меню в мобильной версии сайта wordpress
Как создать адаптивное меню под мобильные устройства в WordPress
Опубликовано: ADv Дата 11.12.2016 в рубрике Своя тема Комментировать
Вы хотели бы создать меню, адаптированное под мобильные устройства? Трафик мобильных устройств уже давно превышает десктопный на многих ресурсах. Добавление мобильного адаптивного меню существенно упрощает навигацию для пользователей вашего сайта. В этой статье мы покажем вам как легко создать адаптивное меню под мобильные устройства в WordPress.

В статье мы покажем как реализовать задуманное с помощью плагина (для новичков, без кода), а также — с помощью кода для более продвинутых пользователей.
В конце материала вы научитесь создавать выезжающее мобильное меню, выпадающее, а также раскрывающееся меню под моб.устройства.
Способ 1: Добавляем адаптивное меню в WordPress с помощью плагина
Этот способ достаточно простой и рекомендуется для новичков, т.к. не потребует добавления кода.
Здесь мы будем создавать меню-бутерброд, которое выезжает на мобильных разрешениях экрана.
Первым делом вам потребуется установить и активировать плагин Responsive Menu.
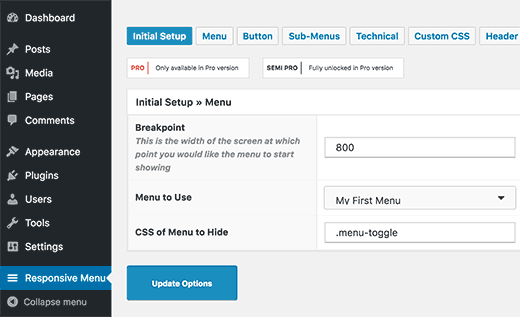
После активации плагин добавит новый элемент меню под названием ‘Responsive Menu’ в админбар. Нажав на него, вы окажетесь на странице настроек плагина.
Для начала потребуется указать ширину экрана, при которой плагин начнет отображать адаптивное меню. Значение по-умолчанию установлено в 800px, и оно подойдет для большинства сайтов.
После этого нужно выбрать меню, которое нужно использовать для вашего адаптивного меню. Если же вы еще не создали меню, тогда сделать это можно на странице Внешний вид » Меню.
Последней опцией на экране будет указание CSS класса для вашего текущего НЕ адаптивного меню. Это позволит плагину скрывать ваше не адаптивное меню на маленьких экранах.
Не забудьте нажать на кнопку ‘Update Options’ для того, чтобы сохранить изменения.
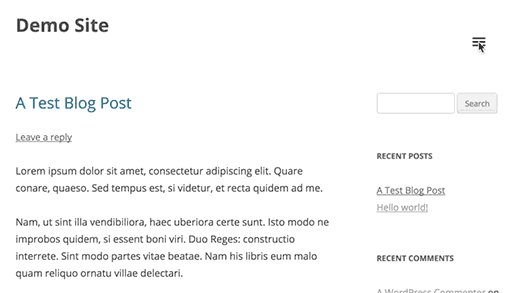
Теперь переходим на сайт и изменяем размер окна браузера для того, чтобы увидеть адаптивное меню в действии.
В плагине есть множество других полезных опций, которые позволят вам изменять поведение и внешний вид адаптивного меню.
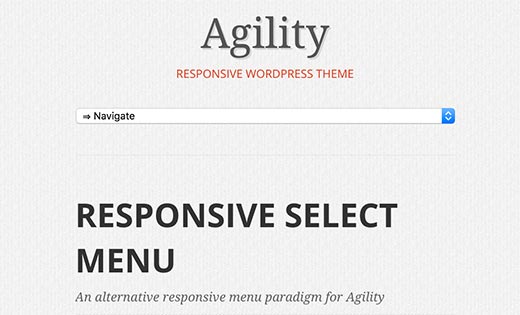
Способ 2: Добавляем меню в виде выпадающего списка с помощью плагина
Еще одним способом добавления адаптивного меню является добавления меню в виде выпадаюшего списка. Этот способ также не потребует знания кода, поэтому и рекомендуется для новичков.
Для начала вам потребуется установить и активировать плагин Responsive Select Menu.
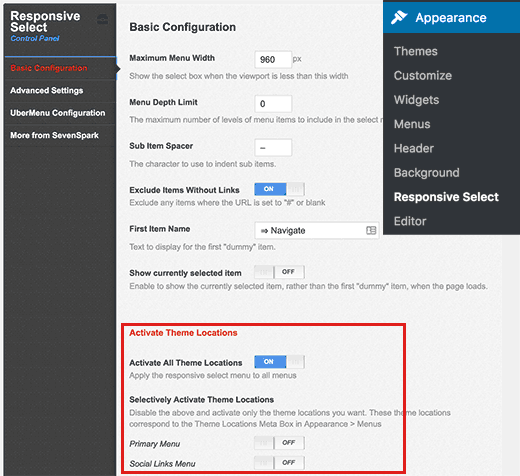
После активации переходим в Внешний вид » Responsive Select для настроки плагина.
Прокручиваем до раздела ‘Activate theme locations’. По-умолчанию, плагин активируется для всех расположений меню в теме. Можно изменить это поведение, оставив его только для нескольких областей.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим на свой сайт, меняем размер браузера для того, чтобы увидеть меню в виде выпадающего списка.
Current Version: 1.7
Last Updated: 11.01.2016
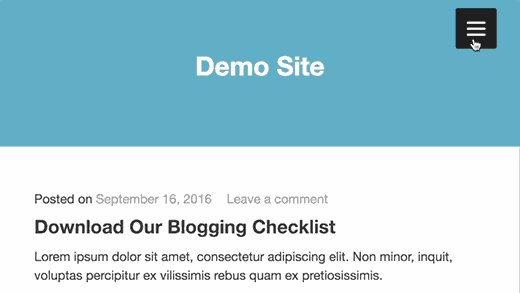
Способ 3: Создаем адаптивное мобильное меню с раскрывающимся (toggle) эффектом
Одним из самых часто используемых способов вывода меню на мобильные экраны является использование раскрывающегося эффекта.
Способ предполагает добавление кода в файлы вашей WordPress темы.
Для начала открываем текстовый редактор типа Блокнот и вставляем этот код:
Теперь сохраняем этот файл как navigation.js на своем компьютере.
Далее, открываем FTP-клиент для того, чтобы загрузить этот файл в папку /wp-content/themes/your-theme-dir/js/ вашего сайта.
Замените your-theme-directory на папку вашей текущей теме. Если же в ней нет папки js, то потребуется ее создать.
После загрузки JavaScript файла, нужно будет подключить на сайт. Добавляем код в файл functions.php вашей темы или в плагин для сайта WordPress:
Теперь добавляем меню навигации в свою тему WordPress. Обычно меню навигации добавляется в файл header.php темы.
Предполагается, что расположение меню в вашей теме называется primary. Если это не так, тогда используйте положение меню, определенное в вашей теме.
Последним шагом будет добавление CSS, чтобы наше меню использовало правильные CSS классы для раскрытия на мобильных устройствах.
Теперь переходим на свой сайт и изменяем размер браузера для того, чтобы увидеть адаптивное раскрывающееся меню в действии.
Возможные проблемы: В зависимости от вашей WordPress темы вам потребуется поправить CSS.
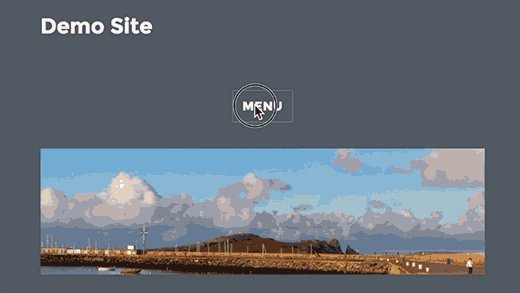
Способ 4: Добавляем выезжающее мобильное меню в WordPress
Еще одной распространенной техникой добавления мобильного меню является использование выезжающей панели меню (как показано в Способе 1).
Способ 4 предполагает добавление кода в файлы вашей темы, и это способ такой же реализации меню как в Способе 1.
Для начала открываем текстовый редактор типа Блокнот и добавляем код в пустой текстовый файл.
Не забудьте заменить example.com на название своего домена, и your-theme на вашу текущую тему. Сохраняем этот файл под именем slidepanel.js на компьютере.
Теперь нам понадобится изображение, которое будет использоваться для иконки меню. Значок гамбургера является наиболее часто используемым для этих целей. Такого рода изображений вы сможете найти на различных сайтах. Мы будем использовать значок для меню из библиотеки Google Material Icons.
Когда вы найдете картинку, которую будете использовать, сохраните её под именем menu.png.
Далее, открываем FTP-клиент и загружаем файл slidepanel.js в папку /wp-content/your-theme/js/.
Если в папке с вашей темой нет директории JS, тогда нужно будет создать ее и затем загрузить файлы.
После этого заливаем файл menu.png в папку /wp-content/themes/your-theme/images/.
Как только файлы будут загружены, нам нужно будет убедиться в том, что ваша тема подгружает файл JavaScript, который только что был добавлен. Для этого мы воспользуемся специальной функцией WordPress.
Добавляем следующий код в файл functions.php темы:
Теперь нам нужно добавить код вывода меню навигации в файл header.php темы. Вам потребуется найти примерно такой код:
Код нужно будет обернуть в HTML код для вывода выезжающего меню на маленьких экранах.
Обратите внимание, что меню навигации вашей темы осталось на месте. Мы всего лишь обернули его в HTML, который нужен для реализации задуманного меню.
Последним шагом будет добавление CSS для того, чтобы скрывать картинку меню на больших экранах. Также вам потребуется настроить расположение значка меню.
Ниже приведен пример CSS, который можно использовать для начала:
В зависимости от вашей WordPress темы вам может потребоваться настроить CSS для избежания конфликтов.
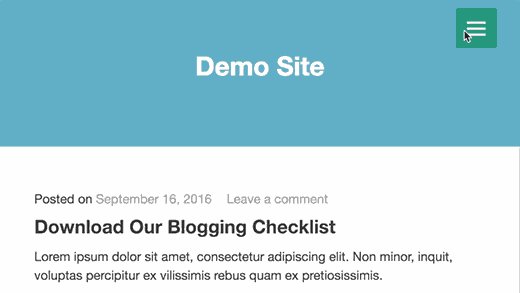
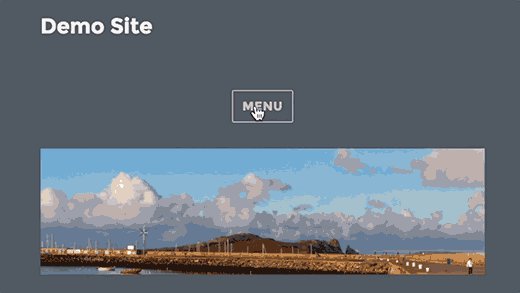
Вот как меню будет примерно выглядеть:
Мы надеемся, что эта статья помогла вам научиться создавать адаптивное меню под мобильные устройства в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Разное обычное и мобильное меню в WordPress, функция wp_is_mobile, плагин WP Responsive Menu

Одним из выходов из ситуации есть создание альтернативного мобильного меню в WordPress, которое бы имело упрощенный вид и содержало лишь ссылки на основные разделы. Это можно сделать с помощью некоторых модулей или функции wp_is_mobile. Рассмотрим все варианты:
Функция wp_is_mobile
Данный условный оператор проверяет посещает ли человек ваш сайт с мобильного устройства, возвращает значение True или False. Синтаксис его следующий:
В Wodpress wp_is_mobile не используется для выбора/задания стилей адаптивного дизайна. Он лишь определяет элементы веб-проекта, которые должны выводиться исключительно на мобильных устройствах не зависимо от размера экрана — соответствующие классы, viewport, скрипты сенсорного дисплея и т.п.
Внимание! В функции есть 2 нюанса:
И если первая ситуация возникает достаточно редко, то с кэшированием получается не совсем хорошо (в посещаемых сайтах без него не обойтись).
Алгоритм создания альтернативного мобильного меню
1. Первым делом заходим в раздел админки «Внешний вид» — «Меню». Здесь нужно создать два меню разные для каждой из версий, например:
2. Далее в файле дочерней темы используемого шаблона, отвечающем за вывод шапки (header.php или др.), вставляете вместо вывода меню конструкцию:
В вашем макете код может немного отличаться за счет дополнительных параметров функции wp_nav_menu. Суть метода в том, чтобы в качестве мобильного меню WordPress выводить вариант top-mobile-menu, для обычного — top-pc-menu (если надо, подставляйте свои названия).
После внедрения проверяете работу навигации на смартфонах/планшетах. Как я уже сказал выше, функия wp_is_mobile определяет именно User Agent, поэтому желательно заходить на сайт с телефона, вариант с панелью разработчика Ctrl+Shift+I может глючить.
Плагин WP Responsive Menu
Если нет времени разбираться с условными операторами, всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.
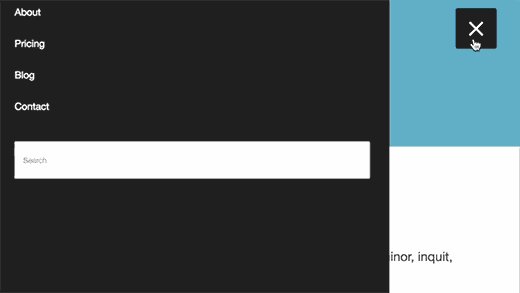
Скачивайте WP Responsive Menu в репозитории отсюда или устанавливайте плагин из админки. Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):
WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin. Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).
Дабы решить поставленную перед нами задачу, мы должны:
Таким образом, во-первых, выбираете объект для мобильной версии сайта, во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в WordPress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется изменить цвета фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Если знаете другие интересные решения для реализации мобильного меню под WordPress, пишите в комментариях. По модулям, думаю, будет отдельный обзор.
Обзор WP Mobile Menu: создайте лучшее мобильное меню для сайта WordPress
Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.
В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Возможности WP Mobile Menu
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
Вы можете выбрать один из нескольких типов меню, в том числе:
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
Помимо основной функциональности, вы получаете тонны настроек:
Какому сайту нужен WP Mobile Menu
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
Как работает WP Mobile Menu
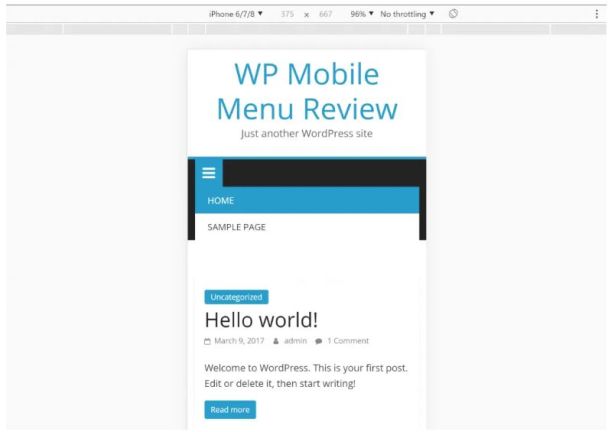
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:
Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
WP Mobile Menu – начало
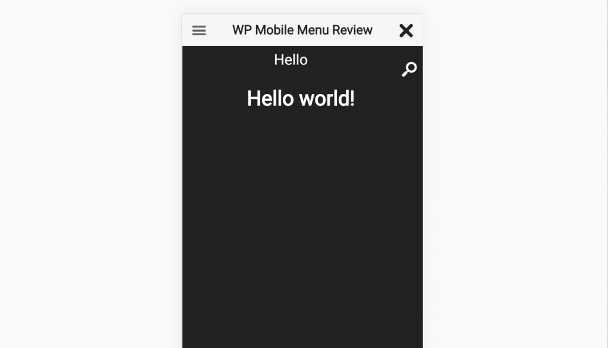
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:
Меню гамбургера открывает полноразмерное меню:
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:
Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
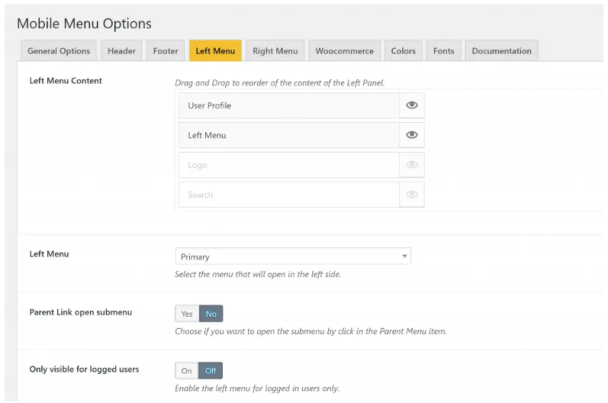
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
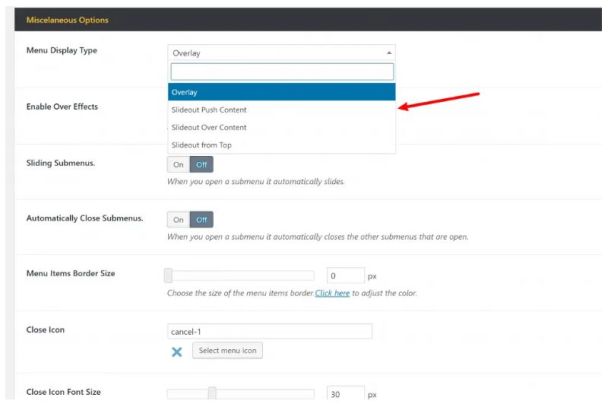
Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:
Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
Обычно вы получаете здесь множество опций с набором настроек для управления заголовками:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
Вкладка «Футер»
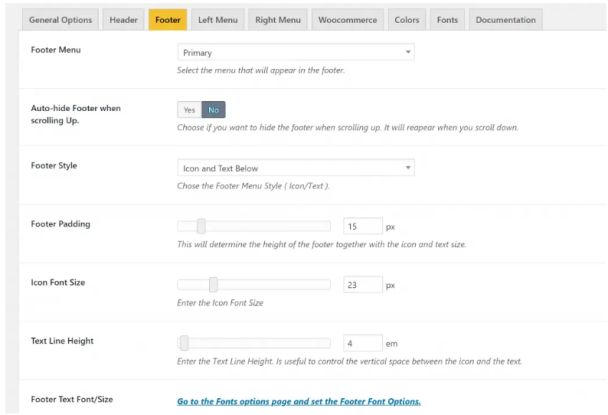
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:
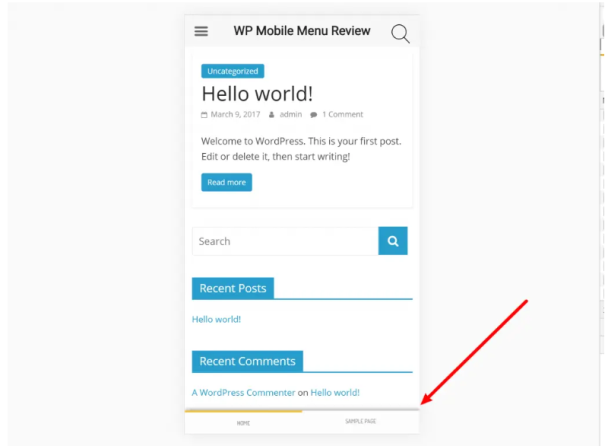
Вот пример того, как может выглядеть меню в футере:
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
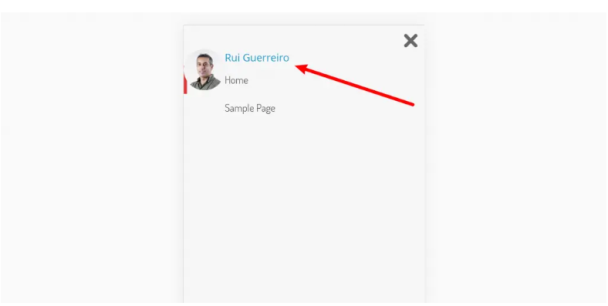
Например, если вы добавили профиль пользователя над левым меню, вот как может выглядеть ваше меню. Посмотрите, какой интересный эффект профиля пользователя отображается в мобильной версии. Это отлично подходит для членских сайтов или магазинов:
У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
Варианты идентичны для правой /левой позиции меню.
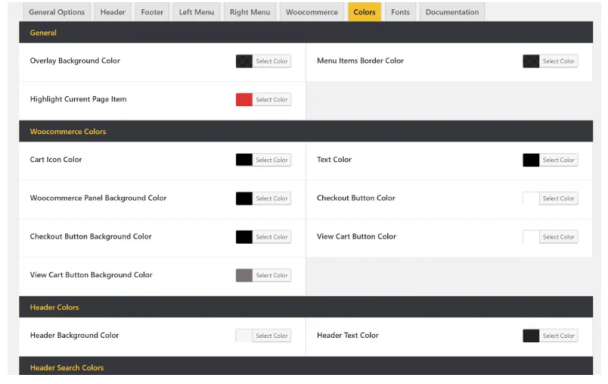
Вкладка «WooCommerce»
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
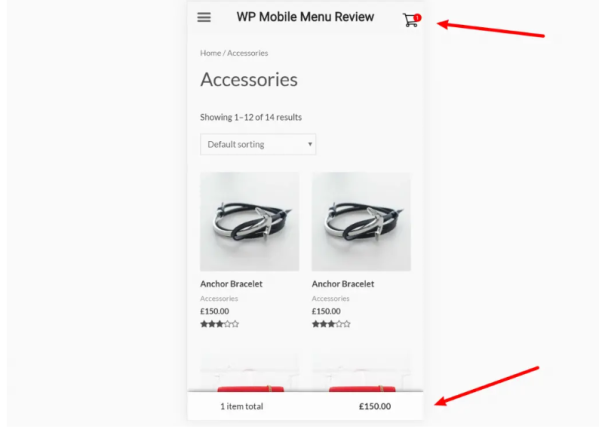
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:
Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:
Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:
WP Mobile Menu: сколько это будет стоить
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Все «за» WP Mobile Menu
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.
Меню для мобильной версии сайта на WordPress: эффективные методы создания
Сегодня поговорим о том, как сделать мобильное меню для своего сайта. Раньше мы рассматривали как создать мобильную версию блога на Вордпресс, говорили о том, как выбрать адаптивную тему для сайта. Но даже в адаптивном шаблоне могут возникнуть трудности с правильным отображением меню. А ведь именно меню в мобильной версии – основной инструмент навигации по сайту. В этой статье мы разберемся, какие есть методы создания адаптивного меню для сайта на WordPress с плагинами и без них.
Варианты адаптивного меню на сайте
Прежде, чем рассмотреть непосредственно виды меню, стоит учитывать, какие вообще есть варианты адаптивной навигации.
Это решение отлично подходит для вариантов, где количество пунктов не больше четырех.
Смотрим пример полной версии:
И отображение на мобильном устройстве:
Кликая на Explore, видим навигацию по сайту в футере:
Вот пример полной версии:
В то же время третий вариант можно отнести к разряду вертикальных меню для мобильных устройств. И тут мы подходим непосредственно к классификации типов мобильного меню для сайтов на WordPress или любых других CMS.
Условно можно выделить такие их основные виды:
Кроме перечисленных типов существуют также другие варианты, к примеру, всплывающее окно, либо же совмещение разных видов на одном сайте, например, горизонтального и вертикального и т.д.
Приведем примеры основных типов мобильного меню на сайте.
Горизонтальное меню
Один из примеров горизонтального меню был приведен выше, когда элементы размещены в ряд. Кроме текстового отображения пунктов могут также использоваться иконки и значки, чтобы уменьшить занимаемую площадь на экране мобильного устройства.
Дизайн горизонтального меню может быть очень разнообразным: в виде вкладок, блоков, картинок. Важно, с точки зрения юзабилити, чтобы при наведении курсора на пункт, он выделялся, отличался от других:
Если структура сайта чересчур развернутая, для нескольких пунктов используют вместе с горизонтальным меню также раскрывающиеся списки. Т.е. каждый элемент будет дополнительно раскрываться, добавляя подпункты. Либо же может быть статичное горизонтальное меню из нескольких наиболее важных пунктов (4-5), а более развернутая структура будет доступна в раскрывающемся меню. Вот пример такой реализации (настольная версия):
Также возможно одновременное использование горизонтального и вертикального отображения.
Вертикальное мобильное меню
Вот пример, когда уживаются два вида меню на одном сайте:
Само по себе вертикальное боковое меню обычно отображается слева, может быть реализовано в виде иконок для минимизации размеров. Пункты вертикального меню могут дополнительно раскрываться как по вертикали, так и по горизонтали. Однако, если раскрывающихся пунктов слишком много, имеет смысл дополнительно использовать горизонтальный статичный ряд элементов, чтобы упростить навигацию и создать понятное многоуровневое адаптивное меню для сайта.
Раскрывающееся меню
Наиболее распространенный вид раскрывающегося меню – это кнопка вверху экрана, при нажатии на которую, появляются разделы сайта.
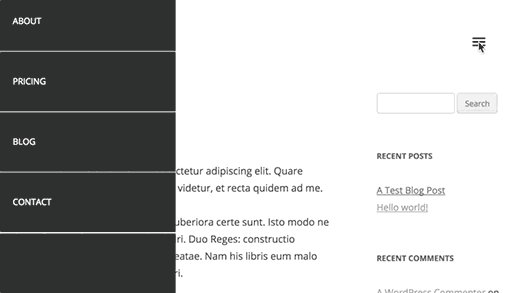
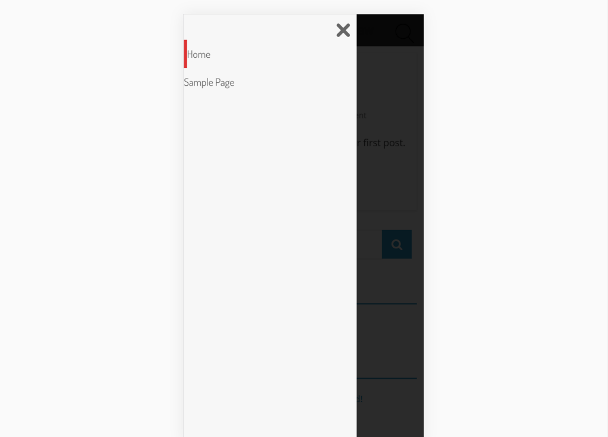
Раскрываться такой список может вниз, вправо, либо же, как в примере ниже, пункты меню будут выезжать с левой стороны:
В Wordress-теме Wordie выезжающее меню реализовано как в мобильной, так и в настольной версии. Разница в том, что после нажатия на кнопку, в настольной — меню раскрывается горизонтально, а в мобильной – вертикально.
Важно в таком варианте сделать кнопку меню заметной для пользователя.
Ранее мы рассматривали различные комбинации раскрывающегося меню с горизонтальным и вертикальным. Там выпадающие списки дополняют основные пункты меню.
Теперь разберемся, как можно реализовать мобильное меню для сайта на WordPress.
WordPress-плагины для создания мобильного меню
В случае с адаптивными темами и удачной реализацией в ней мобильного меню, можно использовать уже готовые функции. Но как сделать меню для мобильной версии сайта на WordPress с нуля?
Для решения данной задачи можно воспользоваться плагинами: WP Mobile Menu, WP Responsive Menu, либо же Responsive Menu от автора Peter Featherstone. Последний – самый популярный плагин: более 100 000 активных установок, а обновлялся он две недели назад. Рассмотрим его функции и настройки.
Базовый вид адаптивного меню для WordPress с помощью данного плагина можно посмотреть в данном видео:
Это раскрывающееся меню, с выезжающими пунктами и вертикальным отображением. Каждый из основных разделов может также дополнительно раскрываться.
Теперь рассмотрим особенности настройки. После активации, значок плагина появится в админ-панели слева. Нажимаем и переходим в меню плагина Responsive Menu.
Во вкладке Settings можно выбрать использование shortcode:
В разделе Look & Feel задаем название (Click Button Title) и вид кнопки меню, ее расположение (Click Button Location Settings), можно определить для нее картинку (Click Button Image). Также здесь задаются параметры для отображения уже раскрывшегося меню (Menu Settings). Тут можно указать сторону, с которой оно будет выезжать (Slide Side), изображение рядом с текстом (Menu Image). В разделе Main Menu можно указать фон, цвет текста и ссылок при нажатии и т.п. (Text Colour).
Во вкладке Advanced Settings задают размер экрана, для которого применяется созданное плагином мобильное меню на WordPress-блоге. По умолчанию стоит значение 800 пикселей. В пункте CSS of Menu To Hide можно указать класс основного меню, которое будет исчезать в мобильной версии. Для определения класса нужно просмотреть исходный код элементов и выбрать тот, который отвечает за главное меню (см. пример ниже).
В пункте Menu Depth задается глубина раскрытия элементов. Т.е., к примеру, если на вашем сайте есть разделы с 4 или 5 уровнем вложенности, для мобильного меню вы можете задать максимальную глубину – 2-го уровня вложенности. Соответственно для настольной версии будет отображаться полное разветвление структуры, а в мобильной – укороченное.
Это далеко не все функции, которыми можно управлять при настройках Responsive Menu. Как видим, данный плагин для создания адаптивного меню для WordPress достаточно удобный и многофункциональный. К тому же, он не создает большой нагрузки и используется многими владельцами сайтов.
Адаптивное меню для сайта: JQuery, Html и CSS
Мы рассмотрим способ создания адаптивного меню для сайта на WordPress с помощью кода. Создавать будем подобное тому, что делает плагин Responsive Menu. Т.е. выдвигающееся меню после нажатия на кнопку. Перед любыми манипуляциями в первую очередь сделайте бэкап сайта, а эксперименты проводите в дочерней теме.
Первое, что нам нужно, это создать файл в Notepad с таким кодом:
В данном коде заменяем ваш_домен на название вашего сайта, и «ваша_тема» – соответственно. Сохраняем файл на рабочий стол, назовем его slidepanel.js.
Затем с помощью ftp-клиента загружаем js файл в папку /wp-content/ваша_тема/js/. Если такой папки в вашей теме нет, нужно ее создать. Файл menu.png отправляем сюда: /wp-content/themes/ваша_тема/images/.
После этого необходимо проверить, загрузился ли Javascript-файл в вашу тему. Для этого запускаем slidepanel.js.
Далее подключаем Javascript-файл в functions.php:
Теперь нам нужно найти код в header.php, который отвечает за расположение меню на экране. Выглядеть он должен подобным образом:
Мы оборачиваем данный код следующей оболочкой, которая отвечает за отображение нового меню на маленьких экранах:
Обратите внимание, что изначальный код расположения меню остается без изменений.
Последний шаг – это добавление CSS-кода, который позволит прятать кнопку адаптивного меню для широкого экрана. Также здесь можно отрегулировать положение данной кнопки на экранах мобильных устройств.
Вот пример CSS-кода, который вы можете использовать в файле стилей, как отправной пункт для создания вашего адаптивного меню для сайта:
Чтобы избежать конфликтов в вашей теме, возможно, потребуется вносить дополнительные корректировки в данный код.
Вот так выглядит мобильное меню на WordPress-сайте, созданное подобным образом:
Надеюсь, данная статья была полезной для вас. Оставляйте комментарии и делитесь своим опытом.