wordpress скрыть пункт меню
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как скрыть пункты меню от незарегистрированных пользователей в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как создать разные меню для простых (незарегистрированных пользователей) и зарегистрированных.
Данный урок может пригодиться в случаях, когда Вы хотите скрыть какие-то пункты меню от незарегистрированных пользователей. Итак, приступим!
Как создать два разных меню в WordPress
2. Первое меню называем «Простое меню». Оно будет отображаться для незарегистрированных посетителей. Отмечаем его как «Основное».
3. Далее создаем второе меню (для зарегистрированных пользователей) и называем его «Для зарегистрированных». Отмечать его галочкой как «основное» не нужно.
4. Теперь добавляем в functions.php следующий код:
Готово! Теперь гости сайта будут видеть одно меню, а зарегистрированные пользователи второе.
Вы всегда можете добавить новые пункты меню или изменить меню полностью, но в таком случае не забудьте указать обновленное название нового меню в коде.
Обзор
Оценка урока
28 комментариев
добрый день, спасибо за урок
подскажите, как на страницах убрать надпись например «главная» с подчеркивание
Здравствуйте.
Надпись можно убрать несколькими способами, но проще всего с помощью CSS. Добавьте следующий код в CSS стили:
Подскажите, можно ли на странице «Каталог» сделать так что бы товары были на всей странице, а не с выравниванием п правому краю
п.с. оставляйте пожалуйста комментарии в уроках близких по теме, так полезную информацию смогут увидеть и другие посетители сайта
После такого хода, больше никакие меню корректно отображаться не будут. Например, у меня в сайдбаре выводились в меню подкатегории текущей категории. Т.е. этот хак не панацея, делает одно хорошее дело, а убивает другое.
Здравствуйте. Буду рада помощи о том как сделать так, чтобы добавленная страница не отображалась в главной меню.
Спасибо большое за ответ, Александр.
А не стоит галочка. Мне стоило наверное точнее описать вопрос.
У меня есть меню (то есть те пункты, которые добавляются в меню главное и всех остальных страниц по умолчанию). То есть дополнительное меню я не создавала.
А вопрос как во так извернуться, чтобы страницы, которые я добавляю, не отправлялись автоматически в это главное меню, но при этом были активны и на них можно было сделать ссылку.
Если на примере, то есть сайт fotsup.ru. В нем есть пункты меню (главная, стоимость и тд), ниже есть три пункта — партнерам, скидки и инстаграм). Я добавляю эти страницы и они автоматом лезут в главное меню. Но надо, чтобы они просто висели и я в коде уже на них бы поставила ссылки. А пока просто выкрутилась и сделала страницу художника родительской.
В примере сайта который Вы кинули, нижнее меню является полностью отдельным от первого. Если Вы хотите сделать также, тогда и Вам нужно зарегистрировать в functions.php новое меню, после чего вывести его в нужном Вам месте.
К примеру, добавляем в functions.php:
И теперь в header.php выводим меню вставив код:
Как скрыть пункты меню или панель в админ баре (Admin Bar) WordPress?
2016-02-02 / Вр:00:05 / просмотров: 8396
Всем привет!
В этой статье я хочу рассказать, как можно полностью скрыть админ бар (Admin Bar) WordPress либо же удалить некоторые пункты меню из админ бара.
Совсем недавно я для заказчика удалял некоторые пункты меню из админ бара. Подумал, зачем заказчику лишние ссылки в верхнем меню в админке, да и смотрится панель без стандартных более аккуратней. Вот, например, стандартный админ бар (Admin Bar) WordPress у моего заказчика:
А вот так он выглядит после моих изменений:
○ Удаление пунктов меню из верхней панели
Добавьте в файл « functions.php » вашей темы сразу после знака « » такой код:
Итак, вам нужно из админ бара (Admin Bar) скрыть меню « добавить » и « обновления ». В коде это будет выглядеть вот так:
Если вы хотите полностью удалить все пункты меню, это будет выглядеть вот так:
Полный список всего меню, которое выводится в верхней панели, вы можете найти в файле « wp-includes\admin-bar.php ».
Ищите вначале « add_menu » и выбераете по id нужный раздел для удаления. Вот, для примера, мне нужно удалить « Виджет »:
Я нахожу его в файле « wp-includes\admin-bar.php », узнаю id « Виджета » и…:
…мне в коде достаточно прописать « widgets »:
Виджет из пункта меню исчезнет.
А вот для удаления пункта меню « темы » и « меню »:
Я думаю, здесь вы разобрались. Здесь сложного ничего нет!
○ Скрываем поиск в верхней панели
Если вы хотите удалить поиск с админ бара (Admin Bar):
Добавьте в файл « functions.php » вашей темы сразу после знака « » такой код:
○ Скрываем верхнюю панель полностью
Добавьте в файл « functions.php » вашей темы сразу после знака « » такой код:
Показ верхней панели при просмотре сайта исчезнет, но при входе в админ панель админ бара (Admin Bar) останется.
Показ верхней панели при просмотре сайта и админ панели исчезнет.
Как скрыть пункты меню админки WordPress
Показываю как легко и просто скрыть пункты меню из админки WordPress.
Друзя привет! Когда вы сделали сайт для своего заказчика и вдруг начинаете получать кучу вопросов типа:
А зачем этот пункт меню? А почему он на английском? А что будет если я случайно что то сломаю. Или например, я зашла, что то там нажала не помню что и все само сломалось))) не можете посмотреть?
Чтоб такого не случалось, бывает очень полезно, отключить пункты меню в админ панеле WordPress чтобы заказчик видел только то что ему нужно для работы.
Это мы и научимся сегодня делать.
Смотрим видео (Откройте на весь экран)
Если видео не отображается проходите по ссылке https://youtu.be/3a4A35wQbEc
В видео я вставляю весь код в файл дочерней темы functions.php
Ниже приведу коды которые я использовал в видео.
Код который скрывает верхнюю панель админки при просмотре страницы для любых пользователей
Этот код я показываю на второй минуте (2:39 если точнее) Код который одним махом вырубит верхнюю панель у всех
Скрываем пункты меню админки WP
Код который позволяет скрыть любые пункты меню из панели администратора. Показываю на четвертой минуте (4:40)
Код которым я вывел значения
Лайфхак при который позволяет достать значения необходимые для вставки
не забудьте перед этим задвинуть боковую панель админки в сложенное состояние (стрелочка в нижней части админки) а иначе она будет закрывать собой часть кода
Убираем некоторые подменю
Как мы убирали страницу настройщика тем
Убираем пункты меню для конкретного пользователя
Мы можем даже лишить некоторых админов возможности заходить в некоторые разделы сайта.
вписывайте свои пункты согласно выведенной информации которую мы получили применив лайфхак.
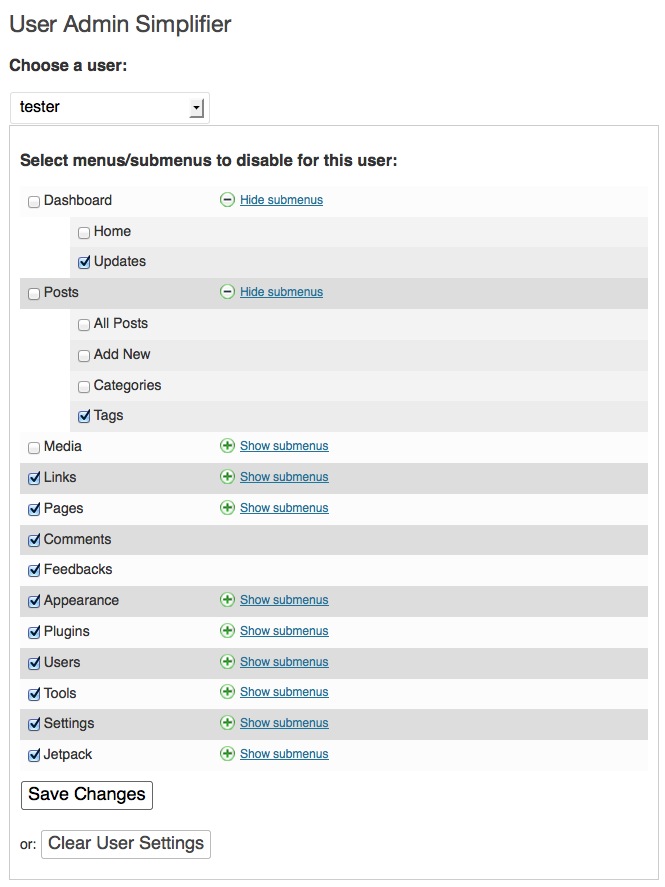
Убираем любые пункты меню админки при помощи плагина
Этот плагин User Admin Simplifier очень крутой. Все работает как часики.
Позволяет любому администратору упростить интерфейс администратора WordPress для каждого пользователя. Скрыть любое конкретное меню или подменю (в том числе в панели администратора) или полностью скрыть панель администратора.
Ставьте галочки на те разделы которые необходимо скрыть для выбранного пользователя. Не забудьте нажать «Сохранить изменения» 2 раза, чтобы применить ваши настройки. Нажмите «Очистить настройки пользователя», чтобы сбросить отключенные меню для выбранного пользователя.
Теперь вы знаете как скрыть пункты меню админки WordPress. Всем хороших заказов и лояльных клиентов!
Как убрать пункты меню в WordPress админке

Я начинал данную тему с одной лишь задачи, что требовалось для недавнего проекта, однако со временем собрал несколько полезных фишек. Хочу включить их все в один пост дабы легче было найти нужную информацию, и не переходить по десяткам ссылок. Поэтому не удивляйтесь, что ниже представлена парочка (на первый взгляд) немного не связанных сниппетов. Тем не менее, все они касаются тематики скрытия меню в WordPress админке.
Полный список хаков, позволяющих:
Как убрать верхнее меню WordPress
Начну с самой простой задачи. Речь идет о верхней WordPress панели для работы с сайтом, которая отображается не только в амдинке, но и во фронтенде. Соответствующая опция находится в разделе «Пользователи» — на странице редактирования настроек:
Чтобы отключить верхнюю панель в WordPress вам нужно снять соответствующую галочку в параметрах профиля. По умолчанию, при создании нового пользователя опция является активной.
Если вы хотите деактивировать данную фишку для всех пользователей, дабы не отключать ее каждый раз вручную, можно использовать код:
Размещаете строки в functions.php. Есть еще один вариант, позволяющий убрать верхнюю панель в WordPress всем кроме администратора:
В принципе, никакой особо полезной информации/действий она не содержит, всегда деактивирую данную штуку.
Как скрыть пункты меню в WordPress админке
Для этих целей в системе есть 2 функции:
Разработчики советуют вызывать их исключительно с помощью хука admin_menu иначе могут возникнуть ошибки. Важно(!) Физически страницы настроек никуда не деваются, вы просто прячете их, т.е. по прямым ссылкам они будут доступны! Примеры кодов ниже работают для версий WP 3.1+ (в противном случае гуглите функцию unset). Дополнительно можете почитать как скрыть страницу в Вордпресс фронтенде (для посетителей).
Итак, в качестве параметра для remove_menu_page вставляете название файла, отвечающего за тот или иной раздел, например:
Две последние строки отвечают за скрытие разделов Contact form 7 и фреймворка Cherry.
Чтобы узнать какие названия разделов используются в плагинах, попробуйте добакить хак:
add_action( ‘admin_init’, ‘wpse_136058_debug_admin_menu’ ); function wpse_136058_debug_admin_menu()
В админке отобразится массив данных, где элементы показывают опции по каждому из пунктов меню, например:
[11] => Array ( [0] => WooCheckout [1] => manage_options [2] => woocommerce-checkout-manager [3] => WooCheckout [4] => menu-top toplevel_page_woocommerce-checkout-manager menu-top-last [5] => toplevel_page_woocommerce-checkout-manager [6] => dashicons-businessman )
Вам нужно значение в [2] то есть в параметрах функции remove_menu_page указываете woocommerce-checkout-manager. Аналогично по всем остальным элементам.
У страниц (edit.php?post_type=page) тоже немного необычный формат. Если на сайте есть другие таксономии, применяете конструкцию:
Где custom-post-type-name — название таксономии. Когда нужно удалить в меню страницу Wodpress модуля вида wp-admin/admin.php?page=some_pageslug, поможет код:
Для подстраниц формат записи функции несколько иной, но принцип похожий — подставляете в качестве параметров сначала название раздела, а потом конкретного подпункта:
Фишка применения remove_submenu_page в том, что вы сможете скрыть пункт меню в админке WordPress второго уровня, а сам раздел (Посты, Внешний вид) останется.
Также вы могли заметить, что в последнем случае вызова add_action я использовал приоритет = 999. Дело в том, что некоторые строки не всегда срабатывают без него — насколько я помню, это касалось модулей и раздела Внешний вид. В сети находил варианты 99, 500, но 999 надежнее.
Убрать специальные разделы таксономий темы
В некоторых платных премиум шаблонах разработчики добавляют специальные сущности для сайта — отзывы, FAQ, портфолио, услуги и т.п. Если вам не нужны какие-то из этих объектов, поищите в файлах шаблона, где они были созданы (функция register_post_type).
В моем случае код находится в файле theme-init.php. Открываем и смотрим его содержимое — там после задания соответствующих параметров таксономий идет активация через add_action. Чтобы от них избавиться, просто закомментируйте эти строки, если подобные функции на сайте не нужны.
Как убрать страницу настройщика тем
Скрыть в меню WordPress ссылку на настройщик шаблона почему-то оказалось не так просто. В сети нашел несколько вариантов решения задачи, но ни один из них у меня не сработал. Единственное, что помогло — метод с CSS.
add_action(‘admin_head’, ‘hide_customize’); function hide_customize()
Данный код размещаете в файле функций. Он добавляет display:none; для стиля, который используется в пункте настройщика (hide-if-no-customize). Возможно, в какой-то версии системы там будет другой class/id, смотрите код страницы.
Убираем меню в WordPress для конкретного пользователя
Допустим вы хотите сделать отдельные настройки для какого-то конкретного редактора, убрав лишнее. Задавать параметры всем пользователей с одним и тем же типом прав доступа в этом случае не вариант. Вам пригодится ограничение по email (т.к. значение почты уникально для каждого юзера).
В данном случае условие срабатывает для двух профилей с почтой yourmail1@gmail.com и yourmail2@gmail.com. Важно(!) Не забудьте поменять эти значения на свои.
Как удалить меню в WP по ролям
У каждой роли пользователей в WordPress (админ, автор, редактор) есть определенные возможности: правка готовых постов, удаление чужих записей и т.п. С помощью функции current_user_can и условного оператора вы можете реализовывать нужные задачи:
Код размещаете в файле функций functions.php. Здесь проверяются условия с помощью current_user_can — может ли текущий юзер менять настройки или удалять посты. Например, последняя задача недоступна для роли Автор, поэтому будет выполнен соответствующий (третий) блок исключений (которые и получат все авторы).
Вот еще один сниппет. Дабы скрыть меню Инструменты из WordPress для всех, кто не является админом, используйте:
Думаю, суть вы уловили.
Admin Menu Editor для модификации меню
Я хотел решить вопрос именно с помощью кода, но традиционно под нашу задачу есть и специальные плагины для WordPress админки. Один из них — Admin Menu Editor. Он позволяет:
В целом инструмент интересный, хотя в нем нужно будет разбираться. Я пытался «поиграться» там с ролями юзеров и скрытием определенных разделов, но если честно, у меня мало что получилось. Решил вернуться к обычным сниппетам. Возможно, в будущем рассмотрю его детальнее. Модуль весьма популярный — около 200 тысяч загрузок и высокие оценки.
Кстати, можете также оценить плагин WP Responsive Menu, который позволяет скрывать нужные элементы навигации для версии сайта под смартфоны/планшеты. Детальнее об этом в заметке о создании альтернативного мобильного меню в WordPress.
Теперь вроде все:) Если знаете еще какие-то задачи или хаки по теме как скрыть пункты меню или убрать из меню лишние элементы, пишите в комментариях.