размер картинок для меню вк
Как оформить новое меню в группе ВКонтакте
ВКонтакте появилась новая функция – меню. В нем отображаются приложения установленные в группе. А так же есть замечательная возможность добавить ссылки на нужные штуки в твоей группе. Давай разберемся как его правильно оформить и что лучше там разместить.
Какие ссылки можно и стоит разместить в меню:
Можно размещать ссылки только на сервисы ВК, сторонние ссылки на другие сайты размещать в этом меню запрещено.
Максимальное количество плашек 7 штук. Советую сделать минимум три. Вперед поставить самые важные с предложением и то, что поможет превратить посетителя в клиента.
Размер картинки
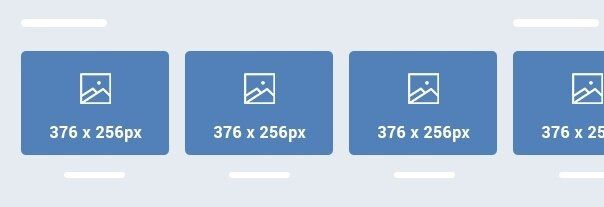
Размер плашки для нового меню 376*256 либо увеличенный размер 752*512.
Ссылки на сервисы для самостоятельного дизайна
Примеры оформления меню ВКонтакте
Меню в группе магазина тканей
Меню в группе студии стрижек
Хочешь выйти на стабильный доход от 100 000 рублей на своем ремесле, привлекая клиентов из ВК с помощью проверенных методик от Суровых Сибирских Маркетологов?
Меня зовут Евгения Брун. Мы с мужем уже 5 лет занимаемся интернет маркетингом.
Я подготовила тебе материалы для изучения и применения на практике. Простые и понятные вещи, с которыми разберется любой новичок.
Они тебе обязательно помогут если:
Если ты подходишь под эти параметры, то вписывайся в нашу бесплатную рассылку. Прямо сейчас переходи по этой ссылке и жми кнопку «Получить все эти полезняхи бесплатно»: https://vk.com/app5898182_-71293967#u=778536&s=73924
Не тяни!) Там ответим на все твои вопросы)
Размеры изображений для ВК: паблики, посты и реклама
Проблемы с рекламой, обличающие комментарии о местонахождении рук администратора сообщества и не соответствие подставляемых в обложки фотографий – сегодня разбираем размерную сетку для изображений Вконтакте. Все проблемы легко решаются, если знать правильное разрешение сайта.
1. Изображения для пабликов и групп
1.1 Обложка
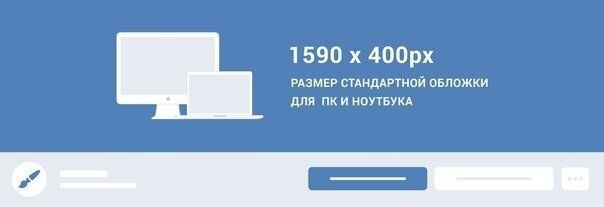
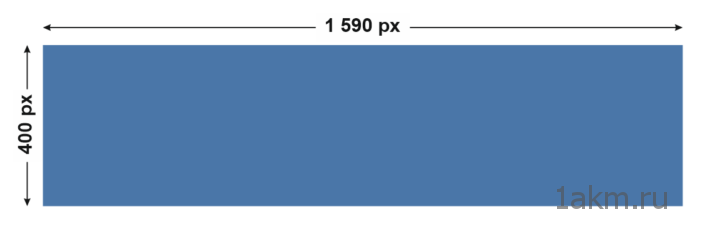
Прежде всего, обложка для компьютеров. Ее размер составляет 1590 на 400 пикселей.
В случае, если обложка живая – видео, ее рекомендованное разрешение 1080х1920 и длительность не более 30 секунд. С параметрами: максимальный размер 30мб, видеокодек H.264, аудиокодек AAC.
Если используется аватар без обложки, то его минимальный размер от 200х200px до 200х500px. Максимальный 2800 на 7000.
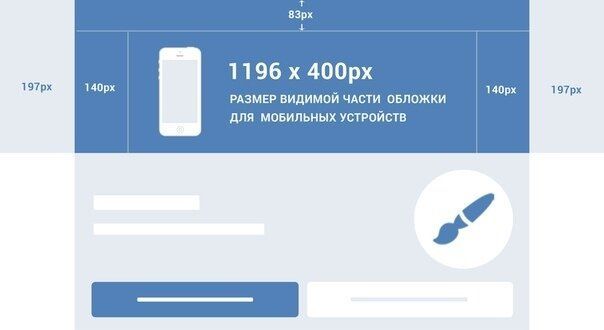
Для смартфонов используется точно такая же картинка, то есть 1590 на 400px, но хитрость в том, что она обрезается, и на экране видна только часть обложки. А именно 1196 на 400 пикселей. Кроме того, при дизайне обложки необходимо учитывать верхнюю панель иконок устройства (с уровнем заряда батареи, часами, мобильным оператором и т.д.). Он может занимать до 83 пикселей, а также боковые кнопки приложения, которые могут занимать до 140 пикселей.
1.2 Меню сообщества
Это набор небольших иконок в верхней части сообщества. Каждая из них должна иметь размер 376х256 пикселей, а также текстовую подпись. Размер подписи – до 19 символов включительно вместе с пробелами. Если будет больше, то слово будет обрываться на 19-м символе.
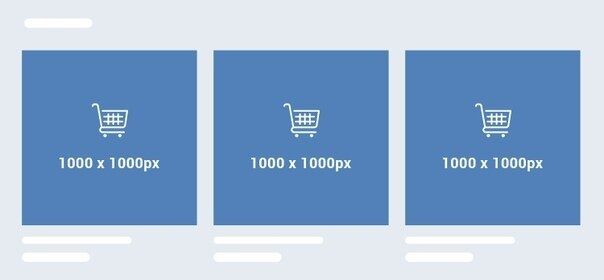
Если вы размещаете слайдер товаров, то для их обложек также предусмотрен определенный размер. Вконтакте установили, что оптимальными являются изображения 1000х1000 и не более 5 изображений к каждой позиции, включая обложку.
1.3 Виджеты и обложки
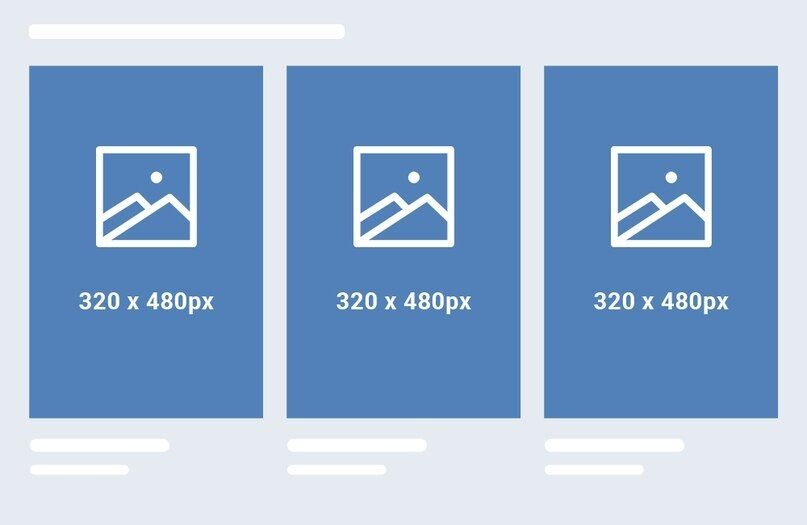
Размер вертикального виджета составляет 320х480 пикселей, но может быть и больше при соблюдении пропорций.
- Обложки делятся на:
Обложка статьи (оформленной в редакторе);
Обложка для поста в сообществе.
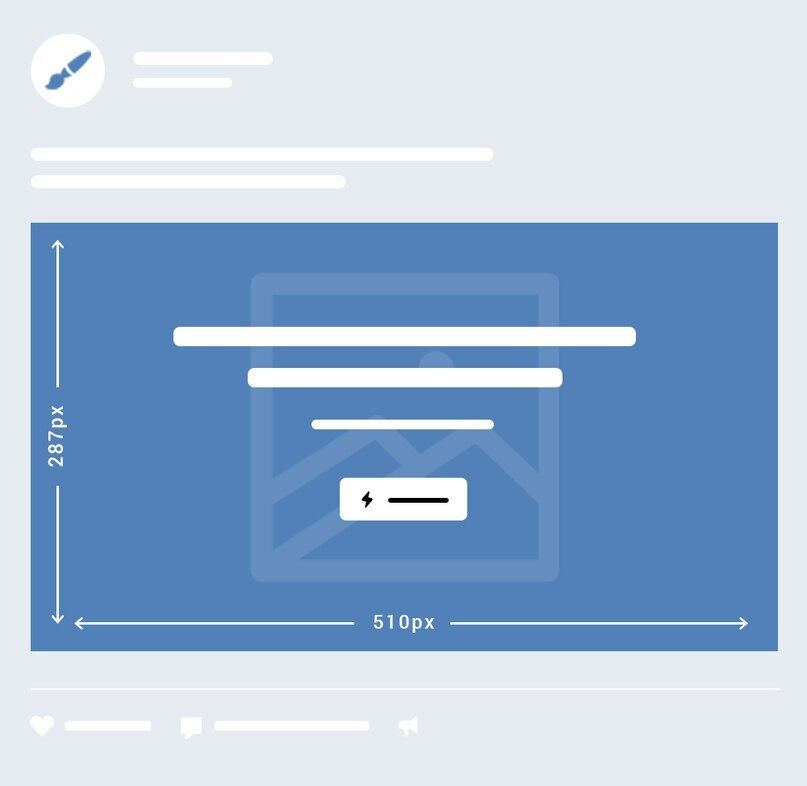
Конкретные размеры могут быть полезны тем, кто занимается редактурой обложки, наносит на нее фирменное лого или элементы дизайна. Размер составляет 510х278px.
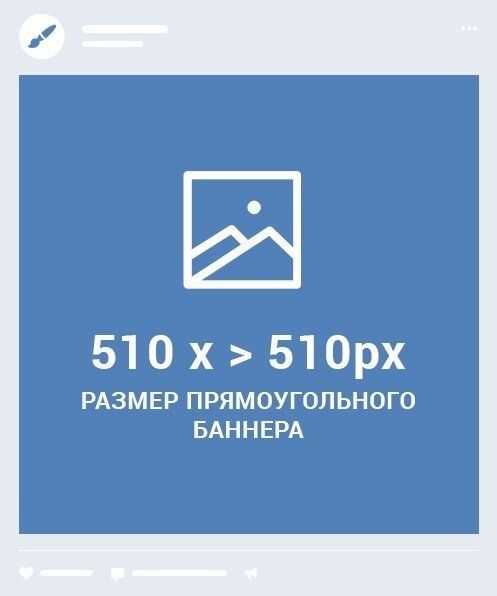
Обложку для поста мы рекомендуем делать квадратной или прямоугольной. В первом случае размер должен составлять 510х510 пикселей. Квадратный баннер будет занимать всю ширину кадра. Если же сделать его меньше, то изображение будет обрезаться справа.
Для прямоугольной обложки-баннера всегда важно учитывать пропорции: ширина должна быть больше высоты (не нужно делать их вертикальными). Так, например, при ширине в 510 пикселей высота должна быть меньше 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
При выборе изображения для обложки альбома фотографий необходимо учитывать самую главную деталь, чтобы изображение не потеряло свой смысл. А именно название альбома и его описание (при наличии), которые будут автоматически размещены поверх обложки. Поэтому старайтесь выбрать изображение с монотонным содержанием в нижней части (учитывайте отступ в 170 пикселей). Идеальный размер для самого изображения – 1000х660px.
2. Изображения для рекламы
2.1 Тизеры
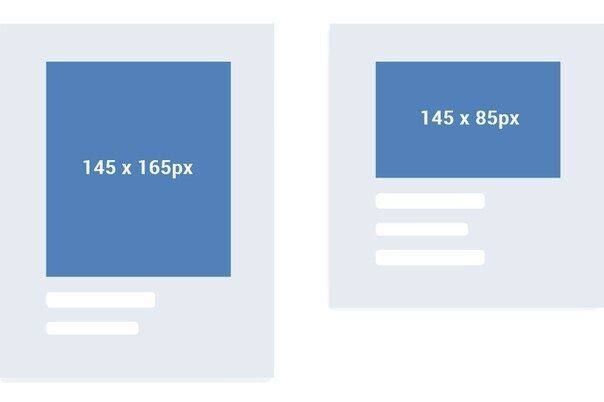
Размер тизеров для таргета (они же баннеры) в левой колонке под основным меню составляет 145х165px и 145х85px.
2.2 Промо-пост с кнопкой или ссылкой
Размер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же – 537х240 пикселей.
2.3 Универсальный промо-пост
Формат такой рекламы оформляется как обычная запись в паблике. То есть: прикреплять до 10 изображений, видео и опросы вместе с текстом. Поэтому в таких постах используются те же размеры изображений, которые релевантны для обычного поста. Можно использовать как квадратные, так и прямоугольные. Для последних желательно учитывать соотношение сторон 3:2 (см пункт 1.3 Виджеты и обложки).
2.4 Реклама в историях
Алгоритмы Вконтакте автоматически подгоняют размер любого изображения под формат экрана мобильного устройства. Учитывая этот факт, лучше выбирать все-таки вертикальные изображения с минимальным размером 720х1280.
2.5 Карусель изображений
Вне зависимости от количества изображений в карусели, оптимальный размер для такого – квадрат 600 на 600 пикселей.
Санкт-Петербург,
ул. Чайковского д. 29
Если вы хотите сделать Меню группы в ВК, но не знаете, с чего начать
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
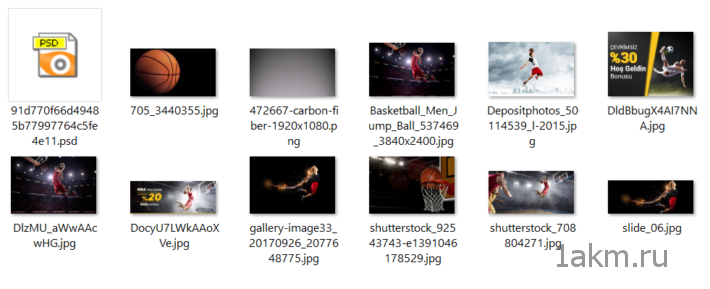
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).

Из картинок собираем макеты для оформления группы:
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)

Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
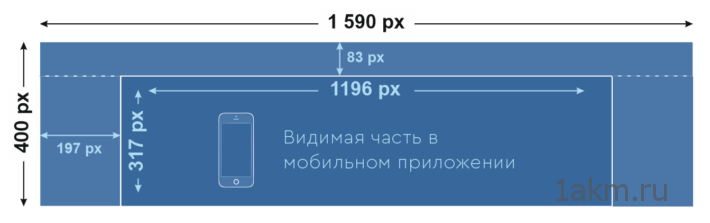
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px

Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)

Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.

Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)

Теперь получившуюся картинку загружаем как обложку группы.
Делается это так:
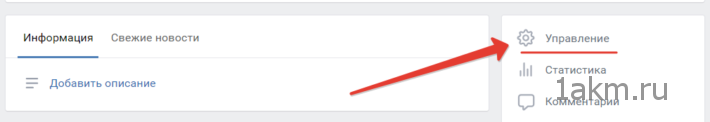
Заходим в Управление
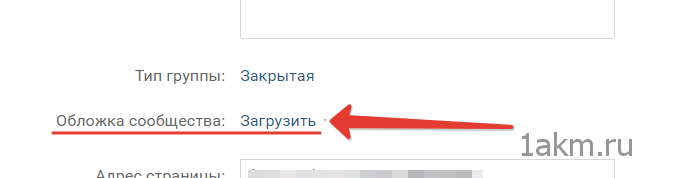
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.

Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
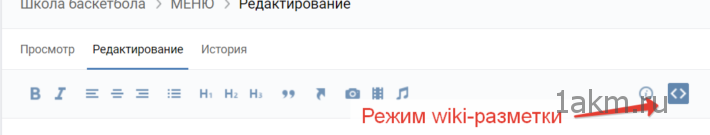
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.

Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
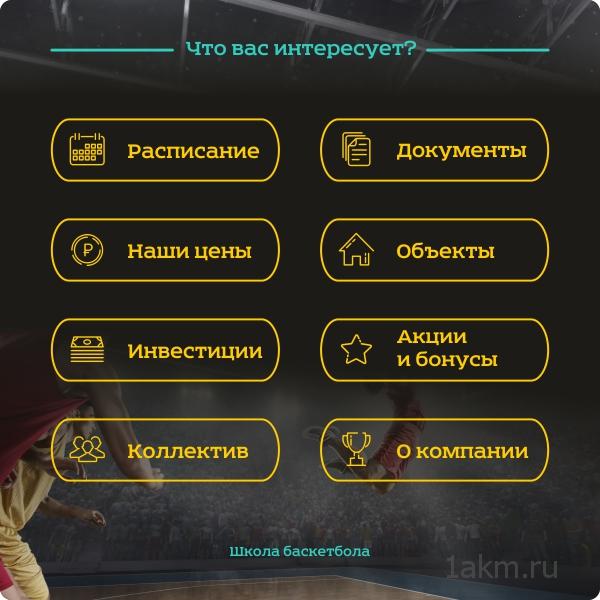
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
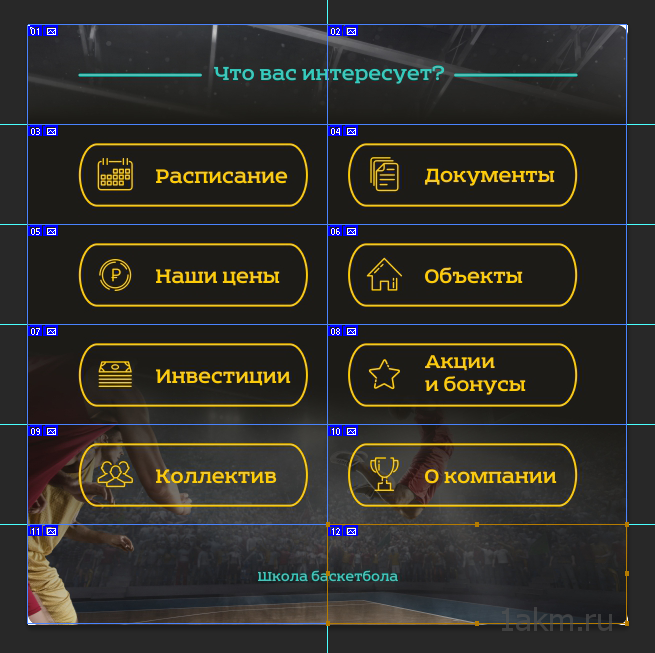
Я сделал такое меню:

Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.

Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.

Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: <|
а заканчивается так:|>
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
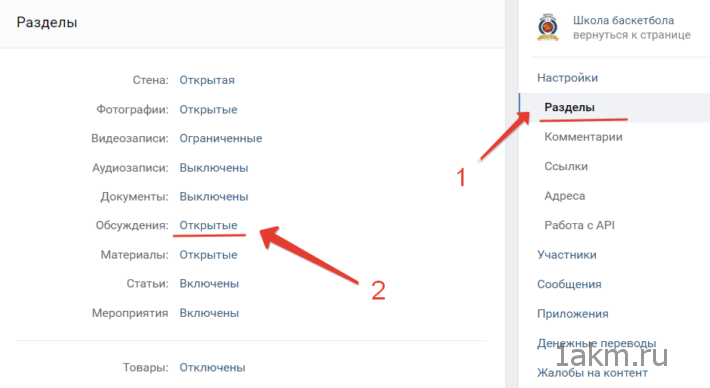
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
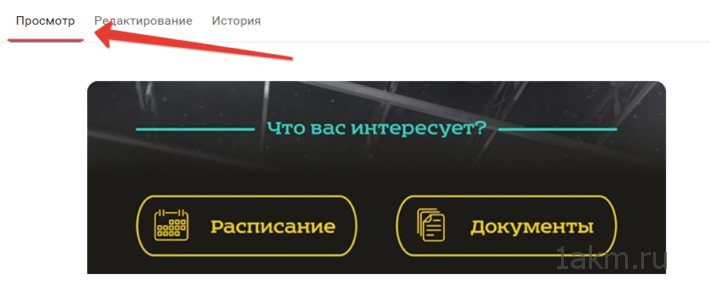
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.

Кнопка меню вк
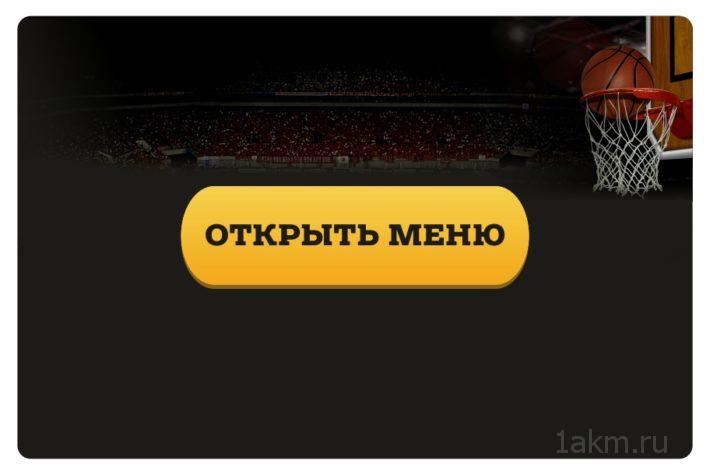
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.

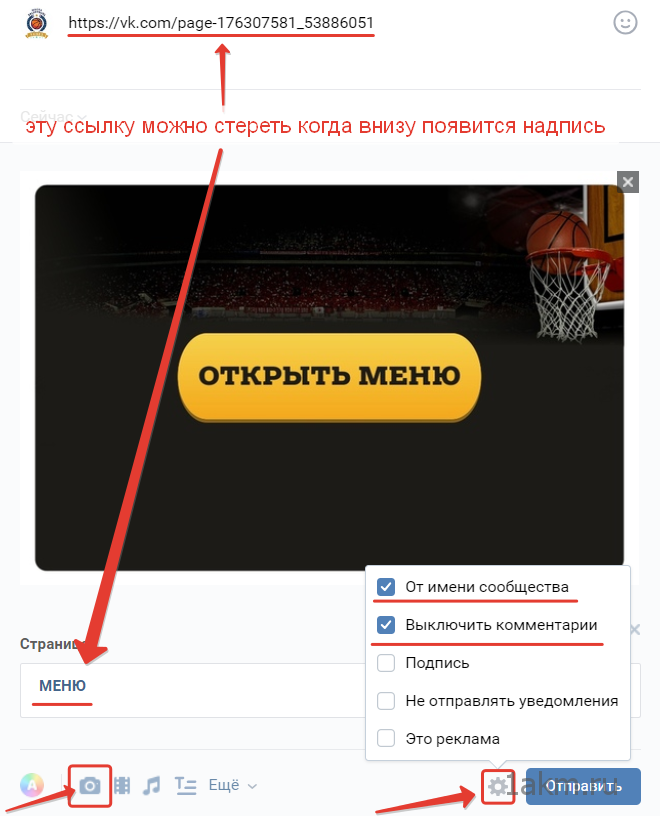
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”

Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Размеры оформления сообщества ВКонтакте 2021
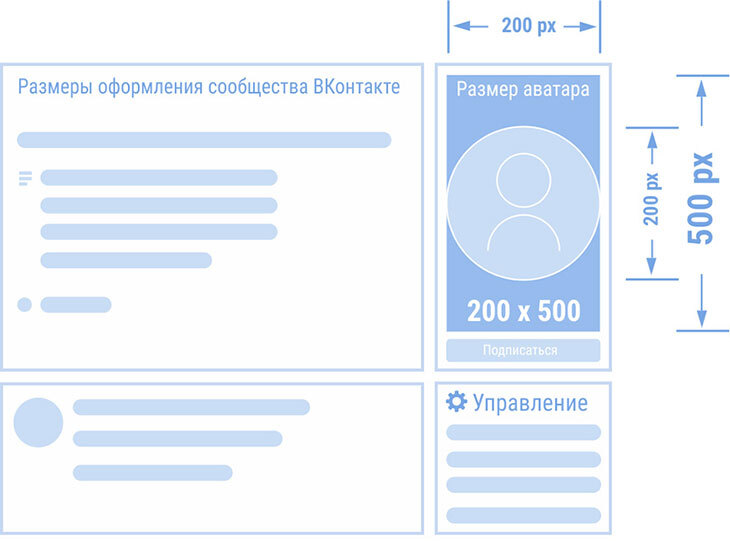
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Давайте настроим Ваше сообщество ВКонтакте
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Размеры аватара для сообщества ВКонтакте
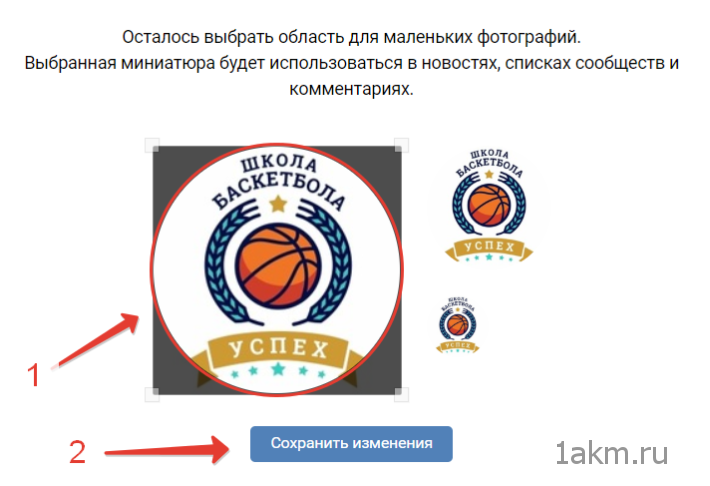
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
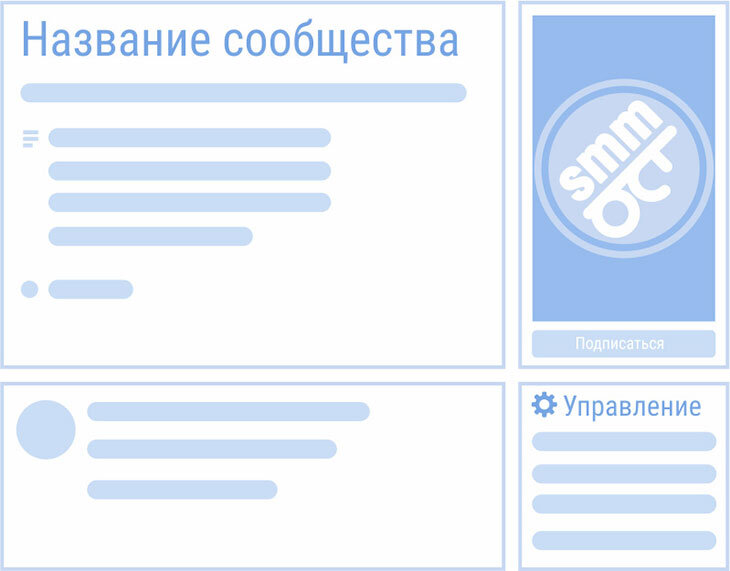
Размер обложки для сообщества или группы ВКонтакте
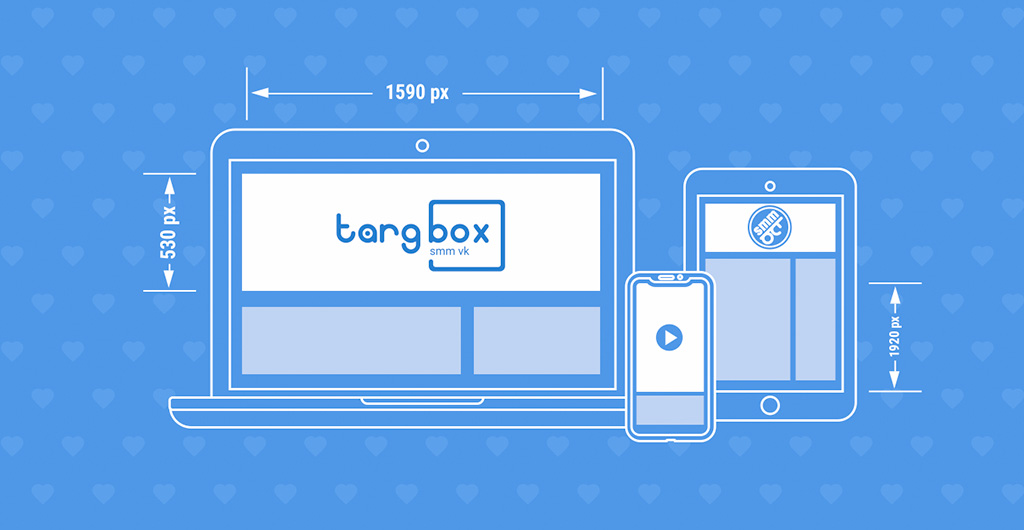
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 530 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране. Новое обновление дизайна ВК (лето 2021) позволило решить данную проблему, но по прежнему осталось незначительное изменение размеров в мобильной версии.
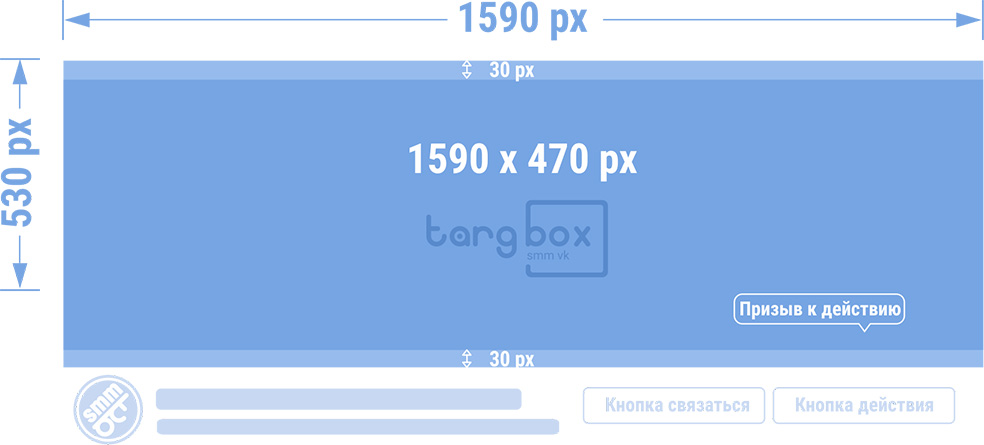
Размеры обложки Вконтакте Targbox
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Шаблон размер обложка Вконтакте мокап (mockup)
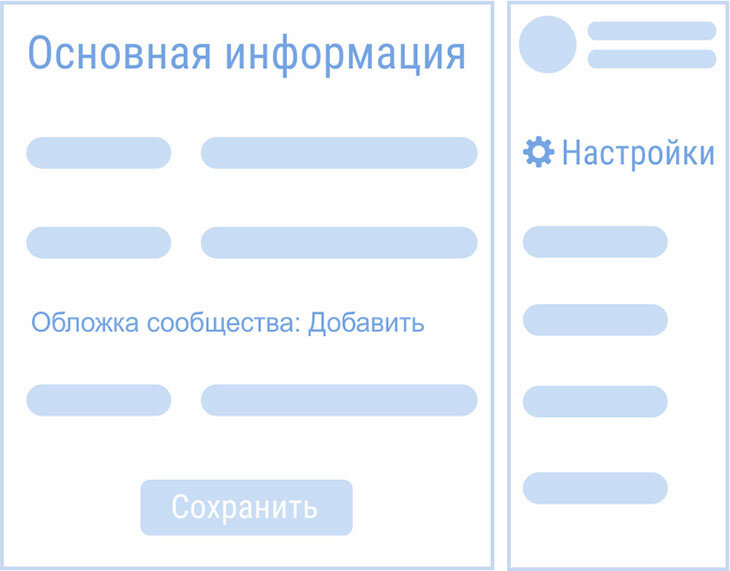
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
Размер картинок для меню вк

_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Размер обложки 1590×530 pх будет корректно отображаться в мобильной версии (приложении Вконтакте).
При оформлении дизайна обратите внимание на то, что важные элементы желательно располагать в центральной области обложки. Это связано с тем, что вверху располагаются индикаторы (уровень заряда аккумулятора, сеть и др.), а по краям слева и справа расположены системные кнопки сайта.
Cверху от края обложки нужно отступить 140 px, справа и слева по 180 px.
Важно знать, что на некоторых моделях мобильных телефонов в приложении ВК также присутствует справа индикатор настройки в виде шестеренки 
Ниже представлено изображение обложки с выделенной центральной областью мобильного приложения вк. Файл доступен для скачивания в формате psd (открывается файл с помощью программы фотошоп).
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
КАК ЗАГРУЗИТЬ / ВКЛЮЧИТЬ ОБЛОЖКУ ГРУППЫ ВКонтакте?
-> переходим в меню «УПРАВЛЕНИЕ»
-> В меню настройки находим «Обложка Сообщества: Управление»
-> В блок «Главная обложка сообщества» перетаскиваем Обложку на надпись «Добавить новые фотографии», таким методом загрузки используется HTML5-технология фото в ВК, что обеспечивает сохранение качества.
Если все же что-то не получилось пиши ниже, разберем
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _