меню бутстрап 4 примеры
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
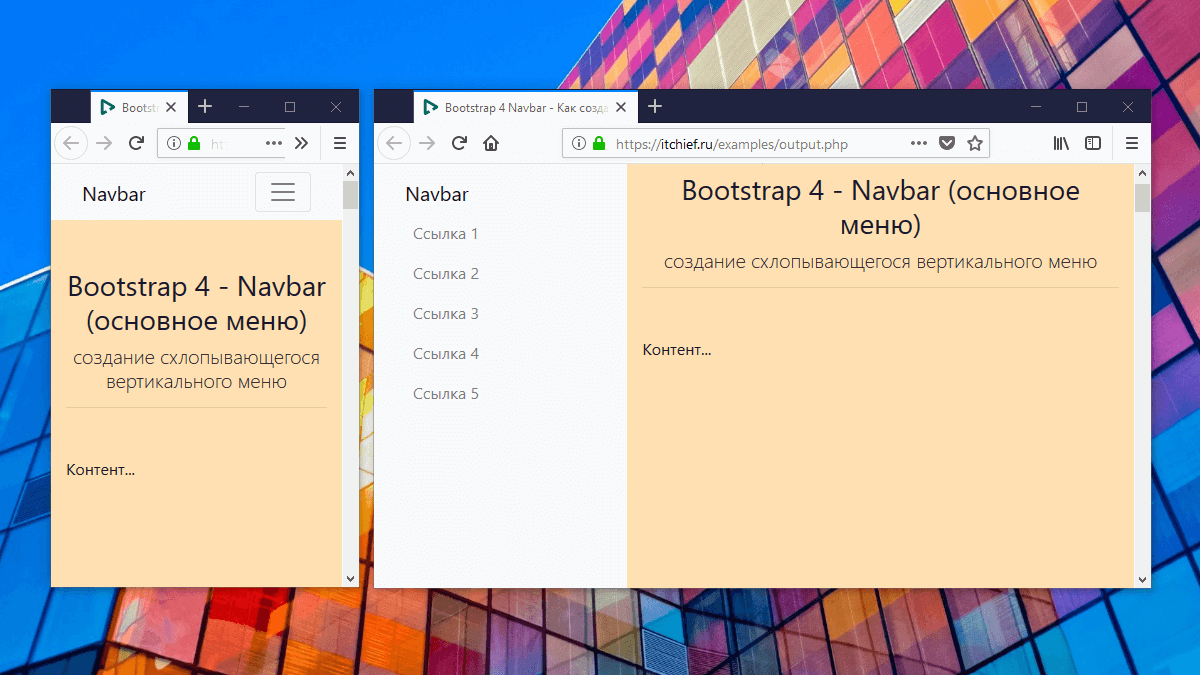
Как с помощью Navbar создать основное вертикальное меню для сайта
Для создания основного вертикального меню необходимо:
HTML и CSS код вертикального меню для сайте на базе Navbar:
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto :
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav :
Комментарии:
Скачай версию 4.0 альфа 4, вставь там в примерах свой код и сам увидиш-НЕ РАБОТАЕТ.
Например класса там в помине нет… и т. д…
здравствуйте, есть меню, написано под бутстрап 3, но работает и в 4 Хотел заставить что бы при нажати на другой пункт меню сворачивались открытые sub-menu
Пробывал но неработает на jquery 3.2
Здравствуйте немного не по теме.
Есть стандартный html.
При наведении на раздел Услуги появляется выпадающий список услуг и в сам раздел Услуги можно перейти!
Выпадающие услуги таким образом реализованы
Как на компьютере все отлично. Но вот в мобильной версии при клике на раздел, переходит в сам раздел, а выпадающее меню появляется лишь на мгновение.
Посмотрел документацию bootstap 3 и добавил к тегу А такое
И вроде бы хорошо, в мобильной раскрывается список услуг, на компьютере тоже самое. А вот сам раздел Услуги становиться не кликабельным.
Подскажите пожалуйста, что можно с этим сделать?
47 Bootstrap Menus
Collection of free Bootstrap navigation menu code examples: responsive, sidebar, dropdown, fixed, vertical, horizontal, hamburger, etc. Update of May 2020 collection. 23 new items.
Related Articles
Author
Links
Made with
About a code
Bootstrap 5 Sidebar Menu with Toggle Button
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 5.0.0
Author
Links
Made with
About a code
Bootstrap Menu V14
Right align navbar menu template with social media icons and a completely responsive structure. You can easily embed it into your website and perform additional edits to tailor it to your needs.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V18
Present even more content and make navigation more powerful with this free mega menu template design. You can preview it first, hit the download second and put it into action third. Enjoy the process.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V19
Instead of sticking to the traditional navigation positioning on a website, this free left sidebar menu template goes slightly against the grain. It is also fully mobile-friendly, offering an off-canvas menu for a better user experience.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V20
Keep things minimal while at the same time bold with this free full-screen menu overlay template. The navigation goes straight to the point, and you can also add a company logo or leave it out completely.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
How to Convert Bootstrap Pills (Tabs) Into a Dropdown Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.6.0
Author
Links
Made with
About a code
Bootstrap Menu V07
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: icomoon.css, owl.carousel.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu V05
Create excellent website navigability with this beautiful, responsive and free transparent menu template. It also features a top bar with social media icons and multi-level drop-down menu layering.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: icomoon.css, owl.carousel.css, jquery.js, popper.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Side Menu Responsive Bootstrap
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.5.2
Author
Links
Made with
About a code
Bootstrap 5 Colorful Navbar with Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 5.0.0
Author
Links
Made with
About a code
Cool Bootstrap Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.1
Author
Links
Made with
About a code
Menu Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.5.0
Author
Links
Made with
About a code
Bootstrap 4 Navigation Bar
Bootstrap 4 navigation bar with brand logo and name.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Sticky Navbar
Create a sticky top navbar using Bootstrap 4 utility classes.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 96
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 83
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Bootstrap Dropdown Menu Style 75
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootsnav.css, jquery.js, bootsnav.js
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Bootstrap 4 Mega
Bootstrap 4 mega menu navigation bar with icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Transparent Navbar
The menu starts off as a transparent header bar. Then, as your website visitor scrolls down, it becomes opaque that will enhance your menu’s accessibility. Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap 4 Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap 4 Dropdown Megamenu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Menu
Bootstrap menu with smooth border transition.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Multi-level Bootstrap Menu
Multi-level Bootstrap menu on hover Bootstrap3.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.4.0
Author
Links
Made with
About a code
Bootstrap Navbar with Logo
Build a Bootstrap 4 navbar with an image logo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Bootstrap Vertical Navbar
Build a fixed sidebar using Bootstrap 4 vertical navigation and media objects.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.3.1
Author
Links
Made with
About a code
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Bootstrap Responsive Hover Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Bootstrap Menu Underline Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap 4 Navbar with Dropdown Animations
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap Menu for One Page
One page Bootstrap + jQuery smooth scroll effect menu, if clicked menu item change active status and scroll to the section.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Bootstrap Menu + Submenu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.5
Author
Links
Made with
About a code
Bootstrap 4 Mega Dropdown Menu Navbar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Minimal Bootstrap Navbar
A minimal Bootstrap navbar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Draggable Bootstrap Menu
This draggable bootstrap menu overflows the dropdown menus yet shows a background color the same size as the collapsed menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: jquery.js, jquery-ui.js
Bootstrap version: 3.3.7
Author
Links
Made with
About a code
Fixed Navigation Sidebar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: linearicons.js, jquery.js
Bootstrap version: 3.3.6
Author
Links
Made with
About a code
Bootstrap Fullscreen Menu
Here’s an example of using Bootstrap’s modal plugin for site navigation. This will animate your navigation in nicely and is great for portfolio and brochure style websites that don’t require second level links.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.6
Author
Links
Made with
About a code
Responsive Animated Nav
A fully responsive animated navigation menu for Bootstrap literally copy and paste and you’re on your way.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 3.3.1
Author
Links
Made with
About a code
Bootstrap Navbar Toggle Show/Hide
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 2.3.2
Author
Links
Made with
About a code
Header Blue
Landing page header featuring a responsive navbar, beautiful intro text, and a phone mockup for showcasing your products.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.3
Author
Links
Made with
About a code
Style Header Menu Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.1.1
Author
Links
Made with
About a code
Accordian Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Responsive Side Navigation Menu Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: font-awesome.css, jquery.js
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Side Menu Responsive
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 4.0.0
Author
Links
Made with
About a code
Bootstrap Mega Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Mega Menu
Mega menu slide down on hover with carousel.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Bootstrap version: 3.3.0
Author
Links
Made with
About a code
Mega Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Навигация
Документация и примеры использования навигационных компонентов Bootstrap.
Основы
Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте
- как показано выше, или создайте свои; скажем, на основе элемента
Доступные стили
Горизонтальное выравнивание
Изменяйте горизонтальное выравнивание вашего навигационного элемента с утилитами флексбокса. По умолчанию навигационные панели выровнены по левому краю, но вы можете легко это изменить на центр или правый край.
Вертикально
Как всегда – вертикальная навигация доступна и без
- .
Вкладки
Подушки
Наполняйте и выравнивайте по центру
Используя навигацию на основе
Работа с гибкими классами
Если вам нужна «отзывчивая» навигационная панель, рассмотрите использование классов флексбокса. Более подробные в спецификации, они предлагают более широкую настройку по отзывчивым брейкпойнтам. В примере ниже наша навигационная панель будет расположена по вертикали на самом маленьком брейкпойнте, затем обретет горизонтальную разметку, которая, начиная с большего брейкпойнта, займет всю доступную ширину.
Доступность
Если вы пользуетесь навигационными элементами для создания навигационной панели, добавьте role=»navigation» в наиболее подходящий для этого родительский контейнер
- , или оберните элементом
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
Nulla est ullamco ut irure incididunt nulla Lorem Lorem minim irure officia enim reprehenderit. Magna duis labore cillum sint adipisicing exercitation ipsum. Nostrud ut anim non exercitation velit laboris fugiat cupidatat. Commodo esse dolore fugiat sint velit ullamco magna consequat voluptate minim amet aliquip ipsum aute laboris nisi. Labore labore veniam irure irure ipsum pariatur mollit magna in cupidatat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Sint sit mollit irure quis est nostrud cillum consequat Lorem esse do quis dolor esse fugiat sunt do. Eu ex commodo veniam Lorem aliquip laborum occaecat qui Lorem esse mollit dolore anim cupidatat. Deserunt officia id Lorem nostrud aute id commodo elit eiusmod enim irure amet eiusmod qui reprehenderit nostrud tempor. Fugiat ipsum excepteur in aliqua non et quis aliquip ad irure in labore cillum elit enim. Consequat aliquip incididunt ipsum et minim laborum laborum laborum et cillum labore. Deserunt adipisicing cillum id nulla minim nostrud labore eiusmod et amet. Laboris consequat consequat commodo non ut non aliquip reprehenderit nulla anim occaecat. Sunt sit ullamco reprehenderit irure ea ullamco Lorem aute nostrud magna.
Плагин вкладок работает также с «подушками».
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum nisi elit fugiat commodo sunt reprehenderit laborum veniam eu veniam. Eiusmod minim exercitation fugiat irure ex labore incididunt do fugiat commodo aliquip sit id deserunt reprehenderit aliquip nostrud. Amet ex cupidatat excepteur aute veniam incididunt mollit cupidatat esse irure officia elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit labore ipsum laboris ipsum commodo sunt tempor enim incididunt. Commodo quis sunt dolore aliquip aute tempor irure magna enim minim reprehenderit. Ullamco consectetur culpa veniam sint cillum aliqua incididunt velit ullamco sunt ullamco quis quis commodo voluptate. Mollit nulla nostrud adipisicing aliqua cupidatat aliqua pariatur mollit voluptate voluptate consequat non.
И с вертикальными «подушками».
Cillum ad ut irure tempor velit nostrud occaecat ullamco aliqua anim Lorem sint. Veniam sint duis incididunt do esse magna mollit excepteur laborum qui. Id id reprehenderit sit est eu aliqua occaecat quis et velit excepteur laborum mollit dolore eiusmod. Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non laborum enim et cillum eu deserunt excepteur ea incididunt minim occaecat.
Culpa dolor voluptate do laboris laboris irure reprehenderit id incididunt duis pariatur mollit aute magna pariatur consectetur. Eu veniam duis non ut dolor deserunt commodo et minim in quis laboris ipsum velit id veniam. Quis ut consectetur adipisicing officia excepteur non sit. Ut et elit aliquip labore Lorem enim eu. Ullamco mollit occaecat dolore ipsum id officia mollit qui esse anim eiusmod do sint minim consectetur qui.
Fugiat id quis dolor culpa eiusmod anim velit excepteur proident dolor aute qui magna. Ad proident laboris ullamco esse anim Lorem Lorem veniam quis Lorem irure occaecat velit nostrud magna nulla. Velit et et proident Lorem do ea tempor officia dolor. Reprehenderit Lorem aliquip labore est magna commodo est ea veniam consectetur.
Eu dolore ea ullamco dolore Lorem id cupidatat excepteur reprehenderit consectetur elit id dolor proident in cupidatat officia. Voluptate excepteur commodo labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing labore officia magna elit nisi in aute tempor commodo eiusmod.
Используя атрибуты
Через JavaScript
Задействуйте переключаемые вкладки через JavaScript (каждая вкладка задействуется индивидуально):
Их можно активировать несколькими методами:
Эффект появления
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
.tab(‘show’)
Выбирает данную вкладку и показывает связанную с ней «подушку». Любая другая вкладка, которая была выбрана до этого, становится «невыбранной» и ее «подушка» прячется. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как произойдет событие shown.bs.tab ).
.tab(‘dispose’)
Уничтожает вкладку элемента.
События
При показе новой вкладки события запускаются в такой порядке: