меню сайта для мобильных устройств css
Мобильное меню для сайта на CSS
Для упрощения навигации по сайту на мобильных устройствах часто используют адаптированное меню. Делается это по ясной причине, не всегда десктопная версия меню может быть так же удобна и в мобильной версии сайта. Для этих целей, на сегодняшний день существует множество плагинов, которые позволяют реализовать данный функционал. Однако, использование плагинов не всегда бывает необходимым. В частности, если можно решить подобную задачу элементарным способом.
В данном посту мы рассмотрим способ реализации мобильного меню для сайта на CSS. Таким образом, для его реализации не потребуется использования JS-кода. Всё делается через вёрстку и стили.
Всё что нам необходимо сделать, это создать некую структуру элементов html, которая будет выполнять роль меню. После чего, посредством CSS будет реализована анимация кнопки открытия, а также появление самого меню.
Html-cтруктура меню:
Сама структура добавляется в тело страницы между тегами body и состоит из простых элементов. Первый элемент input[type=checkbox] – элемент который будет хранить состояние меню – открыто/закрыто. Визуально элемент будет скрыть через CSS.
Далее следует элемент label.btn-menu который выполняет роль самой кнопки. Вложенные элементы span участвуют в визуализации открытия/закрытия меню.
Само меню располагается непосредственно в элементе ul.hidden-menu, по сути это обычный список который содержит ссылки. Далее рассмотрим CSS-код:
Скрываем чекбокс:
Стилизация кнопки открытия меню:
Стилизация пунктов меню:
Стилизовать меню вы можете по-своему, основное действие — это открытие блока с меню. Меню открывается посредством возможности проверки состояния чекбокса и комбинации стилей.
Стили для работы меню:
В конечном итоге мы получаем элементарный механизм работы. Через элемент label мы воздействуем на input[type=checkbox], активируя его либо деактивируя. В то же время используя возможности CSS3, мы проверяем состояние того самого чекбокса, если он активирован, воздействуем на классы меню и кнопки открытия. По сути происходит простая анимация вращения элементов span в самой кнопки открытия, и изменение позиционирования самого блока меню.
Пример работы меню.
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS
Дополнительное видео
Адаптируем горизонтальное меню
See the Pen NwOREZ by Denis (@Dwstroy) on CodePen.
В видео уроке задействуем:
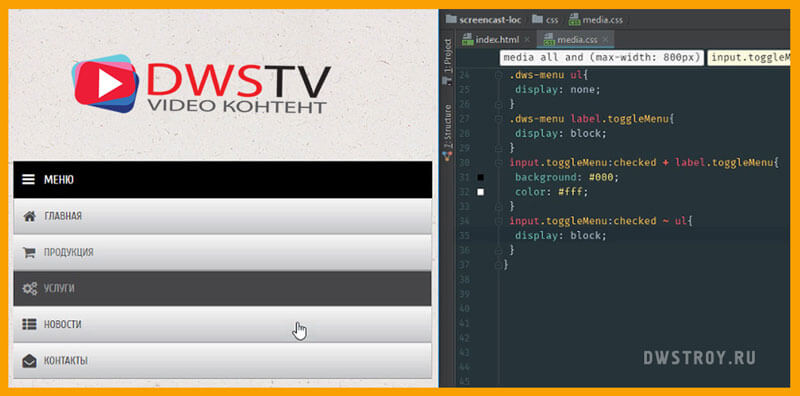
Определяемся, какой хотим достичь результат.
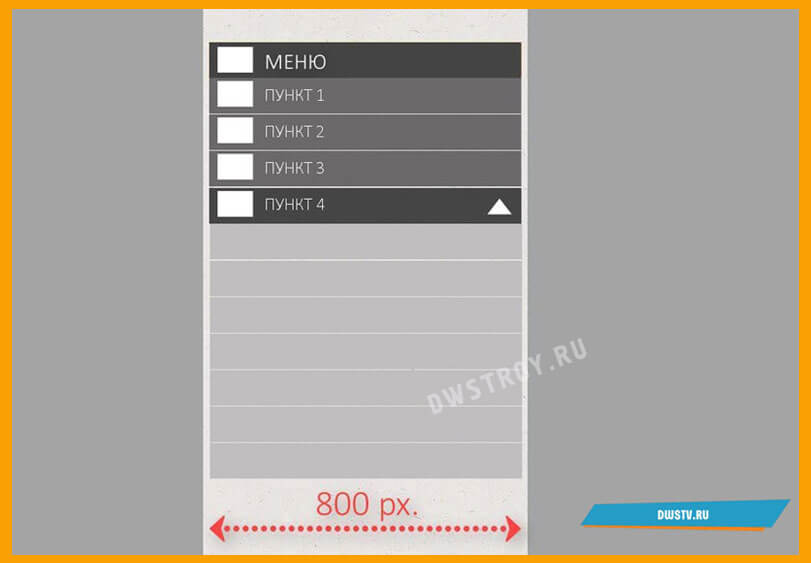
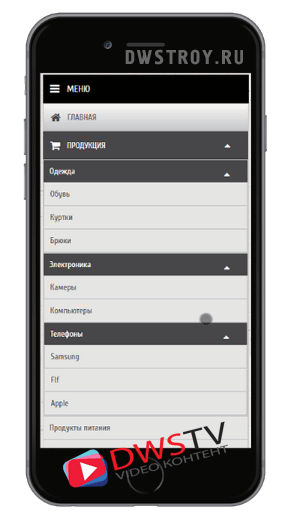
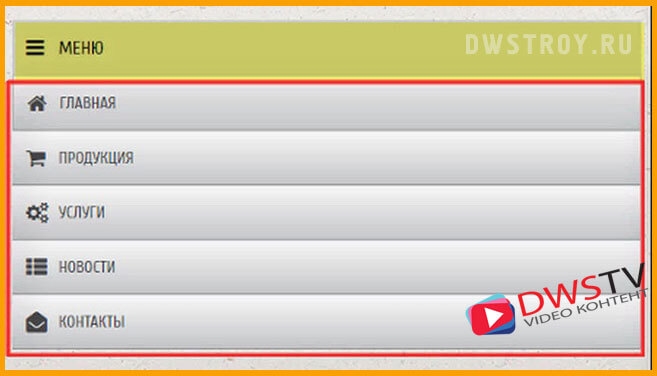
Нам нужно, что бы меню на маленьких расширений экрана менее 800 пик. по ширине, переводилось в одну строку, содержание его пунктов скрывалось, появлялась кнопка с «МЕНЮ» и иконкой. По нажатию на кнопку будем отображать весь список с соответствующими иконками. У разделов включенные в себя подменю добавим иконку в виде треугольника, символизирующая, что там есть подразделы, а по нажатию на данный раздел с иконкой, разворачивается вложенный список, по второму клику вкладки будем сворачивать.
Суть я думаю, вы уловили, и по окончанию урока мы получим такой результат.
Скачиваем и подготавливаем код
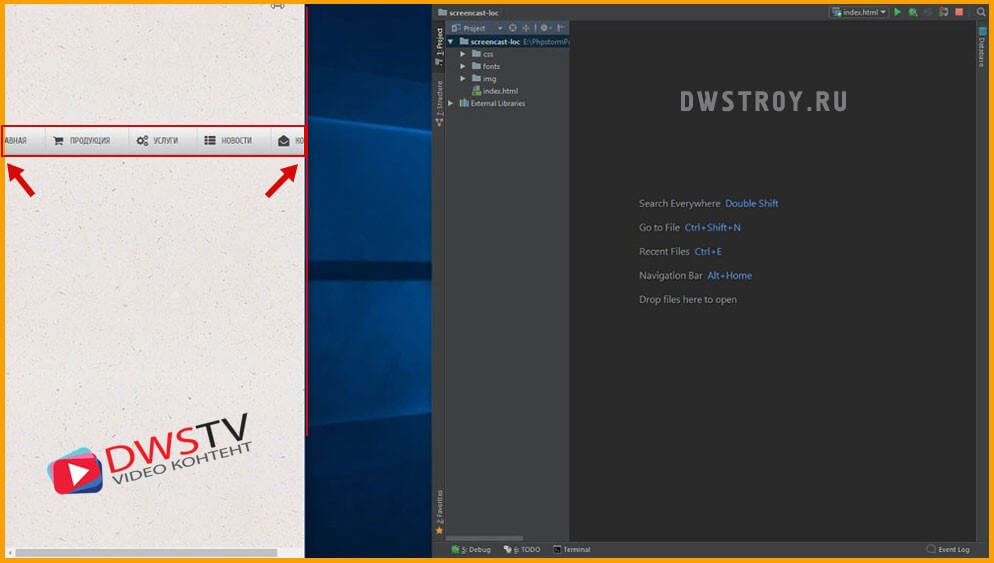
С качаем с предыдущего урока код горизонтального меню «Выпадающее меню на чистом CSS / HTML». Перенесем его в свою среду разработки, в моем случае использую PhpStorm, в группе VK найдете на этот редактор ссылку, скачивайте, устанавливайте и пользуйтесь https://vk.com/topic-70729755_35330805.
И так, откроем index.html страницу, включим режим просмотра для мобильных устройств и на текущий момент видим, горизонтальное меню не адаптировано и нам предстоит с этим поработать.
Я первым делом создам отдельный файл, где буду описывать код мобильного меню. Это поможет в дальнейшем избежать путаницы и Вам будет проще ориентироваться в написанных стилях.
Данный мета тег помогает настроить адаптивность сайта под мобильные устройства, но также с помощью его можно улучшить представления веб-страниц имеющие фиксированную или гибкую разметку.
Давайте более подробнее разберем его составляющую:
Второй атрибут данного тега content имеет пару ключей со своими значениями.
Так же у этого тега есть другие параметры, но в рамках данного урока они нам не понадобятся, нам достаточно этих данных что бы адаптировать меню.
Описываем CSS стили под мобильные устройства
Есть и другие варианты реализации данной идее, можно скрывать и отображать при помощи JS скрипта, но в этом случае идет дублирование кода и не во всех браузерах удается его стилизовать. К тому же у нас урок по CSS и будем придерживаться данной темы.
Я разделяю написание кода на три этапа:
Идею я думаю вы поняли, и приступим к описанию кода.
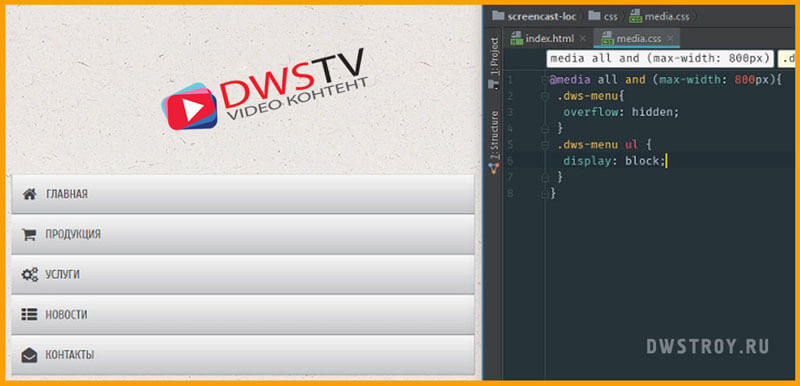
Предварительно выстроим меню в вертикальном виде, для этого достаточно сделаем UL блочным элементом.
Далее переходим в медиа стили и приступим к их оформлению.
Далее с позиционируем иконку, и для этого зададим блоку position: relative; :
Отбираем иконку, и позиционируем ее абсолютно данному блоку, увеличим до 18 пик. что бы она сочеталась с остальными иконками.
Теперь нужно при маленьком разрешении скрыть все пункты и оставить одну кнопку. Для этого пишем в медиа запросе display: none;
При широком расширении, тоже ее скрываем:
А в мобильной версии отобразим:
Следующим этапом по щелчку нужно поменять цвет на более темный и развернуть основной список. Для этого будем отслеживать щелчок мышкой и менять цвет кнопки.
Отбираем кнопку при щелчке, и применяем к ней действия, меняем цвет кнопки и шрифта:
Далее прописываем отображение основного списка меню. Отбираем щелчек по кнопке, и при помощи данной конструкции описываем к чему его применить.
С основным меню мы разобрались, и можно приступать к описанию вложенных пунктов меню.
Описываем вложенные пункты
Д ля удобства просмотра выпадающих списков я в основном стиле скрою отступ меню, что бы его расположить в самом верху экрана.
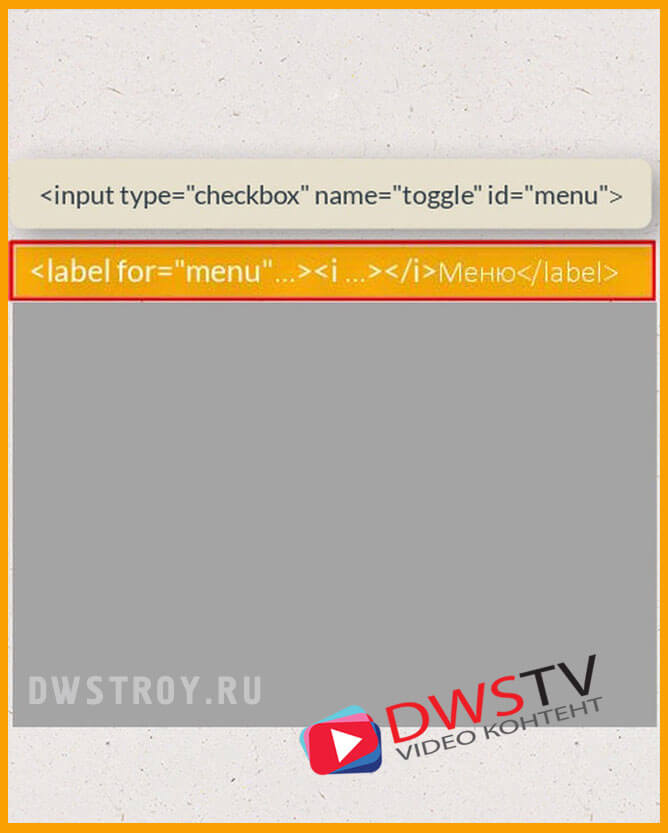
По аналогии как делали с основным меню, практически то же самое делаем с вложенными пунктами. Добавляем к пункту «Продукция» input и label и опишем стили его отображения.
При нажатии видим небольшой отступ, давайте его скроем, в основных стилях добавляем его к описываемому до этого стилю.
И по аналогии как делали до этого, отображаем пункты по щелчку, для этого отберем label в субменю, позиционируем его абсолютно с нулевыми значениями, ширину и высоту делаем по 100%, задаем курсор, хотя он и не обязательный в мобильной версии, но нам для удобства он не помешает. Обязательно прописать, что это блочный элемент:
При нажатии на пункт меню меняем цвет фона и шрифта:
Далее разворачиваем все пункты подменю:
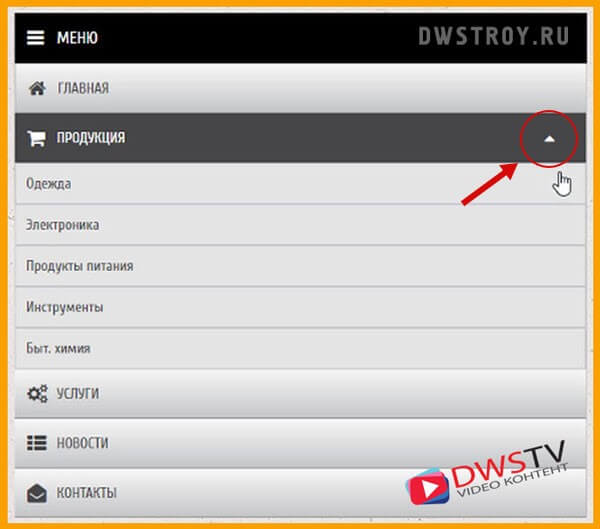
Для того что бы видеть какой из пунктов имеет подменю, добавим соответствующую иконку в виде треугольника.
Отбираем libel субменю и при помощи псевдоэлементов добавим иконку с подключенных шрифтов.
Цвет делаем у нее серым:
С позиционируем иконку по правой стороне:
И нахватает второй иконки, которая будет отображать, что пункт развернут при щелчке, для этого отбираем субменю по щелчку и меняем иконку, а также задаем белый цвет:
По аналогии прописываем input и label в последующих меню в данной группе, только обязательно меняем у них идентификатор.
Следующий пункт это «Услуга» и там пропишем данные параметры:
Описываем вложенные подпункты
П о аналогии как делали с основным меню, практически туже операцию нужно провести и с вложенными субменю. Первым делом пропишем input и label в одном из подменю.
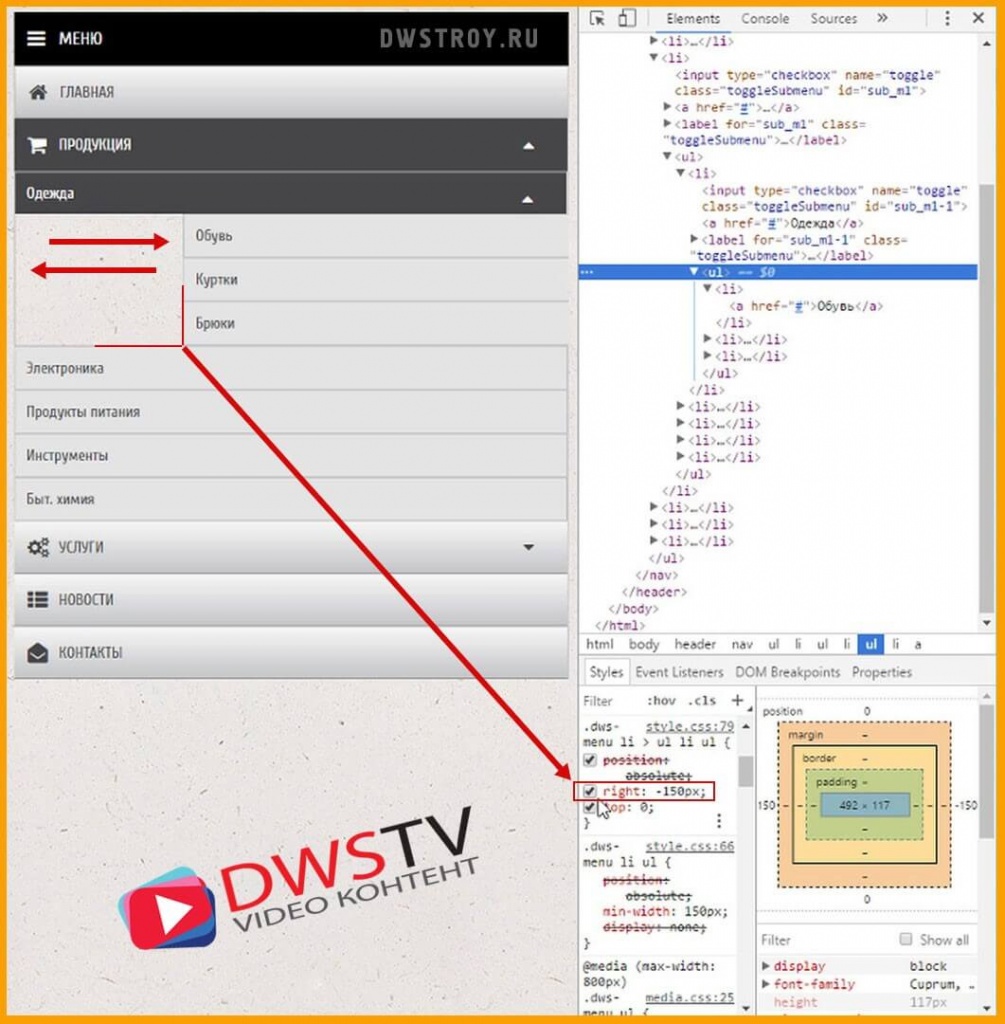
Первый пункт по списку идет «Одежда», пишем там свою конструкцию и сразу проверяем что получилось:
Практически меню готово осталось немного у него подкорректировать ширину. Смотрим из за чего она так формируется. Видим, что основными стилями добавляется отступ и нам нужно его убрать.
Отбираем вложенные меню и позиционируем его абсолютно с отступами в автомате:
Как видим меню оптимально отображается, пункты все работаю, переключаются, и следующим этапом сделаем анимацию.
Анимирование элементов
И дея анимирования не просто появления меню, а плавное его выезжание по клику с верху в низ.
Для этого нам нужно задействовать высоту блока и повещаем на нее анимацию.
А при клике добавляем max-height: 5000px; и transition делаем в 2 сек.
В заключении допишем ингредиент кнопки как у всех изначально. Для этого открою основной стиль, скопирую данный ингредиент и вставим в @media файл.
На этом все код Мобильного меню готов, и теперь можно его проверять на разных расширениях.
Обязательно внедряйте приобретенные знания в свои проекты и пользователи это оценят.
Меню для мобильной версии сайта
Сегодня мы научимся создавать специальное меню для мобильной версии сайта. На всякий случай уточним, что речь идет именно о мобильной версии сайта, а не о том, как адаптировать меню под смартфоны.
Как всегда, начнем с HTML-разметки.
Создадим обертку-контейнер mobile-wrap, внутри которого будет обертка nav-wrap для логотипа и ссылок навигационного меню navLinks, а так же иконка гамбургер.
Для подключения иконки, загрузим библиотеку FontAwesome.
Под навигационной панелью, для наглядности, создадим секцию с контентом.
Вертикальное мобильное меню
Демонстрация примера, как может выглядеть меню для мобильной версии сайта.
При клике по иконке гамбургер-меню, появится меню сайта.
Смотрим промежуточный результат.
Приступим к стилизации
Зададим контейнеру размеры, автоматическое выравнивание, цвет фона и текста.
.mobile-wrap <
max-width: 400px;
margin: auto;
background-color: #5d4037;
height: 450px;
color: #fff;
>
Все, что выйдет за пределы навигационного блока, будет скрыто. А содержимое контейнера расположим относительно самого блока. Если не задать свойство position: relative, то иконка-гамбургер улетит на правую сторону браузера.
.nav-wrap <
overflow: hidden;
background-color: #5d4037;
position: relative;
>
По умолчанию, блок навигационного меню, должен быть спрятан с экрана. Пользователь, кликнув по иконке, сам вызовет меню с cсылками.
.nav-wrap #navLinks <
display: none;
>
Зададим стили для ссылок блока навигационного меню.
.nav-wrap a <
color: #fff;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
>
Расположим гамбургер-меню в верхнем правом углу панели.
.nav-wrap a.icon <
background: #212121;
display: block;
position: absolute;
right: 0;
top: 0;
>
При наведении мыши, цвет фона всех ссылок внутри блока-контейнера, станет светлее.
.nav-wrap a:hover <
background-color: #d7ccc8;
color: #000;
>
Создадим активный класс, со своим цветом фона для логотипа.
.active <
background-color: #7c4dff;
color: #fff;
>
Пропишем отступ от левого края для секции с контентом.
section <
padding-left: 16px;
>
Мы закончили оформлять и прихорашивать наше меню.
С помощью JavaScript-а, запрограммируем механизм переключения от состояния невидимых ссылок до их появления. В качестве такой кнопки-переключателя у нас будет иконка-гамбургер, а само событие onclick (клик), вешается на ссылку.
Создание функции
Придумываем название функции, получаем тег nav по id и присваиваем его переменной x. В нужном месте, мы просто пропишем x, вместо длиной записи. Дальше создадим условие if-else: Если блок навигационного меню виден, то нужно его спрятать. В противном случае сделать видимым.
function barFunction() <
var x = document.getElementById(«navLinks»);
if (x.style.display === «block») <
x.style.display = «none»;
> else <
x.style.display = «block»;
>
>
Функция выполнится, когда пользователь кликнет по иконке, чтобы увидеть или спрятать меню.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Адаптивный и мобильный дизайн с CSS3 Media Queries
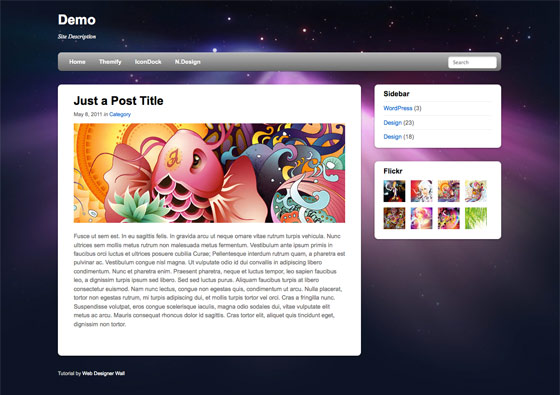
Для начала посмотрим это в действии.
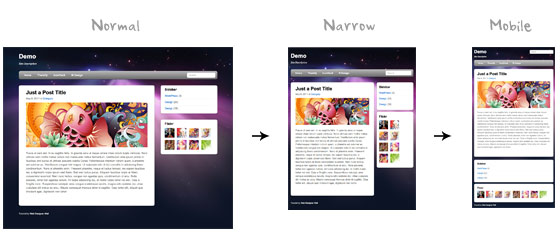
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML5.js
Сбрасываем HTML5 элементы в block
Описываем основную структуру в CSS
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Подключаем CSS media queries
link href = «media-queries.css» rel = «stylesheet» type = «text/css» >
Размер экрана меньше 980px (резиновый макет)
Размер экрана меньше 650px (одноколоночный макет)
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
img <
max-width : 100 % ;
height : auto ;
width : auto \ 9 ; /* ie8 */
>
Эластичные встраиваемые видео
Initial Scale Meta Tag (iPhone)
meta name = «viewport» content = «width=device-width; initial-scale=1.0» >
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.