как сделать меню в иллюстраторе
Основные сведения о рабочей среде
Для создания и управления документами и файлами используются такие элементы интерфейса, как палитры, панели и окна. Расположение этих элементов называется рабочей средой. (Рабочие среды разных приложений в Creative Cloud имеют одинаковый вид, что позволяет пользователю с легкостью переключаться между ними.) Пользователь может настроить Illustrator в соответствии со своими предпочтениями, выбрав стандартную рабочую среду или создав новую.
При запуске программы Illustrator отображается начальный экран, на котором представлено следующее:
Содержимое начального экрана зависит от вашего уровня владения программой Illustrator и плана подписки Creative Cloud.
Интерфейс начального экрана
На начальном экране слева отображаются следующие вкладки и кнопки:
Кроме того, можно использовать следующие значки для перехода между документом и начальным экраном:
Отключение начального экрана при отсутствии открытых документов
Вы можете использовать комбинации клавиш, чтобы открывать файлы (Ctrl/Cmd + O) или создавать новые документы (Ctrl/Cmd + N).
Заголовок приложения
При создании нового документа в Illustrator можно просмотреть заголовок приложения с параметрами, описанными ниже.
Обзор рабочей среды
Illustrator предлагает вам десять разных рабочих сред, включая рабочую среду Touch. Стандартной рабочей средой является Essentials.
Панель «Свойства»
На панели «Свойства» в Illustrator можно просматривать настройки и элементы управления для текущей задачи или рабочего процесса. Эта новая панель была реализована с целью повышения удобства работы, чтобы предоставить пользователю доступ к необходимым элементам управления, когда это необходимо.
Дополнительные сведения приведены в разделе Панель «Свойства».
Инструменты
В этой статье представлена информация об основной и расширенной панелях инструментов, настройке, создании панелей и управлении несколькими панелями.
При запуске Illustrator в левой части экрана отображается панель инструментов, на которой представлены различные инструменты для работы с документом. С помощью инструментов на этой панели можно выполнять различные задачи: создавать и выбирать объекты, выполнять с этими объектами различные операции, рисовать, выбирать и перемещать изображения, а также размещать на них текст.
Типы панелей инструментов
В Illustrator представлены следующие типы панелей инструментов:
Основная панель инструментов будет заменена на расширенную панель инструментов.
(Для Ближнего Востока и Северной Африки) Если на основной панели инструментов, отображаемой по умолчанию, отсутствуют инструменты «Текст» для Ближнего Востока и Северной Африки, выполните одно из следующих действий, чтобы воспользоваться этими инструментами:
A. Основная панель инструментов B. Расширенная панель инструментов C. Выдвижная панель «Все инструменты» D. Всплывающее меню E. Категория инструмента F. Инструмент, доступный на панели инструментов G. Инструмент, доступный на выдвижной панели
Категории инструментов на панели инструментов
Все инструменты в Illustrator можно разделить на следующие категории:
Настройка рабочей среды
Управление окнами и панелями
Пользовательское рабочее пространство/среду можно создать, перемещая и изменяя окна документов и панелей. Можно сохранить несколько рабочих сред и переключаться между ними.
Упорядочение, стыковка и свободное перемещение окон документа
Если открыто более одного файла, окна документов снабжаются закладками.
Прикрепление и открепление панелей
Блок — это набор панелей или групп панелей, отображаемых вместе, чаще всего вертикально. Панели можно прикреплять и откреплять перетаскиванием в область блока или из нее.
Чтобы прикрепить панель, перетащите ее за вкладку в блок и поместите сверху или снизу от других панелей либо между ними.
Чтобы прикрепить группу панелей, перетащите ее в блок за строку заголовка (пустую одноцветную строку над вкладками).
Чтобы удалить панель или группу панелей из блока, перетащите ее из блока, удерживая за вкладку или строку заголовка. Можно перетащить панель в другой блок или сделать плавающей.
Можно сделать так, чтобы панели не заполняли все пространство в блоке. Перетащите нижнюю границу блока вверх, чтобы она не соприкасалась с границей рабочего пространства/среды.
Перемещение панелей
При перемещении панелей отображаются подсвеченные зоны перетаскивания — зоны, в которые можно поместить панель. Например, можно переместить панель выше или ниже в блоке. Для этого нужно перетащить ее на узкую синюю зону перетаскивания, которая отображается над другой панелью или под ней. Если перетащить панель в область, не являющуюся зоной перетаскивания, такая панель станет плавающей.
Активация зоны перетаскивания зависит от позиции указателя мыши (а не положения панели), поэтому если вы ее не видите, попробуйте переместить указатель мыши в то место, где должна быть зона перетаскивания.
Чтобы переместить панель, перетащите ее за вкладку.
Чтобы переместить группу панелей, перетащите строку заголовка.
A. Строка заголовка B. Вкладка C. Зона перетаскивания
Чтобы избежать закрепления панели при перемещении, удерживайте клавишу Ctrl (в Windows) или Command (в Mac OS). Для отмены операции при перемещении панели нажмите клавишу Esc.
Добавление и удаление панелей
Если из блока удалить все панели, то он исчезнет. Можно создать блок, перемещая панели в правый угол рабочего пространства/среды до появления зоны перетаскивания.
Для удаления панели щелкните правой кнопкой (Windows) или удерживая клавишу Control (Mac) на ее закладке и выберите «Закрыть» или удалите ее из меню «Окно».
Чтобы добавить панель, выберите ее в меню «Окно» и закрепите в нужном месте.
Управление группами панелей
Чтобы добавить панель в группу, перетащите вкладку этой панели в выделенную зону перетаскивания группы.
Чтобы изменить порядок расположения панелей в группе, перетащите вкладку панели на новое место внутри группы.
Чтобы убрать панель из группы и сделать ее плавающей, перетащите панель за ее вкладку за пределы группы.
Чтобы переместить группу, перетащите панель заголовка (область над вкладками).
Создание ряда плавающих панелей
При перетаскивании панели из блока не в зону перетаскивания панель становится плавающей. Плавающую панель можно разместить в любом месте рабочего пространства/среды. Плавающие панели или группы панелей можно собрать в одну подборку, тогда при перетаскивании самой верхней строки заголовка они будут перемещаться как одно целое.
Чтобы создать ряд плавающих панелей, перетащите панель за вкладку в зону перетаскивания, расположенную в нижней части другой панели.
Чтобы изменить порядок панелей в ряду, перетащите панель за вкладку вверх или вниз.
Примечание. Вкладку следует отпустить над тонкой зоной перетаскивания между панелями, а не над широкой зоной перетаскивания в строке заголовка.
Чтобы убрать панель или группу панелей из ряда и сделать ее плавающей, перетащите панель за его пределы, удерживая за вкладку.
Изменение размеров панелей
Чтобы свернуть или развернуть панель, группу панелей или ряд панелей, дважды щелкните вкладку. Также можно дважды щелкнуть область вкладки (пустое пространство рядом с вкладками).
Для изменения размера панели перетащите любую ее сторону. Размеры некоторых панелей, например панели «Цвет» в Photoshop, нельзя изменить таким способом.
Свертывание и развертывание значков панели
Чтобы уменьшить загромождение рабочего пространства/среды, можно свернуть панели в значки. В некоторых случаях панели сворачиваются в значки в рабочем пространстве/среде по умолчанию.
Использование меню панелей
Настройка рабочей среды в Adobe Illustrator CC
Панели инструментов Adobe Illustrator
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.
Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).
Панель «Инструменты»
Сейчас будет жуткая тавтология 🙂 Среди панелей инструментов есть панель с названием «Инструменты», инструменты которой используются для создания, выделения и редактирования объектов. На самом деле все просто — это самая часто используемая панель, которая при первом запуске появляется в левой части экрана.
Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
У некоторых инструментов есть параметры, которые отображаются, если дважды щелкнуть по нему. Подробнее о панели «Инструменты».
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) → Tools (Инструменты) → New Tools Panel (Новая панель инструментов).
Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.
При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.
Восстановление рабочей среды в Adobe Illustrator
Если вдруг вы что-то перемудрили с настройкой панелей и нужно срочно вернуть все «как было», можно восстановить исходное состояние любой рабочей среды. Для этого выполните команду Reset… (Восстановить…) в меня переключения между рабочими средами.
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) → My Settings (Мои настройки) → Import Settings/Export Settings (Импорт/Экспорт).
Используем Adobe Illustrator для создания макета страницы
Данное руководство создано для тех, кто уже умеет пользоваться Adobe Illustrator, но пока не знает всех тонкостей работы с ним и хочет познакомиться поближе.
Товарищ CurlyBrace уже сверстал представленный здесь макет, спасибо ему!
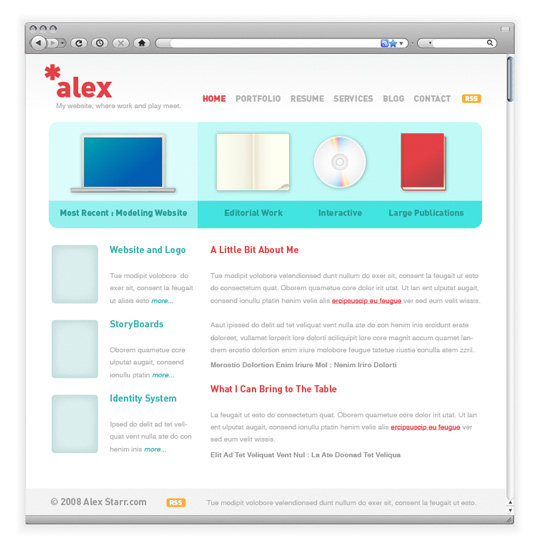
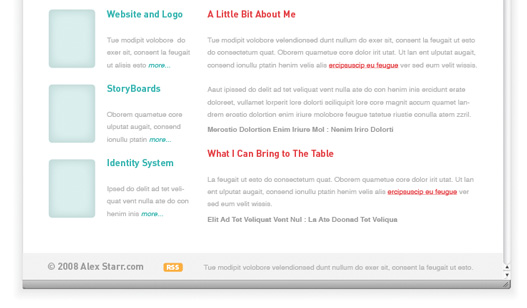
Для начала посмотрите на то, что мы будем стараться сделать:
Шаг первый
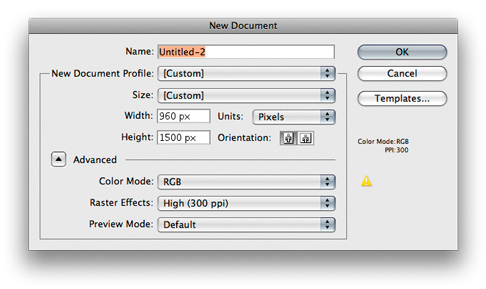
Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.
Шаг второй
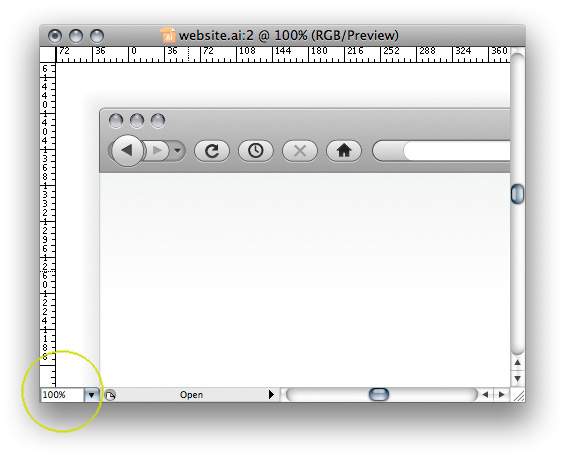
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.
Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.
Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).
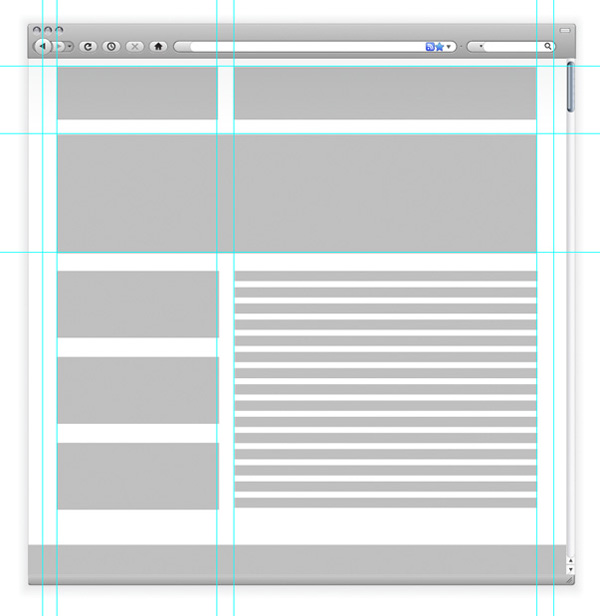
Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.
Шаг шестой
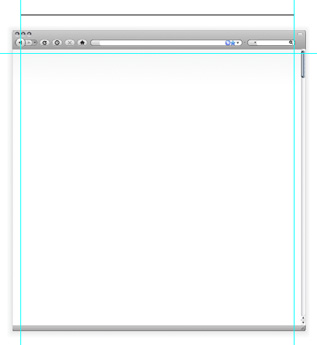
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).
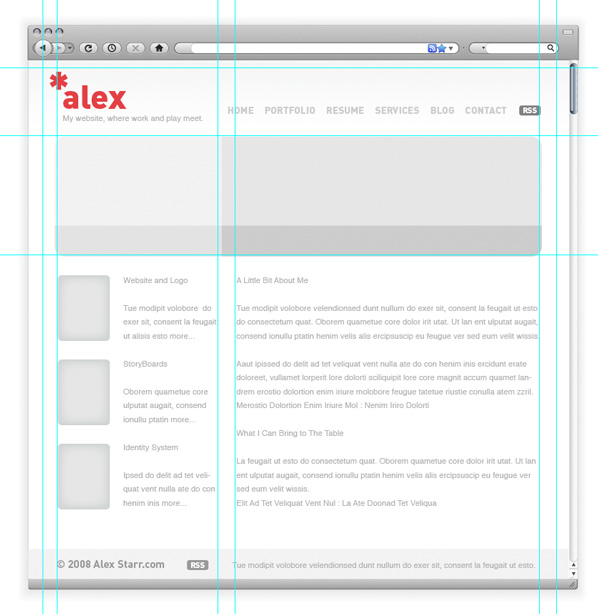
Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.
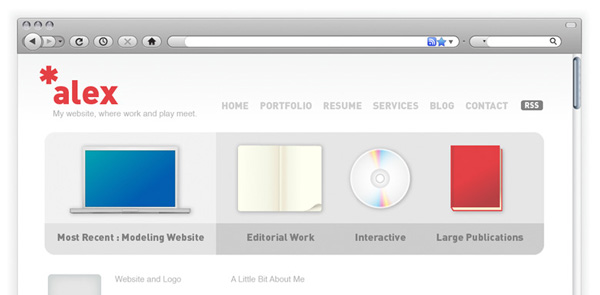
Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.
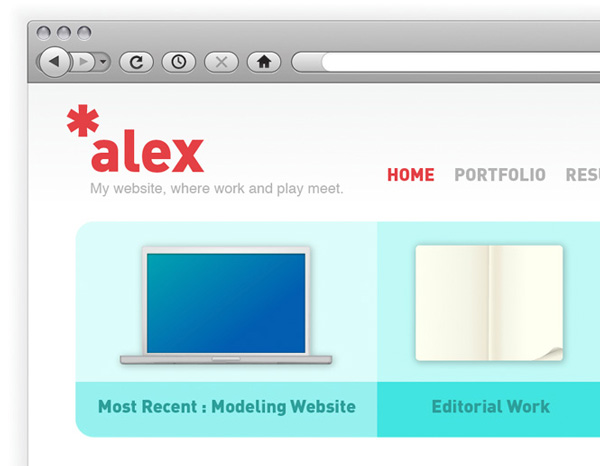
Шаг девятый
Я решил добавить голубого цвета в шапке.
Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).
Шаг одиннадцатый
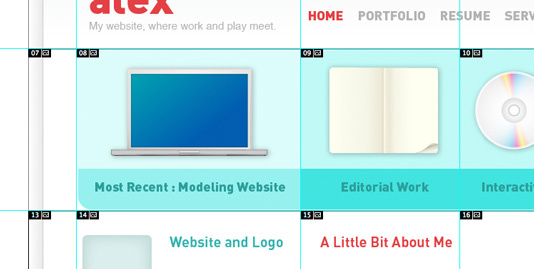
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.
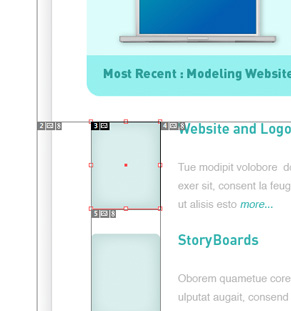
Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.
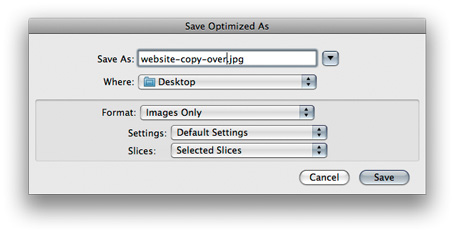
Шаг тринадцатый
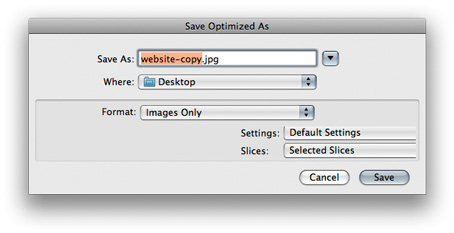
Шаг четырнадцатый
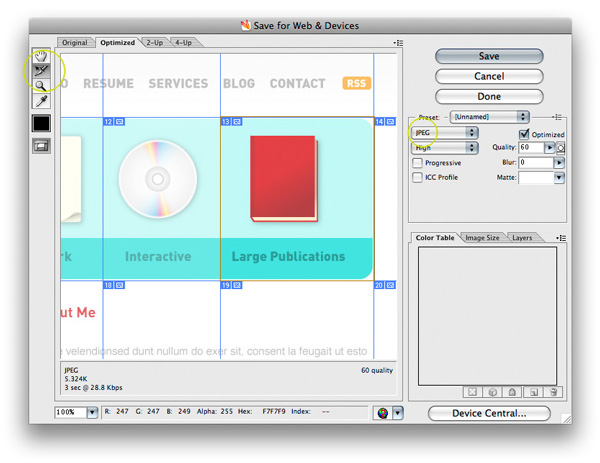
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.
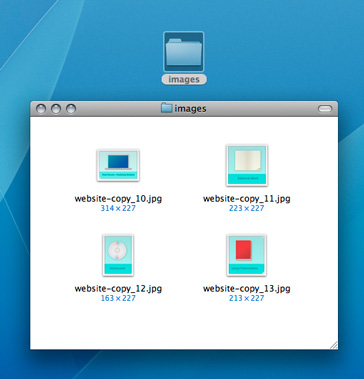
Шаг пятнадцатый
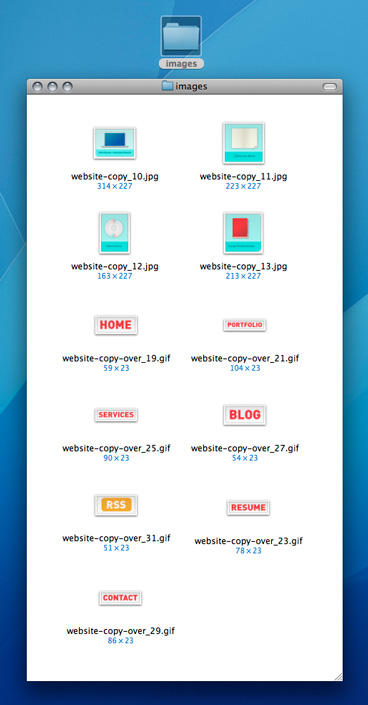
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.
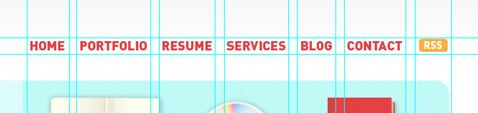
Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.
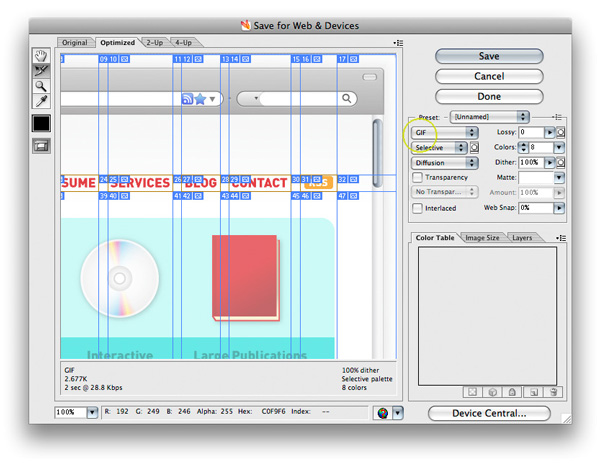
Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.
Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.
Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.
Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.
Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).
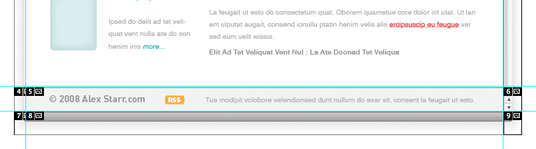
Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.
Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.
Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.