как сделать липкое меню в elementor
Липкое меню WordPress с помощью Elementor

В этой статье вы узнаете, как скрывать хедер при прокручивании страницы вниз, и как показывать хедер при прокручивании страницы вверх с помощью конструктора Elementor.
Вы можете использовать бесплатную версию Элементора с плагином Jet Sticky или платную версию Elementor Pro.
Если вы используете другой пейдж-билдер, вам нужна функция прилипания секции к верху экрана.
1. Добавьте хедеру прилипание к верху экрана
Создайте хедер, добавьте прилипание и цвет фона:
2. Дайте ID секции
Дайте хедеру ID «stickyheaders»:
3. Добавьте код в хедер
Добавьте этот Javascript и CSS снипет на страницу, где вы хотите иметь липкий хедер, или в сам шаблон хедера. В бесплатной версии Элементора это можно сделать с помощью виджета HTML-код:
Замените высоту хедера на ваше значение в строке 27.
Вы можете использовать этот способ не только для меню, но и для любой секции в Элементоре или любом другом пейдж-билдере.
Если вы хотите менять цвет или прозрачность липкого хедера при прокручивании, переходите сюда.
Плагин
Если вы хотите создать собственный сложный хедер с регистрацией, авторизацией, со сменой порядка колонок в мобильной версии, то рекомендую плагин JetBlocks.
Это отдельный плагин-дополнение для бесплатной версии Элементора, с помощью которого вы можете сделать практически любой кастомный хедер.
Кроме этого, вы можете создать несколько хедеров и отображать их на выбранных страницах. Например, отдельный хедер для Главной, отдельный хедер для интернет-магазина и отдельный хедер для всего остального.
Читайте также:
Надеюсь, статья была полезна. Оставляйте комментарии.
Elementor – Как создать мега меню с помощью дополнений Elementor и Plus
Нужно ли посетителям вашего сайта наводить курсор на неудобное раскрывающееся меню в надежде выбрать правильный вариант? Тогда вам понадобится мегаменю. В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons.
Ищете простой способ создать мегаменю WordPress?
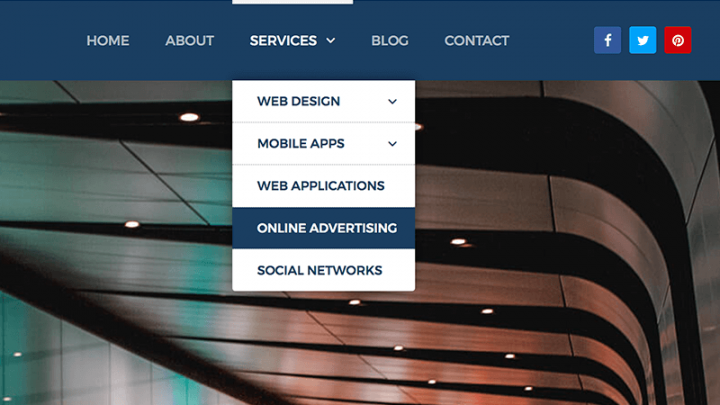
Мега-меню – это большие расширяемые меню, в которых все видно сразу
– посетителям не нужно наводить курсор на неудобный раскрывающийся список, чтобы попытаться выбрать правильный вариант, или копаться в нижнем колонтитуле, чтобы найти то, что они ищут.
Поскольку мегаменю настолько полезны, они являются довольно универсальным вариантом на многих успешных веб-сайтах, от крупных магазинов электронной коммерции, таких как Amazon и Walmart, до крупных издателей, таких как NBC News и многих других сайтов – может быть, к концу эта почта.
Однако WordPress по умолчанию не поддерживает мегаменю. Поэтому, если ваша тема уже не имеет собственной встроенной функции мегаменю (которая в любом случае обычно ограничена), вы не сможете воспользоваться этой полезной тактикой дизайна. Вот почему мы здесь, чтобы помочь.
В этом уроке мы покажем вам, как создать собственное мега-меню WordPress с помощью Elementor и The Plus Addons. Вы сможете настроить каждую часть своего мегаменю с помощью визуального интерфейса Elementor, и вы даже можете использовать условия отображения, чтобы показывать различные мегаменю в разных частях вашего сайта.
Что еще более важно, вы также сможете управлять отзывчивым поведением, включая возможность использовать разные меню или шаблоны для настольных компьютеров и мобильных посетителей.
Когда стоит добавлять мегаменю в WordPress?
Мега-меню – отличный вариант для самых разных сайтов WordPress. По словам основанных на исследованиях экспертов по пользовательскому опыту из Nielsen Norman Group, «мегаменю хорошо подходят для навигации по сайту… Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого выявления страниц сайта более низкого уровня».
Это довольно хорошее резюме – мегаменю предоставляют удобный вариант для выделения более глубокого контента на вашем сайте.
У вас так много места в меню навигации верхнего уровня. Если вы попытаетесь вместить более шести или около того элементов навигации верхнего уровня, ваше меню начнет казаться загроможденным и подавляющим. Тем не менее, у вас, вероятно, более шести важных страниц на вашем сайте, поэтому мегаменю дает вам удобный способ, позволяющий вашим посетителям легко находить эти другие страницы.
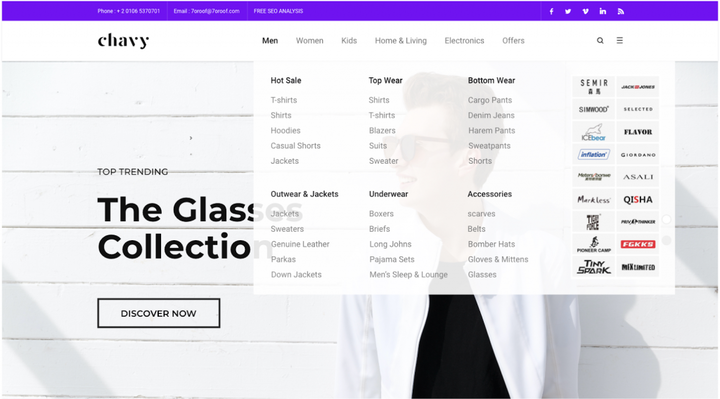
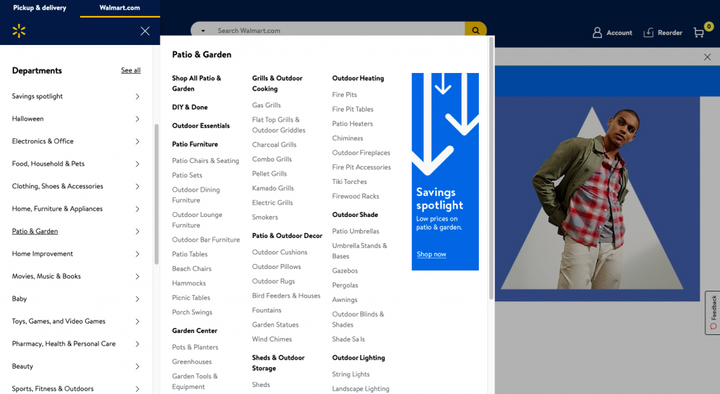
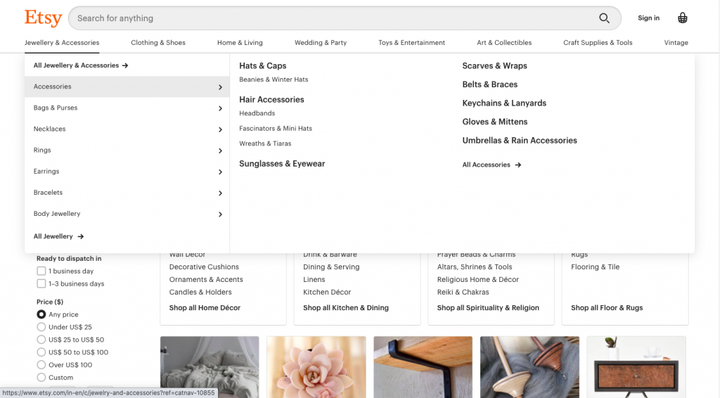
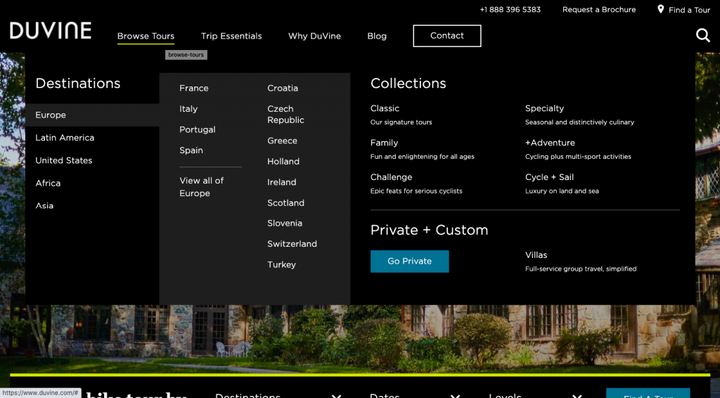
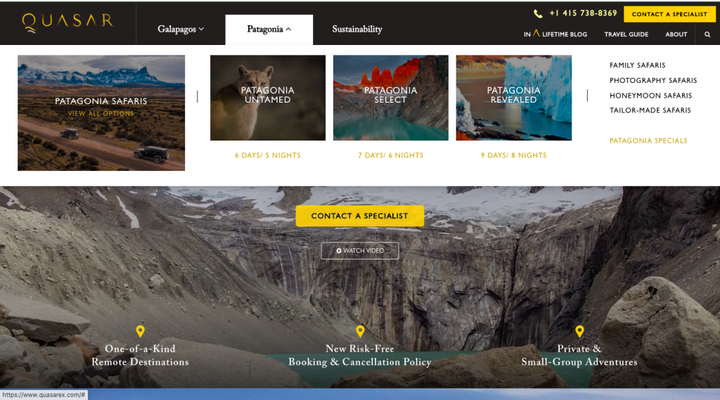
Одна из ниш, где почти каждый сайт использует мегаменю, – это электронная коммерция. В интернет-магазинах есть все типы категорий нижнего уровня, которые важно показать посетителям. Мега-меню позволяет сделать это одним движением:
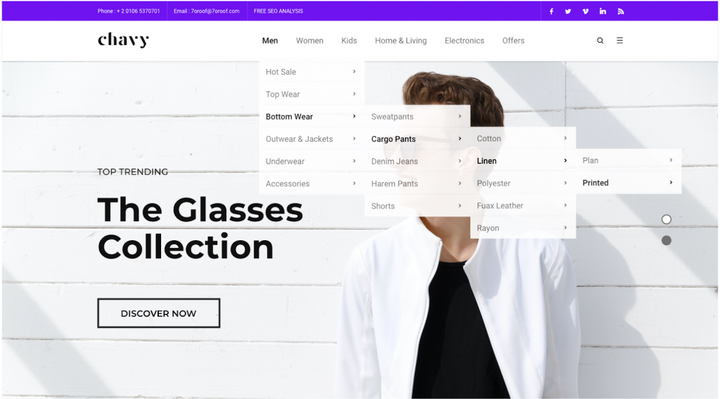
Это огромное обновление по сравнению со «старым» способом работы, который строил составные меню с множеством подменю. Это требовало, чтобы посетитель был мастером «ховерера», и одна ошибка вернула бы его в начало:
Пример «неправильного» способа отображения множества пунктов меню
Вот несколько примеров крупных интернет-магазинов, использующих мегаменю:
Однако мегаменю предназначены не только для интернет-магазинов. Эта тактика является отличным вариантом для любого типа веб-сайта, где вам нужно сделать доступной для посетителей множество низкоуровневой информации.
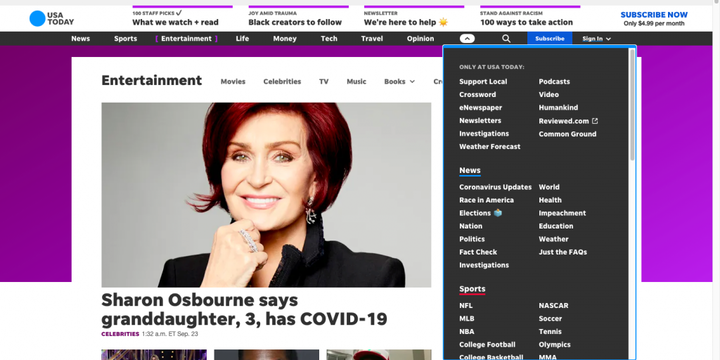
Например, новостные веб-сайты, журналы, издатели контента, предприятия и т.д. Вот несколько примеров того, как различные сайты включают мегаменю в свой дизайн:
Что вам нужно для создания мегаменю WordPress с помощью Elementor
Elementor предоставляет вам визуальный конструктор перетаскивания со всеми возможностями дизайна, необходимыми для создания мегаменю. Однако, чтобы добавить фактическую функциональность для достижения эффекта мегаменю (помимо дизайна), вам понадобится помощь стороннего дополнения.
В частности, вам нужны The Plus Addons. Хотя есть и другие плагины, которые могут добавить функциональность мегаменю в Elementor, функция мегаменю Plus Addons является отличным вариантом, поскольку поддерживает множество различных типов мегаменю, включая вертикальные мегаменю, горизонтальные мегаменю, мегаменю с переключателями., и больше.
Он также предлагает следующие преимущества:
В оставшейся части поста мы сосредоточимся на том, чтобы показать вам шаг за шагом, как настроить мегаменю WordPress с помощью Elementor и The Plus Addons.
Как добавить мегаменю в WordPress
Для создания мегаменю с помощью Elementor и The Plus Addons необходимо выполнить четыре основных шага, а также несколько подэтапов в каждом из них. Вот общий взгляд на процесс:
Для начала обязательно установите следующие плагины:
Шаг 1. Активируйте функцию мегаменю и создайте шаблон
На этом первом этапе вам необходимо активировать функцию мегаменю в The Plus Addons. Как только вы это сделаете, он добавит новый пользовательский тип сообщения Plus Mega Menu для размещения всех ваших мегаменю. Затем вы создадите новый пост в этом типе поста и будете использовать Elementor для разработки всего.
Активировать функцию мегаменю
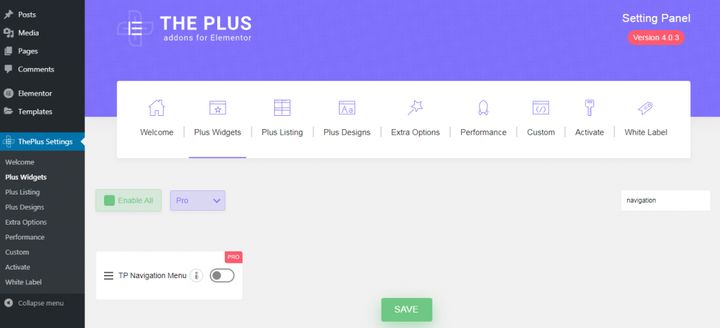
В панели управления WordPress перейдите в Настройки ThePlus → Виджеты Plus и активируйте виджет TP Navigation Menu :
Создайте шаблон мегаменю с помощью Elementor
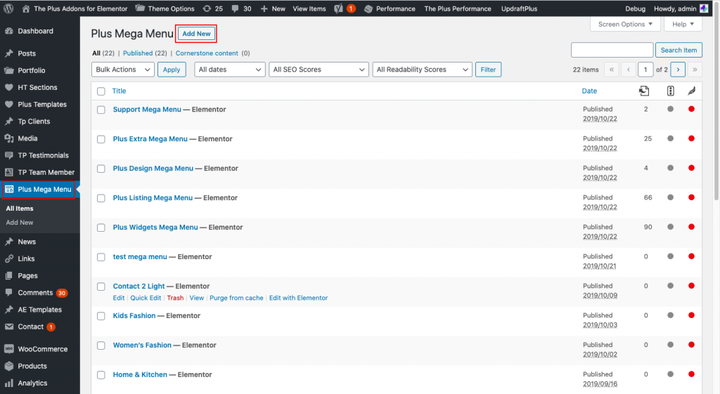
После активации виджета вы должны увидеть новый пользовательский тип сообщения Plus Mega Menu. Он будет отображаться как отдельный параметр в меню боковой панели панели инструментов.
Щелкните Plus Mega Menu, а затем щелкните Add New, чтобы создать новое мегаменю:
Дайте ему имя, которое поможет вам его запомнить (это полезно, если вы хотите использовать разные мегаменю в разных местах). Затем нажмите «Редактировать с помощью Elementor», чтобы запустить интерфейс Elementor.
Теперь вы будете использовать Elementor для разработки настоящего мегаменю. То есть вы создадите макет и контент, которые будут отображаться, когда пользователь активирует мегаменю.
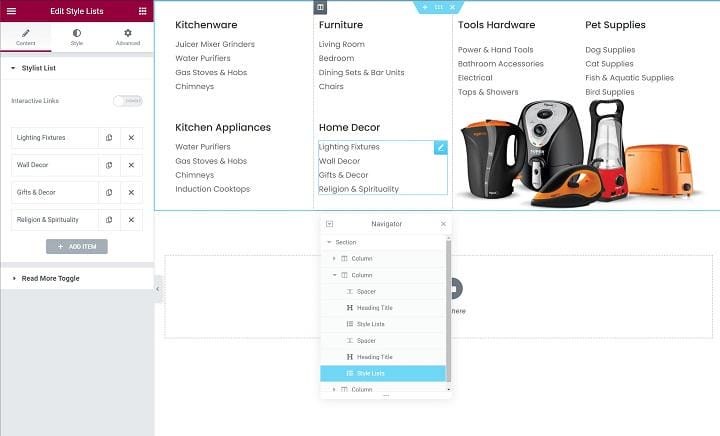
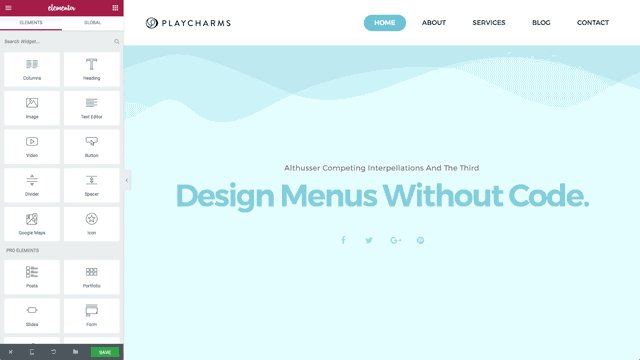
Вот пример того, как может выглядеть базовое мегаменю – мы также расширили Elementor Navigator, чтобы вы могли видеть происходящую структуру:
Вы можете видеть, что есть один родительский раздел для всего мегаменю, и мы добавили внутрь четыре столбца для управления различными столбцами в расширенном меню. Затем вы можете добавить любой контент, который хотите, используя все обычные виджеты Elementor.
Как только вы будете довольны дизайном, обязательно сохраните и опубликуйте свой шаблон.
2 Настройте встроенное меню навигации WordPress.
После того, как вы создали свой шаблон мегаменю, следующим шагом будет настройка встроенной функции навигации WordPress.
Для этого перейдите в Внешний вид → Меню. Если вы еще не создали меню, вам нужно это сделать. Затем вы можете добавить контент, который хотите отобразить в своем меню.
Во-первых, добавьте свои обычные пункты меню верхнего уровня для важных областей. Эти пункты меню не вызывают мегаменю. Самый простой способ – использовать опцию Custom Links для прямой ссылки на страницы.
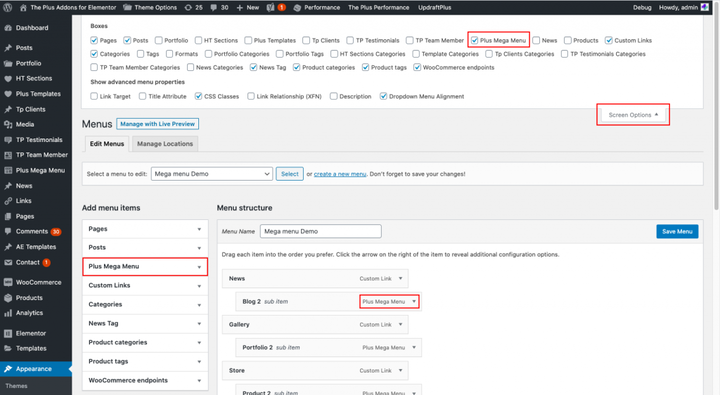
Затем, чтобы добавить элемент меню верхнего уровня, который запускает мегаменю, откройте раздел «Плюс мегаменю» на боковой панели «Добавить элементы меню» и добавьте шаблон мегаменю, созданный на предыдущем шаге.
Не видите опцию Plus Mega Menu в области «Добавить пункты меню»? Вероятно, это означает, что WordPress это скрывает. Чтобы исправить это, нажмите Параметры экрана в правом верхнем углу и убедитесь, что установлен флажок Plus Mega Menu :
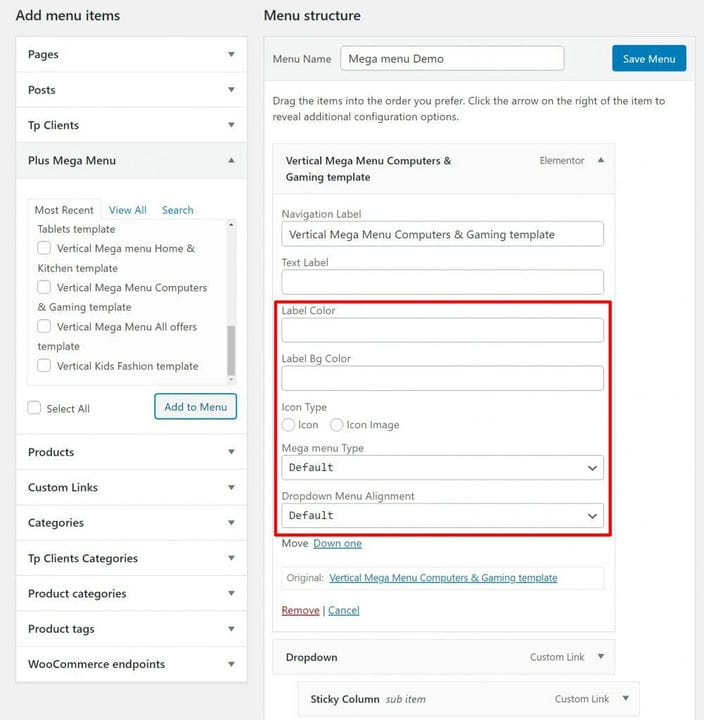
Затем вы можете использовать настройки этого элемента, чтобы настроить его размер и выравнивание. По размеру вы можете выбрать:
По умолчанию – введите максимальную ширину в пикселях.
Контейнер – в зависимости от размера контейнера вашего сайта.
Полная ширина – мегаменю будет расширяться до полной ширины независимо от настроек вашего сайта или любых других настроек.
Вы также можете настроить метку элемента меню, цвета меток и значки (если вы хотите добавить значок).
3 Создайте шаблон заголовка с помощью Elementor Theme Builder.
Затем вам нужно использовать Elementor Pro / Theme Builder для создания настраиваемого заголовка для вашего веб-сайта.
Перейдите в Templates → Theme Builder и создайте новый шаблон заголовка. Или, если вы уже создали шаблон заголовка, вы можете отредактировать существующий шаблон. Вы можете выбрать один из существующих шаблонов заголовков или создать свой собственный с нуля.
В интерфейсе Theme Builder вы также можете использовать условия отображения Elementor Pro, чтобы контролировать, где на вашем сайте появляется этот заголовок. Вы можете либо показать его по всему сайту, либо ограничить его только конкретным контентом.
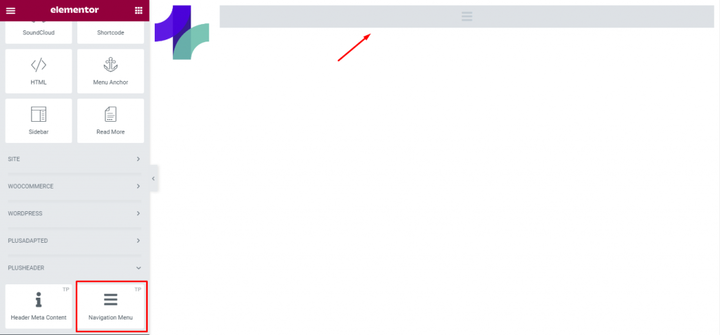
Как только у вас будет готов базовый план вашего заголовка, вам нужно добавить виджет меню навигации из The Plus Addons:
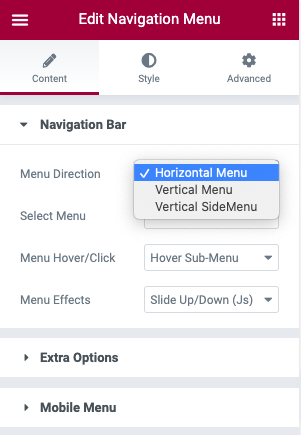
Затем вы можете использовать настройки виджета для управления направлением меню – например, горизонтальное, вертикальное или вертикальное боковое меню:
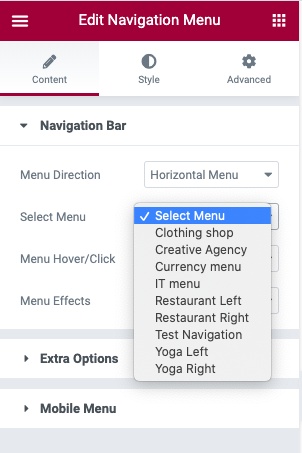
После того, как вы сделали свой выбор, используйте опцию Select Menu, чтобы выбрать меню, которое вы создали на предыдущем шаге (при настройке меню в Appearance → Menus ):
Это единственный выбор, который вам нужно сделать. Однако для дополнительных параметров настройки вы можете рассмотреть другие параметры на вкладке «Стиль ».
4 Настройте адаптивное поведение мегаменю.
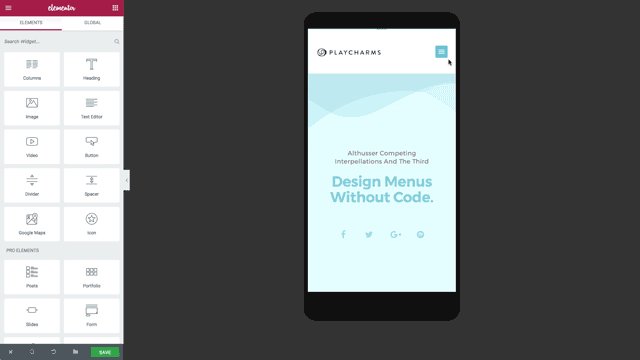
Чтобы завершить работу, вам необходимо настроить адаптивное поведение для своего мегаменю, чтобы посетители могли получать отличные впечатления независимо от того, какое устройство они используют.
Вы можете настроить это из того же виджета меню навигации, которое вы использовали на предыдущем шаге.
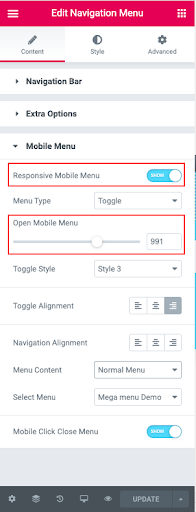
Разверните настройки мобильного меню на вкладке «Содержимое» в настройках виджета. Затем включите настройку «Адаптивное мобильное меню». Вы также можете использовать параметр «Открыть мобильное меню», чтобы настроить отзывчивую точку останова для отображения макета мобильного меню:
В раскрывающемся списке «Содержание меню» вы можете выбрать, какое меню будет отображаться для мобильных посетителей. Вы можете отобразить то же меню, которое вы создали на шаге № 2. Или вы можете создать другое меню в Внешний вид → Меню для мобильных посетителей, которое не включает ваше мегаменю. Или вы даже можете создать другой шаблон с Elementor и назначить его посетителям Elementor. Вы можете выбрать тот, который лучше всего подходит для вашего сайта.
Вот и все! Вы только что узнали, как создать адаптивное мегаменю с помощью Elementor и The Plus Addons.
Создайте индивидуальное мегаменю для своего сайта
Если на вашем сайте много контента / категорий, которые вам нужно представить посетителям, мегаменю – лучший способ сделать эти элементы навигации доступными, сохраняя при этом ваш сайт чистым и удобным для пользователя. Вот почему вы увидите мегаменю, которые используют так много разных веб-сайтов.
WordPress не упрощает создание мегаменю по умолчанию. Но с Elementor и The Plus Addons вы получаете возможность создавать свои собственные мегаменю, используя визуальный интерфейс Elementor с функцией перетаскивания.
Создайте свое первое мегаменю сегодня и улучшите навигацию на своем сайте WordPress. Для начала установите Elementor и Elementor Pro и получите свою копию The Plus Addons.
У вас все еще есть вопросы о том, как создать мегаменю WordPress с помощью Elementor и The Plus Addons? Задайте нам вопрос в комментариях!
Как сделать липкое меню на WordPress с помощью плагина
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
Некоторые темы наделены таким эффектом. В этой статье я расскажу о том, как сделать липкое меню на WordPress с помощью плагина на любой теме, даже той, в которой эта возможность не предусмотрена.
Для начала скачайте плагин по ссылке ниже. Он называется myStickymenu. Его интерфейс на английском языке. Но я помогу разобраться в нём.
Установите и активируйте плагин, а затем перейдите в пункт «Настройки», подпункт «myStickymenu». Здесь находятся все опции в трёх вкладках.
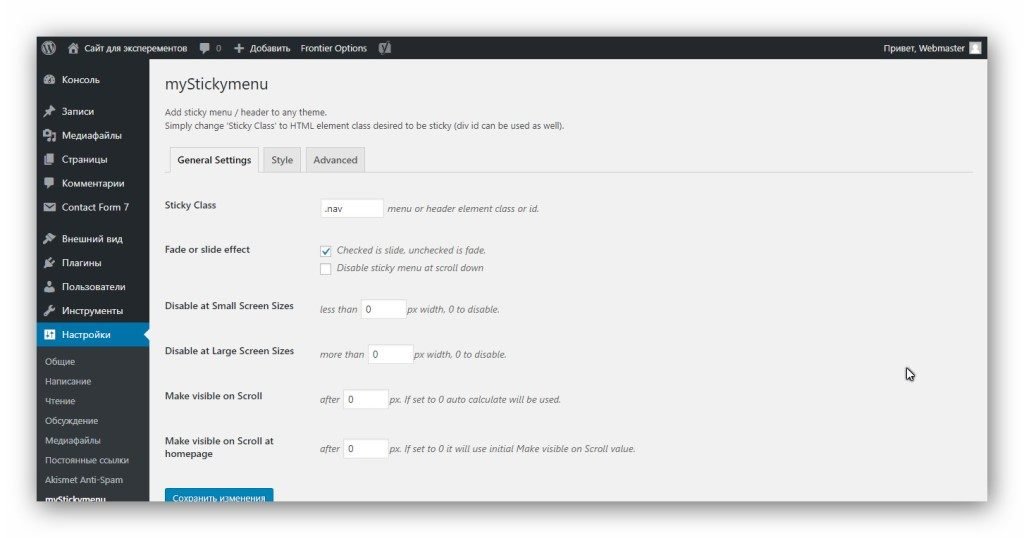
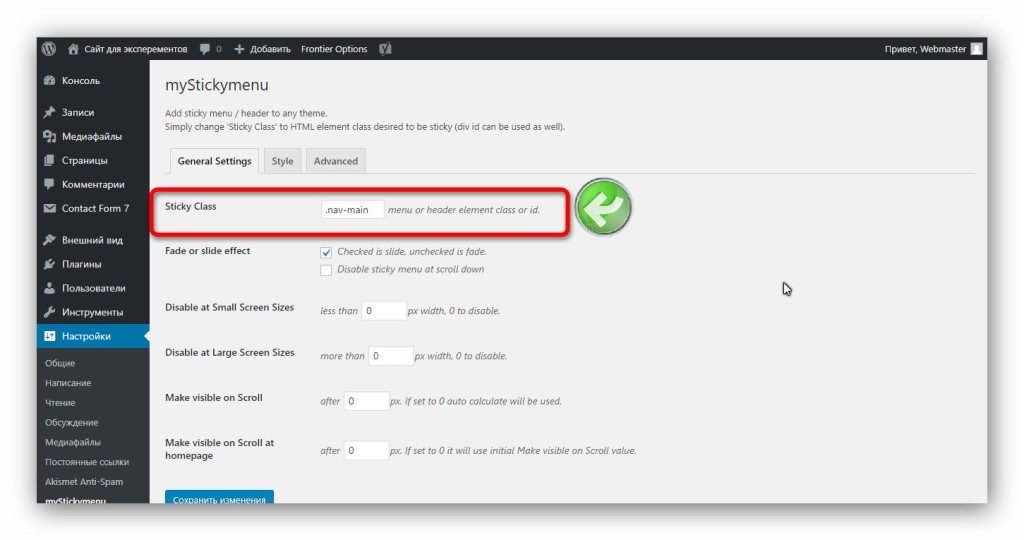
Первая вкладка называется «Genarall settings» и в нём собраны главные опции:
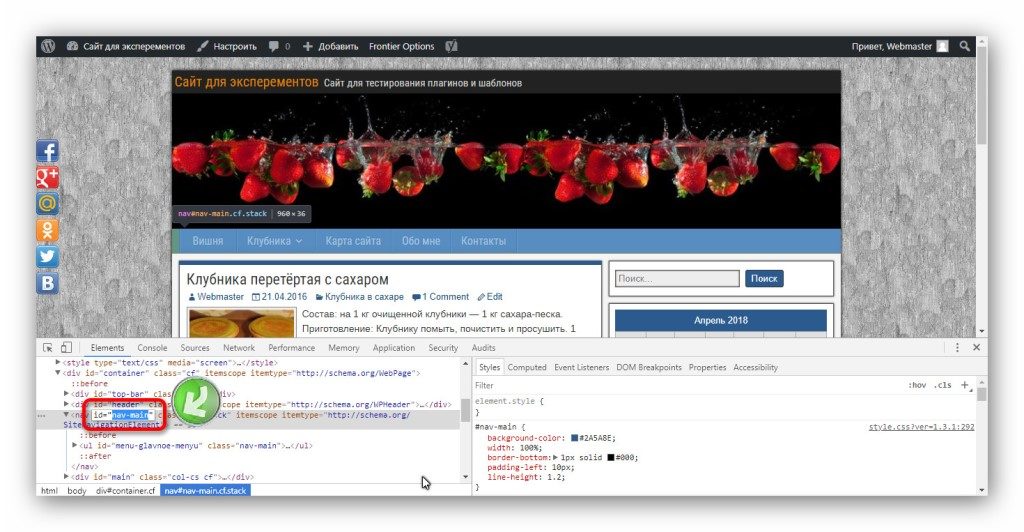
Чтобы сделать липкое меню на WordPress с помощью плагина myStickymenu, нужно выяснить CSS класс или идентификатор данного элемента. Покажу как это сделать в Google Chrome. В остальных браузерах всё примерно так же.
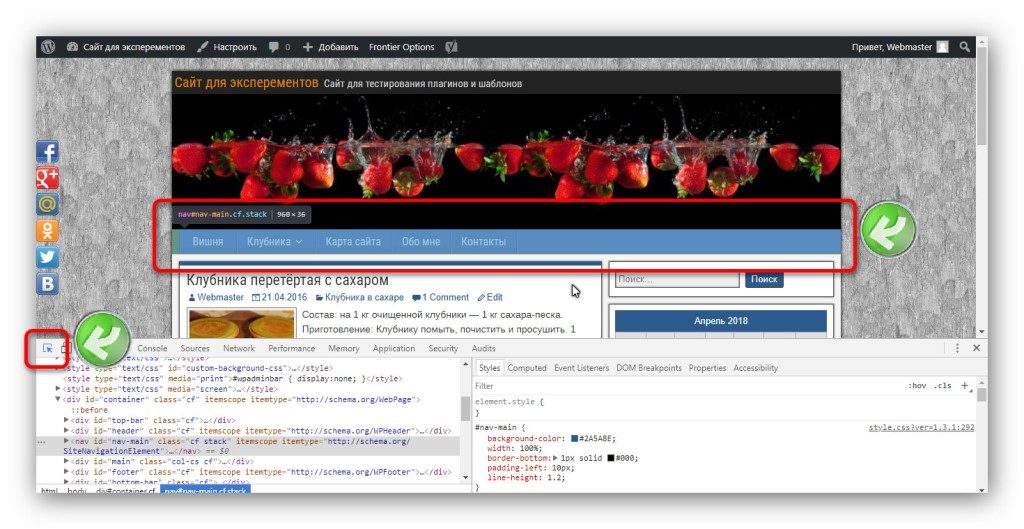
Откройте страницу сайта и нажмите клавишу «F12». Внизу появится панель с кодами. Нажмите на кнопку с иконкой стрелки для выбора элементов, и выберите мышкой элемент на странице, которому нужно придать эффект.
В панели внизу вы увидите ID отмеченного мышкой элемента. Показываю его на скриншоте.
В моём случае ID — это nav-main. Во всех темах меню могут иметь разны ID или класс. Полученный параметр нужно вставить в опцию «Sticky Class».
После сохранения этих опций можно проверять как работает плагин.
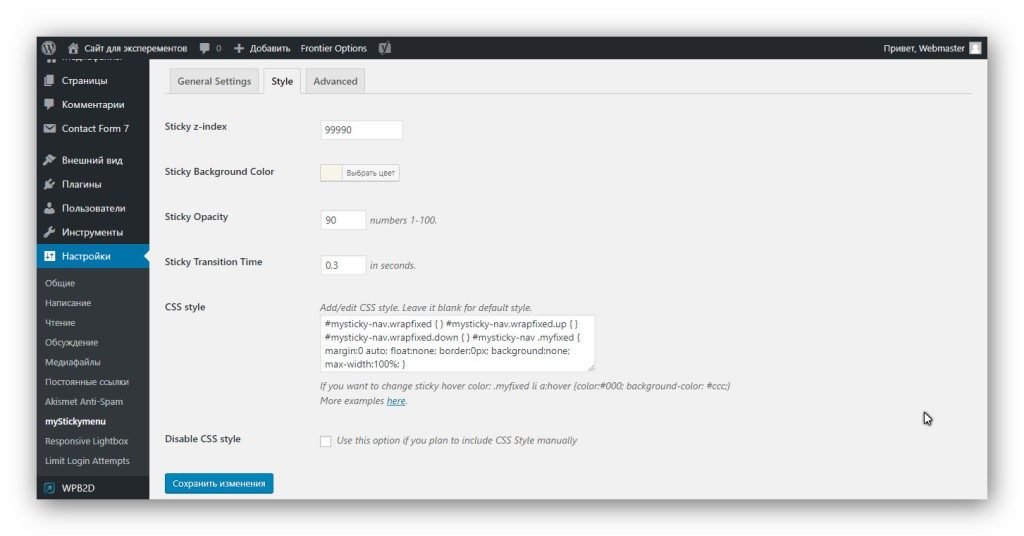
Теперь рассмотрю вторую вкладку настроек — «Style»:
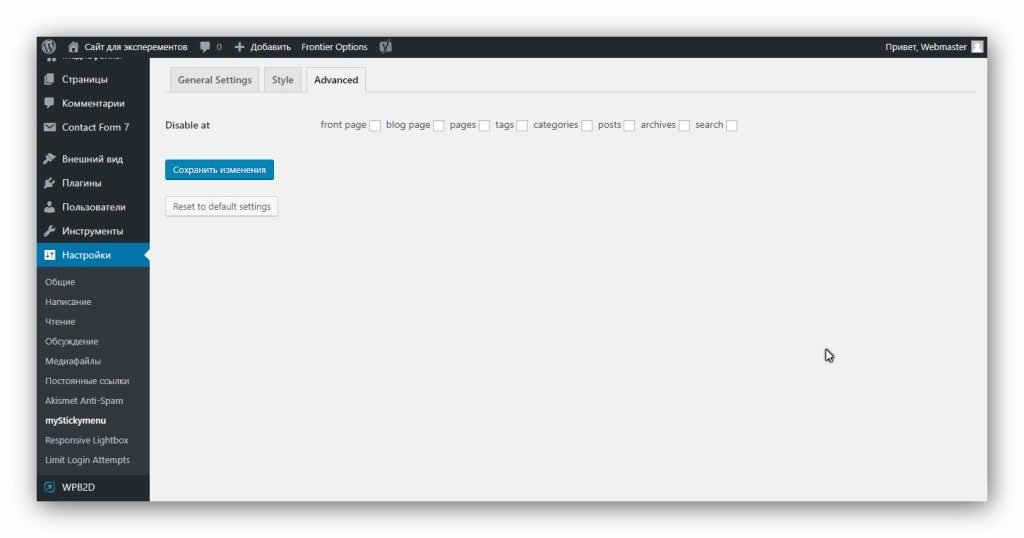
Последняя вкладка «Advansed». Здесь можно отметить галочками те страницы, на которых эффект липкого меню не нужен.
Теперь вы знаете как создать липкое меню на WordPress. Методом экспериментов вы сможете добиться необходимого вида.
Настройка меню
В данном видео-уроке мы научимся редактировать меню.
Тема урока: «Редактирование меню»
Добрый день. Тема урока: «Редактирование меню».
Меню почти всегда располагается в «Header». Для того, чтобы перейти к редактированию меню, нужно навести мышку на кнопку «Редактировать в Elementor» и нажать на кнопку «Header» в выпадающем меню, рисунок 1.
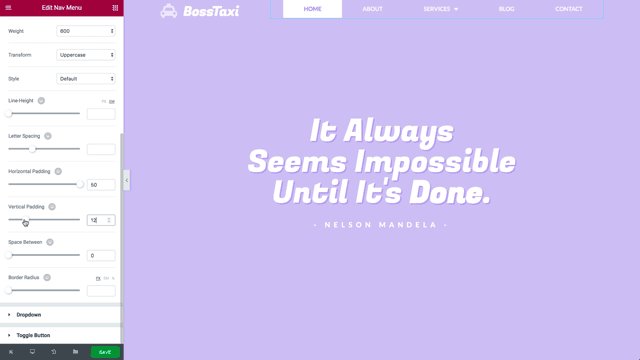
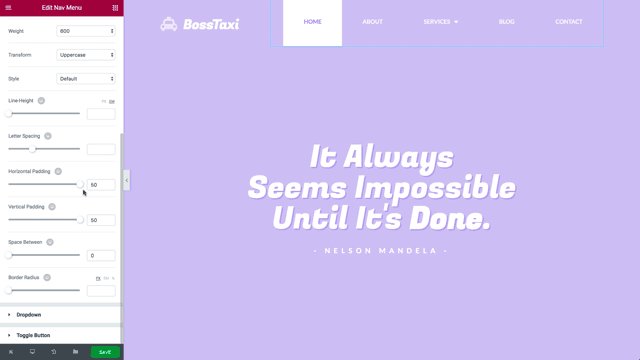
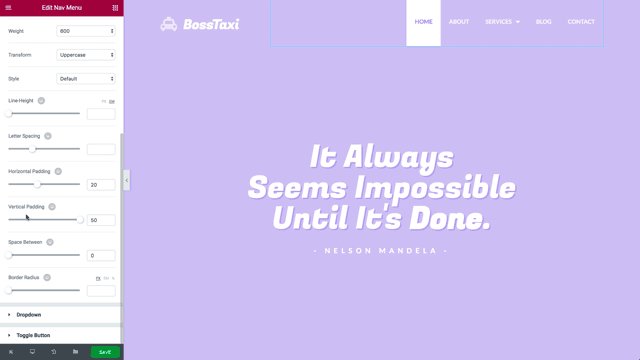
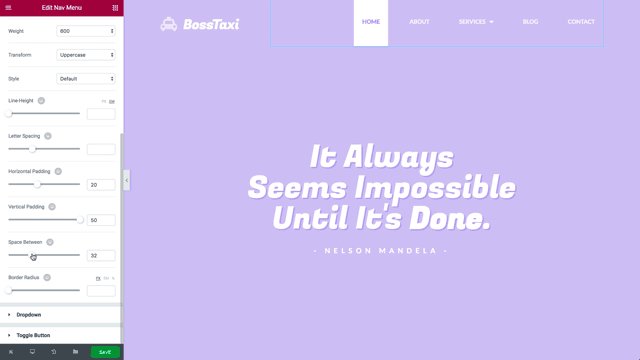
Редактировать элемент, например, добавлять страницы в «Меню», нельзя. В открывшемся редакторе можно настраивать только визуальный вид меню. Также как и у всех других элементов, у «Меню» есть настройки внешнего вида, такие как:
И многое другое, рисунок 2.
Само меню как элемент настраивается в консоли. Для того, чтобы настроить или редактировать меню, в консоли администратора нужно навести курсор мыши на название сайта, которое располагается в левой части консоли. Затем в выпадающем меню нажать на кнопку «Консоль», рисунок 3.
Перейдя в консоль WordPress, необходимо найти расположенную с левой стороны вкладку «Внешний вид», которая имеет маленькую иконку кисточки для рисования. Наведя курсор на вкладку «Внешний вид», в выпадающим справа меню нужно нажать на кнопку «Меню», рисунок 4.
Здесь располагается главное меню, которое было установлено при создании сайта. Есть возможность выбрать из выпадающего списка другое меню, если потребуется. При этом, если потребуется, имеется возможность выбрать из выпадающего списка другое меню, рисунок 5.
Новые элементы меню можно добавлять с помощью кнопки «Страницы», которая располагается слева от вкладок основного меню. Нажав в этом окошке на вкладку «Все», откроется список со всеми доступными элементами, которые можно добавить в меню. Выбрав нужный элемент, отметив его синей галочкой, требуется нажать на кнопку «Добавить в меню». После нажатия, в основном меню сразу появится добавленная страница. Затем, чтобы сохранить результат, следует нажать на кнопку «Сохранить меню», которая располагается в правом нижнем углу, рисунок 6.
Обновив страницу сайта, будет видно, что в меню добавилась новая вкладка, рисунок 7.
Также в меню можно вставить ссылки на записи сайта, на категории товаров сайта, произвольные ссылки, рубрики и многое другое.
Произвольные ссылки, такие как номера телефонов, настраиваются следующим образом:
Во вкладке «Произвольные ссылки» в поле «url» следует вписать «Tel: (номер телефона)», а в поле «Текст ссылки» сам номер телефона. После нажатия на кнопку «Добавить в меню», в основном меню добавится номер телефона, рисунок 8.
Можно назвать меню собственным названием. Для этого в поле «Название меню», необходимо ввести название, а затем нажать на «Сохранить меню». Устанавливать местоположение меню не нужно, так как по умолчанию при создании сайта его добавляют в Header сайта.
Меню для мобильных устройств
Если требуется создать новое меню, например для мобильных устройств, нажать на подсвеченный текст «Создайте новое меню», который располагается рядом с вкладкой «Выбрать меню» в верхней части поля настройки меню, рисунок 9.
После того, как меню будет названо, откроется возможность добавлять страницы в новое меню. Для этого также как и в прошлом меню, из списка всех доступных для добавления страниц, требуется выбрать нужные, затем нажать на кнопку «Добавить в меню», рисунок 10.
После того как элементы будут добавлены в новое меню, требуется нажать на кнопку «Сохранить меню». Теперь можно перейти в Elementor на сайте, обновить страницу, чтобы получить последние данные об изменениях и выбрать нужное меню из списка всех меню с левой стороны, рисунок 11.
Теперь, чтобы новое созданное меню отображалось на мобильных устройствах, требуется продублировать элемент «Меню», затем выделить дубликат, которой появился под дублирующим элементом, выбрать для него новое созданное меню в панели настройки слева во вкладке «Menu». Далее, чтобы на мобильных устройствах отображалось только новое меню, следует выделить новое меню, перейти во вкладку «Адаптивность» и скрыть этот элемент для компьютерной и планшетной версии сайта, рисунок 12.
После нажатия на кнопку «Обновить», можно увидеть, как будет выглядеть добавленное меню в мобильной версии сайта. Для этого требуется перейти на редактирование мобильной версии сайта.
Спасибо за внимание. В следующем уроке будет рассматриваться тема: якорные ссылки Тема: «Якорные ссылки».
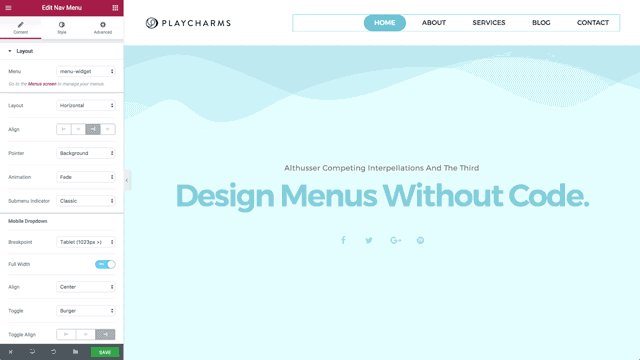
Elementor Nav Menu: The Most Powerful Menu Builder For WordPress
Designing and customizing menus is a huge pain, and we are now introducing a whole new way to make it easy and fun.
We are thrilled to be introducing the much expected Nav Menu widget.
This widget is extremely flexible. In fact, you can find NO OTHER WordPress theme or plugin with as much menu design flexibility.
It enables you to create an infinite number of pixel-perfect menu designs, all customizable down to the very last pixel (It’s the Elementor way, as you know).
There’s a lot more I want to let you know about this exciting new feature, but I’m too eager to show you all the possibilities it entails, so here goes.
Get Nav Menu in Elementor Pro
Horizontal, Vertical & Dropdown Layouts
Once you choose the menu from the previously created WordPress menus, you can start customizing the layout of the menu.
Horizontal – The menu will be spread out horizontally from left to right or vice versa.
Dropdown – Another vertical layout where the submenu drops down like an accordion
Pointers & Animations
By picking a pointer and an animation for the menu, you are able to create over 50 different effects for your hover and active menu items.
Just look at these beauties:
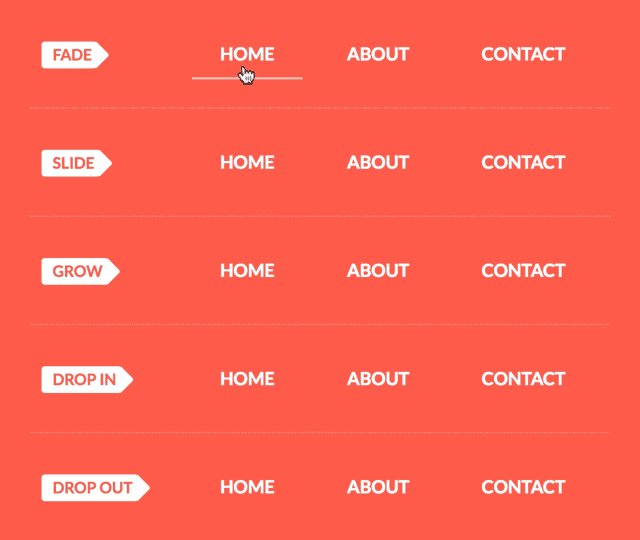
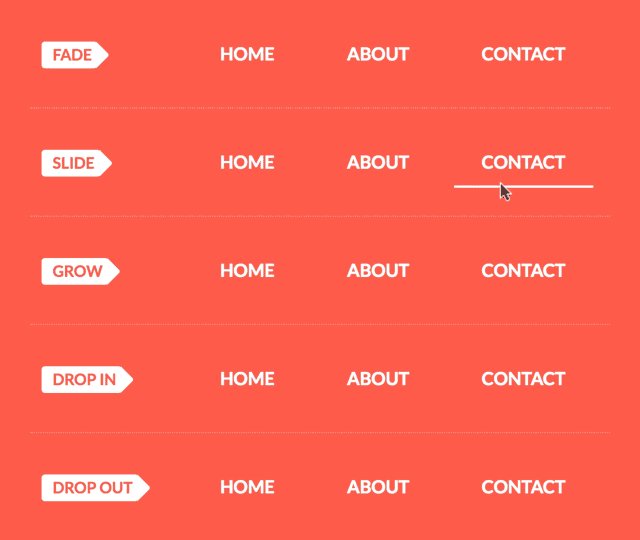
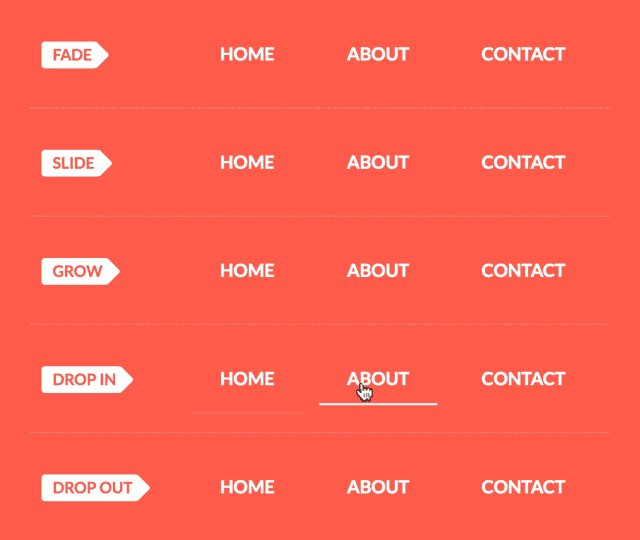
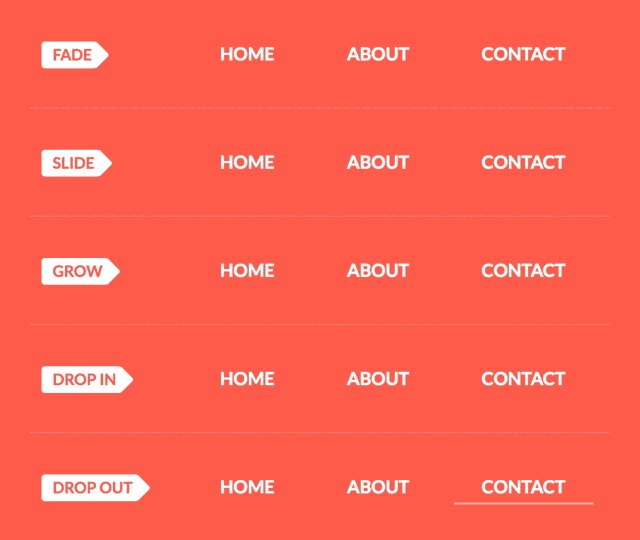
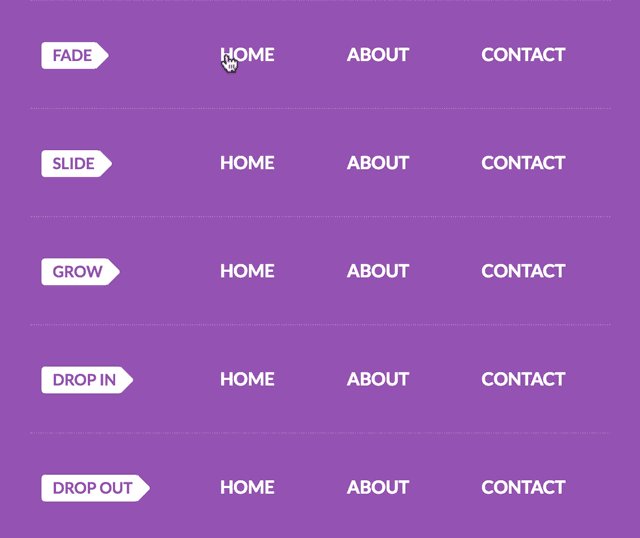
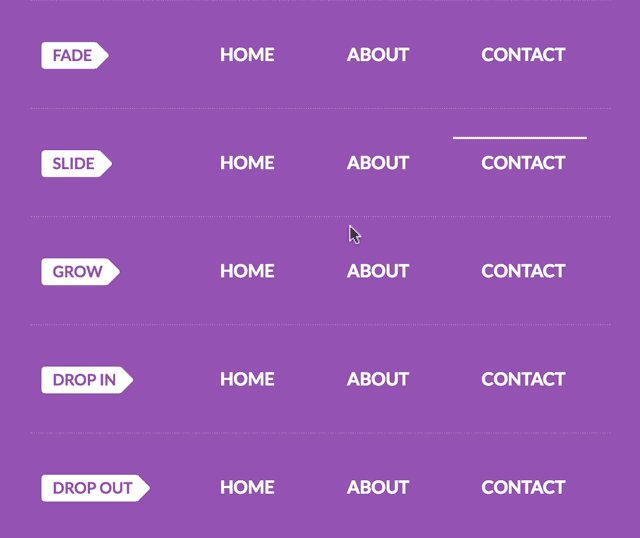
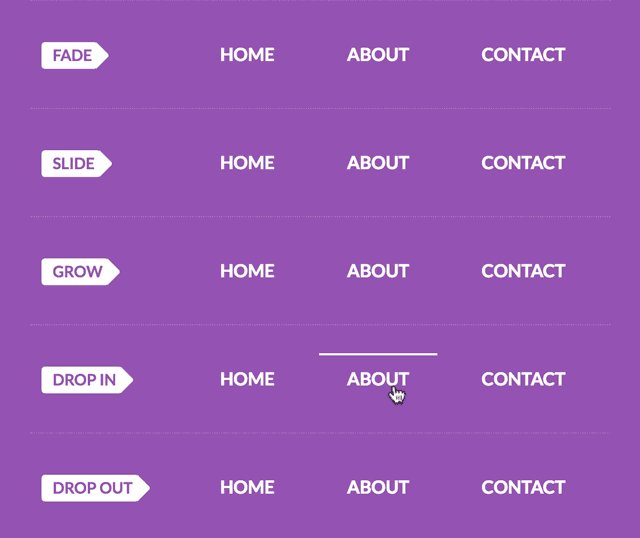
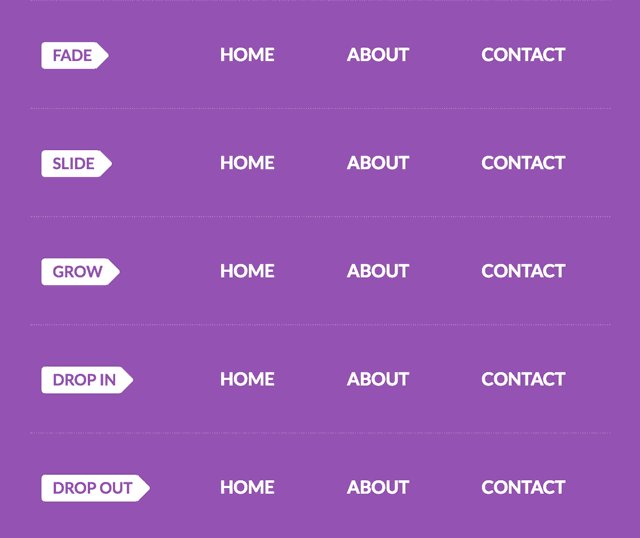
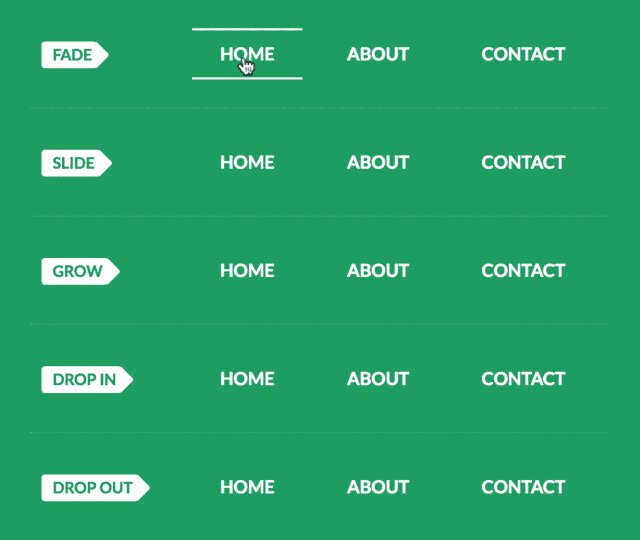
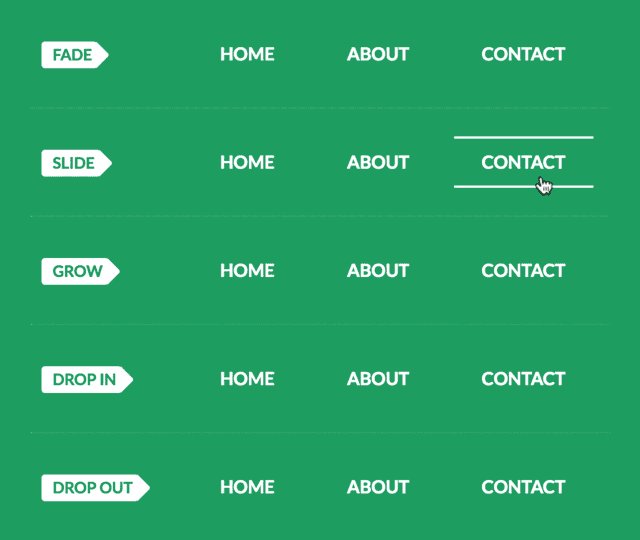
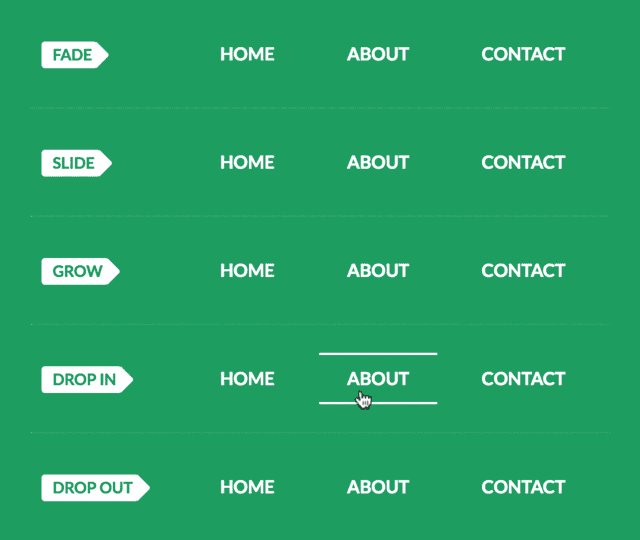
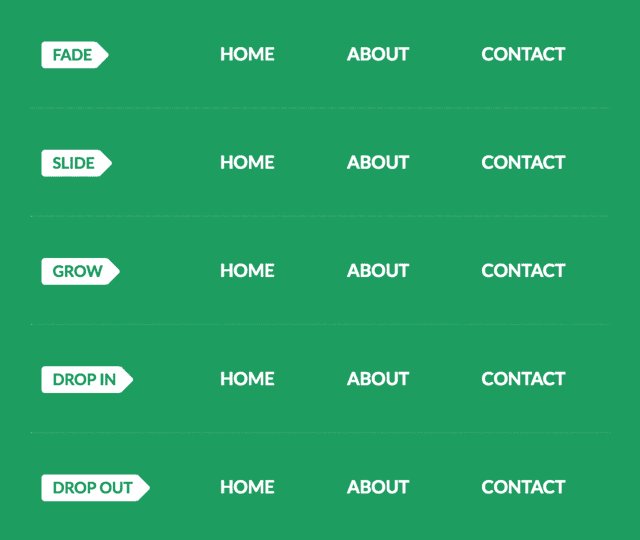
Underline Animations
The underline pointer features 5 animations: Fade, Slide, Grow, Drop in and Drop out.
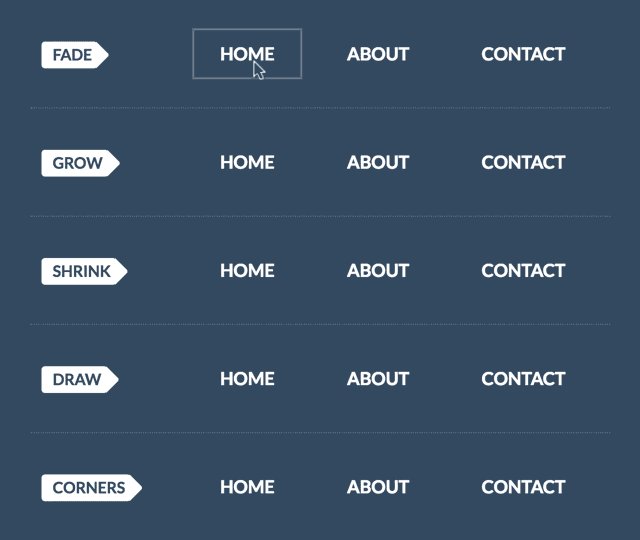
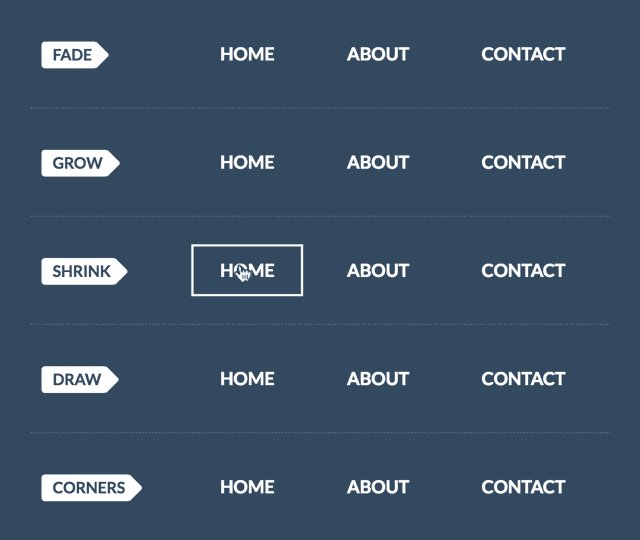
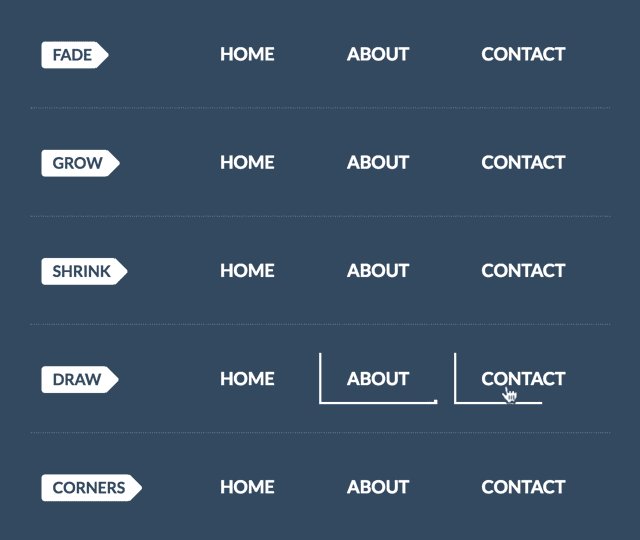
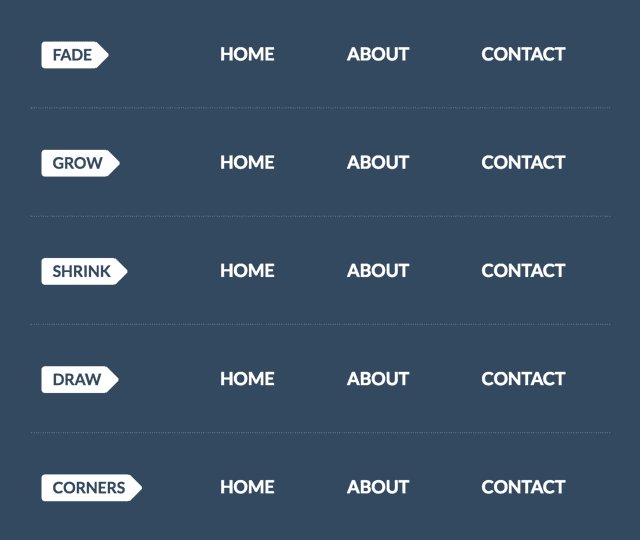
Framed Animations
The framed pointer include 5 animations: Fade, Grow, Shrink, Draw and Corners.
Overline Animations
Overline includes the same set of 5 animations as the Underline: Fade, Slide, Grow, Drop in and Drop out.
Double Line Animations
Here again, for the double line pointer, we find 5 animations: Fade, Slide, Grow, Drop in and Drop out.
Background Animations
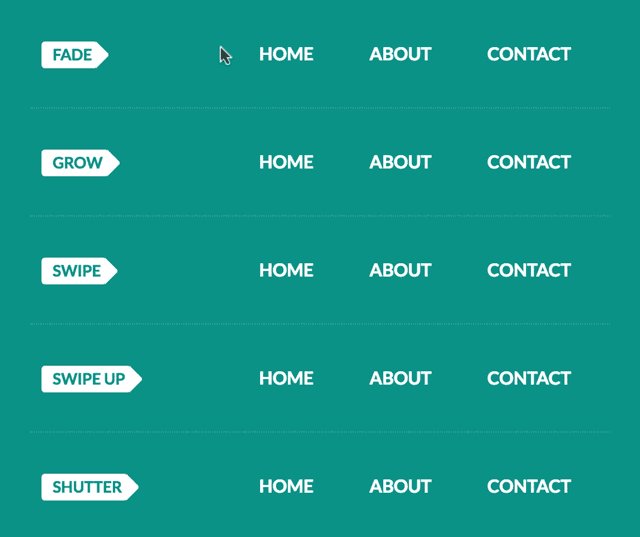
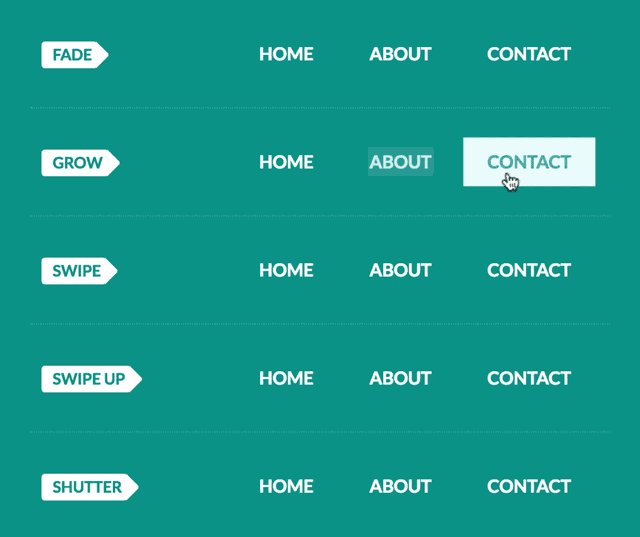
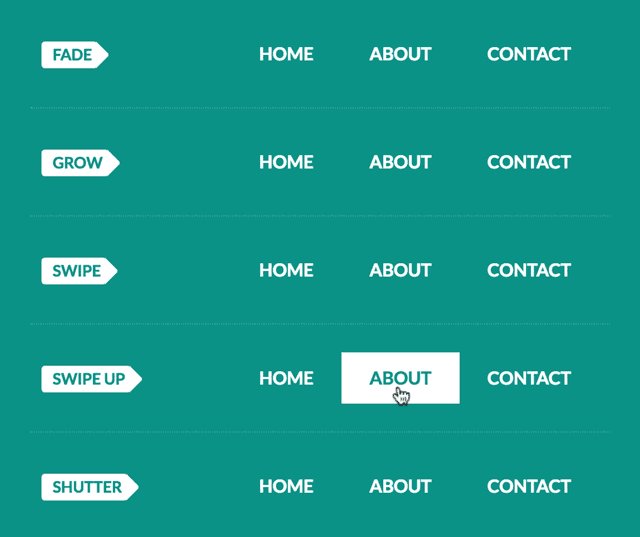
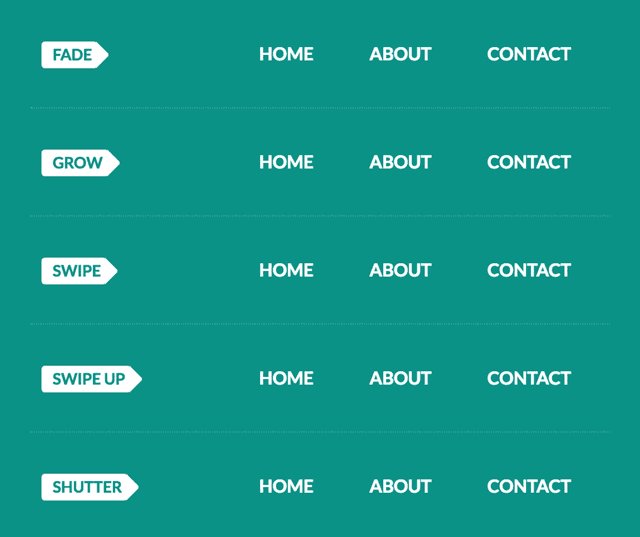
The Background pointer has the most animations. They create a button-like style on active. The Gif below shows the top 5 animations, but 11 animations are available for this pointer: Fade, Grow, Shrink, Sweep left / right / up / down and Shutter in vertical / out vertical / in horizontal / out horizontal.
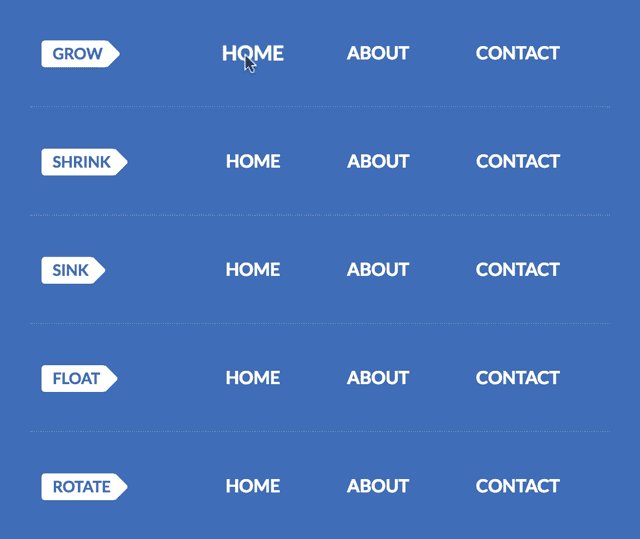
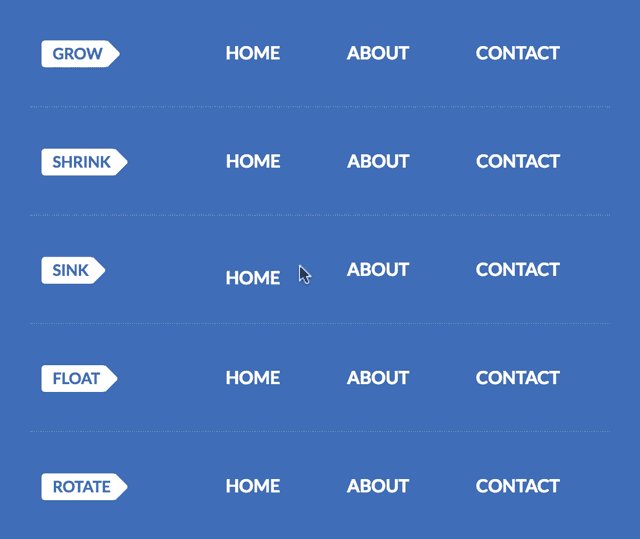
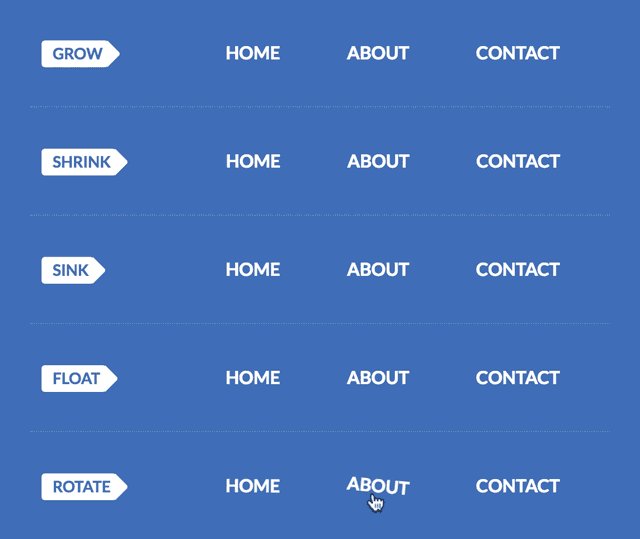
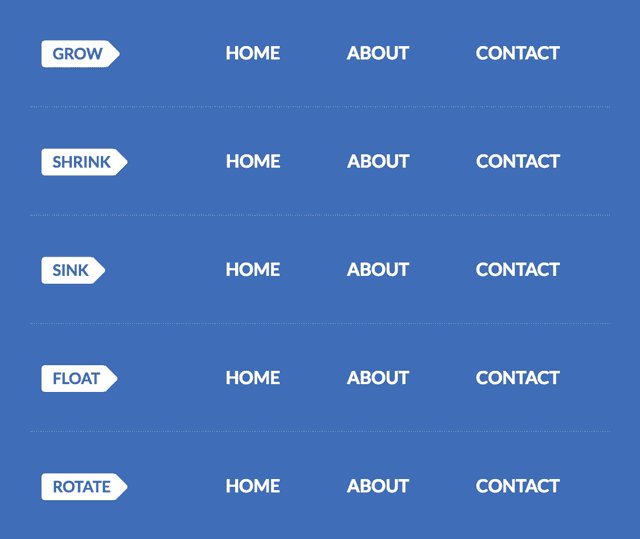
Text Animations
The Text pointer only has a text animation effect, great for the minimalistic menu. It includes: Grow, Shrink, Sink, Float, Skew and Rotate.
Unprecedented Menu Customization
This widget took us months of hard work to complete.
It was well worth the effort, as you will be able to see when you delve deeper into the customization option the widget offers.
Spacing, colors, fonts. Each design parameter has been translated into the visual UI you know and love in Elementor.
Menu Spacing & Alignment
Any web designer knows that setting spacing is one of the biggest pains when it comes to menu design.
Put simply, moving menu elements around used to involve painstaking code, and now it is done with a few handy draggable controls.
Some of our menu spacing controls include:
Color, Background & Typography
By customizing the color and typography of the menu elements, you are able to create a wide array of menus. From transparent to semi-transparent menus, full width, minimalistic, light, dark… The sky is the limit with regards to the types of menu bar designs you can reach.
Moreover, you get the same broad design options for the submenu as well.
Submenu
The dropdown submenu has gotten the same careful care as the menu did.
The dropdown icon can be set to be a classic rectangle, chevron, angle, none or plus.
You can set every aspect of the submenu dropdown design, including text and background colors, typography, horizontal and vertical padding, border, box shadow, divider and distance.
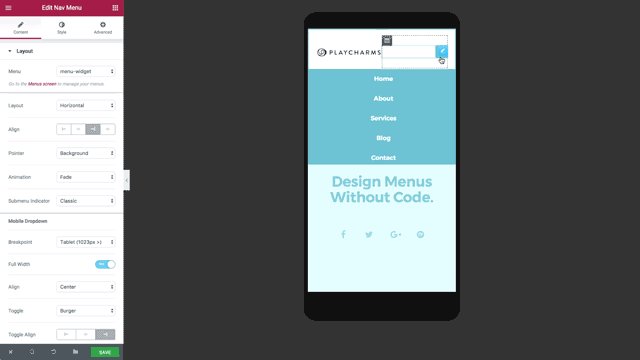
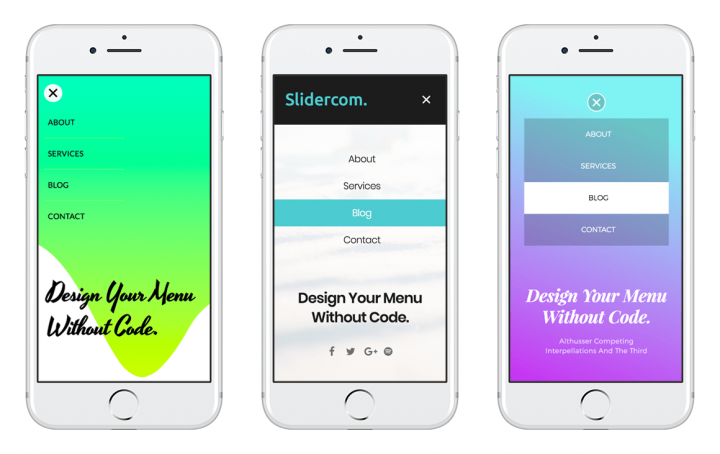
Mobile Responsive Menu
Elementor’s Menu offers a Complete solution for mobile menus on WordPress. The mobile menu is controlled by a separate set of settings, giving you the ability to easily customize each menu to the right device.
Elementor’s mobile menu features include:
Mobile & tablet breakpoints. Using the breakpoint setting, you can decide if the mobile menu will be displayed for tablet and mobile (1023px and below) or only for mobile (767px and below).
Full width on mobile. By setting the mobile menu to full width, you can have the mobile menu display in a limited width when closed (when only the hamburger icon is shown), but spread to full width when opened.
Hamburger or text mobile menu (Vertical & Accordion Menus). You can choose to display a collapsible hamburger icon or a fully-visible vertical menu.
Aside / Center alignment. Choose if the mobile menu is aligned to the side or to the center.
Toggle align. The closed hamburger icon can be aligned to the left, center or right.
Design the toggle button. Style your toggle button by color, background color, size, border width, border radius and normal and hover states.
Design the dropdown items. Set color, typography, spacing, divider and box shadow of the dropdown menu for both normal and hover states.
Responsive Navigation. Your menu will look good on any device, with the proper adjustment according to the width of the device.
Get Nav Menu in Elementor Pro
Menu is the First Step
We’ve been working on this feature for a really long time. The reason for that is that we see the menu as one of the most important elements of every website, navigating the visitors through the site’s variety of pages and content.
The Menu widget is even more important, considering our plans to incorporate it when extending Elementor’s capabilities to design the entire website, including the header and footer.
For now, you can already use the menu widget to customize your landing page, home, or any other page’s menu. If you are a coder at heart, you can also use the embed feature of Elementor to implement the menu bar across the header of your site, no matter which theme you are using.
You can also use one of the sticky menu plugins to make the Elementor Nav Menu widget sticky to the header / sidebar.
How will the new Nav Menu improve your design workflow? We’d love to get your thoughts on the new widgets in the comments.