как сделать липкое меню wordpress
Как сделать липкое меню на WordPress с помощью плагина
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
Некоторые темы наделены таким эффектом. В этой статье я расскажу о том, как сделать липкое меню на WordPress с помощью плагина на любой теме, даже той, в которой эта возможность не предусмотрена.
Для начала скачайте плагин по ссылке ниже. Он называется myStickymenu. Его интерфейс на английском языке. Но я помогу разобраться в нём.
Установите и активируйте плагин, а затем перейдите в пункт «Настройки», подпункт «myStickymenu». Здесь находятся все опции в трёх вкладках.
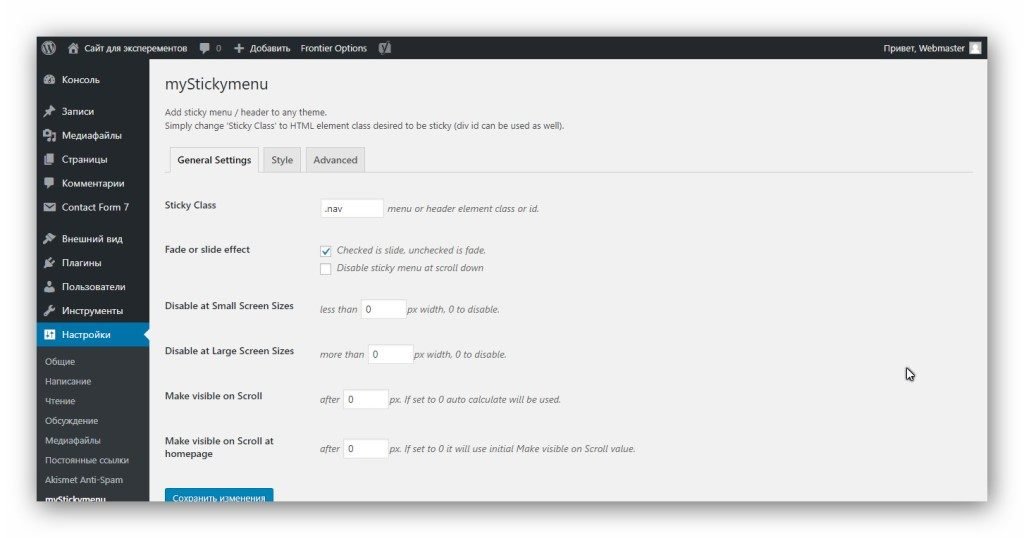
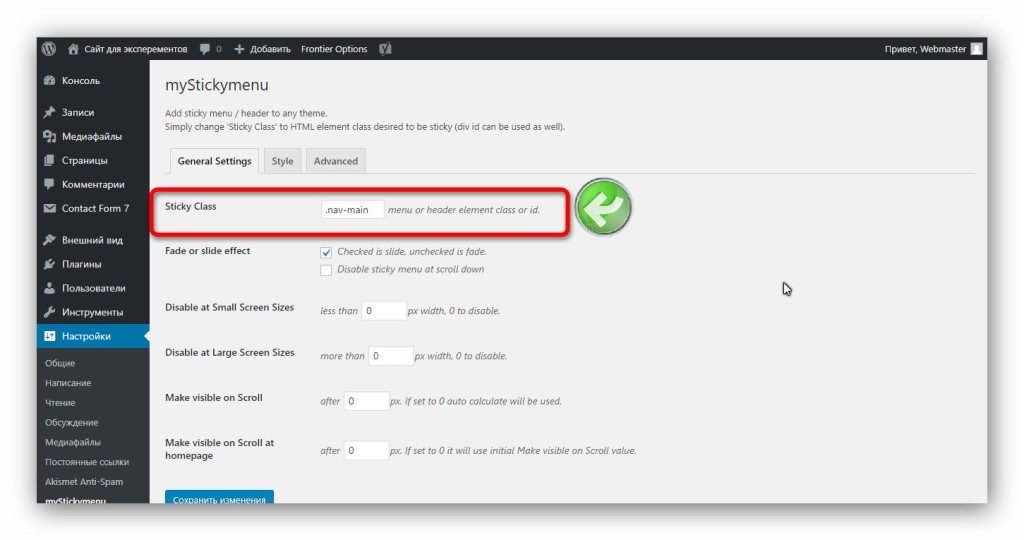
Первая вкладка называется «Genarall settings» и в нём собраны главные опции:
Чтобы сделать липкое меню на WordPress с помощью плагина myStickymenu, нужно выяснить CSS класс или идентификатор данного элемента. Покажу как это сделать в Google Chrome. В остальных браузерах всё примерно так же.
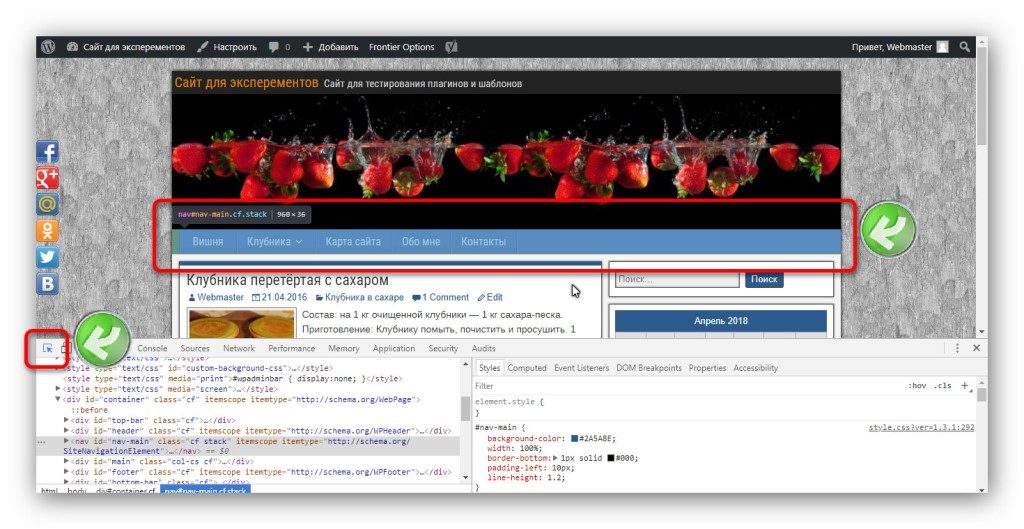
Откройте страницу сайта и нажмите клавишу «F12». Внизу появится панель с кодами. Нажмите на кнопку с иконкой стрелки для выбора элементов, и выберите мышкой элемент на странице, которому нужно придать эффект.
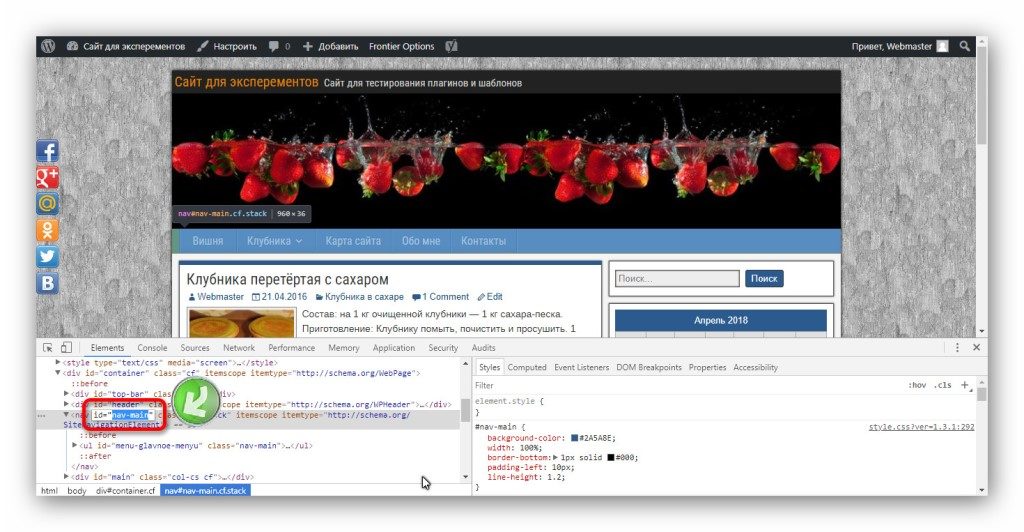
В панели внизу вы увидите ID отмеченного мышкой элемента. Показываю его на скриншоте.
В моём случае ID — это nav-main. Во всех темах меню могут иметь разны ID или класс. Полученный параметр нужно вставить в опцию «Sticky Class».
После сохранения этих опций можно проверять как работает плагин.
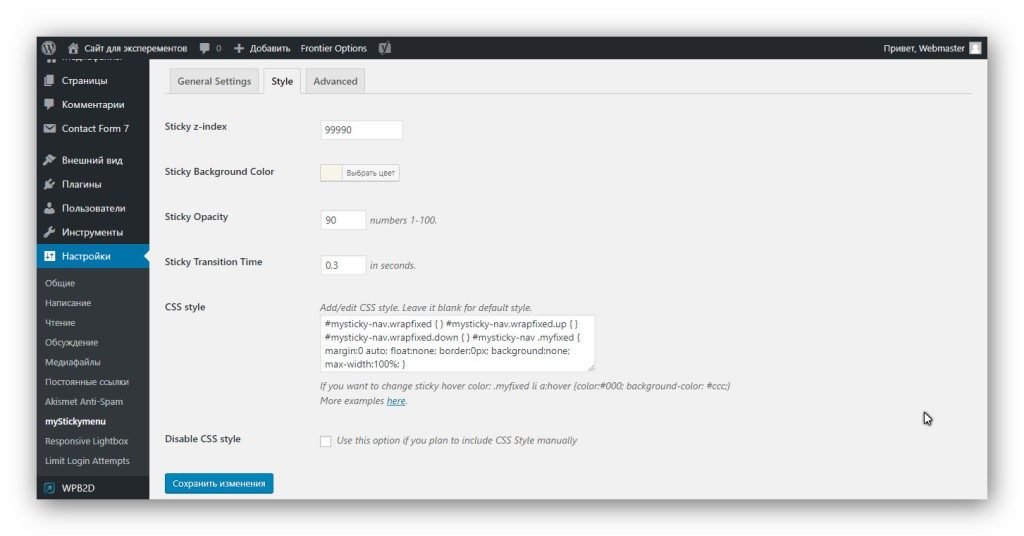
Теперь рассмотрю вторую вкладку настроек — «Style»:
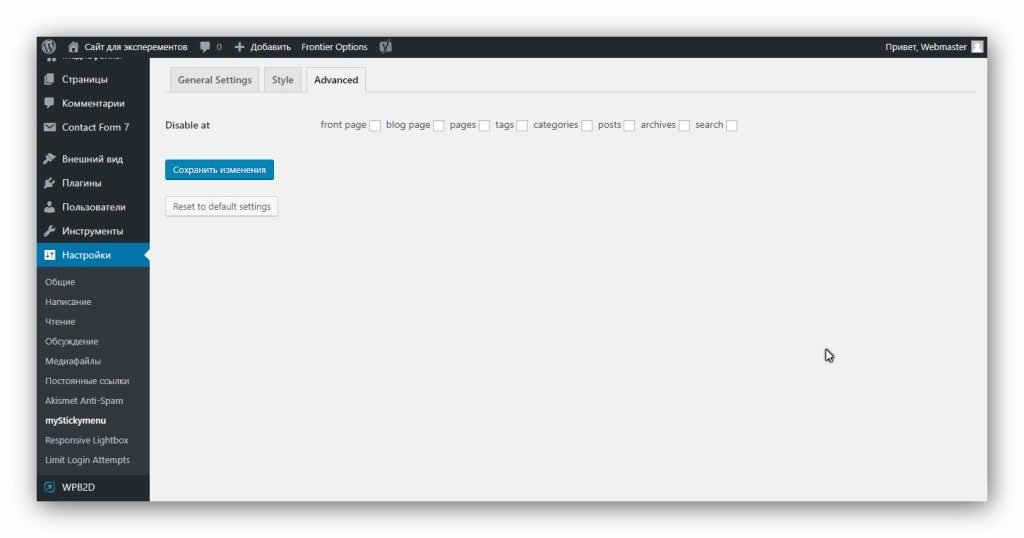
Последняя вкладка «Advansed». Здесь можно отметить галочками те страницы, на которых эффект липкого меню не нужен.
Теперь вы знаете как создать липкое меню на WordPress. Методом экспериментов вы сможете добиться необходимого вида.
Как сделать на сайте липкое меню
Что такое липкое меню?
Когда пользователь прокручивает страницу липкое меню отображается в верхней части страницы, что дает пользователю возможность перейти в любой раздел сайта без прокрутки вверх.
Большинство современных шаблонов WordPress по умолчанию поддерживают липкое меню. Но, есть шаблоны у которых для меню не прописаны специальные стили.
Как сделать липкое меню?
Есть два варианта решения этого вопроса:
— для меню прописать стили CSS
— использовать плагин
Рассмотрим второй вариант.
Я предлагаю установить плагин myStickymenu. Это плагин для нашего меню сам прописывает нужные стили. Главное, это указать плагину правильный класс нашего меню, ведь на сайте может быть несколько меню.
1.Установка плагина
Через раздел Плагины — Добавить новый в поиске указываем название плагина «myStickymenu».
Устанавливаем и активируем плагин.
2.Определяем ID или Класс нашего меню
Плагин не знает для какого меню мы хотим создать функцию липкости. А потому нам необходимо узнать и указать ID нашего меню.
Чтобы определить ID/класс меню можно воспользоваться инструментами разработчика, которые есть в браузерах Google Chrome или Mozilla Firefox. А можно открыть файл header.php и просмотреть исходный код.
3.Настройки плагина
Параметры плагина находятся в разделе: Настройки — myStickymenu
Все опции плагина разбиты на три вкладки.
General Settings — Общие настройки
В поле Sticky Class необходимо указать класс нашего меню. Это главное поле.
Disable at Small Screen Sizes — отключить липкое меню на маленьких экранах меньше чем…
Например, на устройствах с экранами до 600 px липкое меню отображаться не будет.
Disable at Large Screen Sizes — отключить липкое меню на больших экранах больше чем…
Style — Стиль
Здесь можно настроить внешний вид липкого меню и изменить стили.
Advanced — Дополнительно
Липкое меню можно отключить для страниц и таксономий.
В 2011 г. я впервые познакомился с CMS WordPress. Еще тогда я увидел в ней перспективу для себя. И не ошибся. Это знакомство изменило мою жизнь.
Сегодня я занимаюсь разработкой сайтов для малого и среднего бизнеса.
Веду свой Youtube-канал на котором рассказываю как можно использовать WordPress в персональных проектах, а также для онлайн-бизнеса.
Кроме этого, я активно изучаю SEO, чтобы расширить сферу своих услуг.
Как сделать липкое меню в WordPress
Навигационные меню меняются. Вместо того, чтобы просто бросать один на сайт, не задумываясь о том, какую форму он примет, дизайнеры не торопятся, чтобы обдумать дизайн навигационных меню, место, которое они занимают на странице, и то, как пользователи взаимодействуют с ними.
Одна растущая тенденция для липких меню. Это меню, которые остаются в верхней части окна браузера, когда пользователь прокручивает страницу вниз.
Таким образом, как бы пользователь ни перемещался вниз по странице, меню все равно будет доступно, чтобы людям было легче перемещаться по сайту.
В этом уроке вы узнаете, когда добавлять (а не добавлять) липкое меню и как добавлять код в вашу тему.
Когда использовать липкие меню
Липкие меню не всегда идеальны. Их лучше всего использовать в небольших однострочных меню, которые расположены вверху страницы и не имеют подменю.
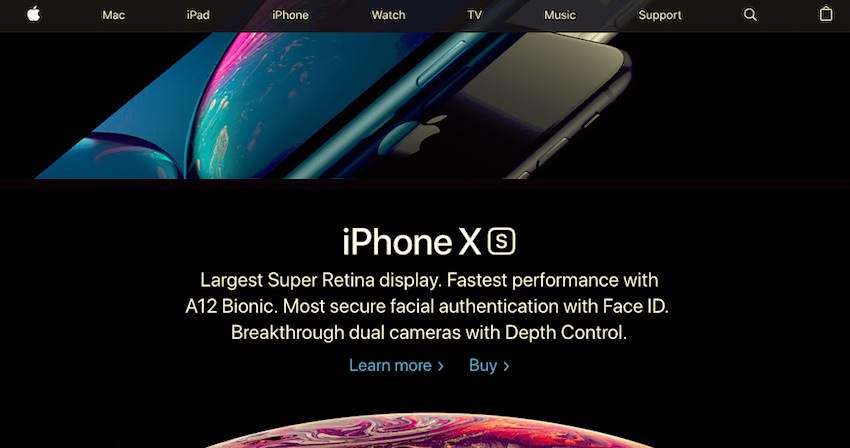
Вот несколько примеров эффективных липких меню.
На сайте Apple есть простое меню без выпадающих элементов. Он занимает очень мало места в верхней части страницы, поэтому является идеальным кандидатом на липкое меню.
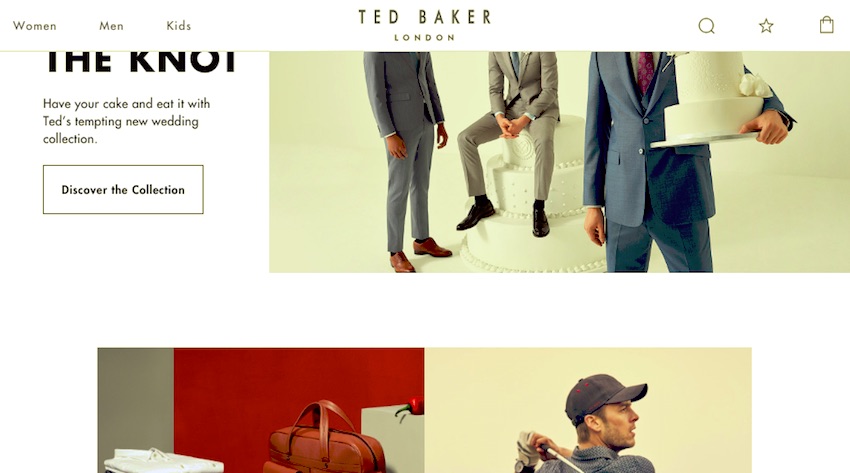
На сайте Ted Baker также есть однострочное меню, которое является липким. В этом случае сайт использует мегаменю, поэтому оно расширяется при наведении курсора на один из элементов.
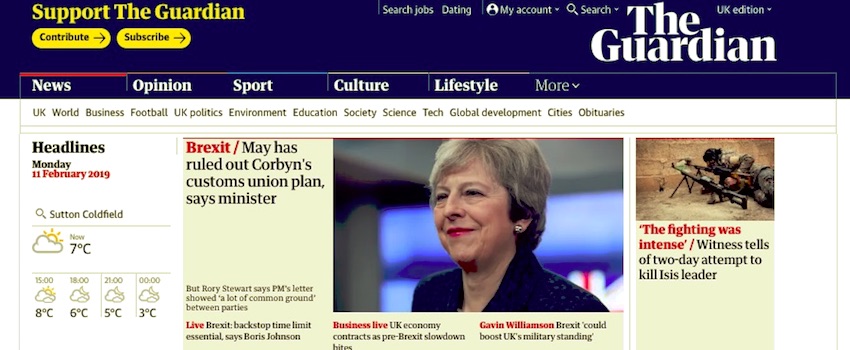
Но есть случаи, когда липкое меню не будет работать. Например, на сайте Guardian есть большой заголовок с меню под ним. Если бы меню стало липким, это означало бы, что оно и заголовок занимали слишком много места на экране.
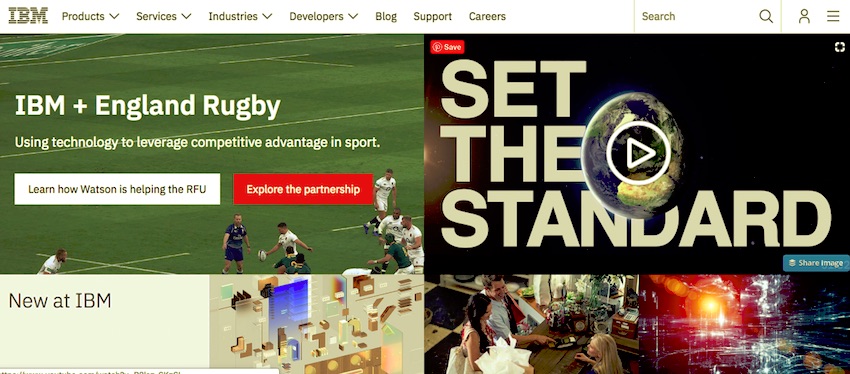
На сайте IBM есть меню в верхней части экрана с раскрывающимися элементами. Этот сайт не использует липкое меню, возможно из-за выпадающих меню, которые не всегда хорошо работают при добавлении в липкое меню.
Лучшее время, чтобы использовать липкое меню, это когда ваше навигационное меню находится в верхней части экрана и представляет собой простое однострочное меню. Как видно из приведенных выше примеров, это может работать с мегаменю, но вам нужно обращаться с этим осторожно. Если пользователь случайно наведет курсор на липкое меню при прокрутке вниз, и внезапно появится мегаменю, это не принесет наилучших результатов.
Добавление Sticky Menu к вашей теме: Начало работы
Теперь давайте посмотрим на код, который вам нужно использовать, чтобы сделать ваше меню навигации «липким».
Я собираюсь работать над темой, которую разработал сам. Если вы используете стороннюю тему, убедитесь, что вы создали дочернюю тему и добавили в нее любые изменения. Если вы измените саму стороннюю тему, вы потеряете свои изменения при следующем обновлении.
Начальный код
Вот сайт, над которым я буду работать:
Если я прокручиваю вниз, меню исчезает:
Я хочу отредактировать CSS для меню, чтобы оно оставалось в верхней части страницы при прокрутке.
Липкое меню WordPress с помощью Elementor

В этой статье вы узнаете, как скрывать хедер при прокручивании страницы вниз, и как показывать хедер при прокручивании страницы вверх с помощью конструктора Elementor.
Вы можете использовать бесплатную версию Элементора с плагином Jet Sticky или платную версию Elementor Pro.
Если вы используете другой пейдж-билдер, вам нужна функция прилипания секции к верху экрана.
1. Добавьте хедеру прилипание к верху экрана
Создайте хедер, добавьте прилипание и цвет фона:
2. Дайте ID секции
Дайте хедеру ID «stickyheaders»:
3. Добавьте код в хедер
Добавьте этот Javascript и CSS снипет на страницу, где вы хотите иметь липкий хедер, или в сам шаблон хедера. В бесплатной версии Элементора это можно сделать с помощью виджета HTML-код:
Замените высоту хедера на ваше значение в строке 27.
Вы можете использовать этот способ не только для меню, но и для любой секции в Элементоре или любом другом пейдж-билдере.
Если вы хотите менять цвет или прозрачность липкого хедера при прокручивании, переходите сюда.
Плагин
Если вы хотите создать собственный сложный хедер с регистрацией, авторизацией, со сменой порядка колонок в мобильной версии, то рекомендую плагин JetBlocks.
Это отдельный плагин-дополнение для бесплатной версии Элементора, с помощью которого вы можете сделать практически любой кастомный хедер.
Кроме этого, вы можете создать несколько хедеров и отображать их на выбранных страницах. Например, отдельный хедер для Главной, отдельный хедер для интернет-магазина и отдельный хедер для всего остального.
Читайте также:
Надеюсь, статья была полезна. Оставляйте комментарии.
Как добавить липкий плавающий виджет в боковую панель WordPress?
Это споры на миллион долларов, есть ли боковая панель на сайте WordPress. с Core Web Vitals, AMP и другими улучшениями скорости боковые панели теряют известность, в отличие от прежних дней. Однако виджеты боковой панели — это наиболее эффективный способ использования их в качестве призыва к действию. Кроме того, если сделать последний виджет липким и плавающим, это может резко повысить рейтинг кликов. В этой статье мы объясним, как добавить липкий плавающий виджет на боковую панель WordPress.
Прежде чем пытаться полностью полагаться на виджеты боковой панели, узнайте о последних тенденциях в разработке WordPress. Полное редактирование сайта — это следующее большое обновление, ожидающее блогеров, которое полностью изменит способ использования боковых панелей и виджетов. Это изменит раздел виджетов в меню «Внешний вид», чтобы использовать блоки, аналогичные интерфейсу редактора блоков Гутенберга.
Когда эти изменения будут выпущены, вам нужно будет использовать редактор на основе Gutenberg в области виджетов. Если вы все еще придерживаетесь старого классического редактора или любых других плагинов для построения страниц, самое время переключиться на Gutenberg и ознакомиться.
Как Sticky Widget может вам помочь?
Поскольку прикрепленный виджет виден большую часть времени чтения, вы можете использовать его следующими способами:
Возможности безграничны, и вы четко увидите влияние при использовании плавающего виджета Stick по сравнению с обычным виджетом.
Есть несколько способов добавить липкий плавающий виджет на боковую панель WordPress. Если вы супер-гик, вы можете попробовать свой собственный CSS с фиксированной позицией для последнего виджета на боковой панели. Однако остановимся на готовых решениях, которые будут искать обычные пользователи.
1. Фиксированный виджет Q2W3 для плагина WordPress
Это самый популярный вариант среди блоггеров WordPress, поскольку его очень легко реализовать. Перейдите в раздел «Плагины> Добавить новый» в панели администратора WordPress и найдите «q2w3». Вы можете найти фиксированный виджет Q2W3 для WordPress и установить его на свой сайт.

После активации плагина перейдите в раздел «Внешний вид> Фиксированные параметры виджета». Здесь вы можете настроить параметры плагина, такие как поля и где вы хотите остановить плавающее, указав идентификатор остановки. В общем, никаких изменений здесь не нужно и оставьте настройки как есть.

Теперь перейдите в раздел «Внешний вид> Виджеты», и вы увидите флажок добавления под каждым виджетом. Вы можете установить флажок «Фиксированный виджет» для элемента, который нужно отображать как плавающий.
Сохраните виджет и проверьте на своем действующем сайте, что виджет прилипает при прокрутке содержимого. Например, мы добавляем виджет поиска в качестве первого элемента и делаем его фиксированным. Когда вы прокручиваете контент на опубликованном сайте, это будет выглядеть, как показано ниже.
Мы рекомендуем использовать липкий плавающий виджет для последнего элемента на боковой панели, чтобы он не влиял на взаимодействие с пользователем, избегая перекрытия элементов. Если в будущем вы будете использовать полное редактирование сайта, у виджетов будет такая же опция с опцией «Фиксированный виджет», как показано ниже.
2. Темы с фиксированным плавающим виджетом
Многие журнальные темы на торговых площадках WordPress, такие как themeforest, предлагают встроенную опцию для добавления липких виджетов. Например, вы можете зафиксировать виджет в самой популярной теме газет. Вы можете выбрать опцию на панели темы без дополнительных плагинов. Однако при переключении темы у вас возникнут проблемы. Поэтому легкий виджет Q2F3 — хороший вариант, если вы не планируете использовать тему в стиле журнала в течение длительного времени.
3. AdSense и другие партнеры по рекламе
Если ваша основная цель — зарабатывать деньги с помощью AdSense или любой другой программы медийной рекламы, ознакомьтесь с альтернативными программами AdSense. Есть торговые площадки, такие как BuySellAds, которые предлагают липкую рекламу на боковой панели. Если вы являетесь участником какой-либо такой программы, потребуйте, чтобы они создали для вас плавающий виджет. Он может многократно увеличить ваш доход с помощью других рекламных технологий, таких как ротация рекламы и блокировка рекламы.
Заключение
Как видите, есть несколько вариантов добавления липкого плавающего виджета на боковую панель WordPress. Однако решение зависит от вашей цели и текущей настройки, которую вы используете. Самый простой способ — использовать фиксированный виджет Q2W3, который будет без проблем работать с любой темой. Вы можете проверить, как липкий виджет работает для вас, и измерить эффективность призыва к действиям, чтобы решить, продолжать ли закрепленный вариант или нет.