меню разработка в safari
Как открыть консоль разработчика safari на iPhone на ПК с iOS?
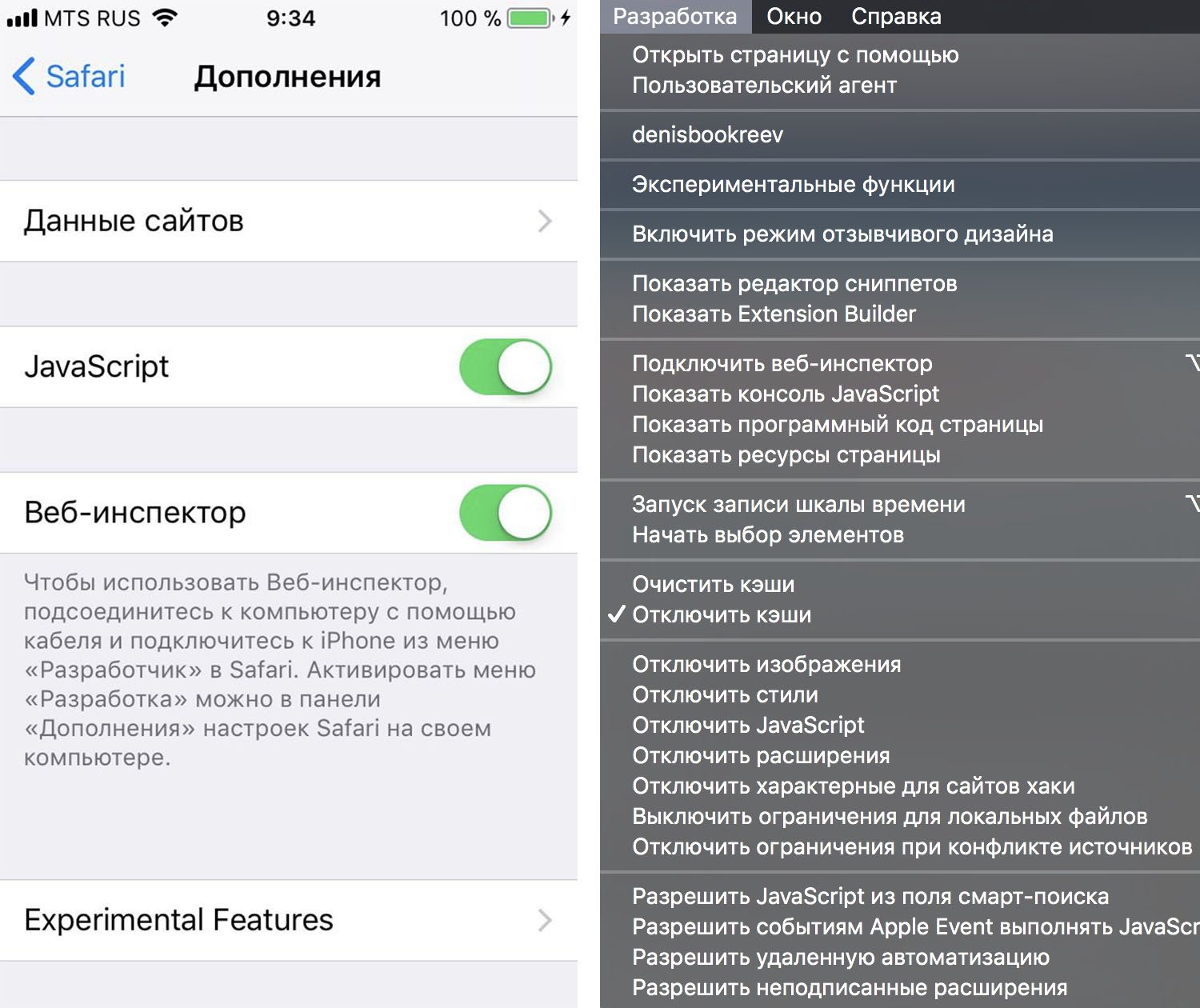
Пытаюсь залезть в консоль мобильного сафари и у яблоков конечно же все очень удобно и понятно сделано:
как глянуть в итоге эту клятую консоль?
Простой 10 комментариев
Денис Букреев,
выдохни, успокойся, перечитай еще раз внимательно.
если не доходит, давай попробую по шагам пояснить (я в интернете давно, у меня большой опыт общения с дибилами, надеюсь получится внятнее, чем на скриншоте, пояснить).
итак, тебе нужно получить доступ к консоли браузера в телефоне с компьютера.
Для этого делаем все, как написано на скриншоте слева:
1 подключаем телефон кабелем к компьютеру,
2 активируем меню разработка в сафари,
3 если ума подключить шнур правильно хватило, должно появится вот такое меню
https://www.dropbox.com/s/czluclsdhqw0638/%D0%A1%D.
4 нажимаем на него, и вот, мы уже видим консоль
https://www.dropbox.com/s/6qo28ivoyg05iw8/%D0%A1%D.
не так сложно, правда?
Денис Букреев, я понял в чем проблема! Каждый раз общаясь с дибилами, забываю, что они не знают, что я не телепат.
Может стоит к вопросу добавить эту информацию?
Написать, что как подключать телефон знаешь, что уже и кабель подключен, и что работу кабеля проверял (синхронизация при подключении работает и тп), что написанное на скриншоте тоже уже сделано и прочее прочее такое.
Тогда и на вопрос будут отвечать четко по делу. Ну и тебя заодно тупым считать не будут.
>может проблема в том, что sierra и iOS11 как-то не совмещаются
Нет, у меня сейчас на телефоне iOS 11, а на компе пока старая версия, не обновлял. Все работает штатно. Пока все же больше склоняюсь к версии, что кто-то тупой.
Дмитрий, я даже не знаю что должно произойти и появиться в меню разработка, чтобы как-то дальше идти с этим вопросом
я думал, что должно быть отдельное меню или подменю «подключиться к айфону», оказывается, что в норме появляется название устройства и ожидал, что скажут: «тыкни туда, там будет это, здесь кликнешь тут и все получится»
и теперь я знаю, что у меня проблема в том, что не появляется подключенное устройство
Дмитрий, мне никто нормально не ответил, один намекнул что я довн, и модераторы удалили мой нормальный коммент, уже не первый раз
Отладка в мобильном Safari
Есть несколько способов потестировать и подебажить сайт или веб-приложение в мобильном Safari:
Во всех трех случаях понадобится Mac и десктопный Safari со включённым Web Inspector.
Как включить Web Inspector в Safari
Если в воем Safari на Mac вы не можете найти веб-инспектор, значит его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню). В меню появится пункт Develop (Разработка), а в контекстном меню Safari, пункт для вызова веб-инспектора Inspect Element (Исследовать Элемент).
Горячие клавиши для вызова веб-инспектора: Opt + Cmd + I
Используя команды меню Develop, можно просматривать код веб-страниц, менять юзер агент, включать и отключать различные элементы страниц, чистить кэш и другое.
Отладка мобильного Safari с помощью User Agent и Web Inspector
Самый простой способ заглянуть «под капот» мобильного сайта – использовать веб-инспектор десктопного Safari, эмулируя необходимое iOS устройство. Способ не заменит честного тестирования на физических устройствах, так как не учитывает всех их особенностей, однако будет полезен при верстке или быстрой диагностики проблемы, когда реального устройства нет под рукой.
Чтобы эмулировать работу сайта на мобильном Safari, перейдите на сайт, включите режим адаптивного дизайна Develop – Enter Responsive Design Mode (Разработка – Войти в режим адаптивного дизайна), затем выберите устройство и при необходимости юзер агент (версию мобильного браузера).
Для отладки используйте веб-инспектор. Доступны те же инструменты инспектора, что и для десктопной версии сайтов, включая консоль.
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Отладка мобильного Safari с помощью симулятора iOS в Xcode
Удобный способ для разработки и тестирования адаптивных сайтов и веб-приложений на устройствах максимально приближенных к реальным.
Симулятор все же не реальное устройство, за то не требуется держать «зоопарк» различных девайсов, а переключение между ними происходит в несколько кликов мыши.
Откройте Xcode. В меню выберите Xcode – Open Developer Tool – Simulator (Xcode – Открыть инструменты разработчика – Симулятор). Когда симулятор запустится, рекомендую сразу закрепить его в Dock, чтобы каждый раз не запускать Xcode.
Выберите устройство для эмуляции в меню Hardware – Device.
В устройстве на эмуляторе откройте Safari и перейдите на сайт. Затем откройте Safari на Mac. В меню Develop (Разработка) появится пункт с Simulator – Модель выбранного устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и можно будет провести отладку.
Полезные ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
Как активировать и использовать режим адаптивного дизайна в Safari 9
Быть веб-разработчиком в современном мире означает поддерживать множество устройств и платформ, что иногда может оказаться непростой задачей. Даже с наиболее хорошо разработанным кодом, соответствующим новейшим веб-стандартам, вы все равно можете обнаружить, что части вашего веб-сайта могут выглядеть не так, как вы хотите, на определенных устройствах или разрешениях. Когда возникает проблема поддержки такого широкого спектра сценариев, наличие правильных инструментов моделирования в вашем распоряжении может оказаться неоценимым.
Если вы один из многих программистов, использующих Mac, то набор инструментов Safari для разработчиков всегда пригодился. С выпуском Safari 9 эта функциональность значительно расширилась, главным образом благодаря режиму адаптивного дизайна, который позволяет вам предварительно просмотреть, как ваш сайт будет отображаться при различных разрешениях экрана, а также на разных сборках iPad, iPhone и iPod touch.
В этом руководстве рассказывается, как активировать Responsive Design Mode, а также как использовать его для своих нужд разработки.
Настройки Safari
Сначала откройте браузер Safari.
Вместо вышеупомянутого пункта меню вы можете использовать следующую комбинацию клавиш: КОМАНДА + КОММА (,)
Показать меню разработки
Расширенные настройки браузера теперь должны быть видны. Внизу есть опция, сопровождаемая флажком, помеченная Показать меню разработки в строке меню и обведенная кружком в приведенном выше примере. Нажмите на флажок один раз, чтобы активировать это меню.
Войдите в режим адаптивного дизайна
Когда появится раскрывающееся меню, выберите Войти в режим адаптивного дизайна в приведенном примере.
Вы можете использовать следующую комбинацию клавиш вместо вышеупомянутого пункта меню: OPTION + COMMAND + R
Адаптивный режим дизайна
Теперь активная веб-страница должна отображаться в режиме адаптивного дизайна, как показано в примере выше. Выбрав одно из перечисленных устройств iOS, таких как iPhone 6, или одно из доступных разрешений экрана, например 800 x 600, вы можете сразу увидеть, как будет отображаться страница на этом устройстве или в этом разрешении экрана.
В дополнение к указанным устройствам и разрешениям вы также можете настроить Safari для имитации другого пользовательского агента – например, из другого браузера – щелкнув раскрывающееся меню, отображаемое непосредственно над значками разрешения.
Разработка меню: другие параметры
В дополнение к режиму адаптивного дизайна в меню «Разработка» Safari 9 есть много других полезных опций, некоторые из которых перечислены ниже.
Пишем и публикуем плагин к веб-браузеру Safari
После перехода на OS X, я стал, в качестве основного браузера, использовать Safari. Пользуясь браузером, уже несколько лет, проблем в работе с ним не возникало. Вот правда плагинов к нему намного меньше чем к Chrome или Firefox, в связи с чем удобство просмотра тех или иных сайтов в различных браузерах очень отличается.
Так, как я уже просто привык к Safari и не хочу переходить на другой браузер, я решил что все не достающие мне плагины можно написать. Плюс ко всему, как оказалось, это очень просто.
Под катом пример создания плагина и публикация его в extensions.apple.com
Подготовка
Для начала нужно выбрать что будете разрабатывать. В связи с тем что я часто слушаю музыку с Soundcloud, а «выпрыгивающие» комментарии на сайте меня сильно раздражают, я решил написать плагин который будет автоматически отключать комментарии при проигрывании.
Как это выглядит:
Включенные комментарии
Выключение комментарии
Для разработки плагина понадобится Apple dev акаунт. Зарегистрировать его можно тут.
После чего нужно получить сертификат для подписи ваших плагинов. Проблем при регистрации и получении сертификата возникнуть не должно, просто следуйте инструкциям на сайте.
Разработка
После установки сертификата разработчика можно приступать к разработке. Для начала нужно активировать режим разработчика в Safari->Настройки->Дополнения->Ставим галочку «Показать меню разработка»
Теперь открываем в меню пункт Разработка->Extension builder и настраиваем Ваш плагин, после чего сохраняем его.
Я писал плагин на js с использованием jQuery. Подробно о поддерживаемых языках программирования и возможностях плагинов для браузера Safari можно прочитать тут.
В папке где вы сохранили скрипт создайте файл plugin.js в нем и будет хранится код плагина.
В Extension builder выберите в пункте «Конечные скрипты» Ваш скрипт и нажмите на Install.
Ваш плагин создан и установлен в Safari.
Подготовка к публикации
С иконками, описанием и страницей плагина думаю все понятно, что касательно манифеста, то это просто XML файл в котором описивается текущая версия плагина.
Публикация
Если вы все подготовили то можете смело открывать и отправлять свое творение в Apple на расмотрение.
Опубликовал плагин я с второго раза, сначала не получилось, так как я не добавил в плагин иконки. Плагин на рассмотрении у Apple был как первый, так и второй раз 7 дней. Понравилось что дают четкий ответ почему плагин не опубликован, так как понятно что нужно исправить.
Этот плагин опубликован в разделе Entertainment под названием «Soundcloud Comment Hider».
Исходный код плагина и остальное доступно на github.
Ссылка на загрузку плагина.
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода — длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вам когда-нибудь интересно взглянуть на исходный код веб-страниц в Safari на вашем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ — нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие шаги, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
Шаг 1. Добавьте меню разработки в Safari Mac
Браузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
Шаг 3 — Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Шаг 4 — Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не использовать ваши модели iPhone. Поэтому использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.