как сделать новое меню роблокс
как сделать новое меню роблокса. здесь ответ ; )
Как открыть меню для создания игр в роблокс на андроиде? Ответ тут.Подробнее
// 🔴КАК СДЕЛАТЬ Бета Роблокс?!🛠/ КАК СДЕЛАТЬ Новое меню в Роблоксе?!/ ShestyDПодробнее
Как активировать новое меню в роблоксе АКА бета версия роблоксаПодробнее
Почему у некоторых людей нету нового меню? Ответ на вопрос!|Roblox|Подробнее
Как получить Roblox beta? Ответ на каналеПодробнее
Как сделать красивую меню для игры Roblox StudioПодробнее
НОВОЕ МЕНЮ В ROBLOX!Подробнее
Новое меню роблокса! | Обзор МенюПодробнее
КАК СДЕЛАТЬ МЕНЮ ДЛЯ СВОЕЙ ИГРЫ В РОБЛОКС СТУДИО. /ПОТАПИКПодробнее
ЭТО ПРИЛОЖЕНИЕ ОТ РОБЛОКСА..Подробнее
🍭Вопрос-ответ // Tower Of Hell 🍥Подробнее
РОБЛОКС ИЗВИНИЛСЯ и СДЕЛАЛ ПОДАРОК!! НОВЫЕ Промокоды в РОБЛОКС? / КОДЫ в РОБЛОКС. ПРОВЕРЕННАЯ ИНФА!Подробнее
РОБЛОКС теперь РАБОТАЕТ 😱 Как исправить ОШИБКУ (Роблокс не грузит и тормозит)Подробнее
КАК ПИСАТЬ БЕЗ РЕШЁТОК В РОБЛОКСЕ? / ROBLOXПодробнее
РОБЛОКС ДИСПЛЕЙ НИКИ ОБНОВЛЕНИЕ! (Как поменять дисплей ник в Roblox бесплатно 2021, Шейп)Подробнее
ЭТО НОВОЕ РОБЛОКС ТЕЛО. Roblox обновление 2021!Подробнее
РОБЛОКС ГОЛОСОВОЙ ЧАТ БЕЗ ПАСПОРТА РОДИТЕЛЕЙ!Подробнее
Как сделать меню для игры | Roblox StudioПодробнее
// 🔴КАК СДЕЛАТЬ Бета Роблокс?!🛠/ КАК СДЕЛАТЬ Новое меню в Роблоксе?!/ ShestyD
Как получить Roblox beta? Ответ на каналеПодробнее
Как активировать новое меню в роблоксе АКА бета версия роблоксаПодробнее
как сделать новое меню роблокса. здесь ответ ; )Подробнее
НОВОЕ МЕНЮ УЖЕ В РОБЛОКСЕ! НЕУЖЕЛИ ЭТО НОВАЯ ЭПОХА РОБЛОКСА. Подробнее
КАК СДЕЛАТЬ СЕБЕ БЕТА ВЕРСИЮ РОБЛОКС. (УЖЕ НЕ РАБОТАЕТ. )Подробнее
Как Включить Лаунчер Роблокса + ОБЗОРПодробнее
Ну как там бета версия роблокса?Подробнее
НОВОЕ МЕНЮ В ROBLOX!Подробнее
Почему у некоторых людей нету нового меню? Ответ на вопрос!|Roblox|Подробнее
БЕТА ВЕРСИЯ РОБЛОКС. ЧТО СКОРО ВОЗМОЖНО БУДЕТ. Подробнее
Как установить роблокс бетаПодробнее
Как поставить себе |Roblox Beta App| Меню!? |Быстро и легко!|Подробнее
Бета тестирование приложение роблокса на компеПодробнее
СТАЛ БЕТА ТЕСТЕРОМ В РОБЛОКС | НОВАЯ ГРАФИКА!Подробнее
🔴/ЧТО СЛУЧИЛОСЬ С РОБЛОКСОМ/ Роблокс не работает!❌/ Роблокс сломался/ Когда починят роблокс?/ShestyDПодробнее
как получить бета версия роблокс [2021]Подробнее
Как сделать красивую меню для игры Roblox StudioПодробнее
Новая обнова в роблокс бедварс! Roblox bedwarsПодробнее
Создание компонентов GUI в Roblox
Наши Roblox studio уроки всегда начинаются с приветствия! Всем добрый день. От создания диалогов, которые практиковали на прошлом уроке, мы плавно двигаемся по нашему виртуальному миру. Сегодня мы поймем, как сделать меню в Roblox studio и продолжим работать с графическим интерфейсом или GUI.
Давайте начинать? В Roblox studio, программирование представляет собой увлекательный мир, где с помощью кода он оживает, превращается в реальность. Если хотите полностью освоить вселенную роблокс, то записывайтесь на курсы, которая проводит наша школа программирования «Пиксель».
Создаем первое меню
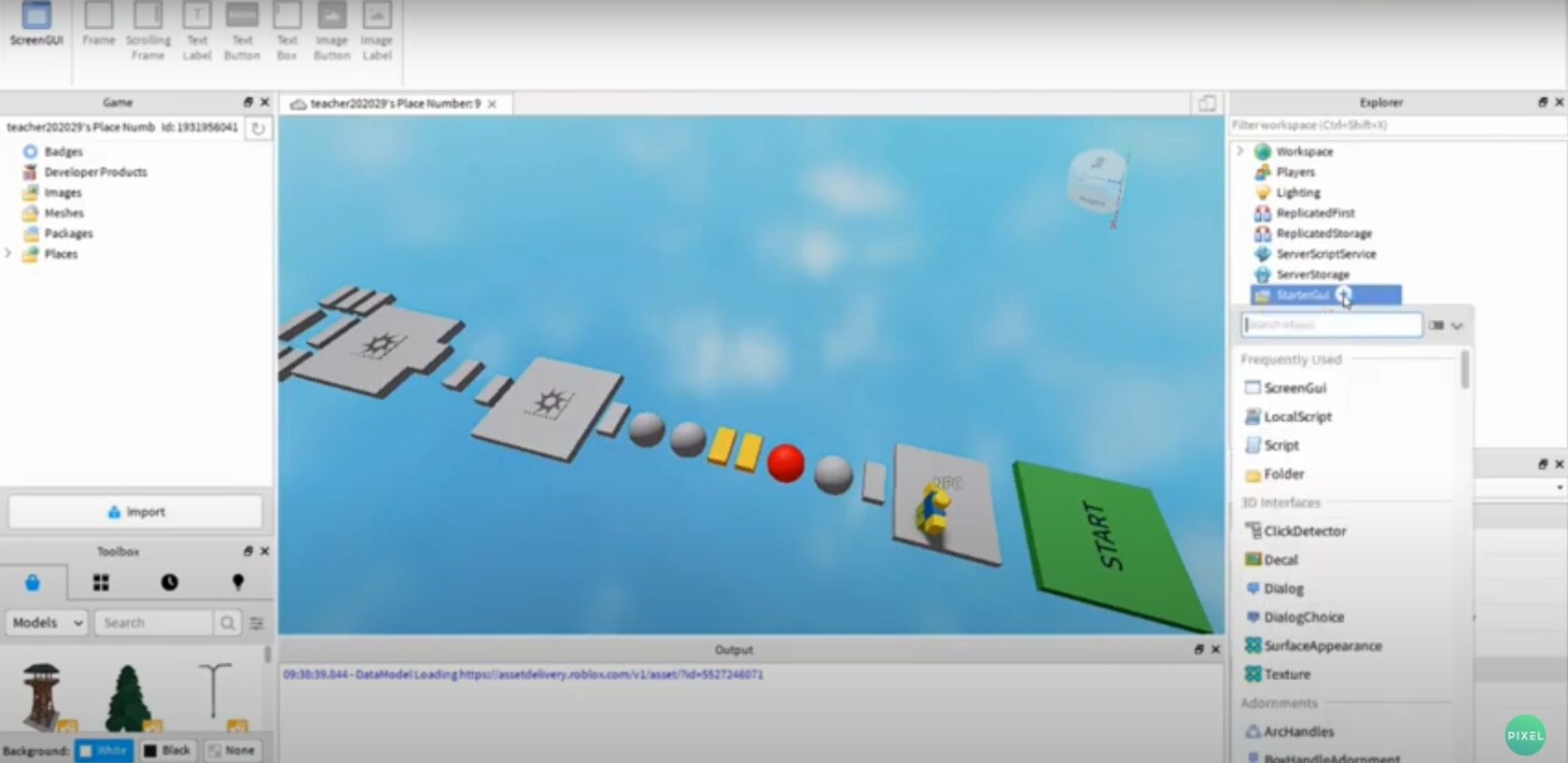
В Roblox программировании нам часто приходится обращаться к окошку «explorer». Находим команду «StarterGui». Компоненты GUI нужны для создания интерфейса (меню в играх). Давайте попробуем. Нажимаем на + около StarterGui, и из выпавшего списка выбираем компонент «screenGui». Он является заготовкой для меню, и упрощает систематизацию, расположение прочих объектов и скриптинг.
Теперь добавим основную цветовую заготовку. На нее мы будем помещать надписи и кнопки. Нажимаем на + рядом с компонентом screenGui. Напоминаем, что эти и другие Roblox уроки находятся в бесплатном доступе на нашем ютуб канале. Выбрали компонент? Теперь добавим «frame». Он появится в верхнем левом углу экрана в виде белого квадрата. Его можно перетаскивать и менять размер с помощью properties (правое нижнее окошечко). Понадобится команда «size», где мы поменяем координаты, а именно расположение углов нашего окна.
Теперь поменяем цвет «frame» также в окошке properties. Выбираем «Backgroundcolor3». Кликаем на квадратик левой кнопкой мыши и выбираем любой цвет. Меню Roblox практически готово. Цвета можно сохранить, если нажать на кнопку «Add to custom colors». Кликаем ОК, и заготовка меню стала цветной.
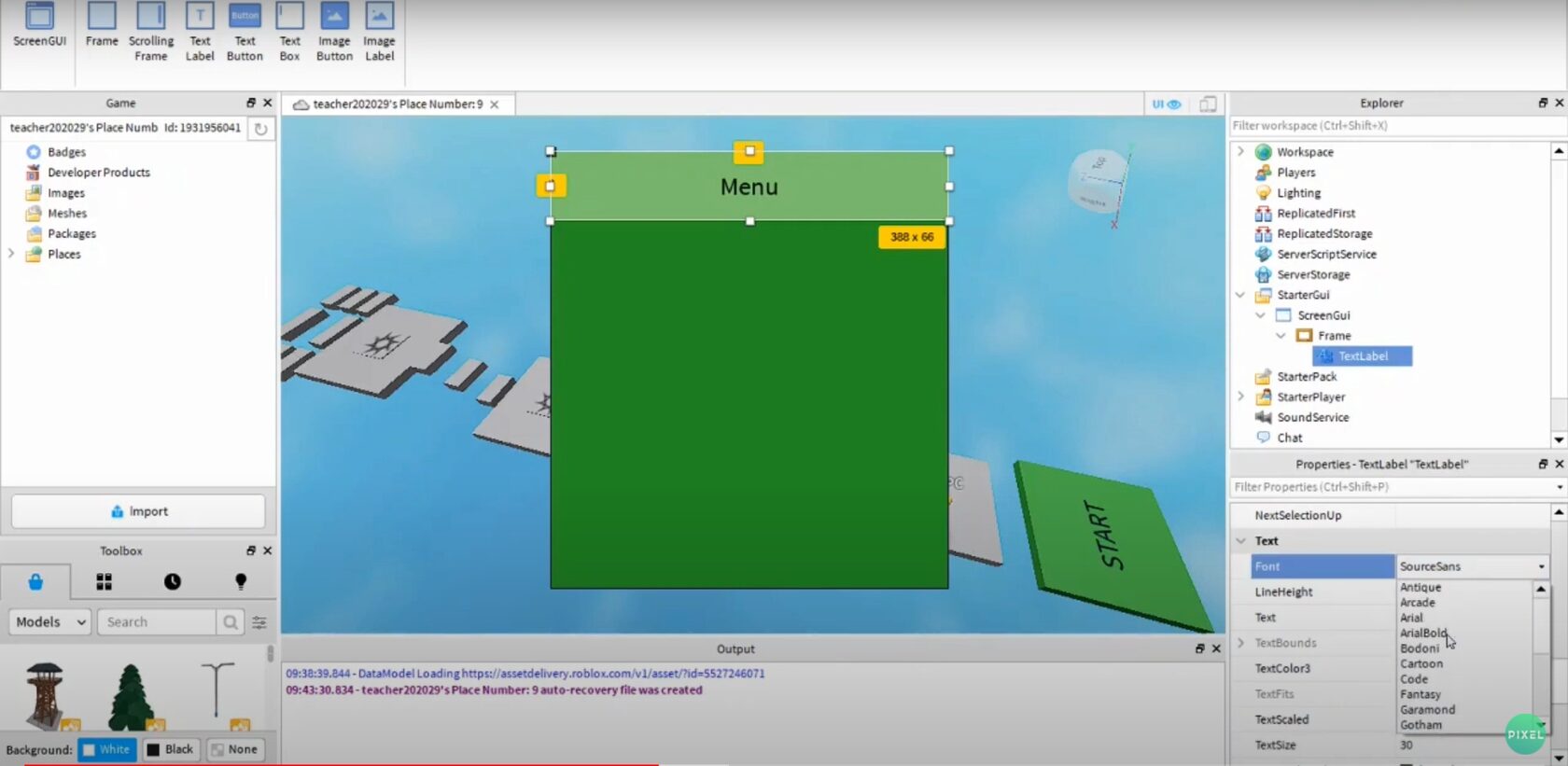
Нажимаем левой кнопкой мыши на + рядом с frame. Теперь добавим следующий компонент — «TextLabel». Программирование в роблокс с помощью наших уроков становится еще понятнее. Кликнули и видим, что появился белый прямоугольник вверху заготовки с надписью Label. Мы будем растягивать надпись и менять цвет. Займемся прозрачностью фона. Обратимся к окну properties и кликнем на свойство «Backgroundtransparency». Выставляем цифру 1 и меняем цвет (Backgroundcolor3). Готово.
В окне properties ищем строчку «text» и меняем Label на Menu. Как видите, программирование в роблокс студио абсолютно понятно, если следовать за куратором. В нашей онлайн школе «Пиксель» вы получите объемную информацию, и сможете вдоволь практиковать язык программирования Lua в роблокс студио.

Поменяли надпись. Мы можем изменить размер шрифта (textsize). Поставим значение 30. Можно изменить шрифт (font). Выберем «arcade». И изменим цвет (textcolor3).
Начнем делать кнопку
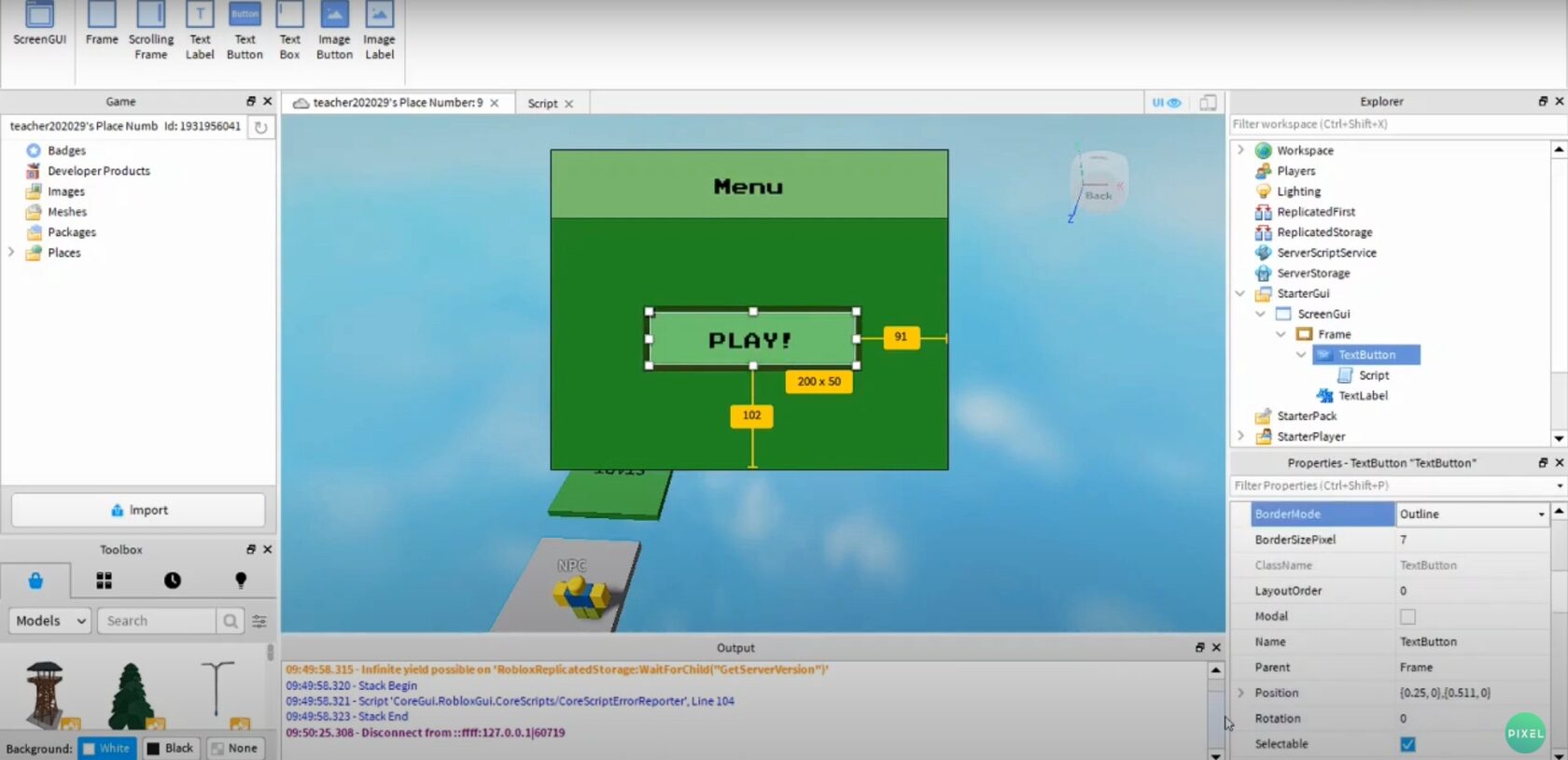
Продолжаем уроки роблокс. Переходим в окно explorer и левой кнопкой мыши нажимаем на поле справа от frame. Добавляем компонент — «textbutton». Получилось? Перетащим его куда нам нужно, например, поставим в центр.
В окне properties находим «text» и поменяем на play. Изменим шрифт (font). Так же выставим «arcade». И поменяем размер «textsize». У нас получилась кнопка. Будем ее скриптовать. Без написания кода не обходятся наши уроки роблокс студио.
Пишем скрипт
Кликаем на + рядом с textbutton и выбираем script. Пишем следующее:
1. Script.Parent.MouseButton1Click:connect (function()
2 Script.Parent.Parent:Destroy()
3 end)
Мы написали, что при нажатии на кнопку, необходимо выполнить следующие команды. А она у нас одна. Команда говорит компьютеру уничтожить (Destroy) компонент Gui. А Parent.Parent относят нас из Script в textbutton на frame и так же на screenGui. Если удалится этот компонент, то соответственно пропадет и все меню, которое мы создали. Продолжится игра. Строчка end означает конец функции. Мы описали функцию нажатия на кнопку.
Попробуем запустить
Когда мы нажмем на кнопку «play» в меню, оно должно пропасть. Так и вышло! Мы можем играть, управляя персонажем.
Важный момент. При разработке игры может мешать «screenGui». Нужно в разделе properties, у «frame» найти компонент «vizible» и снять галочку. Тогда «frame» пропадет, и вы сможете настраивать игру так, как хочется.
Чтобы заново вернуться к меню, нужно выбрать «frame». Опять найти в окошке properties — «vizible» и активировать галочку. Меню снова появится. Обратите внимание, что у всех объектов меню есть рамка, которую можно убрать, изменить цвет или толщину. Это делается с помощью команд в properties: bordercolor3 (цвет) и bordersizepixel (толщина).
Спасибо за внимание. Мы изучаем самые основы. Сегодня у нас получилось создать интерфейс в игре. Мы сделали самое простое меню, научились заскриптовывать кнопку, удаляющую компонент. На следующем уроке продолжим штурмовать Роблокс и создадим новую игру.
Всех ждем на курсах Роблокс в нашей онлайн школе «Пиксель»!
Вы получите помощь, поддержку от нашей команды. Мы не только учим, но и поощряем в виде призов. Учиться в «Пиксель» — это не только глубокие познания в среде программирования Роблокс, но и настоящее приключение!
Смотрите видеоурок как создать компоненты GUI в Roblox
Новое меню в Роблоксе.
Здрасте, я зашел в Роблокс, и увидел нечто странное.
Ничего нового не заметили? Хм? Меня вот смущает значок Роблокса на этой панельке. Хотя там раньше были. Три палочки ( не знаю как называют, но да пофиг ), вообщем решил я туда залесть и увидел новое меню! И сейчас я вам за него быстренько поясню.
Вот, например меню в плэйсе «Джора Бракованный» (Джейлбрейк)
Ну что сказать, выглядит неплохо, с дизайном не обосрались.
Смотрим на настройки!
Я сначала подумал, что тут будет больше функций по настройке графики ( Что очень полезно будет. ), но я ошибся, поменялся лишь дизайн, функционал всё тот же.
Ну это не интересно, давайте теперь перейдём к «Report’у».
Тут уже всё чуть-чуть интереснее, они сделали меню Рапортов более удобным, а так же, здесь можно репортить саму игру! (Раньше в Роблоксе игры репортить можно было ТОЛЬКО через браузер в самой игре нельзя репортить игру)
Там еще есть вкладки «Players» и «Invite Friends», но это НИЧЕМ не отличается от меню Рапортов, лишь кнопки разные, так что мы эти вкладки пропускаем!
Кстати, они поменяли кнопки для скриншота и для «Резета», теперь они находяться в кнопке с тремя точками, рядом с кнопкой выхода.
Выглядит неплохо, особенно обрадовало меню управления, хотелось бы что-бы они сделали нормальные настройки, а не сплющеные в этом дизайне.
Итоги подводите сами, я вам лишь пояснил всё, я как обычно на отдых, еще увидимся.