как сделать бургер меню css
Меняющееся гамбургер меню на CSS
Недавно я обнаружил эту потрясающую картинку на dribbble.com от Виталия Рубцова и не мог удержаться от желания её реализовать.
В этом уроке я расскажу, как сделать такое с помощью одного CSS, без какого-либо использования JavaScript. Итак, мы увидим некоторые трюки CSS (и SCSS), которые позволят нам добиться почти такой же плавной анимации, как и этот анимированный gif.
Вот пример того, что мы будем делать:
Разметка
Начнём со структуры HTML, которую мы будем использовать. Смотри комментарии для лучшего понимания.
Начальные стили SCSS
Теперь добавим некоторые базовые стили, чтобы получить желаемый внешний вид. Код довольно простой.
Работа переключателя
Прежде чем приступать к созданию остальной части интерфейса, добавим работу переключателя, чтобы легко переходить от одного состояния к другому.
Нужный нам HTML уже на месте. А стиль, который заставляет его работать, примерно такой:
Создание закрытого состояния
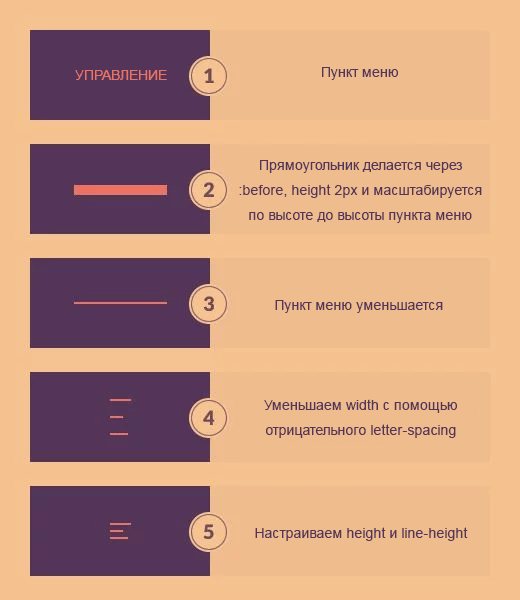
Чтобы сделать закрытое состояние, нам нужно преобразовать пункты меню в линии, чтобы получить иконку гамбургера. Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
И вот код, который это реализует.
Обратите внимание, что здесь мы разместили только основные стили для пунктов навигации, который наиболее важны. Вы можете найти полный код на Github.
Создание открытого меню
Чтобы создать открытое меню, нам необходимо восстановить пункты навигации из линий в обычные текстовые ссылки, а также проделать ряд мелких изменений. Давайте посмотрим, как это сделать:
Магия в мелочах
Здесь мы используем цикл, переменную и некоторые базовые арифметические операции. Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Вывод
Вот мы и закончили с нашим причудливым меню! Мы также включили некоторые фиктивные элементы как в анимированном gif, и вы можете увидеть финальную демонстрацию здесь.
Итак, мы создали простое и функциональное меню только на CSS. Однако, если вы не хотите использовать систему переключения CSS, она может быть идеально заменена с помощью нескольких строк JavaScript без особых усилий.
Надеемся, этот урок оказался вам по душе и вы сочли его полезным!
Готовим бургер меню на CSS, HTML и JQuery
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
В соотсветствии с html-структурой, для бургер-меню у нас заготовлен блок с классом «menu-burger__header»:
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
Откроем css-файл и в самом конце файла разместим медиазапрос: «@media(max-width: 767px)< >» Между скобками медиазапроса расположим стили для класса «menu-burger__header»:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом
Иконка гамбургер-меню на CSS+JS
На этом уроке мы создадим на чистом CSS саму иконку гамбургера-меню и с помощью JS функции, поменяем её внешний вид, на крестик (X), символизирующий – закрывание.
HTML код
Для начала, создадим общий контейнер, на который повесим событие мыши onclick. Внутри которого, будет три блока div с разными классами. Контейнер нужен для отображения символа указателя, когда пользователь наводит указатель мыши на div блоки. Первый блок изображает верхнюю линию, второй – среднюю и третий – нижнюю. Когда пользователь кликает по этой (this) иконке, выполняется функция burgerMenu(this). Что делает эта функция, мы разберем чуть ниже.
CSS код
Иконка гамбургер-меню не является ссылкой, поэтому при наведении на неё, сам курсор не появится, добавим его.
.container <
cursor: pointer;
>
Нарисуем темные линии, одинаковые для всех трех классов. Предвижу вопрос: «Зачем создавать отдельные классы, если линии все одинаковые?»
Ответ кроется в следующем коде. Нам надо анимировать каждую полоску в отдельности, чтобы в результате гамбургер-меню трансформировался бы в крестик (X). Верхняя и нижняя повернутся на 45 градусов, но в противоположных направлениях и переместятся на несколько пикселей.
Средняя полоска просто исчезнет, став прозрачной.
Кроме того, мы добавили новый класс change, это значит, что вся эта анимация произойдет, когда запустится функция, переключающая классы.
На данном этапе, иконка гамбургера готова, но при клике по ней ничего не происходит, поскольку мы не написали ещё функцию.
JS код
При клике на контейнер с событием onclick, выполнится JavaScript функция burgerMenu(), которая добавит через метод classList.toggle новое имя класса (change) к нему, что изменит стили каждой горизонтальной полосы: верхняя и нижняя трансформируются в крестик (X). Средняя полоса исчезнет и станет невидимой.
function burgerMenu(icon) <
icon.classList.toggle(«change»);
>
Попробуйте в действии анимацию.
Итоги
Наверняка сейчас, у читателя назрел главный вопрос. Зачем делать эту трансформацию-анимацию иконки? Где это использовать? И вы будете правы, во всей этой конструкции не хватает самого меню. При клике по иконке гамбургеру, должно раскрыться текстовое меню и крестик. При клике по крестику, текстовое меню закроется и мы снова увидим гамбургер.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Как создать бургер меню с выезжающей панелью на чистом CSS
Доброго времени суток
Сегодня будет простенькая статья о том как сделать простое выезжающее меню без использования скриптов, то есть на чистом html + CSS. Данный урок будет полезен тем, кто верстает простые макеты, хочет создать свой сайт и изучает верстку. Конечно же, подойдет и мастерам, что создают темы на WordPress. Материал интересный и отлично подойдет для создания простых меню или меню для мобильных устройств, то бишь которое появляется на адаптивных страницах.
Я использовал данный вариант несколько рази и вот недавно мне попался схожий, но он был сложнее и с большим количеством кода, поэтому я решил опубликовать статью о своем варианте и поделится этим 100% рабочим методом с вами. Пример того как работает все это можно посмотреть нажав на кнопку ниже. Если это то что нужно вам и вы хотите сделать выезжающее меню с левой или правой стороны без использования скриптов у себя на сайте, то давайте перейдем к коду.
В нужное вам место на сайте добавьте html следующий код:
Давайте я подробно распишу что и как тут устроено и для чего каждый элемент
Как вы поняли, суть способа в том, что у нас есть скрытое меню за пределами страницы и обычный чекбокс, стилизованный под бургер меню. Когда мы нажимаем на чекбокс, мы задаем новые параметры для нашей скрытой панели/блока который появляется сбоку. В примере он выезжает слева, можете поменять и сделать справа.
Для начала, давайте добавим сами CSS стили, чтобы заработало, а уже потом сможете их менять. Открывайте свой файл стилей и добавьте в него следующий кусок кода:
Задаем стили нашему label и span внутри него, чтобы он стал кнопкой в виде бургера.
Далее задаем стили для нашего меню, то бишь ul списку.
Ну и мои стили для пунктов меню. Тут можете задавать что хотите, свои, эти стили не обязательны
Теперь скрываем стандартный чекбокс в виде галочки
Задаем правила, что делать с нашим бургер меню, и самим меню, когда происходит активирование чекбокса, то есть когда вы жмете по нему и по label. Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
Ну и весь код целиком, если вы не копировали по порядку, предыдущие отрезки.
Если вы все сделали правильно и нигде не допустили ошибку, то все должно работать так как в примере. Очень надеюсь, что вам понравилась статья и вы воспользовались ней. Если у вас возникли вопросы или проблемы, можете обратиться ко мне или заказать услугу по доработке вашего сайта. Контакты можете найти в шапке или подвале сайта.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Гамбургер меню на CSS или JS? Часть 1
Наверняка вы видели на многих сайтах кнопку в виде иконки с тремя горизонтальными полосками, напоминающий гамбургер. В большинстве случаев на больших и средних разрешениях экрана эта кнопка спрятана, а появляется только на маленьких экранах.
За этой кнопкой скрываются пункты меню навигации, задумка в том, что на определенной ширине экрана, кликая по иконке, пользователь сам разворачивает меню, если ему это надо. Если не надо, то он сразу переходит к просмотру контента, не отвлекаясь на меню, поскольку оно спрятано.
Активную часть этой задачи, а именно разворачивание и сворачивание пунктов гамбургер меню можно реализовать средствами JS с использованием библиотеки jQuery или на чистом CSS. Здесь сразу оговорюсь, что в CSS делается это «костыльным способом» на checkbox-ах, позже я поясню что это.
Гамбургер меню на JS
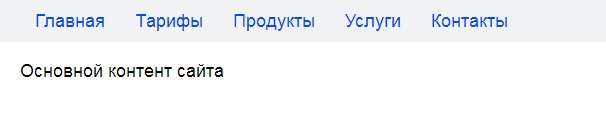
1. Верстаем обычное верхнее меню навигации с одним параграфом контентной части сайта
Основной контент сайта
2. Вставляем иконку гамбургер в меню навигации
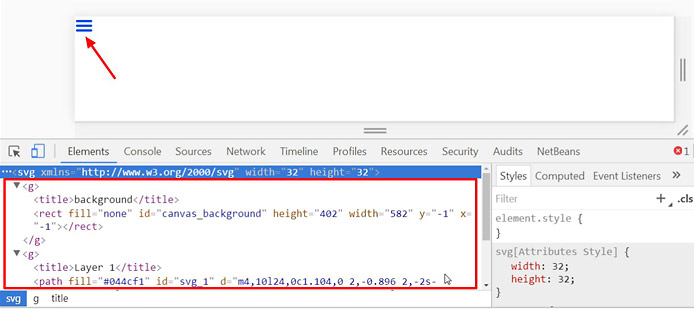
На сайте iconfinder.com находим нужную иконку, меняем цвет на нужный (Edit Icon), скачиваем в формате SVG, открываем в браузере, копируем код из веб-инспектора.
Вставляем скопированный выше код вместо текста «Меню».
На данном этапе на десктопных разрешениях меню выглядит так, SVG иконку мы скрыли, прописав следующий код.
.menuBurger <
display: none; /* иконка гамбургер скрыта */
>
3. Переходим к медиа-запросу
На маленькой ширине экрана, от нуля до 530 пикселей. Нам надо сделать наоборот, показать иконку гамбургер меню и спрятать все пункты меню, стоящие в ряд.
@media screen and (max-width: 530px) <
.menu <
display: none; /* пункты меню скрыты */
background: #f1f2f4;
position: absolute;
>
.menu li <
float: none; /* пункты меню в столбцах */
>
.menuBurger <
display: inline-block; /* иконка гамбургер видна */
>
>
4. Развернуть гамбургер меню
Что нужно сделать, перед тем, как раскрыть гамбургер меню? Надо временно закомментировать в CSS коде медиа-запроса /* display: none; */ и горизонтальное меню превратить в вертикальное. Для этого отменим действие float-а, добавим к медиа-запросу следующий код.
Результат на скриншоте
Попробуйте уменьшить браузер и вы наглядно увидите, как работает гамбургер меню на JS
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.