мобильное меню для сайта wordpress
Плагины мобильного адаптивного меню для WordPress
Мобилгеддон мог быть и ушел. Однако, даже если ваш веб-сайт не пострадал от последнего обновления Google, вы всегда можете сделать больше, чтобы посетители с мобильных устройств чувствовали себя на вашем веб-сайте как дома.
Адаптивная или даже мобильная тема WordPress – отличный способ удовлетворить растущее число интернет-пользователей, которые получают доступ к онлайн-контенту на смартфонах и планшетах. Однако, даже если ваш веб-сайт оптимизирован для мобильных устройств, есть несколько настроек, которые вы можете сделать еще более удобными.
Одна из областей вашего веб-сайта, которая может расстроить посетителей, обращающихся к нему на устройстве с маленьким экраном, – это навигационные меню. Если вы когда-либо пытались получить доступ к различным страницам веб-сайта на своем смартфоне через громоздкое раскрывающееся меню или перенаселенную систему навигации по заголовкам, тогда вы должны иметь отношение к этой болевой точке.
Поэтому, чтобы гарантировать, что ваш сайт не совершает этой фундаментальной ошибки и не пресекает попытки посетителей попасть на внутренние страницы вашего сайта, мы рассмотрим некоторые плагины, которые помогут вам создавать настраиваемые меню для мобильных пользователей. которые также легко интегрируются с остальной частью вашего сайта. Мы также рассмотрим несколько советов, которые помогут вам сделать меню максимально удобными для мобильных устройств.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Советы по созданию меню сайта, удобного для мобильных устройств
Прежде чем мы перейдем к реальным инструментам, которые помогут вам сделать меню вашего веб-сайта более полезным для мобильных посетителей, давайте кратко рассмотрим несколько советов по удобству использования, которые помогут лучше обслуживать мобильных пользователей:
Еще в 2012 году 55% респондентов в опросе Google заявили, что плохое восприятие веб-сайта на мобильном устройстве повредит их восприятию бренда ; Так что, если вы не делаете все, что можете, в 2015 году сделать свой сайт привлекательным для мобильных пользователей, и кто знает, какой ущерб вы можете нанести сегодня.
Лучшие плагины WordPress для мобильного адаптивного меню
Надеюсь, теперь вы понимаете, насколько важно сделать меню вашего сайта более мобильными. Используя здравый смысл и приведенные выше советы, вы можете быть уверены, что не отталкиваете пользователей мобильных устройств, а вместо этого доставляете пользователям положительный опыт.
Используя один из этих бесплатных или дополнительных плагинов, вы можете сделать систему навигации своего сайта более удобной и простой в использовании.
Бесплатный плагин для WordPress с адаптивным меню
Этот бесплатный плагин позволяет изменять многие аспекты мобильного навигационного меню вашего веб-сайта, чтобы сделать его более удобным для пользователей смартфонов и планшетов. Исходное меню вашего веб-сайта остается неизменным и доступно для немобильных пользователей.
Список вариантов настройки меню очень обширен. Включив плагин, вы можете редактировать заголовки, цвета, размер, положение, порядок и многие другие атрибуты своего меню, чтобы сделать его более удобным для мобильных устройств.
Плагин Responsive Menu также позволяет легко скрыть ваше меню, пока пользователь не щелкнет значок, чтобы открыть его. Вы можете использовать стандартное трехстрочное меню гамбургера или загрузить значок по вашему выбору. Вы также можете выбрать направление выдвижения меню, чтобы обеспечить лучшую совместимость с дизайном вашего веб-сайта. Если вы ищете гибкий вариант, этот популярный и хорошо зарекомендовавший себя плагин – хороший выбор.
WP Responsive Menu Бесплатный плагин WordPress
WP Responsive Menu – еще один бесплатный вариант для добавления удобных для мобильных устройств меню на ваш сайт WordPress. Хотя этот плагин будет работать с любой темой или фреймворком прямо из коробки, вы можете настроить его внешний вид, чтобы он лучше соответствовал дизайну вашего веб-сайта.
Через настройки вы также можете добавить свой логотип в меню, выбрать направление выдвижения и скрыть ненужные пункты меню от мобильных пользователей. Вы также можете включить или отключить масштабирование меню в зависимости от ваших предпочтений. Также доступен премиум этого плагина, если вы хотите получить доступ к дополнительным функциям.
Плагин WordPress для мобильного меню UberMenu Premium
Плагин премиум-класса Uber Menu позволяет вам делать довольно удивительные вещи с меню вашего сайта WordPress. Даже посетители вашего компьютера и немобильные пользователи могут воспользоваться функциями этого плагина.
Когда этот инструмент установлен на ваших веб-сайтах, ваши меню могут теперь содержать ряд различных типов контента, включая изображения, формы, карты и значки. Каждый аспект ваших меню можно настроить с помощью этого плагина, превратив их из простых систем навигации в персонализированное расширение вашего веб-сайта.
Особенно приятной особенностью этого плагина для создания адаптивного меню является то, что вся персонализация меню происходит с помощью инструмента настройки WordPress. Это дает вам возможность предварительного просмотра вашей работы, экономя ваше время и усилия.
Хотя меню UberMenu по умолчанию адаптивны и оптимизированы для мобильных устройств, вы получаете дополнительный контроль над тем, как пользователи смартфонов и планшетов будут воспринимать ваши навигационные системы. Сюда входят настраиваемые точки останова, расширенная поддержка сенсорного ввода для пользователей Android, iOS и Windows 8, а также скрытие элементов в зависимости от размера экрана.
UberMenu – это отличный плагин для создания меню премиум-класса, который может помочь вывести навигацию по вашему веб-сайту на новый уровень (плюс он поставляется с превосходным уровнем документации, поддержкой и регулярными обновлениями, которые не гарантированы бесплатными опциями выше).
Заключение
Как видите, добавить мобильное меню на ваш сайт WordPress или обновить существующее меню очень просто. Используя один из вышеперечисленных плагинов, вы можете выполнить эту задачу без необходимости редактировать какой-либо код, изменять тему WordPress или напрямую изменять способ ее работы.
Хотя сделать ваш сайт готовым для мобильных устройств – это не просто оптимизация меню, но это отличное место для начала. Навигационная система вашего веб-сайта, пожалуй, самая важная его функция, поэтому важно обеспечить ее соответствие растущему числу мобильных пользователей.
Если вам нужны дополнительные советы по оптимизации вашего веб-сайта для мобильных устройств, ознакомьтесь с этой статьей о советах по оптимизации для мобильных устройств для WordPress или этой статьей о темах и плагинах WordPress для мобильных устройств.
Что вас больше всего раздражает в использовании меню веб-сайтов на смартфоне или планшете? Какие функции вы хотели бы видеть в плагине мобильного меню? Поделитесь своими мыслями в комментариях ниже.
WordPress.org
Русский
WP Mobile Menu — The Mobile-Friendly Responsive Menu
Описание
Нужна помощь в создании мобильного сайта? Нужен плагин для мобильного меню, который будет привлекать ваших мобильных посетителей?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
This are the features that will keep your mobile visitors engaged
Increase your Woocommerce shop website sales conversion
Note: some of the features are Premium. To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
Pay With Stripe: Sell your products on your WordPress website without any other complex e-commerce plugin.
I need help or I have a doubt, check our Support
Great Support, our free support is above the average. Only the Premium support is better and faster.
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
Скриншоты
Установка
Часто задаваемые вопросы
Where can I find WP Mobile Menu documentation?
For help setting up and configuring WP Mobile Menu check our documentation
Will WP Mobile Menu work with my theme?
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
how to install WP Mobile Menu?
Check this article in the following link
Problems after updating the plugin. The update messed the site?
Check this article in the following link
Can’t load WP Mobile Menu using HTTPS
Check this article in the following link
How to add a Phone Call Button in the header?
Check this article in the following link
Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
Is WP Mobile Menu Free?
There are two versions of WP Mobile Menu. One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
Отзывы
Super nice support of the author of WP Mobile Menu
Vraiment bien
Excellent plugin and great support
bara bra! Very good plugin and Support
Great plugin & Best customer support
Words are not enough…
Участники и разработчики
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» переведён на 4 языка. Благодарим переводчиков за их работу.
Заинтересованы в разработке?
Журнал изменений
2.8.1.8.1
2.8.1.6.1
2.7.4.3.1
Fix! — Retina logo bug
New! — 2 Menu locations for the left/right menu (useful for translation plugins)
Разное обычное и мобильное меню в WordPress, функция wp_is_mobile, плагин WP Responsive Menu

Одним из выходов из ситуации есть создание альтернативного мобильного меню в WordPress, которое бы имело упрощенный вид и содержало лишь ссылки на основные разделы. Это можно сделать с помощью некоторых модулей или функции wp_is_mobile. Рассмотрим все варианты:
Функция wp_is_mobile
Данный условный оператор проверяет посещает ли человек ваш сайт с мобильного устройства, возвращает значение True или False. Синтаксис его следующий:
В Wodpress wp_is_mobile не используется для выбора/задания стилей адаптивного дизайна. Он лишь определяет элементы веб-проекта, которые должны выводиться исключительно на мобильных устройствах не зависимо от размера экрана — соответствующие классы, viewport, скрипты сенсорного дисплея и т.п.
Внимание! В функции есть 2 нюанса:
И если первая ситуация возникает достаточно редко, то с кэшированием получается не совсем хорошо (в посещаемых сайтах без него не обойтись).
Алгоритм создания альтернативного мобильного меню
1. Первым делом заходим в раздел админки «Внешний вид» — «Меню». Здесь нужно создать два меню разные для каждой из версий, например:
2. Далее в файле дочерней темы используемого шаблона, отвечающем за вывод шапки (header.php или др.), вставляете вместо вывода меню конструкцию:
В вашем макете код может немного отличаться за счет дополнительных параметров функции wp_nav_menu. Суть метода в том, чтобы в качестве мобильного меню WordPress выводить вариант top-mobile-menu, для обычного — top-pc-menu (если надо, подставляйте свои названия).
После внедрения проверяете работу навигации на смартфонах/планшетах. Как я уже сказал выше, функия wp_is_mobile определяет именно User Agent, поэтому желательно заходить на сайт с телефона, вариант с панелью разработчика Ctrl+Shift+I может глючить.
Плагин WP Responsive Menu
Если нет времени разбираться с условными операторами, всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.
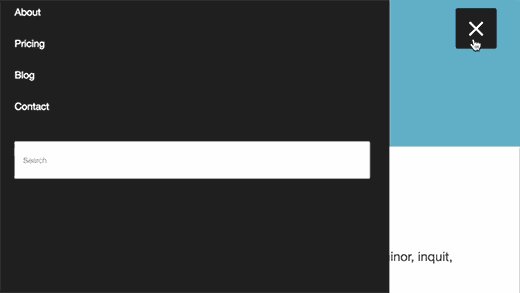
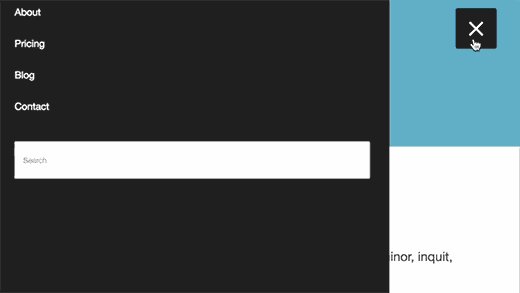
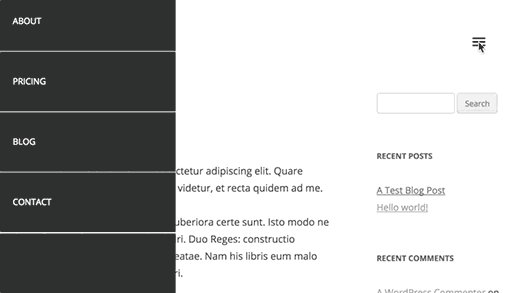
Скачивайте WP Responsive Menu в репозитории отсюда или устанавливайте плагин из админки. Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):
WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin. Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).
Дабы решить поставленную перед нами задачу, мы должны:
Таким образом, во-первых, выбираете объект для мобильной версии сайта, во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в WordPress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется изменить цвета фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Если знаете другие интересные решения для реализации мобильного меню под WordPress, пишите в комментариях. По модулям, думаю, будет отдельный обзор.
Как создать адаптивное меню под мобильные устройства в WordPress
Опубликовано: ADv Дата 11.12.2016 в рубрике Своя тема Комментировать
Вы хотели бы создать меню, адаптированное под мобильные устройства? Трафик мобильных устройств уже давно превышает десктопный на многих ресурсах. Добавление мобильного адаптивного меню существенно упрощает навигацию для пользователей вашего сайта. В этой статье мы покажем вам как легко создать адаптивное меню под мобильные устройства в WordPress.

В статье мы покажем как реализовать задуманное с помощью плагина (для новичков, без кода), а также — с помощью кода для более продвинутых пользователей.
В конце материала вы научитесь создавать выезжающее мобильное меню, выпадающее, а также раскрывающееся меню под моб.устройства.
Способ 1: Добавляем адаптивное меню в WordPress с помощью плагина
Этот способ достаточно простой и рекомендуется для новичков, т.к. не потребует добавления кода.
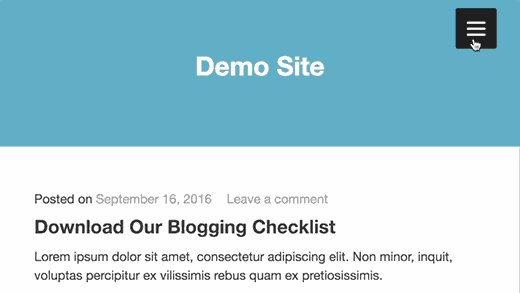
Здесь мы будем создавать меню-бутерброд, которое выезжает на мобильных разрешениях экрана.
Первым делом вам потребуется установить и активировать плагин Responsive Menu.
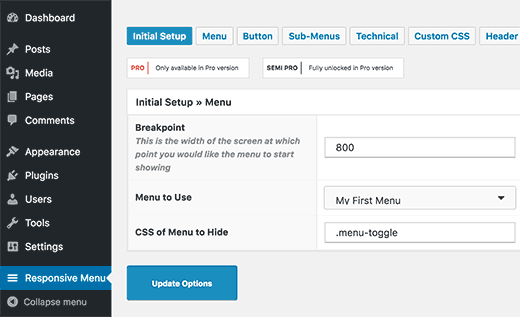
После активации плагин добавит новый элемент меню под названием ‘Responsive Menu’ в админбар. Нажав на него, вы окажетесь на странице настроек плагина.
Для начала потребуется указать ширину экрана, при которой плагин начнет отображать адаптивное меню. Значение по-умолчанию установлено в 800px, и оно подойдет для большинства сайтов.
После этого нужно выбрать меню, которое нужно использовать для вашего адаптивного меню. Если же вы еще не создали меню, тогда сделать это можно на странице Внешний вид » Меню.
Последней опцией на экране будет указание CSS класса для вашего текущего НЕ адаптивного меню. Это позволит плагину скрывать ваше не адаптивное меню на маленьких экранах.
Не забудьте нажать на кнопку ‘Update Options’ для того, чтобы сохранить изменения.
Теперь переходим на сайт и изменяем размер окна браузера для того, чтобы увидеть адаптивное меню в действии.
В плагине есть множество других полезных опций, которые позволят вам изменять поведение и внешний вид адаптивного меню.
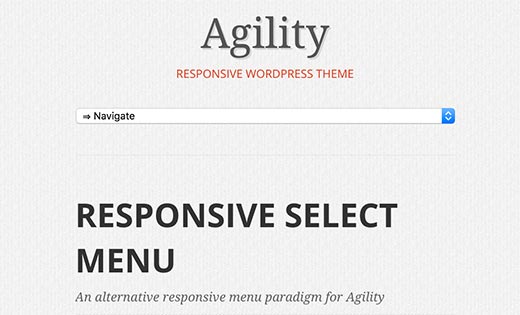
Способ 2: Добавляем меню в виде выпадающего списка с помощью плагина
Еще одним способом добавления адаптивного меню является добавления меню в виде выпадаюшего списка. Этот способ также не потребует знания кода, поэтому и рекомендуется для новичков.
Для начала вам потребуется установить и активировать плагин Responsive Select Menu.
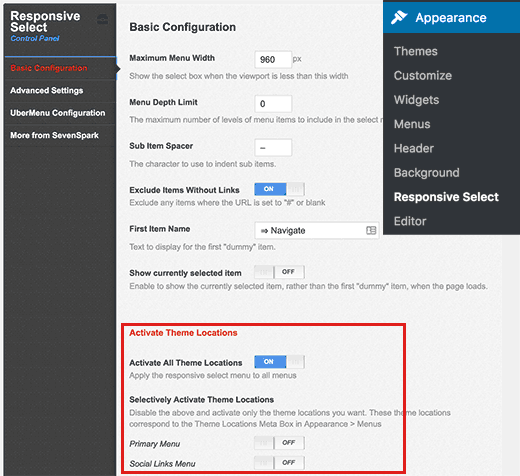
После активации переходим в Внешний вид » Responsive Select для настроки плагина.
Прокручиваем до раздела ‘Activate theme locations’. По-умолчанию, плагин активируется для всех расположений меню в теме. Можно изменить это поведение, оставив его только для нескольких областей.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим на свой сайт, меняем размер браузера для того, чтобы увидеть меню в виде выпадающего списка.
Current Version: 1.7
Last Updated: 11.01.2016
Способ 3: Создаем адаптивное мобильное меню с раскрывающимся (toggle) эффектом
Одним из самых часто используемых способов вывода меню на мобильные экраны является использование раскрывающегося эффекта.
Способ предполагает добавление кода в файлы вашей WordPress темы.
Для начала открываем текстовый редактор типа Блокнот и вставляем этот код:
Теперь сохраняем этот файл как navigation.js на своем компьютере.
Далее, открываем FTP-клиент для того, чтобы загрузить этот файл в папку /wp-content/themes/your-theme-dir/js/ вашего сайта.
Замените your-theme-directory на папку вашей текущей теме. Если же в ней нет папки js, то потребуется ее создать.
После загрузки JavaScript файла, нужно будет подключить на сайт. Добавляем код в файл functions.php вашей темы или в плагин для сайта WordPress:
Теперь добавляем меню навигации в свою тему WordPress. Обычно меню навигации добавляется в файл header.php темы.
Предполагается, что расположение меню в вашей теме называется primary. Если это не так, тогда используйте положение меню, определенное в вашей теме.
Последним шагом будет добавление CSS, чтобы наше меню использовало правильные CSS классы для раскрытия на мобильных устройствах.
Теперь переходим на свой сайт и изменяем размер браузера для того, чтобы увидеть адаптивное раскрывающееся меню в действии.
Возможные проблемы: В зависимости от вашей WordPress темы вам потребуется поправить CSS.
Способ 4: Добавляем выезжающее мобильное меню в WordPress
Еще одной распространенной техникой добавления мобильного меню является использование выезжающей панели меню (как показано в Способе 1).
Способ 4 предполагает добавление кода в файлы вашей темы, и это способ такой же реализации меню как в Способе 1.
Для начала открываем текстовый редактор типа Блокнот и добавляем код в пустой текстовый файл.
Не забудьте заменить example.com на название своего домена, и your-theme на вашу текущую тему. Сохраняем этот файл под именем slidepanel.js на компьютере.
Теперь нам понадобится изображение, которое будет использоваться для иконки меню. Значок гамбургера является наиболее часто используемым для этих целей. Такого рода изображений вы сможете найти на различных сайтах. Мы будем использовать значок для меню из библиотеки Google Material Icons.
Когда вы найдете картинку, которую будете использовать, сохраните её под именем menu.png.
Далее, открываем FTP-клиент и загружаем файл slidepanel.js в папку /wp-content/your-theme/js/.
Если в папке с вашей темой нет директории JS, тогда нужно будет создать ее и затем загрузить файлы.
После этого заливаем файл menu.png в папку /wp-content/themes/your-theme/images/.
Как только файлы будут загружены, нам нужно будет убедиться в том, что ваша тема подгружает файл JavaScript, который только что был добавлен. Для этого мы воспользуемся специальной функцией WordPress.
Добавляем следующий код в файл functions.php темы:
Теперь нам нужно добавить код вывода меню навигации в файл header.php темы. Вам потребуется найти примерно такой код:
Код нужно будет обернуть в HTML код для вывода выезжающего меню на маленьких экранах.
Обратите внимание, что меню навигации вашей темы осталось на месте. Мы всего лишь обернули его в HTML, который нужен для реализации задуманного меню.
Последним шагом будет добавление CSS для того, чтобы скрывать картинку меню на больших экранах. Также вам потребуется настроить расположение значка меню.
Ниже приведен пример CSS, который можно использовать для начала:
В зависимости от вашей WordPress темы вам может потребоваться настроить CSS для избежания конфликтов.
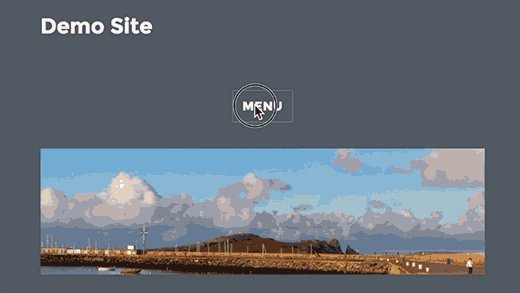
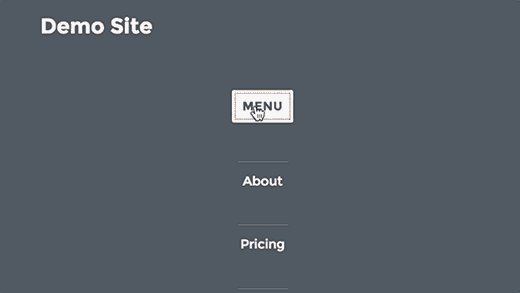
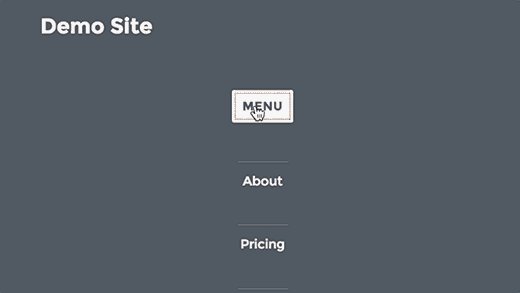
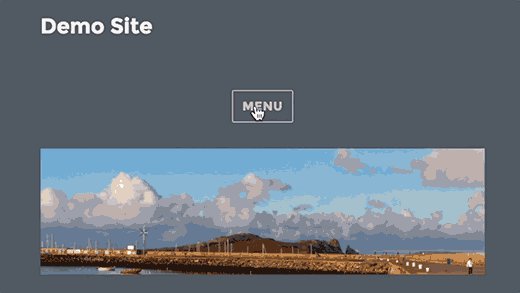
Вот как меню будет примерно выглядеть:
Мы надеемся, что эта статья помогла вам научиться создавать адаптивное меню под мобильные устройства в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Обзор WP Mobile Menu: создайте лучшее мобильное меню для сайта WordPress
Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.
В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Возможности WP Mobile Menu
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
Вы можете выбрать один из нескольких типов меню, в том числе:
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
Помимо основной функциональности, вы получаете тонны настроек:
Какому сайту нужен WP Mobile Menu
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
Как работает WP Mobile Menu
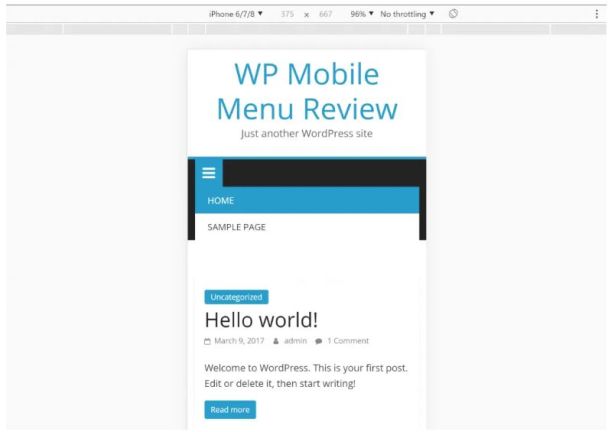
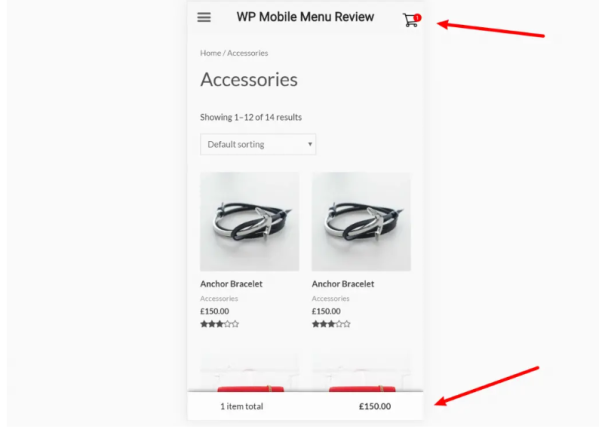
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:
Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
WP Mobile Menu – начало
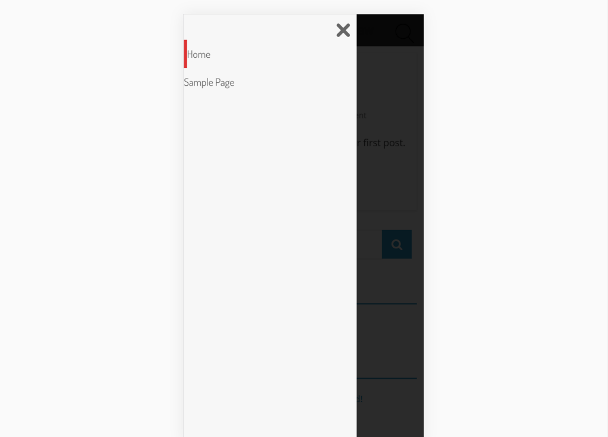
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:
Меню гамбургера открывает полноразмерное меню:
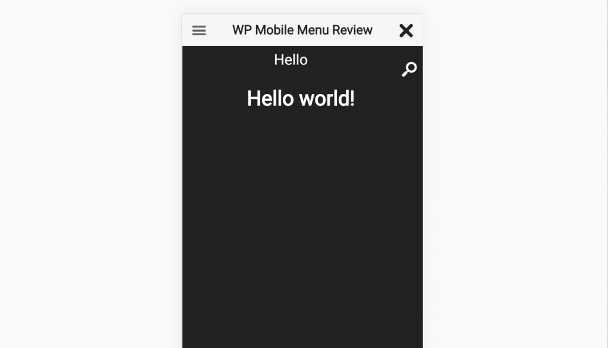
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:
Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
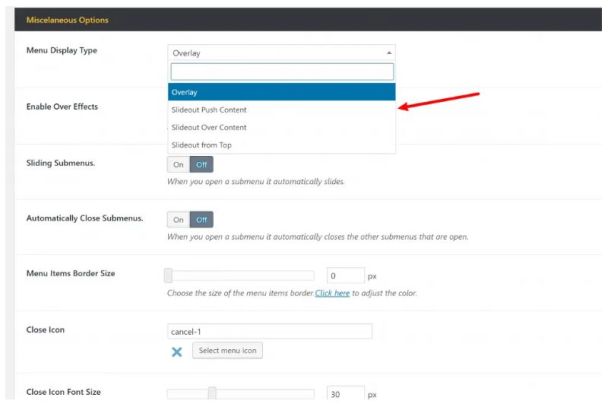
Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:
Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
Обычно вы получаете здесь множество опций с набором настроек для управления заголовками:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
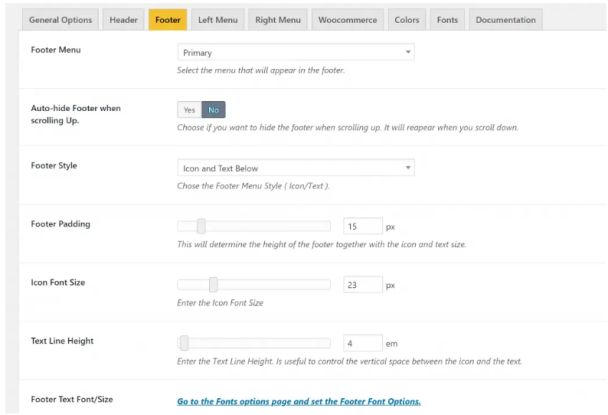
Вкладка «Футер»
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:
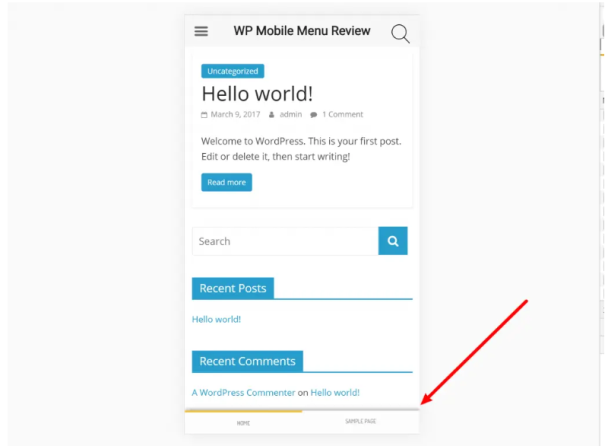
Вот пример того, как может выглядеть меню в футере:
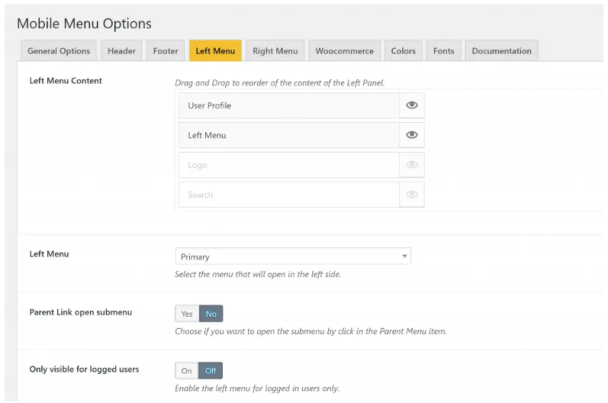
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
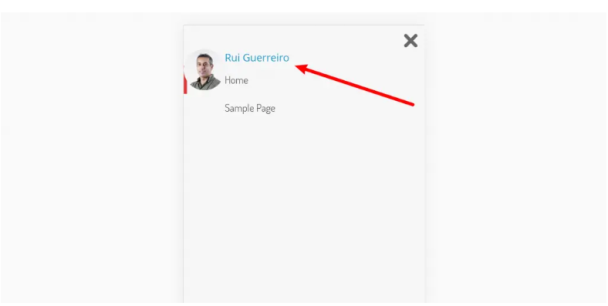
Например, если вы добавили профиль пользователя над левым меню, вот как может выглядеть ваше меню. Посмотрите, какой интересный эффект профиля пользователя отображается в мобильной версии. Это отлично подходит для членских сайтов или магазинов:
У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
Варианты идентичны для правой /левой позиции меню.
Вкладка «WooCommerce»
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:
Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:
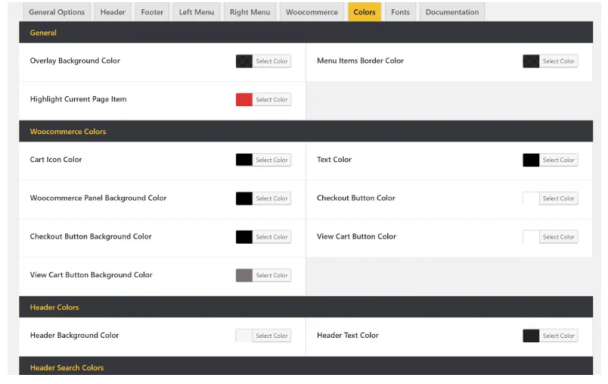
Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:
WP Mobile Menu: сколько это будет стоить
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Все «за» WP Mobile Menu
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.