размер картинок меню вконтакте
Как оформить новое меню в группе ВКонтакте
ВКонтакте появилась новая функция – меню. В нем отображаются приложения установленные в группе. А так же есть замечательная возможность добавить ссылки на нужные штуки в твоей группе. Давай разберемся как его правильно оформить и что лучше там разместить.
Какие ссылки можно и стоит разместить в меню:
Можно размещать ссылки только на сервисы ВК, сторонние ссылки на другие сайты размещать в этом меню запрещено.
Максимальное количество плашек 7 штук. Советую сделать минимум три. Вперед поставить самые важные с предложением и то, что поможет превратить посетителя в клиента.
Размер картинки
Размер плашки для нового меню 376*256 либо увеличенный размер 752*512.
Ссылки на сервисы для самостоятельного дизайна
Примеры оформления меню ВКонтакте
Меню в группе магазина тканей
Меню в группе студии стрижек
Хочешь выйти на стабильный доход от 100 000 рублей на своем ремесле, привлекая клиентов из ВК с помощью проверенных методик от Суровых Сибирских Маркетологов?
Меня зовут Евгения Брун. Мы с мужем уже 5 лет занимаемся интернет маркетингом.
Я подготовила тебе материалы для изучения и применения на практике. Простые и понятные вещи, с которыми разберется любой новичок.
Они тебе обязательно помогут если:
Если ты подходишь под эти параметры, то вписывайся в нашу бесплатную рассылку. Прямо сейчас переходи по этой ссылке и жми кнопку «Получить все эти полезняхи бесплатно»: https://vk.com/app5898182_-71293967#u=778536&s=73924
Не тяни!) Там ответим на все твои вопросы)
Все размеры для группы в ВК (vk)
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вк
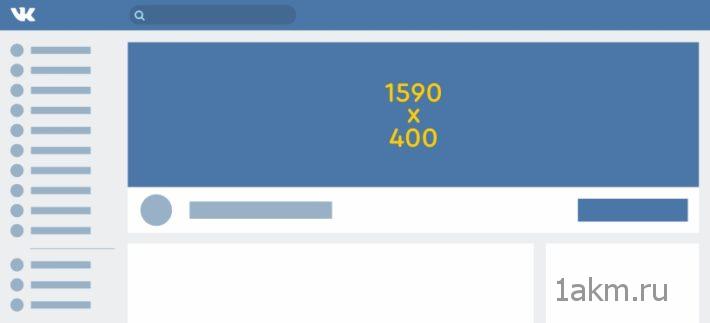
Размер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px

У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h264 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
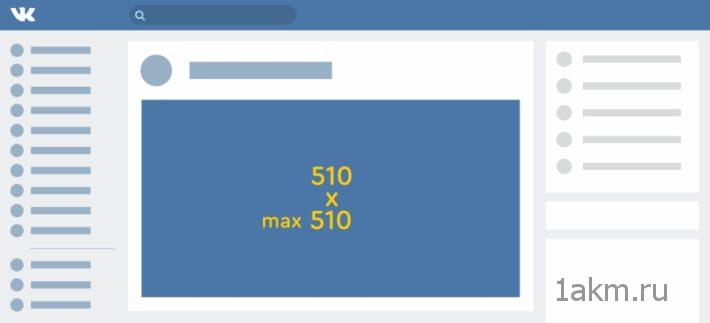
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.

Размер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
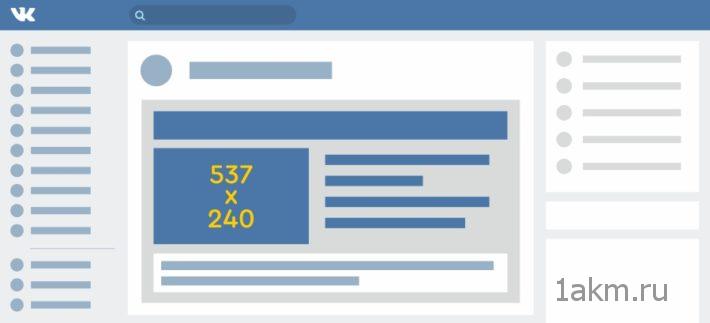
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px

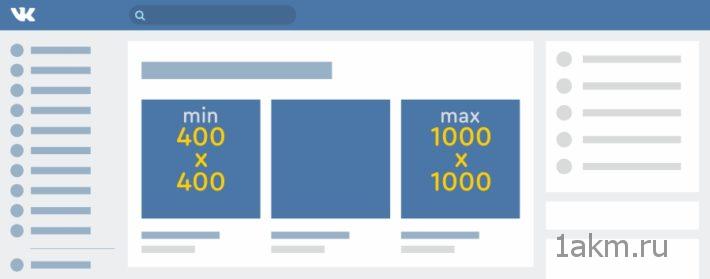
Размер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px

Размер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус
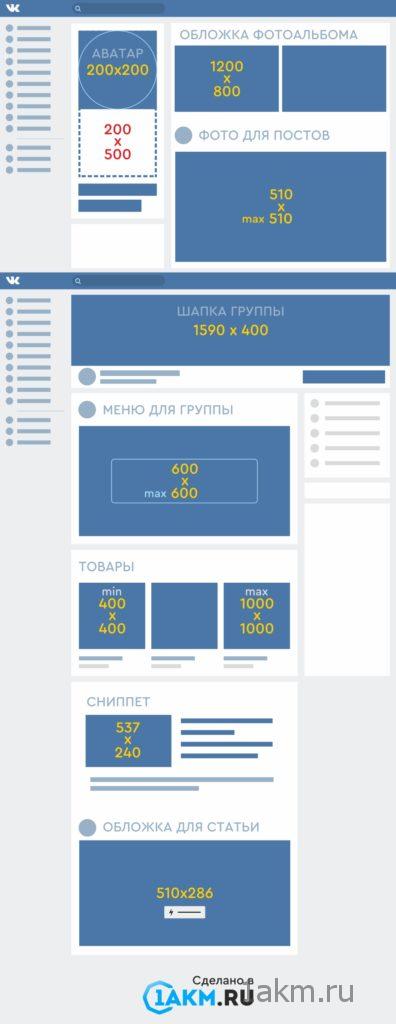
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Если я что-то упустил, то напишите об этом в комментариях.
Размер картинок меню вконтакте

_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
Размер обложки 1590×530 pх будет корректно отображаться в мобильной версии (приложении Вконтакте).
При оформлении дизайна обратите внимание на то, что важные элементы желательно располагать в центральной области обложки. Это связано с тем, что вверху располагаются индикаторы (уровень заряда аккумулятора, сеть и др.), а по краям слева и справа расположены системные кнопки сайта.
Cверху от края обложки нужно отступить 140 px, справа и слева по 180 px.
Важно знать, что на некоторых моделях мобильных телефонов в приложении ВК также присутствует справа индикатор настройки в виде шестеренки 
Ниже представлено изображение обложки с выделенной центральной областью мобильного приложения вк. Файл доступен для скачивания в формате psd (открывается файл с помощью программы фотошоп).
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
КАК ЗАГРУЗИТЬ / ВКЛЮЧИТЬ ОБЛОЖКУ ГРУППЫ ВКонтакте?
-> переходим в меню «УПРАВЛЕНИЕ»
-> В меню настройки находим «Обложка Сообщества: Управление»
-> В блок «Главная обложка сообщества» перетаскиваем Обложку на надпись «Добавить новые фотографии», таким методом загрузки используется HTML5-технология фото в ВК, что обеспечивает сохранение качества.
Если все же что-то не получилось пиши ниже, разберем
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _


Оформление группы в ВКонтакте: меню, анимированные обложки, размеры изображений и прочие тонкости
Содержание
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки

Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку

Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:


Включается эта возможность в Настройках сообщества:

Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:

Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.

Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.

Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:

Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.


Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.


Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:

Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.


Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Размеры для ВК: обложки, меню, баннеры, реклама
Размеры визуальных элементов группы (паблика) ВКонтакте
Обложка для PC и ноутбука
Полный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
Обложка для мобильных устройств
Живая обложка сообщества
ВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Размер аватара
Размер нового меню
Размер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
Размер обложки для товаров
Оптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
Виджет вертикальный
Размер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Баннер (обложка) для статьи оформленной в редакторе
Размеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
Баннеры для оформления постов в сообществе
Если хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
Размер обложки для альбомов
Если решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Рекламные размеры ВКонтакте
Тизеры
Размер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
Промопост с кнопкой и промопост со ссылкой на внешний источник
Универсальный промопост
Этот формат оформляется как обычная записть. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Реклама в историях
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
Карусель
Оптимальный размер изображения в карусели 600x600px.
Вроде бы все указал. Если что-то не указал или указал, но не правильно, пишите в комментариях, буду вносить правки. Если понравился пост, ставьте ♥
Скачать psd-макеты c подготовленными к работе размерами
(при работе с макетами в фотошопе пользуйтесь линейкой Ctrl+H)