как создать меню в тильде
Как создать меню в тильде
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Добавить на страницу блок ME301 и задать в настройках блока следующие параметры:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 0%
Фон меню > Непрозрачность фона меню после начала скролла — 80%
Добавить на страницу два блока ME301. И задать им следующие параметры:
Первое меню (остается на обложке)
Основные настройки > Поведение позиционирования — С наложением на следующий блок, но без фиксирования
Фон меню > Непрозрачность фона меню — 0%
Второе меню (появляется при скролле)
Основные настройки > Поведение позиционирования — Фиксация при скролле
Основные настройки > Появление меню при прокрутке через N пикселей — 600px
Фон меню > Цвет фона меню — на выбор
Фон меню > Непрозрачность фона меню — 70%
Как себя ведет:
Меню в виде трех полосок в углу экрана, при клике на которое раскрывается полная версия.
Для чего используется:
В случаях, когда необходимо, чтобы отвлекающие элементы были сведены к минимуму и внимание пользователя было обращено только к контенту. Довольно часто меню «гамбургер» используется в мобильных версиях сайта. Например, можно добавить обычное меню и назначить ему видимость «только для компьютера», затем добавить меню «гамбургер» и назначить ему видимость «только для мобильных».
Добавить на страницу блок ME401/402/403/404/405, настроить поведение позиционирования, цвет иконки меню и цвет фона самого меню и цвет фона для пунктов меню. В нашем примере параметры будут следующими:
Основные настройки > Поведение позиционирования — Фиксация при скролле
Иконка меню > Цвет — черный
Фон меню > Цвет фона меню — прозрачный
Пункты меню > Цвет фона — белый
Как себя ведет:
При клике на пункт меню появляется выпадающий список вложенных пунктов.
Для чего используется:
В объемных сайтах со сложной структурой.
Добавить пункты подменю у основного блока или использовать сочетание меню ME301(или любого другого с пунктами меню) и ME601.
Добавить на страницу любой блок меню, который содержит пункты меню.
Перейти в Контент блока → Список пунктов меню → нажать «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде символа плюс.
Нажать на иконку плюса напротив пункта к которому нужно добавить пункт второго уровня. Заполнить появившиеся поля названия пункта и его ссылку.
Чтобы добавить новый пункт подменю, нажмите на иконку плюса ещё раз.
Подпункты меню будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Добавить на страницу блок ME301, настроить меню, как в примерах выше и добавить блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке ME601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать меню сайта
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
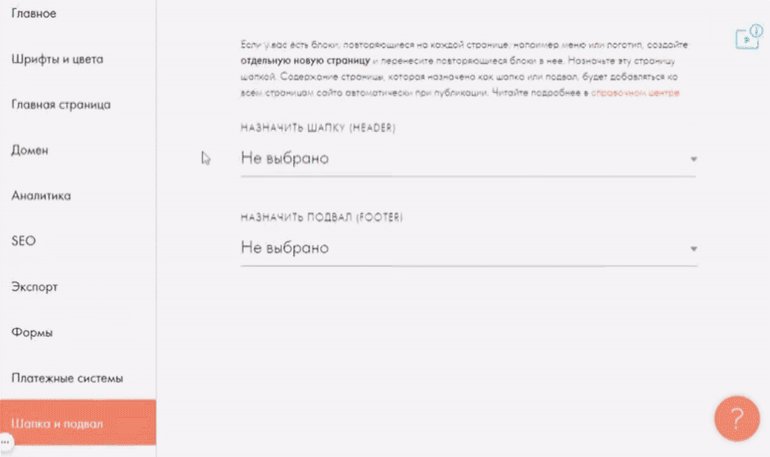
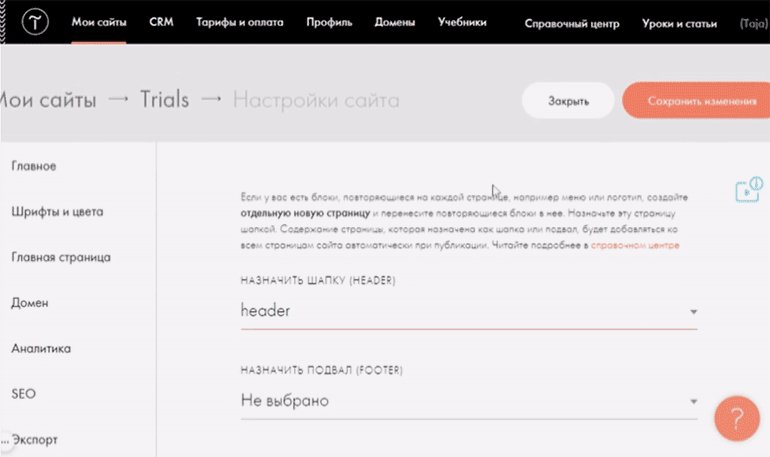
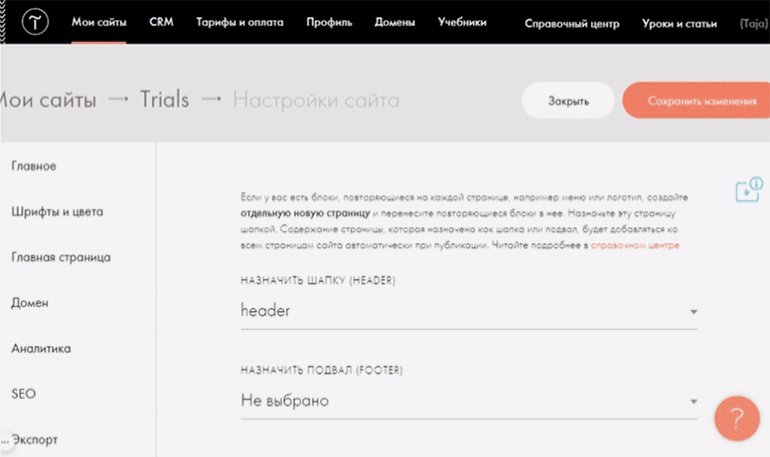
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
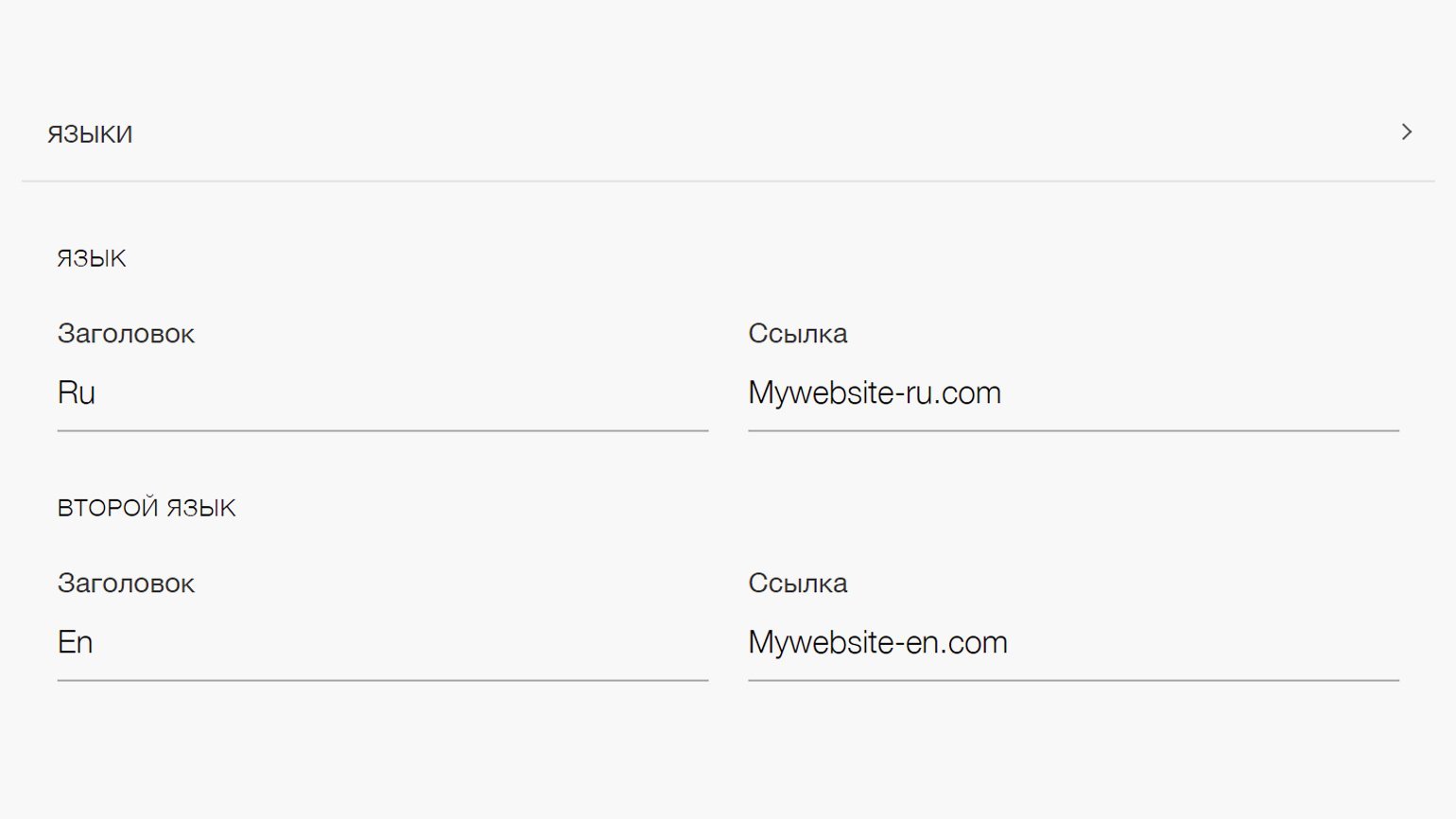
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Добавьте на страницу блок меню.
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает :
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно : сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание : «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Обложка: Оля Ежак для Skillbox Media
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
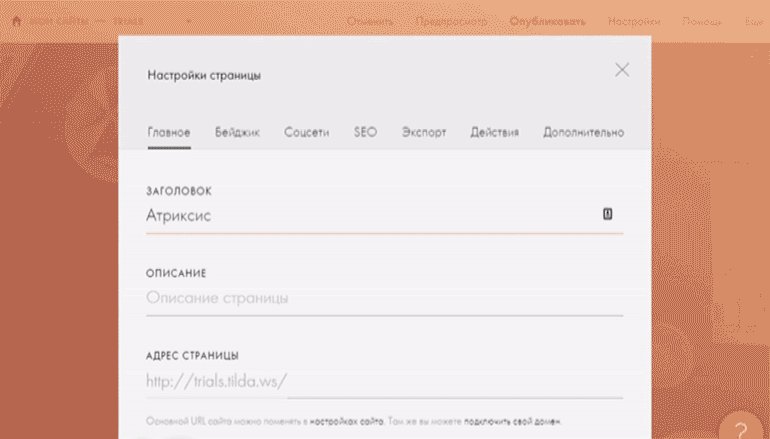
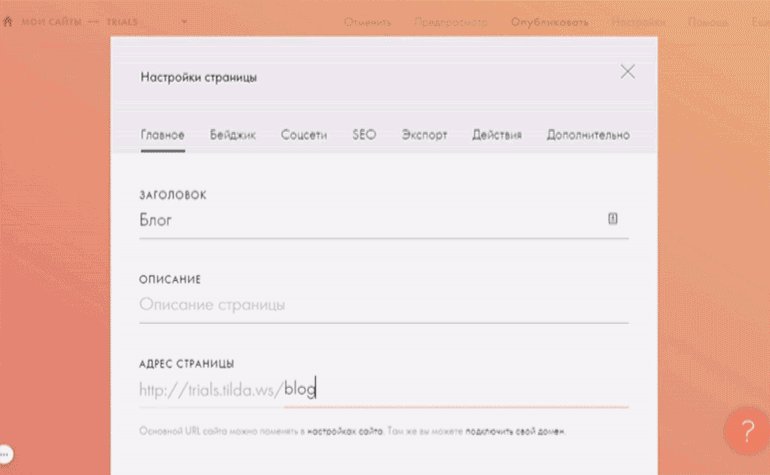
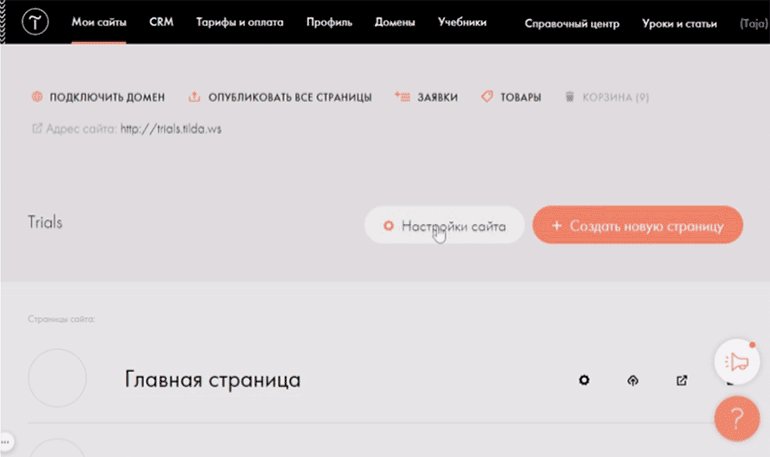
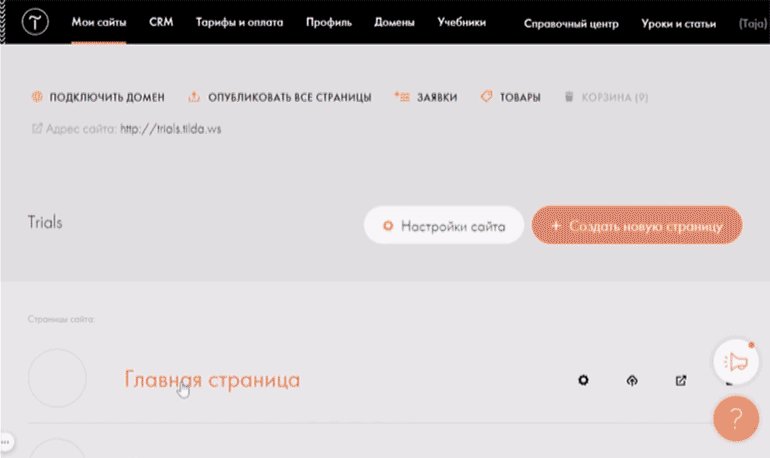
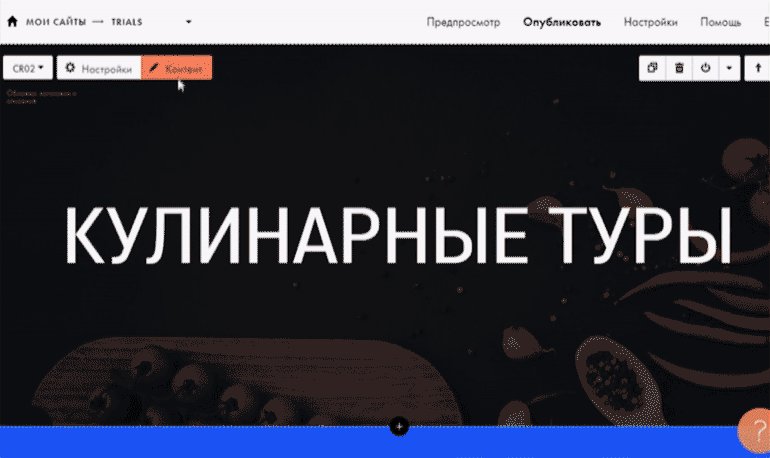
1. В правом верхнем углу нажмите на кнопку « Настройки».
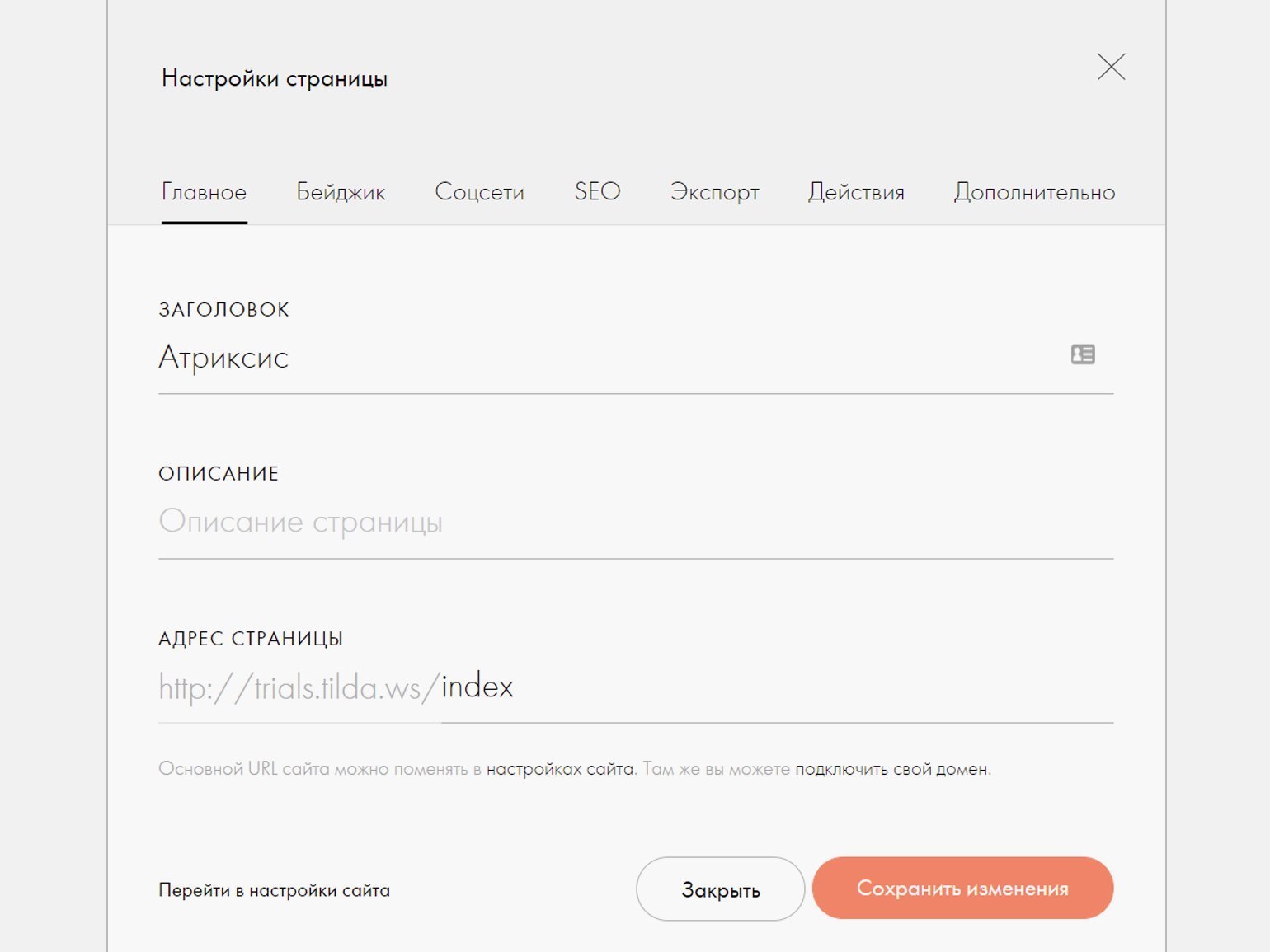
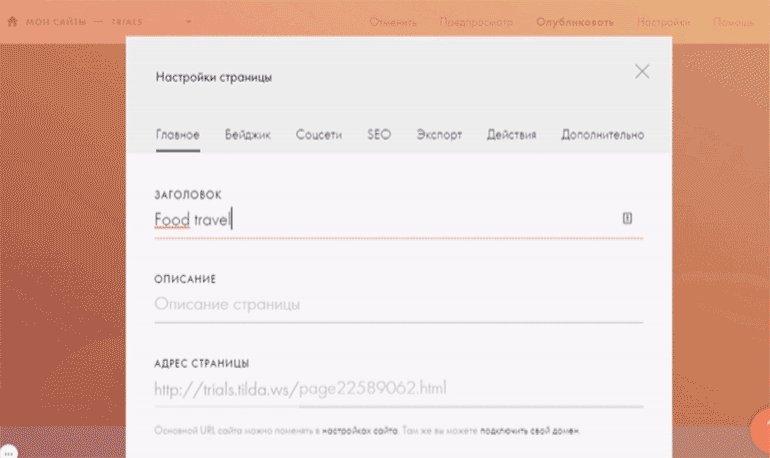
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
Как создать меню на главной странице
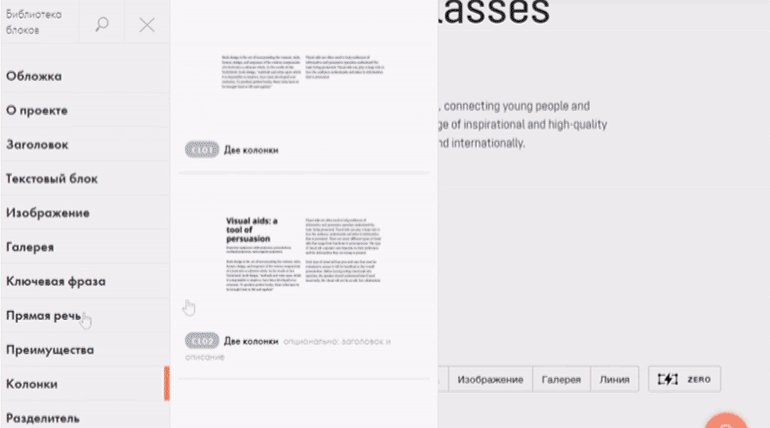
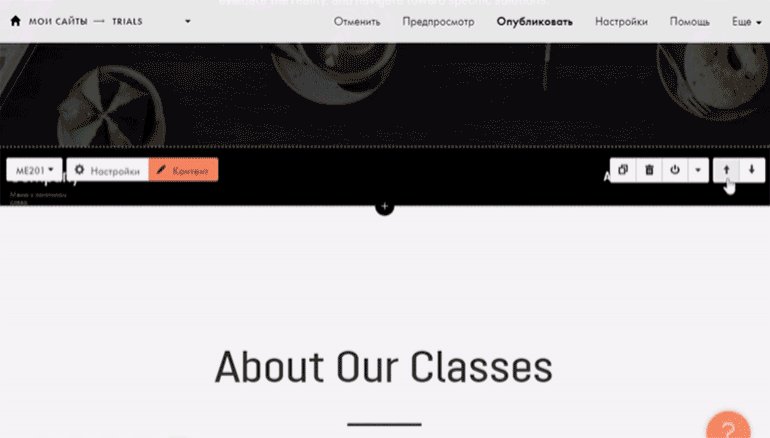
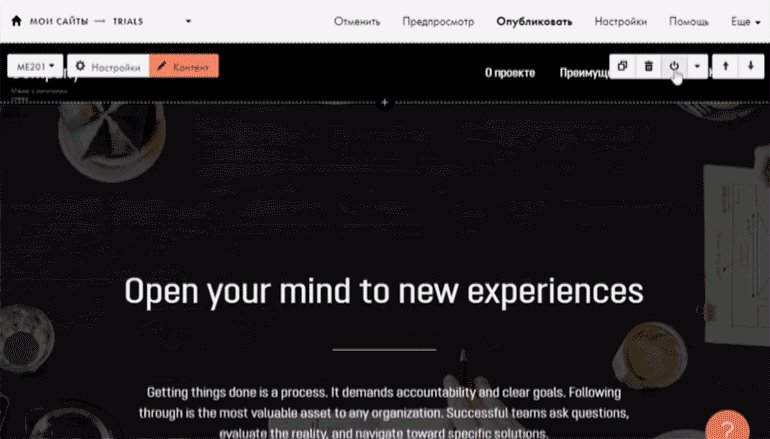
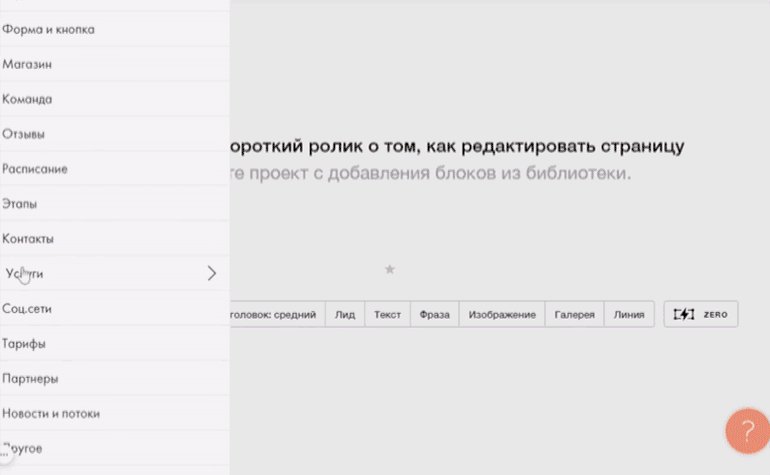
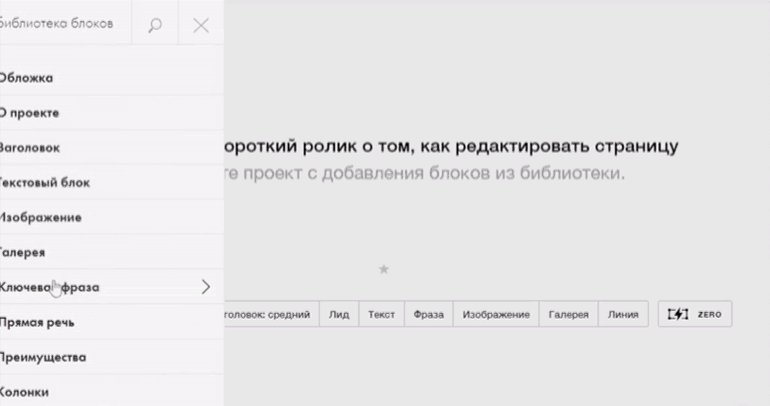
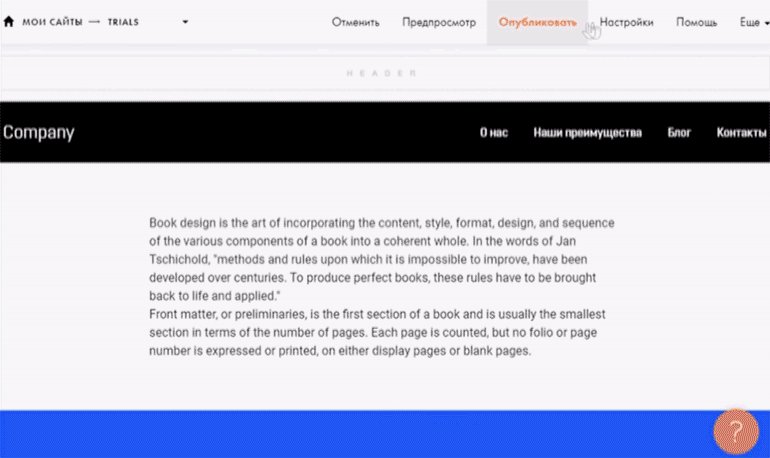
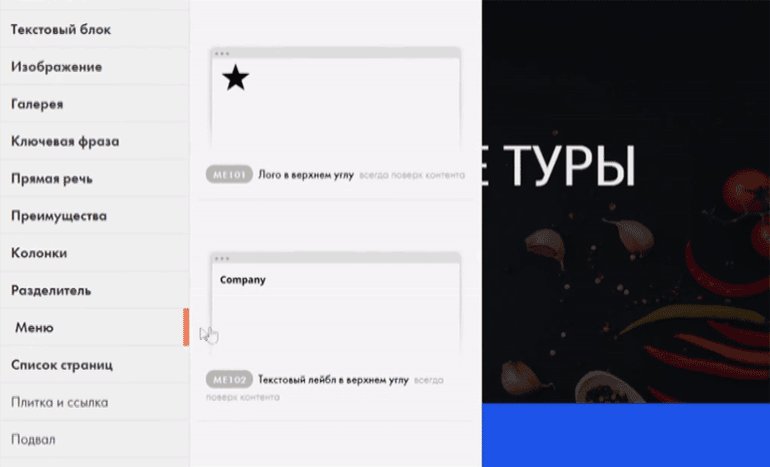
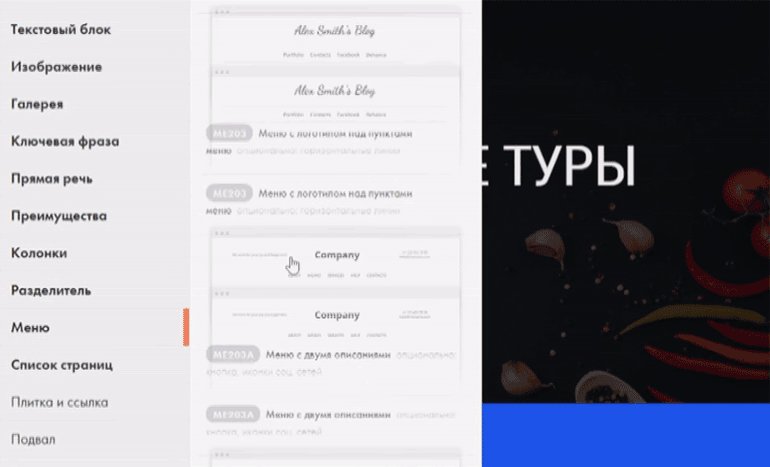
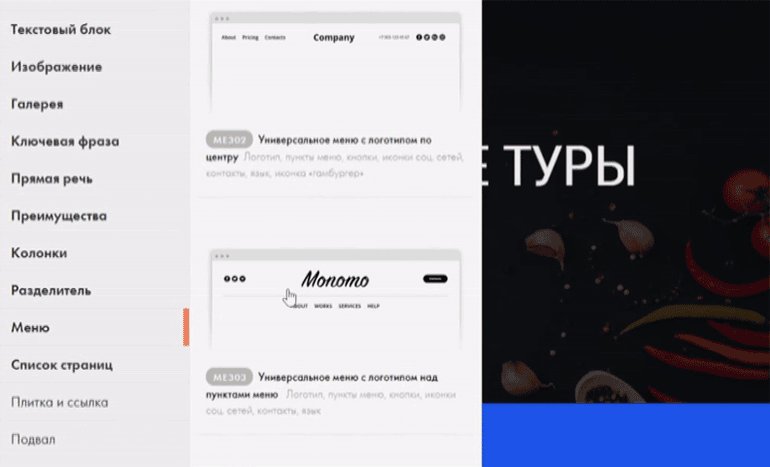
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
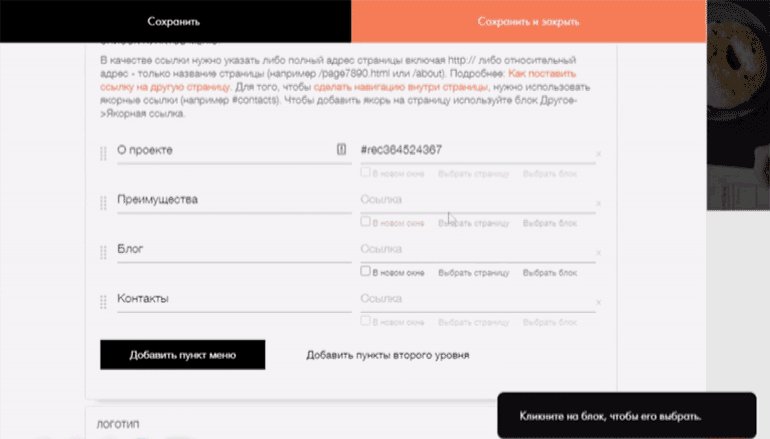
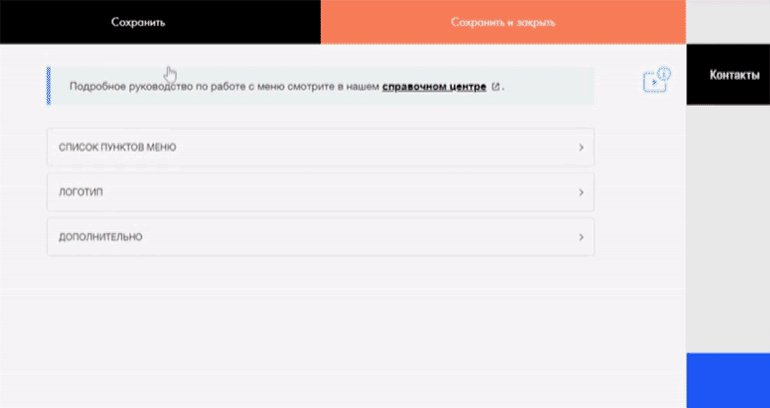
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
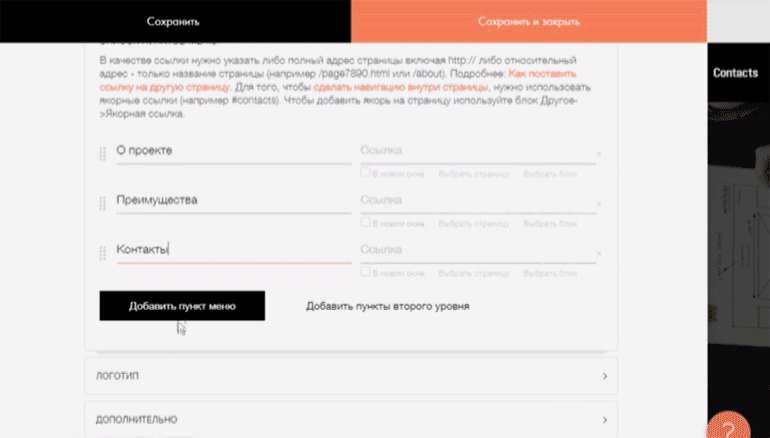
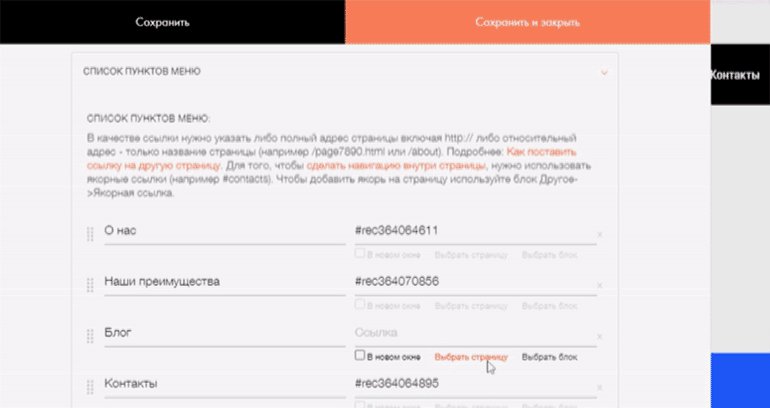
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
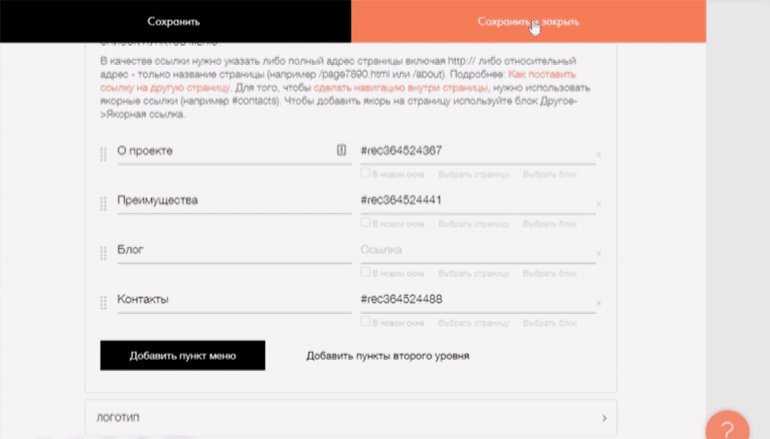
5. Нажмите кнопку « Сохранить и закрыть».
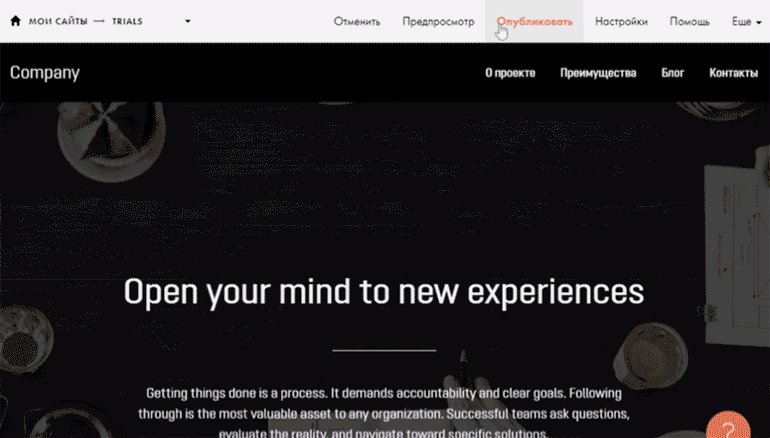
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
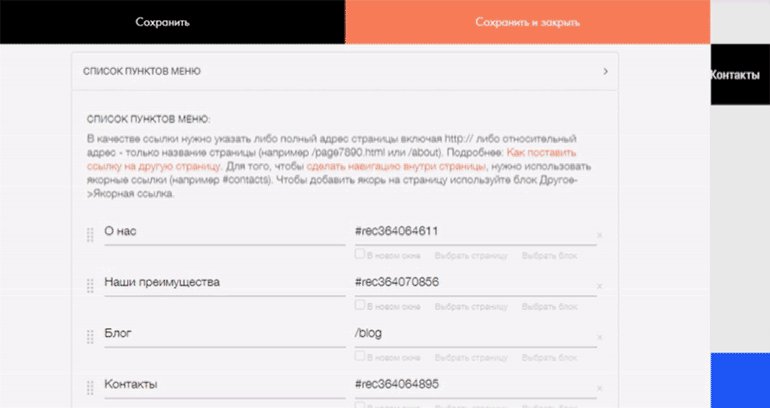
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
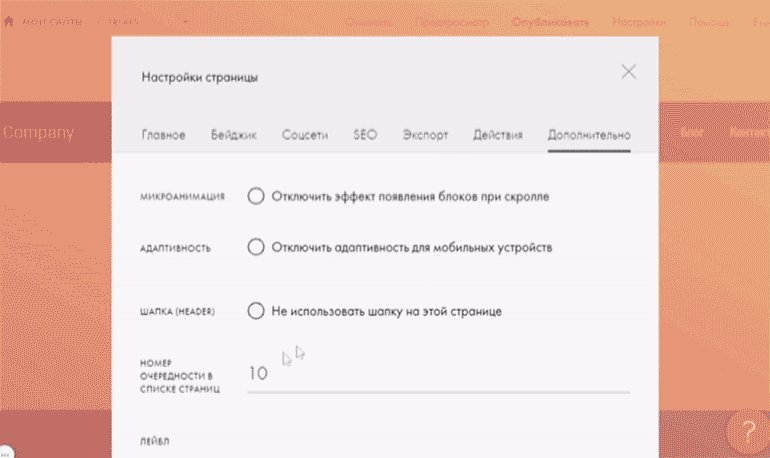
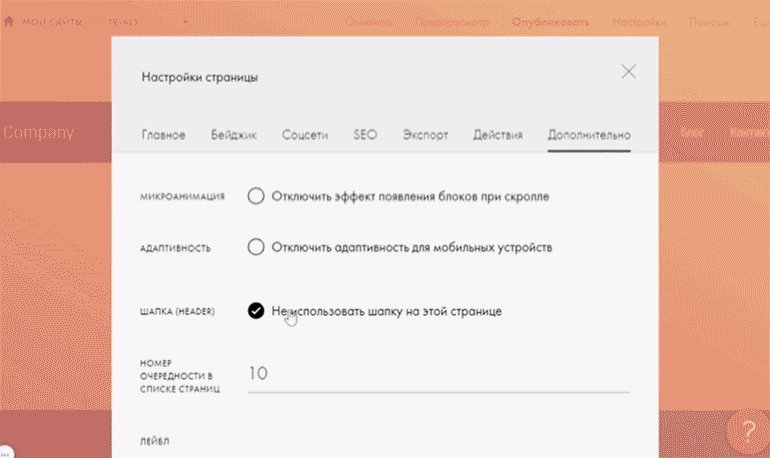
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.
Классическое каскадное выпадающее меню на Tilda
Навигация на сайте — это важнейший элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему страницам и конкретным разделам внутри одной страницы. С точки зрения юзабилити навигация обязательно должна быть простой, удобной и понятной. Поэтому к разработке меню сайта нужно отнестись с особым вниманием. На конструкторе Тильда предусмотрено немало готовых блоков с элементами навигации, из которых можно выбрать максимально подходящий вариант именно для Вашего сайта. Это может быть классическое меню или многоуровневое, гамбургер для мобильных версий, хлебные крошки или табы, с фиксацией при скролле или боковое. Неважно, какой тип меню будет использован на сайте, главное, чтоб оно в полной мере отвечало своему предназначению и не создавало путаницы для пользователя.
В этом видео я пошагово покажу как с помощью скрипта создать классическое каскадное выпадающее меню, которое не предусмотрено в стандартном функционале конструктора Tilda.
Чтобы получить скрипт для создания классического каскадного меню на Тильде, заполните форму ниже↓.
Недавно я прошла курс по digital marketing у Алексея Чеснокова. Если бы мне два месяца назад сказали, что я сделаю сайт или чат-бота, я бы посмеялась. На данный момент, появилась уверенность в своих силах, а самое главное интерес (даже жаль, что курс закончился) 🙂 Мне очень понравилось делать чат-бота, похоже изнутри на нейросоединения, а когда все работает, то чувство радости и удовлетворения от проделанной работы. Также тема E-mail рассылки, очень интересная и актуальная.
И конечно сделать полноценный сайт-визитку со всеми формами, ссылками, калькулятором, это вообще целая интересная история. Могу сказать, что было не легко с нуля все это делать и если бы не Алексей, то скорее всего оставила затею с интернет-маркетингом. Хочу поблагодарить Алексея прежде всего за полученные знания, которые однозначно пригодятся в дальнейшем, за его настойчивость, строгость, и чувство юмора:) Мой мозг начал работать в нестандартном для него режиме, удивляя самого себя.
Прошёл курс Алексея Чеснокова по обучению интернет-маркетингу. Получил много нужной и полезной информации, приобрёл необходимые навыки. А самое главное, сразу, в процессе обучения применил их на практике, в своём деле, создавая и оптимизируя сайт, подготавливая и осуществляя рассылки, контекстную рекламу. Было очень интересно. Занятия проходили динамично и за время обучения мы смогли не только в полном объёме получить и применить знания по Тильде, Сенд-пульсу, SEO и контекстной рекламе в Яндексе, но и дополнительно прослушать лекцию о продвижении на Ютуб. Если честно, очень хотелось бы ещё про продвижение в Инстаграм узнать (это очень модное и, как говорят, эффективное направление), но программа курса этого не предусматривала…
Безусловно, рекомендую курсы Алексея (как вэбинарные, так и в записях на Ютуб) прежде всего, тем, кто только осваивает интернет-маркетинг. Он делает это очень доходчиво и терпеливо. Но и искушённые маркетологи, думаю, почерпнут для себя много нового и актуального из его уроков, т.к. интернет-сфера меняется очень быстро, а Алексей стремиться идти в ногу со временем и все изменения и новшества сразу старается отразить в своих занятиях. Спасибо большое, Алексей, за полученные знания и навыки! Успехов Вам в таком нужном и благородном деле просветительства и обучения самостоятельной творческой деятельности в интернете!
Как сделать сайт на Тильде: обзор конструктора и пошаговая инструкция
Tilda – конструктор сайтов, одно из универсальных дополнений для интернет-маркетинга. Среди других платформ отличается простотой в использовании и множеством бесплатных функций. Подойдет для начинающего бизнеса, у которого пока нет средств для заказа сайта у специалистов. В инструкции расскажем, как создать страничку компании в Тильде самостоятельно.
Стоит ли выбирать Тильду
Этот сервис считается одним из самых удобных приложений для создания сайта. Он предоставляет бесплатные и платные возможности в области написания сайтов – с простым интерфейсом Тильды может разобраться практически любой пользователь. Она служит хорошим инструментом для фрилансеров и начинающих предпринимателей.
Плюсы и минусы
Среди преимуществ конструктора можно выделить:
Но Тильда не лишена недостатков:
Отличие от WordPress
Тарифы
Чтобы сделать сайт на Тильде., нужно выбрать тариф. Каждый из них предоставляет свои возможности, можно выбрать тот, который отвечает вашим требованиям.
Есть 3 основных тарифа:
Для каких проектов подходит Тильда
Тильда многофункциональна – подходит для всех типов личных проектов, небольших лендингов. При желании сайт на ней можно сделать по схеме классической веб-разработки со всеми составляющими: прототипированием, дизайном, оптимизацией.
Собственный веб-сайт или портфолио
Тильда подходит для модификации личного сайта или другого подобного проекта. Базовые шаблоны позволяют не использовать дорогую верстку HTML и сократить стоимость проектирования. К мелким проектам можно вовсе не привлекать разработчика, а попытаться справиться с задачей самостоятельно.
Контент-проекты
На базе Тильды сделано одно из самых больших медиа по химической промышленности в России от Инжинирингового химико-технологического центра в Томске. Владельцы центра утверждают, что получают 15% своей годовой прибыли только благодаря этому проекту. Простота Тильды удобна и пользователям, и авторам, поэтому приносит положительные результаты.
Лендинги
Создать лендинг по силам даже неспециалисту. Можно сэкономить на проекте, если попробовать самостоятельно изучить инструменты Тильды. Это большой плюс для новичков в бизнесе, особенно для начинающих компаний, которые не хотят вкладывать много средств в создание сайта.
Сайты для мероприятий и промостраницы
Тильда подходит для создания продающих промостраниц и позволяет делать привязку к другим сервисам. Например, на ее платформе можно сделать сайт по продаже билетов или с приглашением зарегистрироваться на мероприятие. Промостраницы помогают прорекламировать продукт, мотивировать клиентов на покупку и увеличить продажи.
Сайты обучающих проектов
На Тильде можно сделать как посадочную страницу для продажи курсов, так и оформить контент для обучения. Ссылку на курсы можно присылать пользователям прямо по электронной почте. Причем есть возможность сделать СЕО-оптимизацию, привязать сайт по самым частотным запросам, отправлять приглашения на урок и продвигать страницу только для целевой аудитории.
Небольшие интернет-магазины
Если продуктов немного, то Tilda как платформа решит запросы интернет-магазина. Сервис сможет автоматически создавать типовые шаблоны, не придется затрачивать много сил и времени на оформление. Если компания предоставляет всего один продукт, то работа на Тильде будет отличным решением, она легка в администрировании и не требует особого подхода в конструкции типовых шаблонов.
Другие возможности Tilda
Есть возможность создавать вкладки, по которым будут отсортированы статьи на сайте – так называемые, теги. Их можно задавать как по тематике статей, так и наиболее часто встречающимся запросам.
Еще одна удобная функция – наличие калькулятора. Он полезен для создания кодов и тестов, которые помогают выявить ошибки в работе сайта еще на стадии проектирования. Калькулятор доступен в бесплатной версии.
Какой дизайн можно сделать на Tilda
Можно начать подборку дизайна с чистого листа или с помощью готовых программных шаблонов, модернизировать готовый шаблон или посмотреть, как выстроены шаблоны, и самому создать типовой проект. Рассмотрим подробнее каждый вариант.
Готовые шаблоны
Шаблоны разделены по тематикам – например, варианты сайта для бизнеса, быта, досуга и т.п. Они отличаются дизайном и функционалом, который реализуется для каждой темы.
Готовые блоки
В готовые блоки можно добавлять дополнительный контент – например, изображения, ссылки из интернета, видео и команды, карты из поисковиков и прочее. Готовые блоки автоматически подстраиваются под тип устройства – смартфон, планшет, компьютер. Для корректировки достаточно использовать ползунок, который находится внизу экрана.
Текст и изображения
У Тильды есть шаблоны с прописанными стилями для текстов и изображений. Чтобы форматировать текст, нужно только нажать на него и выбрать нужные настройки. Редактор автоматически подберет правильный вид, удалит некорректные скобки, тире и запятые. Изображения загружаются из интернета и непосредственно из памяти компьютера. Допустимо добавлять текст, редактировать шрифты, вставлять иконки и пояснения.
Zero-блоки
Zero-блоки – чистый лист, с помощью которого можно воплотить самую сложную задумку. Здесь можно отрегулировать вручную любой компонент — адаптацию для устройства, колористику, контент, заглавное изображение. Блоки считывают анимацию и вставляют ее на нужное место в тексте или на сайте.
Базовые опции настройки сайта на Tilda
Как подключить платный домен к сайту на Tilda
Чтобы подключить платный домен Тильды, нужно:
Домен будет подключен в течение 24 часов.
Как создавать страницы
После оплаты домена можно приступить к созданию страниц. Во вкладке «Мои сайты» на панели управления кликните на «Создать страницы» и выберите шаблон. Если нужно сделать без шаблона, то можно создать пустую страницу.
Как сделать страницу с чистого листа
Добавьте контент, отрегулируйте величину и количество блоков. Шаблонные страницы можно свободно редактировать на свое усмотрение. Из выпадающего меню выбирайте подходящие шаблоны либо создавайте свои собственные.
Как работать с внутренними страницами
Выберите тег для заголовков блоков и укажите ссылку, которая будет переводить посетителя на конкретную внутреннюю страницу. Оформление дизайна идет в том же ключе, что и при создании страницы с чистого листа.
Как сделать меню
Чтобы сделать меню, создайте новую пустую страницу, без шаблонов. В перечне справа выберите пункт «Меню». Можно вручную прописать пункты будущего перечня для перемещения по странице, а также вставить ссылки. Есть режим автоматического ввода, который доступен только для клиентов с «Премиум» и «Бизнес» доступами.
Возможности SEO
Тильда мастерски ранжирует сайты и исправно выдает их в поиске, поэтому проблем с SEO обычно не возникает. Если после автоматической проверки Google появляется небольшое несоответствие кодов JavaScript, в результате чего не отображается верхняя часть страницы, то этот недостаток можно исправить с помощью небольшой оптимизации.
Анализы показали, что на скорость не влияет наличие или отсутствие скриптов. Но даже без соответствующей оптимизации на долю страницы приходится приличный трафик, поэтому посещаемость не должна страдать.
Получение SSL-сертификата
Администрация сайта предлагает клиентам получить сертификат Let’s Encrypt, который дает возможность оптимизировать настройки HTTPS. На сайте есть подробная инструкция по подключению этой услуги. Однако предпринимателям из России нужно с осторожностью пользоваться сертификатом — высокая вероятность, что веб-сайт попросту не увидят отечественные пользователи из-за измененного IP-адреса.
Панель вебмастера Tilda
Чтобы зайти в панель вебмастера, нужно:
Во вкладке «Критические ошибки и рекомендации» даются рекомендуемые правки, они выделяются красным цветом. Это поможет исправить недостатки еще до публикации сайта. В панель вебмастера также можно настроить редирект, включить HTTPS и расширить функционал разгрузчиков фавиконов.
Подключение Метрики, Analytics, Вебмастер и Console
Чтобы настроить аналитику и посмотреть, насколько для вас это актуально, можно временно подключить тариф Personal: он предоставляется бесплатно на пробный период 2 недели. Перейдите в «Мои сайты», создайте новый сайт и домен. Теперь можно подключить Яндекс.Метрику и Google Analytics.
Чтобы подключить счетчики, зарегистрируйте сайт в системе аналитики, скопируйте идентификационный номер, который расположен сверху. На странице Тильды зайдите в раздел «Аналитика» и «SEO», вставьте номер в поле «Яндекс.Метрика».
Для подключения Google Analytics нажмите «Подключить», укажите аккаунт и подтвердите доступ к Тильде в GA.
Показатели оптимизации будут отображаться на главной панели Тильды. Статистику можно ранжировать по месяцам и другим временным отрезкам, а также отследить количество посетителей с ПК или мобильных устройств.
Подключение своего домена
Домен можно подключить только на платных тарифах, но если вам важно ваше уникальное название, то стоит заплатить. Желательно, чтобы наименование было лаконичным и запоминающимся – так есть шанс, что домен отложится в голове у посетителя. Домен подключается в личном кабинете Тильды.
Что еще может Тильда
Тильда обладает специальным функционалом и возможностями, недоступными для аналогичных сервисов. Например, можно сделать интеграцию с другими сервисами, CRM-системами, WordPress, создать промокод и подключить оплату прямо на сайте.
Интеграция с WordPress
Постоянные клиенты WordPress могут воспользоваться возможностями сразу двух конструкторов, например, если возникла необходимость быстро оформить лендинг или сайт-визитку. Для интеграции с WordPress необходимо обладать бизнес-подпиской и установить на компьютер дополнительный плагин. Подписка не всегда целесообразна, так как у WordPress достаточно собственных бесплатных инструментов для создания одностраничных сайтов.
Подготовка писем для рассылки
Конструктор писем позволяет создавать готовые шаблоны для рассылки и автоматически отправлять их по электронной почте. Коды для рассылки экспортируются на другие платформы. Созданные письма хранятся в виде шаблонов как страницы.
Создание пользовательских блоков
С помощью пользовательских блоков дизайн страницы регулируется самостоятельно. Не нужно дополнительно платить дизайнеру, так как на Тильде много красивых решений, которые можно адаптировать под себя. Для использования функции нужно обладать минимальными знаниями в области программирования.
Интеграция с внешними сервисами
Сервис легко интегрируется с внешними службами. Для интеграции достаточно указать нужную программу в перечне в меню настроек.
Сайт можно интегрировать с:
Чтобы инвертировать платежные системы, нажмите на кнопку «Формы» в меню, дальше – «Платежные системы».
Создание промокодов
Промокод поможет привлечь пользователей, что важно для бизнеса. Нужно указать параметры промокода, кодовое слово или цифровую последовательность, нажать на кнопку «Опубликовать».
Электронная торговля
На Тильде можно легко и быстро создать сайт для небольшого онлайн-магазина. Есть возможности старта онлайн-продаж с соответствующими инструментами: специальные адаптированные модули и шаблоны для бизнеса и формы оплаты, которые запускают функцию за несколько часов.
Пользовательская страница 404
Пустую страницу или страницу с ошибкой 404 тоже можно редактировать без изменения кодов во вкладке меню «Еще». Так она не будет выглядеть скучно и типично, если придумать свой уникальный текст. С помощью инструментов легко разобраться, даже если нет никаких знаний программирования.
Tilda CRM
После подключения услуги все заявки сайта приходят в CRM-формате. В заявке оператор сможет увидеть контактные данные пользователя и быстро связаться с ним. Для просмотра списка заявок откройте контекстное меню.
Примеры сайтов, сделанных на Tilda
Тильда – популярный сервис, поэтому много сайтов созданы на его основе или при помощи интеграции с ВордПресс.
На примере таких сайтов, как Лайфхакер, calendar.education, experts.tilda.cc.
можно увидеть, какими получаются сайты на конструкторе Тильда – лаконичными, многофункциональными, удобными.