мобильное меню на сайте вордпресс
16 лучших плагинов для меню WordPress
Меню являются ключевой частью любого веб-сайта, так как оно позволяет посетителям вашего сайта легко перемещаться по сообщениям и страницам. Хотя меню по умолчанию обычно оформляются вашей темой WordPress, вместо этого вы можете добавить плагин для улучшения и расширения возможностей.
Сегодня мы рассмотрим некоторые из лучших плагинов меню для WordPress, которые вы можете использовать для улучшения навигации по сайту. Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
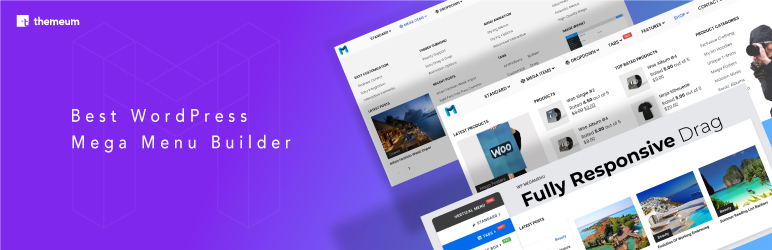
1. Mega Main Menu Premium WordPress Menu Plugin
Вы ищете идеальное многофункциональное адаптивное меню WordPress для вашего сайта?
Тогда вам подойдет — Mega Main Menu, плагин WordPress для меню, который поддерживает неограниченное количество цветов + значки, функциональность, 10+ выпадающих списков, 600+ шрифтов Google, 1600+ векторных иконок, виджеты, шорткоды и потрясающую поддержку других функций.
Mega Main Menu — отличное решение, если вы не хотите кодировать свое собственное меню. Плагин позволяет легко добавлять разное содержание в выпадающие списки мега-меню. Некоторые примеры включают в себя акции, рекламные объявления, несколько столбцов, миниатюры последних сообщений, сетки значков и даже виджеты.
Также Mega Main Menu включает встроенные опции стилей, так что вы можете изменить цвет, выравнивать вертикальную / горизонтальную ориентацию и даже добавить логотип без необходимости кодировать его самостоятельно. Просто настройте и нажмите «Сохранить»!
Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Используйте предварительный просмотр в реальном времени, чтобы увидеть, какие комбинации вы можете придумать для главного меню Mega.
Существует так много опций, что вы наверняка сможете создать желаемое меню. Кроме того, Mega Main Menu полностью адаптивно, поэтому ваши прекрасные мега-меню будут полностью функциональными на планшетах и мобильных устройствах.
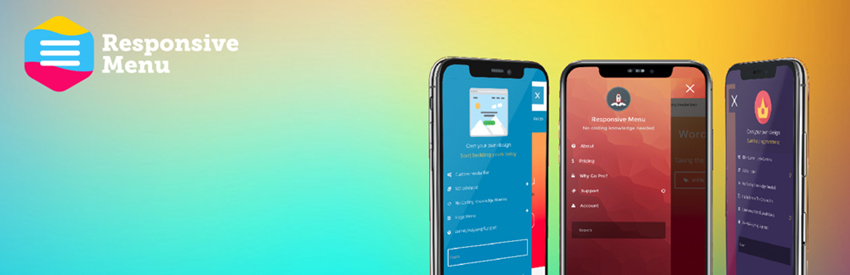
2. Responsive Menu Free WordPress Plugin
Responsive Menu — это специальный тип плагинов меню WordPress, который помогает вам создавать 100% отзывчивые меню для вашего основного сайта, планшетов и смартфонов.
Оно выглядит невероятно великолепно, и имеет большое количество функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта.
Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения, расположение, глубину меню, шрифт и анимацию. Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
3. UberMenu – WordPress Mega Menu Premium WordPress Plugin
Mega Menu — сенсация на рынке меню WordPress, а UberMenu — горячий пирог. С более чем 75 тысячами продаж вы не ошибетесь в выборе UberMenu, трендовым плагином мега-меню, который на несколько ступеней выше обычного плагина меню.
Это плагин мега-меню номер один в Codecanyon, который поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (вы можете добавлять карты и многое другое в меню), улучшенным пользовательским интерфейсом и динамической генерацией элементов.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками и несколько меню с отличными переходами. Все эти (и другие) функции втиснуты в красивый плагин, который легко установить, изучить и использовать.
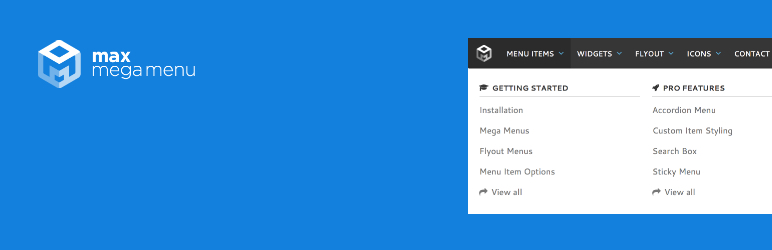
4. Max Mega Menu Free WordPress Plugin
Поверите ли вы мне, если я скажу, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты меню? Все время работали из знакомого менеджера меню WordPress? Вы, вероятно, думаете, что я вас разыгрываю, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчив и поддерживает все те приятные функции, которые вам точно понравятся. Например, вы можете разместить виджеты и значки в своих меню, добавить подсказку или событие, а также включить элегантные эффекты перехода — это лишь некоторые функции из всех.
Помимо этого, Max Mega Menu включает в себя 100 других опций настройки, поддерживаемый CSS3 и чистый код.
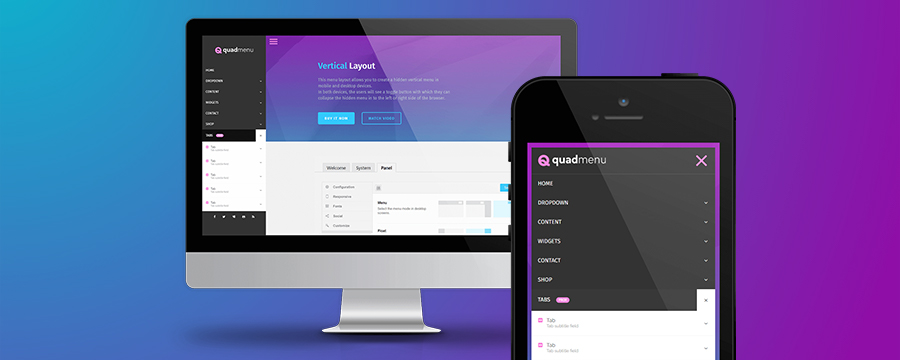
5. QuadMenu Free WordPress Mega Menu Plugin
Бесплатный плагин QuadMenu — это простой способ добавить мега-меню на ваш сайт WordPress. Плагин адаптирован для мобильных устройств и содержит опции для вертикального, бокового меню и меню вне холста.
Другие параметры меню включают шрифты Google, значки FontAwesome, меню поиска, раскрывающиеся списки с float и элементы меню «Показать / скрыть» в зависимости от размера экрана.
Хотите настроить внешний вид вашего меню? Это просто с помощью встроенного меню панели администратора и настройщика, который позволит менять цвета, раскладки, шрифты и многое другое.
6. QuadMenu Premium Mega Menu WordPress Plugin
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум — версию своего плагина мега-меню, который добавляет еще больше замечательных опций.
Создайте свое собственное меню с вкладками, каруселью, логином, регистрацией и социальными кнопками. Кроме того, вы можете создавать неограниченное количество мега-меню, создавать собственные скины для меню, выбирать анимации выпадающего меню, добавлять липкое меню при прокрутке и многое другое.
Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
7. WP Responsive Menu Free WordPress Plugin
Создание отзывчивых меню стало еще проще и увлекательнее с WP Responsive Menu, небольшим классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс и легко интегрируется с системой меню WordPress. Добавьте пользовательские формы поиска, пользовательские цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu — это просто и красиво.
8. Superfly Responsive Premium WordPress Menu Plugin
Superfly — это вертикальное скользящее / статичное / навигационное меню, которое добавляет полезность и стиль вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю просто нужно навести курсор мыши на край экрана.
Superfly позволяет вам привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытый слайд в меню, которое отображается, когда посетитель наводит / щелкает область меню. Вертикальные меню идеально подходят для мобильных посетителей, выглядит красиво и оснащены множеством анимаций и эффектов.
Меню полностью настраиваемо, имеет неограниченный выбор цветов, множество значков, возможность выбора шрифта и его размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, каждый слой которых выходит на экран. Поскольку плагин был разработан с учетом потребностей мобильных пользователей, он полностью адаптивен и использует нативный стиль для устройств с сенсорным экраном.
9. WP Mobile Menu Free WordPress Plugin
Добавьте собственное мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ облегчить навигацию по вашему сайту на маленьких экранах. С помощью этого плагина вы можете создать меню для мобильных посетителей, используя до 3 раскрывающихся списков уровней меню.
Кроме того, вы можете добавить маску на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
10. Hero Menu Responsive Premium WordPress Mega Menu Plugin
Hero Menu — это создатель мега-меню для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мега-меню для вашего сайта. Используйте конструктор для добавления пунктов меню, редактирования, выравнивания, вставки ссылок, поиска и даже добавления кнопок социальных сетей.
Плюс есть множество цветов, значков и вариантов шрифта в дополнение к 60 предустановкам на выбор. Кроме того, плагин совместим с WooCommerce, поэтому вы можете добавлять товары в свои меню.
11. Nextend Accordion Menu Free WordPress Plugin
Этот плагин дает вам абсолютный контроль над «уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид своего аккордеонного меню без каких-либо знаний в области программирования.
Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню везде, используя шорткоды и виджеты.
Единственный недостаток — бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
12. WP Floating Menu Pro Premium WordPress Plugin
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или прикрепленную навигацию для вашего одностраничного сайта. Плагин включает в себя 13 плавающих шаблонов меню, модальное всплывающее окно и возможность добавлять различные меню для мобильных экранов.
Кроме того, он включает в себя поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки и возможность создавать собственный шаблон меню.
13. WP Mega Menu Free WordPress Plugin
WP Mega Menu от Themeum — это прекрасный бесплатный плагин, который вы можете использовать для создания мега-меню навигации. Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
С их помощью вы можете создать свой макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
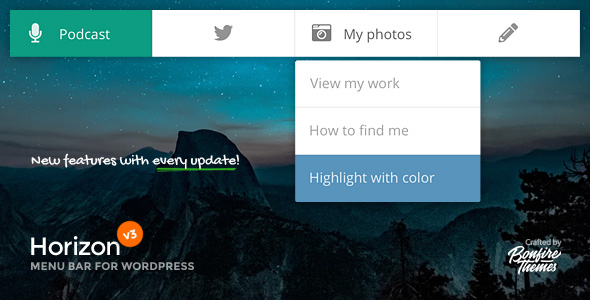
14. Horizon Menu Bar Premium Plugin for WordPress
По словам автора Bonfire Themes, Horizon — это способ добавить немного «жизни в верхнюю или нижнюю часть вашего сайта». Он не заменит и не повлияет на ваши меню WordPress.
Но он останется зафиксированным, чтобы оставаться видимым в любое время. Таким образом, Horizon — отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки. Он поставляется со множеством иконок, позволяющим настроить меню по вашему желанию.
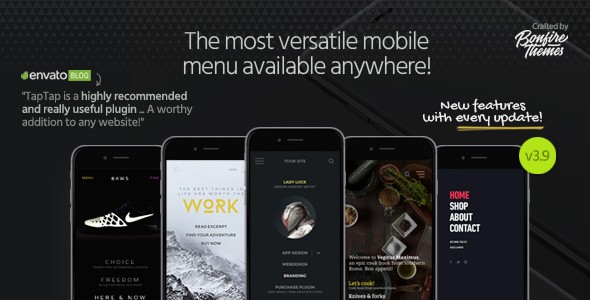
15. TapTap Customizable WordPress Mobile Menu Plugin
TapTap — это полноценное мобильное меню для WordPress. Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
В комплекте с логотипом, поиском и даже расположением виджета, TapTap может выйти далеко за рамки простого меню и может использоваться в качестве полной замены заголовка и навигации для вашего сайта.
Благодаря возможности скрывать меню тем, когда оно активно, возможности отображать его только в определенных разрешениях и даже использовать шрифты, TapTap может стать неотъемлемой частью вашего веб-сайта, который виден только вашей мобильной аудитории.
Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно, не обязательна) делает меню еще более привлекательным. Выберите из множества дизайнов и анимации кнопок меню, добавьте пользовательские метки и кнопки поиска, загрузите изображение логотипа и расположите их так, как вам нравится.
Создайте многоуровневое меню (600+ значков в комплекте), вставьте заголовки и тексты подзаголовков, фоновые изображения, добавьте цвет фона, настройте непрозрачность, выравнивание и скоростью анимации. В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
А благодаря интеграции с настройщиком в реальном времени, редактирование выполняется очень быстро и удобно. Любые сделанные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте.
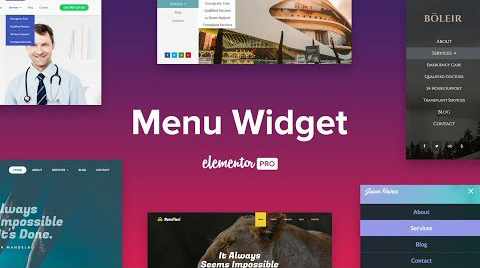
16. Elementor Pro Page Builder: Nav Menu Widget
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет меню навигации, который вы можете использовать для создания пользовательских меню для вашего WordPress сайта?
Виджет меню Nav (доступен только в версиях Elementor Pro) включает в себя параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимации (подчеркивание, рамки, фоны, перемещение текста), пользовательские отступы, цвета, типографику и многое другое.
Вы также можете добавить и стиль подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах — все меню, созданные с помощью виджета Nav Menu, являются адаптивными, и вы можете установить любое разрешение для размеров мобильных устройств / планшетов.
Подводя итог лучших плагинов для меню WordPress
Навигационные меню важны. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню отвечает всем требованиям вашего сайта. Ищете ли вы расширенное мега-меню или простое плавающее меню для целевой страницы.
Мы хотели бы знать, ваш опыт использования этих плагинов. Или, если у вас есть плагин для добавления, просто напишите нам в разделе комментариев ниже.
Как создать адаптивное меню под мобильные устройства в WordPress
Опубликовано: ADv Дата 11.12.2016 в рубрике Своя тема Комментировать
Вы хотели бы создать меню, адаптированное под мобильные устройства? Трафик мобильных устройств уже давно превышает десктопный на многих ресурсах. Добавление мобильного адаптивного меню существенно упрощает навигацию для пользователей вашего сайта. В этой статье мы покажем вам как легко создать адаптивное меню под мобильные устройства в WordPress.

В статье мы покажем как реализовать задуманное с помощью плагина (для новичков, без кода), а также — с помощью кода для более продвинутых пользователей.
В конце материала вы научитесь создавать выезжающее мобильное меню, выпадающее, а также раскрывающееся меню под моб.устройства.
Способ 1: Добавляем адаптивное меню в WordPress с помощью плагина
Этот способ достаточно простой и рекомендуется для новичков, т.к. не потребует добавления кода.
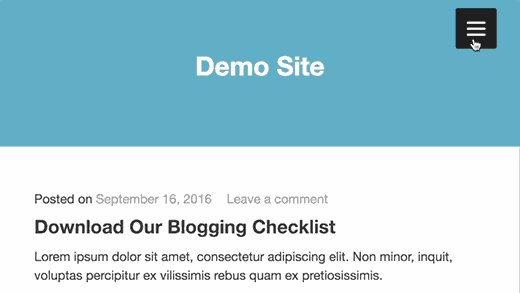
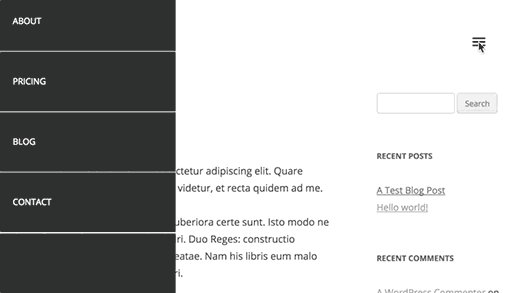
Здесь мы будем создавать меню-бутерброд, которое выезжает на мобильных разрешениях экрана.
Первым делом вам потребуется установить и активировать плагин Responsive Menu.
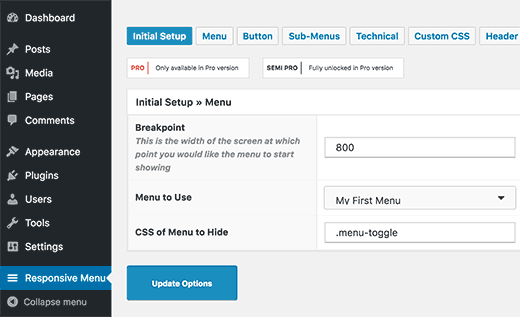
После активации плагин добавит новый элемент меню под названием ‘Responsive Menu’ в админбар. Нажав на него, вы окажетесь на странице настроек плагина.
Для начала потребуется указать ширину экрана, при которой плагин начнет отображать адаптивное меню. Значение по-умолчанию установлено в 800px, и оно подойдет для большинства сайтов.
После этого нужно выбрать меню, которое нужно использовать для вашего адаптивного меню. Если же вы еще не создали меню, тогда сделать это можно на странице Внешний вид » Меню.
Последней опцией на экране будет указание CSS класса для вашего текущего НЕ адаптивного меню. Это позволит плагину скрывать ваше не адаптивное меню на маленьких экранах.
Не забудьте нажать на кнопку ‘Update Options’ для того, чтобы сохранить изменения.
Теперь переходим на сайт и изменяем размер окна браузера для того, чтобы увидеть адаптивное меню в действии.
В плагине есть множество других полезных опций, которые позволят вам изменять поведение и внешний вид адаптивного меню.
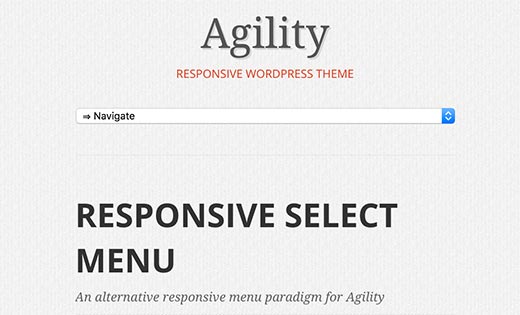
Способ 2: Добавляем меню в виде выпадающего списка с помощью плагина
Еще одним способом добавления адаптивного меню является добавления меню в виде выпадаюшего списка. Этот способ также не потребует знания кода, поэтому и рекомендуется для новичков.
Для начала вам потребуется установить и активировать плагин Responsive Select Menu.
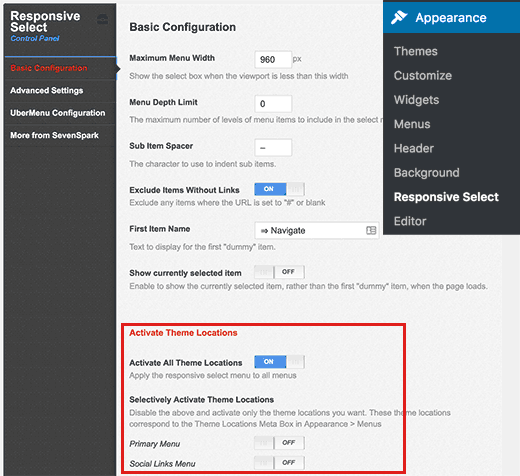
После активации переходим в Внешний вид » Responsive Select для настроки плагина.
Прокручиваем до раздела ‘Activate theme locations’. По-умолчанию, плагин активируется для всех расположений меню в теме. Можно изменить это поведение, оставив его только для нескольких областей.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим на свой сайт, меняем размер браузера для того, чтобы увидеть меню в виде выпадающего списка.
Current Version: 1.7
Last Updated: 11.01.2016
Способ 3: Создаем адаптивное мобильное меню с раскрывающимся (toggle) эффектом
Одним из самых часто используемых способов вывода меню на мобильные экраны является использование раскрывающегося эффекта.
Способ предполагает добавление кода в файлы вашей WordPress темы.
Для начала открываем текстовый редактор типа Блокнот и вставляем этот код:
Теперь сохраняем этот файл как navigation.js на своем компьютере.
Далее, открываем FTP-клиент для того, чтобы загрузить этот файл в папку /wp-content/themes/your-theme-dir/js/ вашего сайта.
Замените your-theme-directory на папку вашей текущей теме. Если же в ней нет папки js, то потребуется ее создать.
После загрузки JavaScript файла, нужно будет подключить на сайт. Добавляем код в файл functions.php вашей темы или в плагин для сайта WordPress:
Теперь добавляем меню навигации в свою тему WordPress. Обычно меню навигации добавляется в файл header.php темы.
Предполагается, что расположение меню в вашей теме называется primary. Если это не так, тогда используйте положение меню, определенное в вашей теме.
Последним шагом будет добавление CSS, чтобы наше меню использовало правильные CSS классы для раскрытия на мобильных устройствах.
Теперь переходим на свой сайт и изменяем размер браузера для того, чтобы увидеть адаптивное раскрывающееся меню в действии.
Возможные проблемы: В зависимости от вашей WordPress темы вам потребуется поправить CSS.
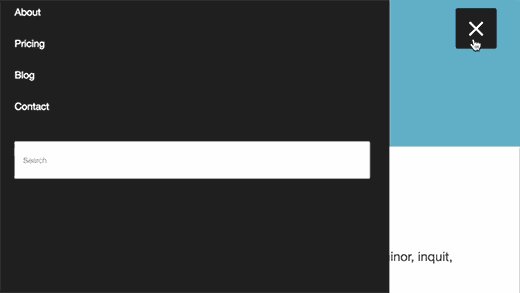
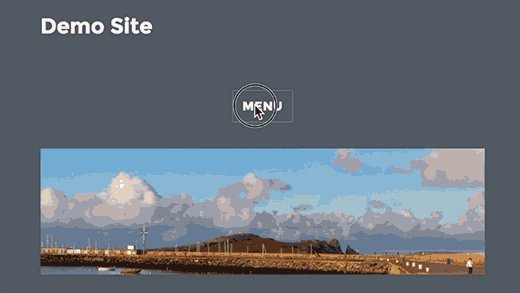
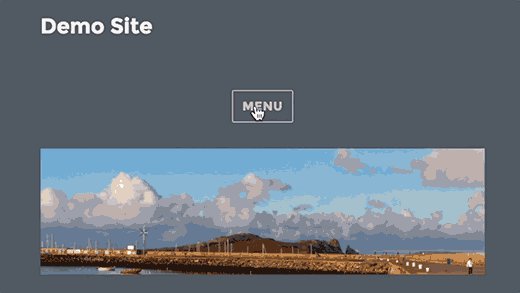
Способ 4: Добавляем выезжающее мобильное меню в WordPress
Еще одной распространенной техникой добавления мобильного меню является использование выезжающей панели меню (как показано в Способе 1).
Способ 4 предполагает добавление кода в файлы вашей темы, и это способ такой же реализации меню как в Способе 1.
Для начала открываем текстовый редактор типа Блокнот и добавляем код в пустой текстовый файл.
Не забудьте заменить example.com на название своего домена, и your-theme на вашу текущую тему. Сохраняем этот файл под именем slidepanel.js на компьютере.
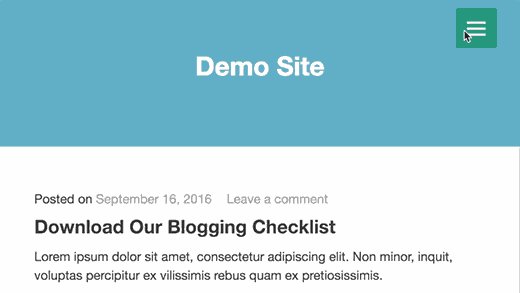
Теперь нам понадобится изображение, которое будет использоваться для иконки меню. Значок гамбургера является наиболее часто используемым для этих целей. Такого рода изображений вы сможете найти на различных сайтах. Мы будем использовать значок для меню из библиотеки Google Material Icons.
Когда вы найдете картинку, которую будете использовать, сохраните её под именем menu.png.
Далее, открываем FTP-клиент и загружаем файл slidepanel.js в папку /wp-content/your-theme/js/.
Если в папке с вашей темой нет директории JS, тогда нужно будет создать ее и затем загрузить файлы.
После этого заливаем файл menu.png в папку /wp-content/themes/your-theme/images/.
Как только файлы будут загружены, нам нужно будет убедиться в том, что ваша тема подгружает файл JavaScript, который только что был добавлен. Для этого мы воспользуемся специальной функцией WordPress.
Добавляем следующий код в файл functions.php темы:
Теперь нам нужно добавить код вывода меню навигации в файл header.php темы. Вам потребуется найти примерно такой код:
Код нужно будет обернуть в HTML код для вывода выезжающего меню на маленьких экранах.
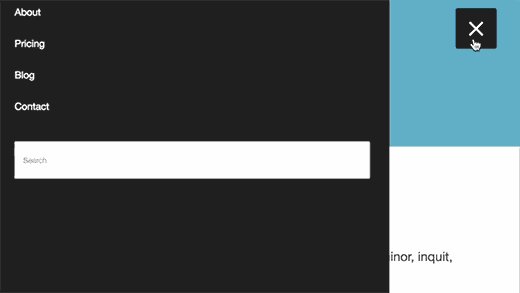
Обратите внимание, что меню навигации вашей темы осталось на месте. Мы всего лишь обернули его в HTML, который нужен для реализации задуманного меню.
Последним шагом будет добавление CSS для того, чтобы скрывать картинку меню на больших экранах. Также вам потребуется настроить расположение значка меню.
Ниже приведен пример CSS, который можно использовать для начала:
В зависимости от вашей WordPress темы вам может потребоваться настроить CSS для избежания конфликтов.
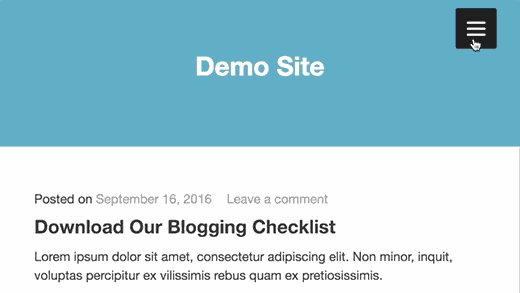
Вот как меню будет примерно выглядеть:
Мы надеемся, что эта статья помогла вам научиться создавать адаптивное меню под мобильные устройства в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
WordPress.org
Русский
WP Mobile Menu — The Mobile-Friendly Responsive Menu
Описание
Нужна помощь в создании мобильного сайта? Нужен плагин для мобильного меню, который будет привлекать ваших мобильных посетителей?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
This are the features that will keep your mobile visitors engaged
Increase your Woocommerce shop website sales conversion
Note: some of the features are Premium. To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
Pay With Stripe: Sell your products on your WordPress website without any other complex e-commerce plugin.
I need help or I have a doubt, check our Support
Great Support, our free support is above the average. Only the Premium support is better and faster.
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
Скриншоты
Установка
Часто задаваемые вопросы
Where can I find WP Mobile Menu documentation?
For help setting up and configuring WP Mobile Menu check our documentation
Will WP Mobile Menu work with my theme?
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
how to install WP Mobile Menu?
Check this article in the following link
Problems after updating the plugin. The update messed the site?
Check this article in the following link
Can’t load WP Mobile Menu using HTTPS
Check this article in the following link
How to add a Phone Call Button in the header?
Check this article in the following link
Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
Is WP Mobile Menu Free?
There are two versions of WP Mobile Menu. One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
Отзывы
Super nice support of the author of WP Mobile Menu
Vraiment bien
Excellent plugin and great support
bara bra! Very good plugin and Support
Great plugin & Best customer support
Words are not enough…
Участники и разработчики
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
«WP Mobile Menu — The Mobile-Friendly Responsive Menu» переведён на 4 языка. Благодарим переводчиков за их работу.
Заинтересованы в разработке?
Журнал изменений
2.8.1.8.1
2.8.1.6.1
2.7.4.3.1
Fix! — Retina logo bug
New! — 2 Menu locations for the left/right menu (useful for translation plugins)