Существуют такие примитивы векторной графики как
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную ( и не очень ) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Основные сведения
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
Преимущества и недостатки
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
Однако существуют и некоторые недостатки векторной графики.
Основные форматы
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
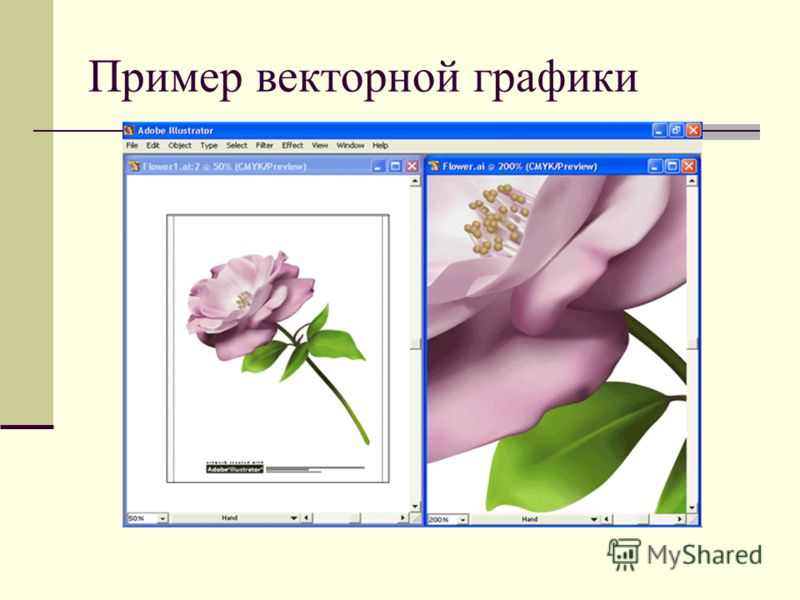
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
О чем нужно помнить
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
Векторная графика
Содержание:
Введение.
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. По началу это была лишь векторная графика – построение изображения с помощью так называемых «векторов» – функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые. Совокупность таких «векторов» и есть векторное изображения. С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала нужно определить термин «графический объект». Это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).
Актуальность данной темы – что такое векторная графика должен знать каждый, изучение/повторение данного понятия, программ для работы с векторной графикой и их применения будет полезной работой.
Цель – узнать как можно больше о векторной графике и программах, которые с ней работают.
Задачи:
Глава 1 Понятие «Векторная графика».
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. (прил.1)
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым. В векторном объекте он выполняет двойную функцию. Во-первых, с помощью контура можно менять форму объекта. Во-вторых, контур векторного объекта можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Под стилем оформления линии подразумевается набор штрихов и полосок, из которых она состоит, а также параметры этой линии в точках перегиба и на концах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга. Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей.
Таким образом, векторная графика в основном «живет» созданием новых объектов, широко используется в дизайнерских проектах.
Глава 2. Достоинства и недостатки векторной графики.
У любого предмета есть две стороны медали. Рассмотрим сначала достоинства векторной графики, а затем недостатки.
Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах;
Для декоративно-прикладного искусства векторная компьютерная графика позволяет работать над орнаментальной композицией в круге, квадрате или полосе;
К примеру, PostScript и PDF используют модель векторной графики;
Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, в частности координаты опорных и управляющих точек, используя которые программа всякий раз заново воссоздает изображение. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла, поскольку данные о цвете идентичны для всего объекта;
Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла;
Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Она действительно ограничена в чисто живописных средствах, в программах векторной графики практически невозможно (или необыкновенно трудоемко) создавать фотореалистические изображения. Введение объектов нового типа — градиентной сетки (gradient mesh) и объектов с различными типами прозрачности является попыткой преодоления этого недостатка.
Глава 3. Структура векторной графики – ее атрибуты и объекты.
Для её математического представления используются: точка, прямая, отрезок прямой, парабола, отрезок параболы, функция y=x3, кривая второго порядка, кривая третьего порядка, кривая Безье.
Соподчинёнными для понятия линия являются: точка, конец кривой линии, управляющая линия касательная к кривой, изгиб кривой, маркер управляющей линии. Также, как и линия, основным базовым понятием для векторной графики является объект.
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления.
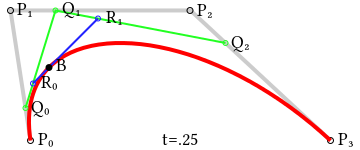
Объекты: Линии и ломаные линии. Многоугольники. Окружности и эллипсы. Кривые Безье. (прил.2) Безигоны. Текст (в компьютерных шрифтах, таких как TrueType, каждая буква создаётся из кривых Безье).
Глава 4. Программы для работы с векторной графикой.
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц интернет-сайтов. Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования. Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Можно очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения – в виде сетки, заполненной прямоугольными пикселями.
Рассмотрим некоторые программы, которые доступны любому человеку:
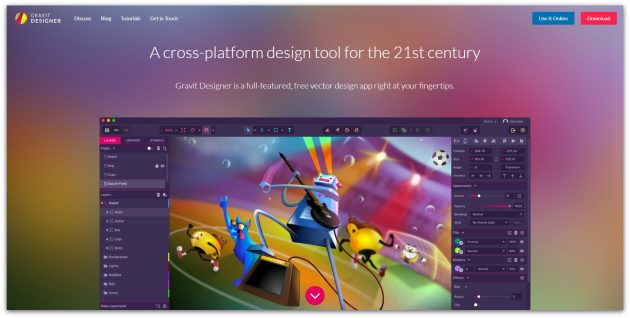
1. Gravit Designer (Платформы: веб, Windows, macOS, Linux.) (прил.3)
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr (Платформы: веб, Windows, macOS, Linux.) (прил.4)
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
3. SVG-Edit (платформа: веб) (прил.5)
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4.Inkscape (платформы: Windows, macOS, Linux) (прил.6)
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
В Microsoft Office предусмотрена линейка заданий, содержащая множество вариантов выбора для создания рисунков, логотипов и текста при работе с разными приложениями, а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Редакторы векторной графики:
Пакет CorelDraw всегда производит сильное впечатление. В комплект фирма Corel включила множество программ, в том числе Corel Photo–Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов – более гибкими. Однако что касается новых функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara.
CorelXara – служит в первую очередь для создания графического изображения на странице за один раз и формирования блока текста за один раз. Программа позволяет выполнять с рисунками, градиентным заполнением, изображениями и диапозитивами такие действия, о которых вы могли только мечтать. Хотя Corel рекламирует CorelXara как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях. Благодаря возможностям масштабирования векторной графики и текстурам растровых изображений двумерные объекты начинают все более напоминать трехмерные.
Пытаясь объединить возможности рисования, создания растровых изображений, редактирования и верстки страниц в одной программе, фирма Deneba Systems разработала пакет Canvas, который, реализуя многочисленные функции, ни одну из них не может выполнить безупречно.
Canvas, при всех честолюбивых замыслах его разработчиков, не может считаться полноценным пакетом иллюстративной графики. И хотя утверждается, что Canvas объединяет в себе множество возможностей, на самом деле вам уже в самом начале потребуется выбрать тип документа, который вы собираетесь создавать.
Важным преимуществом программ векторной графики является развитые средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно–графических и оформительских работ.
Глава 5. Применение Векторной графики.
Успехи компьютерных технологий, достигнутые в последние годы, не оставляют места сомнениям при выборе способов получения, хранения и переработки данных о сложных комплексных трехмерных объектах, таких, например, как памятники архитектуры и археологии, объекты спелеологии и т. д.
Где применяется векторная графика и люди каких профессий работают с ней?
Ответ просто: наука и инженерия + бизнес, развлечения и искусство.
Сегодня векторная графика широко применяется в различных областях инженерной конструкторской деятельности и медицины, а именно:
Бизнес стал лидирующим потребителем мультимедиа. Почти ни один документ в наше время не делается без использования какого-либо графического элемента. А так же в бизнесе широко распространены презентации, где так же используется векторная графика.
Искусство кинематографии широко использует 3d графику, создавая в фильмах нереальные спецэффекты, рисуя мультфильмы, что привлекает любителей кинофильмов.
Виртуальная реальности пронизывает наши развлечения. Различные игровые автоматы, компьютерные игры и многое другое. Число виртуальных галерей, компьютерных клубов и развлекательных парков быстро растет.
Интернет! Ни для кого не секрет – сегодня, чтобы не затеряться на просторах Internet и привлечь к себе внимание пользователей, никак нельзя обойтись без грамотного графического оформления Web-страниц и узлов.
Заключение
Литература
Приложение 1. Примеры векторной графики.
Приложение 2. Кривые Безье.
Кривые Безье используются в компьютерной графике для рисования плавных изгибов, в CSS-анимации и много где ещё. Несмотря на «умное» название – это очень простая штука.
Кривая Безье задаётся опорными точками. Их может быть две, три, четыре или больше.
Основная ценность кривых Безье для рисования – в том, что, двигая точки, кривую можно менять, причём кривая при этом меняется интуитивно понятным образом.
Приложение 3. Gravit Designer.
Платформы: веб, Windows, macOS, Linux.
Приложение 4. Vectr.
Платформы: веб, Windows, macOS, Linux.
Приложение 5. SVG – Edit.
Приложение 6. Inkscape.
Платформы: Windows, macOS, Linux.
При копировании любых материалов с сайта evkova.org обязательна активная ссылка на сайт www.evkova.org
Сайт создан коллективом преподавателей на некоммерческой основе для дополнительного образования молодежи
Сайт пишется, поддерживается и управляется коллективом преподавателей
Whatsapp и логотип whatsapp являются товарными знаками корпорации WhatsApp LLC.
Cайт носит информационный характер и ни при каких условиях не является публичной офертой, которая определяется положениями статьи 437 Гражданского кодекса РФ. Анна Евкова не оказывает никаких услуг.
Векторная графика. Определение, преимущества и недостатки
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
Векторная графика
Пример, показывающий разницу между векторной, фрактальной и растровой графикой при увеличении.
‘a: исходное векторное изображение;
b: иллюстрация, увеличенная в 8 раз как векторное изображение;
c: иллюстрация, увеличенная в 8 раз как растровое изображение.
Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (изображения были сконвертированы в SVG для показа на этой странице).
Ве́кторная гра́фика — способ представления объектов и изображений в компьютерной графике, основанный на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники. Объекты векторной графики являются графическими изображениями математических функций. Термин используется в противоположность к растровой графике, которая представляет изображение как матрицу фиксированного размера, состоящую из точек (пикселей) со своими геометрическими параметрами.
Содержание
Обзор
Для создания изображения векторного формата, отображаемого на растровом устройстве, используются преобразователи, программные или аппаратные (встроенные в видеокарту).
Подавляющее большинство современных компьютерных видеодисплеев, в силу принципов используемых для построения изображения, предназначены для отображения информации в растровом формате.
Кроме этого, существует узкий класс устройств, ориентированных исключительно на отображение векторных данных. К ним относятся мониторы с векторной развёрткой, графопостроители, а также некоторые типы лазерных проекторов.
Термин «векторная графика» используется в основном в контексте двухмерной компьютерной графики.
Способ хранения изображения
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
Преимущества векторного способа описания графики над растровой графикой
Фундаментальные недостатки векторной графики
Типичные примитивные объекты
Этот список неполон. Есть разные типы кривых (Catmull-Rom сплайны, NURBS и т. д.), которые используются в различных приложениях.
Также возможно рассматривать растровое изображение как примитивный объект, ведущий себя как прямоугольник.
Векторные операции
Векторные графические редакторы, типично, позволяют вращать, перемещать, отражать, растягивать, скашивать, выполнять основные аффинные преобразования над объектами, изменять z-order и комбинировать примитивы в более сложные объекты.
Векторная графика идеальна для простых или составных рисунков, которые должны быть аппаратно-независимыми или не нуждаются в фотореализме. К примеру, PostScript и PDF используют модель векторной графики.
См. также
Ссылки
Полезное
Смотреть что такое «Векторная графика» в других словарях:
Векторная графика — метод графического представления объекта в виде отрезков прямых (векторов). В полиграфии векторная графика обычно используется для подготовки макетов. По английски: Vector graphics См. также: Векторная графика Компьютерная графика Финансовый… … Финансовый словарь
ВЕКТОРНАЯ ГРАФИКА — (vector graphics) вид компьютерной графики, используемой в приложениях для рисования. В отличие от растровой графики позволяет пользователю создавать и модифицировать исходные изобразительные образы при подготовке рисунков, технических чертежей и … Энциклопедический словарь
ВЕКТОРНАЯ ГРАФИКА — Описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и еще одно преимущество при изменении размеров… … Словарь бизнес-терминов
векторная графика — Технология создания рисунков. Изображение представляется в виде совокупности отрезков прямых, а не методом расчета каждой точки (пикселя), как это делается в растровой графике. Векторное изображение может быть легко масштабировано без потери… … Справочник технического переводчика
Векторная графика — вид кодировки графических изображений на основе геометрии кривых. Объекты В. г. можно преобразовывать (масштабировать, вращать, вытягивать и пр.) без потери качества изображения … Реклама и полиграфия
Векторная графика — графическое представление объекта в виде множества векторов (совершенно не подходит для представления фотографий, но очень хорош для макетов, например, визитной карточки или вывески); Разновидность компьютерной графики, построенная на работе с… … Краткий толковый словарь по полиграфии
Векторная графика (Vector) — Рисунок в виде штрихов и ограниченных шрихами одноцветных зон (в отличие от записи изображения в виде цветовых пятен растров). В цифровом виде штрихи записываются в виде математических уравнений (чаще всего кривых Безье) и в таком виде хранятся и … Краткий толковый словарь по полиграфии
масштабируемая векторная графика — Основанный на XML формат отображения векторной графики в Web страницах. Позволяет выводить изображение одинаково вне зависимости от разрешения экрана. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN Scalable Vector… … Справочник технического переводчика
Машинная графика — Компьютерная графика (также машинная графика) область деятельности, в которой компьютеры используются как для синтеза изображений, так и для обработки визуальной информации, полученной из реального мира. Также компьютерной графикой называют и… … Википедия
Компьютерная графика — (также машинная графика) область деятельности, в которой компьютеры используются как инструмент для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира. Также компьютерной графикой… … Википедия