wordpress создать выпадающее меню
Выпадающее меню для WordPress на CSS
Примечание: я буду использовать WordPress 3.9 и тему Twenty Thirteen, но все действия аналогичны для любого сайта на WordPress 3.
Демо-версия
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Создаем меню в WordPress
Добавление пользовательского Walker-класса в functions.php
Вывод меню через файл темы
Если вы сделали все правильно, то сейчас должны увидеть, что в вашей теме отображается HTML-список без заданных стилей:
Добавление CSS
Откройте файл CSS вашей темы styles.css ( в папке CSS или в корневом каталоге темы ). Вы можете сразу скопировать и вставить весь приведенный ниже код в файл CSS вашей темы. Я буду разбивать CSS-код на части, чтобы пояснять каждый его фрагмент.
Обратите внимание, что мы используем тот же идентификатор, который мы указали в функции wp_nav_menu() — #cssmenu.
Первый фрагмент CSS-кода — это всего лишь несколько строк, чтобы быть уверенными, что все браузеры начинают обработку с той же точки:
Псевдокласс :after позволяет добавить тонкую цветную рамку вокруг каждого пункта меню:
На данный момент ваше меню должно выглядеть так, как показано на рисунке ниже:
Далее нам нужно задать стили для подменю. Нужно, чтобы они по умолчанию были скрыты, а затем выводились, когда пользователь наводит курсор мыши на родительский элемент.
Исходные файлы
По этой ссылке вы можете скачать исходные файлы. ZIP-архив содержит functions.php и styles.css :
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Устранение неполадок
Единственный способ решить эту проблему — определить эти стили CSS и удалить их. Лучше всего использовать для этого расширение Firebug для Firefox и проинспектировать стили CSS вручную. Как только вы найдете конфликтующие стили, удалите их.
Как сделать выпадающее меню в WordPress
Привет, друзья! Вот мы с вами медленно, но верно подошли уже к непосредственнной настройке блога, к его оформлению. До сегодняшнего дня мы уже проделали большую работу на пути создания своего веб-ресурса.
Кто еще к нам не присоединился, читайте статьи, выполняйте все шаги и скоро вы нас догоните. А для вашего удобства и экономии времени я размещу здесь основные посты, с которых следует вам начать:
С остальными полезными статьями на тему «Создание блога» вы можете ознакомиться в тематической рубрике по этой ссылке.
Многие из вас, также как и я, выбрали для создания своего проекта платформу wordpress, так как она очень удобна и проста. В этой системе есть такая замечательная функция как выпадающее меню, но, к сожалению, об этом не многие знают. Так вот, давайте с вами поговорим о том, как создать выпадающее меню в wordpress.
Виды меню
На сайте вордпресс можно выделить несколько видов:
1. Вертикальное, которое находится в левой части страницы, как правило стандартными шаблонами на сайте не поддерживается, поэтому приходится скачивать специальные плагины, которые помогут в настройке данного вида меню.
Для чего используют меню
В чем плюс создания такого вида списков? Все просто:
В общем, достоинств очень много, давайте подробнее разберем, как его сделать?
Как сделать выпадающее меню
Настройки достаточно просты. Давайте сначала рассмотрим, как сделать простое меню, например, как у нас на блоге.
Настроить списки очень легко. Для этого нужно зайти в административную панель, выбрать «Внешний вид» и у нас выйдет перечень.
Нам откроются настройки.
Здесь мы нажимаем на кнопку «Создать новое меню».
Вводим название нового каталога (на примере я ввела Главная) и кликаем на «Создать меню».
Нажимаем на стрелку «Ссылки».
Копируем из адресной строки свой сайт и вставляем его в строку «URL», после чего нажимаем на кнопку «Добавить в меню».
Затем кликаем на вкладку «Страницы».
Выбираем те, которые нам нужны, и нажимаем на «Добавить в меню».
У нас добавились элементы, которые мы хотим видеть в нашем меню.
Простое меню готово!
Теперь рассмотрим как сделать выпадающее меню.
Создаем произвольную ссылку. Для этого в поле «URL» прописываем http://# и называем «Навигация». Затем нажимаем «Добавить в меню».
Появился новый элемент. Теперь мы можем его перетащить под «Главная», чтобы раздел находился в ней, появится надпись «Дочерний элемент».
Примечание: Если вы переместите вкладку на один уровень с другими — просто поменяется ее расположение, однако, если вы поставите ее правее, то появится надпись «дочерний», это и будет означать, что вы создали одну часть выплывающего списка.
Затем, нажав на стрелочку вкладки «Навигация» в поле «URL» удаляем всю информацию.
Таким же образом смещаем все остальные элементы.
У нас готов первый уровень.
Теперь сделаем по этому же принципу второй уровень. Для этого нам понадобится еще один элемент: рубрики. Добавим его сразу также как мы добавляли элемент «Навигация».
Выделим все для нас необходимое и добавим в наше основное.
Теперь все что появилось, переносим в «Рубрики», создаем дочерние элементы.
Теперь «Рубрики» добавляем в «Навигацию» и у нас появляется 3-х уровневый выпадающий список.
Чтобы посмотреть, что получилось, нужно нажать на «Сохранить».
И затем в поле «»Управления областями», мы выбираем нужное нам название и кликаем на «Сохранить изменения».
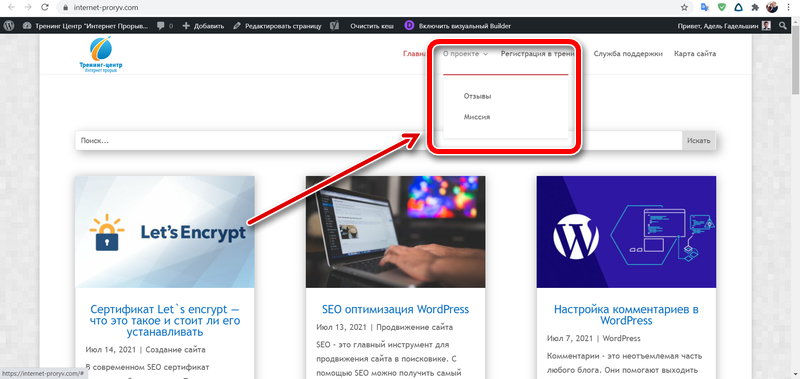
Заходим на наш проект, наводим на кнопку «Главная» и у нас всплывает перечень.
Наводим на поле «Навигация» и «Рубрики», и у нас открывается следующие вкладки.
Вот таким простым образом можно создавать разнообразные меню на своем wordpress. Нет никаких заморочек, так как основные настройки находятся в самой системе, разобраться в которой совсем не сложно!
Как в WordPress создать выпадающее меню (руководство для начинающих)
В этом руководстве для начинающих мы расскажем, как создать выпадающее меню в WordPress.
Зачем использовать выпадающие меню в WordPress?
Навигационные меню содержит ссылки на основные страницы сайта, которые обычно отображаются сверху в виде горизонтальной строки.
Выпадающие меню решают проблему ограниченного пространства. Они отображают ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. А также позволяют организовать структуру меню по темам или иерархии.
Выбор темы оформления с поддержкой выпадающего меню
Почти все темы оформления WordPress по умолчанию поддерживают выпадающие меню. Но не все. Поэтому нужно убедиться, что используется тема, которая поддерживает выпадающие меню. Вот несколько из них:
Создание выпадающего меню в WordPress
Шаг 1. Создание меню навигации в WordPress
Далее введите название меню навигации.
После этого выбранные вами ссылки появляются в правом столбце и созданном меню.
Шаг 2. Добавление подпунктов в меню
Но пока эти ссылки будут отображаться как обычные пункты меню. Их нужно сделать подпунктами путем перетаскивания под родительский элемент.
Шаг 3. Опубликуйте выпадающее меню
Теперь посетите сайт, чтобы увидеть выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Вот несколько советов о том, как сделать навигацию более интерактивной с помощью выпадающих меню.
1. Используйте многоуровневые выпадающие меню
Можно добавить подпункт ниже другого подпункта, чтобы создать многоуровневое выпадающее меню.
Используемая тема оформления автоматически отобразит подпункты в виде подменю внутри выпадающего меню.
2. Создайте несколько выпадающих меню
Вы можете создать выпадающий список для любого пункта меню верхнего уровня. А также добавить сразу несколько выпадающих меню в главное меню навигации.
3. Создавайте меню с помощью предварительного просмотра
Затем перейдите на вкладку « Меню» и выберите необходимое меню навигации. После этого вы увидите визуальный редактор с областью предварительного просмотра сайта.
4. Создание большой навигации в виде выпадающего меню WordPress
Мегаменю отображаются в виде выпадающего меню. Но они могут отображать гораздо больше ссылок, подменю и многое другое.
Мы надеемся, что эта статья помогла вам понять, как создать выпадающее меню в WordPress.
Пожалуйста, оставьте свои отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, лайки, отклики!
Как сделать выпадающее меню в WordPress
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Как сделать меню
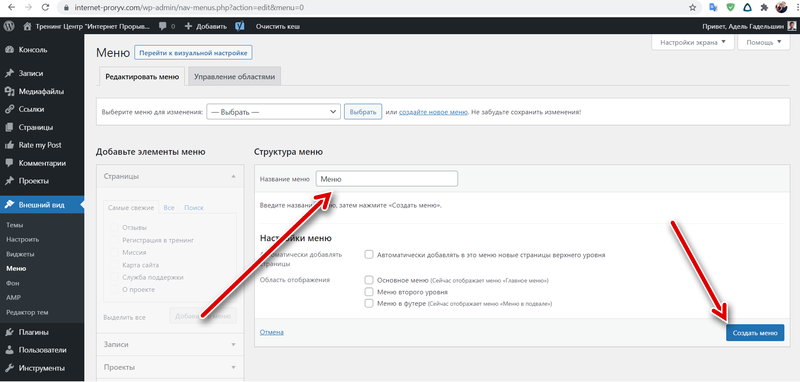
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
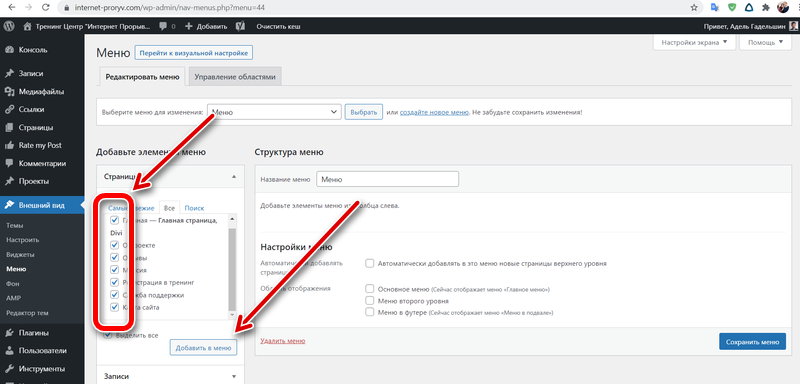
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
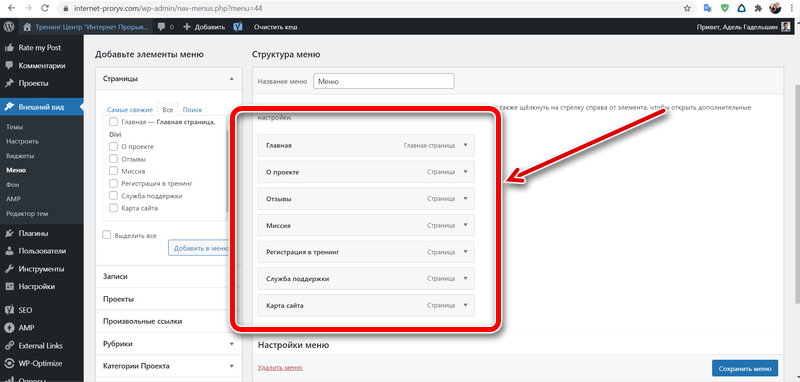
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
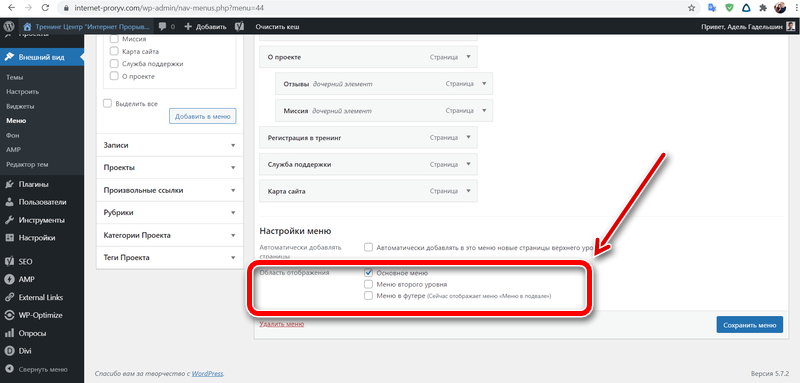
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
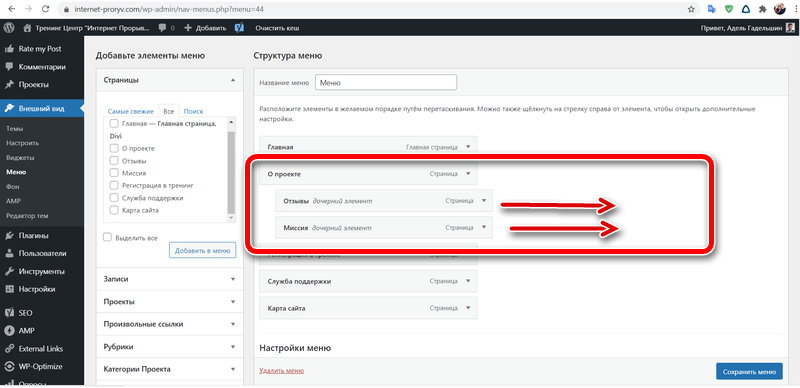
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
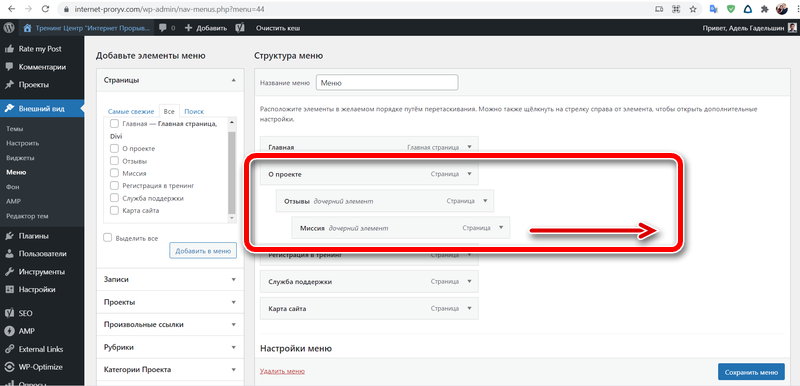
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.5 / 5. Количество оценок: 2
Как сделать выпадающее меню в WordPress
Дата публикации: 2021-03-22
От автора: меню навигации сейчас в центре внимания. От обычных меню для мобильных устройств до мегаменю для магазинов и — есть отличный выбор способа представления меню навигации на своем сайте WordPress.
Но что, если вы хотите создать простое меню с несколькими элементами верхнего уровня и еще несколькими элементами, которые выпадают из них, когда пользователь наводит на них курсор?
Что вы будете создавать
Прежде чем приступить к написанию таких расширенных меню, неплохо научиться создавать выпадающее меню. Это пригодится на большем количестве сайтов, чем вы можете себе представить (не каждому сайту нужно модное меню), и это даст вам основу, необходимую для создания более сложных меню.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
В этом уроке я покажу вам, как создать выпадающее меню в вашем WordPress, используя CSS. Он предназначен для использования в проекте, который вы кодируете самостоятельно, а не для сторонних проектов, у которых уже будет собственное меню. Однако, если вы работаете со сторонним проектом, меню которого не раскрывается, и вы хотите добавить его, вам необходимо создать дочерний проект и добавить к ней свой код меню.
Что вам понадобится
Чтобы следовать этому руководству, вам понадобятся:
установленный для разработки WordPress
тема, которую вы кодируете самостоятельно, или дочерняя тема стороннего проекта, если вы хотите изменить меню
Функционал встроенного меню WordPress
Первое, что вам нужно понять, это то, как WordPress генерирует меню. В отличие от статических сайтов, меню на вашем сайте жестко не запрограммированы. Вместо этого WordPress использует функцию PHP для запроса к базе данных и получения элементов меню навигации, а затем отображает их в правильной структуре.
Каждый элемент в вашем меню навигации на самом деле является записью в таблице wp_posts в вашей базе данных — не обычной записью, а особым типом записи, которая используется только для элементов меню навигации, со своими собственными метаданными, включая текст, который будет отображаться, и цель ссылки.
В своей проекте откройте файл header.php. Вы должны найти эту строку:
Ваша функция может немного отличаться в зависимости от параметров, но давайте разберем приведенный выше пример и посмотрим, что делает каждый элемент:
wp_nav_menu() это функция, которая выбирает меню навигации и выводит его.
Затем параметры упаковываются в массив.
container_class — это класс CSS, который будет передан контейнеру, в который заключено меню. В данном случае это main-nav. Это то, на что мы будем нацелены с помощью нашего CSS позже.
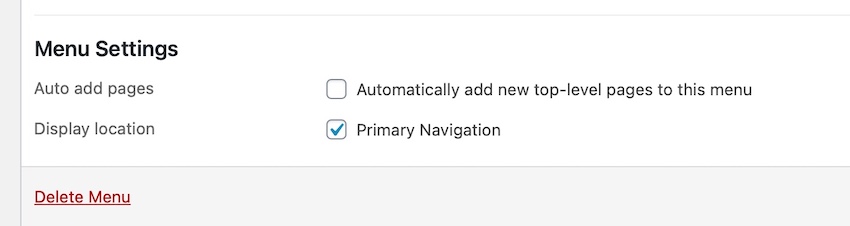
theme_location => primary сообщает WordPress, что это основная навигация. Если я создам меню на панели администратора и установлю флажок «Основное», то это меню будет использоваться для этого места в коде.
Иногда вам может потребоваться добавить меню навигации в другом месте вашего проекта, например, в нижний колонтитул, и в этом случае вы не хотите использовать theme_location => primary. Вы можете использовать это только для одного меню. Но вы можете захотеть использовать дополнительные параметры, которые можете найти на странице справочника WordPress wp_nav_menu().
Вот флажок для основного меню в разделе «Меню» панели администрирования:
Вывод кода функцией wp_nav_menu()
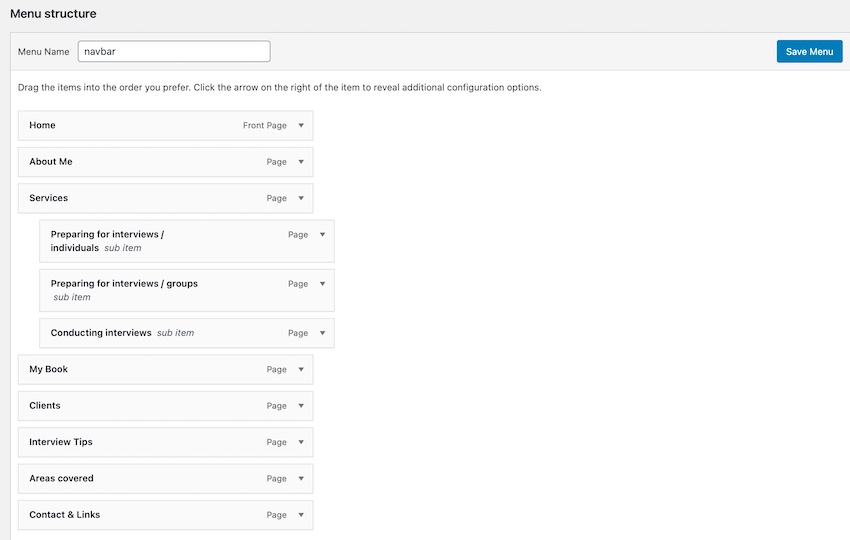
Прежде чем мы сможем добавить CSS для создания выпадающего меню, полезно ознакомиться с кодом, который WordPress генерирует для меню. Вот типичное меню для малого бизнеса, отображаемое в разделе «Меню» панели администрирования:
Теперь вот вывод HTML для этого меню:
Если вы изучите этот код, вы увидите, что он состоит из:
Div с классом main-nav, определенным в функции wp_nav_menu().
Внутри — идентификатор ul menu-navbar и класс menu. Это значения по умолчанию, определенные WordPress.
Внутри одного из элементов li находится другой ul со своими собственными li элементами внутри — пункты меню второго уровня. Это то, что мы хотим раскрыть, когда пользователь наводит курсор на пункт меню верхнего уровня.
Кодирование CSS для создания выпадающего меню
Итак, теперь мы знаем, что выводит WordPress, и можем определить, на какие элементы мы будем изменять с помощью нашего CSS. Мы хотим добиться нескольких вещей:
Когда страница открыта, пункты меню второго уровня скрыты.
Когда пользователь наводит курсор на элемент верхнего уровня, появляются элементы второго уровня под ним.
Скрытие элементов второго уровня по умолчанию
В таблице стилей вашего проекта начните с скрытия элементов второго уровня по умолчанию. Добавь это:
Это скроет элемент ul внутри другого элемента ul внутри элемента main-nav. Однако он не скроет элемент верхнего уровня ul, так как требует, чтобы один ul был вложен в другой ul внутри меню.
Теперь, если вы откроете страницу и попытаетесь просмотреть элементы второго уровня, это будет невозможно — они будут скрыты. Давай исправим это.
Отображение элементов второго уровня при наведении курсора
Теперь нам нужно убедиться, что ul, вложенный внутрь li верхнего уровня будет отображаться при наведении курсора на li верхнего уровня. Добавьте это в свою таблицу стилей:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Теперь, когда вы наводите указатель мыши на элемент верхнего уровня, появится список под ним. Но вы обнаружите, что он не будет отображаться так, как вы этого хотите. В частности, он будет перемещать содержимое под меню. Мы хотим, чтобы он выглядел так, как будто он выплывает поверх содержимого. Чтобы исправить это, нам нужно добавить к нашему ul другой ul элемент.
Добавление стиля макета списку второго уровня
Откройте свою таблицу стилей и найдите в ней строку с display: none. Отредактируйте этот блок, чтобы добавить стиль разметки:
Вам также необходимо указать относительное позиционирование элемента списка верхнего уровня:
Давайте посмотрим, что делает этот код:
position: absolute дает списку второго уровня абсолютное позиционирование, исключая его из потока элементов на странице. Для элемента более высокого уровня position: relative помещает список верхнего уровня в поток страницы и позволяет разместить внутри него абсолютно позиционированный элемент.
top: 3em позиционирует верх списка относительно верха элемента, внутри которого он находится, а именно элемента списка верхнего уровня. Это 3em значение отражает высоту панели навигации верхнего уровня. Отредактируйте свой, если у вашей навигации верхнего уровня другая высота.
left: 0 размещает список слева относительно элемента над ним.
z-index: 99999 определяет, где находится элемент в трехмерной модели страницы. Высокое значение 99999 гарантирует, что он будет отображаться поверх всего остального.
Остальной код задает ширину списка, а также добавляет к нему стиль отображения, включая тень, чтобы он выглядел так, как если бы он находился в верхней части страницы.
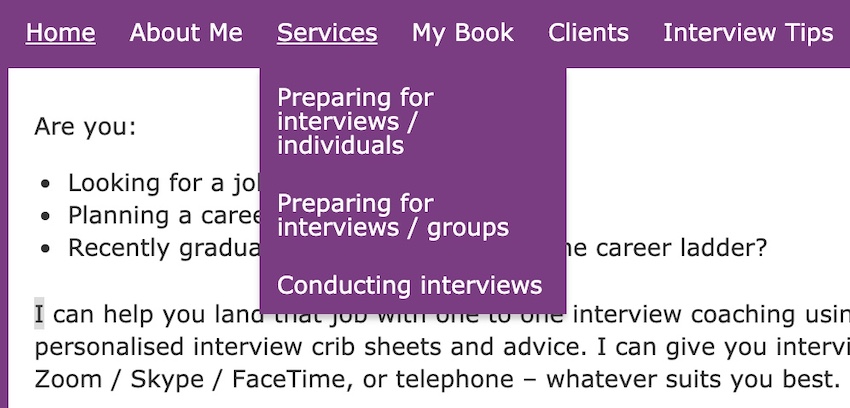
Теперь давайте посмотрим, что мы видим, когда наводим курсор на элемент верхнего уровня:
Работает! При наведении курсора на элемент верхнего уровня теперь отображается раскрывающееся меню.
Сделайте ваше выпадающее меню более удобным для мобильных устройств
Приведенный выше код отлично подходит для настольной версии сайта, но в действительности большинство людей будут посещать ваш сайт с мобильного телефона.
Меню здесь слишком велико, чтобы поместиться на маленьком экране, поэтому лучшее решение — отредактировать CSS на маленьких экранах и использовать некоторый JavaScript. Вот как это сделать.