меню сбоку на сайте
Узнайте, как создать анимированное закрываемое боковое навигационное меню на сайте.
Создать анимированную боковую навигацию
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Ссылки меню навигации */
.sidenav a <
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
>
/* Когда вы наводите курсор мыши на навигационные ссылки, изменяется их цвет */
.sidenav a:hover <
color: #f1f1f1;
>
/* На экранах меньшего размера, где высота меньше 450px, измените стиль sidenav (меньше отступов и меньший размер шрифта) */
@media screen and (max-height: 450px) <
.sidenav
>
Шаг 3) Добавить JavaScript:
Пример ниже выскальзывает в боковой навигации и делает его шириной 250 пикселей:
Оверлей боковой навигаци. Пример
/* Установите ширину боковой навигации до 250 пикселей */
function openNav() <
document.getElementById(«mySidenav»).style.width = «250px»;
>
/* Установите ширину боковой навигации на 0 */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Приведенный ниже пример перемещает боковую навигацию и сдвигает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левого поля «страницы из содержимым»):
Боковая навигация выталкивает контент
Приведенный ниже пример также перемещает боковую навигацию и перемещает содержимое страницы вправо, только на этот раз мы добавляем черный цвет фона с непрозрачностью 40% к элементу body, чтобы «выделить» боковую навигацию:
Боковая навигация выталкивает контент с непрозрачностью
Пример ниже скользит в боковой навигации слева и охватывает всю страницу (ширина 100%):
Боковая навигация на всю ширину:
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.width = «100%»;
>
/* закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Пример ниже открывает и закрывает боковое меню навигации без анимации:
Боковая навигация без анимации
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.display = «block»;
>
/* Закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.display = «none»;
>
В приведенном ниже примере показано, как создать правое навигационное меню:
Правосторонняя навигация:
В приведенном ниже примере показано, как создать боковое навигационное меню, которое всегда отображается (зафиксировано):
Всегда отображать боковую навигацию:
/* Боковая навигация */
.sidenav <
height: 100%;
width: 200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
>
/* Страница из содержимым */
.main <
margin-left: 200px; /* То же, что ширина sidenav */
>
Совет: Посетите CSS Навбар учебник чтобы узнать больше о панелях навигации на нашем сайте W3Schools на русском.
Узнайте, как создать меню с фиксированной боковой навигацией с помощью CSS.
Создание фиксированной боковой панели
Шаг 1) добавить HTML:
Пример
Шаг 2) добавить CSS:
Пример
/* The sidebar menu */
.sidenav <
height: 100%; /* Full-height: remove this if you want «auto» height */
width: 160px; /* Set the width of the sidebar */
position: fixed; /* Fixed Sidebar (stay in place on scroll) */
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black */
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 20px;
>
/* The navigation menu links */
.sidenav a <
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
>
/* When you mouse over the navigation links, change their color */
.sidenav a:hover <
color: #f1f1f1;
>
/* Style page content */
.main <
margin-left: 160px; /* Same as the width of the sidebar */
padding: 0px 10px;
>
/* On smaller screens, where height is less than 450px, change the style of the sidebar (less padding and a smaller font size) */
@media screen and (max-height: 450px) <
.sidenav
>
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш учебник CSS Navigation.
Совет: Чтобы узнать, как создать анимированную, закрывающуюся боковую навигацию, перейдите в руководство по навигации.
Узнайте, как создать адаптивное боковое навигационное меню с помощью CSS.
Создать адаптивный сайдбар
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Боковое навигационное меню */
.sidebar <
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
>
/* Сайдбар ссылки */
.sidebar a <
display: block;
color: black;
padding: 16px;
text-decoration: none;
>
/* Активная/текущая ссылка */
.sidebar a.active <
background-color: #4CAF50;
color: white;
>
/* Ссылки при наведении мыши */
.sidebar a:hover:not(.active) <
background-color: #555;
color: white;
>
/* Содержание страницы. Значение свойства margin-left должно соответствовать значению свойства width боковой панели */
div.content <
margin-left: 200px;
padding: 1px 16px;
height: 1000px;
>
/* На экранах шириной менее 700 пикселей превратить боковую панель в верхнюю панель */
@media screen and (max-width: 700px) <
.sidebar <
width: 100%;
height: auto;
position: relative;
>
.sidebar a
div.content
>
/* На экранах размером менее 400 пикселей панель отображать вертикально, а не горизонтально */
@media screen and (max-width: 400px) <
.sidebar a <
text-align: center;
float: none;
>
>
Совет: Посетите CSS Навбар учебник, чтобы узнать больше о панелях навигации на нашем сайте W3Schools на русском.
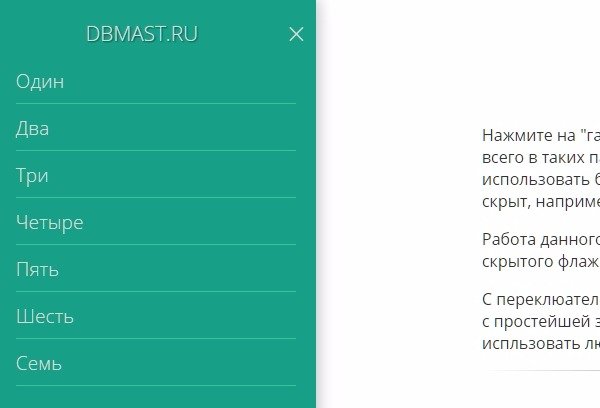
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.
28 февраля 2014 | Опубликовано в css | 33 Комментариев »

Заметьте: для этого урока Вам потребуется библиотека jQuery, так что убедитесь, что последняя библиотека jQuery подключена на Вашей странице.
1. Структура
HTML:
2. Создание простого бокового меню
HTML:
После этого мы просто передвигаем весь контейнер влево на 240px, и это заставит появиться левое боковое меню. Если пользователь снова нажмет на кнопку, скрипт jQuery удалит класс у контейнера, и боковое меню исчезнет. Чтобы анимировать боковое меню так, как будто оно приезжает из левого края экрана, мы добавили переход стиля, чтобы создать такую же функциональность, как у приложений для смартфонов.
Теперь у нас есть простое боковое меню, которое вызывается нажатием кнопки мыши.
3. Делаем меню вытягиваемым
HTML:
Самая сложная часть этого урока — сделать боковое меню вытягиваемым как на браузерах для смартфонов, так и на веб-браузерах для настольных компьютеров. На этом этапе нам нужно подключить хороший плагин, под названием TouchSwipe, созданный Matt Bryson для управления процессом вытягивания меню. Убедитесь, что этот плагин подключен в Вашем HTML файле.
Теперь, когда у нас есть возможность обнаружить жесты вытягивания и перетаскивания на смартфоне, мы воспользуемся этим, чтобы вызвать боковое меню. Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Так как это неприемлемо, мы добавили пустой блок класса swipe-area, чтобы определить область обнаружения жеста вытягивания. Область определения вытягивания расположена у левого края страницы, так что пользователь сможет вызвать боковое меню вытягиванием направо у левого края экрана. Это решает проблему случайного открытия меню при прокрутке страницы.
В нашем скрипте JS мы определяем действие вытягивания, использую функцию swipe(), выполняемую плагином TouchSwipe. Мы обнаруживаем две части действия вытягивания: движение и направление. Мы просто добавляем класс open-sidebar, чтобы вызвать меню, когда курсор мыши или палец пользователя движется вправо. Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
В нашем эксперименте эта функция отлично работает на смартфонах, но не очень хорошо работает в браузерах на настольных компьютерах, так как когда мы двигаем мышку с зажатой кнопкой, браузеры запускают инструмент по выделению текста, который перебивает наше действие по определению вытягивания. Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Заключение
И это все! У нас теперь есть вытягиваемое боковое меню, которое работает как в браузерах на настольных компьютерах, так и на смартфонах. Надеемся, что Вам понравился этот урок.