wordpress как добавить страницу в меню
Создание меню WordPress
Вступление
Привет! Сегодня условно юбилейный, 50-й урок для «чайников» WordPress. От урока к уроку мы плавно подошли к сознанию пользовательского меню WordPress сайта.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.
Развернём «Внешний вид» консоли и выберем вкладку «Меню». Откроется страница создания/редактирования меню ( wp-admin/nav-menus.php ) с двумя вкладками «Редактировать меню» и «Управление областями».
Если удалить все меню на сайте останется одна вкладка «Редактировать меню».
На вкладке «Редактировать меню» ищем ссылку «создайте новое меню» (1), которую жмём.

Даем создаваемому меню название (2), например «Основное», и жмем на кнопку «Создать меню» (3).
Меню создано, остается его наполнить. Для наполнения меню используем левую часть экрана, вкладки «Страницы», «Записи», «Произвольные ссылки», «Рубрики».
Чтобы добавить в меню страницу, выбираем её из списка страниц слева и нажимаем кнопку «Добавить в меню». Аналогично выбираем и добавляем в меню рубрики и записи.
Чтобы добавить произвольную ссылку в меню, нужно её вписать на вкладке «Произвольные ссылки» и добавить в меню кнопкой.
Например, хотим в основное меню создать пункт «Главная». Для этого в поле «Произвольные ссылки» вписываем адрес своего сайта и добавляем в меню.
Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).
После наполнения меню, можно сразу заполнить «Настройки меню». Там два пункта:
1- Автоматически добавлять страницы. Если нужно, чтобы вновь создаваемые страницы добавлялись в меню, выделите «чек» этого пункта.
2 — Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.
Аналогичную настройку, выбор области, вы можете сделать после сохранения созданного меню на вкладке «Управление областями».
Редактирование созданного меню
Чтобы изменить уже созданное меню:
Идёте на вкладку Внешний вид>>>Меню. В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.
Можно положить меню в виджет сайта. Для этих целей есть специальный системный виджет под названием «Меню навигации». Шаги создания пользовательского меню для виджета следующие:
Таки образом создают информационные меню в футере сайта, с пунктами меню «О фирме», «О себе», «Контакты» и т.д.
Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.

В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.
Как добавить страницы в WordPress и вывести в меню
Для чего страницы в WordPress
Страницы на сайте, как правило, отображают постоянную информацию. Не стоит их путать с главной страницей, на которой располагаются все записи в хронологическом порядке. И они никак не связаны с рубриками или статьями.

Страница «Об острове» рассказывает о том, чем может быть полезен мой блог людям. На других блогах можно увидеть название «Об авторе». А в Контактах я указала, где можно со мной связаться.
Наверняка вы часто встречали на сайтах страницы в меню. Например, в тех же интернет-магазинах. Это могла быть страница О нас, Оплата, Доставка. А также страница Политика конфиденциальности. Здесь, в WordPress, она изначально была загружена на сайт в качестве шаблона.
Как создать страницу на сайте WordPress

После этого открывается окно редактора. Оно выглядит так же, как и редактор записи. Все функции идентичны, поэтому нет смысла их рассматривать снова.
Вводите заголовок, затем текст. А справа также можно присвоить картинку для страницы. Разрешить или запретить комментарии.
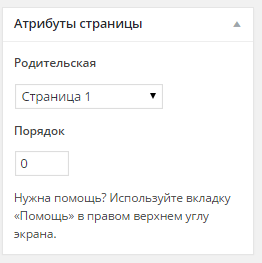
И есть возможность создать иерархию страниц, выбрав родительскую. А вот присвоить рубрику странице или метку нельзя. Живут они, как я уже говорила, независимо.
Если вы создадите родительскую страницу, то адрес дочерней будет выглядеть таким образом:
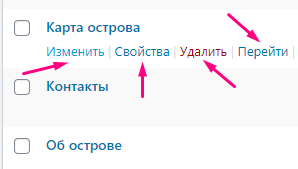
Действия со страницами

При удалении она попадает в корзину, откуда вы сможете удалить её второй раз уже навсегда.
Вывод страницы в меню сайта

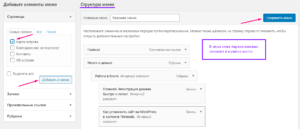
Теперь смотрим в открывшееся окно, которое поделено на две части:
Слева необходимо галочкой выбрать во вкладке Страницы ту, которую будем выводить. Затем нажать кнопку Добавить в меню. Теперь посмотрим в правую часть окна. Новые элементы всегда добавляются в самый низ.
Поэтому находим то, что нам нужно, внизу. И, если требуется, перетаскиваем, нажав и удержав левую кнопку мыши, в понравившееся место. Далее жмём Сохранить меню и идём на сайт любоваться изменениями.
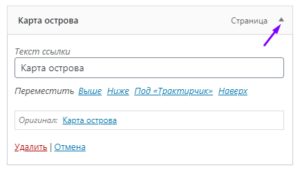
Кроме того, когда будет большое количество элементов в вашем блоге, для удобства можно воспользоваться кнопками перемещения, нажав стрелочку. И в этом же окошке сменить текст ссылки или удалить страницу (любой элемент).
Но и это ещё не всё. В WordPress существует возможность разместить список страниц на сайте с помощью виджета. Как правило, они будут располагаться в правой/левой колонке сайта, называемой сайдбаром.
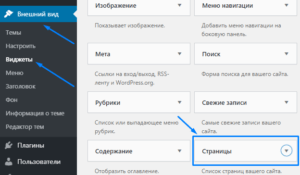
Предположим, вы не желаете размещать страницы в верхнем меню блога. Или же хотите отображать их в двух местах по каким-то причинам. Тогда пройдите в раздел Внешний вид → Виджеты.
В открывшемся окне найдите Страницы. Нажмите на стрелку и на появившуюся кнопку Добавить виджет.
Более того, добавленные виджеты можно перемещать между собой, удерживая левую кнопку мыши, чтобы расположить в желаемом порядке.
Такую же процедуру можно проделать и с самого сайта, при этом сразу поглядывая на результат. Для этого сверху нажмите Настроить → Виджеты → Добавить виджет → Страницы → Опубликовать.
На своём блоге я не стала этого делать, так как мне достаточно их лицезреть в верхнем меню.
Кстати, раз мы затронули тему виджетов, то предлагаю ознакомиться в этом уроке с их управлением более подробно.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как создать и настроить меню в WordPress?

Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После установки выбранного вами шаблона и создания основных страниц и рубрик заходим в админку блога и переходим «Внешний вид» — «Меню».

Как правило, такие разделы, как «О проекте» и «Контакты» — это страницы (не путать с записями). Перед тем, как добавить страницу в меню WordPress, ее необходимо создать («Страницы» — «Добавить новую»). Можно также прямо в панели редактирования указать иерархию страниц. Справа в редакторе вы можете выбрать родительский пункт меню для текущего и его порядковый номер. Указанная структура будет отображаться в меню.
В раскрывающейся вкладке «Произвольные ссылки» вы можете указать url страницы вашего или чужого сайта, если вам необходимо, чтобы активная ссылка отображалась в меню WordPress. Это может быть, к примеру, ссылка на партнерскую программу или на ваш инфопродукт, и т.д.
Чаще всего основными пунктами меню в WordPress служат именно рубрики. Для их создания заходите «Записи» — «Рубрики». В разделе «Меню» раскрываете вкладку «Рубрики» и выбираете те, которые нужно добавить:

Как видно из превью, рубрики «Азия», «Африка» и т.д. будут дочерними по отношению к рубрике «Страны мира». Осуществляется это путем простого перетаскивания блоков. Не забудьте при создании рубрик, также определить их иерархию.
Обратите внимание на пункт «Настройки меню» в Вордпресс-админке под блоками:
Если вы поставите галочку «Автоматически добавлять страницы», то при создании новых страниц, они будут попадать в меню сами.
«Области темы» это места шаблона отведенные под меню. В зависимости от темы их может быть несколько, или одна, может не быть вовсе.
Выбираем «Основное меню» («Primery Menu»). Обязательно нужно нажать «Сохранить».
Далее переходим в закладку «Управление областями»:
Выбираем название того меню, которое мы создали.
Переходим на сайт и смотрим, что у нас получилось:
Как видим, все созданные нами разделы присутствуют, а дочерние рубрики появляются при нажатии на родительскую в выпадающем списке.
Это пример адаптивной темы. Вот так будет выглядеть меню в мобильной версии:
В данном случае в нашем распоряжении была всего одна область темы. Но что делать, если мы хотим добавить еще одно меню в другую часть шаблона WordPress?
Как добавить произвольное меню в WordPress без плагина?
Перед тем, как сделать меню в Вордпресс своими руками, вспомним, как создавать дочернюю тему.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
register_nav_menus( array( ‘additionalmenu’ => __( ‘Additional Menu’, ‘Название Вашей Темы’ ) ) );
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:
Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:
Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:

Вносим следующие изменения в файл стилей style.css:
Смотрим, что получилось:
Отображение созданного нами меню еще далеко от идеала, но, при должном редактировании файла css WordPress, вы сможете привести его в соответствующий вашему блогу вид.
Далее разберем, как добавлять произвольное меню с помощью WordPress-виджетов.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про виджеты для WordPress упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:
Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:
Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!