как сделать нижнее меню в wordpress
Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Дополнительные функции в меню WordPress
Как добавить раздел меню, если его нет в списке?
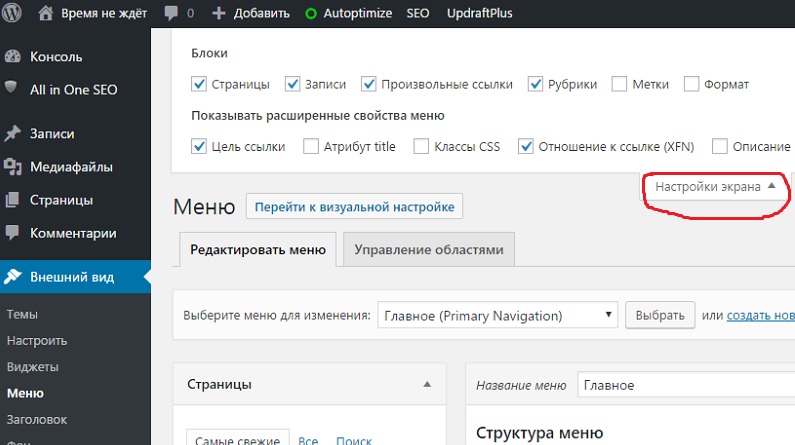
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
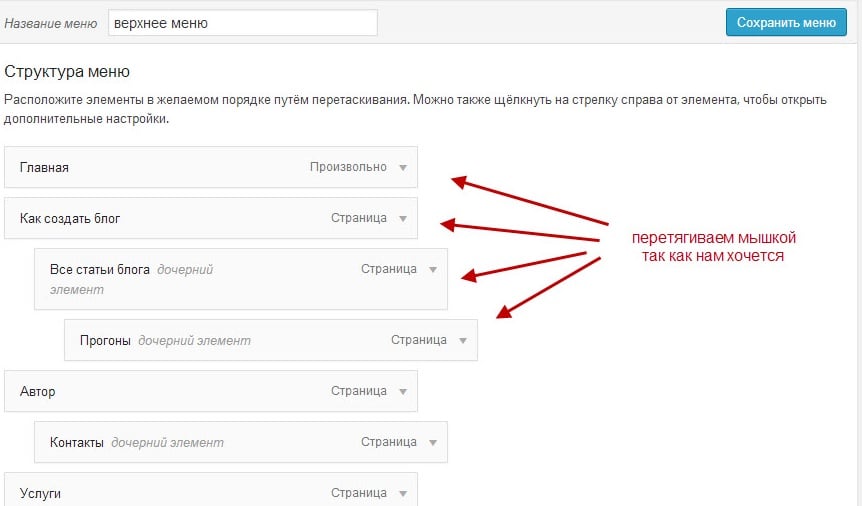
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
Как создать и вывести меню сайта в WordPress?
Итак, WordPress – весьма удобная CMS, которая во многом, облегчает работу с нашим сайтом. Так например создание и редактирование меню очень удобно за счет встроенной функции найти которую можно в панели управления WordPress.
Создание меню в WordPress
Для того, что вам начать создание (редактирование существующего) меню, вам необходимо:
1. Зайти в панель управления вашим сайтом в раздел «Внешний вид» пункт «Меню».
2. Далее, вводим название вашего меню, например, main_menu и жмете «Создать меню». Меню может включать в себя как русский алфавит, так и английский, различные стандартные знаки и пробел.
3. Теперь непосредственно, мы можете приступить к добавлению необходимых вам пунктов. Для упрощения работы, WordPress предлагает нам несколько типов ссылок – страницы, записи и рубрики – здесь, вы можете выбрать или найти нужную вам страницу (раздел), которые уже существуют на вашем сайте, и добавить в ваше меню.
А так же, существуют «Произвольные ссылки», с помощью которых, вы можете добавить ссылки со своими данными, будь то ссылка вашего сайта или стороннего ресурса.
4. По желанию, вы можете настроить вложенность (уровни) меню. Для этого, нажмите на пункт меню и тащите на нужно вам место. Максимальный уровень вложенности меню в WordPress – 12 уровней.
После того, как вы закончили редактирование меню – обязательно нажмите «Сохранить меню».
Так же, вы можете настроить автоматическое добавление пунктов верхнего уровня в меню и выбрать местонахождение меню на сайте (если это предусмотрено вашей темой).
Для визуального изменения меню на вашем сайте – используйте стили CSS.
Вывод меню на страницу WordPress
После того, как меню для сайта готово – нам необходимо вывести его на сайте. Для этого, в нужном месте вашей темы, вставьте код:
Где main_menu – название созданного ранее меню.
Удаление меню в WordPress
Бывает такое, что меню на вашем сайте было сделано не вами (вашим другом, или другим владельцем сайта) и возникает вопрос – как же удалить меню из WordPress?
Для этого, вам необходимо:
1. Зайти в панель управления вашим сайтом и перейти в раздел «Внешний вид» пункт «Меню»
.
2. Если у вас несколько меню на сайте – выберите нужное вам и нажмите «Выбрать».
Если же меню у вас одно – переходите к следующему пункту.
3. Спуститесь вниз страницы, нажмите «Удалить меню» и подтвердите выбранное вами действие.
Если вы не хотите удалять все меню, а только отдельный его пункт, то вам необходимо сделать следующее.
Зайдите в ваше меню, найдите в нем нужный пункт, после чего откройте его и нажмите «Удалить». Таким же образом вы можете и отредактировать необходимые пункты меню.
Если в работе с меню у вас возникли какие либо вопросы или трудности – пишите об этом в комментария, постараюсь помочь.
Как создать и настроить меню в WordPress?

Сегодня поговорим о том, как создать меню в WordPress, а также добавлять данные блоки в произвольных областях шаблона.
Мы научимся настраивать меню и редактировать его по своему усмотрению.
Редактирование и настройка меню в Вордпресс
Для начала разберем функционал, доступный нам в админ-панели блога. В новых шаблонах, совместимых с последними версиями WordPress, вывод меню достаточно прост и настройка не составляет особых трудностей.
После установки выбранного вами шаблона и создания основных страниц и рубрик заходим в админку блога и переходим «Внешний вид» — «Меню».

Как правило, такие разделы, как «О проекте» и «Контакты» — это страницы (не путать с записями). Перед тем, как добавить страницу в меню WordPress, ее необходимо создать («Страницы» — «Добавить новую»). Можно также прямо в панели редактирования указать иерархию страниц. Справа в редакторе вы можете выбрать родительский пункт меню для текущего и его порядковый номер. Указанная структура будет отображаться в меню.
В раскрывающейся вкладке «Произвольные ссылки» вы можете указать url страницы вашего или чужого сайта, если вам необходимо, чтобы активная ссылка отображалась в меню WordPress. Это может быть, к примеру, ссылка на партнерскую программу или на ваш инфопродукт, и т.д.
Чаще всего основными пунктами меню в WordPress служат именно рубрики. Для их создания заходите «Записи» — «Рубрики». В разделе «Меню» раскрываете вкладку «Рубрики» и выбираете те, которые нужно добавить:

Как видно из превью, рубрики «Азия», «Африка» и т.д. будут дочерними по отношению к рубрике «Страны мира». Осуществляется это путем простого перетаскивания блоков. Не забудьте при создании рубрик, также определить их иерархию.
Обратите внимание на пункт «Настройки меню» в Вордпресс-админке под блоками:
Если вы поставите галочку «Автоматически добавлять страницы», то при создании новых страниц, они будут попадать в меню сами.
«Области темы» это места шаблона отведенные под меню. В зависимости от темы их может быть несколько, или одна, может не быть вовсе.
Выбираем «Основное меню» («Primery Menu»). Обязательно нужно нажать «Сохранить».
Далее переходим в закладку «Управление областями»:
Выбираем название того меню, которое мы создали.
Переходим на сайт и смотрим, что у нас получилось:
Как видим, все созданные нами разделы присутствуют, а дочерние рубрики появляются при нажатии на родительскую в выпадающем списке.
Это пример адаптивной темы. Вот так будет выглядеть меню в мобильной версии:
В данном случае в нашем распоряжении была всего одна область темы. Но что делать, если мы хотим добавить еще одно меню в другую часть шаблона WordPress?
Как добавить произвольное меню в WordPress без плагина?
Перед тем, как сделать меню в Вордпресс своими руками, вспомним, как создавать дочернюю тему.
После того, как мы создали дочернюю тему, в которую можно вносить изменения без ущерба для основной темы, добавим в ее файл function.php следующую функцию.
register_nav_menus( array( ‘additionalmenu’ => __( ‘Additional Menu’, ‘Название Вашей Темы’ ) ) );
Если вы не создаете дочернюю тему, то добавляем ее в основной файл функций вашей темы.
Данная функция позволит нам добавить дополнительное меню WordPress в наш шаблон и создаст для него еще одну область.
После добавления заходим в админку в «Управление областями»:
Должна появиться дополнительная область темы с названием, которое мы задали в функции.
Нажимаем «Использовать новое меню», если хотим изменить разделы для дополнительной области, либо выбираем «Главная». Тогда в новой области будут отображаться те же разделы, что и в Primary Menu.
В нашем случае создаем новое меню под названием Additional:
Выбираем для него область темы «Additional Menu».
Но теперь нам нужно связать эту область с блоками шаблона. Например, нам нужно сделать дополнительное меню под шапкой сайта на WordPress. Заходим в файл header.php или копируем его в дочернюю тему. После тега body добавляем следующее:

Вносим следующие изменения в файл стилей style.css:
Смотрим, что получилось:
Отображение созданного нами меню еще далеко от идеала, но, при должном редактировании файла css WordPress, вы сможете привести его в соответствующий вашему блогу вид.
Далее разберем, как добавлять произвольное меню с помощью WordPress-виджетов.
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
В статье про виджеты для WordPress упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:
В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:
Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:
Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:
При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!
12 отличных способов настроить меню навигации WordPress
Доброго здравия, друзья!
Очень рад вас видеть на страницах моего маленького блога посвященному самой популярной CMS — WordPress.
Сегодня я бы хотел рассказать вам о двенадцати самых лучших способах настроить меню навигации в WordPress.
Поиск способов настройки меню навигации WordPress — распространенный онлайн-запрос.
Это понятно, поскольку навигация — один из центральных элементов любого веб-сайта.
Она ориентирует посетителей и в целом вносит большой вклад в пользовательский интерфейс и удобство использования (или его отсутствие).
Если вы ищете способы настроить меню навигации на своем собственном веб-сайте WordPress, вы попали в нужное место.
В этом посте мы рассмотрим несколько способов изменения навигации по сайту с точки зрения содержания, дизайна и положения.
В конце концов, я хочу, чтобы вы могли сделать это именно так, как вы хотите и что нужно вашим посетителям.
Готовы вместе разобраться в этой теме (да, я уже положил 100 рублей в банку с каламбуром)? Тогда вперед.
Как добавить и настроить меню на панели администратора WordPress
Давайте сначала поговорим о встроенных функциях WordPress.
CMS позволяет управлять всем, что связано с меню навигации, в разделе «Внешний вид — Меню».
Здесь вы можете добавлять пункты меню, изменять их порядок и названия, применять меню к местоположениям и многое другое.
Давайте рассмотрим это шаг за шагом.
1. Создайте меню
Когда вы впервые заходите в эту часть своего сайта, вы можете обнаружить, что она пуста, как указано выше.
Если это так, ваша первая задача — ввести название своего меню вверху.
После этого нажмите кнопку «Создать меню».
2. Добавьте пункты меню
Когда вы это сделаете, станут доступны параметры слева.
Здесь вы можете добавлять элементы в свое новое меню.
Например, в разделе «Страницы» просто установите флажок рядом с названием страницы, которая должна отображаться в меню навигации WordPress.
Нажмите «Просмотреть все» или «Поиск», если вы не можете найти нужную страницу в разделе «Самые свежие».
Когда вы нашли нужную страницу и отметили поле (одновременно можно выбрать несколько вариантов), нажмите «Добавить в меню» внизу.
Ваш выбор появится справа.
«Сообщения» и «Категории» работают одинаково, только для других типов контента.
«Произвольные ссылки» немного отличаются тем, что вам нужно ввести URL-адрес, а также текст ссылки (метка, которая появится в меню навигации), прежде чем добавлять ее в меню.
Однако в остальном они ничем не отличается.
Примечание. Параметр «Пользовательский URL-адрес» — хорошее решение, если вы хотите добавить возможность отправлять людей на внешний URL-адрес из меню навигации.
WordPress также автоматически использует его для параметра «Домой» (Главная).
3. Настройте элементы меню и ярлыки
После того, как вы добавили пункты меню, самое время настроить их.
Первое, что вы можете сделать, это изменить их порядок.
Для этого просто перетаскивайте элементы мышью, пока они не будут расположены в нужном вам порядке.
Также можно переместить их вправо и создать элементы подменю, которые будут появляться, когда кто-то наводит курсор на пункт меню своих родителей.
Когда вы щелкаете маленькие стрелки, они открывают дополнительные параметры.
Прежде всего, есть возможность изменить метку меню (текст, который будет отображаться в меню на сайте) на все, что вы хотите.
WordPress также отображает исходный заголовок, поэтому вы не запутаетесь, какая страница какая.
Во-вторых, вы найдете ссылки, которые позволяют вам вносить те же изменения в позиции пунктов меню, что и раньше, с помощью щелчка.
Кроме того, здесь вы можете сделать больше возможностей.
4. Воспользуйтесь преимуществами «Настроек экрана»
В верхней части экрана вы найдете «Настройки экрана», которые можно открыть одним щелчком мыши.
Здесь вы получаете доступ к дополнительным параметрам для настройки элементов меню навигации WordPress.
Некоторые из них носят технический характер, но я все же должен упомянуть их для завершения.
Вверху вы можете включить дополнительные параметры для части «Добавить элементы меню», а именно возможность добавлять теги и другие типы контента или таксономии на ваш сайт.
В нижней строке находятся дополнительные настройки для ваших пунктов меню:
Связь между ссылками (XFN)
XFN расшифровывается как XHTML Friends Network.
WordPress позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать свое отношение к авторам / владельцам сайта, на который вы ссылаетесь.
Теги XFN — это попытка добавить смысла соединениям (ссылкам) во всемирной паутине, и они становятся все более популярными.
Список доступных отношений смотрите ниже.
Когда вы добавляете новую ссылку, вы можете указать в этом разделе экрана отношения, которые вы разделяете в реальной жизни с автором страницы, на которую вы ссылаетесь.
Это автоматически добавит атрибут «rel = «X»» к HTML-коду ссылки (где X — указанная вами связь).
Определения отношений XFN
Чтобы указать ваши отношения, используйте следующее.
Личность
Установите этот флажок, если ссылка ведет на другой из ваших веб-сайтов. Эти отношения исключают все остальные.
Дружба
Эти переключатели позволяют указать один из четырех различных типов дружбы:
Физический
Установите флажок «Знакомиться», если это тот, с кем вы действительно встречались лично.
Профессиональный
Эти два флажка позволяют указать ваши профессиональные отношения с автором сайта ссылки.
Географический
Используйте эти три переключателя, чтобы указать ваше географическое отношение к автору сайта ссылки.
Семья
Шесть переключателей, чтобы указать ваши семейные отношения.
Романтичный
Используйте эти четыре флажка, чтобы определить, какое у вас «романтическое» отношение к автору сайта.
Все ясно? Тогда давайте выложим это меню.
5. Опубликуйте свое меню
Когда вы довольны своим выбором и содержанием своего меню, пора его опубликовать.
У вас есть два варианта сделать это: первый — выбрать место отображения в настройках меню.
Просто выберите место, поставив галочку в поле (варианты здесь зависят от вашей темы, и некоторые из них могут быть выбраны заранее) и нажмите большую синюю кнопку «Сохранить меню». Сделано.
В качестве альтернативы, в разделе «Управление местоположениями» вверху вы также найдете список местоположений меню в вашей теме.
Здесь выберите из раскрывающегося списка, какое меню вы хотите назначить определенному месту, и нажмите «Сохранить изменения» внизу.
В любом случае ваше новое меню будет перенесено на ваш сайт.
Кстати, вы также можете добавить любое из меню, которое вы создаете, в любую область с виджетами на вашем сайте, например, вниз сайта или подвал.
Для этого просто перейдите в «Внешний вид — Виджеты», перетащите виджет «Меню навигации» в любую доступную область виджетов и выберите нужное меню из раскрывающегося списка.
Сохраните, и все готово.
Расширенные способы настройки меню навигации WordPress
Хорошо, это все, что касается встроенных в WordPress способов настройки меню навигации.
Однако что, если вы хотите внести более сложные изменения, например изменить цвета, другие аспекты дизайна или положение меню?
Вот о чем мы сейчас и поговорим.
В приведенных ниже примерах я буду использовать тему «Twenty Twenty», поэтому примеры кода не всегда применимы к любой другой теме.
Однако я также покажу вам, как выяснить, как заставить их работать с разметкой вашей текущей темы.
Кроме того, я просто показываю это на рабочем столе (иначе статья получилась бы слишком длинной).
Не забудьте позаботиться о своем адаптивном дизайне, чтобы меню хорошо смотрелось и на мобильных устройствах!
1. Найдите правильные селекторы CSS
Если вы хотите полностью изменить меню навигации WordPress в соответствии с вашими потребностями, вам не обойтись без CSS (или, в качестве альтернативы, конструктора страниц WordPress).
Для этого вам нужно понимать, что стандартное навигационное меню WordPress построено как неупорядоченный список HTML.
Типичный HTML-вывод меню WordPress выглядит примерно так:
Вышеуказанное дает вам следующие селекторы CSS для стилизации вашего меню:
Как уже упоминалось, это немного меняется от темы к теме.
Чтобы найти подходящие селекторы для того, с чем вы работаете, используйте «Инструменты разработчика» в браузере.
Обычно щелкните правой кнопкой мыши элемент, который хотите изменить, и выберите «Проверить элемент».
Это откроет инструменты разработчика, где вы сможете увидеть как HTML-структуру вашего меню, так и CSS-селекторы и стили, примененные к ним.
Эти знания позволят вам изменить или перезаписать их (если вы собираетесь вносить много изменений, используйте дочернюю тему).
Затем давайте рассмотрим несколько примеров того, как вы можете настроить меню навигации WordPress таким образом.
2. Изменить цвета меню
Изменение цвета меню и пунктов меню — одно из самых простых изменений.
Здесь у вас есть несколько вариантов. Давайте рассмотрим их один за другим.
Изменить фон меню
Во-первых, это фон меню.
Во многих темах меню навигации является частью заголовка, поэтому, чтобы изменить его фон, вы должны изменить цвет заголовка следующим образом:
Однако это не всегда так, некоторые темы имеют отдельные панели навигации.
Здесь вы можете настроить цвет фона меню, выбрав элемент оболочки самого меню.
Вот как выглядит разметка:
Выбор правильного элемента зависит от вашей темы, поэтому воспользуйтесь инструментами разработчика.
Игра с цветами шрифта
Когда вы меняете цвет фона, скорее всего, он больше не соответствует шрифту.
Поэтому важно, чтобы вы знали, как вносить изменения и в них, чтобы все соответствовало друг другу.
Как правило, поскольку меню навигации WordPress состоят из неупорядоченных списков («ul» в HTML) с элементами списка («li» в HTML), которые содержат ссылки («a» в HTML), вы можете настроить их таргетинг с помощью следующей разметки:
Приведенный выше код имеет следующий эффект:
Та же самая разметка также позволяет использовать псевдокласс «:hover» для добавления эффектов к пунктам меню, когда кто-то наводит на них указатель мыши следующим образом:
Пока вы на нем, вы также можете захотеть взглянуть на «:active», «:link» и «:visited». W3schools — хорошее место для начала.
Наконец, вы можете использовать вышеупомянутые функции в настройках меню WordPress, чтобы назначать пользовательские классы элементам меню и настраивать их индивидуально, если это необходимо.
Когда вы теперь используете разметку ниже:
Вы получите такой эффект:
3. Измените положение меню
Один из наиболее востребованных онлайн-способов настройки меню WordPress — это переместить меню навигации или изменить его положение.
Чтобы на вашем сайте присутствовали дополнительные пункты меню, вам сначала необходимо их зарегистрировать.
Это происходит внутри вашей темы в файле «functions.php» с помощью функций «register_nav_menu» (для одного меню) или «register_nav_menus» (для создания более одной позиции меню одновременно).
Итак, если вы хотите узнать больше о меню вашего сайта, первым делом проверьте файл «functions.php» вашей (родительской) темы на наличие чего-то вроде приведенного ниже фрагмента.
Это сообщает вам как имя, используемое для меню в файлах шаблонов WordPress, так и в бэкенде (обратите внимание на соответствующие метки в функции, которую мы видели ранее в разделе «Управление местоположениями»).
Как только вы узнаете название меню, вы сможете:
В любом случае вам понадобится функция «wp_nav_menu», которая сообщает WordPress, где отображать содержимое зарегистрированных навигационных меню.
Например, мы уже знаем, как по умолчанию выглядит главное меню в Twenty Twenty.
Соответствующая разметка внутри файла «header.php» выглядит так:
Когда теперь измените файл, чтобы переместить меню под элементом «site-header» (опять же, используйте дочернюю тему), мы получим что-то вроде этого:
Конечно, для этого также потребовалось немного стилизации.
Функция «wp_nav_menu» предлагает гораздо больше возможностей для изменения его вывода, которые вы можете найти в официальной документации.
Конечно, вы также можете использовать эту функцию для регистрации меню в любом месте, где захотите, а не просто для перемещения по существующей разметке.
Создать «липкое» меню
Меню навигации WordPress обычно находятся в верхней части сайта и исчезают при прокрутке вниз.
В «липком» меню оно остается вверху, даже если вы двигаетесь вниз.
Это может быть очень полезно, чтобы дать вашим посетителям постоянный доступ к навигации без необходимости прокрутки до самого верха вашего сайта.
Обычно это не так уж сложно. Основная часть — добавить свойство CSS «position: fixed» к элементу навигации.
Однако, в зависимости от разметки темы, вам может понадобиться еще несколько вещей.
Например, вот как выглядит код демонстрационного сайта:
Я уверен, что вы сможете выяснить это для своего собственного сайта, немного поработав детективом).
Как вы настраиваете меню навигации WordPress?
Навигация по сайту — это центральный элемент любого веб-сайта WordPress.
Без правильной настройки сайт становится практически непригодным для использования.
Есть множество способов внести изменения в ваши навигационные меню.
WordPress имеет встроенные функции, которые уже позволяют вам многое делать.
Если этого недостаточно, вы можете внести более сложные изменения с помощью небольшого количества CSS и PHP.
Теперь вы знаете все, что вам нужно для этого.
Дайте нам знать в комментариях ниже!
На этом я буду заканчивать эту статью — надеюсь она вам понравилась.
Давайте будем прощаться — до скорых встреч, заходите чаще и не болейте, ситуация в мире очень не стабильная.
Также — не забудьте подписаться на новые статьи моего блога.