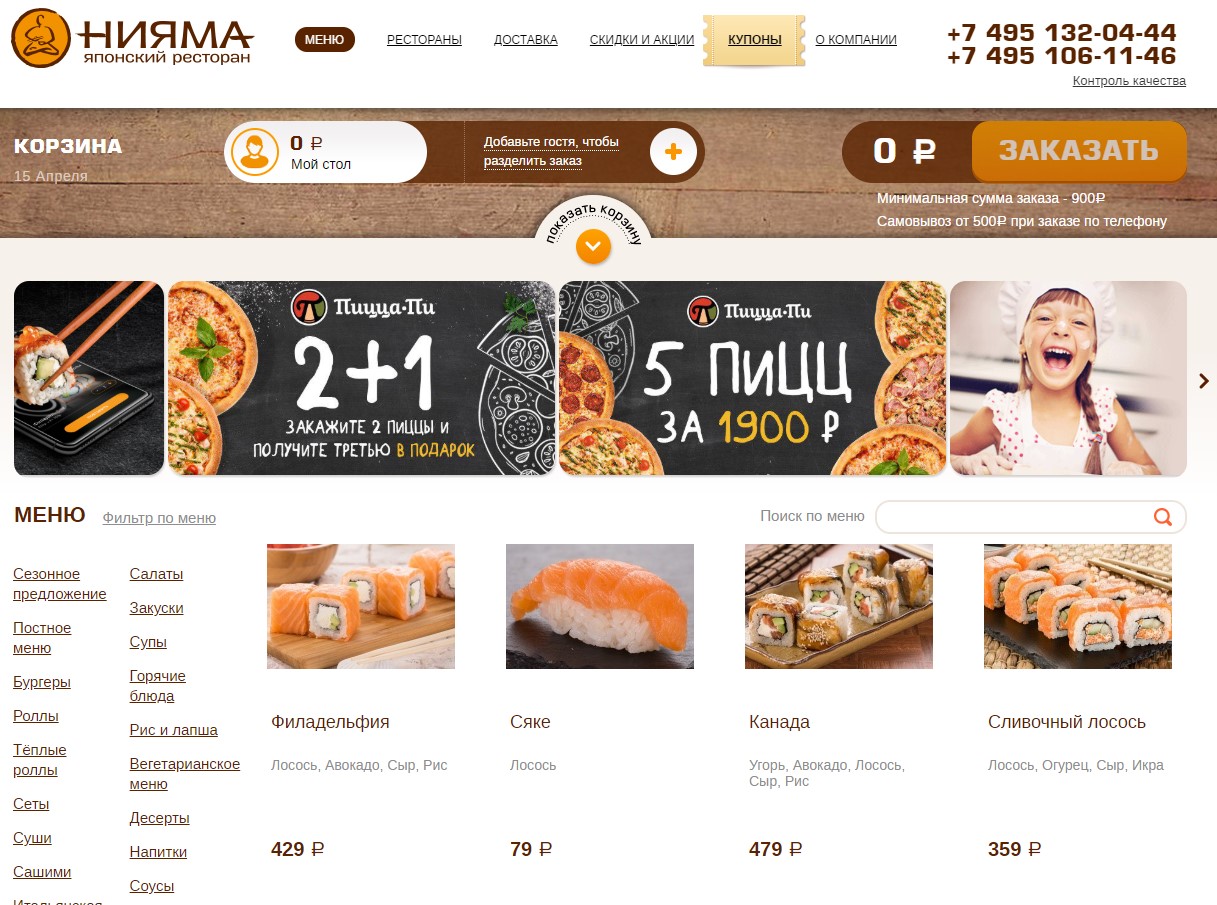
сайт службы доставки niyama.ru – аналогично, только нужная покупателю информация
3. Вкусные и сочные изображения – основной механизм продаж.
sushipapa.com.ua – собственные фото продукции, изображение занимает около половины экрана, насыщенность цвета на максимуме
Шапка сайта
шапка сайта dyadyavitya.ru
В шапке сайта обычно размещают:
Шапка – сквозной элемент и отображается на всех страницах сайта.
Главная страница сайта
Это «лицо» вашего сайта. На Главной странице обычно размещают:
Страница каталога товаров
Это основная страница, с которой клиенты будут добавлять товары в корзину.
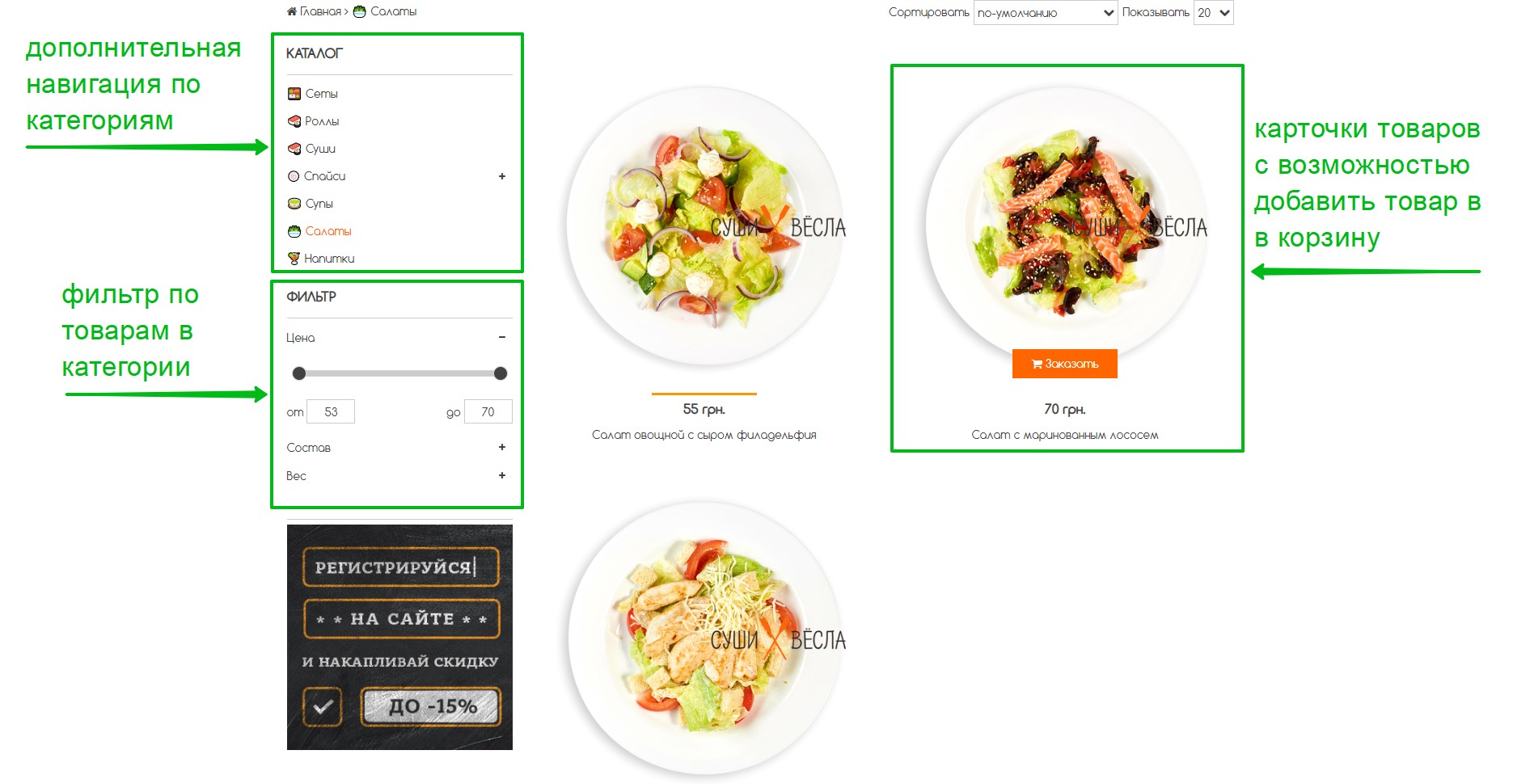
страница каталога товаров на сайте sushi-vesla.com.ua
На страницах категорий размещают:
Карточка товара
Содержит полную информацию о каждом товаре.
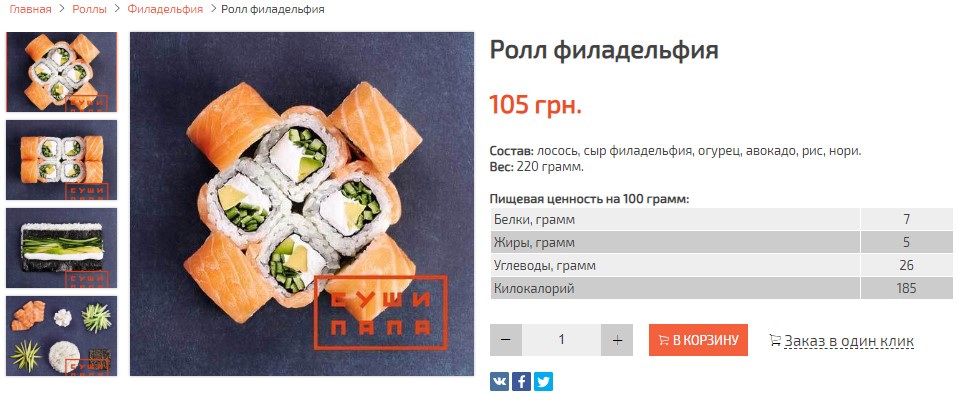
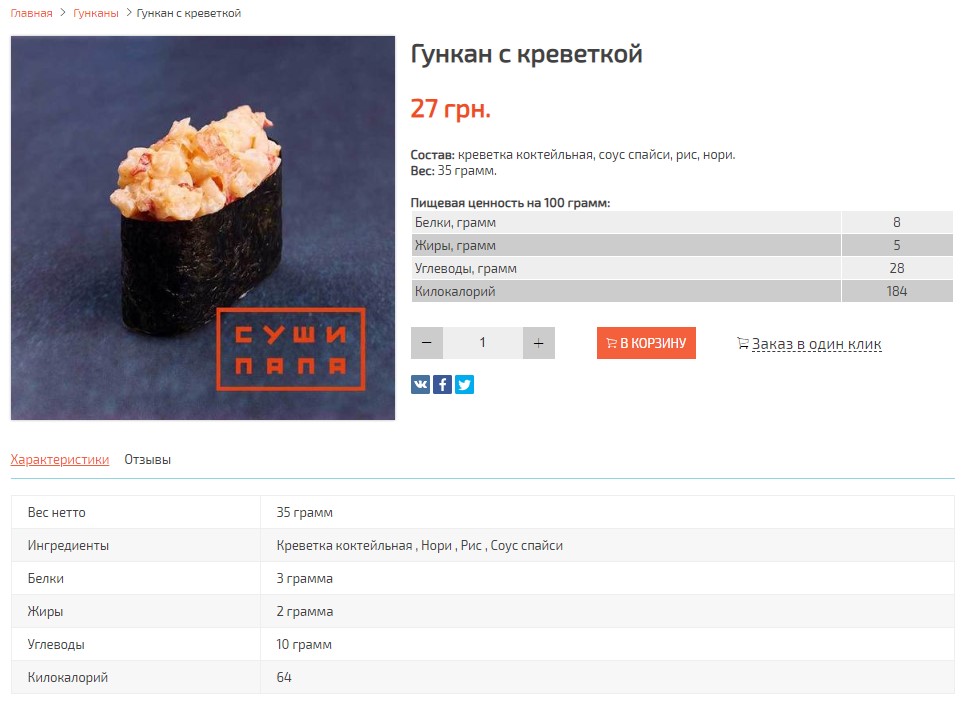
карточка товара на сайте sushipapa.com.ua
В случае с сайтом доставки еды в карточке товара размещают:
Корзина
На странице корзины отображается перечень добавленных в корзину блюд для заказа.
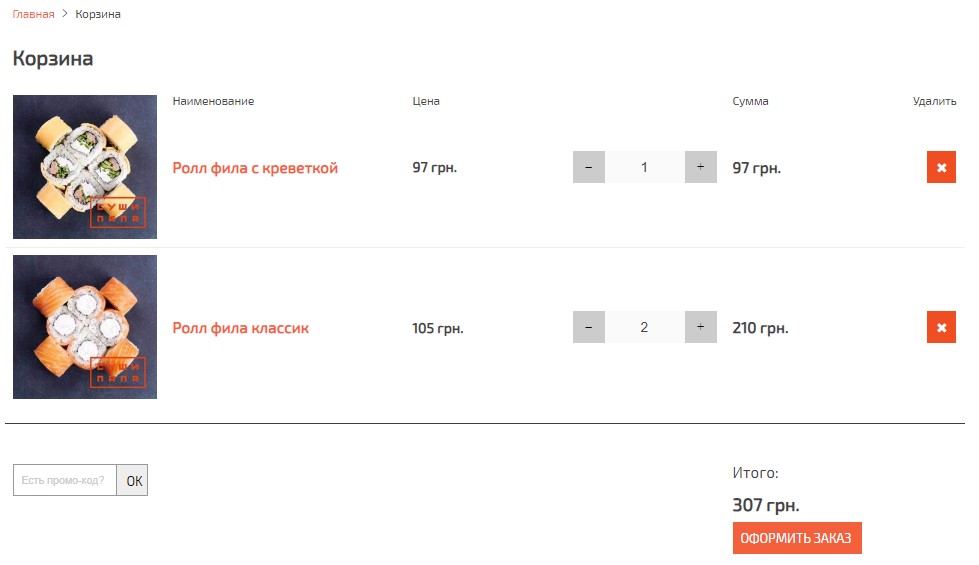
страница корзины на сайте sushipapa.com.ua
Здесь покупатель может скорректировать заказ, увидеть его стоимость, ввести промо-код на скидку и перейти к оформлению заказа.
Страница оформления заказа
Страница, где покупатель вводит свои данные для подтверждения и получения заказа.
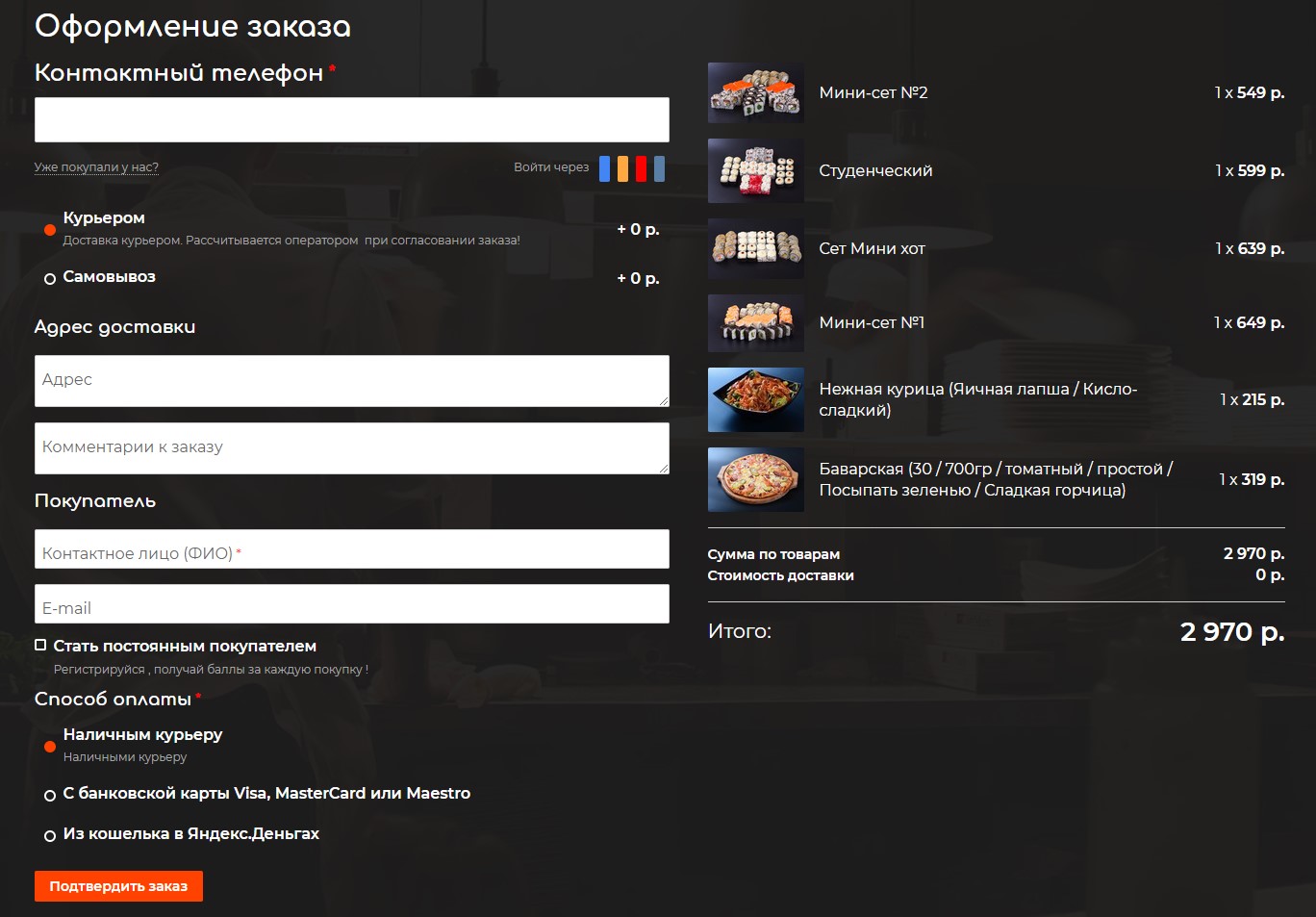
страница оформления заказа на сайте dyadyavitya.ru
Практическая часть
В руководстве мы разберем создание сайта для службы доставки еды на платформе интернет-торговли InSales.
Платформа InSales – облачная CMS (система управления контентом) для сайтов интернет-магазинов, позволяющая самостоятельно создать полноценный и функциональный сайт без привлечения технических специалистов.
На 2019 год на базе платформы работает 7000 интернет-магазинов в России, Украине, Казахстане и Белоруссии, в т.ч. несколько десятков служб доставки еды. Некоторые из них мы будем приводить в качестве примеров:
Стоимость аренды платформы зависит от выбранного тарифа. Первые 14 дней предоставляются бесплатно.
В стоимость подписки входит:
Создаем сайт
Для создания сайта доставкие еды зарегистрируйтесь в платформе InSales
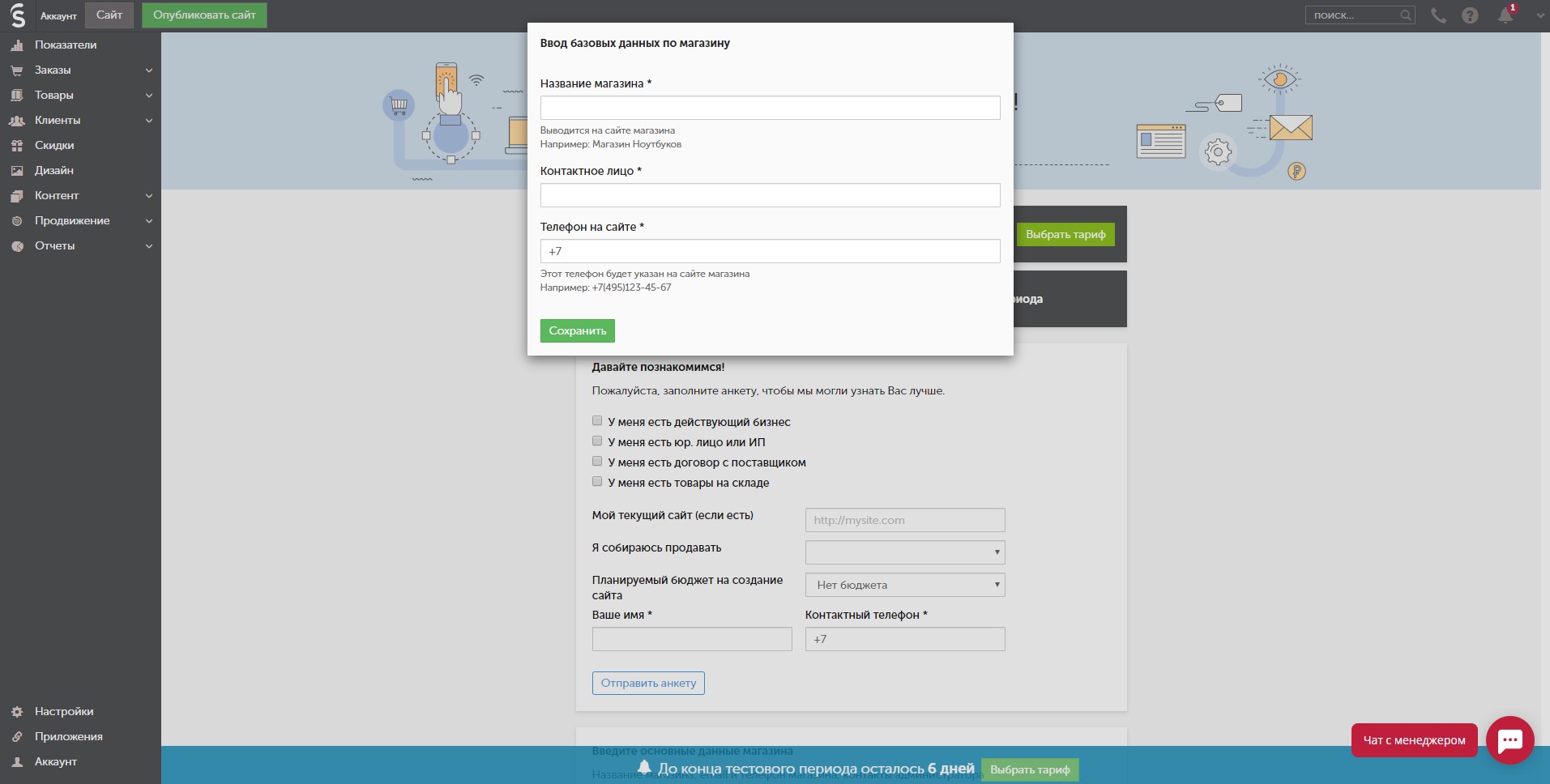
После регистрации вы попадете в бэк-офис вашего будущего сайта.
В форме «Ввод базовых данных по магазину» укажите название сайта, фамилию и имя владельца сайта, и контактный номер телефона.
На стартовом экране вы увидите анкету из 8-ми шагов. При выполнении всех шагов вы познакомитесь с платформой и ее функциями.
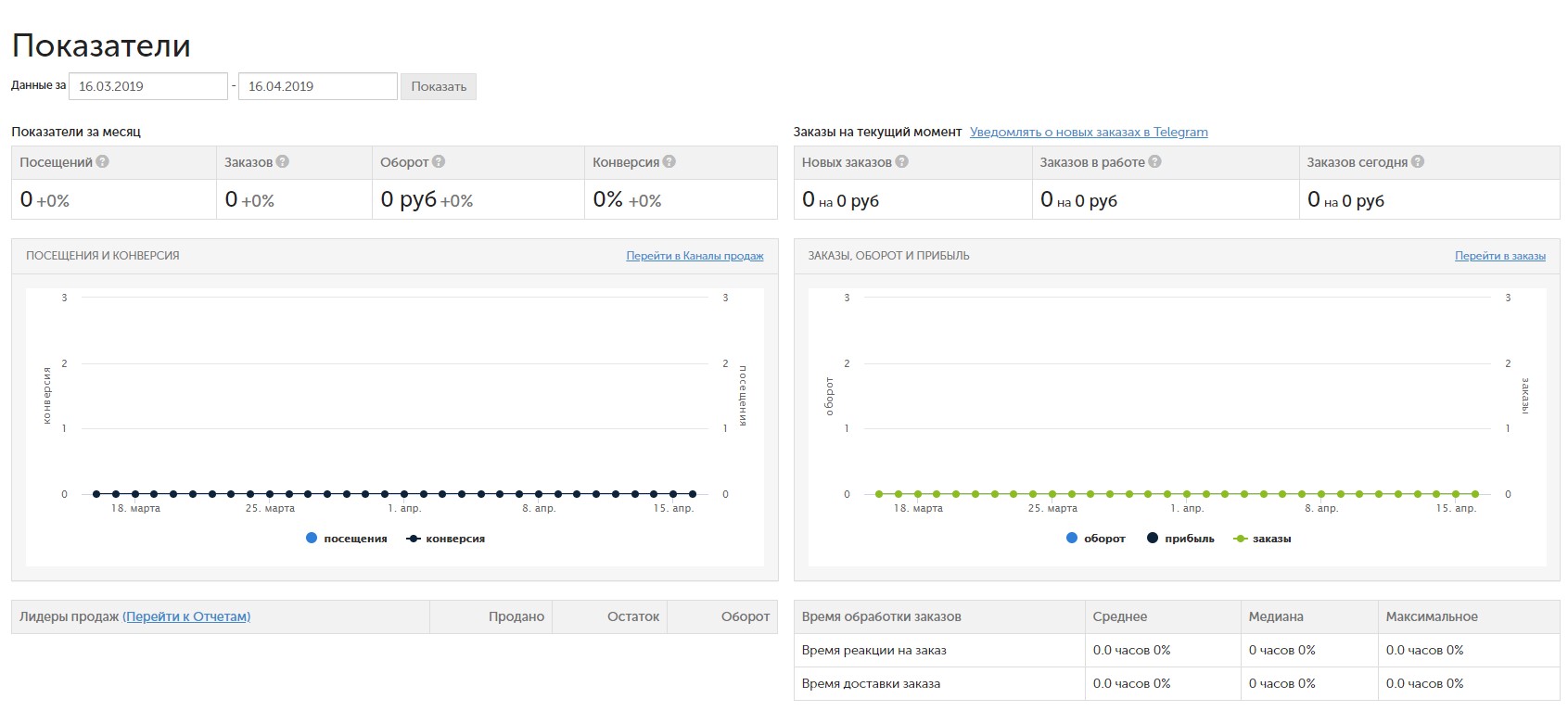
После выполнения всех пунктов анкеты вы увидите страницу основных показателей сайта, которая содержит статистику о посещаемости сайта, заказах, обороте по заказам и другую полезную информацию.
Настройка дизайна сайта
Вы создали аккаунт на InSales, после чего платформа сгенерировала «заготовку» под ваш будущий сайт.
Начнем с настройки его внешнего вида.
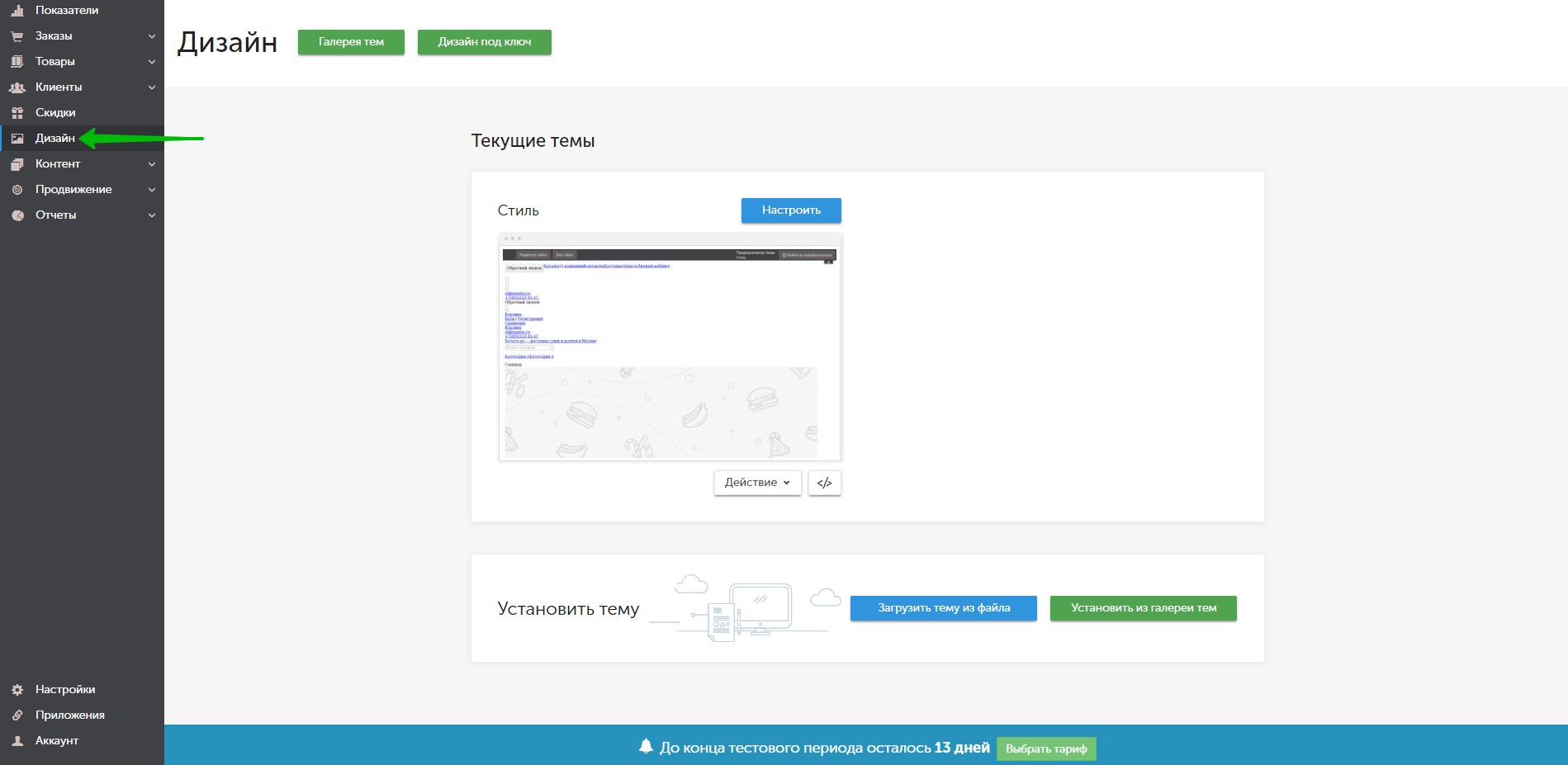
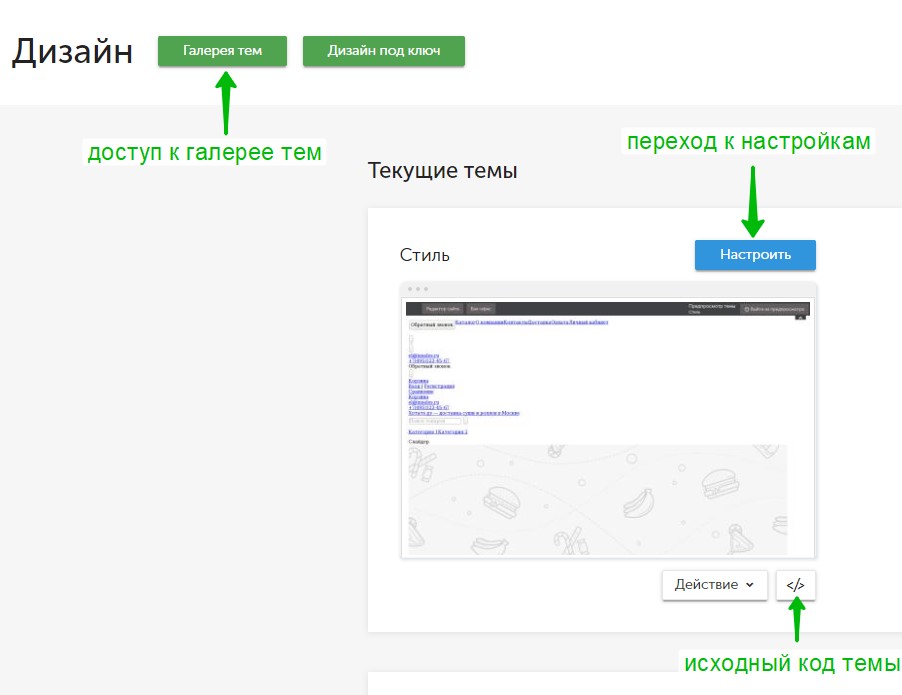
Для этого перейдите в раздел «Дизайн» в бэк-офисе вашего сайта.
В разделе «Дизайн» вы можете устанавливать и удалять темы дизайна сайта, переходить в редактор темы или к ее исходному коду.
Нажмите на кнопку «Настроить», чтобы перейти в редактор темы оформления.
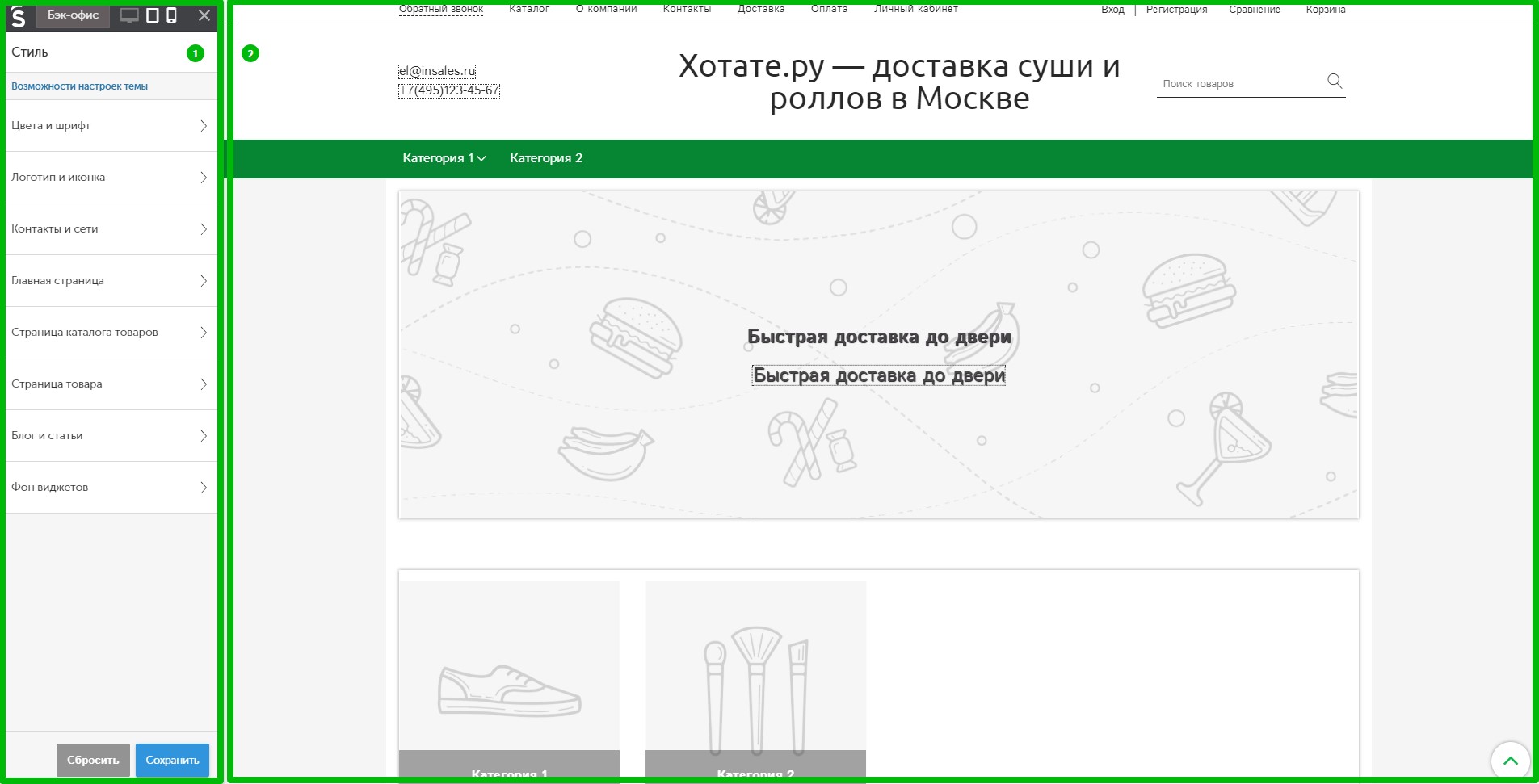
Редактор сайта содержит панель настроек (1) и визуальный редактор (2).
Через панель настроек можно изменять общие для всего сайта данные:
Через визуальный редактор можно:
Для темы оформления есть подробные инструкции по ее настройкам.
Изменим логотип и цветовую схему сайта.
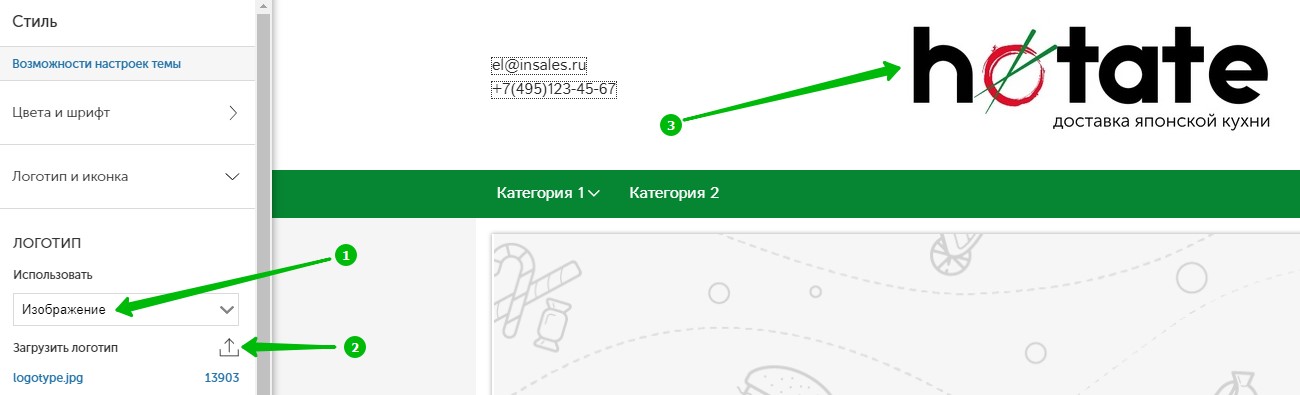
Для изменения логотипа в пункте панели настроек «Логотип» укажем, что в качестве логотипа нужно использовать изображение (1), загрузим подготовленный графический логотип (2), сохраним настройки и увидим результат (3).
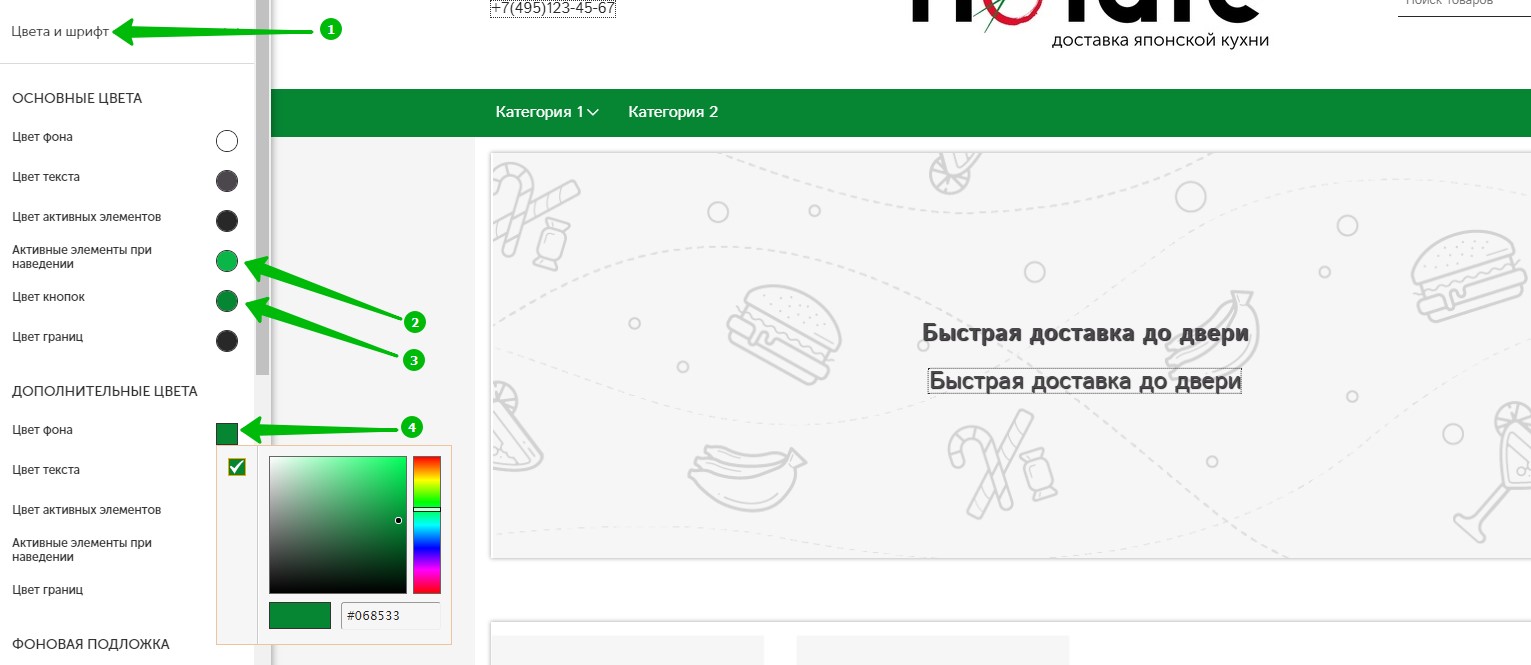
В разделе меню настроек «Цвета и шрифт» изменим цветовую схему сайта.
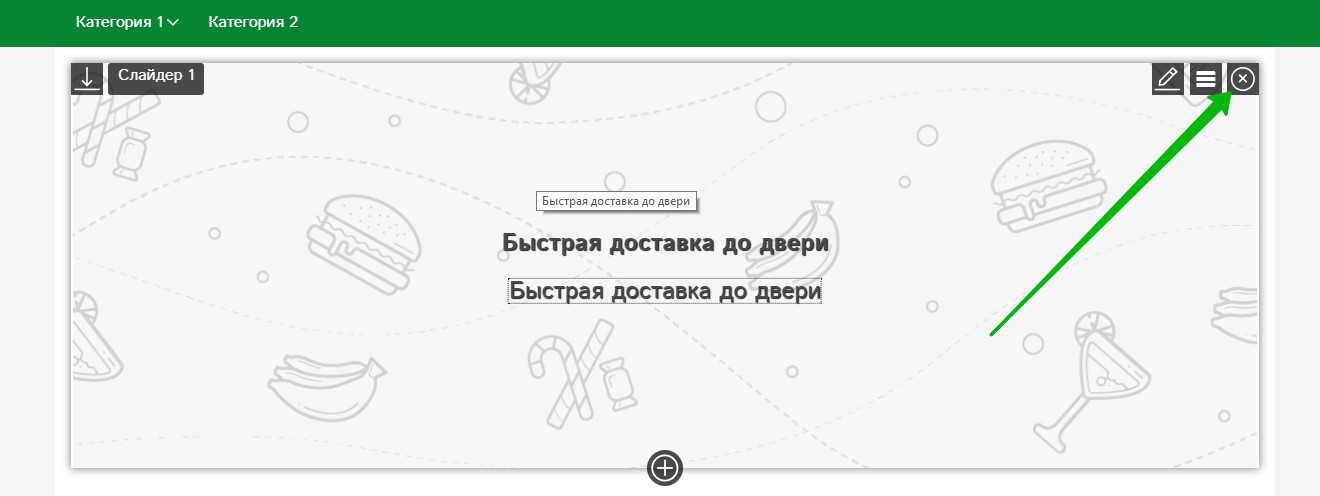
И удалим блок для вывода слайдера и форму заявки. Они пока не понадобится.
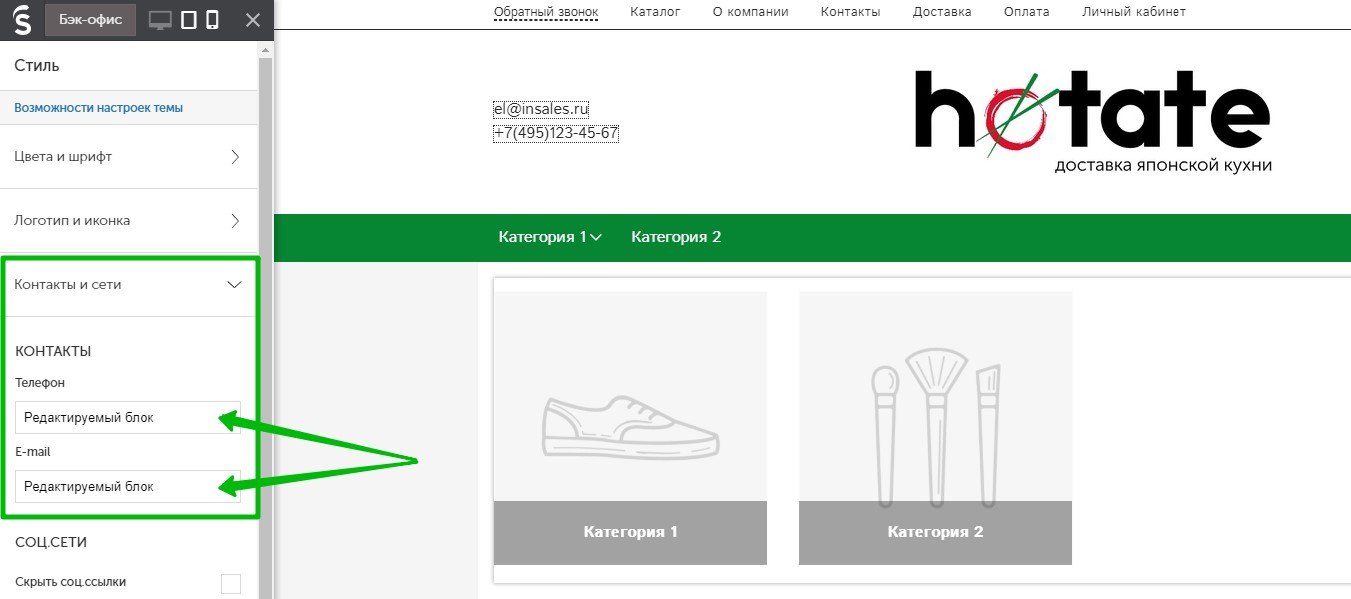
Скорректируем контакты в шапке сайта. Для этого в разделе меню настроек «Контакты и сети» изменим тип блоков с контактами на редактируемые блоки.
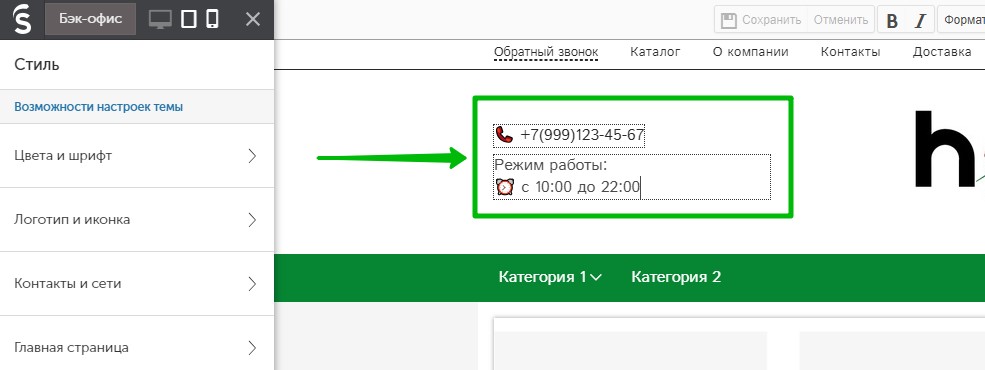
После чего прямо в визуальном редакторе укажем контакты и график работы.
Переходить непосредственно к «причесыванию» дизайна сайта мы рекомендуем в самом конце, когда сайт будет полностью наполнен контентом.
Создание каталога товаров
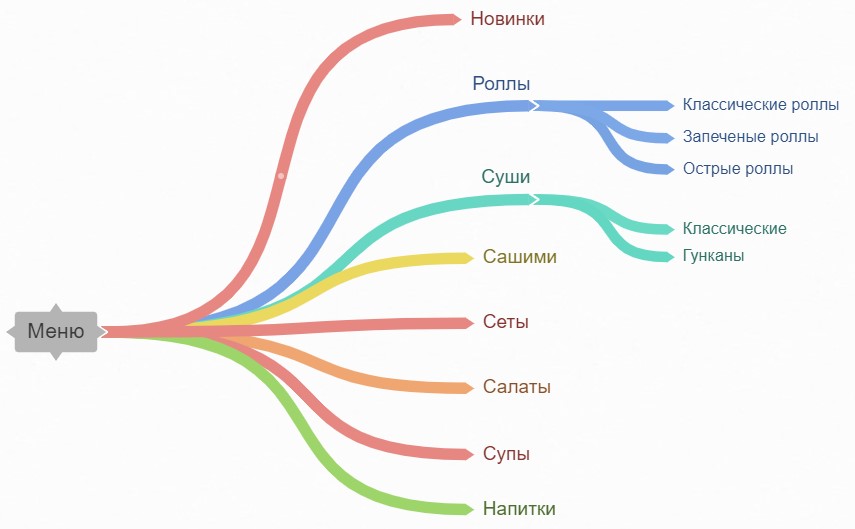
Планирование структуры каталога сайта.
Структура каталога – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение покупателя по вашему сайту.
Первое, что нужно сделать – проанализировать ассортимент товаров, которые вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться на вашем сайте.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий на сайте
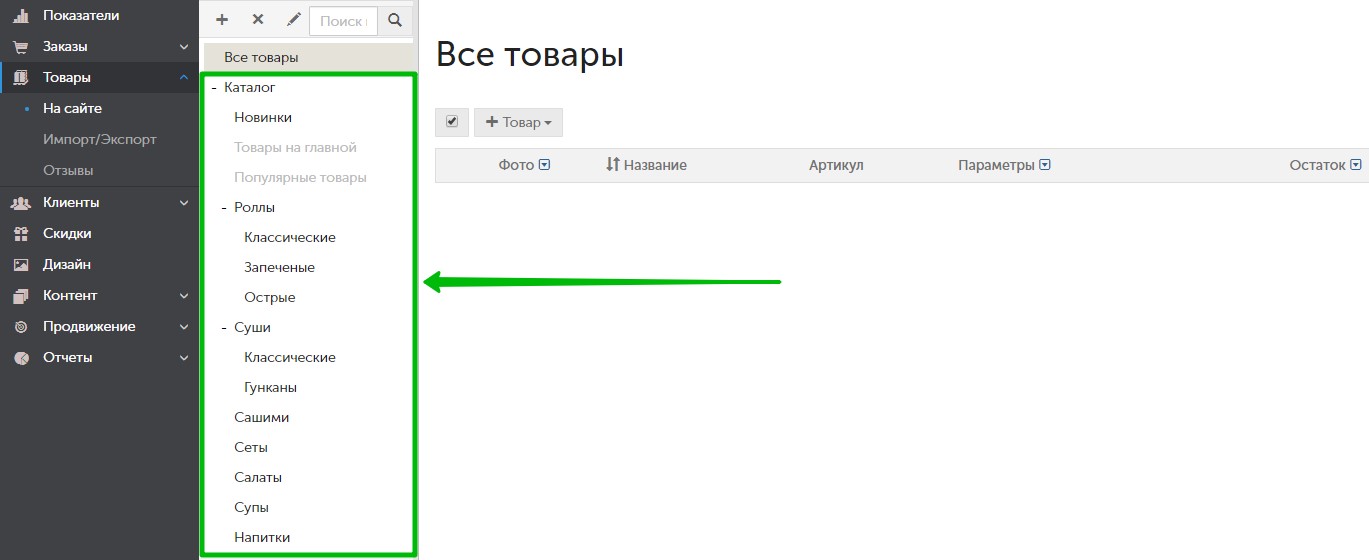
Работа с каталогом товаров в InSales ведется в бэк-офисе сайта в разделе «Товары» – «На сайте».
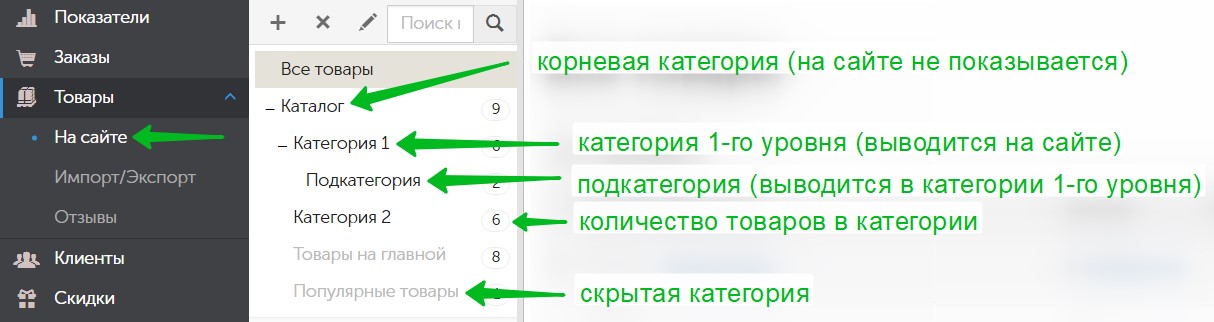
Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
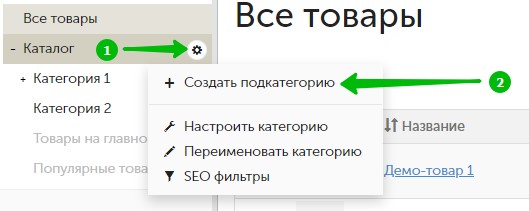
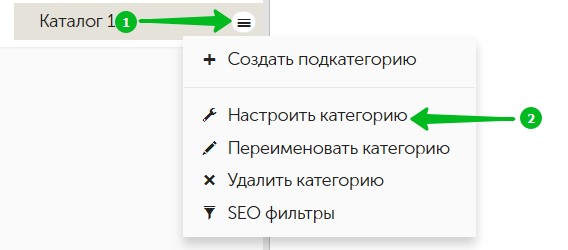
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «шестеренка» и выберите пункт «Создать подкатегорию»:
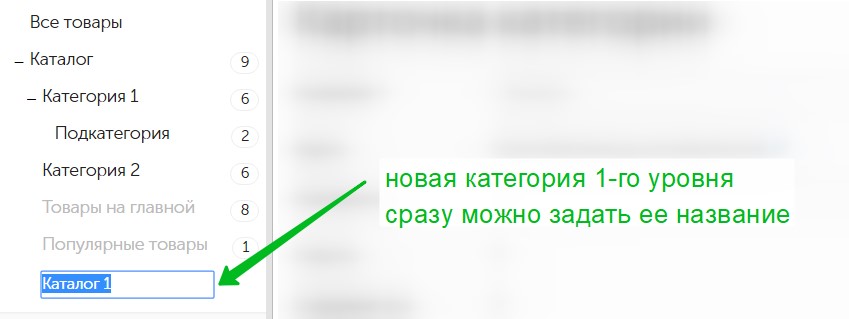
Новая категория появится в каталоге и можно будет сразу задать ее название:
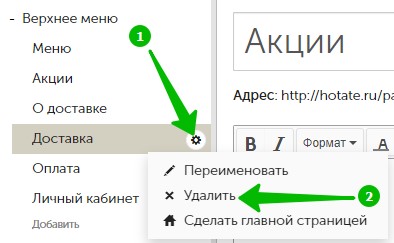
Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:
По аналогии создаются подкатегории в категориях 1-го уровня.
Перенесем спланированную структуру категорий в бэк-офис сайта.
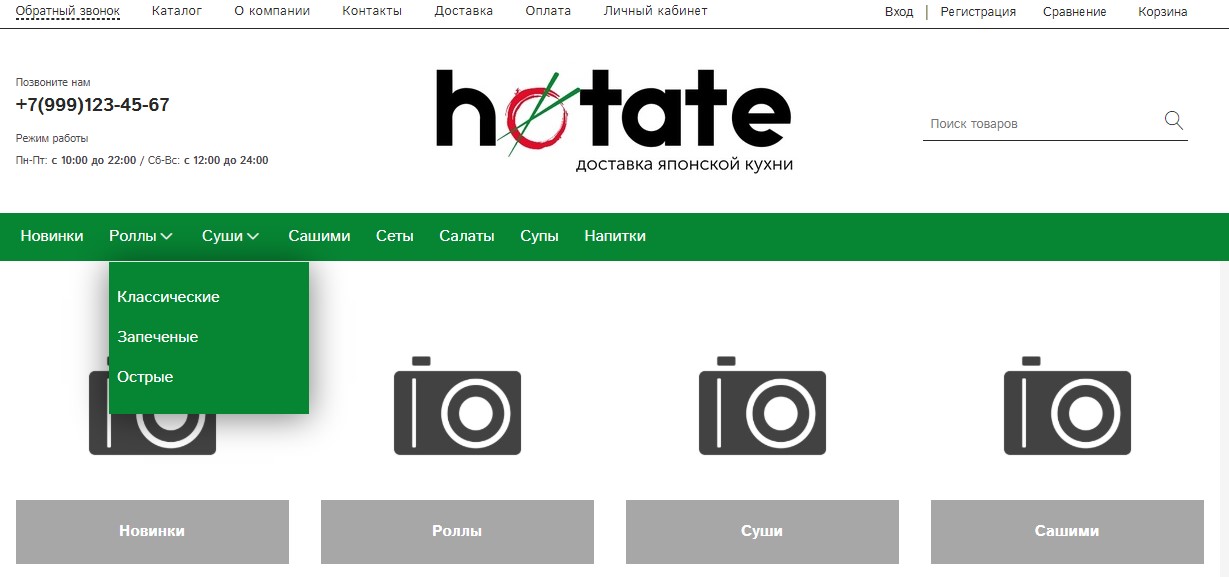
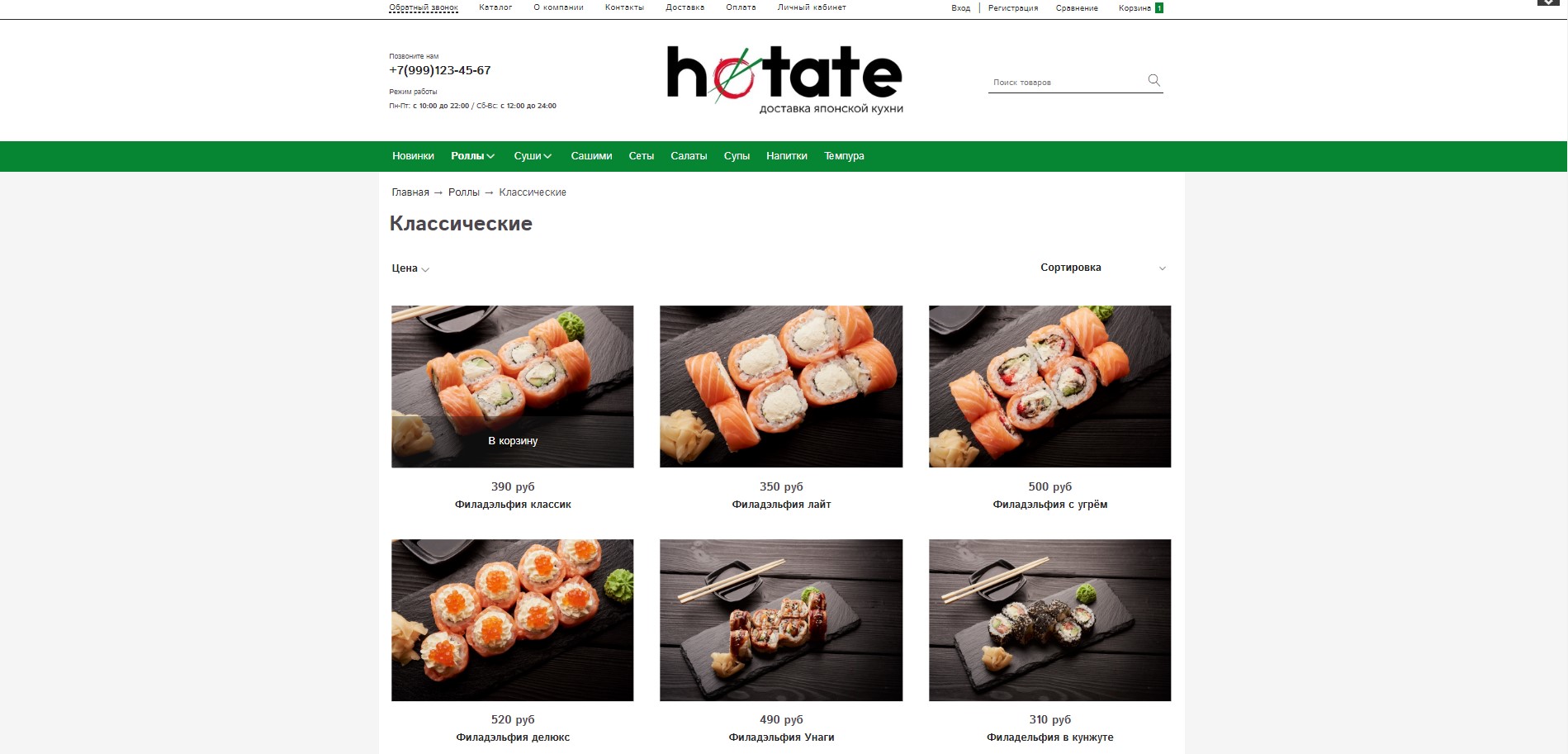
Смотрим, что получилось на фронт-части.
Структура категорий ровно в том же виде, как добавлена в бэк-офисе транслируется на сайте.
Наполнение каталога товарами
Теперь, когда у нас есть готовая структура категорий, их можно начинать заполнять товарами.
Самый простой и понятный способ – ручное наполнение.
Создание карточки товара.
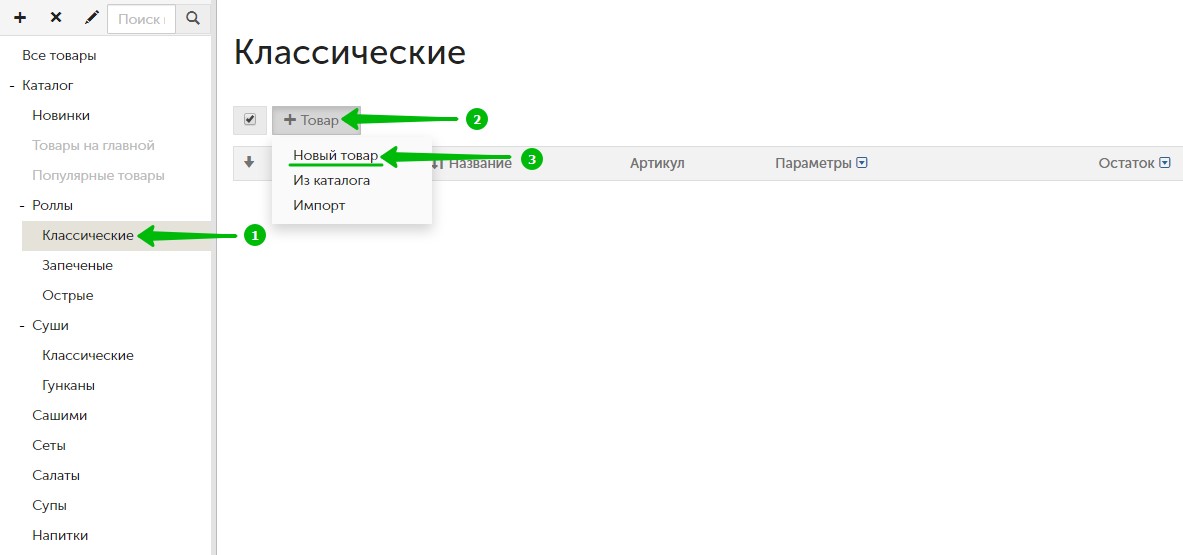
Чтобы создать новый товар в категории, выберите нужную категорию и нажмите кнопку «+Товар»
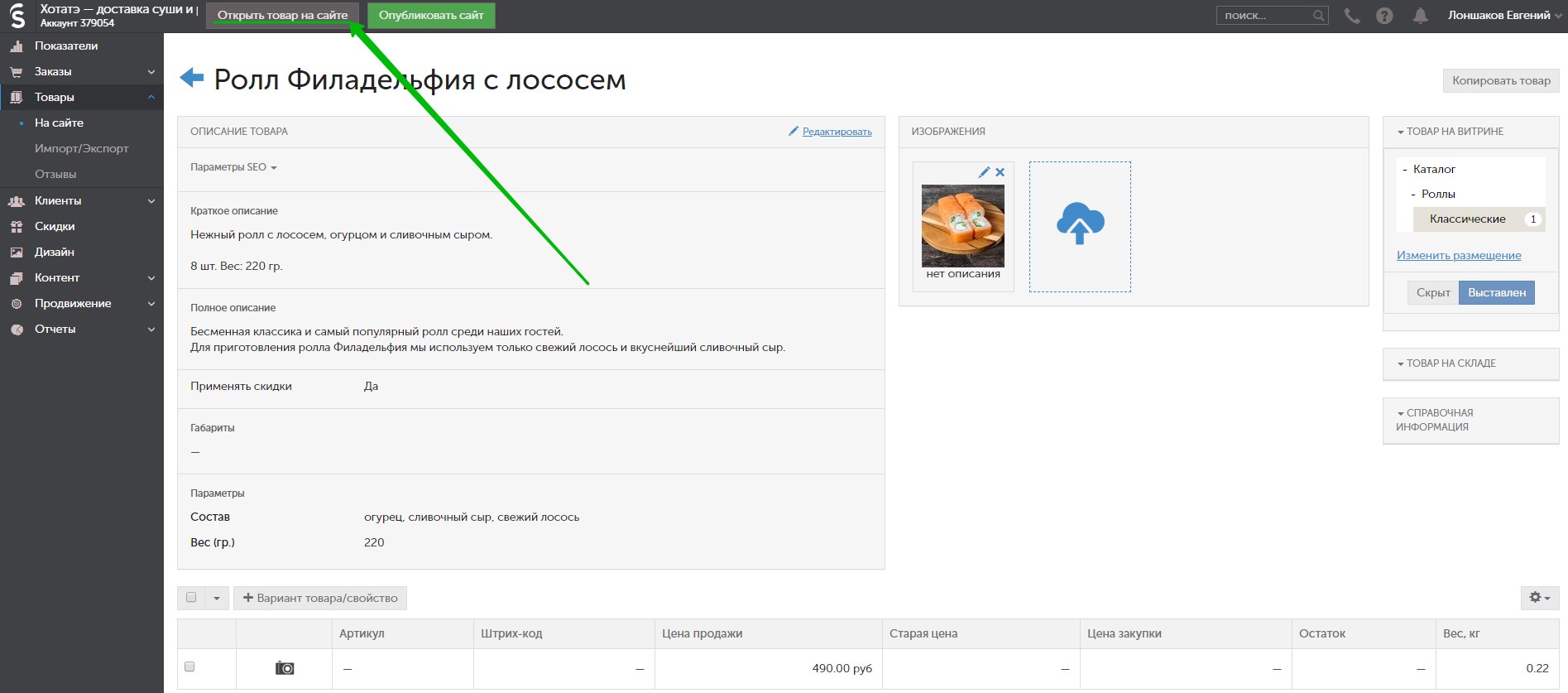
Перед вами откроется интерфейс создания карточки нового товара.
Разберем его по элементам.
1. Название товара – в данное поле указывается название товара.
2. Краткое описание – в данное поле вносится краткое описание товара.
3. Полное описание – данное поле вносится полное описание товара с максимально развернутой информацией о товаре для потребителя. Также часто используется для SEO-текстов.
На сайтах доставок еды, как правило ограничиваются только «Краткими описаниями» блюд.
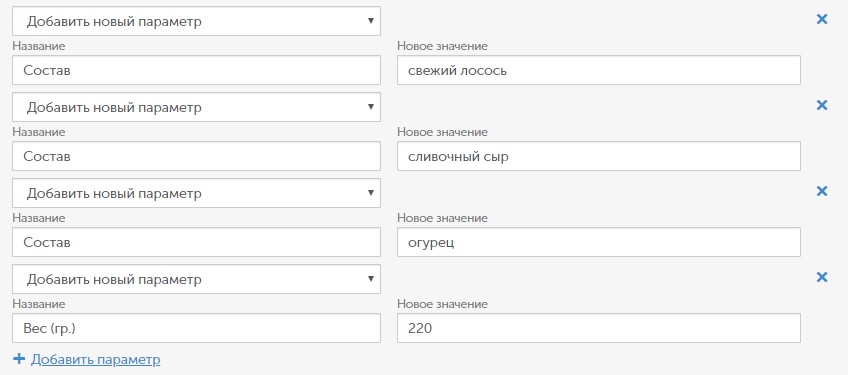
4. Параметры товара – перечень характеристик товара, на базе которых в дальнейшем настраиваются фильтры по товарам на сайте. Для блюд в параметрах целесообразно указывать состав и вес.
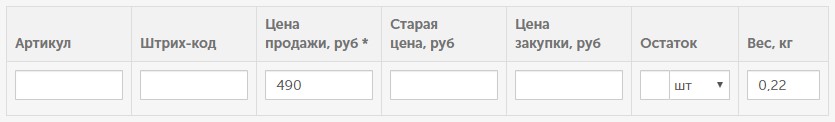
5. Учетные данные товара – данные необходимые для учета продаж. Для блюд достаточно указывать цену продажи и вес товара.
6. Чек-бокс «Применять скидки» – по умолчанию активен. Если вы не хотите, чтобы скидки применялись к конкретному товару (например, у вас есть наборы блюд, стоимость которых уже включает скидку).
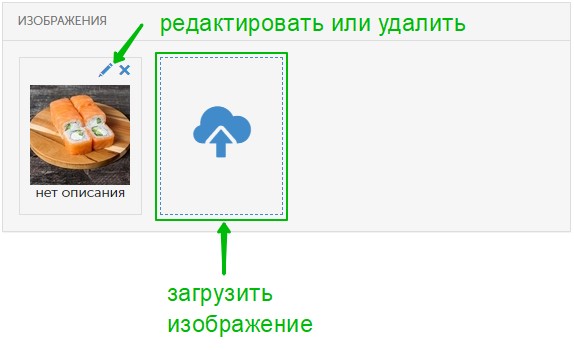
7. Изображения товара – здесь добавляются изображения товаров.
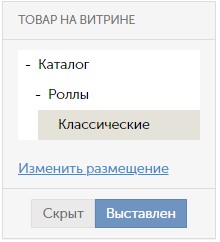
8. Размещение товара на витрине – здесь можно выбрать в каких категориях на сайте будет выводиться товар, а также можно скрыть товар с сайта, не удаляя его в бэк-офисе.
9. Размещение товара на складе – аналогично предыдущему элементу управляет размещением товара, но уже на складе магазина.
10. Кнопки «Создать», «Создать и закрыть» и «Отмена».
Кнопка «Создать» – сохраняет товар без выхода из карточки.
Кнопка «Создать и закрыть» – сохраняет товар с выходом в категорию.
Кнопка «Отмена» – отменяет создание товара.
Нажмем кнопку «Создать» и посмотрим, как карточка товара выглядит на сайте.
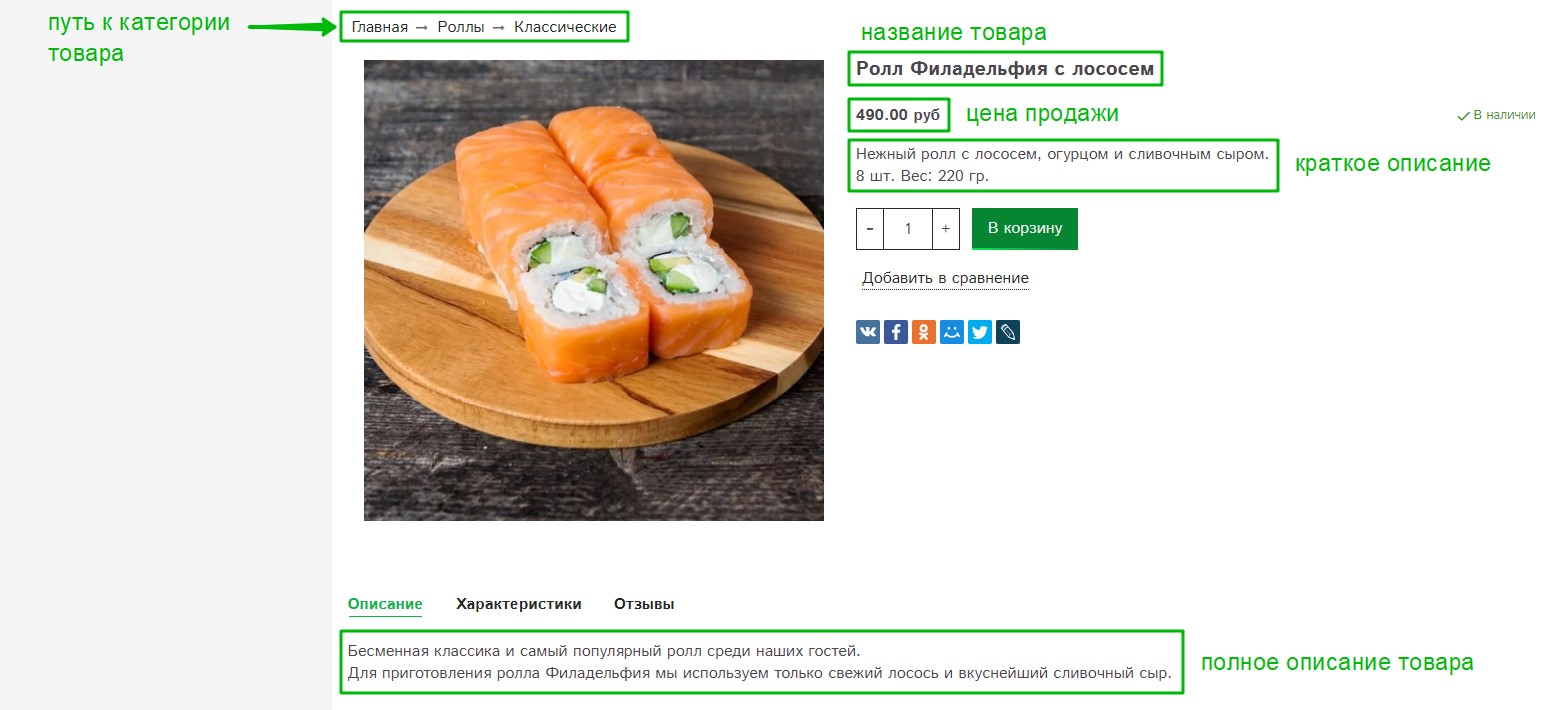
На сайте карточка товара выглядит следующим образом.
Здесь используются все данные, которые вводились при создании товара в бэк-офисе.
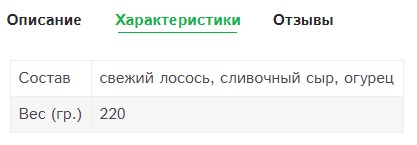
Параметры товара выводятся во вкладке «Характеристики».
Таким образом все категории на сайте необходимо наполнить товарами.
Дополнительные возможности в карточке товара.
После создания и сохранения карточки товара, в бэк-офисе сайта станут доступны дополнительные возможности.
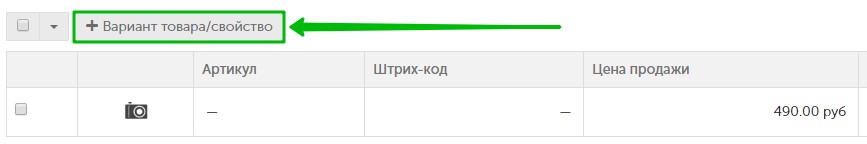
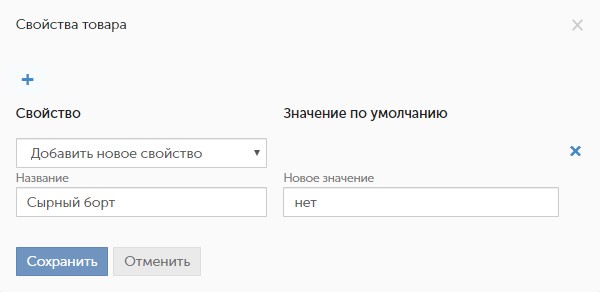
Самая главная из них для доставок еды – возможность добавлять свойства для товара.
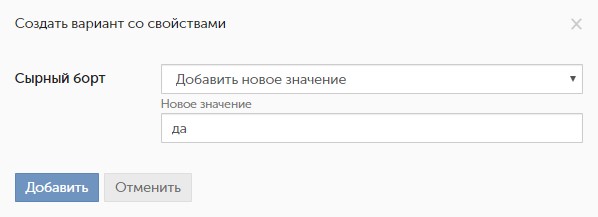
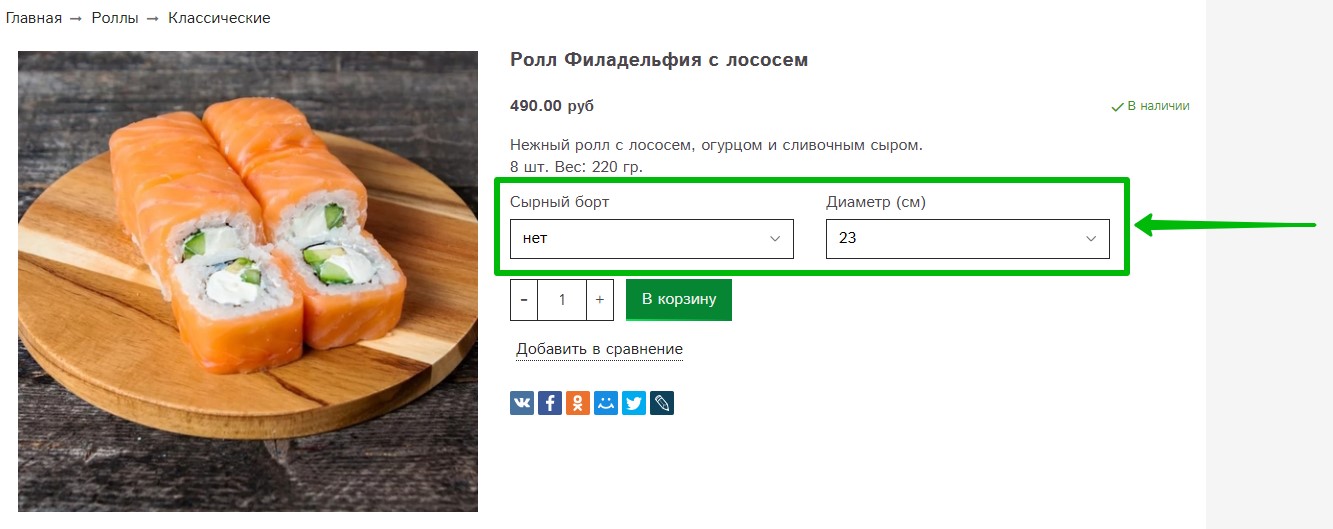
У некоторых товаров могут быть дополнительные свойства. Например, если вы хотите дать возможность покупателю при заказе пиццы выбрать пиццу с сырным бортом или её диаметр, то создайте для товара дополнительные свойства.
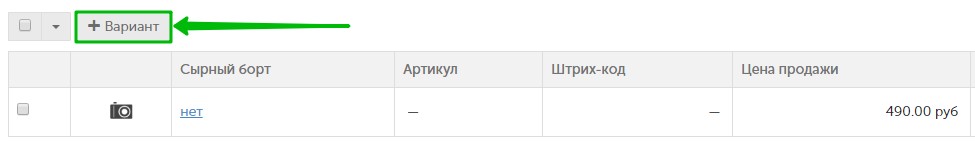
После того, как вы создадите новое свойство, вы сможете добавить варианты товара.
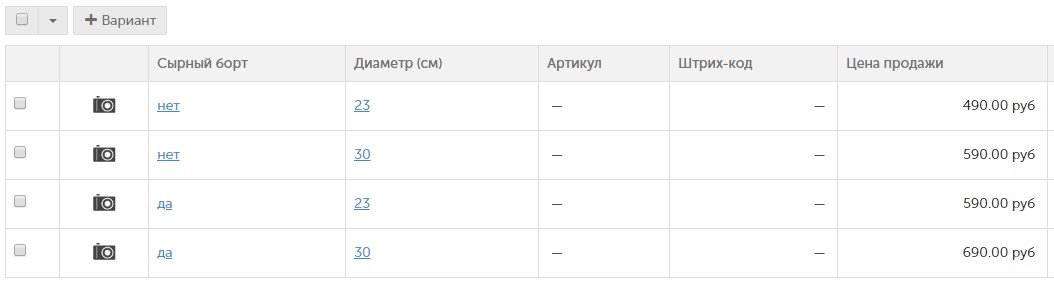
После создания свойств, для каждого можно установить свою цену продажи и другие параметры.
На сайте у товара появится выбор свойств.
Заполнив все категории товарами мы уже получим приближенную к реальности картину сайта, которую можно дальше дорабатывать.
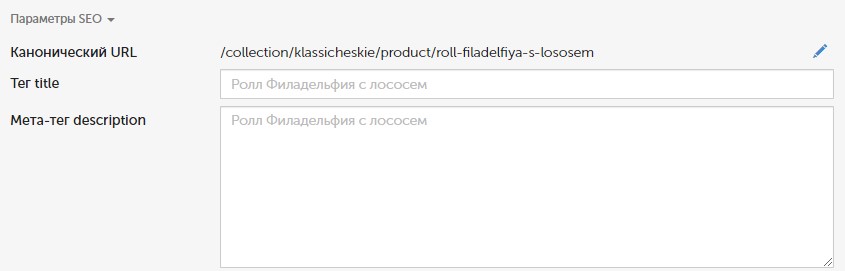
Помимо создания свойств в карточке товара появляются следующие возможности:
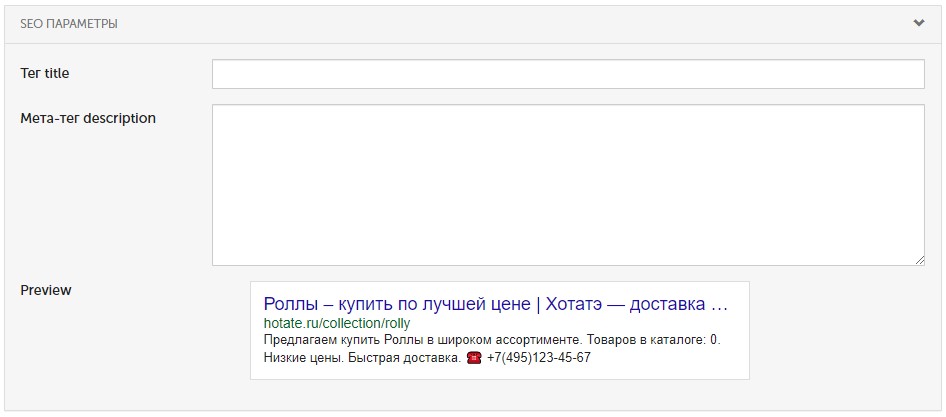
1. Редактировать SEO-параметры – канонический URL, тег Title, тег Description;
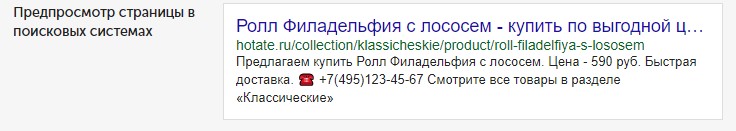
2. Предпросмотр сниппета страницы в поисковых системах;
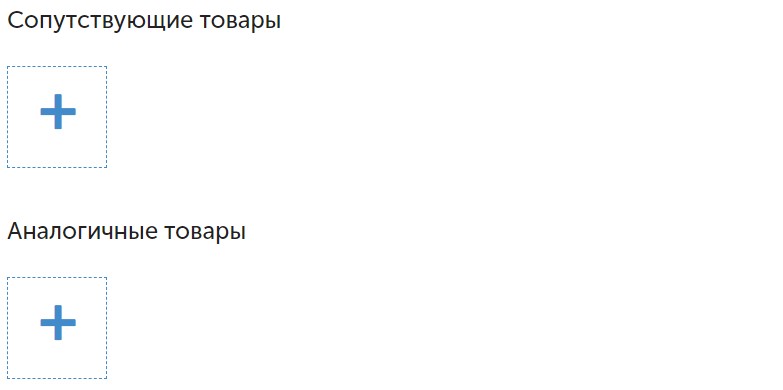
3. Возможность добавлять сопутствующие и аналогичные товары.
Настройки категорий товаров
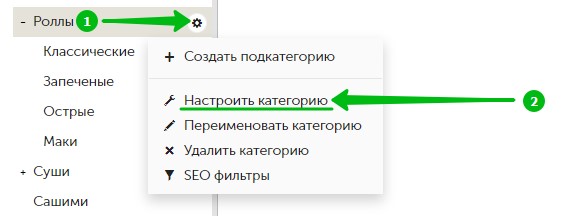
У каждой категории есть собственные настройки. Чтобы попасть в меню настроек категории, наведите курсор на ее название, нажмите на «шестеренку» и выберите пункт «Настроить категорию».
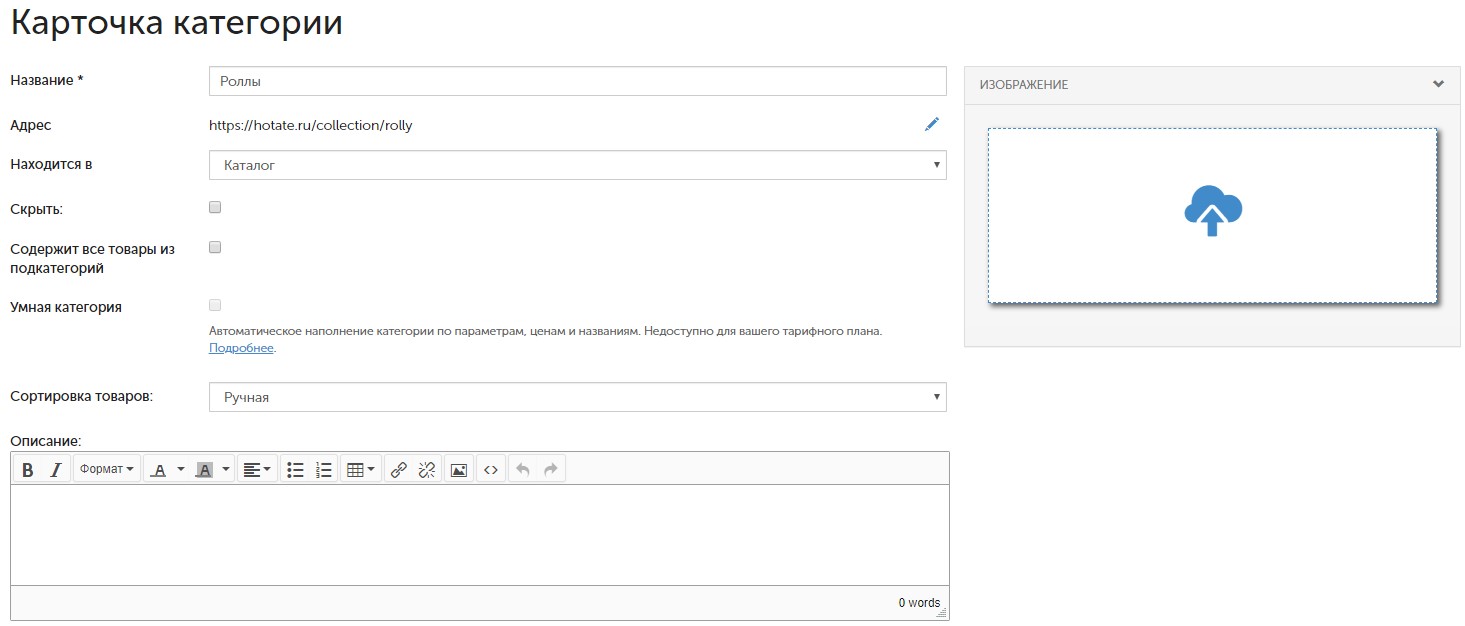
Мы попадем на страницу настроек категории.
Рассмотрим настройки категории подробнее:
1. Название категории – можно отредактировать;
2. URL-адрес категории – можно отредактировать, нажав на «карандаш»;
3. Размещение категории – указывается родительская категория;
4. Чек-бокс «Скрыть» – скрывает категорию с сайта, но оставляет ее доступной по прямой ссылке.
В бэк-офисе скрытые категории подсвечиваются серым цветом.
5. Чек-бокс «Содержит все товары из подкатегорий» – добавляет в родительскую категорию все товары из подкатегорий.
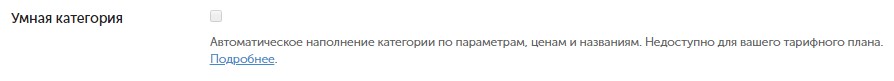
6. Чек-бокс «Умная категория» – позволяет автоматически добавлять товары, удовлетворяющие определенным условиям, из номенклатуры интернет-магазина в категории на сайте. Доступно с тарифа «Бизнес».
7. Сортировка товаров – определяет порядок вывода товаров в категории
8. Описание категории – текстовое описание категории. Выводиться на сайте.
9. Шаблон страницы категории – в InSales есть возможность создавать разные шаблоны для одной и той-же страницы. Например, «страница категории с выводом товаров плиткой» и «страница категории с выводом товаров строками». Настройка предназначена для верстальщиков.
10. SEO-параметры – позволяют заполнить мета-теги «title» и «description» для категории, а также увидеть превью сниппета страницы в поисковой системе.
11. Доп. описание категории – позволяет задать дополнительное текстовое описание категории. Например, если полное описание категории выводится в верхней части страницы, то доп. описание можно вывести в нижней.
12. Изображение категории – можно загрузить изображение категории.
Создание информационных страниц
Информационные страницы сайта – это страницы, на которых содержится важная для покупателя информация: о доставке, порядке оплаты заказов, контактами организации, отзывами и т.п.
На сайтах служб доставок еды как правило создаются такие информационные страницы как:
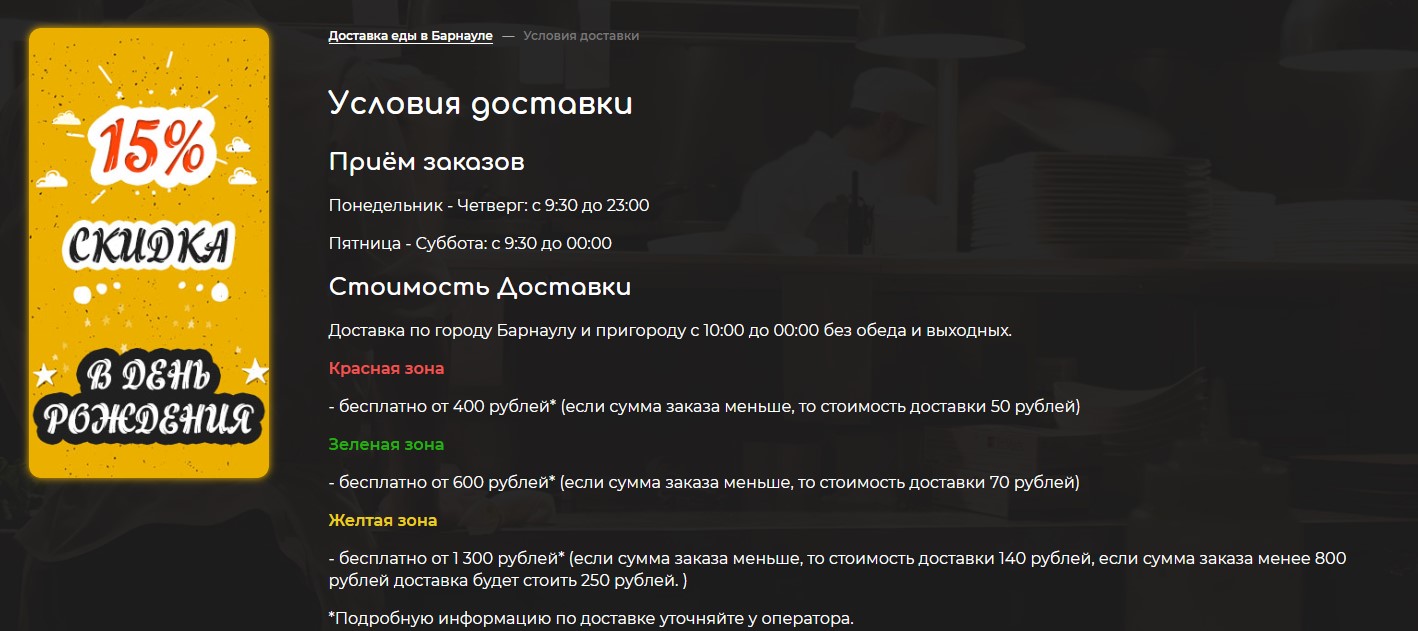
1. Страница с описанием условий и географии доставки;
страница с описанием условий доставки на сайте dyadyavitya.ru
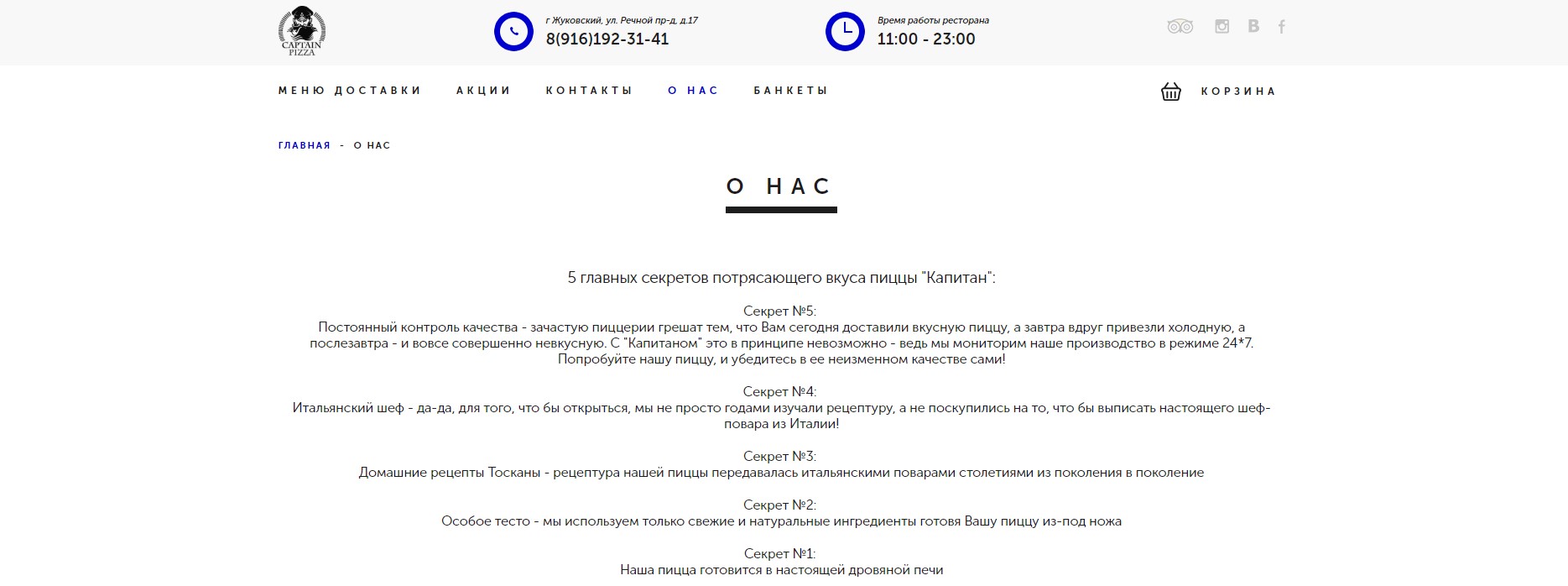
2. Страница с информацией о самой службе доставки или кафе;
страница с описанием компании на сайте pizza-capitan.ru
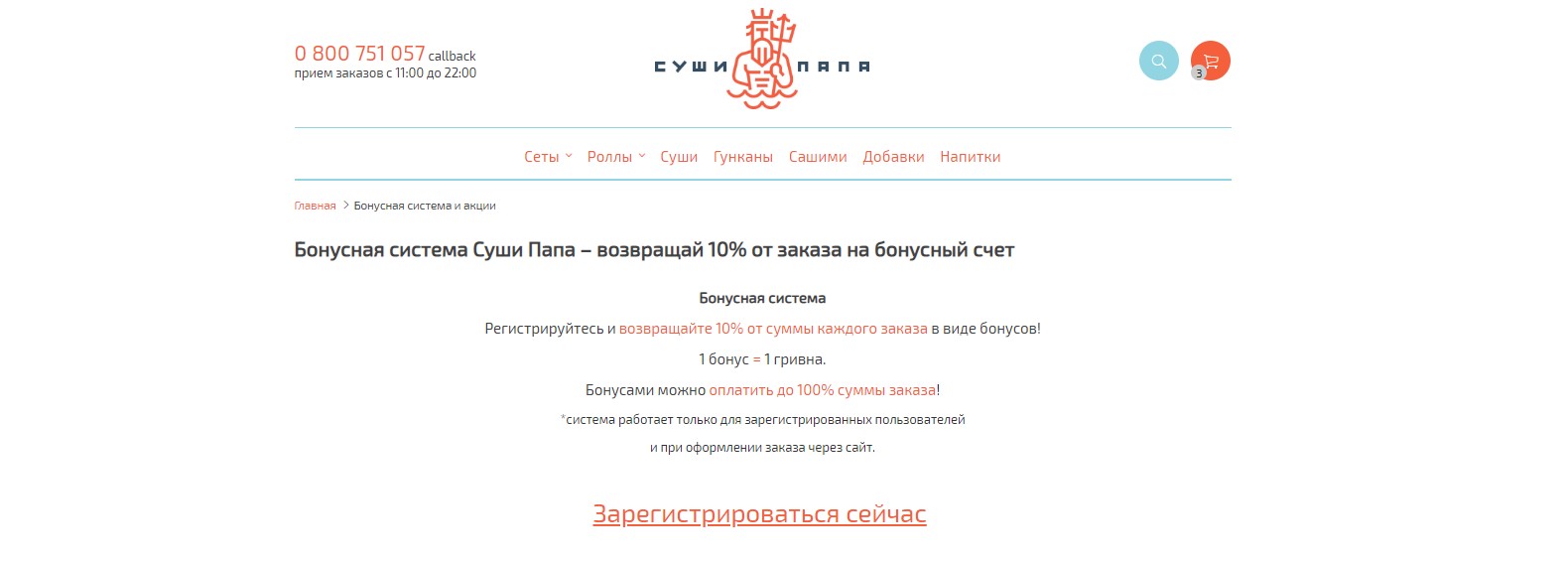
3. Страница с информацией о текущих акциях и программе лояльности службы доставки;
страница с описанием акций и программы лояльности на сайте sushipapa.com.ua
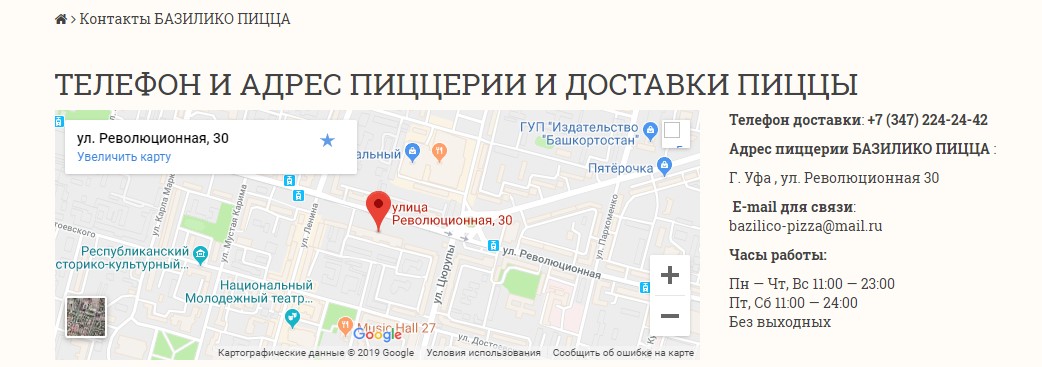
4. Страница с контактами и графиком работы службы доставки;
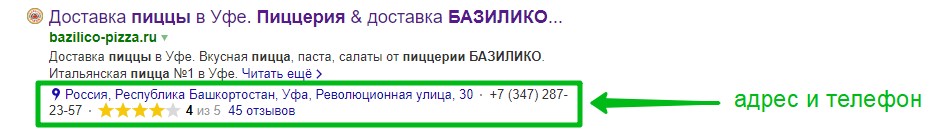
страница с контактами и графиком работы на сайте www.bazilico-pizza.ru
Помимо этих страниц на сайтах служб доставки еды часто можно встретить страницы с адресами ресторанов, страницы с отзывами, блог со статьями и личный кабинет для постоянных клиентов.
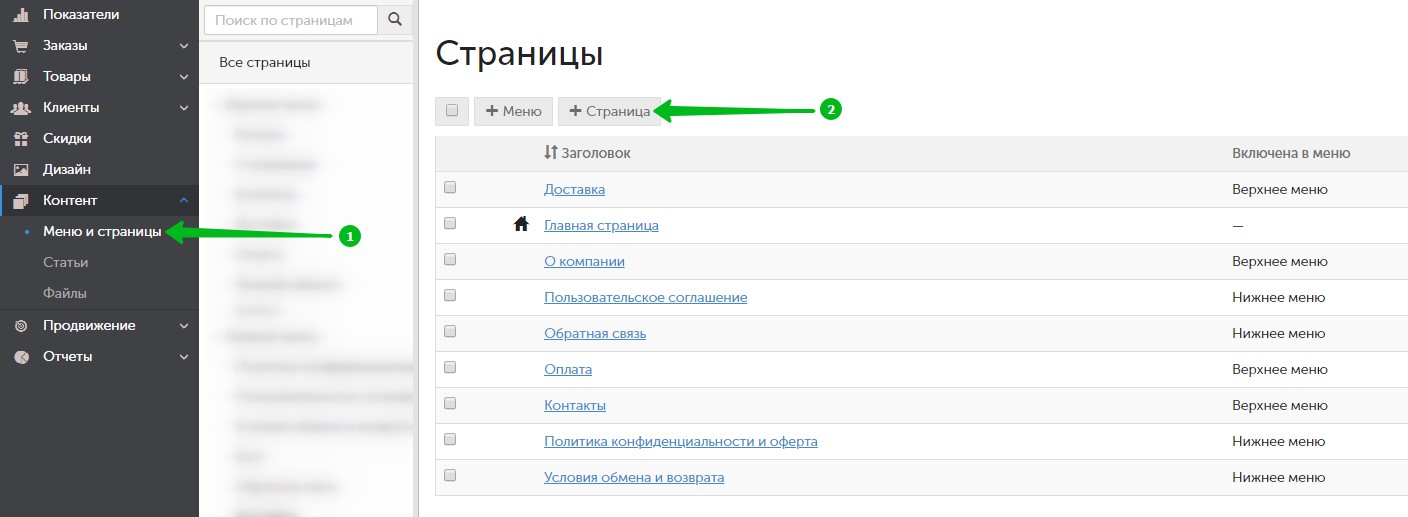
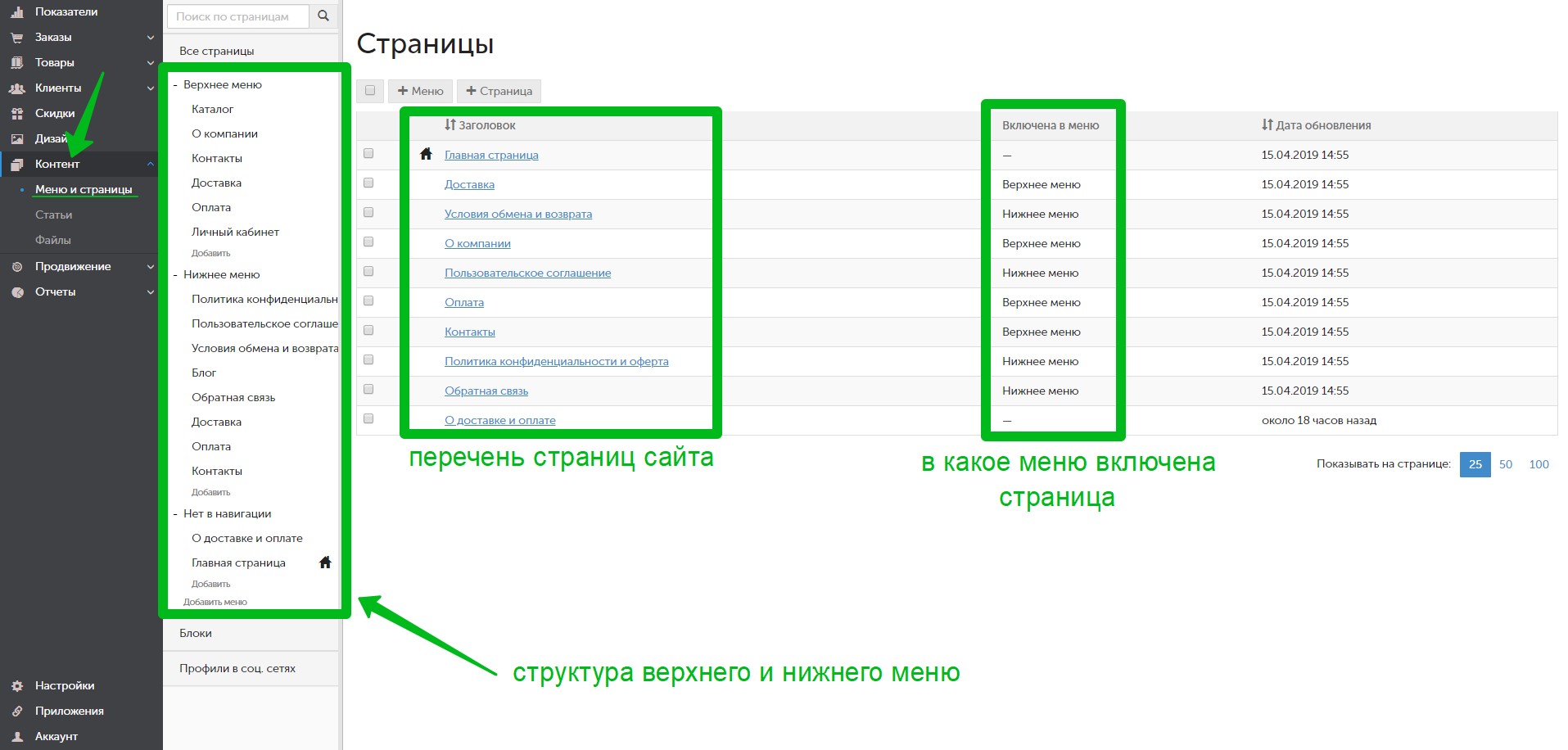
В InSales информационные страницы создаются в разделе бэк-офиса «Контент» → «Меню и страницы».
Здесь можно или создать новые страницы, или отредактировать текущие.
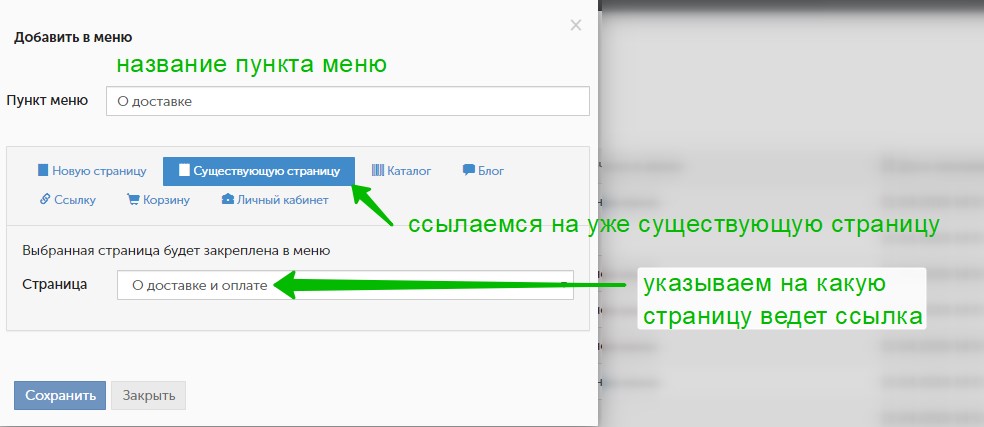
Создадим новую страницу «О доставке и оплате». Для этого нажмите кнопку «+Страница».
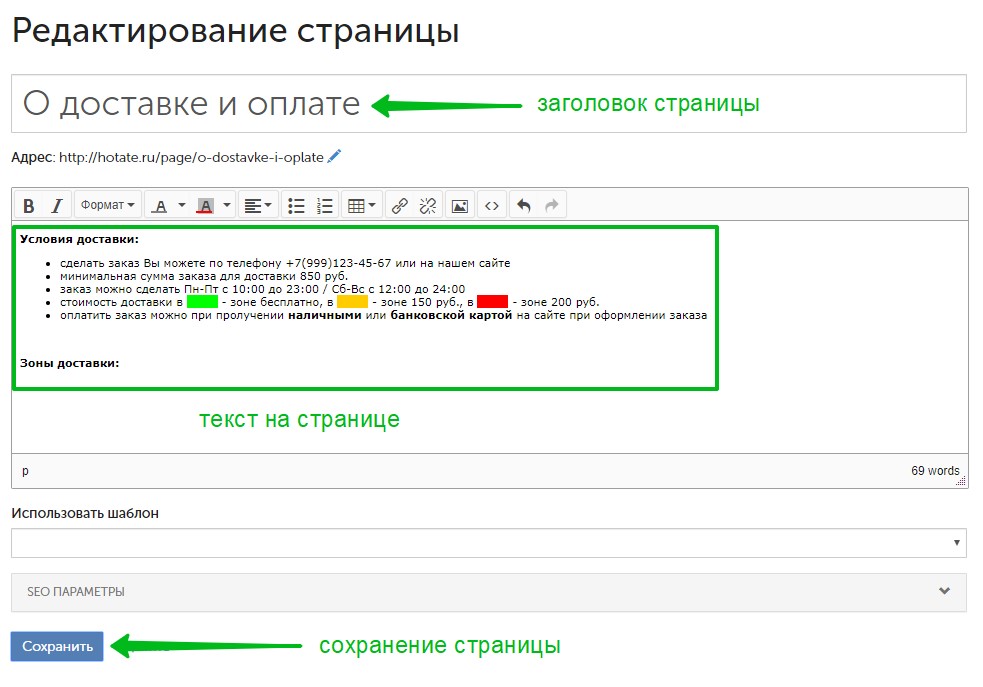
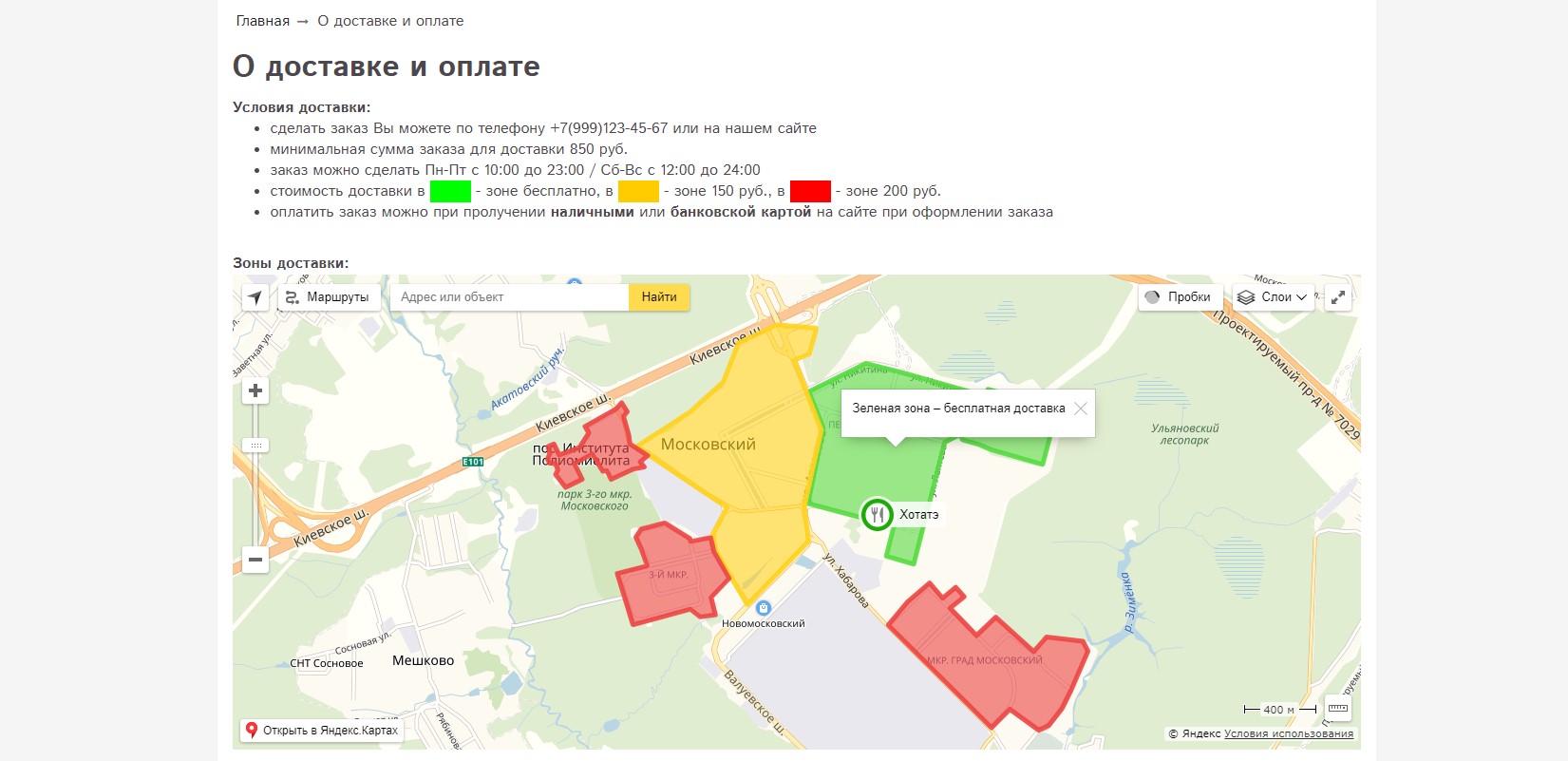
Далее указываем заголовок страницы и добавляем контент.
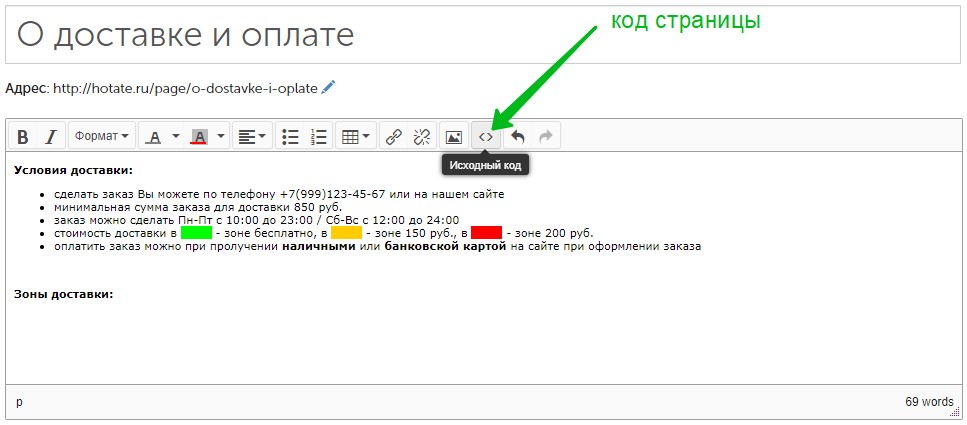
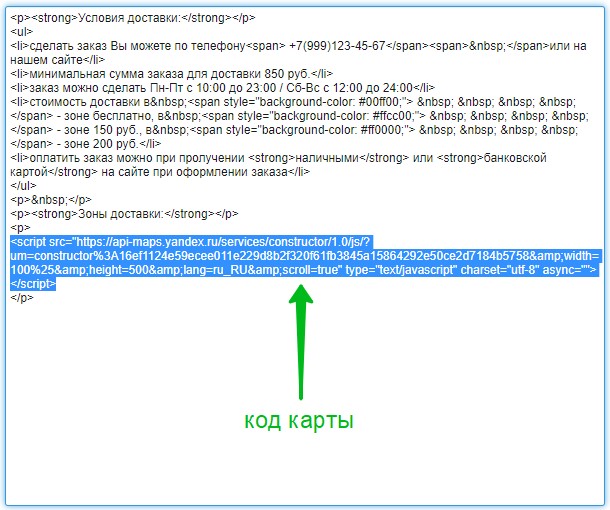
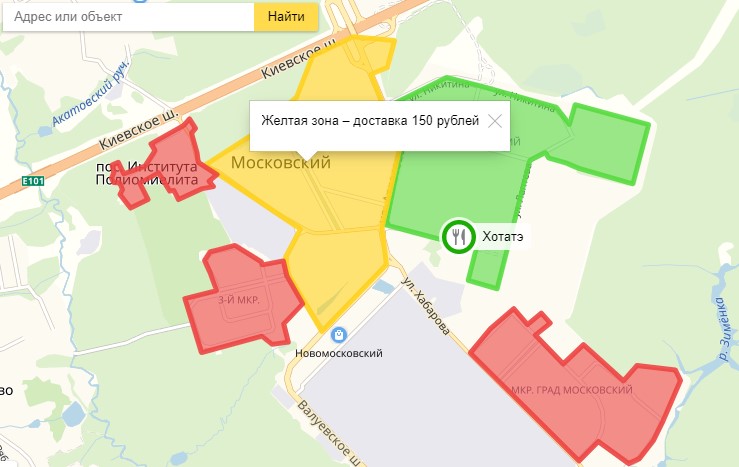
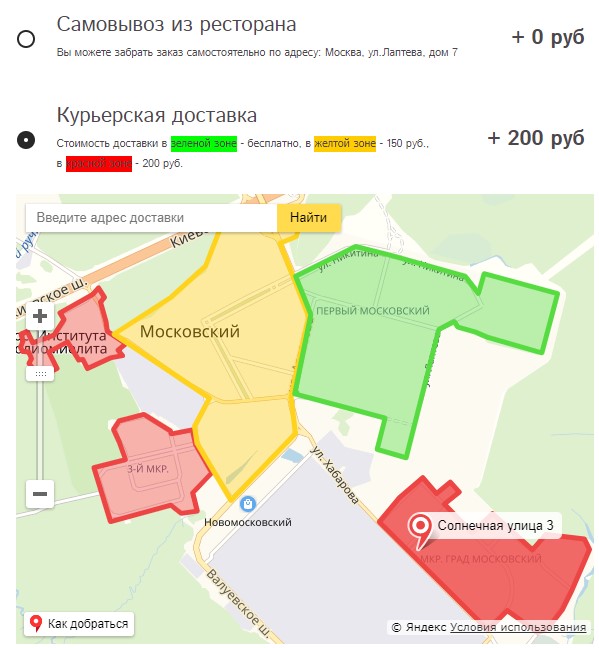
Также через сервис https://yandex.ru/map-constructor/ мы создали карту зон доставки и вставили ее на страницу «О доставке и оплате» через код страницы:
Сохраняем страницу и смотрим, что получилось на сайте с помощью кнопки «Открыть страницу на сайте» в верхней части бэк-офиса.
Подобным образом создаем и другие информационные страницы и наполняем их нужным контентом.
Создание верхнего и нижнего меню
После того, как созданы основные информационные страницы, ссылки на них необходимо разместить в верхнем и нижнем меню сайта, чтобы посетители сайта смогли их быстро найти и ознакомиться с информацией.
Управление меню сайта также выполняется в разделе «Контент» → «Меню и страницы»
Меню на сайте, выглядят аналогично той структуре, которая задана в бэк-офисе.
Приведем меню в порядок, который нужен нам.
Для того чтобы скорректировать меню на сайте, перейдите в раздел «Контент» → «Меню и страницы».
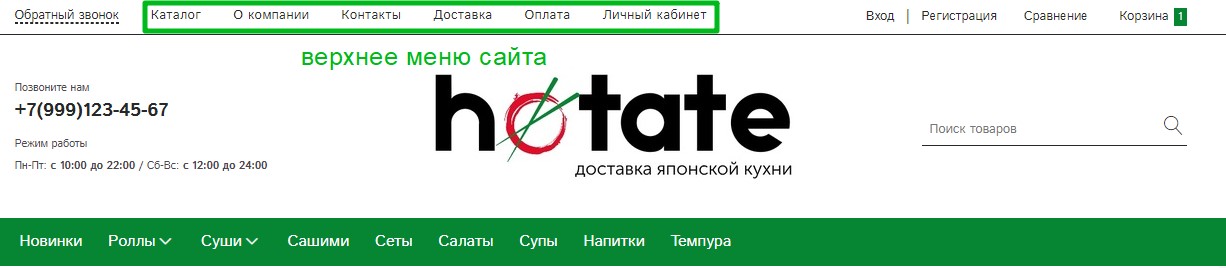
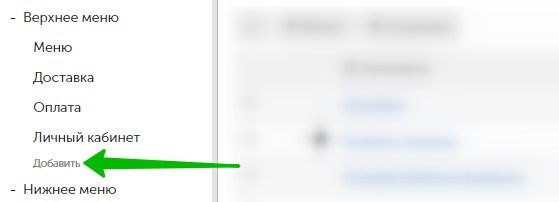
Начнем с верхнего меню.
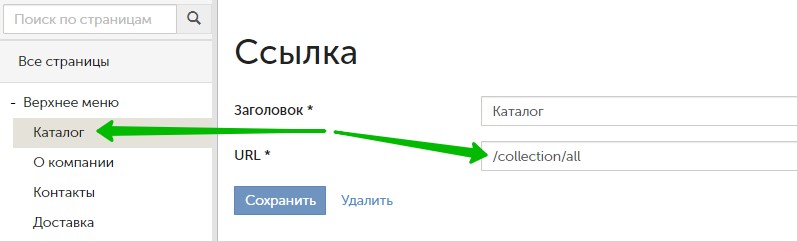
Ссылка «Каталог» ведет на все товары сайта.
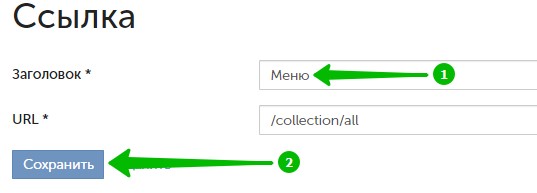
Поэтому просто ее переименуем в «Меню».
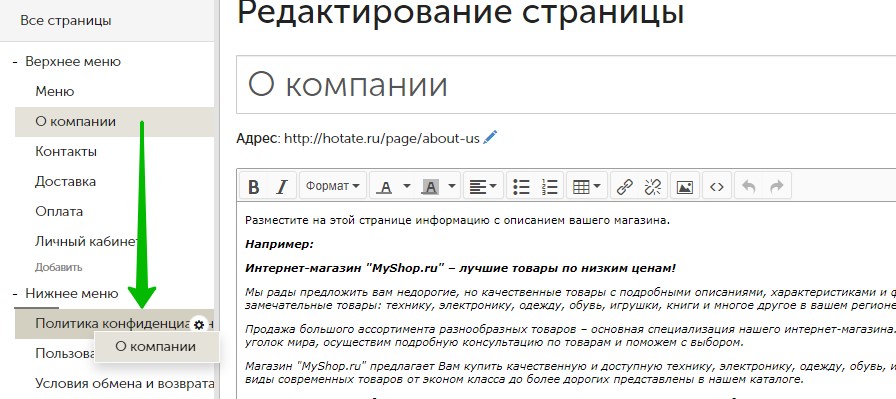
Ссылку на страницу «О компании» переместим в нижнее меню перетаскиванием с зажатой левой кнопкой мыши.
Аналогично переместим из верхнего меню в нижнее ссылку на страницу «Контакты».
С помощью кнопки «Добавить», добавим в верхнее меню ссылку на страницу «О доставке и оплате».
Аналогично создаем в верхнем меню ссылку на страницу «Акции».
И удаляем лишние ссылки из меню.
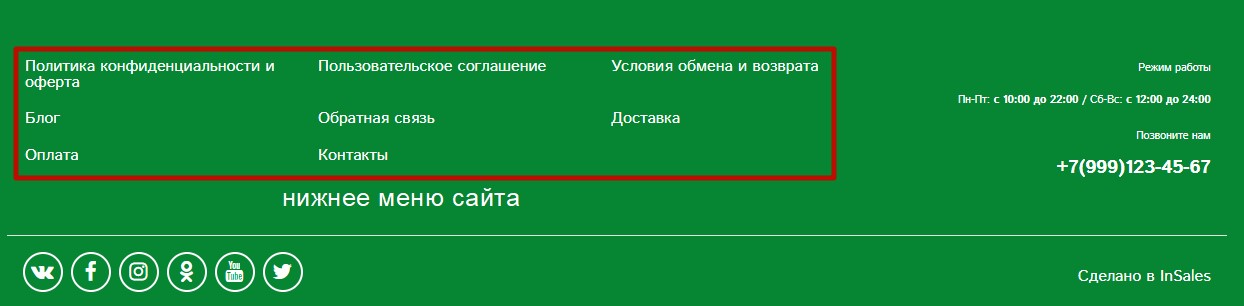
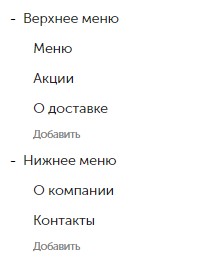
Аналогичным образом формируем нижнее меню.
В итоге получаем примерно такую картину:
На сайте это выглядит так.
Настройка способов оплаты
Следующим шагом необходимо настроить способы оплаты на сайте.
Как правило службы доставки еды используют следующие способы оплаты заказов:
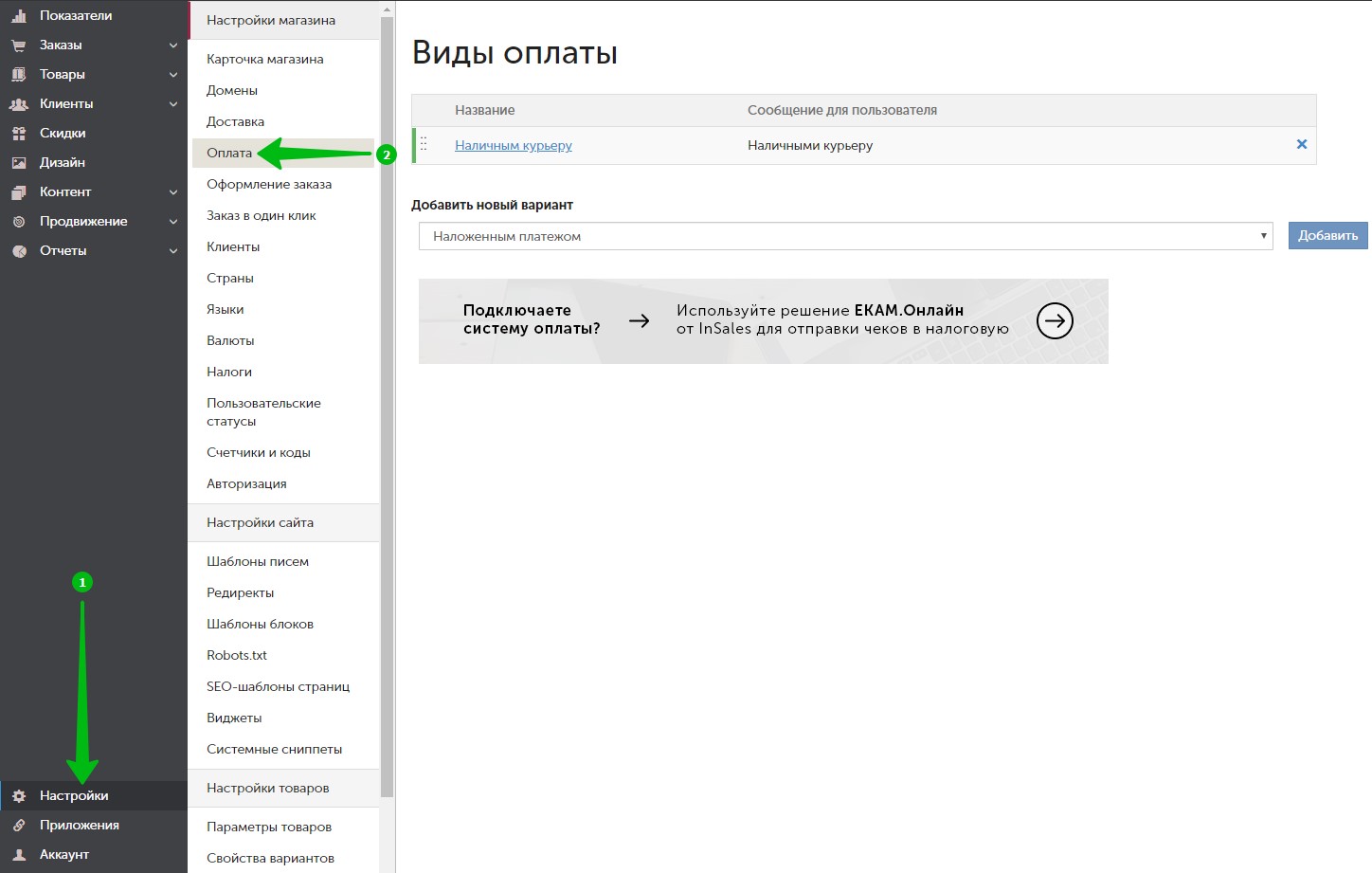
Чтобы создать способы доставки, перейдите в раздел «Настройки» → «Оплата»
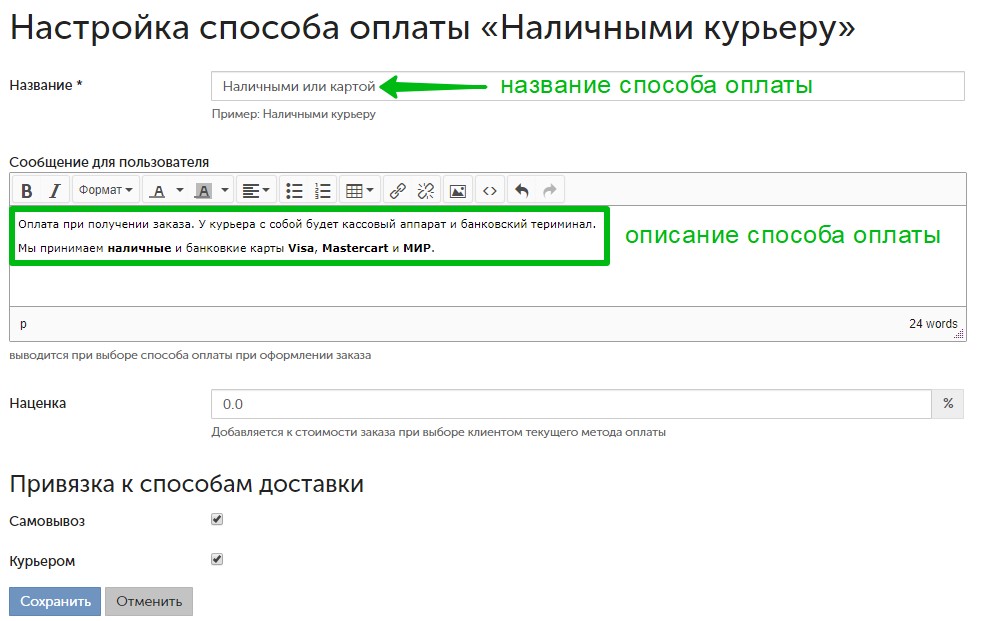
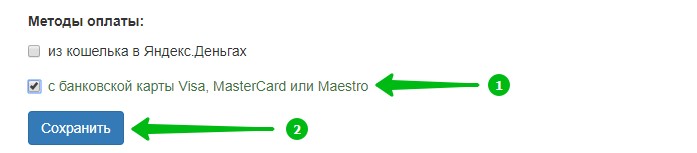
У нас уже создан способ оплаты «Наличными курьеру», переименуем его в «Наличными или картой» и добавим описание. Для этого нажмите на название способа оплаты.
Далее добавим онлайн-оплату банковскими картами на сайте.
В InSales доступно подключение платежных шлюзов для приема онлайн-оплат. Самые популярные из них: Яндекс.Касса, Сбербанк, Robokassa, PayU и PayAnyWay. Полный перечень интеграций с платежными сервисами доступен на странице: https://www.insales.ru/collection/apps-platezhnye-servisy
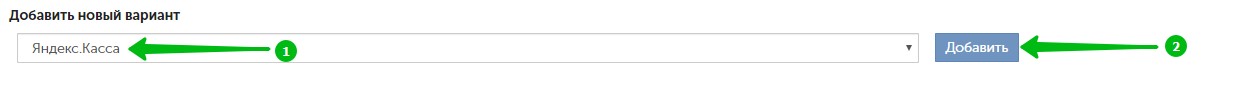
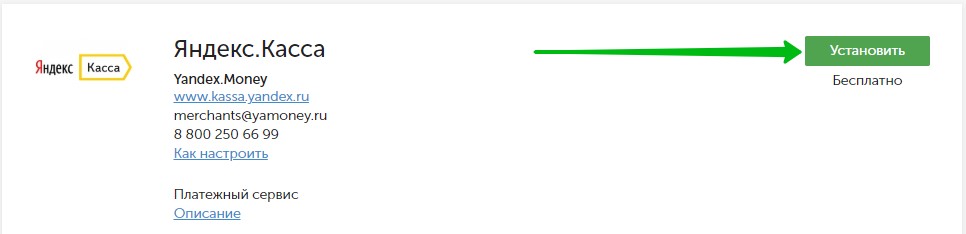
Для примера настроим интеграцию с Яндекс.Кассой и приемом оплат на Яндекс.Кошелёк. Для этого добавляем новый вариант оплаты из списка и нажимаем кнопку «Добавить».
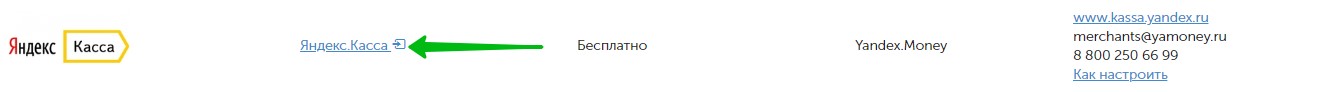
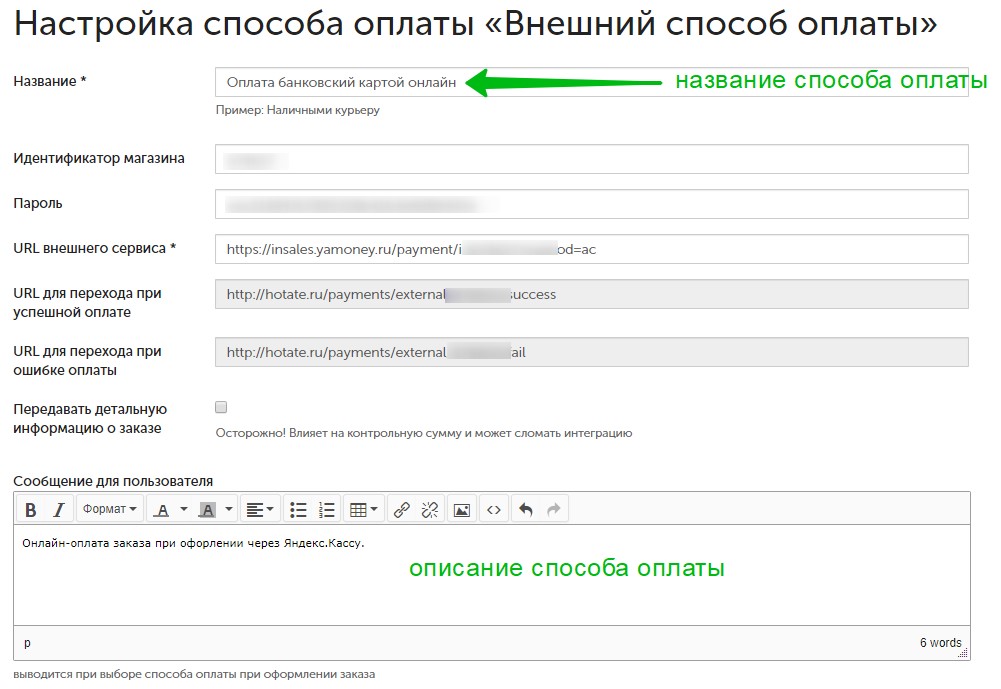
Переходим в настройки интеграции.
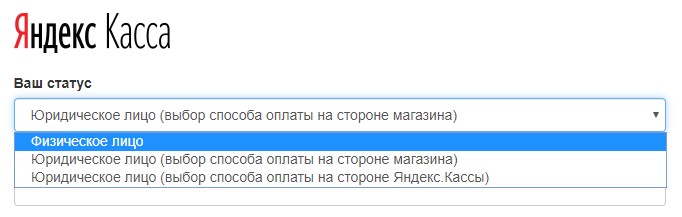
Выбираем в качестве кого мы хотим работать с Яндекс.Кассой: физ.лицо или юр.лицо.
Для юр.лиц необходимо предварительно заключить договор с платежным сервисом.
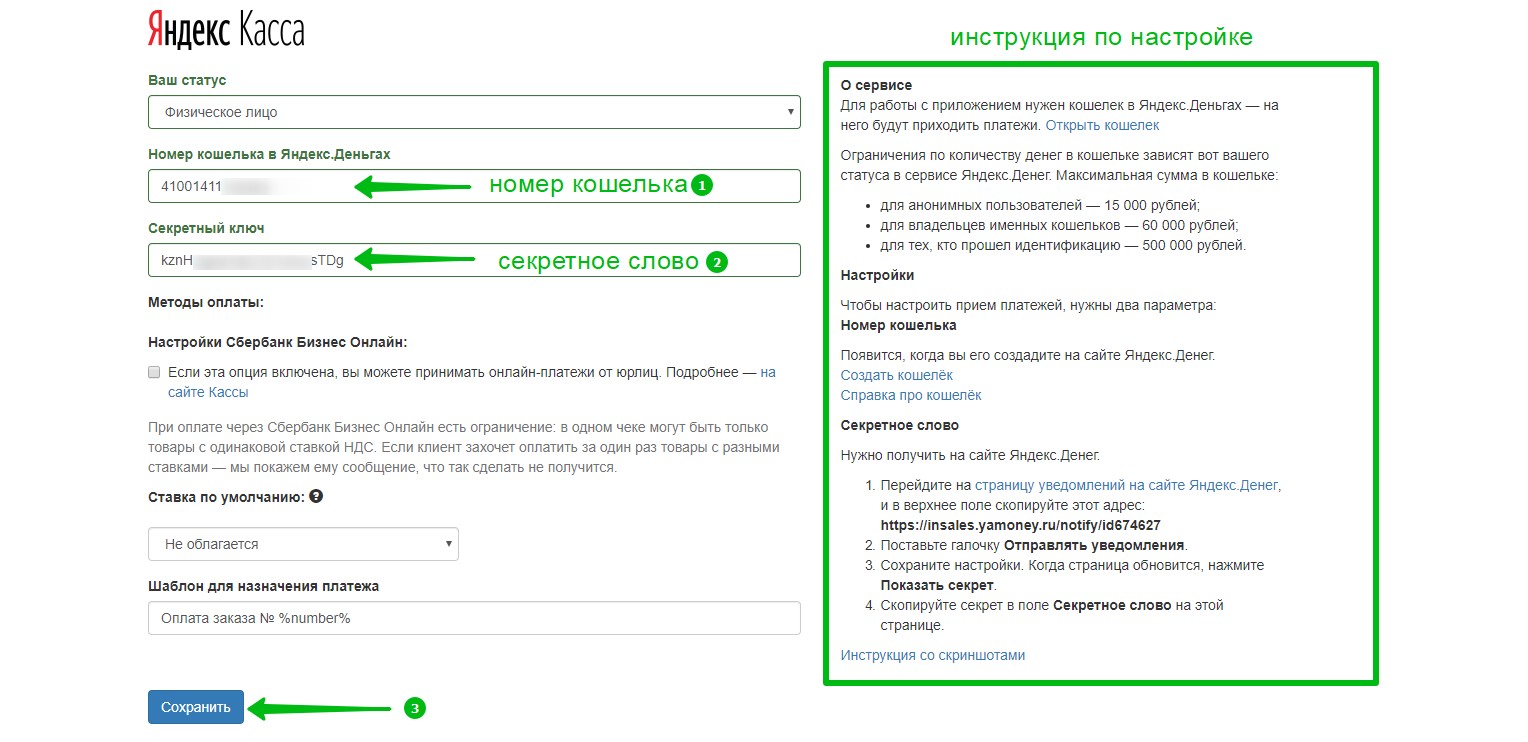
В целях упрощения процесса, выберем «Физ.лицо». Вводим все необходимые данные согласно инструкции справа.
После чего выбираем какие способы оплаты хотим использовать на сайте.
После чего приложение создаст новый способ оплаты на сайте.
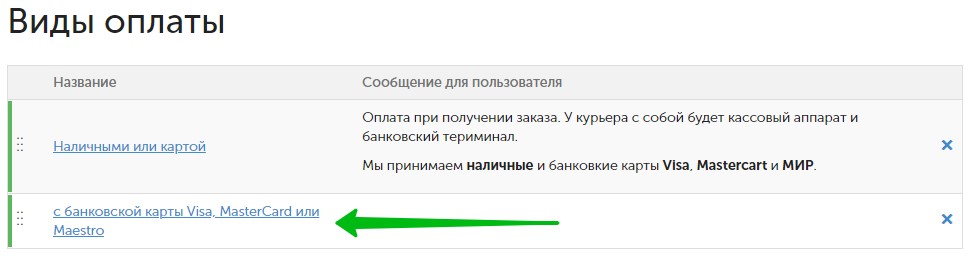
Переименуем его и добавим описание.
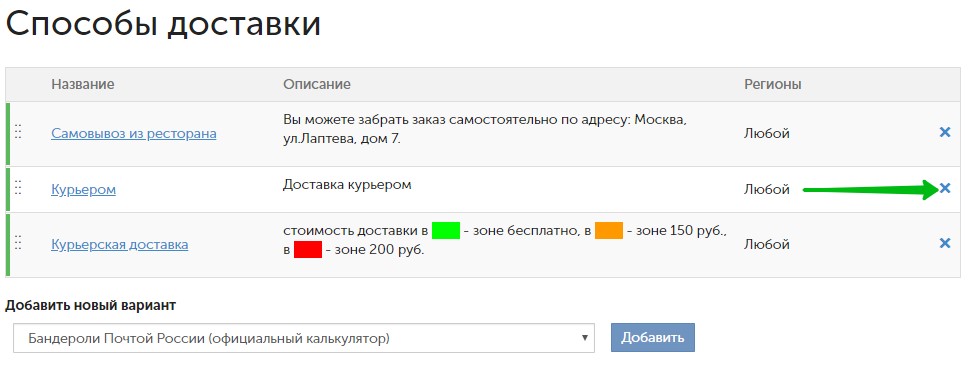
Настройка способов доставки
У служб доставки еды как правило есть доставка заказов курьером и самовывоз.
Помимо этого, курьерская доставка как правило ограничена определенными зонами доставки.
Создадим способ доставки «Самовывоз».
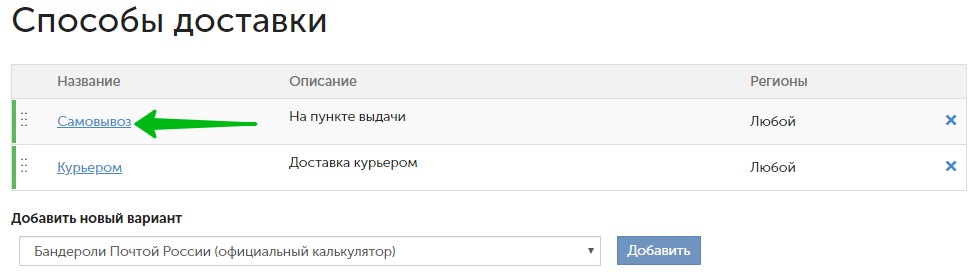
Для этого перейдите в раздел «Настройки» → «Доставка». У нас уже есть 2 способа доставки: «Самовывоз» и «Курьером».
Для начала отредактируем способ доставки «Самовывоз».
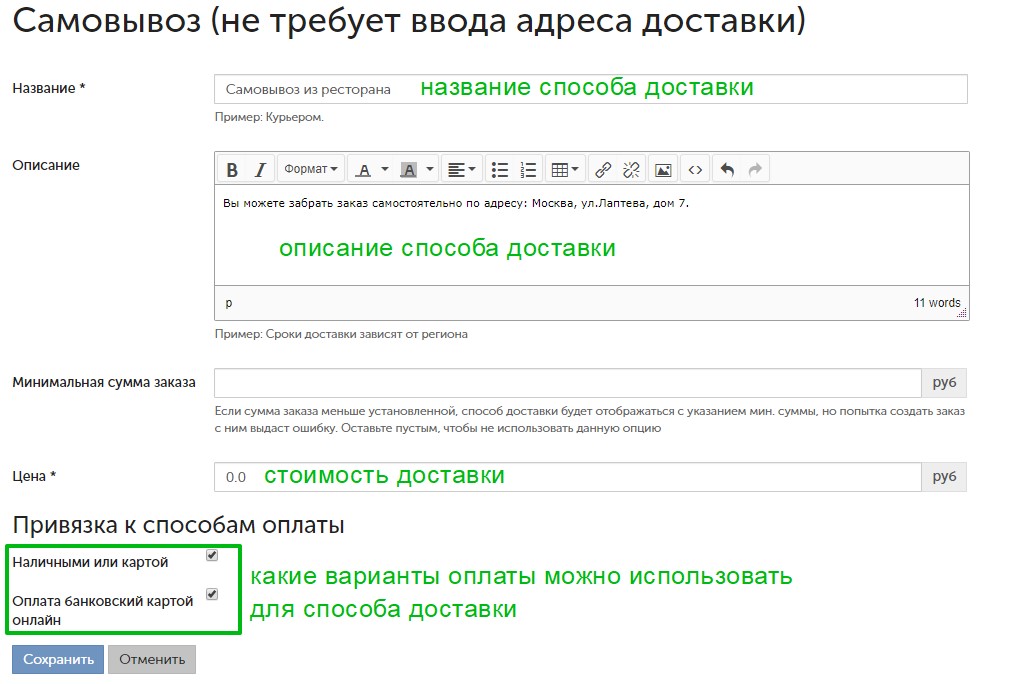
Немного скорректируем название, добавим описание и укажем какие способы оплаты можно использовать с этим способом доставки.
Далее добавим доставку курьером с привязкой к зонам доставки.
Весь процесс создания карты с зонами доставки описан в инструкции, в руководстве рассмотрим это вкратце.
Создадим новый способ доставки «Зоны доставки».
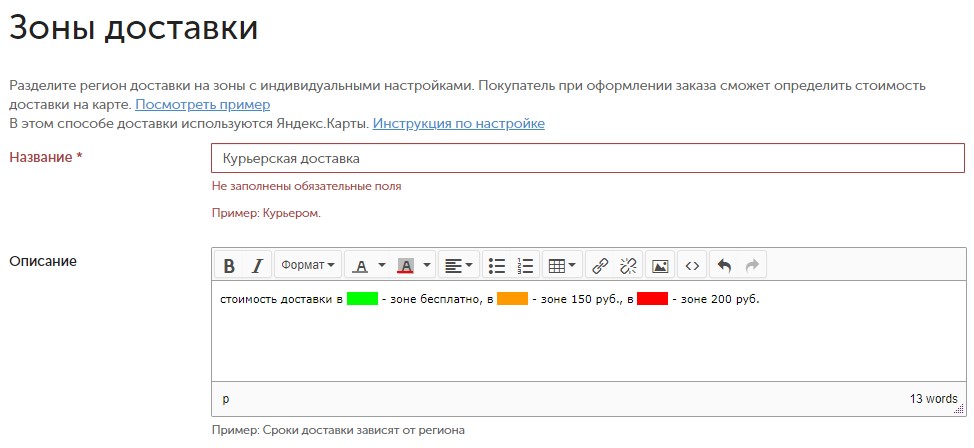
Для покупателей назовем его «Доставка курьером» и добавим описание.
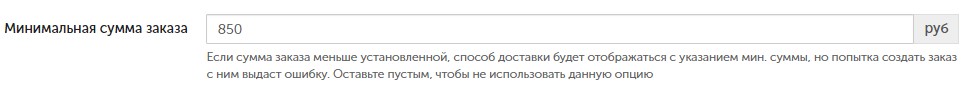
Далее укажем, что минимальная сумма заказа для курьерской доставки должна быть 850 рублей.
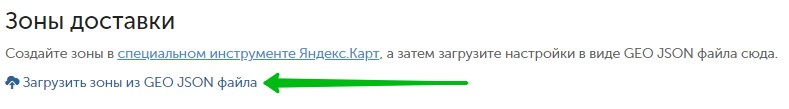
Далее, следуя инструкции, загружаем файл GEO JSON.
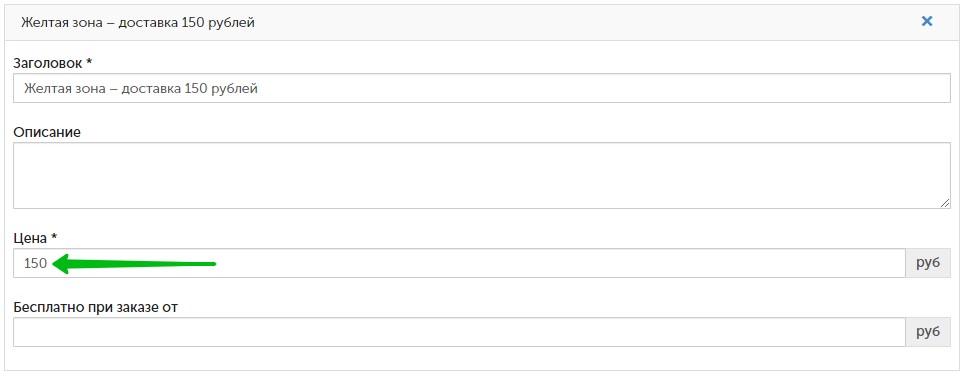
Для каждой зоны укажем стоимость доставки.
При необходимости можно сделать бесплатную доставку в зону при определенных суммах заказов. Например, если заказ меньше, чем на 850 рублей, то доставка 150 рублей, а если больше, то доставка в зону будет бесплатной.
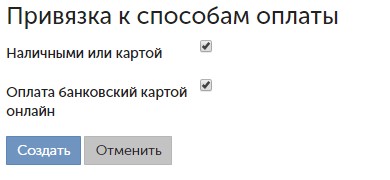
Далее укажем какие способы оплаты подходят для этого способа доставки.
Лишний способ доставки «Курьером» удалим.
Теперь можно попробовать оформить тестовый заказ на сайте и посмотреть, что получилось.
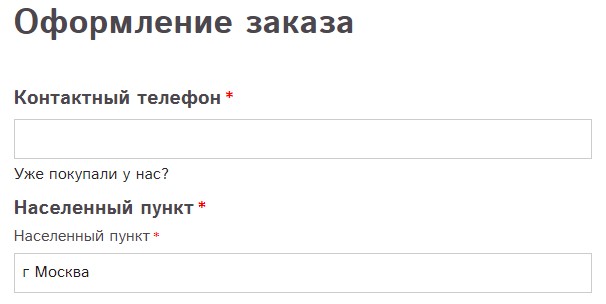
Сначала клиент должен ввести номер телефона и населенный пункт (на InSales он определяется автоматически).
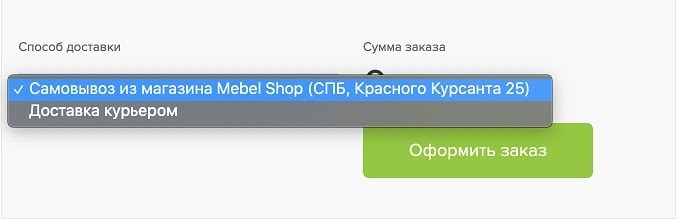
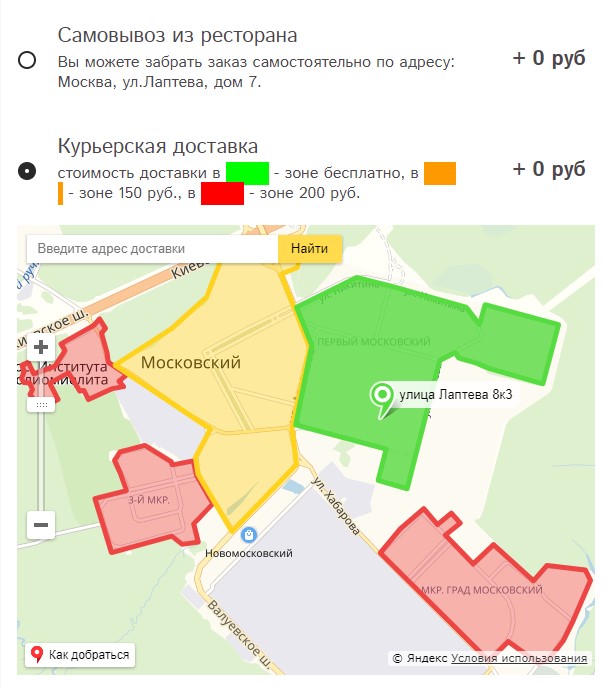
Далее выбрать способ доставки.
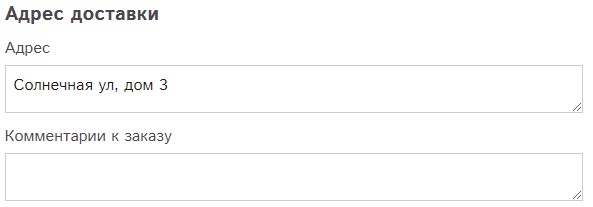
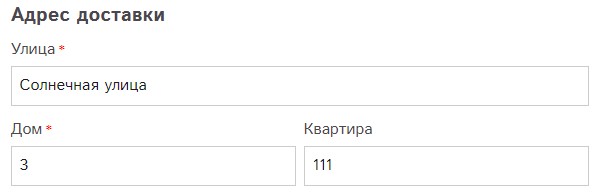
Если это будет курьерская доставка, то ввести адрес доставки и комментарий к заказу.
По адресу доставки автоматически определиться зона и стоимость доставки.
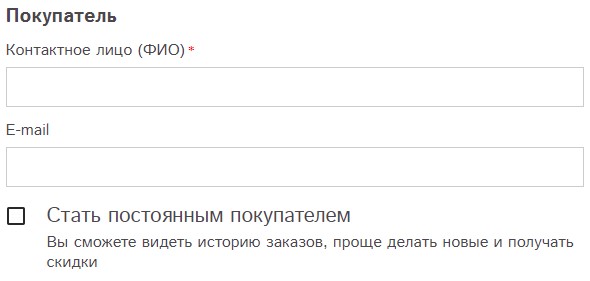
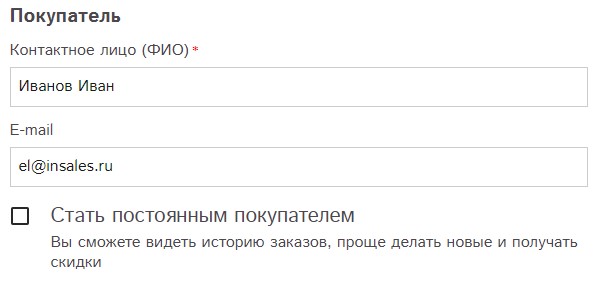
Далее покупатель указывает свои контактные данные и может зарегистрироваться.
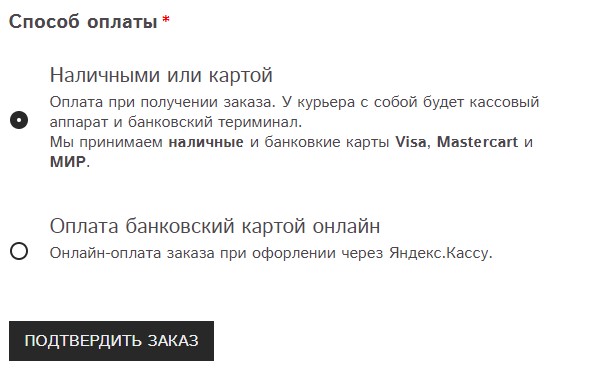
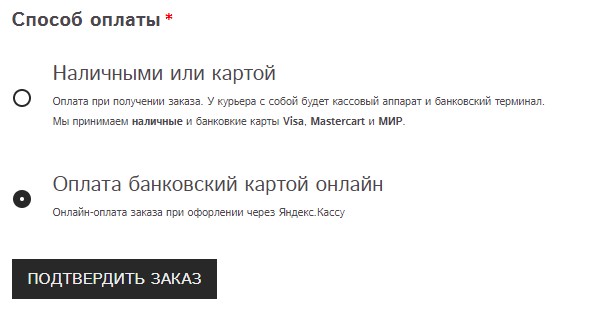
И в конце выбирает способ оплаты и оформляет заказ.
Настройка оформления заказа
После того как были настроены способы доставки и оплаты, пришло время «причесать» страницу оформления заказа.
Важным моментом здесь является – запрашивать от покупателя только необходимые для выполнения заказа данные и исключить все лишнее.
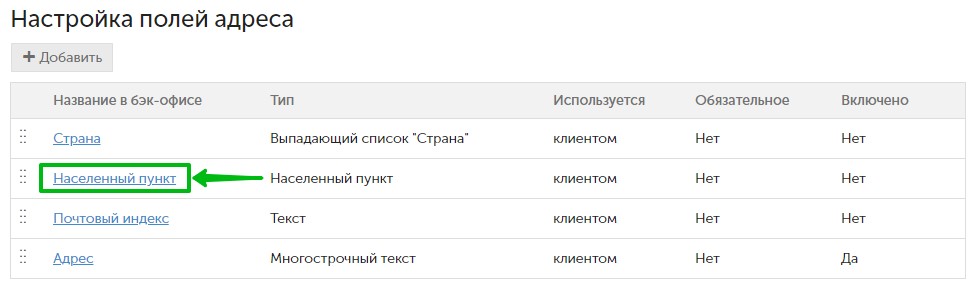
Настройка страницы оформления заказа осуществляется в разделе бэк-офиса «Настройки» → «Оформление заказа».
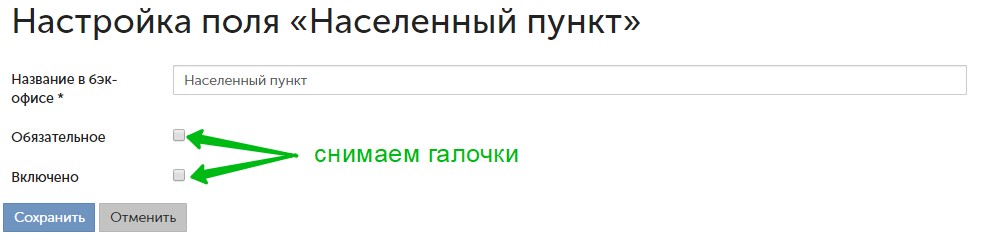
Во-первых, отключим пункт «Населенный пункт», т.к. на сайте мы уже прямо сообщаем где работает доставка, а платформа сама умеет определять населенный пункт, откуда пришел посетитель.
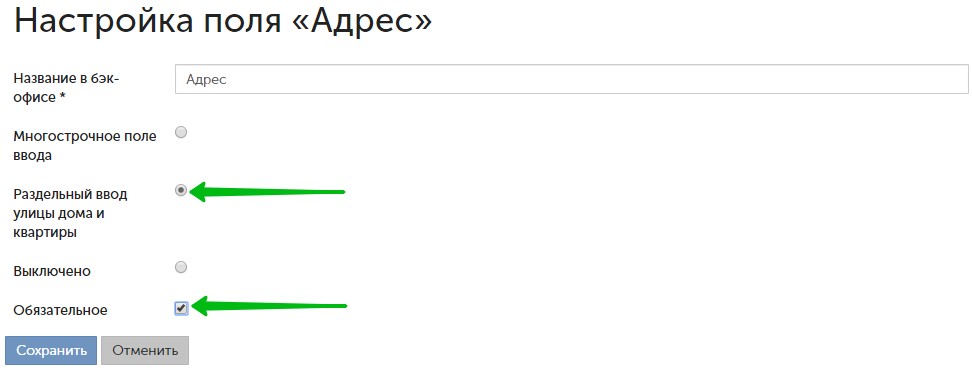
В настройках поля «Адрес» сделаем раздельный ввод улицы, дома и квартиры, а также сделаем поле обязательным для заполнения, чтобы в случае, если покупатель оформляет курьерскую доставку, он точно ввел адрес.
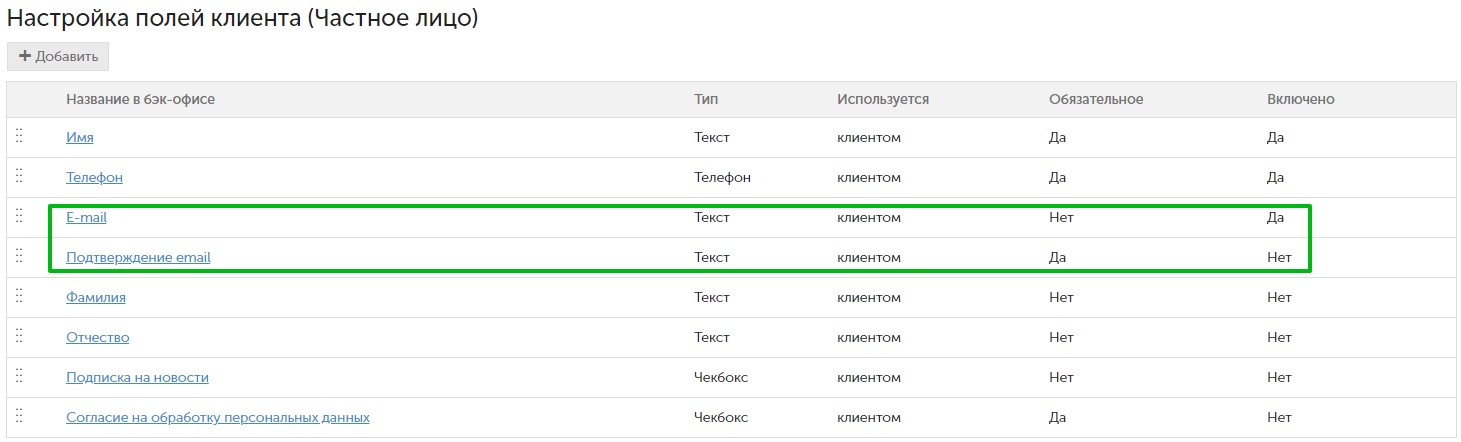
Далее переходим в раздел «Настройки» → «Клиенты», где можно скорректировать запрашиваемые от клиента данные.
Например, не всегда нужен email покупателя, а достаточно номера телефона.
Email понадобиться только если вы хотите использовать личный кабинет покупателя или делать информационные рассылки на email с новостями и акциями.
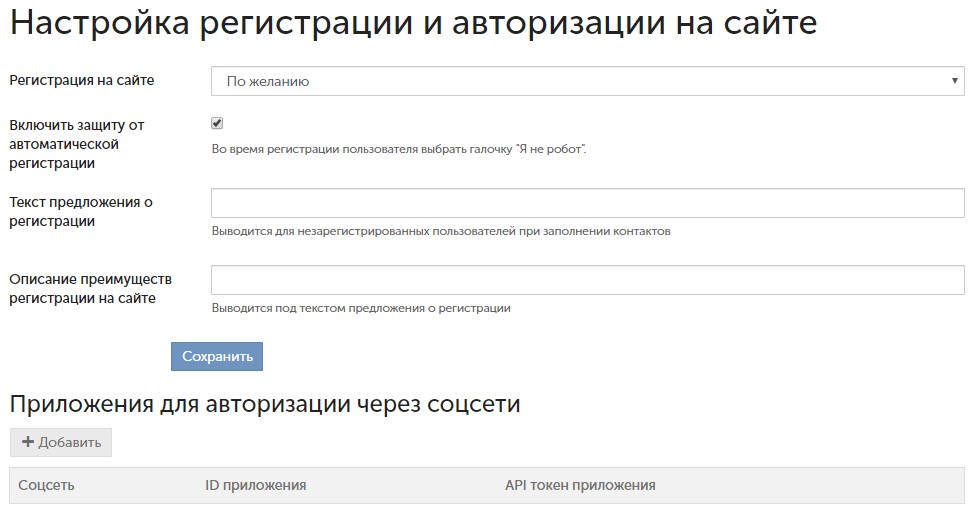
В разделе «Настройки» → «Авторизация» можно настроить процесс регистрации на сайте или отключить ее, а также настроить регистрацию через соц.сети.
После того как все настроено, страница оформления заказа принимает лаконичный и завершенный вид.
Процесс оформления заказа теперь выглядит следующим образом:
1. Запрашиваем номер телефона клиента
2. Предлагаем выбрать способ получения заказа
3. Если выбран способ доставки «Самовывоз», то не запрашиваем адрес доставки, если выбрана «Курьерская доставка», то уточняется адрес доставки
4. Далее поле ввода комментария к заказу
5. Далее данные покупателя – имя и email (если поле не было отключено) + возможность зарегистрироваться на сайте
6. В конце выбирается способ оплаты и подтверждение заказа
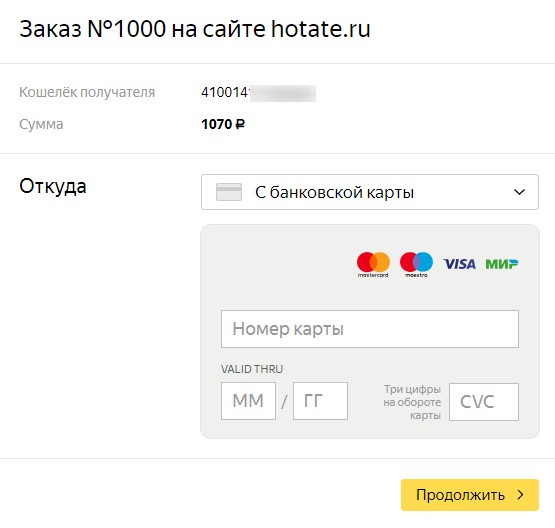
Если была выбрана онлайн-оплата, то после подтверждения заказа, покупателя сразу направит на страницу платежного шлюза. В нашем случае – это ЮMoney.
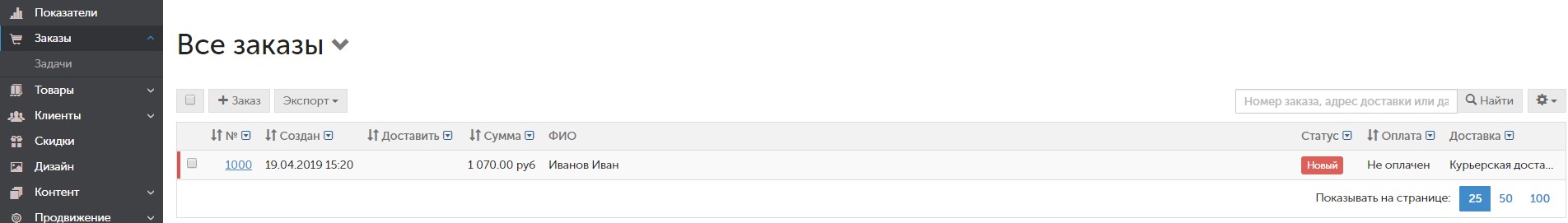
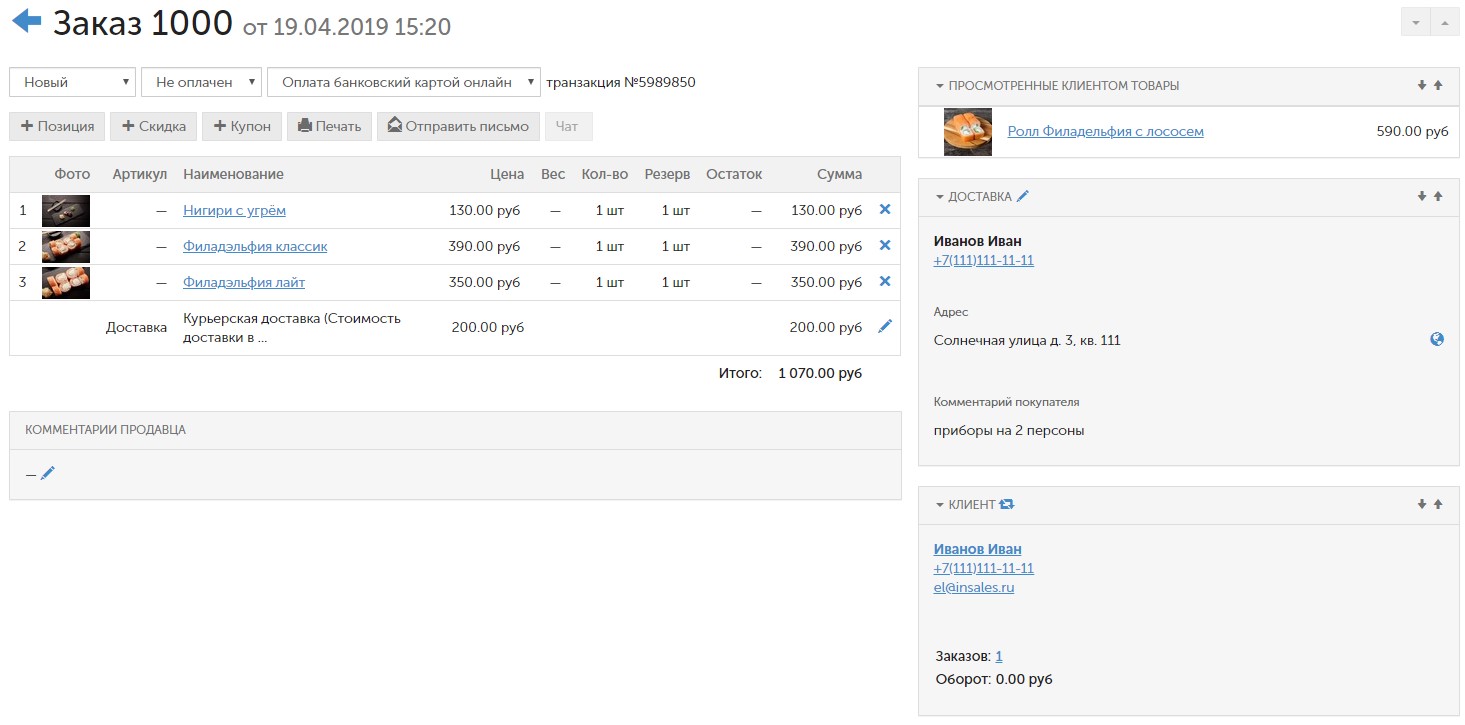
Заказ при этом отправляется в бэк-офис сайта, где оператор может его обработать.
В карточке заказа мы видим все необходимые данные по заказу, а также можем распечатать товарный чек.
Подключение домена и SSL-сертификата
Последним шагом для запуска сайта необходимо подключить домен к сайту и SSL-сертификат для защиты данных покупателей.
Зарегистрировать домен для сайта можно прямо в бэк-офисе в разделе «Настройки» → «Домены», нажав на кнопку «Зарегистрировать домен».
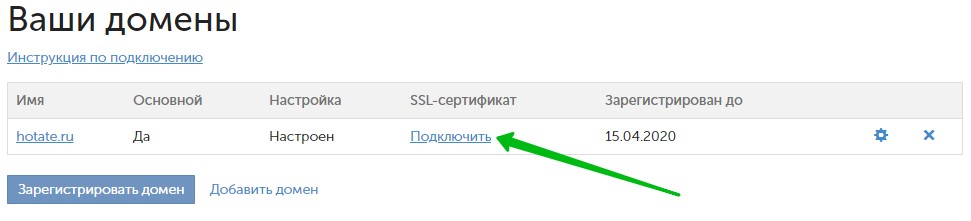
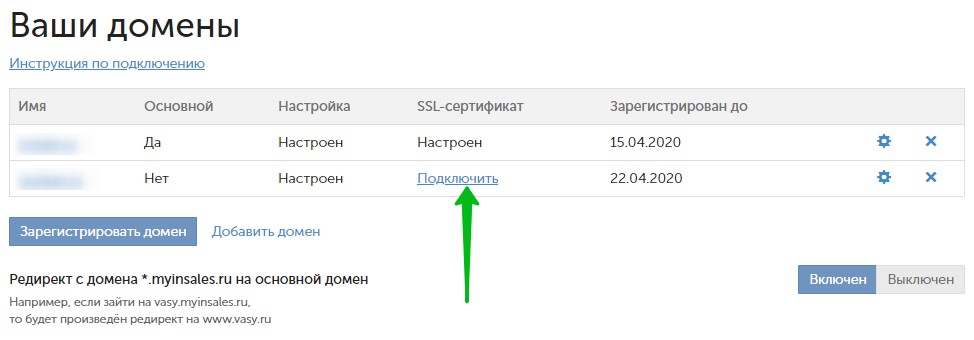
После регистрации домена, здесь же можно подключить SSL-сертификат.
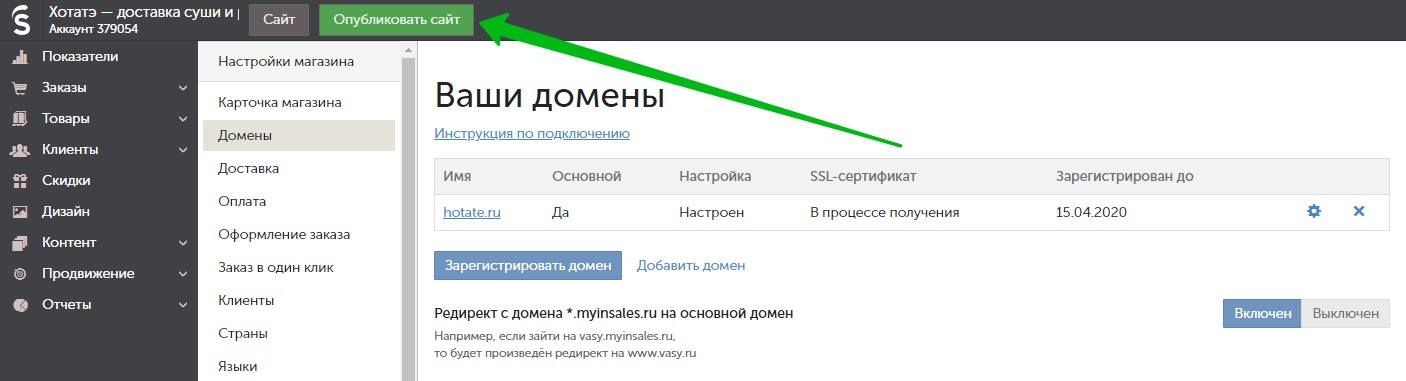
После того как домен и SSL-сертификат подключены, можно публиковать сайт в интернете.
На этом завершается цикл создания сайта для службы доставки готовой еды.
В следующей части руководства рассмотрим способы продвижения и рекламы сайта в интернете.
Домен и SSL-сертификат
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, insales.ru – это доменное имя сайта нашей платформы.
В случае с сайтом доставки еды, домен – это еще и бренд. Примеры сайтов известных служб доставки: dodopizza.ru, yakitoriya.ru, pizzasushiwok.ru
Для своего сайта Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
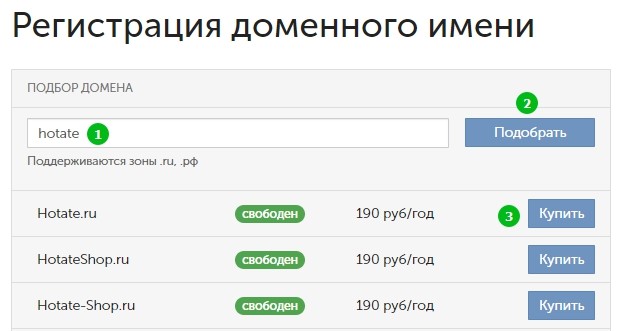
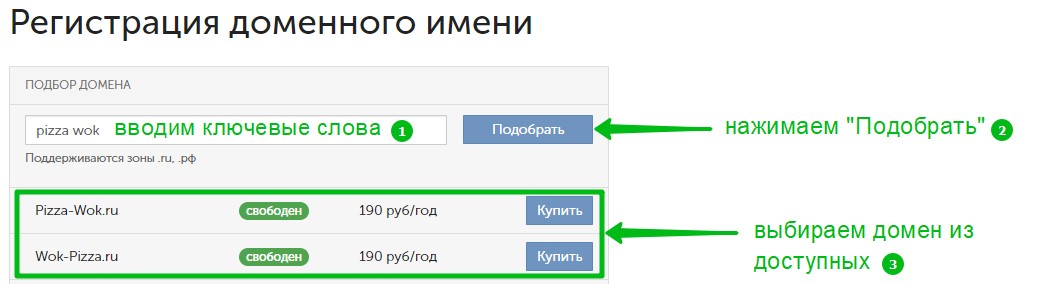
Для подбора свободных доменных имен есть удобный сервис, встроенный прямо в бэк-офис вашего сайта в разделе «Настройки» → «Домены» → «Подобрать домен»:
Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.
Правила выбора домена для сайта:
1. Домен должен легко восприниматься на слух.
Когда ваш сайт станет достаточно известен, его будут рекомендовать через «сарафанное радио» и вашим операторам по телефону также придется называть домен сайта.
2. Домен не должен быть длинным.
Очень часто домен используют в логотипе магазина, также длинный домен сложно запомнить вашим покупателям. Также при использовании длинного домена появляется очень много вариантов его написания. Используйте короткий и простой домен.
3. Домен должен быть легок для восприятия людьми, не знающими английский.
4. Не используйте сложную транслитерацию в домене.
Под этим подразумевается написание русского слова транслитом. Например, слово «пицца» легко превращается в «pizza». Легко пишется и легко запоминается. А как вы, например, напишете транслитом слово «вкусный»? «vkusniy» или «vkusnii»? Или как-то еще?
5. В домене используйте слова, близкие к вашей сфере.
Это хорошо по двум причинам: из названия домена сразу понятна сфера деятельности сайта; сайт с таким доменом проще продвигать по ключевым фразам, содержащимся в названии домена.
Зачем нужен SSL-сертификат?
Наличие SSL-сертификата позволяет конфиденциально передавать данные по HTTPS-протоколу с использованием 256-разрядного шифрования данных – иными словами соблюдать требования 152 ФЗ «О персональных данных».
На практике наличие SSL-сертификата дает несколько преимуществ сайту:
1. Повышает уровень доверия к сайту у пользователей.
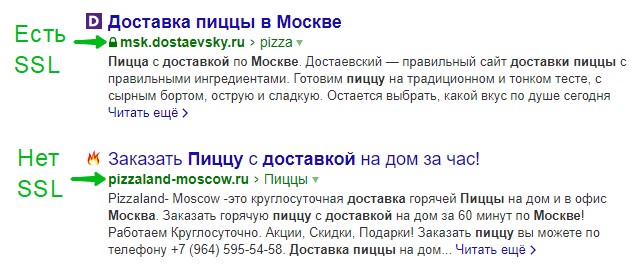
Например, так выглядит адресная строка в браузере у сайта с SSL-сертификатом:
Серый или зеленый замочек и никаких предупреждений. Все хорошо.
А так у сайта без SSL-сертификата:
Тут браузер сразу предупреждает, что соединение не защищено. Что часто будет отпугивать клиентов.
В худшем случае будет так:
Так будет выглядеть адресная строка на незащищенных сайтах, где пользователь может оставить свои данные, например, номер телефона. С большой долей вероятности клиент просто покинет такой сайт.
2. Сайты, работающие по безопасному соединению, более популярны в выдаче поисковых систем.
Например, в поиске Яндекса защищенные SSL-сертификатом сайты помечаются как надежные и выше ранжируются.
3. Избежать подмешивания рекламного трафика в браузер пользователя при посещении вашего сайта. Этим грешат в частности некоторые мобильные операторы.
Подключить SSL-сертификат можно также прямо в бэк-офисе сайта после регистрации домена в разделе «Настройки» → «Домены»:
Регистрация сайта в Вебмастере
Яндекс.Вебмастер – это сервис, который помогает владельцу сайта управлять индексацией с сайта в поисковой системе Яндекс.
В Яндекс.Вебмастер нужно добавить сайт, чтобы робот Яндекса узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства, можно попросить робота заново зайти на страницы, на которых вы внесли изменения и еще много других полезных функций.
Как зарегистрировать сайт в Яндекс.Вебмастер:
1. Перейдите на страницу сервиса: https://webmaster.yandex.ru/ (понадобиться учетная запись в Яндексе);
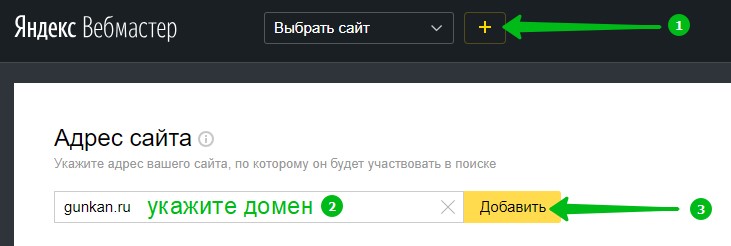
2. Добавьте домен сайта:
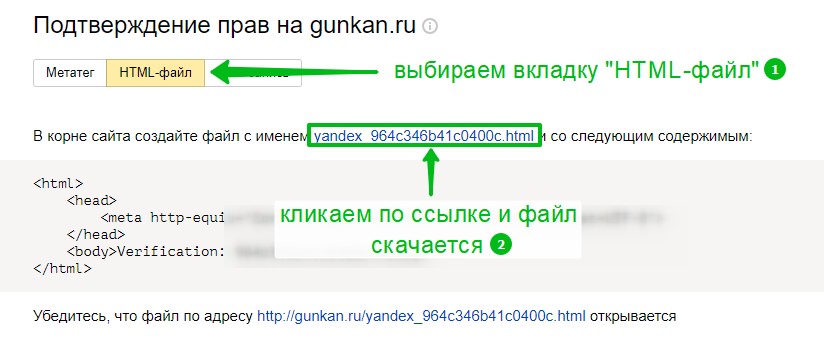
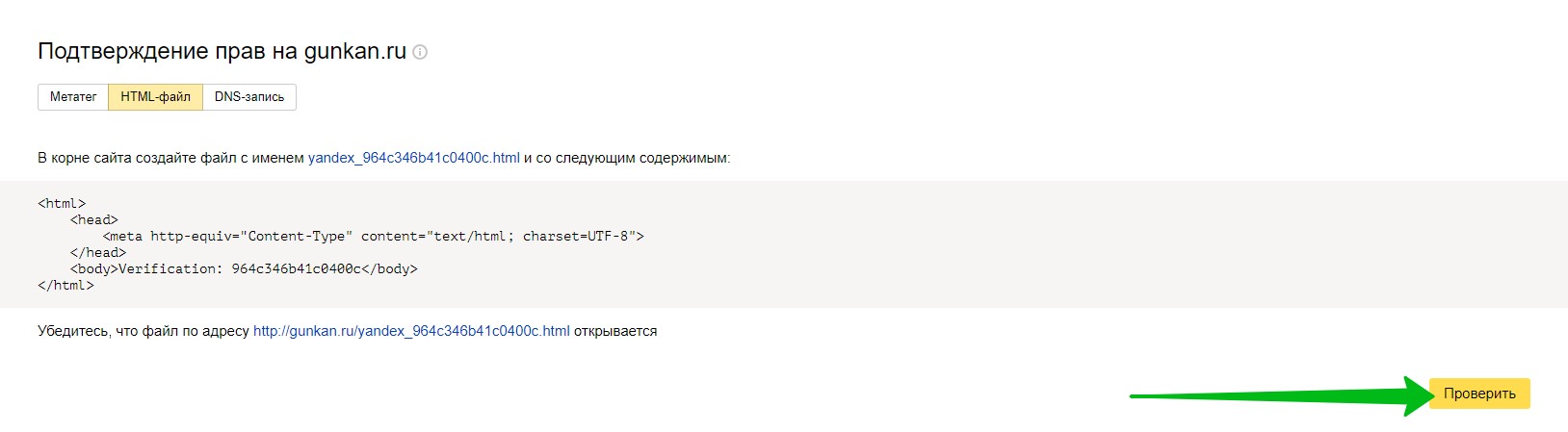
3. Далее нужно подтвердить права на сайт. Для этого выберите тип подтверждения «HTML-файл» и скачайте файл верификации:
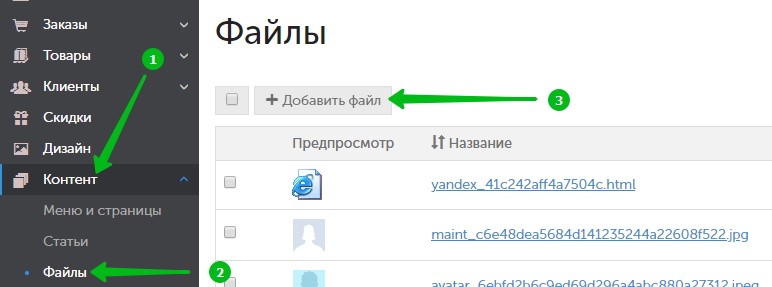
4. Скачанный файл добавляем в раздел «Контент» → «Файлы» в бэк-офисе вашего сайта:
5. После того, как файл будет загружен в бэк-офис сайта, в окне подтверждения прав в Вебмастере нажмите кнопку проверить:
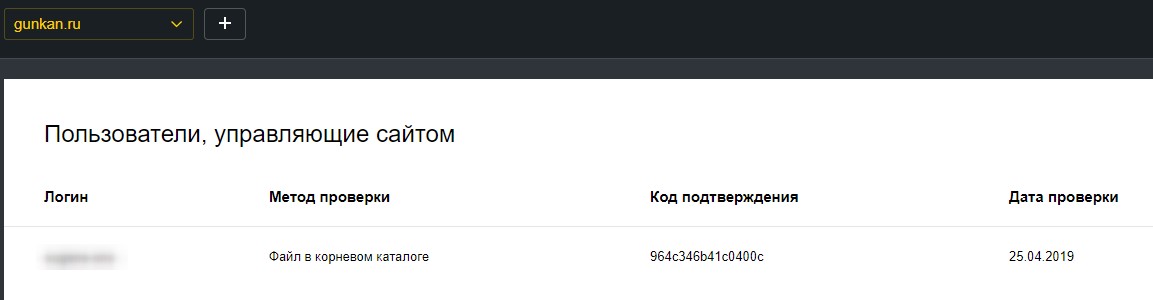
6. Если все сделано верно, то проверка пройдет успешно и сайт будет добавлен в Яндекс.Вебмастер:
Какие настройки сразу можно сделать в Вебмастере.
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Что делать в Вебмастере дальше?
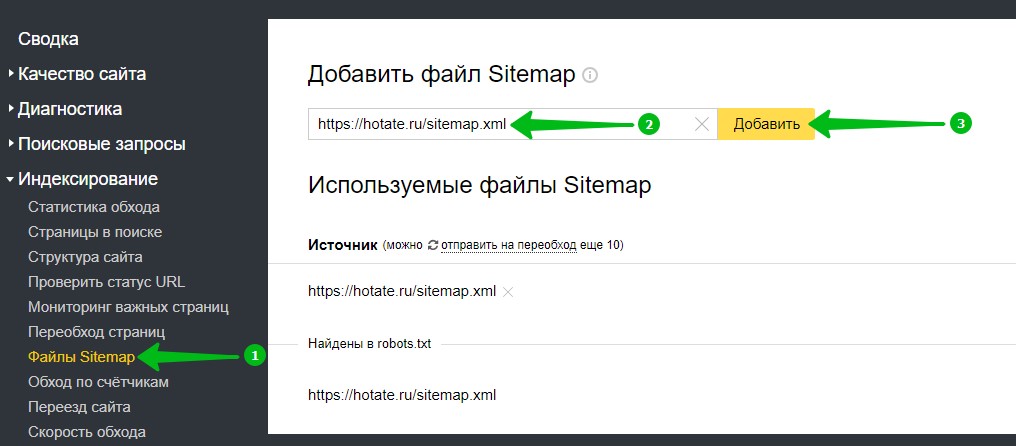
1. Добавить ссылку на карту сайта, чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса. В InSales файл sitemap.xml формируется автоматически и всегда доступен по ссылке вида ваш_домен.ru/sitemap.xml
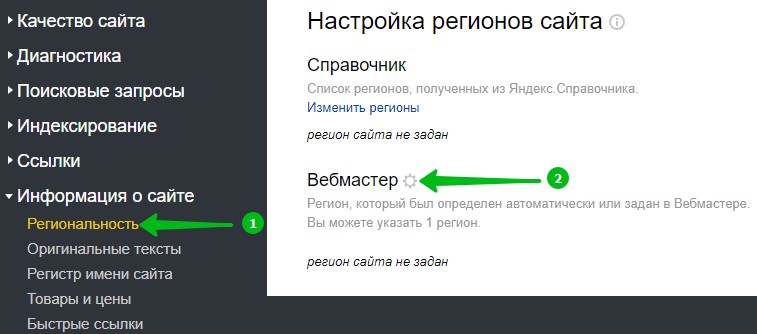
2. Задайте регион сайта – это тот город, где вами осуществляется доставка:
Другие возможности Вебмастера мы рассмотрим далее в руководстве, т.к. они будут нужны для некоторых способов продвижения сайта.
Подключение на сайт Яндекс.Метрики
Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Как добавить счетчик Яндекс.Метрики на сайт:
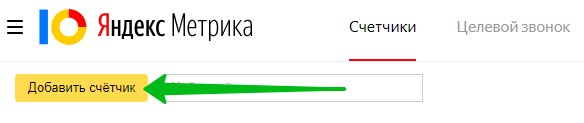
1. Перейдите в сервис https://metrika.yandex.ru/ и нажмите кнопку «Добавить счетчик»:
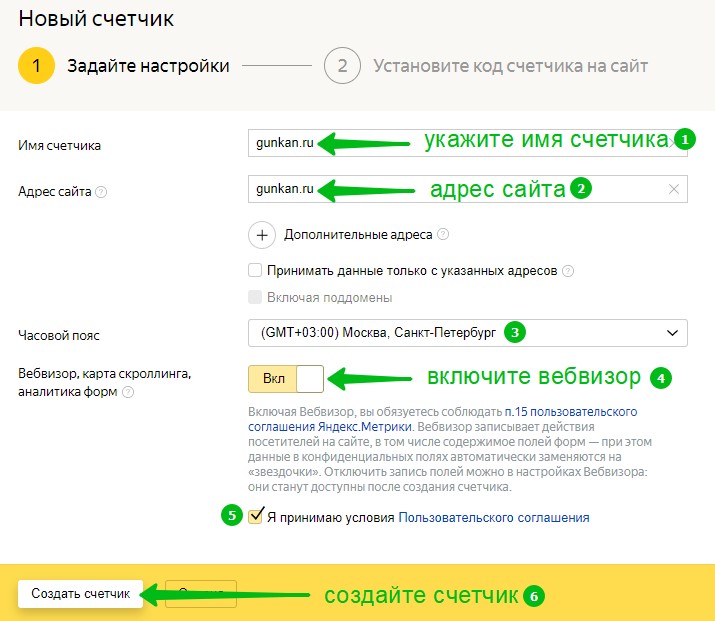
2. Укажите имя счетчика, адрес сайта, часовой пояс и включите вебвизор:
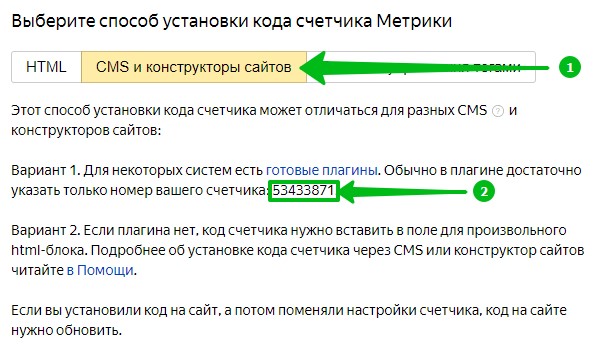
3. В InSales есть готовый модуль для подключения Яндекс.Метрики, поэтому нам нужен только номер счетчика. Его можно получить на вкладке «CMS и конструкторы сайтов»:
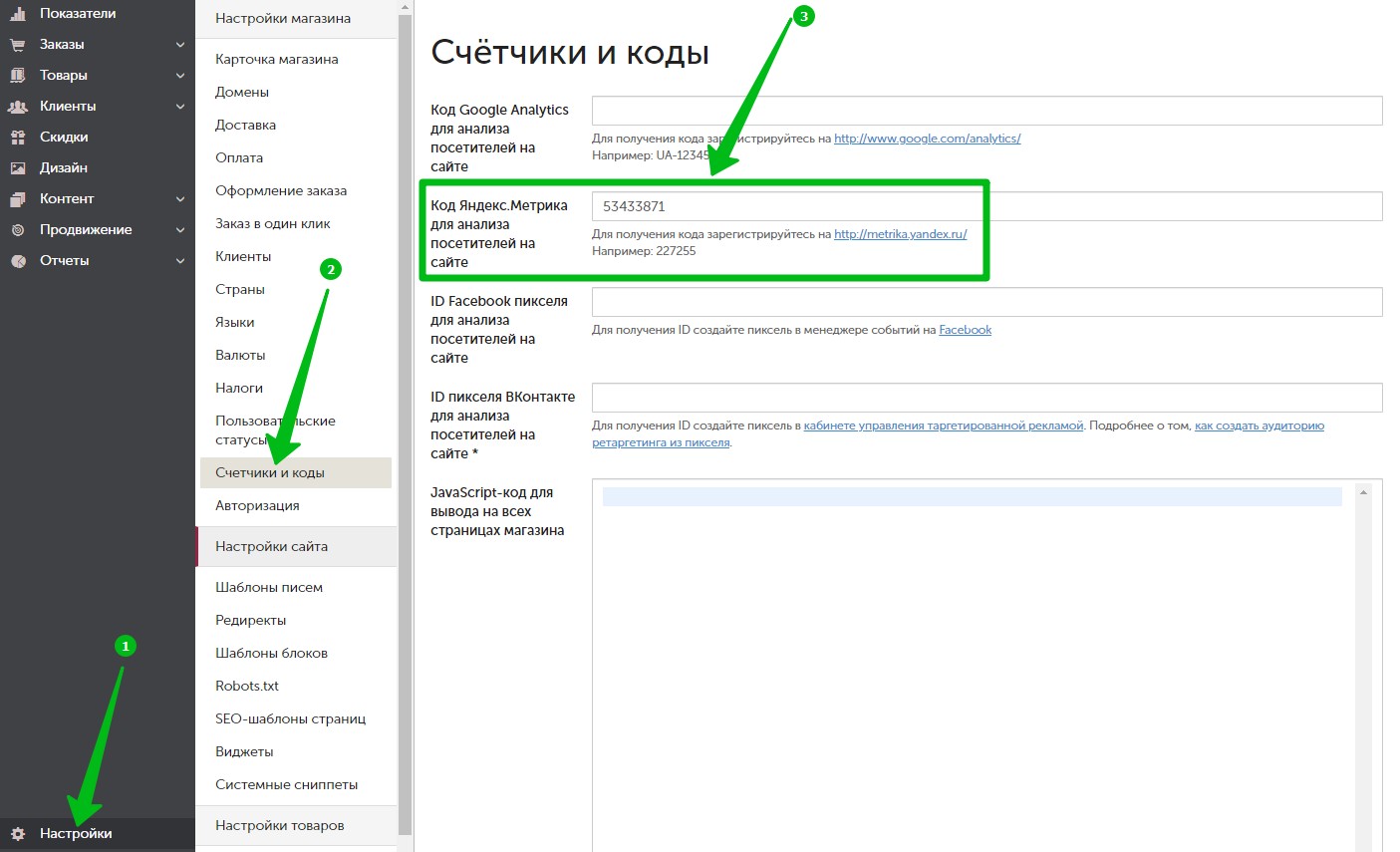
4.Копируем номер счетчика, и вставляем его в бэк-офисе вашего сайта в разделе «Настройки» → «Счетчики и коды» → «Код Яндекс.Метрика для анализа посетителей на сайте»:
Не забываем нажать кнопку «Сохранить» в нижней части страницы.
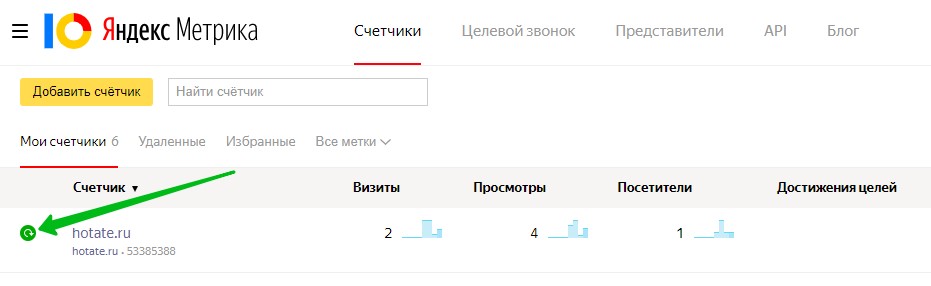
5. После того, как номер счетчика был добавлен в бэк-офисе вашего сайта, перейдите на страницу https://metrika.yandex.ru/list/ и проверьте все ли было сделано правильно:
Если нажать на значок проверки, то он должен стать зеленым.
Счетчик подключён, теперь все данные о посещаемости сайта собираются в Яндекс.Метрике.
Вы сможете отслеживать сколько посетителей было на вашем сайте, какие страницы самые популярные, откуда приходят посетители на сайт и т.д. Эти данные будут очень полезны при оценке рекламных каналов.
Бесплатные способы привлечения посетителей на сайт
Яндекс Справочник
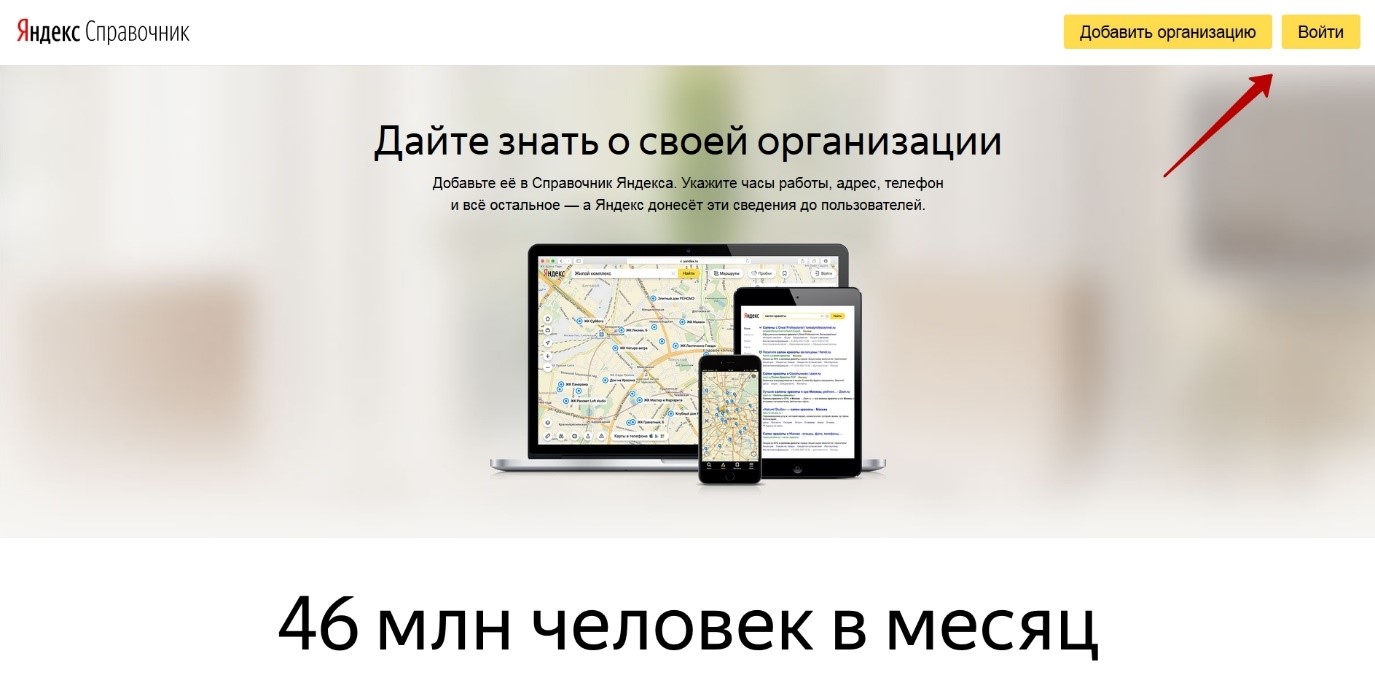
Яндекс Справочник – самый простой способ заявить о своей компании в интернете.
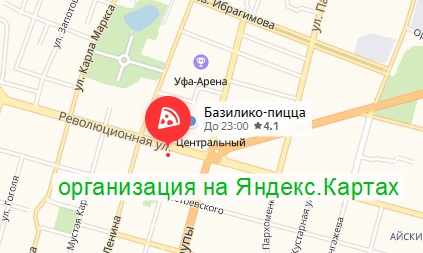
Регистрация в Справочнике улучшает позиции сайта в поисковой выдаче, под сайтом появятся адрес и телефон организации, а также организация появится на Яндекс.Картах.
Чтобы добавить свою организацию, перейдите в Яндекс.Справочник. Для использования этого сервиса нужно иметь почту на Яндексе. Нажмите «Войти» в правом верхнем углу.
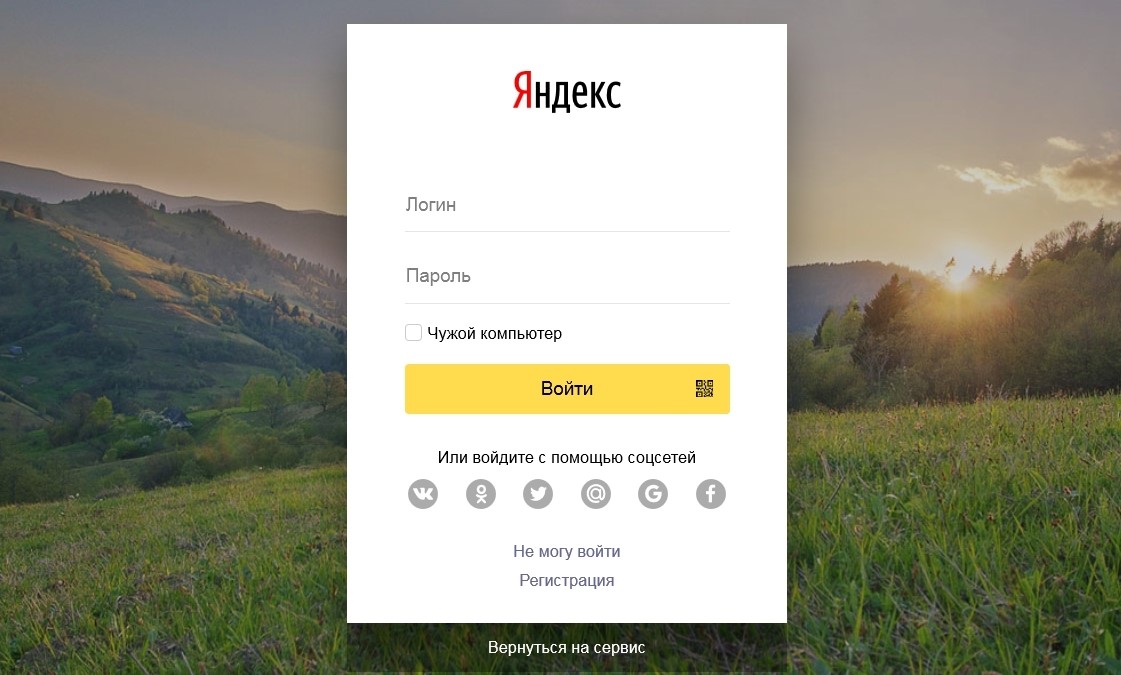
Введите логин и пароль.
После авторизации нажмите «Добавить организацию» в правом верхнем углу.
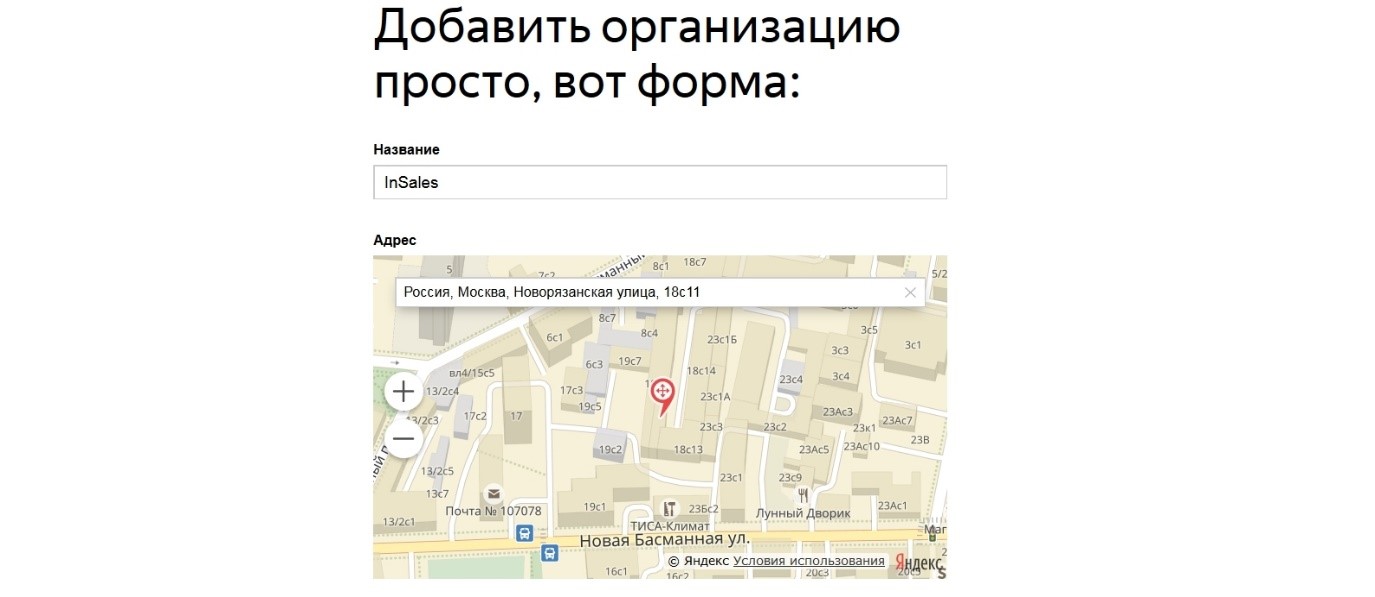
Введите название вашей компании. Указывать организационно-правовую форму (ООО или ИП) не обязательно.
Чуть ниже введите адрес вашей организации. Это может быть адрес офиса, заведения или пункта самовывоза.
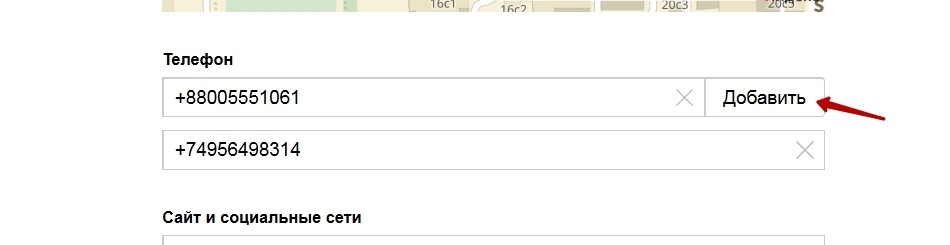
Далее введите телефон вашей организации и нажмите кнопку «Добавить». Если телефонов несколько, обязательно введите их все.
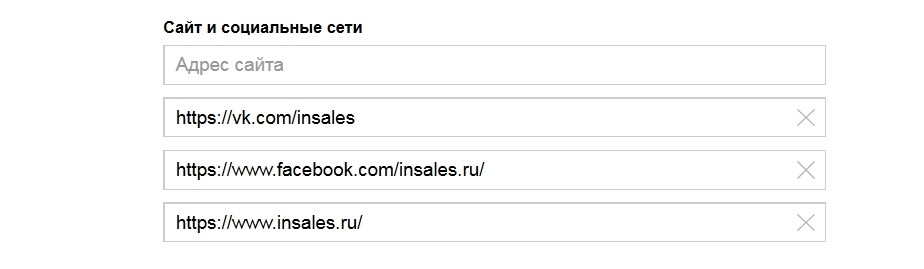
В следующем поле введите адрес вашей организации. Если у Вас есть странички в социальных сетях, укажите их.
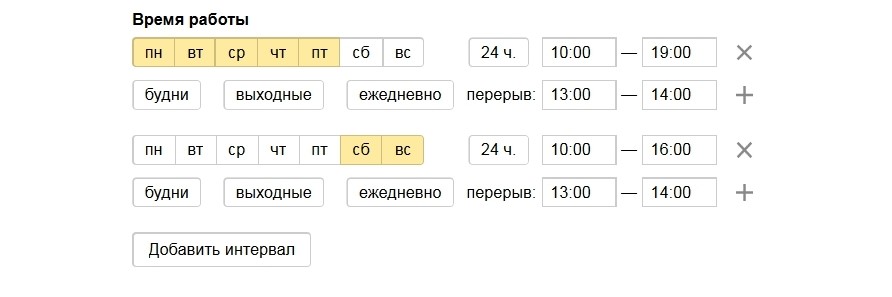
Далее укажите часы работы.
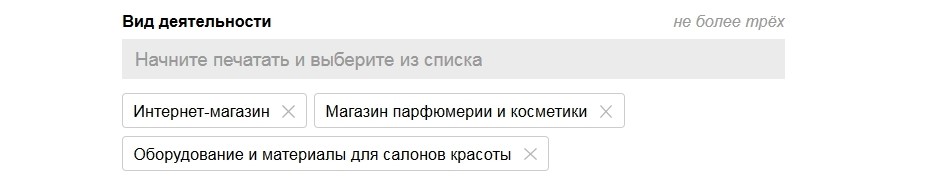
В поле «Вид деятельности» нужно указать то, чем занимается ваша организация. Можно ввести не более трёх видов деятельности.
Начните печатать в этом поле, и Яндекс автоматически предложит вам варианты.
Когда заполните анкету, нажмите «Добавить организацию».
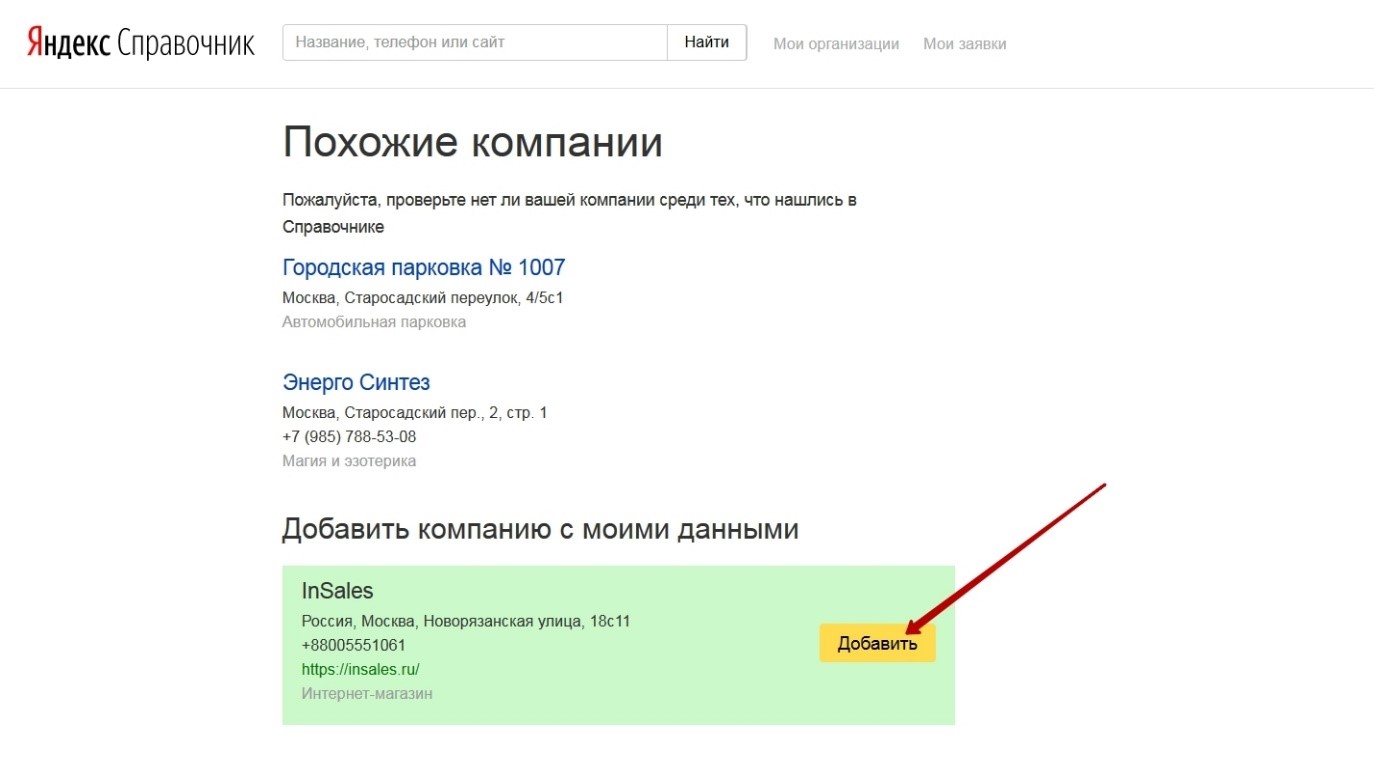
Яндекс может предложить похожие компании, на случай если вы регистрировались ранее и сейчас делаете это повторно. Если вашей организации в списке нет, нажмите «Добавить».
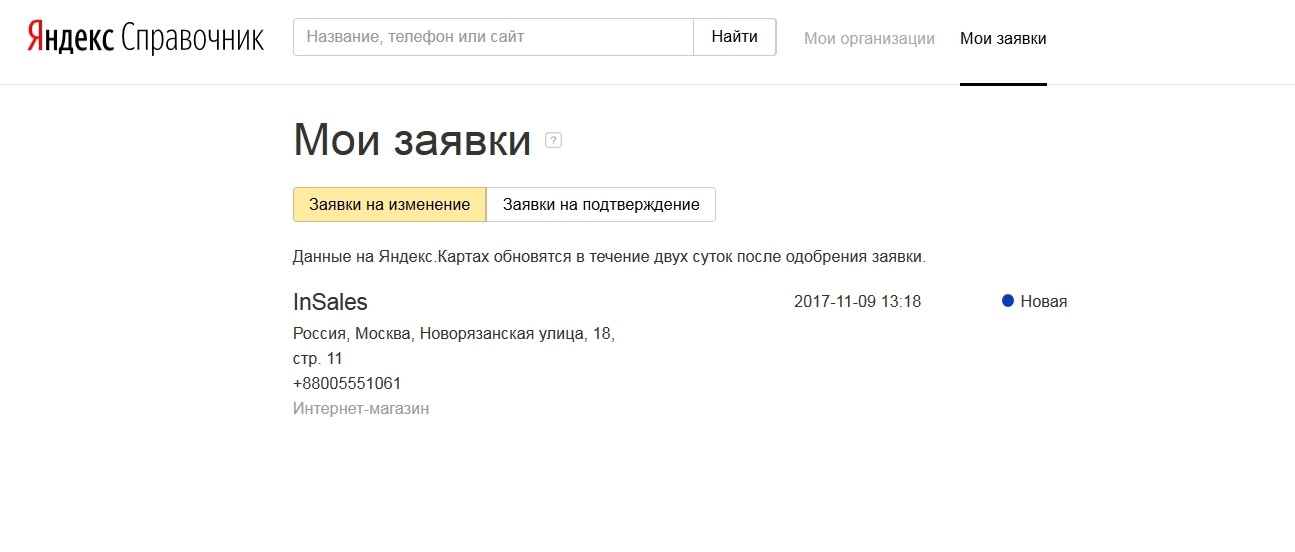
После этого вы попадёте на страницу с заявками.
В течение двух дней сотрудники Яндекса проверят данные вашей организации, и она станет показываться на Яндекс Картах.
Сотрудники Яндекса могут позвонить вам по одному из указанных телефонов. В таком случае вам нужно будет подтвердить данные и сказать, что они заполнены верно.
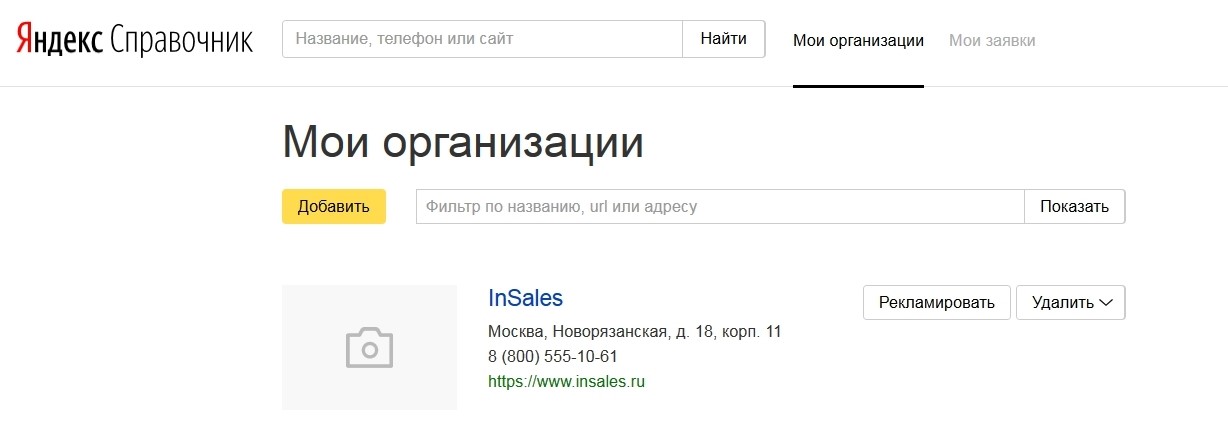
На следующий день после прохождения модерации ваша компания появится в разделе «Мои организации», на Яндекс Картах и в самом Справочнике.
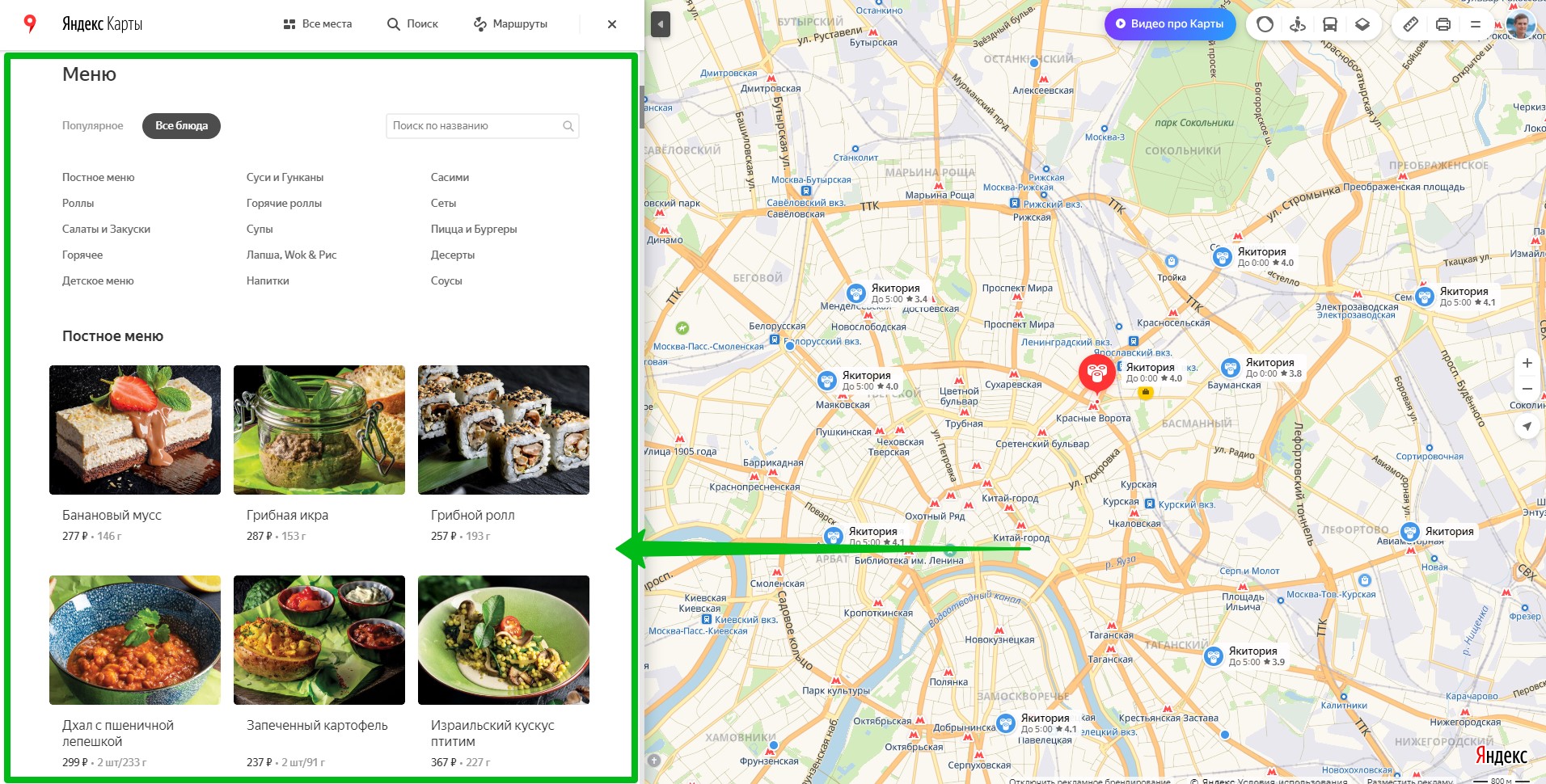
Меню доставки на Яндекс.Картах
Служба доставки еды может добавить прямо на Яндекс.Карты свое меню, что выглядит очень привлекательно для потенциального клиента и позволяет принять решение о посещении заведения или о заказе продукции на сайте.
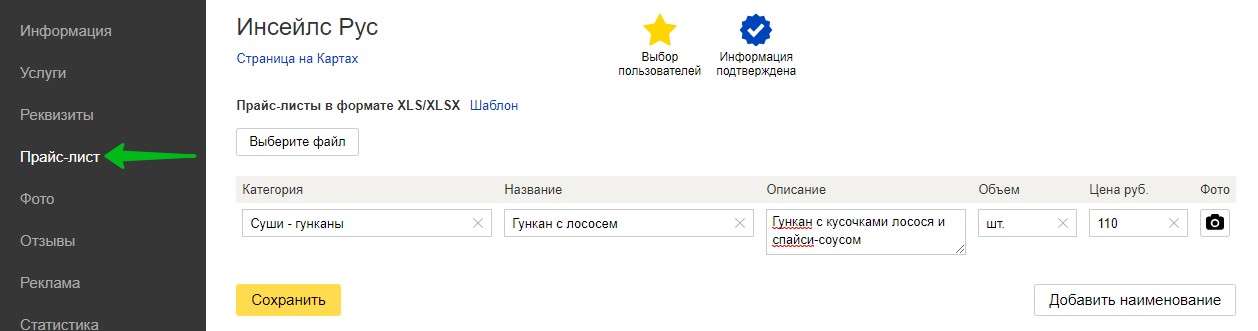
Добавить меню своего заведения для вывода на Яндекс.Картах можно в разделе «Прайс-лист»:
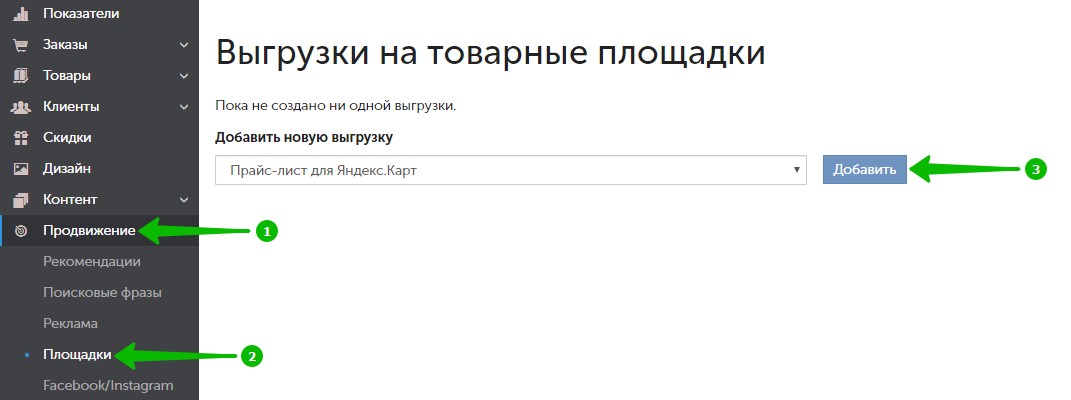
Вы можете автоматически сгенерировать прайс-лист с меню в бэк-офисе сайта в разделе Продвижение → Площадки → Прайс-лист для Яндекс.Карт
Помимо этого, можно добавить следующую информацию об организации на Яндекс.Карты:
Добавив максимум информации о заведении на Яндекс.Карты, вы получите красивую и информативную карточку своей организации на Яндекс.Картах.
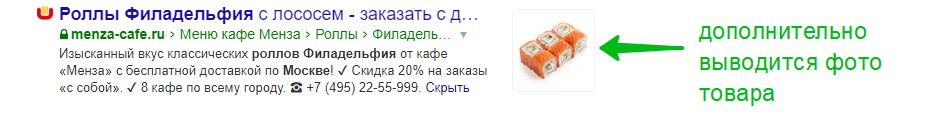
Расширенные сниппеты в поиске Яндекса
Расширенные сниппеты в поиске Яндекса позволяют прямо на странице поиска Яндекса выводить расширенную информацию о товарах: показывать их стоимость и фотографию.
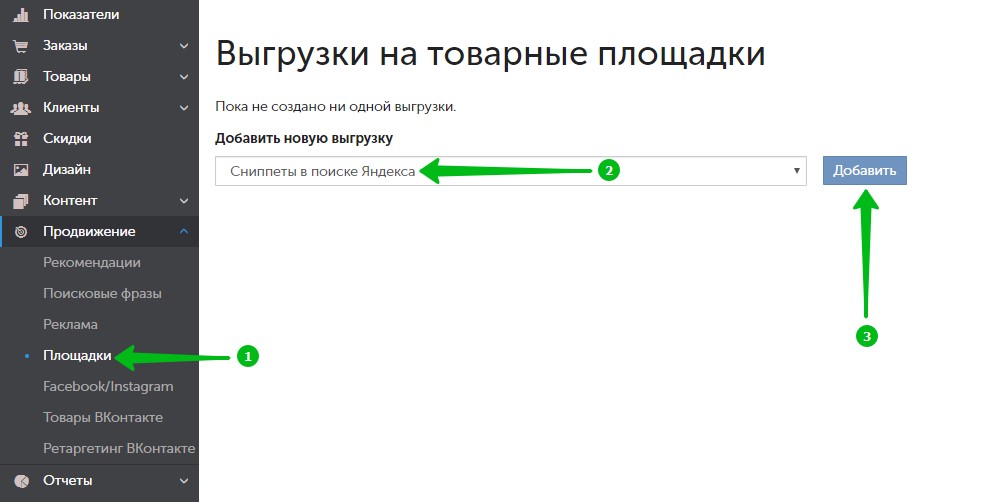
Для расширения сниппета необходимо в бэк-офисе вашего сайта перейти в раздел «Продвижение» → «Площадки», далее добавить выгрузку «Сниппеты в поиске Яндекса».
Полученную YML выгрузку нужно загрузить в Яндекс Вебмастер, раздел «Товары и цены».
Турбо страницы для мобильных устройств
Чтобы сайт лучше ранжировался в Яндексе для мобильных устройств, можно создать турбо-страницы для сайта.
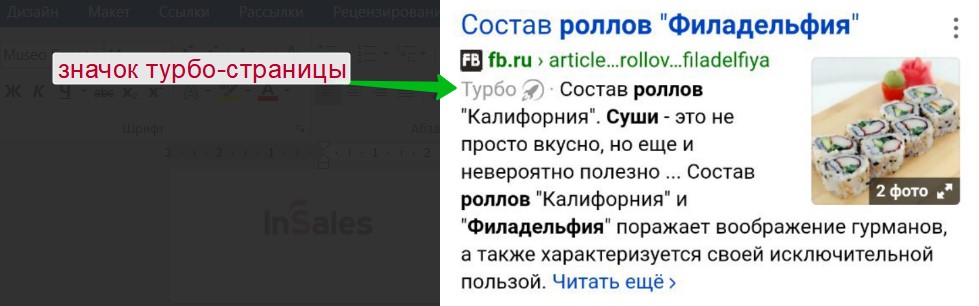
Турбо-страницы помечаются в мобильной выдаче специальным значком и ранжируются выше в результатах поиска:
В InSales есть встроенный функционал для формирования турбо-страниц товаров.
Google Мой бизнес
С помощью сервиса «Google Мой бизнес» вы можете создать профиль компании в Google. Ваши потенциальные клиенты увидят его, когда будут искать вашу компанию в поиске Google или на Google Картах. Это поможет вам привлекать больше клиентов.
Для использования большинства сервисов Google вам потребуется почта на Gmail. Если вы еще не завели ее, то зарегистрируйтесь.
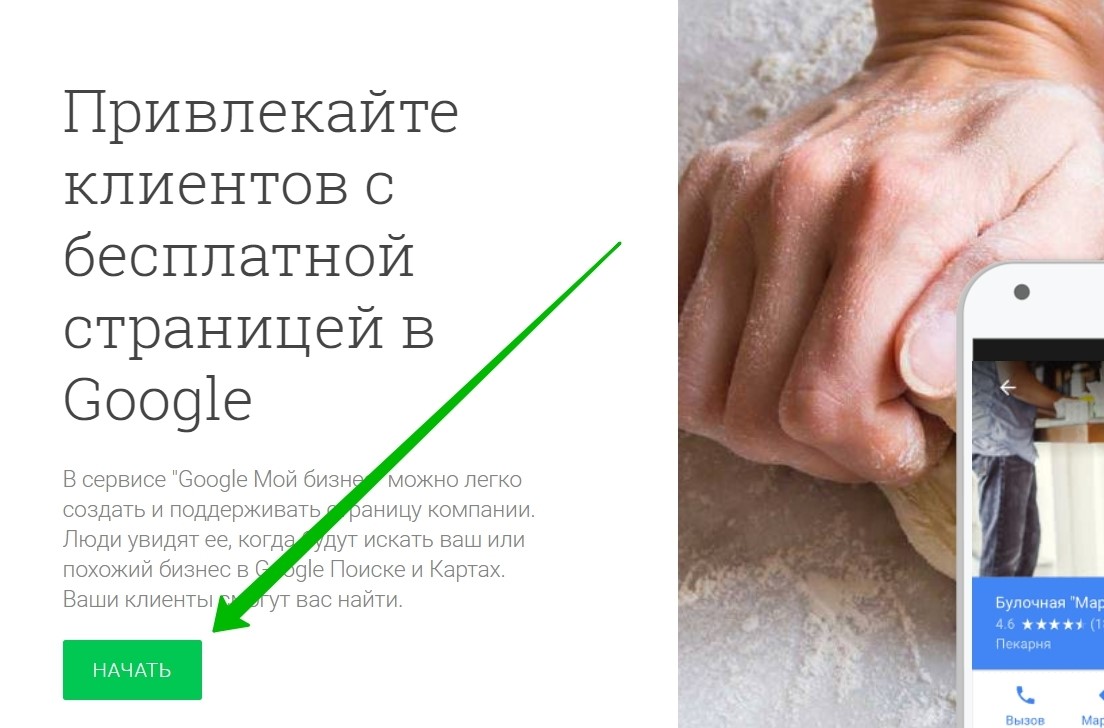
Перейдите на страницу сервиса Google Мой Бизнес и нажмите на кнопку «Начать»:
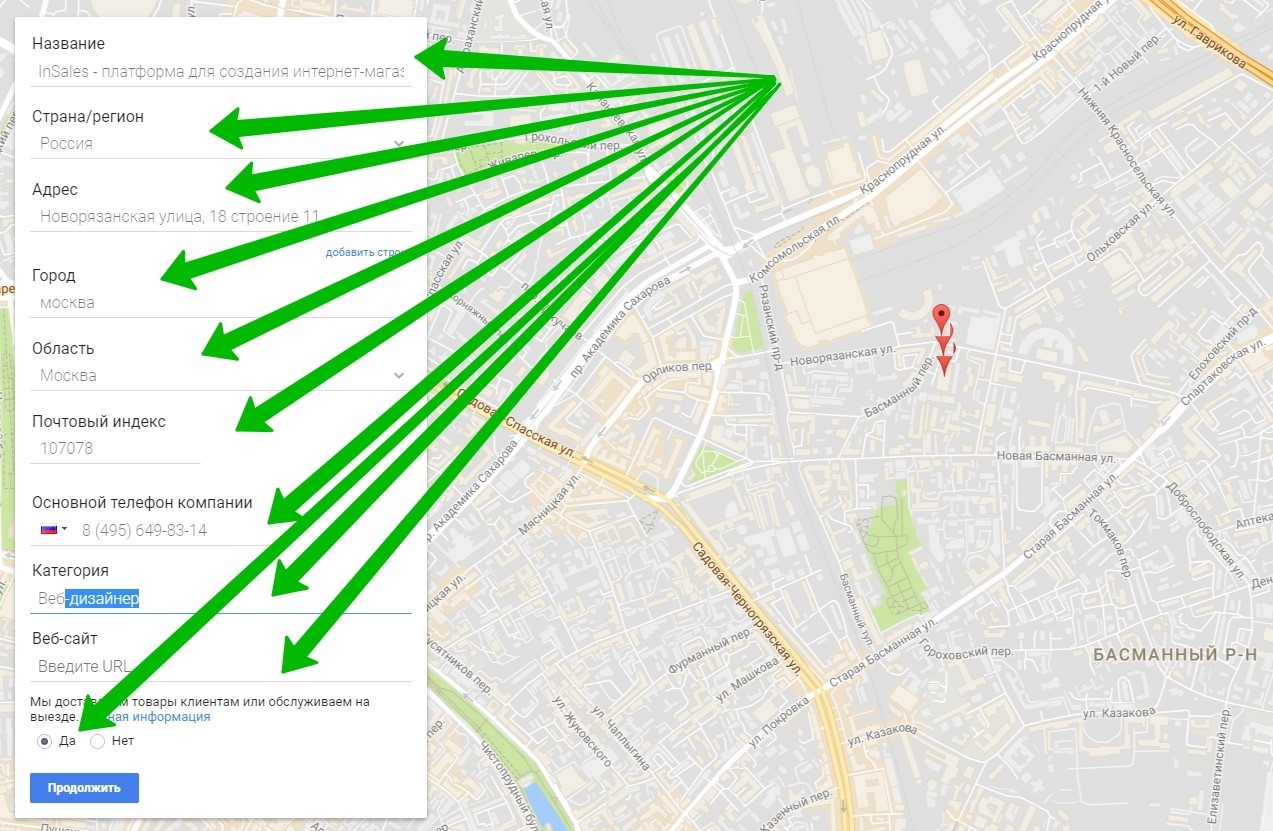
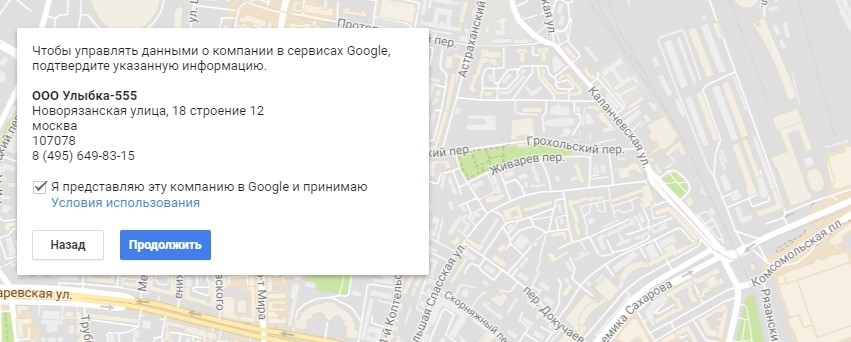
В появившейся форме заполните данные о вашей организации: название, страну, адрес, город, область, почтовый индекс, телефон, категорию бизнеса и адрес веб-сайта. Не забудьте поставить галочку, если вы доставляете товары или выезжаете к клиенту:
Важно: указывайте реальный адрес и почтовый индекс, впоследствии на него придет письмо на бумажном носителе с кодом подтверждения, который надо будет ввести на странице вашей организации.
Проверьте правильность введенных данных и нажмите на кнопку «Продолжить»:
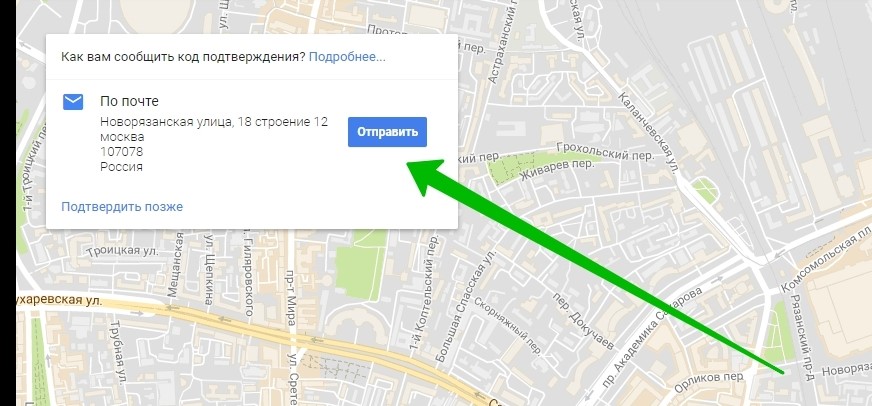
Далее нажмите на кнопку «Отправить», для получения проверочного кода по почте (приходит в течение 14 дней):
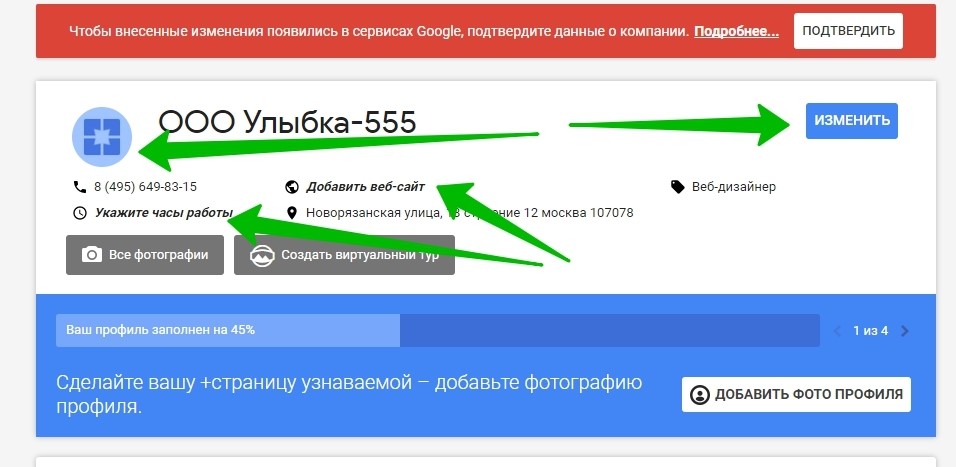
После вы попадете на страницу вашей организации, где можно будет добавить часы работы, фотографии, изменить информацию о веб-сайте:
Важно: информация о вашей организации на Google картах появится только после ввода кода подтверждения.
Зачем добавлять организацию в Google Мой Бизнес?
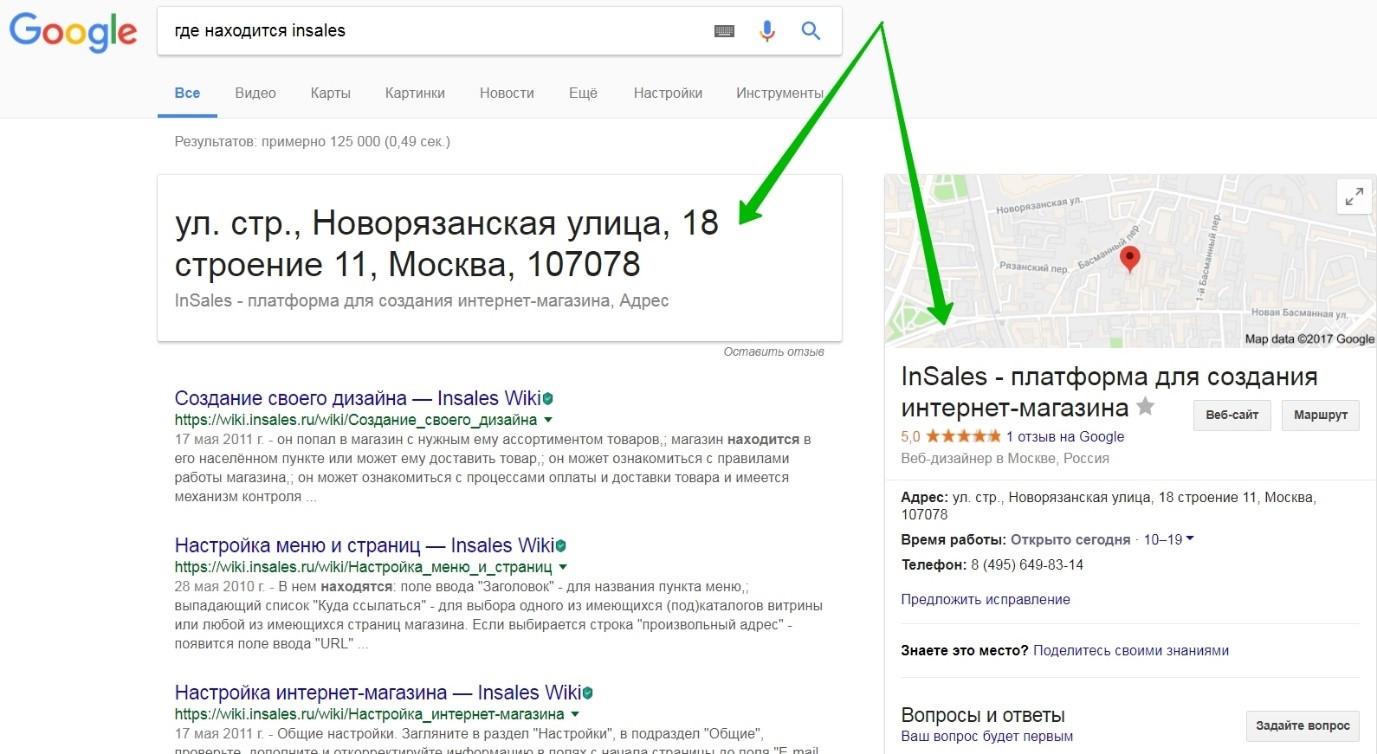
Информация о вашем бизнесе появится в блоке с ответами и в панели знаний (справа):
Ваш сайт появится на картах Google:
Видимость вашего сайта улучшится и по запросам с указанием локации. Для некоторых бизнесов Google Карты – полноценный источник посетителей и клиентов:
Размещение товаров в группе ВКонтакте
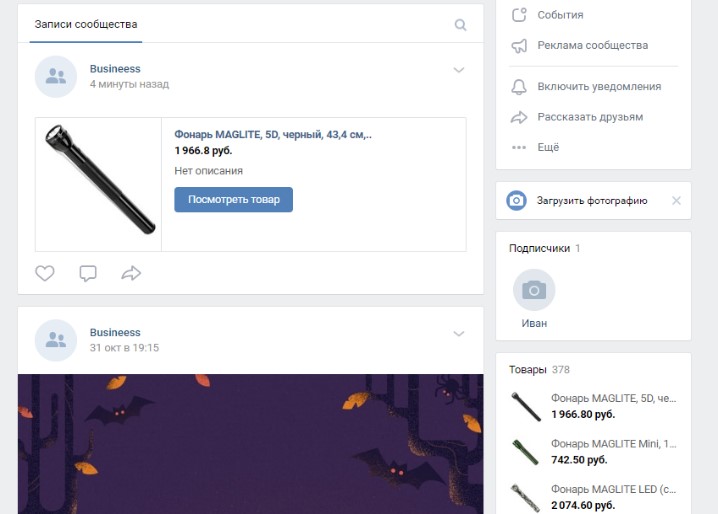
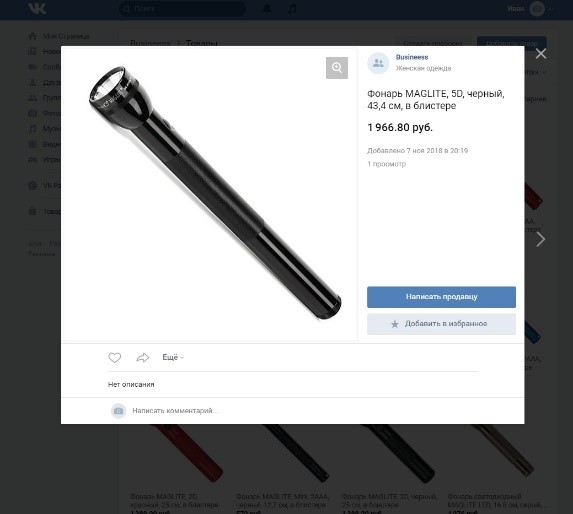
Социальная сеть ВКонтакте предоставляет возможность создавать каталог товаров в сообществе, а затем использовать эти товары в постах. Пользователь может посмотреть карточку товара и связаться с менеджером страницы для приобретения товара, либо использовать для покупки механизм VK Pay.
Для того, чтобы выгрузить товары во ВКонтакте, нужно выполнить следующие шаги интеграции:
Важно: Товары из каталога не используются в рекламных кампаниях и для ретаргетинга. Для них нужна отдельная интеграция.
Facebook Shop
Интеграция c Facebook поможет вам:
Требования к магазину:
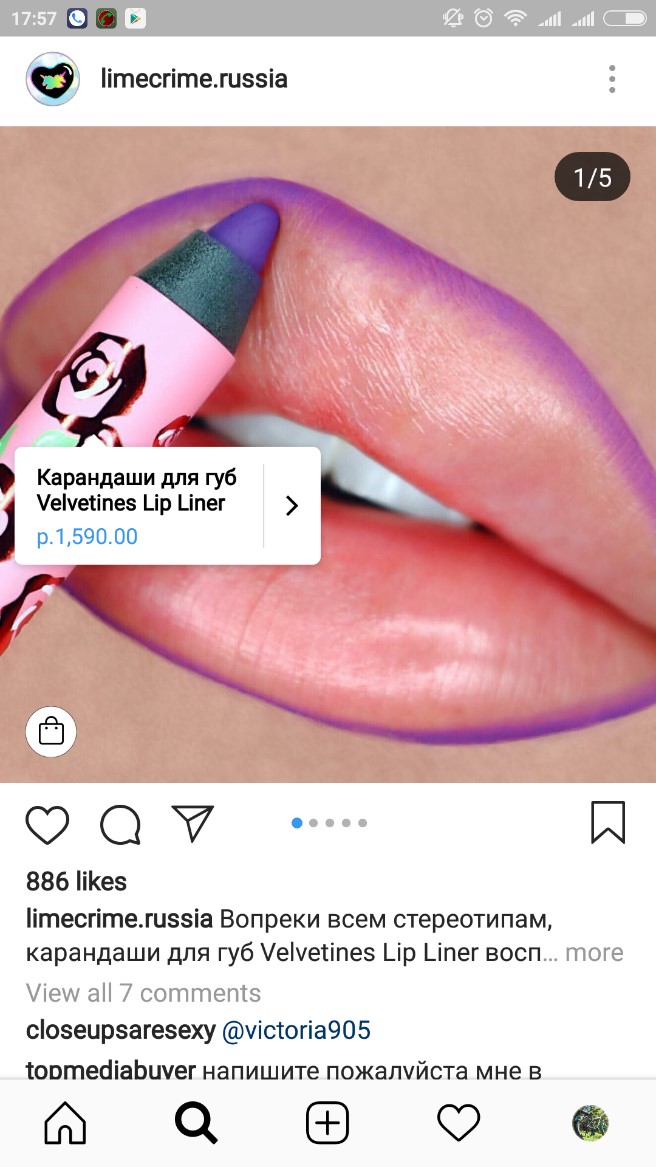
Instagram Shopping Tags
Новая функция Instagram, которая только-только становится доступной. Теперь на фото можно будет отмечать товар, вешать лейбл с ценой и ссылкой на карточку товара в магазине на InSales.
Важные уточнения:
По статистике, через Instagram привлечено 4% из всех заказов магазинов на платформе InSales. Зарубежные интернет-магазины, которые стали использовать Instagram Shopping Tags сообщают, что их продажи через канал Instagram увеличились на 20%!
Шаги интеграции InSales с Facebook и Instagram:
Яндекс.Дзен
Относительно новый канал привлечения трафика с помощью контент-маркетинга.
Для использования этого канала на вашем сайте должен быть блог, в котором будут регулярно публиковаться статьи по тематике вашего сайта.
Чтобы завести канал в Яндекс.Дзен, нужно зарегистрироваться как автор: https://zen.yandex.ru/media/ и перенести в Дзен статьи из блога своего магазина.
Когда количество дочитываний статей достигнет 7000, можно будет настроить автоматическую публикацию статей в Дзен из блога вашего сайта на InSales.
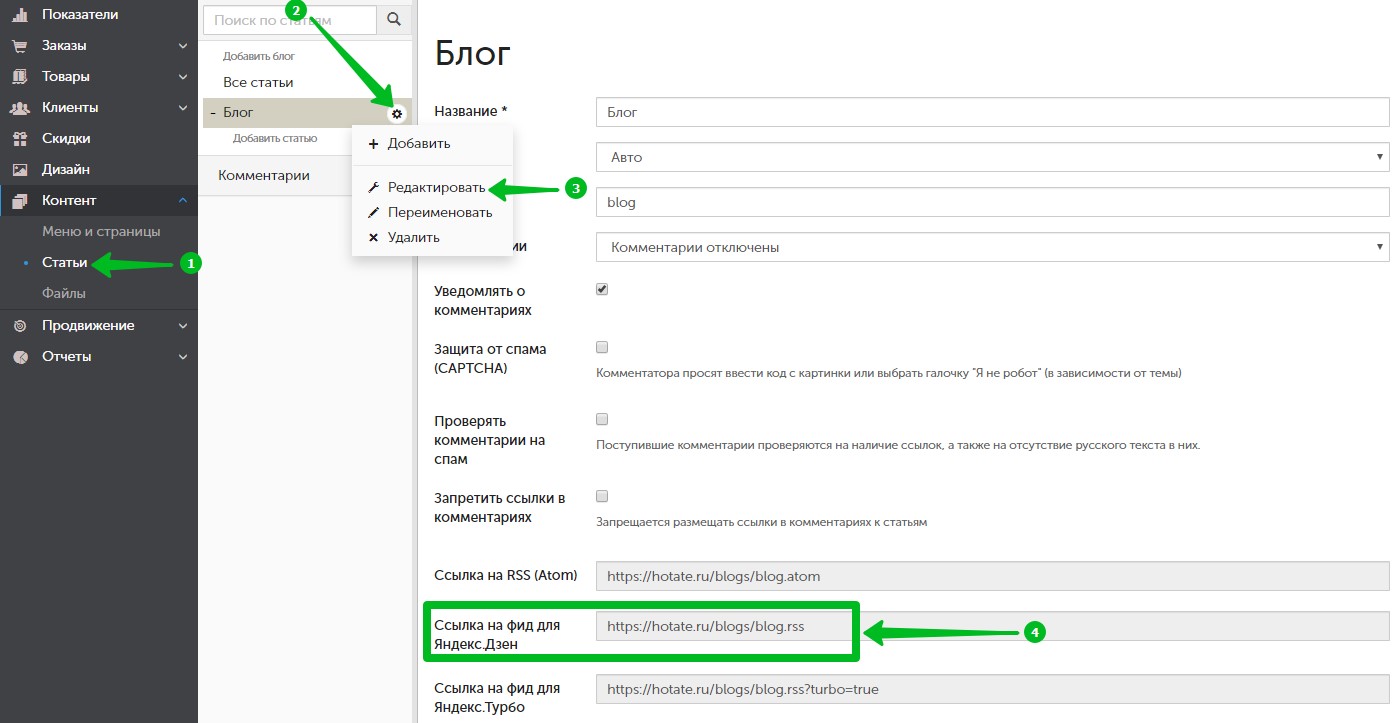
Для этого вам понадобиться ссылка на на фид для Яндекс.Дзен, которую вы можете получить из настроек блога в бэк-офисе вашего сайта:
Регулярно публикуя статьи в Яндекс.Дзен можно привлекать на свой сайт до половины всего трафика.
SEO-оптимизация сайта
SEO-оптимизация сайта – классический канал продвижения и привлечения трафика на сайт из выдачи поисковых систем, но при этом достаточно сложный для начинающих и изобилующий массой нюансов. При этом даже качественная SEO-оптимизация не дает быстрых результатов, эффект от проведенных работ может начать наблюдаться только через несколько месяцев после их проведения.
В рамках данного руководства предлагаем изучить минимально-необходимые инструкции для базовой SEO-оптимизации вашего сайта:
В случае, если вы не знакомы с приемами SEO-оптимизации, самый верный путь – обратиться к профессионалам.