мобильное меню на сайт
Мобильное меню для сайта. Плагин JQuery mmenu
Подключение.
Автор советует использовать html 5 doctype, ну тут я думаю альтернативы нам и не нужны, используем его. В области head нашего документа нам нужно подключить сам JQuery и два файла плагина, подключаем:
Если нам нужно on-canvas меню, тогда нужно подключать файлы jquery.mmenu.oncanvas.min.js и jquery.mmenu.oncanvas.css. On-canvas — это такая версия меню, которая имеет position:absolute; width:100%; height:100%, что растягивает её на весь экран.
Создаём меню
Меню создаётся очень просто — как неупорядоченный html-список, плагин поддерживает вложенность списков. Всё это должно быть обёрнуто в тег nav, у которого задан id.
Стили меню
1. Плагин если встречает вложенный список, то внутрь родительского li тега добавляет ссылку, к той которая уже есть внутри этого li. При нажатии на добавленную ссылку открывается подменю. Чтобы сделать элемент меню ссылкой на подменю полностью, а не двумя ссылками, нужно использовать тег span.
2. Чтобы сделать подменю всегда видимым, нужно добавить к нему класс «Inset».
3. Добавьте класс «Selected» к элементу меню, чтобы сделать его выделенным.
4. Можно создавать разделители следующим образом
Javascript
Вам понадобится кнопка, нажатие на которую бы открывало меню. Я советую использовать вот эти гамбургеры. Там можно прочитать как использовать их. Если коротко, то вам нужно будет скачать стили гамбургера, подключить их на страницу, и добавить приблизительно такой html-код
Класс Fixed я использовал чтобы установить position:fixed
Чтобы наше мобильное меню заработало, осталось только подключить следующий javascript код на страницу:
Проблемы
Используя mmenu я столкнулся с двумя проблемами. Сначала я пытался обернуть всё содержимое body в тег div, потому что это нужно чтоб плагин работал. Но в этом случае он почему-то скрывал всё содержимое, которое я оборачивал. Поэтому я отказался от этого. Если вы не завернёте всё в что у вас в body в div, то плагин сделает это за вас. Но тут будут проблемы двойного запуска js-скриптов и другие. После этого я сразу столкнулся со второй проблемой: плагин не оборачивает ничего кроме div. То есть если у вас есть h1 непосредственно внутри body (body > h1), как например было у меня, то mmenu их пропустит и будет оборачивать div’ы которые за ним. Это я решил просто оборачиванием в div всех других тегов, так чтобы непосредственно внутри body остались только div’ы.
На этом у меня всё заработало. Надеюсь эта статья оказалась вам полезна.
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
Введение
В коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS.
Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas.
Для стилей я использую один и тот же медиа запрос для всех вариантов:
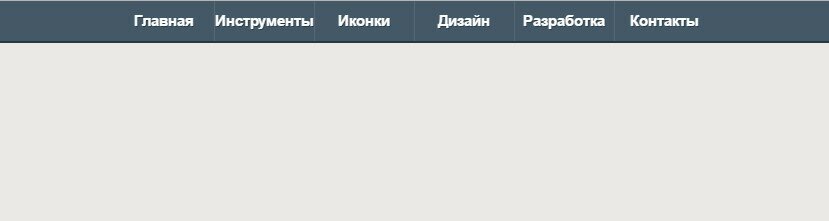
1. Горизонтальное меню
Самый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу:
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
2. Выпадающий список
В данном подходе скрывается базовое меню и показывается выпадающий список вместо него.
Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange
Скрываем список на больших экранах:
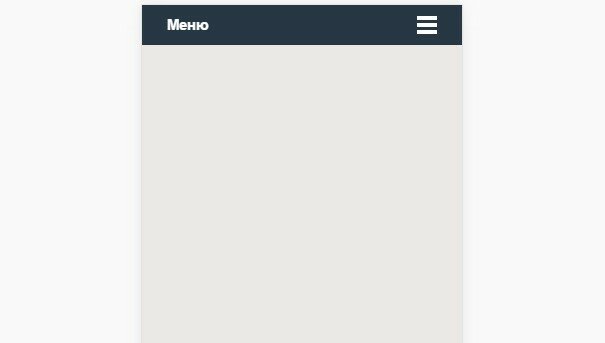
На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню»
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
3. Пользовательское ниспадающее меню
В данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним.
Проблемы с использованием хака с чекбоксом
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс :checked с селектором
. И пока баг не был исправлен в WebKit 535.1 (Chrome 13) и в актуальном для Android 4.1.2 WebKit 534.30, хак не работал ни на каком устройстве с ОС Android.
Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега
Для больших экранов мы скрываем label:
Для небольших экранов мы скрываем базовое меню и показываем label. Чтобы помочь пользователю понять, чтобы это меню, мы добавим псевдоэлемент с текстом «≡» в label (представим в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента). Когда пользователь кликает на input, базовое меню показывается и список элементов раскрывается во всю ширину.
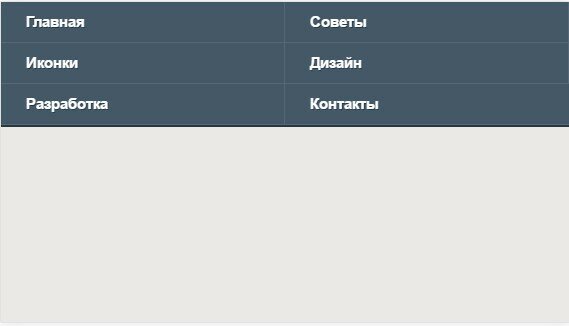
Так меню выглядит на маленьких экранах:

Преимущества
Недостатки
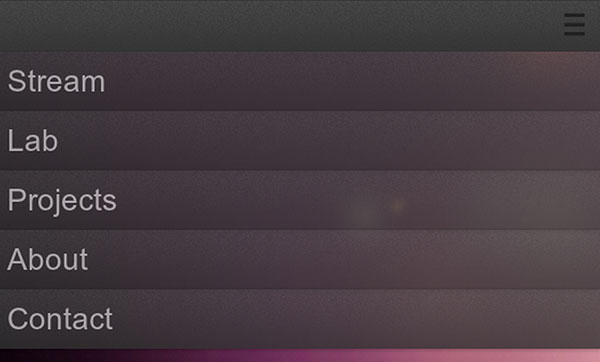
4. Canvas
В этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS)
На больших экранах мы скрываем label.
На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261», чтобы использовать как содержимое псевдоэлемента).
С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:

Преимущества
Недостатки
Мобильное меню для сайта с помощью CSS и jQuery
Одна из самых важных частей сайта на которую необходимо обратить внимание это навигация. Мобильное меню для сайта расширяет возможность комфортной навигации по сайту пользователей мобильных устройств, которых с каждым годом становиться все больше и больше.
Существует множество способов сделать адаптивное меню с помощью jQuery плагинов. Но мы пойдем по другому пути и будем использовать CSS3 media queries и код на jQuery. Давайте начнем.
Мобильное меню для сайта html код
Прежде всего, давайте добавим meta viewport внутри тега head. Этот тег необходим для правильного масштабирования нашей страницы на мобильных устройствах.
А затем добавьте следующий фрагмент кода в качестве разметки меню внутри тега body.
Css стилизация меню
В этой части статьи мы начнем стилизацию меню. Стиль будет не идеальный, и вы можете выбрать любые цвета и дизайн по вашему желанию. В нашем примере будет у body кремовый цвет.
Теперь мы выровняем элементы меню горизонтально друг за другом, после их выравнивания произойдет float collapse родительского элемента.
Выше в разметке HTML вы могли заметить класс clearfix в nav и ul, этот класс был добавлен для того что бы решить проблему с float элементами, эта техника называется CSS clearfix. Итак, добавим следующие правила в таблицу стилей.
Пункты меню будут разделены между собой правой рамкой размером 1px, кроме последнего. Исходя из простой блочной модели, рамка увеличит наш элемент на 1px и его ширина будет равна 101px. Чтобы это исправить и рамка не входила в ширину ссылки необходимо ей добавить css правило box-sizing:border-box;
Далее добавим стили для состояния ссылки :hover и :aсtive
И последнее что мы сделаем это скроем элемент на больших разрешениях, который будет открывать мобильное меню сайта.
На данном этапе мы только задали основные стили для меню, и при уменьшении окна браузера или просмотра с мобильных устройств ничего происходить не будет. Давайте перейдем к следующему шагу.
CSS медиа запросы для меню
CSS3 медиа запросы используются для определения стилей для разных устройств, а так же в контрольных точках. К примеру на телефонах это от 320px до 767px, планшеты до 1024px.
Нашей первой контрольной точкой будет ширина 600px и меньше. Так как ширина меню 600px и при большем разрешении все будет выглядеть хорошо.
Когда ширина экрана будет равна 600px нам нужно задать ширину ul 100%, а элементы меню разместить друг за другом в две колонки. Ширина каждого будет равна 50% от ширины ul.
Следующее что мы сделаем это определим как себя будет вести меню на экранах меньше 480px, это будет нашей второй контрольной точкой.
На этом разрешении мы сделаем видимым ссылку с которую мы добавили и скрыли ранее. Добавим ей немного стилей с помощью псевдоэлемента ::after. А элементы меню будут скрыты для более компактного отображения меню.
И наконец когда экран равен или меньше 320px элементы меню будут расположены по горизонтали сверху в низ, и ширина будет равна 100%.
Теперь мы можем уже проверить адаптивность меню в браузере. Последнее что осталось это заставить меню открываться и закрываться по нажатию ссылки с >
jQuery код для мобильного меню.
На данный момент меню по-прежнему будет скрыто и будет отображаться только тогда, когда это необходимо, по тапу или щелчку ссылки «Меню», и мы сможем добиться этого, используя jQuery функцию slideToggle().
Далее нам нужно исправить небольшой bug, когда вы изменяете размер окна браузера сразу после того, как вы только что просмотрели и спрятали меню на маленьком экране, меню останется скрытым. Итак, удалить стиль который скрывает меню при изменении размера окна можно при помощи кода ниже:
Вот и все, этого кода вам будет достаточно для того что бы создать простое мобильное меню для сайта. Существует множество более сложных техник для реализации навигации. Это меню является всего лишь показательным примером как реализовывать подобные вещи. Вы можете его доработать и изменять под свои нужды.
Мобильное меню для сайта на CSS
Для упрощения навигации по сайту на мобильных устройствах часто используют адаптированное меню. Делается это по ясной причине, не всегда десктопная версия меню может быть так же удобна и в мобильной версии сайта. Для этих целей, на сегодняшний день существует множество плагинов, которые позволяют реализовать данный функционал. Однако, использование плагинов не всегда бывает необходимым. В частности, если можно решить подобную задачу элементарным способом.
В данном посту мы рассмотрим способ реализации мобильного меню для сайта на CSS. Таким образом, для его реализации не потребуется использования JS-кода. Всё делается через вёрстку и стили.
Всё что нам необходимо сделать, это создать некую структуру элементов html, которая будет выполнять роль меню. После чего, посредством CSS будет реализована анимация кнопки открытия, а также появление самого меню.
Html-cтруктура меню:
Сама структура добавляется в тело страницы между тегами body и состоит из простых элементов. Первый элемент input[type=checkbox] – элемент который будет хранить состояние меню – открыто/закрыто. Визуально элемент будет скрыть через CSS.
Далее следует элемент label.btn-menu который выполняет роль самой кнопки. Вложенные элементы span участвуют в визуализации открытия/закрытия меню.
Само меню располагается непосредственно в элементе ul.hidden-menu, по сути это обычный список который содержит ссылки. Далее рассмотрим CSS-код:
Скрываем чекбокс:
Стилизация кнопки открытия меню:
Стилизация пунктов меню:
Стилизовать меню вы можете по-своему, основное действие — это открытие блока с меню. Меню открывается посредством возможности проверки состояния чекбокса и комбинации стилей.
Стили для работы меню:
В конечном итоге мы получаем элементарный механизм работы. Через элемент label мы воздействуем на input[type=checkbox], активируя его либо деактивируя. В то же время используя возможности CSS3, мы проверяем состояние того самого чекбокса, если он активирован, воздействуем на классы меню и кнопки открытия. По сути происходит простая анимация вращения элементов span в самой кнопки открытия, и изменение позиционирования самого блока меню.
Пример работы меню.