меню сайта на английском
40 креативных меню (перевод)
Одна из первых вещей, которые делают при планировании нового веб-сайта — это готовят контент, который будет на сайте. Затем разделяют на разделы, а затем на различные уровни навигации.
В результате получается скучный список ссылок.
Этот список ссылок является одним из наиболее важных частей вашего сайта, любой посетитель сайта будет использовать его для перемещения по сайту.
В этом посте собраны некоторые из лучших меню предназначенных для навигации (как горизонтальных, так и вертикальных), чтобы дать вам идеи для вашей собственной.
Горизонтальные меню:
Красивое минималистское меню с быстрым цветов и компактным дизайном.
Гладкие выпуклые вкладки с тенями и красивый фон.
Простое, компактное и гладкое.
Светлые тона и rhtfnbdyst символы выделяют это меню из толпы.
Твердые цвета и простые эффекты MouseOver сделали это меню красивым.
Милое разноцветного меню. Крошечная зеленая машинка указывает на текущую страницу.
Красивое черно-белое меню.
Простое меню с красивыми контрастными цветами.
Еще одно простое мнею, светлый дизайн с уникальными вкладки.
Черно-белое меню с прозрачным эффектом.
Простое многострочное меню с мягким синим цветом.
Класический пример стильного, минималистского, многострочного меню.
Широкие вкладки и простые шрифты придают этому меню довольно сложный вид.
Еще одно многострочное меню с великолепной цветовой схемы.
По-настоящему динамические меню. Миниатюра всплывает каждый раз при наведении на пункт меню.
Многострочного меню с традиционным подчеркиванием.
Широкие вкладки и простые цвета.
Еще одно широко-вкладочное меню с прозрачным эффектом.
Использования чисел в каждом пункте меню.
Мела на доске придает обычному меню креативности.
Другое великолепное меню с элегантыми шрифтами и превосходными контрастными цветами.
Действительно креатиыное и уникальное меню для Ди-Джея.

24. Sohtanaka
Красивые цвета, элегантные шрифты и световые эффекты.
Еще одно креативное меню.
Каждый пункт, при наведении, выделяется разным цветом. По-настоящему креативное и веселое меню.
Вертикальные меню:
Одно из самых элегантных меню. Минималистический дизайн.
Расширяемое вертикальное меню с большим количеством цветов.
Обычные стрелочки и кружки указывают на текущую страницу.
Каждый пункт меню перекрашивается в разные цвета при наведении мыши.
Черно-белые вертикальные меню в виде открытки.
Элегантное многострочное меню.
Шрифт и прозрачный эффект выделяют это меню.
Красочное меню с большими шрифтами и символами.
Другое многострочное меню с хорошей текстурой заднего фона.
Простое меню в виде блокнота.
Простота и элегантность.
Высоко-динамичное меню с великолепными эффектами и контрастными цветами.
Еще одно вертикальное меню с прозраным эффектом.
А какое меню удивило Вас?
Каждый сайт в интернете имеет свое собственное меню, это означает, что для нас просто невозможно даже приблизиться к тому, что бы найти все удивительные меню.
Какие сайты с такими великолепными меню вы видели, что фактически остановились, чтобы посмотреть на них?
4 способа создания английской версии сайта и 6 ошибок, которые допускают почти все
Многие хотят англоязычную версию сайта. Но мало кто понимает, насколько сложно запустить сайт на другом языке.
Мы собрали четыре главных способа, которые используют предприниматели для запуска англоязычных вариантов сайтов: от простых до крутых. А в качестве бонуса вы узнаете шесть самых распространённых ошибок, которые допускают во время перевода. Итак, начнём.
Способ первый. Автоматический
Самый простой из возможных в плане технической реализации. На сайт просто добавляется плагин Google Translate, который подвязывают к русской версии.
Когда посетитель кликает на вкладку «Сменить язык», страницу сайта переводит Google.
Два главных достоинств такого перевода:
Его можно запустить в кратчайшие сроки.
На это не нужно много денег.
Но есть и недостатки. Качество перевода получается, мягко говоря, не идеальным. Несмотря на то что Google постоянно улучшает свой сервис, он ещё не умеет переводить текст со 100% точностью.
Естественно, обилие ошибок в английской версии гарантировано, но общий смысл текстов будет вполне понятен.
Единственный плюс такого метода — посетителю не нужно переходить на вкладку Google Translate, а можно просто кликнуть на кнопку в углу страницы.
Как повысить эффективность диджитала для недвижимости?
Практическая ценность у метода предельно низкая, но несмотря на это способ используют широко. Особенно в государственных учреждениях.
С переводом на китайском AliExpress всё плохо. Все тексты переведены машинным способом без корректуры
Способ второй. Дилетантский
Когда предприниматель решает перевести сайт на английский, он наивно считает, что переводить нужно только тексты.
Дизайн, меню и интерфейс он переводить не собирается. Как, впрочем, и менять код. Но оказывается, что без минорных изменений всё же не обойдётся.
Во-первых, код получает дополнительную языковую настройку, с помощью которой, собственно, и различаются страницы.
Во-вторых, в базе данных появляются отдельные папки для текстов и картинок на английском.
Вроде всё хорошо, но на практике появляется целый ряд проблем, которые нужно решить.
Если даже тексты для сайта переводят или создают отдельно, в первые месяцы их просто нет. Поэтому часто используют способ № 1 (автоматический). Английский дубль сайта требует отдельного кода для проверки видимости страниц и существования файлов.
Из-за привязки английского контента к русской структуре любые изменения в оригинальном сайте повлекут потерю ссылок дубля. В результате появится много ошибок 404 даже на ходовых страницах. Чтобы этого не произошло, нужно редактировать код.
Если вкратце, решение переводить только тексты наталкивается на скрытый вагон работы по адаптации сайта и занимает в 5–10 раз больше времени и денег, чем изначально планировалось.
Тем не менее его часто используют компании малого и среднего бизнеса, в которых англоязычная версия сайта имеет значение для имиджа, но не для расширения географии продаж.
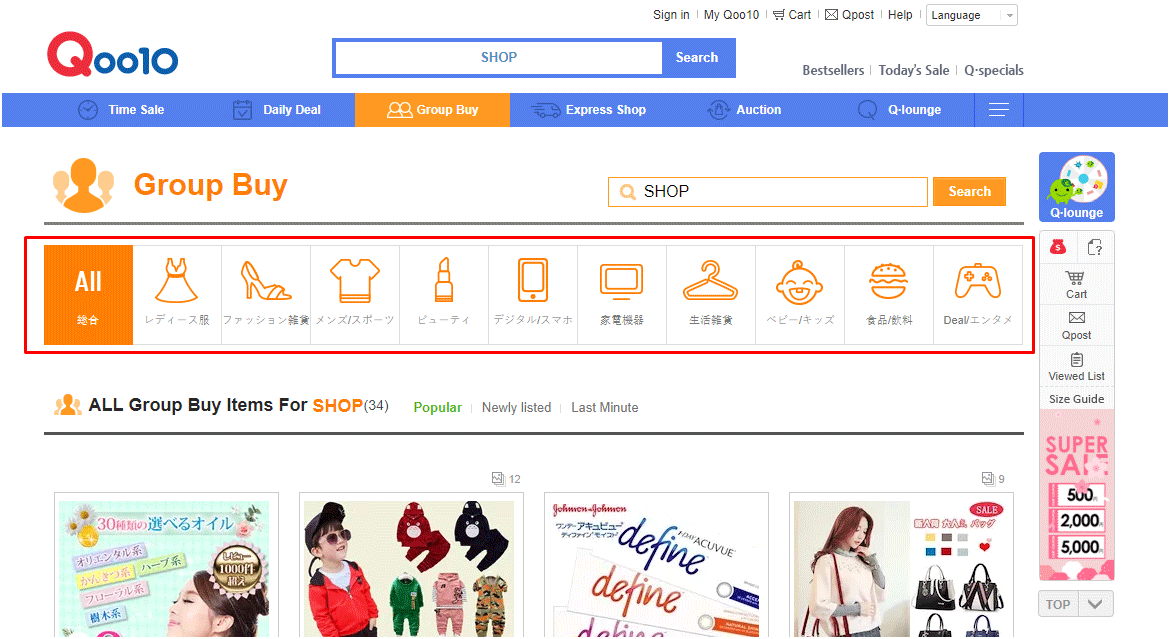
Японский интернет-магазин Qoo10 создал английскую версию сайта, но забыл перевести интерфейс
Способ третий. Полное дублирование
Отличный вариант для крупных международных сайтов. Но он требует просто колоссальных затрат.
Формально, создается две практически независимых версии сайта, которые связаны между собой только кросслинками.
Такой способ позволяет полностью избавиться от сложной многоуровневой архитектуры сайта, но увеличивает затраты ресурсов на создание контента ровно в 2 раза:
Все тексты на сайте переводятся и добавляются отдельно.
Все изменения в программном коде проводятся независимо, в каждой версии сайта.
Все продающие и имиджевые активности (рекламные кампании, email-рассылки, SMM) запускаются отдельно и часто отличаются друг от друга.
Фактически разработчик получает две независимые версии сайта, которые могут развиваться отдельно друг от друга.
Если сделать всё качественно, то с таким сайтом можно без проблем ворваться на англоязычные рынки. Но делать такую колоссальную работу только для того чтобы английская версия сайта просто существовала, не стоит — имиджевые затраты себя не окупят.
Для крупных компаний это лучший вариант. Ведь он позволяет достичь максимального качества контента без сложностей программного кода.
Но есть одна проблема. Если компания захочет сделать ещё одну языковую версию сайта, всё придется делать заново. И затраты на создание контента возрастут ещё больше.
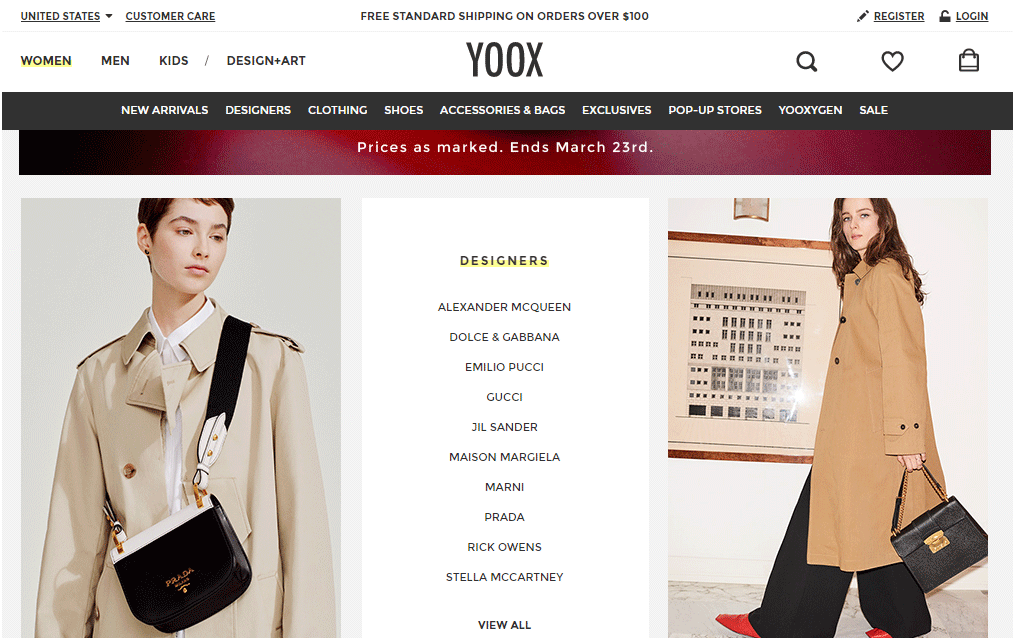
Корейский онлайн-магазин Yoox создал независимые языковые версии сайта, на каждой из которых свои особенности и товары
Способ четвёртый. Для хитрых и крупных
Этот метод требует ещё больших усилий для запуска. Но результат того стоит.
Перед запуском программисты автоматизируют код, который отвечает за переключение языков на страницах. Это ювелирная работа. Но когда она сделана, добавление контента становится простым как дважды два.
При этом можно без проблем добавить ещё несколько языковых версий сайта. Программный код изменять больше не нужно — меняется лишь контент. Далее программисты делают только поддержку для нормальной работы системы.
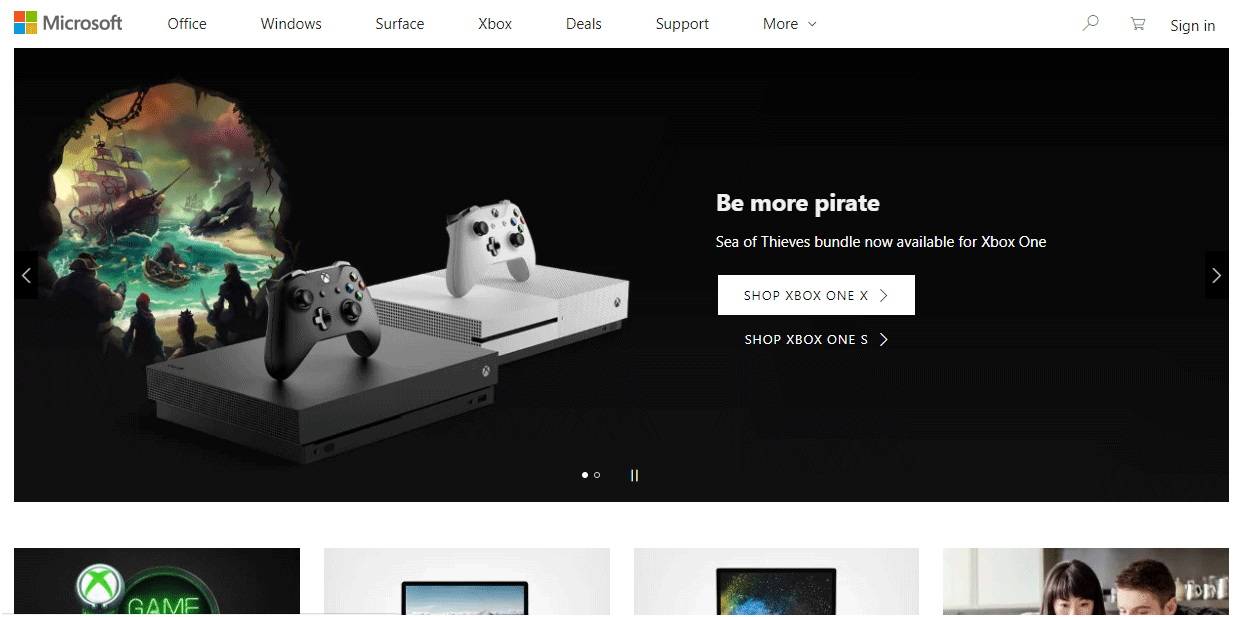
Такой способ подходит не для всех. Но сложность в разработке компенсируется простотой в обслуживании. К примеру, официальный многоязычный сайт Microsoft реализован именно так.
На сайте Microsoft даже учтены многие диалекты английского. Вы можете выбрать не только американский и британский варианты, но также канадский, сингапурский, ирландский и ещё целый ряд версий
Бонус. 6 ошибок в создании англоязычной версии сайта, которые допускают практически все
Ошибка 1. Отсутствие контента
Вроде англоязычная версия сайта есть, а информации на ней нет. Ведь нужно не только подготовить сайт, но и наполнить его.
Пока страницы ждут своего перевода, на сайте красуется или пустая страничка, или ошибка 404.
Учитывать стоимость перевода всех страниц сайта нужно на стадии идеи. Если на оригинальном портале уже есть сотни страниц, то работы по переводу могут запросто показаться слишком дорогими — и работа застынет на полдороге.
А зачем вам версия сайта, которая просто не будет выполнять своих прямых обязанностей? Правильно, незачем.
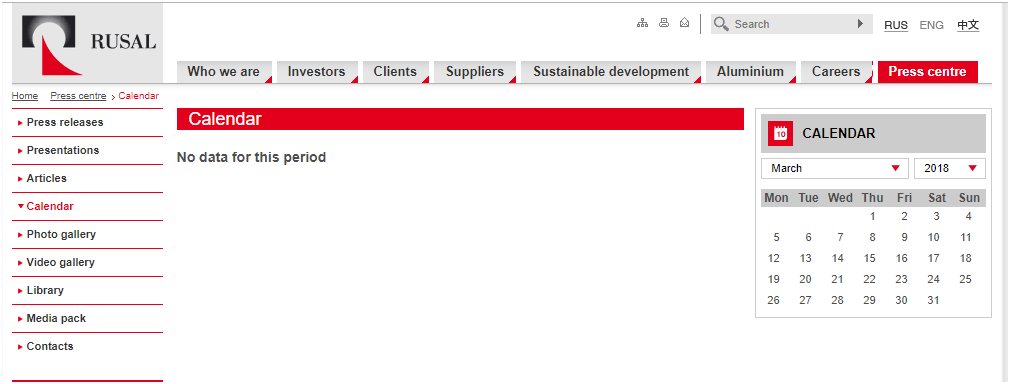
Компания не заполнила календарь английской версии сайта. А это значит, что страница не выполняет своих функций
Ошибка 2. Полностью одинаковый контент
Когда работы по переводам стартуют, многие полагают, что все тексты на сайте будут абсолютно одинаковыми, но только на разных языках.
Но потом оказывается, что:
на английской версии сайта не нужно показывать новость об акции для жителей Киева;
для европейских стран отличается ассортимент товаров и услуг, которые вы можете предложить;
страницы «О компании» и «Контакты» вообще нужно менять. Не давать же украинские телефоны для связи.
Такие мелочи копятся как снежный ком. В результате получается огромный ворох работ по адаптации и переработке текстов. И времени на его выполнение просто не рассчитали.
Ошибка 3. Автоматический перевод юридических текстов
Даже есть на сайте используется автоматический способ перевода текстов, любые юридически значимые материалы нужно переводить у профессионального переводчика.
На страницах «Условия использования», «Отказ от ответственности» и подобных важно каждое слово. Ведь если отношения с клиентом не сложатся и попадут в судебную плоскость, одна неправильно переведённая фраза может стоить компании очень много денег.
То же относится и к публичным офертам. Не нужно экономить на переводе таких текстов.
Ошибка 4. Переключатель не переключает
Флажок со сменой языка на сайте должен перебрасывать посетителя на ту же страницу, с которой был сделан переход. Разница должна быть только в языке.
Сложности возникают, когда страницы с контентом не совпадают по структуре, есть дополнительные материалы, которые касаются только одной версии.
В таком случае нужно тонко настроить переход либо на главную, либо на раздел, который имеет отношение к запросу. Также нельзя забывать о переводе поп-апов и других вспомогательных окон, ведь они не относятся к основному тексту.
Но мы не рассматриваем сейчас проблемы в отладке, когда переключатель не работает вообще. Это уже косяк разработчика, а не ошибка в переводе.
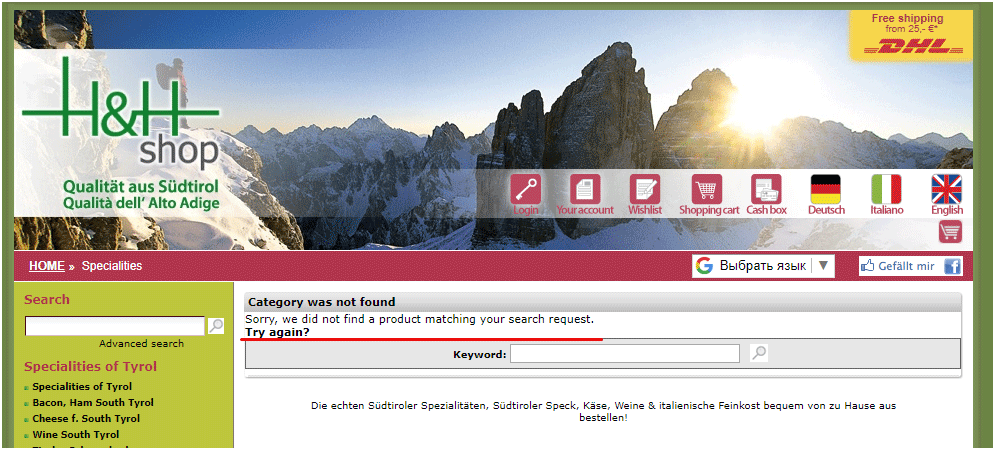
Итальянский ритейлер H&H Shop перенёс на английскую версию не все товары, поэтому иногда при переходе с итальянской можно встретить эту страничку
Ошибка 5. Разная длина текстов
Будьте готовы, что текстовые материалы далеко не всегда будут совпадать по объёмам.
Поэтому верстать нужно с учётом средней длины слов в строке. Слишком большие или слишком маленькие отступы между словами будут сильно отвлекать внимание и ухудшат восприятие текстов.
Ошибка 6. Не переведён интерфейс
Очень часто встречается ошибка, когда при клике на кнопку смены языка тело страницы переводится, а интерфейс — нет. В результате получаем эдакого кентавра, который смотрится странно и абсолютно не функционален.
Решение такой проблемы — тщательная вычитка кода перед запуском и своевременный фикс багов после.
Резюмируем: важно учесть все мелочи
Английская версия сайта — это сильный инструмент для продвижения бизнеса и создания положительного имиджа компании. Но работает он только в том случае, если сделан правильно.
Любая ошибка скажется на посещаемости ресурса. А если сделать их много, то в результате получится дорогая, но бесполезная игрушка, которая занимает место на хостинге, но не работает.
Друзья, не надо так. Постарайтесь продумать абсолютно все мелочи уже на стадии идеи. Если нет опыта — обратитесь к тем специалистам, у которых он есть. И учите английский сами, чтобы проверять адекватность переводов из первых рук.
Как в браузере перевести сайт на русский язык

Однако, сейчас есть превосходное решение: иностранные сайты можно переводить «на лету» прямо в самом браузере! Почти все современные браузеры поддерживают данную возможность. Ниже рассмотрю, как включить это.
Перевод веб-страниц с иностранного («на лету»)
Chrome
Ссылка на оф. сайт браузера: https://www.google.ru
В одном из самых популярных браузеров, естественно, есть встроенная функция для перевода сайтов на иностранных языках.
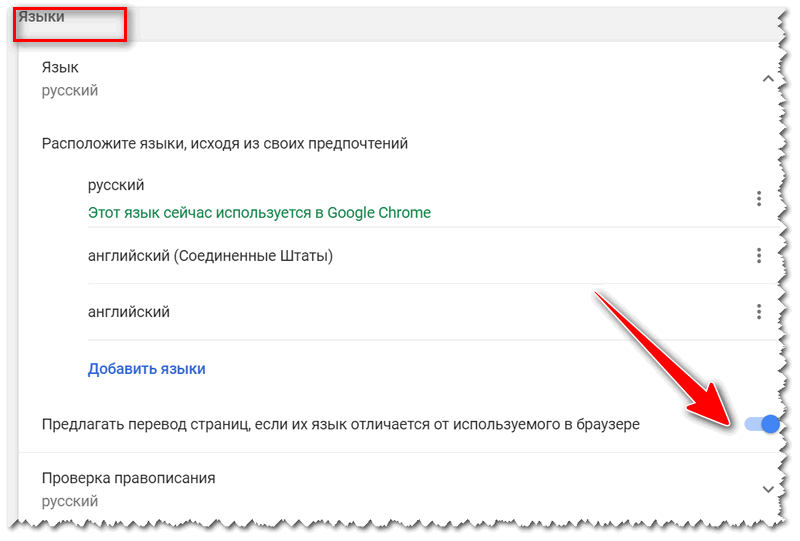
Вообще, обычно современная версия Chrome (по умолчанию) автоматически предлагает перевести веб-страничку, если ее язык отличается от вашего. Небольшое окно с предложением появляется в верхнем углу экрана, как только вы заходите на иностранный сайт.
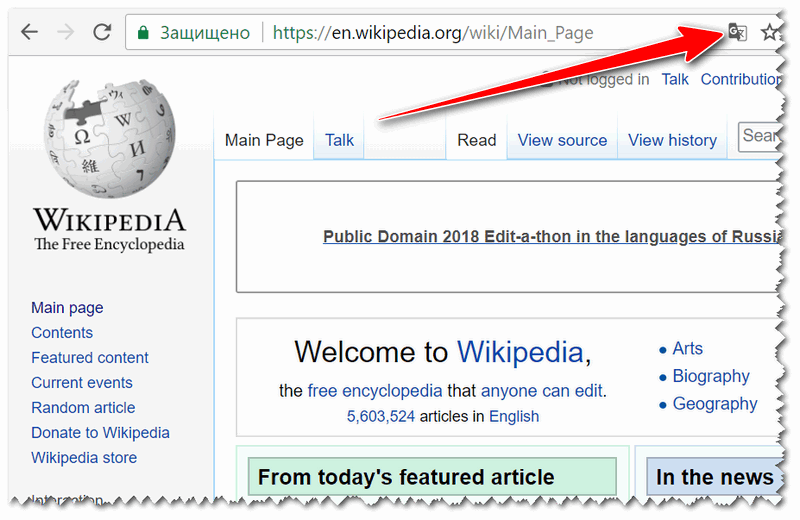
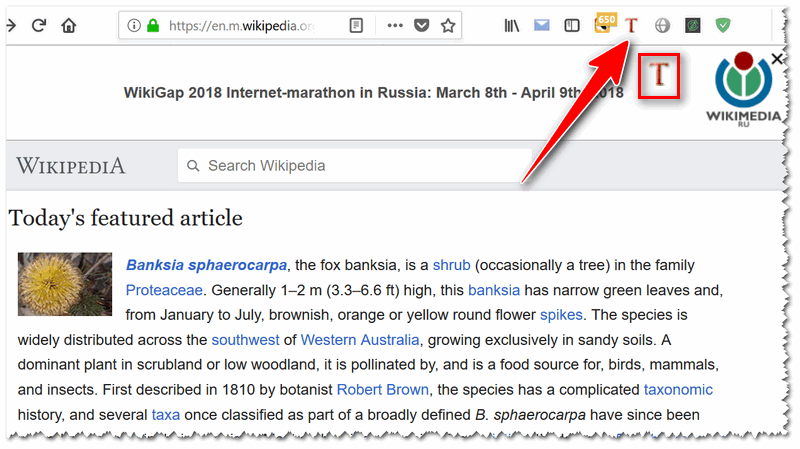
Если этого окна нет — обратите внимание на значок 
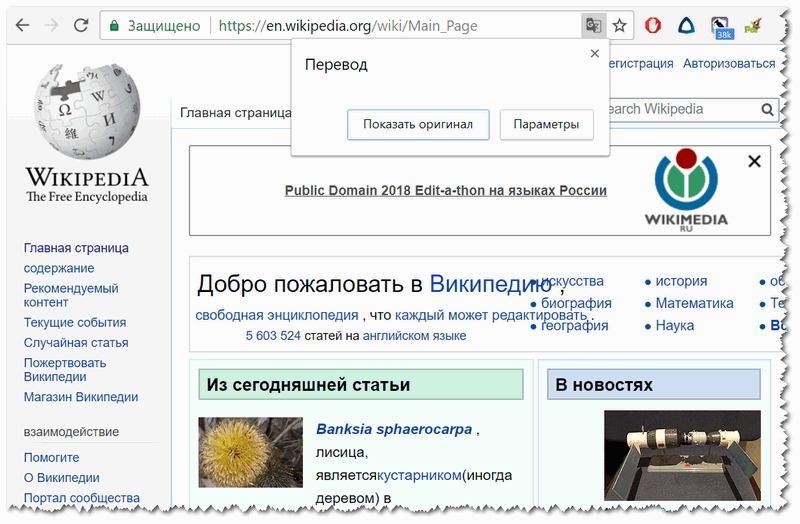
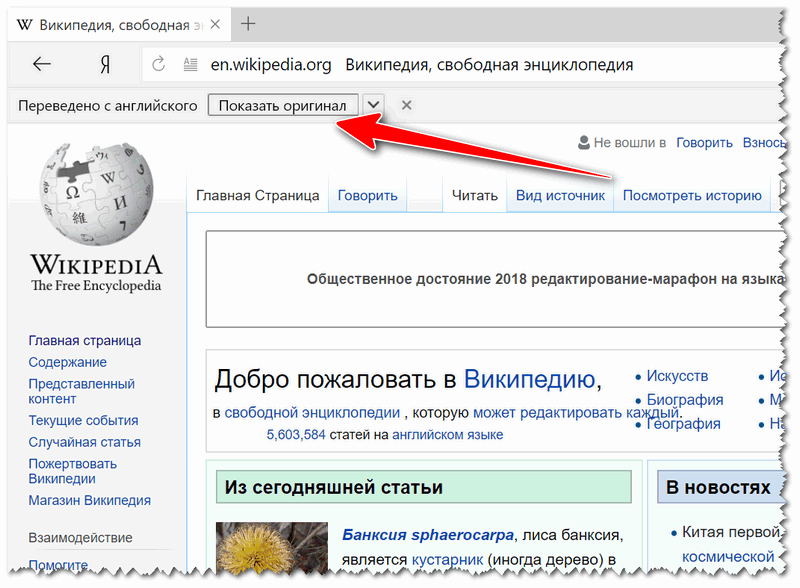
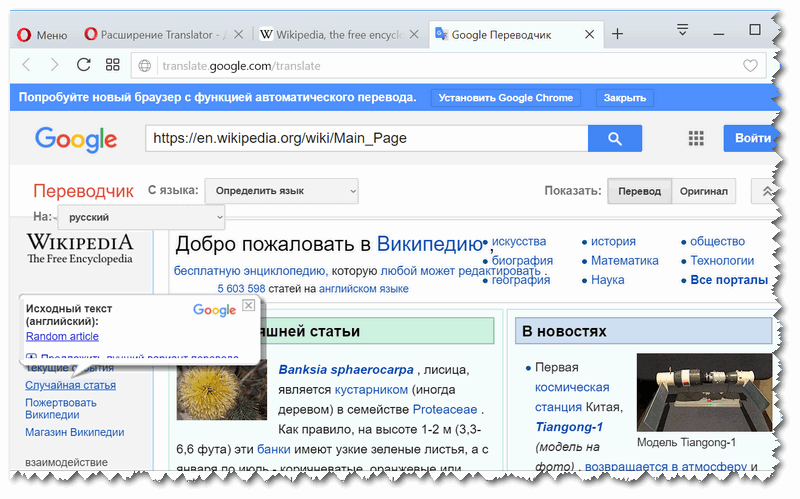
Переводим главную страничку Википедии
Обратите внимание, что качество перевода довольно-таки неплохое: с сайтом можно вполне комфортно работать (просто лет 5-10 назад о таком переводе можно было только мечтать. Смысл многих фраз просто не переводился и приходилось многое домысливать).
Страничка на русском!
Если у вас нет такого значка и браузер вам не предлагает совсем ничего, когда вы заходите на иностранные сайты, то:
Если у вас очень старая версия Chrome, то просто обновите (переустановите) браузер (ссылка на официальный сайт приведена чуть выше).
Яндекс-браузер
Прямой конкурент Chrome. Что касается перевода: то в чем-то он лучше, чем в Chrome, в чем-то хуже. В плане использования — то разницы нет: при открытии сайта на английском (например), также в верхнем меню появляется предложение перевести на русский.
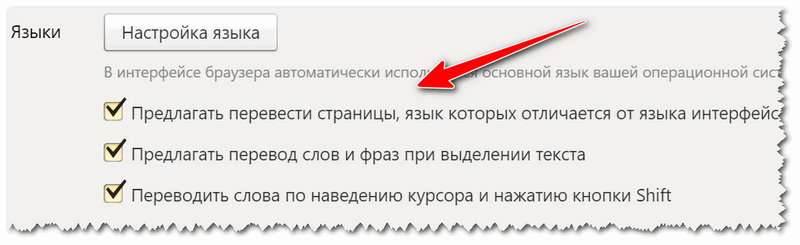
Если у вас не появляется сообщение о возможности перевода странички, то скорее всего опция отключена в настройках браузера. Чтобы включить, необходимо:
Собственно, задав подобные настройки, обновите страничку (клавиша F5) и посмотрите на верхнее меню: браузер должен предложить осуществить перевод.
Opera
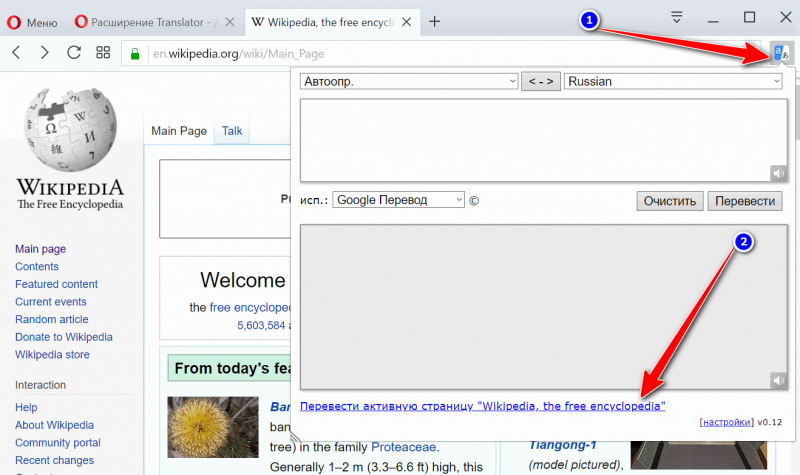
К сожалению, непосредственно переводчик в сам браузер не встроен. Однако, для перевода есть большое число различных дополнений (аддоны). Я рекомендую попробовать дополнение Translator (ссылку на него привел чуть выше).
Перевод осуществляется технологией Google (кстати, вам будет рекомендовано установить Chrome). В принципе, далее можете переходить по любым ссылкам на сайте — следующие открытые странички будут переводиться в этой вкладке автоматически (каждый раз открывать аддон ненужно!).
Открывается новая вкладка с результатами
Firefox
Firefox аналогичен Opera — также не имеет встроенного переводчика. Поэтому, чтобы добавить данную функцию в браузер — придется использовать какое-нибудь дополнение (аддон).
Их, конечно, сотни, но протестировав с десяток из них — я все же пришел к выводу, что выигрывает Google Translator (ссылку привел выше).
Переводчик с фото онлайн: для компьютера и смартфона (перевод того, что попало в камеру/объектив телефона)
У меня на этом пока всё, всем удачи!
Меню сайта на английском
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.