меню сайта для сайта ucoz
Меню сайта для сайта ucoz
В базе знаний есть новая инструкция по этой теме
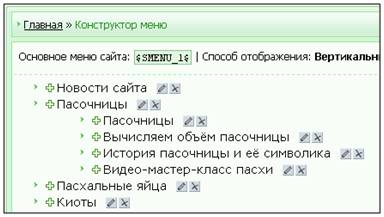
Вот такое меню на моём сайте (впрочем, вы можете пользоваться им и вживую ;-)) – простенькое, но понятное, удобное и трёхуровневое.
Чем uCoz хорош, так это невероятной простотой и удобством создания меню. Делается это в Конструкторе меню.
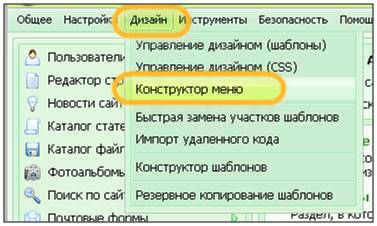
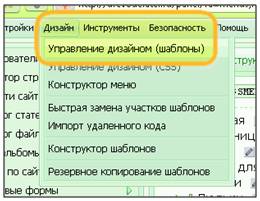
1. В Панели управления через вкладку Дизайн
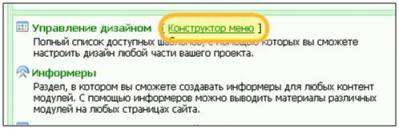
2. На главной странице Панели управления по прямой ссылке
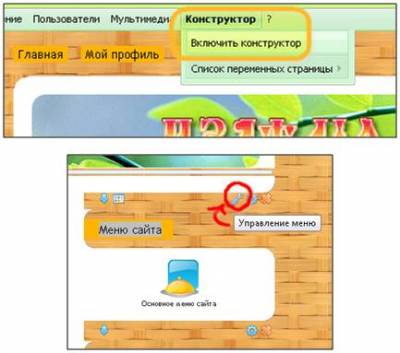
3. И на самом сайте, при включённом Конструкторе блоков
Обычно в меню сами появляются ссылки на активные модули, типа Фотоальбома или Каталога статей. Я лично предпочитаю строить меню сам, проставляя в нём свои ссылки.
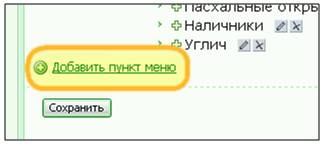
Конструктор меню в uCoz очень прост и удобен. Чтобы создать новый пункт меню, жмём на «Добавить пункт меню»
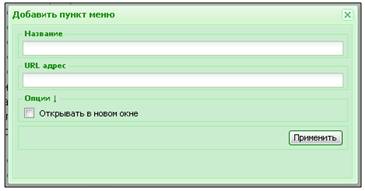
И в открывшемся окошке проставляем свои название и адрес ссылки в меню.
Если поставить галочку в строке «Открывать в новом окне», то при клике на эту ссылку страница или сайт, на которые ведёт ссылка, откроется в новом окне браузера. Это удобно при выставлении ссылок на сторонние сайты, если вы не хотите, чтобы пользователь уходил с вашего сайта.
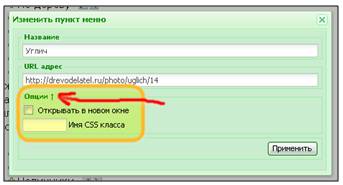
А если нажать на незаметную стрелочку рядом со словом «Опции», откроется строка для ввода имени CSS класса.
Чтобы добавить новый пункт в меню, жмём на «Применить».
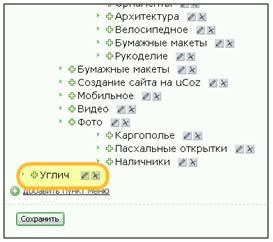
Его можно переместить на другое место в меню или сделать вложенным в уже существующий пункт.
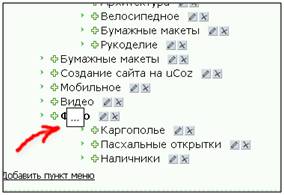
Чтобы переместить пункт, наводим курсор мышки на само название пункта – появится белый красивый крестик.
Нажимаем левую кнопку мышки и, не отпуская её, водим пунктом вверх-вниз по меню. При этом белый крестик превратится в надпись «Move».
Другие пункты при этом раздвигаются, уступая место новому.
Выбрав место, отпускаем левую кнопку мышки, и наш пункт гордо красуется на своём новом месте.
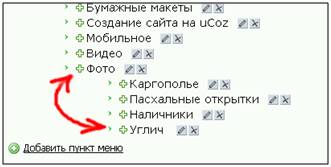
Чтобы сделать пункт меню вложенным, наводим курсор на зелёный крестик перед названием пункта. Появится тонкий крестик.
Также нажимаем левую кнопку мыши и, не отпуская кнопку, водим по пунктам меню. Пункты при этом выделяются жирным шрифтом.
Остановив мышку на нужном пункте, куда мы хотим вложить новую ссылку, отпускаем левую кнопку. Новый пункт появился в нужном месте, и как раз получился вложенным в соответствующий раздел.
Так можно создавать многоуровневые меню, вкладывая новые пункты в уже существующие. Эти действия, перемещения и вкладывания, можно применять ко всем пунктам меню.
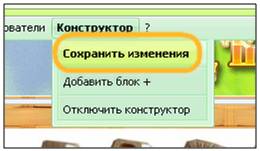
После всех изменений не забываем нажать на кнопку «Сохранить», иначе меню останется прежним.
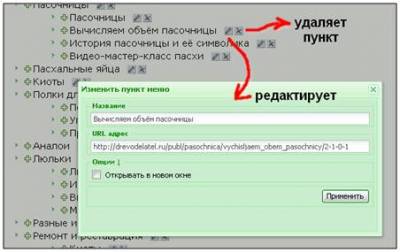
Помимо этого, каждый пункт можно изменить или удалить – в этом помогут кнопочки справа от пункта.
В Конструкторе меню можно создавать несколько меню, например, горизонтальное, под шапку сайта, или другие вертикальные, допустим, со ссылками на материалы определённой тематики.
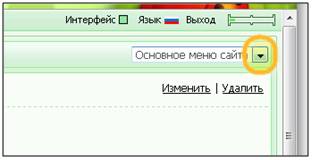
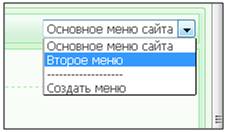
Чтобы создать новое меню, в том же Конструкторе меню жмём на стрелочку в левом углу Панели, в строке «Основное меню сайта».
Откроется окошко с выбором действий.
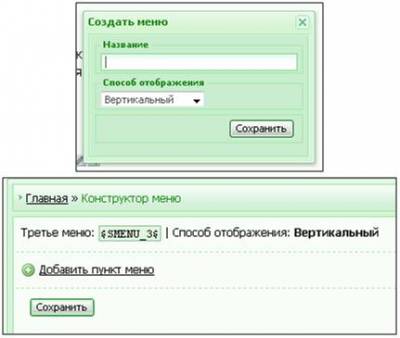
Изначально в этом окошке две строки: «Основное меню сайта» и «Создать меню». По мере создания новых меню в окошке появятся их названия. Чтобы создать новое меню, нажимаем на «Создать меню». Появится окошко нового меню, и затем, после ввода названия меню и выбора вида отображения этого меню (вертикальный или горизонтальный), страница редактирования нового меню.
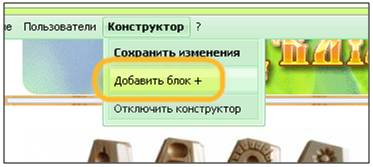
Включаем Конструктор в верхнем uCoz-баре, добавляем блок:
Вписываем своё название блока (в моём примере – «Второе меню»), и вставляем этот блок в нужное место в колонке, перемещая между уже существующими блоками.
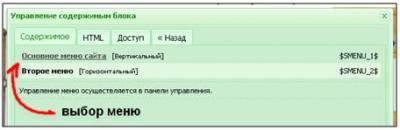
Теперь нужно обозначить, что будет отображаться в этом блоке. Нажимаем на голубую шестерёнку (она перед крестиком в правом верхнем углу блока), в открывшемся окошке выбираем «Site menus»,
И затем выбираем нужное нам меню.
Блок с новым меню окончательно создан, не забываем сохранить изменения.
Выключаем конструктор, и любуемся на новое меню в боковой колонке 😉
И идём в Дизайн сайта.
Раз мы хотим вставить второе меню, которое у нас горизонтальное, под шапкой сайта, то, соответственно, нам нужна Верхняя часть сайта.
В открывшейся таблице вставляем код меню в самом низу.
В разных шаблонах разное оформление верхней части сайта, поэтому вначале придётся поискать оптимальное расположение меню, вставляя его код в разные строчки, пока не получится то, что нам нужно.
Проверяем, перезагрузив страницу своего сайта, и, пожалуйста, горизонтальное меню под шапкой сайта!
Но и в uCoz можно сделать красивое меню со всеми декоративными наворотами, правда, для его создания потребуется побольше манипуляций, в отличие от стандартного меню (придётся найти подходящий скрипт, переделать его под себя, вставить в дизайн сайта), а если понадобится обновить такое меню, добавив новый пункт, придётся заново переделывать всё меню, когда в стандартном достаточно просто добавить новую строчку.

Меню сайта для сайта ucoz
В базе знаний есть новая инструкция по этой теме
Вот такое меню на моём сайте (впрочем, вы можете пользоваться им и вживую ;-)) – простенькое, но понятное, удобное и трёхуровневое.
Чем uCoz хорош, так это невероятной простотой и удобством создания меню. Делается это в Конструкторе меню.
1. В Панели управления через вкладку Дизайн
2. На главной странице Панели управления по прямой ссылке
3. И на самом сайте, при включённом Конструкторе блоков
Обычно в меню сами появляются ссылки на активные модули, типа Фотоальбома или Каталога статей. Я лично предпочитаю строить меню сам, проставляя в нём свои ссылки.
Конструктор меню в uCoz очень прост и удобен. Чтобы создать новый пункт меню, жмём на «Добавить пункт меню»
И в открывшемся окошке проставляем свои название и адрес ссылки в меню.
Если поставить галочку в строке «Открывать в новом окне», то при клике на эту ссылку страница или сайт, на которые ведёт ссылка, откроется в новом окне браузера. Это удобно при выставлении ссылок на сторонние сайты, если вы не хотите, чтобы пользователь уходил с вашего сайта.
А если нажать на незаметную стрелочку рядом со словом «Опции», откроется строка для ввода имени CSS класса.
Чтобы добавить новый пункт в меню, жмём на «Применить».
Его можно переместить на другое место в меню или сделать вложенным в уже существующий пункт.
Чтобы переместить пункт, наводим курсор мышки на само название пункта – появится белый красивый крестик.
Нажимаем левую кнопку мышки и, не отпуская её, водим пунктом вверх-вниз по меню. При этом белый крестик превратится в надпись «Move».
Другие пункты при этом раздвигаются, уступая место новому.
Выбрав место, отпускаем левую кнопку мышки, и наш пункт гордо красуется на своём новом месте.
Чтобы сделать пункт меню вложенным, наводим курсор на зелёный крестик перед названием пункта. Появится тонкий крестик.
Также нажимаем левую кнопку мыши и, не отпуская кнопку, водим по пунктам меню. Пункты при этом выделяются жирным шрифтом.
Остановив мышку на нужном пункте, куда мы хотим вложить новую ссылку, отпускаем левую кнопку. Новый пункт появился в нужном месте, и как раз получился вложенным в соответствующий раздел.
Так можно создавать многоуровневые меню, вкладывая новые пункты в уже существующие. Эти действия, перемещения и вкладывания, можно применять ко всем пунктам меню.
После всех изменений не забываем нажать на кнопку «Сохранить», иначе меню останется прежним.
Помимо этого, каждый пункт можно изменить или удалить – в этом помогут кнопочки справа от пункта.
В Конструкторе меню можно создавать несколько меню, например, горизонтальное, под шапку сайта, или другие вертикальные, допустим, со ссылками на материалы определённой тематики.
Чтобы создать новое меню, в том же Конструкторе меню жмём на стрелочку в левом углу Панели, в строке «Основное меню сайта».
Откроется окошко с выбором действий.
Изначально в этом окошке две строки: «Основное меню сайта» и «Создать меню». По мере создания новых меню в окошке появятся их названия. Чтобы создать новое меню, нажимаем на «Создать меню». Появится окошко нового меню, и затем, после ввода названия меню и выбора вида отображения этого меню (вертикальный или горизонтальный), страница редактирования нового меню.
Включаем Конструктор в верхнем uCoz-баре, добавляем блок:
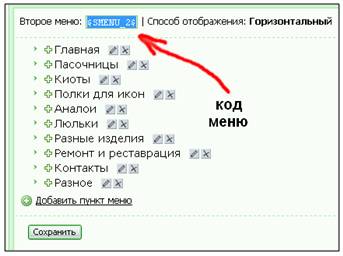
Вписываем своё название блока (в моём примере – «Второе меню»), и вставляем этот блок в нужное место в колонке, перемещая между уже существующими блоками.
Теперь нужно обозначить, что будет отображаться в этом блоке. Нажимаем на голубую шестерёнку (она перед крестиком в правом верхнем углу блока), в открывшемся окошке выбираем «Site menus»,
И затем выбираем нужное нам меню.
Блок с новым меню окончательно создан, не забываем сохранить изменения.
Выключаем конструктор, и любуемся на новое меню в боковой колонке 😉
И идём в Дизайн сайта.
Раз мы хотим вставить второе меню, которое у нас горизонтальное, под шапкой сайта, то, соответственно, нам нужна Верхняя часть сайта.
В открывшейся таблице вставляем код меню в самом низу.
В разных шаблонах разное оформление верхней части сайта, поэтому вначале придётся поискать оптимальное расположение меню, вставляя его код в разные строчки, пока не получится то, что нам нужно.
Проверяем, перезагрузив страницу своего сайта, и, пожалуйста, горизонтальное меню под шапкой сайта!
Но и в uCoz можно сделать красивое меню со всеми декоративными наворотами, правда, для его создания потребуется побольше манипуляций, в отличие от стандартного меню (придётся найти подходящий скрипт, переделать его под себя, вставить в дизайн сайта), а если понадобится обновить такое меню, добавив новый пункт, придётся заново переделывать всё меню, когда в стандартном достаточно просто добавить новую строчку.

База знаний uCoz
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
Как узнать, используется ли конструктор меню на моем сайте?
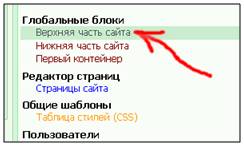
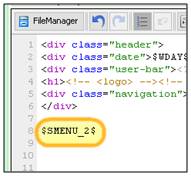
В других случаях в панели управления нужно перейти в «Дизайн» / «Редактор» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т.д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Слева от названия меню нажмите на «Изменить параметры меню»:
Появится окно редактирования меню:
Когда закончите редактирование, нажмите на ссылку «Готово».
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
Появится окно редактирования пункта меню:
Когда закончите редактирование пункта меню, нажмите на ссылку «Готово».
Для добавления пункта меню нажмите на изображение «+»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Добавить»:
Появится новое меню:
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Редактор» и найдите в меню слева «Глобальные блоки»:
Затем выполните следующие действия:
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
Меню сайта для сайта ucoz
СОЗДАНИЕ МНОГОСТУПЕНЧАТОГО МЕНЮ НА САЙТАХ UCOZ
Практически все начинающие владельцы сайтов сталкиваются с проблемой создания меню, и те, кто выбрал в качестве хостинга uCoz – не исключение. Многим хочется, чтобы меню их сайта было многоступенчатым, т.е. при наведении курсора на один пункт меню, появлялось новое меню, в котором, выбрав какой-то пункт, можно было бы перейти к новому открывающемуся меню и т.д.
Но всякая попытка с первого раза создать подобное меню у начинающих блогеров обычно заканчивается неудачей. Пояснения, которые даны в учебнике Ирины Черепановой «UCOZ Создание сайтов», несколько расплывчаты, поэтому я постараюсь осветить этот вопрос более детально.
При создании сайта целесообразно предварительно определиться с тематикой сайта и его направленностью и, уже исходя из этого, составить его структуру и, соответственно, меню. Желательно для себя нарисовать структуру сайта примерно в виде, как представлено на Рис.1. Конечно, структура вашего сайта будет отличаться от представленной мною на Рис.1, т.к. ваш сайт будет иметь свою тематическую направленность. Но сама идея такой структуры из рисунка понятна. При разработке структуры сайта названия пунктов меню следует выбирать короткими (в одно – два слова), но такими, чтобы они отражали суть затрагиваемой темы. Например, «Программы», «Статьи пользователей» и т.д.
После того, как у вас уже есть структура вашего сайта и, соответственно, структура меню вашего сайта, необходимо создать пункты меню, а затем вложить одни пункты в другие, чтобы превратить одноступенчатое меню в многоступенчатое. Конечно, это можно делать постепенно, но в целях экономии времени, если вы создаете сайт с нуля, вы можете сразу создать необходимые пункты меню, а затем скомпоновать их в соответствии с вашей структурой.
Прежде, чем вы приступите к созданию меню в соответствии с выбранной вами тематикой и структурой, вы должны определиться, в каком активном модуле вы планируете размещать материал вашего сайта. Обычно это бывают модули «Каталог статей», «Блог» или «Каталог файлов». Нередко эти модули применяются одновременно, как например, на этом сайте. Все выше перечисленные модули самодостаточны для создания многих полноценных сайтов. Внешне страницы добавления материалов во многих модулях очень похожи, и отличаются лишь незначительными нюансами. Например, при добавлении материала в модуль «Блог» в отличие от модуля «Каталог статей», не предусмотрена графа имени автора. Но сейчас это не столь важно. Если вам в ходе создания сайта понадобится какой-то модуль, или, наоборот, один из модулей окажется лишним, вы всегда сможете внести изменения, только необходимо будет учитывать, что и меню сайта скорее всего вам придется переделывать.
Следующим моментом, с которым вы должны будете определиться, это необходимость создания главной страницы для конкретного пункта меню. Прошу не путать главной страницы сайта с главной страницей пункта меню. На главной странице сайта отражается информация, касающаяся всего сайта, а на главной странице пункта меню отражается информация, касающаяся только этого пункта (к примеру, на этом сайте страница «Почтовые формы»).
Теперь поговорим о том, как создаются пункты меню.
Начнем с того, что сразу после активации сайта на хостинге uCoz, на любой странице сайта отражается меню сайта. Это меню, было создано автоматически, и оно зависит от модулей, которые вы активируете на своем сайте. Некоторые модули, которые вы активировали на сайте «ваш-сайт.uсoz.ru», создают одноименный пункт меню в меню сайта (к примеру, каталог статей, каталог файлов, блог). Некоторые модули после их активации не создают пункты меню (как пример, редактор страниц, почтовые формы, поиск по сайту). Кроме этого в автоматически созданном меню обязательно присутствуют такие пункты меню, как «Главная страница» и «Информация о сайте».
Если структура вашего сайта предполагает создание главных страниц пунктов меню (их может быть много), то для их создания, а соответственно, и для создания данных пунктов меню целесообразно воспользоваться редактором страниц. Этот модуль обычно автоматически активируется при создании сайта на хостинге uCoz. А, в общем-то, редактор страниц присутствует на любом сайте любого хостинг-провайдера, в том или ином виде.
Редактор страниц можно открыть двумя способами. Первый способ – из окна браузера, в котором открыта любая страница вашего сайта, при условии, если вы зашли на сайт как администратор (см. Рис.2). При этом вам необходимо на панели администрирования выбрать вкладку «Добавление» (см.1 Рис.2), и затем из выпавшего меню выбрать «Редактор страниц» (см.2 Рис.2). После этого у вас откроется окно редактора страниц, в котором вы можете добавить новую страницу (см. Рис.4). Второй способ открытия редактора страниц – из панели управления вашим сайтом. Если вы в окне панели управления выберете «Редактор страниц», (см.1 Рис.3), то вы попадете в окно Рис.5, в котором, нажав на «Добавить страницу» (см.1 Рис.5), вы тоже попадете в окно создания страницы редактора страниц Рис.4.
С помощью редактора страниц создаются так называемые статические страницы. Название страницы, введенное в соответствующую графу (см.1 Рис.4), автоматически станет названием пункта меню в случае, если поставить галочку слева от «Добавить ссылку на страницу в главное меню сайта» (см.2 Рис.4). После того, как вы нажмете кнопку сохранить (см.3 Рис.4), в меню вашего сайта появится новый пункт, который будет соответствовать названию страницы. Надо отметить, что нельзя увлекаться таким методом создания пунктов меню, т.к. количество статических страниц, вводимых в сайт, должно быть ограничено. При количестве статических страниц около 20 ваш сайт начнет заметно тормозить, а при большем количестве вообще может перестать работать. Кроме этого, добавленный таким образом пункт меню на данном этапе будет типичным представителем одноступенчатого меню, т.е. при наведении на него курсора он будет активным, но еще не будет разворачиваться и предоставлять вам доступ к другим пунктам меню.
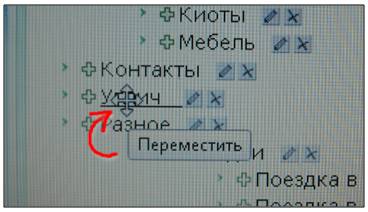
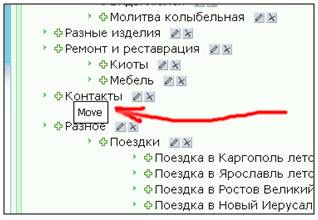
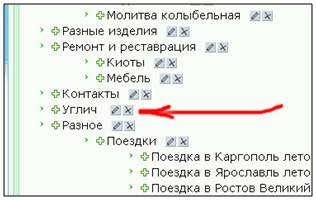
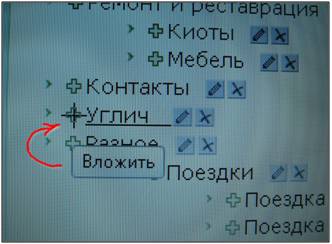
Создавать пункты меню можно с помощью конструктора меню, который вы найдете на главной странице панели управления вашим сайтом (см.2 Рис3). Нажав на «Конструктор меню», вы попадете в окно Рис.6, которое у вас будет отличаться от моего, т.к. у меня уже создано меню под действующий сайт. Обращаю внимание на то, что первоначально, сразу после нажатия на «Конструктор меню», в вашем окне не будет отображаться окошко «Добавить пункт меню» (см.2 Рис.6), оно появится сразу, как только в окне Конструктора меню Рис.6 вы нажмете на «Добавить пункт меню» (см.1 Рис.6). В небольшом окошке добавления пункта меню (см.2 Рис.6) вы должны в поле «Название» (см.3 Рис.6) ввести название своего пункта (в нашем случае – «Новое меню»). Затем в поле «URL адрес» ввести адрес своего пункта (см.4 Рис.6). Где его брать, мы поговорим чуть позже, а для начала вы можете просто нажать кнопку «Применить» (см.5 Рис.6). После этого в окне конструктора меню появится созданный вами пункт (см.1 Рис.7), который можно либо перемещать, либо вкладывать в другие пункты меню. Для того, чтобы вложить новый пункт меню в какой-нибудь другой пункт, вам необходимо навести курсор на крест слева от пункта меню (см.6 Рис.6). При этом форма курсора приобретет вид перекрещивающихся отрезков, и под пунктом появится пояснительная надпись «Вложить» (см.2 Рис.7). Для того, чтобы переместить новый пункт, вы должны навести курсор на название вашего пункта, при этом курсор приобретет форму крестообразных стрелок, и под ним появится пояснительная надпись «Переместить». Затем, при наведенном курсоре на крест или название пункта меню (в зависимости от того, что вы хотите переместить или вложить), вы должны нажать левую кнопку мыши, и перетащить (вложить) пункт в нужное место вашего меню. Таким образом, создавая новые пункты, перемещая их по вашему меню и вкладывая их в другие пункты, вы можете создать меню любой конфигурации, с любым количеством вложенных пунктов меню в другие.
После завершения верстки вашего меню все изменения, созданные вами, должны быть сохранены нажатием на кнопку «Сохранить» (см.7 Рис.6). Если этого не сделать, то после перехода на другую страницу в окне Панели управления вашим сайтом, или закрытии этого окна, все ваши настройки пропадут, и придется начинать все с начала.
Для того, чтобы пункт меню был активным, т.е. при нажатии на него открывалась соответствующая страница вашего сайта, каждому пункту меню должен быть присвоен URL адрес. Иначе созданные вами пункты окажутся неактивными, и через них нельзя будет вызывать необходимые вам страницы сайта.
К сожалению, пунктам меню, созданным с помощью Конструктора меню, URL адреса автоматически не присваиваются, но и создавать их вручную нет необходимости.
Чтобы пункты вашего меню стали активными, можно, а точнее нужно использовать URL адреса создаваемых вами статических страниц, материалов выложенных на вашем сайте, а еще лучше применять адреса категорий и разделов, которые вы создаете в активных модулях вашего сайта.
Вы, наверное, уже знаете, что при создании разделов и категорий в активированном вами модуле, каждому созданному вами разделу и категории присваивается URL адрес. Кроме этого, при просмотре материалов на вашем сайте, которые относятся к тому или иному активному модулю, под блоком меню вашего сайта появляется блок с названиями разделов и категорий, которые созданы в этом модуле (см.3 Рис.2). Выбрав необходимую вам категорию (раздел) (см.4 Рис.2) и нажав на ней левой кнопкой мыши, в адресной строке вы получите ее URL адрес (см.5 Рис.2). Таким образом, создавая категории и разделы, вы можете применять их URL адреса для ваших будущих пунктов меню. При применении такого способа, чтобы не было путаницы, желательно разделам и категориям присваивать названия, одноименные с названиями пунктов меню, для которых они создаются.
Для тех, кто еще не знаком с порядком создания категорий и разделов, мы сейчас вкратце рассмотрим этот вопрос.
Итак, на главной странице панели управления вашим сайтом выберите активный модуль, в котором вы размещаете свой материал (к примеру, «Каталог статей», см.3 Рис.3). Нажав на нем левой кнопкой мыши, вы вызовете окно Рис.8. В этом окне выберите «Управление категориями». При этом у вас откроется окно Рис.9. Обычно, если у вас нет одноименных пунктов меню, таких как на сайте iaisite.ucoz.ru (см. прямую ссылку на этот сайт в блоке «Друзья сайта» в левой колонке на любой странице сайта), где, к примеру, пункт «Детективы» присутствует как в пункте меню «Фильмы», так и в пункте меню «Литература», вам достаточно создать какую-нибудь категорию, одноименную с пунктом вашего меню, и применить ее URL адрес для этого пункта меню. Если же у вас могут появляться одноименные пункты меню, воспользуйтесь возможностью создания разделов (см.1 Рис.9), как это сделано на сайте iaisite.ucoz.ru.
Рассмотрим случай, когда нет повторяющихся пунктов меню. Для создания категории нажмите кнопку «Добавить категорию» (см.2 Рис.9). После этого у вас появится окно Рис.10, в котором в поле «Название категории» нужно ввести название вашего пункта меню (у нас это «Новое меню») (см.1 Рис.10). Поле «Описание категории» (см.2 Рис.10) лучше не заполнять. Поставив соответствующие галочки напротив групп (см.3 Рис.10), можно определить права доступа к данной категории (в нашем случае «Новое меню»). И, наконец, нажав кнопку «Сохранить» вы завершаете создание URL адреса для вашего пункта меню.
Теперь вам осталось перейти на страницу сайта, открыть модуль «Каталог статей», найти и открыть категорию «Новое меню» и скопировать ее URL адрес. В целях экономии дискового пространства, выделенного под сайт, я не создавал отдельных рисунков с изображением страницы сайта, в котором бы отображался пункт меню с названием «Новое меню». URL адрес любой страницы сайта, в том числе и страницы с названием «Новое меню», вы найдете в адресной строке вашего браузера (см.5 Рис.2). Затем, вы должны снова зайти на главную страницу панели управления сайтом (Рис.3), запустить «Конструктор меню» (см.2 Рис3) и в окне Конструктора меню найти пункт «Новое меню» (или как там вы его назвали). Справа от пункта «Новое меню» нажмите символ в виде карандаша (см.9 Рис.6) и вызовите окно редактирования меню Рис.11. В этом окне в поле «URL адрес» (см.1 Рис.11) вставьте тот адрес, который вы скопировали. Затем нажмите кнопку «Применить» (см.2 Рис.11) и кнопку «Сохранить» (см.7 Рис.6), и после этого ваш новый пункт меню будет создан. Вы можете перейти в окно браузера со страницей вашего сайта, обновить ее и убедиться, что новый пункт меню создан.
Таким образом, можно создавать любое количество пунктов меню, а выше описанным способом менять структуру меню вашего сайта. При необходимости некоторые пункты меню можно удалять нажатием на крест, справа от пункта меню (см.8 Рис.6).
Не нужно забывать, что иногда для создания пункта меню можно применять не категорию или раздел, а какую-нибудь страницу сайта (и не обязательно статическую). Просто эту страницу необходимо создавать в виде, который бы полностью соответствовал названию пункта меню.