картинка для главного меню игры
игры кнопки PNG и векторы
большой набор кнопок иконки элементы для игры мультфильма казуальные игры и приложения
вектор игры кнопки дизайн с зеленым фоном
глянцевые игры ui кнопки иллюстрации для игр
начать игру кнопка
набор кнопок ролевых игр для игровых приложений и веб сайтов в королевском древнем стиле фэнтези
кнопка кнопка красочная кнопка кнопка запуска исходного файла
кнопка настройки графического интерфейса для 2d и 3d игр
набор игровых кнопок и игрового интерфейса для игровых приложений и веб сайтов
Небольшая коллекция интерфейса игры
Мультяшный рисованной игровой кнопки иллюстрации
дизайн кнопок игрового интерфейса
Значок игровой кнопки переключателя игры
классные игровые кнопки и всплывающее окно с непринужденным королевским стилем древней фантазии для разработки игр
мультфильм стерео цветные милая кнопка
значок кнопки воспроизведения дизайн вектор
игра ui кнопку онлайн игры
Хорошо игра кнопка переключения мультфильма
набор кнопок для игровых приложений и сайтов
Игровой значок переключателя стереоэффект
значок кнопки ui стиль игры материал
пользовательский интерфейс игры игры кнопки анимации
game button function icon share icon purple icon
название кнопки материал заголовка
european and american game start button beautiful button game button game
металлический значок кибер игры и кнопка
Набор иконок онлайн игры векторная иллюстрация на белом фоне
кнопка запуска стерео значок игры png бесплатный элемент пользовательского интерфейса
удалить пакет кнопок
красная глянцевая кнопка 2d и 3d кнопки для пользовательского интерфейса мобильной игры
классные игровые кнопки и всплывающее окно игры с королевским древним фэнтезийным стилем для разработки игр
3d розовая игровая кнопка
глянцевая синяя кнопка воспроизведения
кнопка интерфейса игры сидела
пользовательский интерфейс игры Кнопки игры
набор кнопок и всплывающих окон для игр или приложений или веб сайтов с милым мультяшным стилем
yellow irregular start icon game icon
глянцевые кнопки графического интерфейса для мобильных игр
глянцевый дизайн кнопок кнопок
игра онлайн игры кнопки интерфейса взаимодействия
научная фантастика кнопка воспроизведения игра пользовательский интерфейс стильный синий пользовательский интерфейс
глянцевая ярко розовая кнопка
интерфейс игры кнопки мультфильма
кнопки игры кнопка иллюстрации
игровой интерфейс онлайн игра кнопка стерео материал
кнопки игры кнопка иллюстрации
вектор форму игры кнопки плоские
кнопки игры кнопка иллюстрации дерево
маленький дом дома игра кнопка переключения стерео эффект мультфильм
Группа игры кнопки
кнопки игры кнопка иллюстрации
игры кнопки границы
кнопки игры кнопка иллюстрации
кнопки игры кнопка иллюстрации
комплекс голубой игры кнопки плоские
игры кнопки Панели
деревянный стиль игры кнопки пакет значок вектор материал
кнопки игры кнопка иллюстрации
Мультфильм значок игры кнопка выключения
игры кнопки границы
неоновая игра кнопка запуска игры
кнопки игры кнопка иллюстрации
кнопки игры кнопка иллюстрации
Музыка играть ключ игра кнопка мультфильм
кнопки игры кнопка иллюстрации
Мультфильм милый градиент игры кнопка
кнопки игры кнопка иллюстрации
Стерео Игра Кнопка Графика
игры кнопки границы
кнопки игры кнопка иллюстрации пользовательский интерфейс
градиент красный желтый игры кнопки
казуальные игры кнопки набор запасов иллюстрации
потрясающая игра кнопка 29
РОЖДЕСТВО БОЛЬШАЯ ПРОДАЖА! Последний день-срок службы скидка до 85%!
Pngtree предлагает более 107 игры кнопки png и векторных изображений а также прозрачные фоновые игры кнопки картинки и psd файлы. Загрузите бесплатные графические ресурсы в виде png eps ai или psd.
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
игровое меню PNG пнг
игровое меню для разработки мобильных приложений или игр
twitch stream overlay лицо камеры границы прозрачный дизайн
игровое меню для разработки мобильных приложений или игр
игровое меню деревянный знак концепция
игровое меню деревянный знак
игровое меню и монеты золото серебро бронза вектор
игровое меню деревянный знак стиль
деревянная вывеска игровое меню
игровое меню начало паузы и кнопки параметров стиль стекла
классное игровое меню графического интерфейса пользователя для создания 2d казуальных игр
Набор глянцевых металлических кнопок игрового меню
пурпурная стеклянная кнопка игровое меню начать паузу и параметры
игровое меню синий кибер шестиугольник кнопка
игровое меню в современном стиле 3d глянцевый металлический золотой интерфейс
классное игровое меню с графическим интерфейсом пользователя для создания 2d казуальных мобильных или веб игр
классные игровые кнопки для казуальных игр или приложений или веб сайтов
кнопки меню игр для графического интерфейса
игра дизайн пользовательского интерфейса 3d
игра закончилась меню с ошибками
глянцевый синий дизайн игрового интерфейса
деревянный игровой знак меню с домиком и перилами
золотая игровая кнопка
деревянный интерфейс настольной игры
векторная иллюстрация меню игры с кнопкой
игра изменить меню
уровень игры полный набор 3d глянцевых металлических кнопок
реалистичные деревянные игровые знаки
интерфейс панели интерфейса уровня меню космической игры
синий простой игровой интерфейс
Деревянный интерфейс настольной игры бесплатное векторное изображение и png
Уровень игры 3d глянцевый металлический синий набор кнопок
Деревянный интерфейс настольной игры бесплатное векторное изображение и png
Деревянный интерфейс настольной игры бесплатное векторное изображение и png
оверлей веб камеры с градиентным png вактором
интерфейс гоночной игры
розовый любовник игровой интерфейс
Окно игрового интерфейса естественной фермы
бумажный свиток баннер с деревом и красной лентой
Деревянный интерфейс настольной игры бесплатное векторное изображение и png
Уровень игры выберите металлическую красную тему пользовательского интерфейса
Деревянный интерфейс настольной игры бесплатное векторное изображение и png
уровень игры выберите золотую тему интерфейса
игровое главное меню современный стиль 3d металлический свиток набор для онлайн игр
уровень игры выберите глянцевую зеленую тему пользовательского интерфейса
игровое главное меню современный стиль 3d глянцевый набор прокрутки для онлайн
синий полосатый игровой интерфейс
магазин фотошоп шаблона для 2d игр
синее меню интерфейса кибер игры
дергать прямую трансляцию с прозрачной рамкой
twitch live stream наложение лица c граница
РОЖДЕСТВО БОЛЬШАЯ ПРОДАЖА! Последний день-срок службы скидка до 85%!
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
Добро пожаловать в Pngtree
Войдите, чтобы скачать бесплатно
Отлично, чтобы ты вернулся!
Войдите, чтобы увидеть больше
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Скачать бесплатно в мире коммерческие ресурсы в мире
Зарегистрируйтесь, чтобы увидеть больше
Добро пожаловать в Pngtree, чтобы найти более креативный дизайн
Начните бесплатный пробный период
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Спасибо!
Войдите, чтобы начать скачать
усердно работать такая честь.
Почему бы не попробовать это? 2 Минута Сначала отдохни, затем продолжите загрузку позже.
Вы достигли предела загрузки 200 на сегодня.
Пожалуйста, вернитесь завтра, чтобы продолжить загрузку.
К сожалению, ваша скорость загрузки слишком велика, и система подозревает, что существует риск работы робота.
Пожалуйста, заполните идентификационную информацию, необходимую для подтверждения вашей операции.
Как создать внутриигровое меню в Unity
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
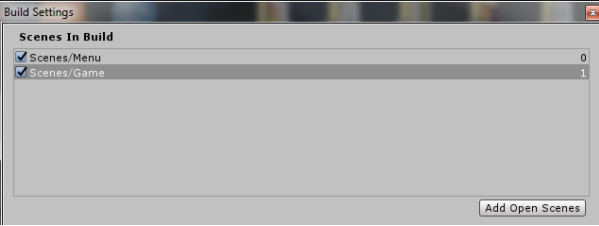
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
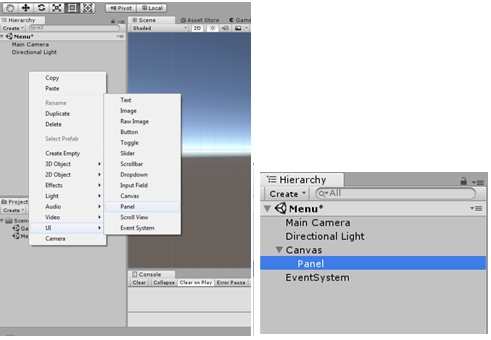
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
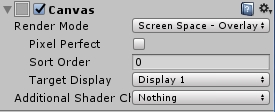
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
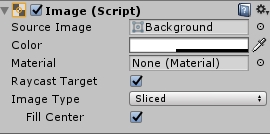
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
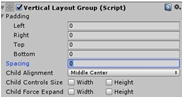
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
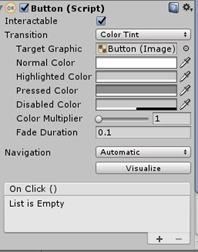
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
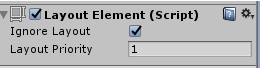
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
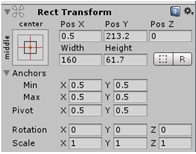
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
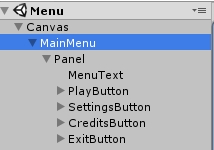
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:
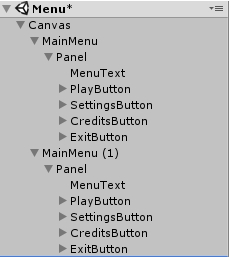
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
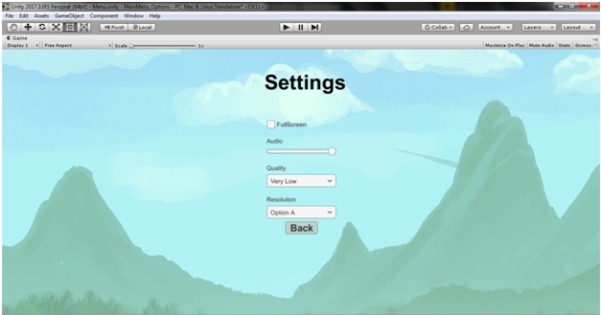
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Так же создаем метод для выхода из игры:
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
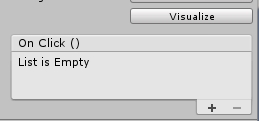
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
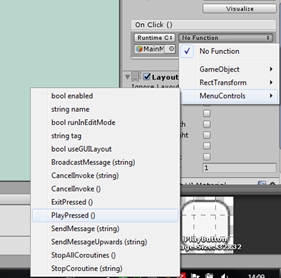
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
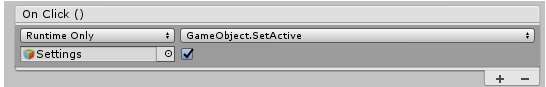
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
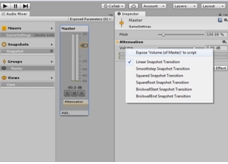
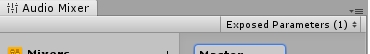
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
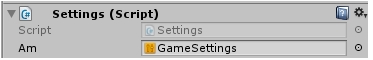
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
потом создаем метод
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
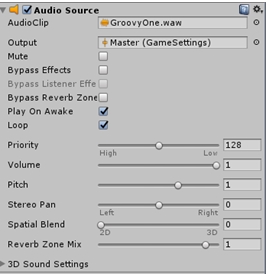
На canvas добавим компонент Audio Source.
Настроим его следующим образом:
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
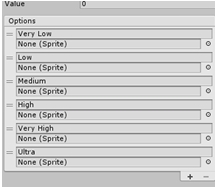
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
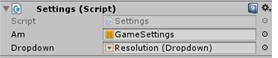
В скрипте получим следующие поля:
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled