как сделать липкое меню в вордпресс
Как сделать липкое меню на WordPress с помощью плагина
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
Некоторые темы наделены таким эффектом. В этой статье я расскажу о том, как сделать липкое меню на WordPress с помощью плагина на любой теме, даже той, в которой эта возможность не предусмотрена.
Для начала скачайте плагин по ссылке ниже. Он называется myStickymenu. Его интерфейс на английском языке. Но я помогу разобраться в нём.
Установите и активируйте плагин, а затем перейдите в пункт «Настройки», подпункт «myStickymenu». Здесь находятся все опции в трёх вкладках.
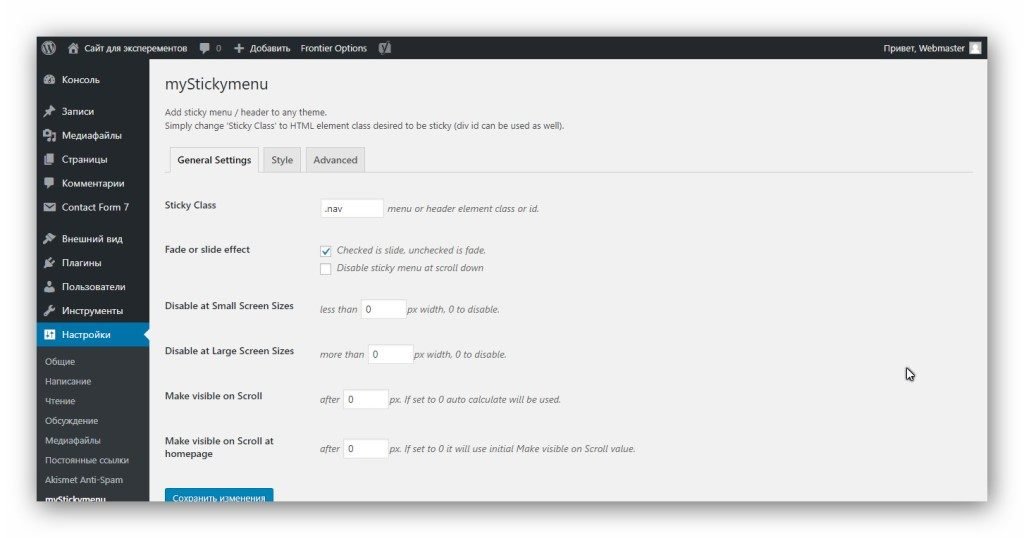
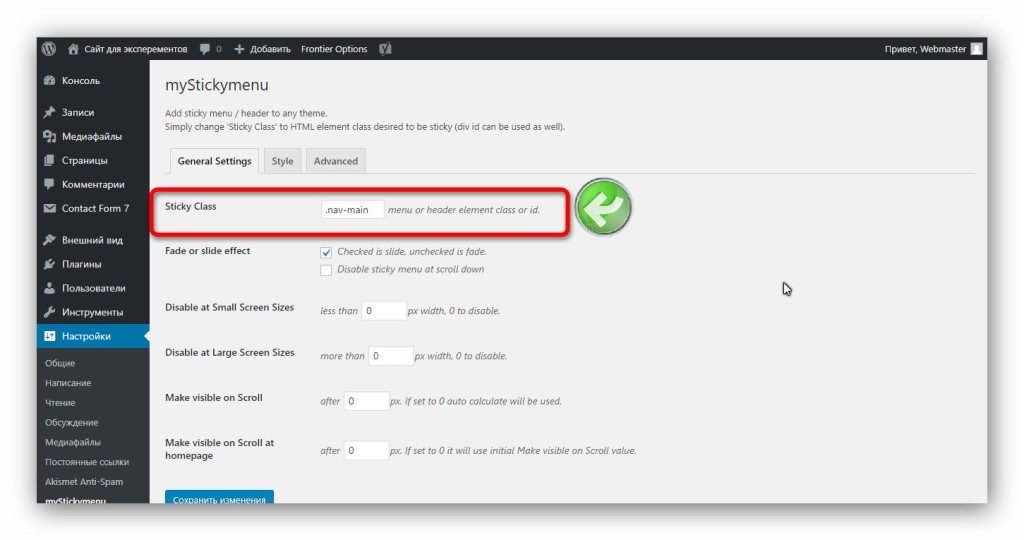
Первая вкладка называется «Genarall settings» и в нём собраны главные опции:
Чтобы сделать липкое меню на WordPress с помощью плагина myStickymenu, нужно выяснить CSS класс или идентификатор данного элемента. Покажу как это сделать в Google Chrome. В остальных браузерах всё примерно так же.
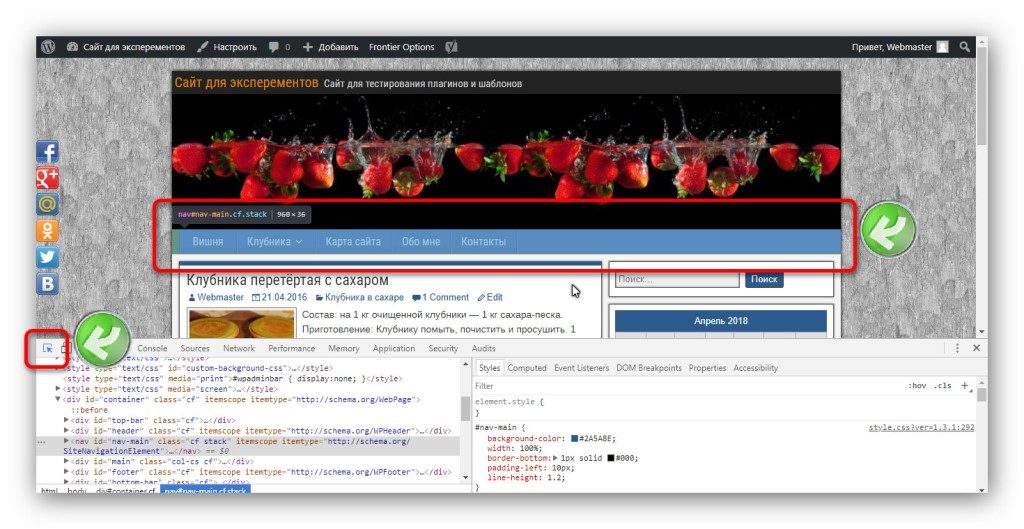
Откройте страницу сайта и нажмите клавишу «F12». Внизу появится панель с кодами. Нажмите на кнопку с иконкой стрелки для выбора элементов, и выберите мышкой элемент на странице, которому нужно придать эффект.
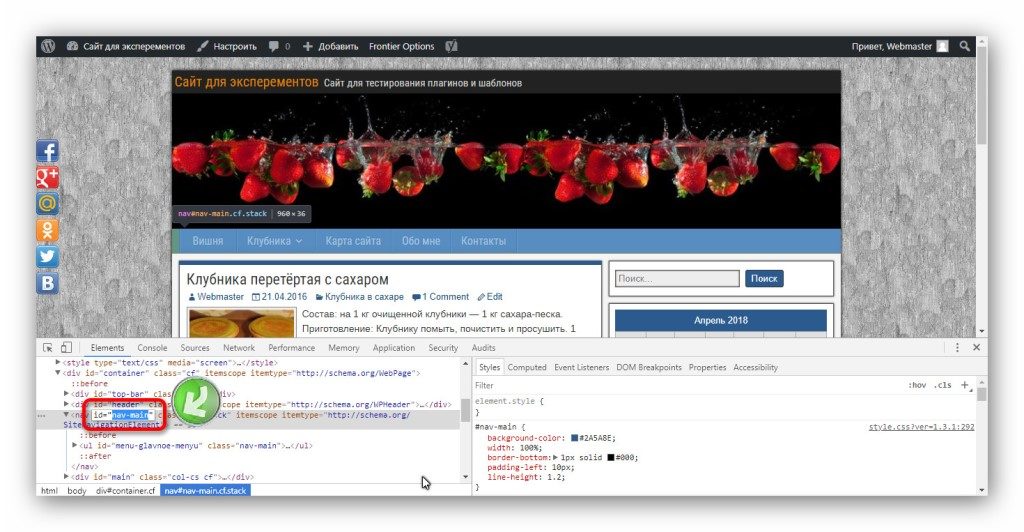
В панели внизу вы увидите ID отмеченного мышкой элемента. Показываю его на скриншоте.
В моём случае ID — это nav-main. Во всех темах меню могут иметь разны ID или класс. Полученный параметр нужно вставить в опцию «Sticky Class».
После сохранения этих опций можно проверять как работает плагин.
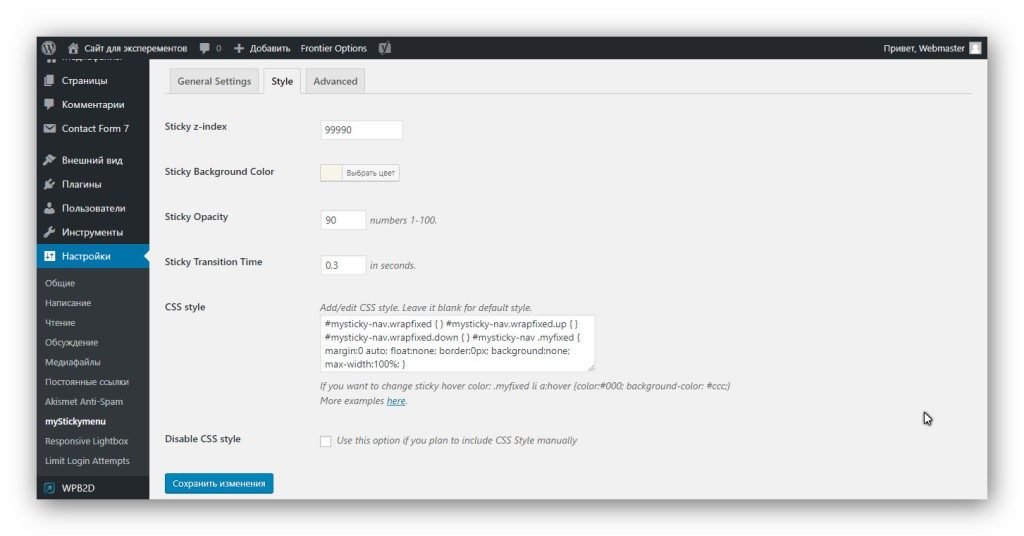
Теперь рассмотрю вторую вкладку настроек — «Style»:
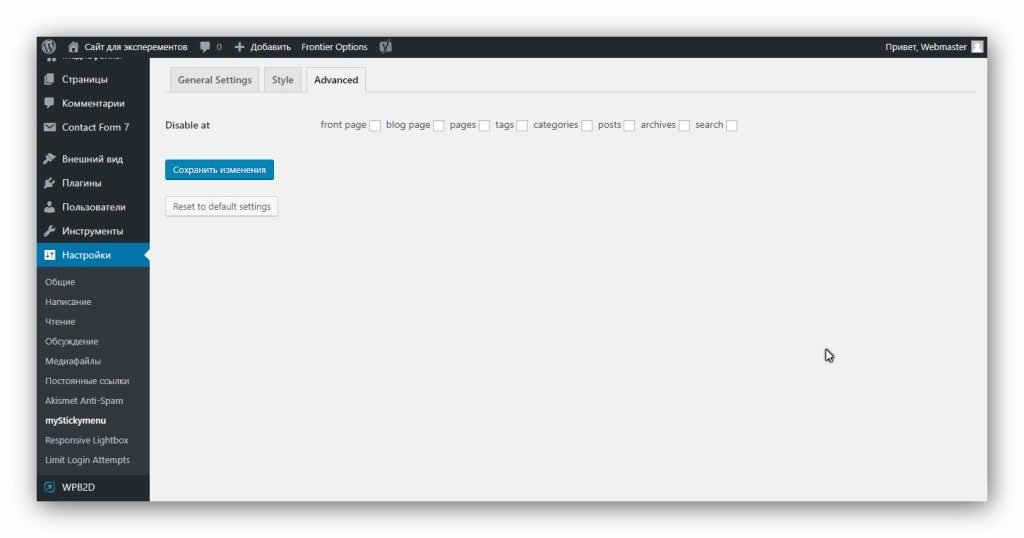
Последняя вкладка «Advansed». Здесь можно отметить галочками те страницы, на которых эффект липкого меню не нужен.
Теперь вы знаете как создать липкое меню на WordPress. Методом экспериментов вы сможете добиться необходимого вида.
Лучшие плагины липких заголовков для WordPress
Липкая навигация и липкие заголовки раньше были стилистической деталью, и многие ведущие бренды сегодня их используют. Вы найдете фиксированную навигацию на Sony, Facebook, Google+, Adidas, Nike, CNN и многих других сайтах, и все они выглядят современно. Но помимо стильного внешнего вида, есть много преимуществ добавления плагина липкого заголовка на ваш сайт WordPress:
Есть также некоторые минусы фиксированной навигации на вашем веб-сайте, потому что она создает больше беспорядка и дает пользователям возможность быстрее уходить, поэтому иметь ее на своих целевых страницах нехорошо. Многим веб-сайтам это не нужно, но часто внедряют это просто для того, чтобы быть модным.
Если вы решите и реализуете его, проконсультируйтесь со своими данными Google Analytics, чтобы узнать, действительно ли ваш плагин липкого заголовка улучшает ваши ключевые показатели производительности. Прикрепленные заголовки могут способствовать удобству использования в Интернете и поисковой оптимизации, поэтому просто проверьте, подходит ли он для вашего сайта. Наличие на вашем сайте чего-то настолько важного, что не улучшает пользовательский опыт и мешает достижению цели, может стать большой проблемой.
Существует множество руководств, которые помогут вам самостоятельно сделать фиксированную навигацию. Если вы не хотите тратить время на кодирование и стилизацию своей фиксированной навигации, вы можете попробовать установить тему WordPress со встроенным липким заголовком. Наша тема Total WordPress имеет липкую навигацию (которая, кстати, супер настраиваемая), но если ваш текущая тема не поддерживает липкие заголовки, продолжайте читать. Я собираюсь рассказать о лучших вариантах плагина липких заголовков для WordPress, как бесплатных, так и платных.
Когда дело доходит до расширения функциональности вашего веб-сайта, есть несколько вариантов, и все они представлены в виде бесплатных или платных (платных) плагинов. Бесплатные варианты довольно хороши, но, как правило, плагин с прикрепленным заголовком премиум-класса имеет множество функций, которые вы не можете получить бесплатно. Это включает в себя параметры, которые позволяют вам контролировать каждый сегмент вашего заголовка или даже заменять его, а также премиальную поддержку и обновления. Я считаю, что для чего-то столь же важного, как ваш заголовок WordPress, их стоит проверить.
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1 Прикрепленное меню (или что угодно) в плагине Scroll Free WordPress
Прикрепленное меню (или что угодно) в прокрутке – это ваш ответ, если вы хотите сделать какой-либо элемент на своей веб-странице липким. Плагин обычно используется для исправления меню в верхней части страницы, но вы также можете использовать его для создания липкого заголовка.
Хотя в большинстве ситуаций он работает достаточно хорошо, это непростое решение, так как вам нужно немного кодировать. Но если вы один из тех, кто не против иметь дело с CSS, читайте дальше. Возможности включают:
Однако одним из недостатков является то, что в некоторых случаях размер заголовка не изменяется в соответствии с размером браузера. С другой стороны, он позволяет вам включать некоторые стили для элементов, только когда они липкие.
Используя этот плагин, вы можете закрепить и другие элементы – блоки с призывом к действию, логотипы или даже рекламные баннеры. Но поскольку для этого требуется, чтобы пользователи вручную выбирали правильный селектор для фиксируемого элемента страницы, он, возможно, не всем понравится. Кроме того, этот плагин позволяет закреплять только один элемент за раз.
2 Премиум-плагин Mega Main Menu для WordPress
Mega Main Menu – один из лучших плагинов меню на рынке. Он не только предлагает варианты мегаменю, раскрывающихся списков, мобильную оптимизацию, поддержку перевода и множество настроек, но также включает очень полезную липкую опцию.
После того, как вы установите и активируете плагин, просто используйте простые параметры в разделе Внешний вид> Главное меню Mega, чтобы настроить его. Там вы найдете варианты:
Все параметры в этом плагине липких заголовков просты в использовании, поэтому не должно пройти слишком много времени, прежде чем у вас будет рабочая фиксированная навигация и брендинг на вашем веб-сайте.
3 Простой липкий заголовок в бесплатном плагине Scroll для WordPress
Добавьте простой липкий заголовок в любую тему WordPress с помощью бесплатного простого липкого заголовка при прокрутке. Этот плагин липкого заголовка предлагает быструю настройку с простыми опциями для вашего логотипа, цветов, кнопки «следующая запись», раскрывающихся списков и многого другого. Этот бесплатный плагин позволяет вам контролировать многие вещи, например:
Эта последняя функция очень полезна, так как вы можете предварительно просмотреть свои изменения заголовка в реальном времени, когда вы их делаете. Затем просто опубликуйте свои изменения, чтобы быстро обновить свой сайт.
4 Плагин Awesome Header Premium для WordPress
Awesome Header – это профессиональный плагин для прикрепления заголовков. Что вам интересно здесь, так это то, что он не только может служить вашей липкой навигацией, но вы можете заменить им весь свой заголовок WordPress.
Вам просто нужно заменить существующую разметку заголовка небольшой функцией, и ваш заголовок WordPress будет заменен на Awesome Header. С этого момента вы можете настроить все, что только можете вообразить. В бесплатной версии есть все, а также:
Если вы разработчик и хотите получить еще больший контроль над областями заголовка, вы можете это сделать, поскольку Awesome Header очень расширяем с помощью множества хуков Filter и Action.
5 Плагин Hero Mega Menu Premium для WordPress
У этого есть полностью гибкий и настраиваемый макет, наполненный опциями для всех функций вашего заголовка. Hero Mega Menu очень прост в использовании, так как он использует интерфейс перетаскивания для создания пользовательского дизайна меню. Построитель структуры работает так же, как и обычные меню WordPress – просто вкладывайте элементы для создания раскрывающихся списков и редактируйте их для создания мегаменю. В нем также есть:
И вы можете сделать намного больше. Плагин также поддерживает настраиваемый CSS, включает параметры макета с фиксированной и полной шириной, параметры теней и закругленных углов, различные анимации, поддержку шрифтов Google и многое другое.
6 Бесплатный плагин myStickymenu для WordPress
myStickymenu – это компактный плагин, который просто выполняет то, что он намеревается делать, – добавляет липкую функцию к элементу на ваших веб-страницах. Он отзывчивый и поддерживает несколько языков. Основные характеристики включают:
myStickymenu прост и в основном работает “из коробки”. Хотя он разработан с учетом темы Twenty Thirteen, он хорошо работает для большинства других тем, хотя может потребоваться некоторое количество пользовательского CSS, чтобы стилизовать заголовок так, как вы хотите.
7 Плагин QuadMenu Premium для WordPress
QuadMenu – это простой в использовании конструктор пользовательских меню с интерфейсом перетаскивания. Вы можете использовать встроенные элементы макета мегаменю, значки, социальные ссылки, корзину покупок, виджеты и многое другое, чтобы создать идеальное меню для своего веб-сайта. Кроме того, плагин включает липкое меню при прокрутке, что делает навигацию еще проще для ваших читателей. Другие замечательные функции включают:
8 Бесплатный плагин WordPress с фиксированным заголовком
Фиксированный и липкий заголовок отлично справляется с тем, чтобы сделать ваш заголовок или меню фиксированными и сделать их всегда видимыми на вашем веб-сайте. Вам нужно будет указать идентификатор или класс заголовка в настройках плагина. Вы также можете:
9 Плагин Sticky Header on Scroll Premium для WordPress
Sticky header в Scroll for WordPress – это простой плагин для добавления липкого заголовка, который предлагает массу вариантов настройки. Установка проста, и вы получите липкий заголовок в кратчайшие сроки. Он изобилует полезными опциями, в том числе:
Кроме того, этот легкий плагин также может скрыть заголовок вашей существующей темы. Кроме того, вы можете установить расстояние прокрутки, при котором заголовок должен становиться липким и менять цвета, цвет фона, фоновое изображение, непрозрачность и многое другое. Универсальное комплексное решение, которое сделает ваш заголовок более привлекательным.
10 Плагин Site Content Navigator Premium для WordPress
Если вы создаете много целевых страниц или длинного контента (например, подробных руководств или исследований), тогда Site Content Navigator – полезный плагин, который вы, возможно, захотите проверить. С помощью этого плагина вы можете включить липкую навигацию по любым вашим сообщениям, страницам и / или пользовательским типам сообщений. Затем используйте параметры для установки окончания полосы, перекрытия, селекторов CSS разделов (заголовки, блоки div и т.д. ), Всплывающих подсказок, видимости и т.д.
Заключение
Мы будем видеть все больше и больше сайтов, использующих липкие заголовки и липкую навигацию, но, если это не сделано должным образом, эти фиксированные элементы сайта могут отвлекать и способствовать снижению коэффициента конверсии. Прикрепленная навигация может быть слишком большой для некоторых экранов, поэтому вам нужно убедиться, что она не занимает слишком много места на экранах мобильных устройств.
Брендирование вашего веб-сайта и навигация должны способствовать приятному ощущению от просмотра, и он должен быть легкодоступным.
Липкие заголовки никогда не должны конкурировать с вашим контентом за внимание.
Попробуйте поэкспериментировать с прикрепленными заголовками, отслеживайте свой трафик, конверсии и поведение пользователей с помощью аналитических платформ. При правильной настройке плагины WordPress с липким заголовком могут принести вам больше постоянных клиентов, больше довольных пользователей и, в конечном итоге, больше конверсий.
Липкое меню WordPress с помощью Elementor

В этой статье вы узнаете, как скрывать хедер при прокручивании страницы вниз, и как показывать хедер при прокручивании страницы вверх с помощью конструктора Elementor.
Вы можете использовать бесплатную версию Элементора с плагином Jet Sticky или платную версию Elementor Pro.
Если вы используете другой пейдж-билдер, вам нужна функция прилипания секции к верху экрана.
1. Добавьте хедеру прилипание к верху экрана
Создайте хедер, добавьте прилипание и цвет фона:
2. Дайте ID секции
Дайте хедеру ID «stickyheaders»:
3. Добавьте код в хедер
Добавьте этот Javascript и CSS снипет на страницу, где вы хотите иметь липкий хедер, или в сам шаблон хедера. В бесплатной версии Элементора это можно сделать с помощью виджета HTML-код:
Замените высоту хедера на ваше значение в строке 27.
Вы можете использовать этот способ не только для меню, но и для любой секции в Элементоре или любом другом пейдж-билдере.
Если вы хотите менять цвет или прозрачность липкого хедера при прокручивании, переходите сюда.
Плагин
Если вы хотите создать собственный сложный хедер с регистрацией, авторизацией, со сменой порядка колонок в мобильной версии, то рекомендую плагин JetBlocks.
Это отдельный плагин-дополнение для бесплатной версии Элементора, с помощью которого вы можете сделать практически любой кастомный хедер.
Кроме этого, вы можете создать несколько хедеров и отображать их на выбранных страницах. Например, отдельный хедер для Главной, отдельный хедер для интернет-магазина и отдельный хедер для всего остального.
Читайте также:
Надеюсь, статья была полезна. Оставляйте комментарии.
Как добавить липкий плавающий виджет в боковую панель WordPress?
Это споры на миллион долларов, есть ли боковая панель на сайте WordPress. с Core Web Vitals, AMP и другими улучшениями скорости боковые панели теряют известность, в отличие от прежних дней. Однако виджеты боковой панели — это наиболее эффективный способ использования их в качестве призыва к действию. Кроме того, если сделать последний виджет липким и плавающим, это может резко повысить рейтинг кликов. В этой статье мы объясним, как добавить липкий плавающий виджет на боковую панель WordPress.
Прежде чем пытаться полностью полагаться на виджеты боковой панели, узнайте о последних тенденциях в разработке WordPress. Полное редактирование сайта — это следующее большое обновление, ожидающее блогеров, которое полностью изменит способ использования боковых панелей и виджетов. Это изменит раздел виджетов в меню «Внешний вид», чтобы использовать блоки, аналогичные интерфейсу редактора блоков Гутенберга.
Когда эти изменения будут выпущены, вам нужно будет использовать редактор на основе Gutenberg в области виджетов. Если вы все еще придерживаетесь старого классического редактора или любых других плагинов для построения страниц, самое время переключиться на Gutenberg и ознакомиться.
Как Sticky Widget может вам помочь?
Поскольку прикрепленный виджет виден большую часть времени чтения, вы можете использовать его следующими способами:
Возможности безграничны, и вы четко увидите влияние при использовании плавающего виджета Stick по сравнению с обычным виджетом.
Есть несколько способов добавить липкий плавающий виджет на боковую панель WordPress. Если вы супер-гик, вы можете попробовать свой собственный CSS с фиксированной позицией для последнего виджета на боковой панели. Однако остановимся на готовых решениях, которые будут искать обычные пользователи.
1. Фиксированный виджет Q2W3 для плагина WordPress
Это самый популярный вариант среди блоггеров WordPress, поскольку его очень легко реализовать. Перейдите в раздел «Плагины> Добавить новый» в панели администратора WordPress и найдите «q2w3». Вы можете найти фиксированный виджет Q2W3 для WordPress и установить его на свой сайт.

После активации плагина перейдите в раздел «Внешний вид> Фиксированные параметры виджета». Здесь вы можете настроить параметры плагина, такие как поля и где вы хотите остановить плавающее, указав идентификатор остановки. В общем, никаких изменений здесь не нужно и оставьте настройки как есть.

Теперь перейдите в раздел «Внешний вид> Виджеты», и вы увидите флажок добавления под каждым виджетом. Вы можете установить флажок «Фиксированный виджет» для элемента, который нужно отображать как плавающий.
Сохраните виджет и проверьте на своем действующем сайте, что виджет прилипает при прокрутке содержимого. Например, мы добавляем виджет поиска в качестве первого элемента и делаем его фиксированным. Когда вы прокручиваете контент на опубликованном сайте, это будет выглядеть, как показано ниже.
Мы рекомендуем использовать липкий плавающий виджет для последнего элемента на боковой панели, чтобы он не влиял на взаимодействие с пользователем, избегая перекрытия элементов. Если в будущем вы будете использовать полное редактирование сайта, у виджетов будет такая же опция с опцией «Фиксированный виджет», как показано ниже.
2. Темы с фиксированным плавающим виджетом
Многие журнальные темы на торговых площадках WordPress, такие как themeforest, предлагают встроенную опцию для добавления липких виджетов. Например, вы можете зафиксировать виджет в самой популярной теме газет. Вы можете выбрать опцию на панели темы без дополнительных плагинов. Однако при переключении темы у вас возникнут проблемы. Поэтому легкий виджет Q2F3 — хороший вариант, если вы не планируете использовать тему в стиле журнала в течение длительного времени.
3. AdSense и другие партнеры по рекламе
Если ваша основная цель — зарабатывать деньги с помощью AdSense или любой другой программы медийной рекламы, ознакомьтесь с альтернативными программами AdSense. Есть торговые площадки, такие как BuySellAds, которые предлагают липкую рекламу на боковой панели. Если вы являетесь участником какой-либо такой программы, потребуйте, чтобы они создали для вас плавающий виджет. Он может многократно увеличить ваш доход с помощью других рекламных технологий, таких как ротация рекламы и блокировка рекламы.
Заключение
Как видите, есть несколько вариантов добавления липкого плавающего виджета на боковую панель WordPress. Однако решение зависит от вашей цели и текущей настройки, которую вы используете. Самый простой способ — использовать фиксированный виджет Q2W3, который будет без проблем работать с любой темой. Вы можете проверить, как липкий виджет работает для вас, и измерить эффективность призыва к действиям, чтобы решить, продолжать ли закрепленный вариант или нет.
Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.
Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
Oasis
Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.
В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
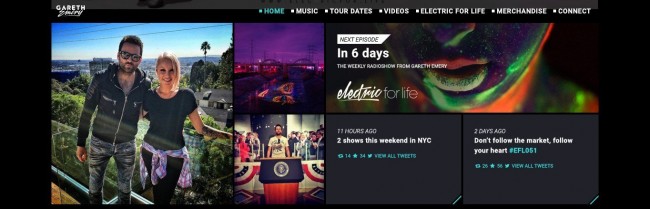
Gareth Emery
На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
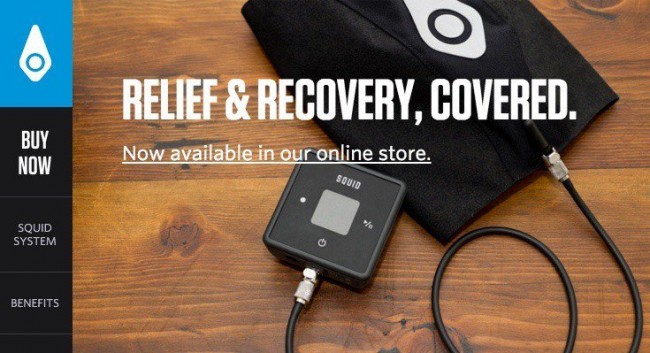
Squid Compression
Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header
Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu
Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать «липким» практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3. myStickymenu
Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
4. WordPress Notification Bar
Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку «call to action». Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar
WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии «все-в-одном», то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.