пример меню на сайте
Примеры дизайна меню сайта
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Горизонтальные меню
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню « Примечания » изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Вертикальные меню
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
Выпадающие меню
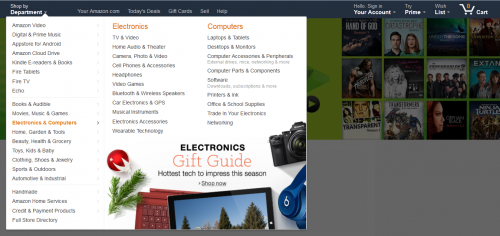
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie :
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Как создать крутое меню сайта
Из этой статьи вы узнаете:
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта
По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.
Правильное меню сайта должно отвечать нескольким важным требованиям:
Основные виды меню сайта + примеры
Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.
Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Современные варианты меню сайта
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Какой вид меню для сайта выбрать
Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.
Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.
При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Влияние меню сайта на продвижение
Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
Пара слов о пунктах меню сайта
При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
border-left: 5px solid #33ADFF;
border-left: 10px solid #666;
border-bottom: 1px solid #666;
Представим весь код меню сайта, расположенный выше, в виде одного примера:
40 креативных меню (перевод)
Одна из первых вещей, которые делают при планировании нового веб-сайта — это готовят контент, который будет на сайте. Затем разделяют на разделы, а затем на различные уровни навигации.
В результате получается скучный список ссылок.
Этот список ссылок является одним из наиболее важных частей вашего сайта, любой посетитель сайта будет использовать его для перемещения по сайту.
В этом посте собраны некоторые из лучших меню предназначенных для навигации (как горизонтальных, так и вертикальных), чтобы дать вам идеи для вашей собственной.
Горизонтальные меню:
Красивое минималистское меню с быстрым цветов и компактным дизайном.
Гладкие выпуклые вкладки с тенями и красивый фон.
Простое, компактное и гладкое.
Светлые тона и rhtfnbdyst символы выделяют это меню из толпы.
Твердые цвета и простые эффекты MouseOver сделали это меню красивым.
Милое разноцветного меню. Крошечная зеленая машинка указывает на текущую страницу.
Красивое черно-белое меню.
Простое меню с красивыми контрастными цветами.
Еще одно простое мнею, светлый дизайн с уникальными вкладки.
Черно-белое меню с прозрачным эффектом.
Простое многострочное меню с мягким синим цветом.
Класический пример стильного, минималистского, многострочного меню.
Широкие вкладки и простые шрифты придают этому меню довольно сложный вид.
Еще одно многострочное меню с великолепной цветовой схемы.
По-настоящему динамические меню. Миниатюра всплывает каждый раз при наведении на пункт меню.
Многострочного меню с традиционным подчеркиванием.
Широкие вкладки и простые цвета.
Еще одно широко-вкладочное меню с прозрачным эффектом.
Использования чисел в каждом пункте меню.
Мела на доске придает обычному меню креативности.
Другое великолепное меню с элегантыми шрифтами и превосходными контрастными цветами.
Действительно креатиыное и уникальное меню для Ди-Джея.

24. Sohtanaka
Красивые цвета, элегантные шрифты и световые эффекты.
Еще одно креативное меню.
Каждый пункт, при наведении, выделяется разным цветом. По-настоящему креативное и веселое меню.
Вертикальные меню:
Одно из самых элегантных меню. Минималистический дизайн.
Расширяемое вертикальное меню с большим количеством цветов.
Обычные стрелочки и кружки указывают на текущую страницу.
Каждый пункт меню перекрашивается в разные цвета при наведении мыши.
Черно-белые вертикальные меню в виде открытки.
Элегантное многострочное меню.
Шрифт и прозрачный эффект выделяют это меню.
Красочное меню с большими шрифтами и символами.
Другое многострочное меню с хорошей текстурой заднего фона.
Простое меню в виде блокнота.
Простота и элегантность.
Высоко-динамичное меню с великолепными эффектами и контрастными цветами.
Еще одно вертикальное меню с прозраным эффектом.
А какое меню удивило Вас?
Каждый сайт в интернете имеет свое собственное меню, это означает, что для нас просто невозможно даже приблизиться к тому, что бы найти все удивительные меню.
Какие сайты с такими великолепными меню вы видели, что фактически остановились, чтобы посмотреть на них?