html css контекстное меню
Добавляем контекстное меню на веб-сайт при помощи HTML5
Контекстное меню – это меню, которое появляется при клике правой кнопкой мыши по экрану. Обычно такие меню используются для упрощения выполнения избранных действий, вроде сортировки папок и файлов, открывания нового окна приложения или доступа к настройкам системы.
Многие годы термин «контекстное меню» относится в первую очередь к нативным приложениям. Однако теперь у нас есть возможность извлечь из него преимущества и в веб-приложениях. В качестве примера можно привести менеджер файлов в Gmil. Это меню реализовано при помощи кода javascript:
В будущем у нас будет возможность создавать контекстные меню для сайтов, основанных на HTML5. Предлагаем вам познакомиться с этим подходом.
Разработка контекстного меню
HTML5 представил нам 2 новых элемента: menu и menuitem, и они позволяют вам создавать контекстные меню. Для того чтобы браузер расценивал элемент menu как «контекстное меню», нам нужно установить тип меню как context, а также задать ему уникальный ID.
Ниже представлен пример, в котором мы создаем контекстное меню с этими свойствами.
У нас также остается возможность добавлять подменю, разветвляя элемент menu следующим образом:
Теперь, для того, чтобы контекстное меню появилось на экране при клике правой кнопкой мыши, мы используем новый HTML-атрибут под названием contextmenu. Этот атрибут используется для того, чтобы определять меню с указанным ID. Учитывая наш вышеприведенный пример, мы можем определить наше контекстное меню при помощи contextmenu=context-menu-id.
Мы можем задать атрибут в тэге body, если хотим использовать контекстное меню на всей странице. Мы также можем добавить его в HTML-элемент, чтобы данное меню использовалось исключительно внутри данного элемента.
Теперь новое контекстное меню появится внутри меню Operating System, как видно на примере ниже.
Уверены, что многие из вас видели контекстные меню, в которых используются иконки. В некоторых случаях иконка может стать отличным визуально вспомогательным элементом, который помогает пользователям найти меню. Вдобавок он также дает пользователям возможность понять, для чего предназначено данное меню.
Мы также можем добавить иконку в наше контекстное меню на HTML5 при помощи атрибута icon:
Вот что мы увидим в окне браузера.
Заставляем меню работать
На данном этапе наше новое контекстное меню не будет работать при нажатии. Однако мы можем очень просто привести его в чувства посредством небольшого кода javascript. В нашем примере меню называется Email Selection. Это меню позволяет пользователям отправлять выделенный текст по электронной почте.
Чтобы оно заработало, давайте добавим функцию, которая позволит пользователям использовать выделенный код.
Затем мы создаем еще одну функцию, предположим sendEmail(), которая открывает email-клиент. Темой письма будет введенный текст из заголовка документа, а тело письма будет заполнено выделенным текстом.
Наконец, мы добавляем эту функцию в наше меню посредством атрибута onclick.
Ранее мы уже рассказывали вам о том, как использовать HTML5 EditableContent, который позволяет нам редактировать веб-контент прямо на странице. Мы можем использовать данную функцию, добавив ее в наше меню под названием “Edit Content”.
Лично мы очень обрадовались этой новой функции. Мы видим в ней множество возможностей. К сожалению, на момент написания данного материала, только Firefox поддерживал это свойство. Надеемся, что и другие браузеры скоро к нему подключатся.
Ниже можно просмотреть демо (работает только в Firefox).
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Html css контекстное меню
В рубрике «HTML» Вы найдете бесплатные уроки по работе с этим языком гипертекстовой разметки, который лежит в основе большинства сайтов.
Данная рубрика заменит Вам полноценный «HTML учебник». Здесь Вы сможете найти ответы на большинство вопросов, связанных с HTML и DHTML.
Бесплатные уроки HTML для начинающих
Помимо текстовых уроков, Вы также сможете найти на нашем сайте полезные видео уроки по HTML. Простые и понятные примеры и объяснения помогут Вам в кратчайшие сроки освоить этот базовый язык «сайтостроения».
Лайфхак: наиполезнейшая функция var_export()
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
17 бесплатных шаблонов админок
Парочка бесплатных шаблонов панелей администрирования.
30 сайтов для скачки бесплатных шаблонов почтовых писем
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
Как осуществить задержку при нажатии клавиши с помощью jQuery?
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
15 новых сайтов для скачивания бесплатных фото
Подборка из 15 новых сайтов, где можно скачать бесплатные фотографии для заполнения своих сайтов.
50+ бесплатных Bootstrap 3 шаблонов и элементов UI
Подборка бесплатных UI материалов и Bootstrap 3 шаблонов за уходящий месяц.
Зум слайдер
Создание контекстных меню на HTML5
Дата публикации: 2014-05-27
От автора: Контекстные меню – это не столь известная возможность спецификации HTML5. Они позволяют вам добавлять собственные пункты в меню, которое появляется, когда пользователь нажимает правую кнопку мыши, находясь на странице. Используя JavaScript, вы можете управлять действиями, которые произойдут, если один из этих пунктов меню будет выбран.
В этом посте, вы узнаете, как создавать собственные контекстные меню, используя элементы menu и menuitem.
 |
Поддержка браузеров для HTML5 Контекстных Меню
Контекстные меню на HTML5 на данный момент поддерживаются только в Firefox версии 8 и выше. Эта возможность стала доступной некоторое время назад, но другие браузеры пока не реализовали ее поддержку. Тем не менее, существует полизаполнение, которое добавит поддержку контекстных меню в других браузерах.
Элементы menu и menuitem
Контекстные меню на HTML5 создаются с помощью двух элементов – menu и menuitem. Элемент menu имеет некоторое количество атрибутов, которые отвечают за то, как он будет отображен в браузере.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Атрибут type используется для того, чтобы обозначить, что мы создаем контекстное меню. Это важно, т.к. элемент menu может использоваться для разметки других типов меню. Обязательно задавайте атрибут id элементу menu, иначе вы не сможете использовать меню на странице (об этом далее). Атрибут label может быть задан вложенным элементам menu, для того чтобы текст отображался в главном контекстном меню. Аналогично, атрибут icon может использоваться для обозначения местонахождения иконки, которая будет показана рядом с текстом во вложенном меню.
Создание элементов меню
Элемент menuitem используется для создания элементов меню. Атрибут label должен содержать текст, который вы хотите показать в меню. Вы также можете по желанию задать атрибут icon вместе с указанием расположением картинки, которая будет показана рядом с текстом из атрибута label.
Действие, которое будет совершать пункт меню, определяется с помощью JavaScript. Вы можете использовать атрибут onclick, чтобы задать этот JavaScript код непосредственно элементу menuitem. Заметка: Я не большой фанат использования атрибута onclick для определения хэндлеров событий, но я не смог добиться того, чтоб это работало при использовании подхода фонового JavaScript.
Привязка контекстных меню
Когда вы создали контекстное меню, вам нужно привязать его к элементу на странице. Ваше меню будет видно только тогда, когда пользователь нажимает правую кнопку мыши на этом элементе. Вы можете привязать меню, поместив в значение атрибута contextmenu желаемого элемента значение id вашего элемента menu.
Если вы хотите, чтобы меню появлялось независимо от того, в каком участке страницы пользователь нажал правую кнопку мыши, вы можете привязать меню к тэгу body.
Вложенные меню
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Вложенные контекстные меню
Вы можете создавать элементы меню, вложенные одно в другое для более сложных структур меню. Это, в частности, может быть удобно, если вы хотите поместить большое количество пунктов, но не хотите засорять главное контекстное меню.
Демо контекстного меню
Контекстное Меню на HTML5
Собрав все вместе, вот демо примера контекстного меню, которое предоставляет возможность поделиться текущей страницей. Здесь мы собираемся использовать простой JavaScript код, который направит пользователя по соответствующей ссылке, когда он кликает по пункту меню.
В этом случае, мы используем стандартный элемент div, в качества объекта для события клика.
Заключение
Хотя я могу вспомнить несколько оправданных примеров использования контекстных меню на HTML5 (управление внутри игры – пауза, рестарт, и т.д.), я беспокоюсь, что возможность вторгаться в интерфейс браузера может эксплуатироваться. Подумайте о наличии возможности реализовать методы управления не через контекстные меню, а другой интерфейс. Мы берем на себя риск засорить контекстное меню и запутать пользователя, если не будем относиться к данному функционалу ответственно.
Что вы думаете о контекстных меню на HTML5? Вы бы хотели, чтоб другие браузеры поторопились реализовать эту возможность или вы озабочены тем, что она может эксплуатироваться? Сообщите нам в комментариях.
Автор: Matt West
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
How to add a custom right-click menu to a webpage?
I want to add a custom right-click menu to my web application. Can this be done without using any pre-built libraries? If so, how to display a simple custom right-click menu which does not use a 3rd party JavaScript library?
I’m aiming for something like what Google Docs does. It lets users right-click and show the users their own menu.
NOTE: I want to learn how to make my own versus using something somebody made already since most of the time, those 3rd party libraries are bloated with features whereas I only want features that I need so I want it to be completely hand-made by me.
20 Answers 20
Was very useful for me. For the sake of people like me, expecting the drawing of menu, I put here the code I used to make the right-click menu:
A combination of some nice CSS and some non-standard html tags with no external libraries can give a nice result (JSFiddle)
HTML
Note: the menu tag does not exist, I’m making it up (you can use anything)
The JavaScript is just for this example, I personally remove it for persistent menus on windows
Also note, you can potentially modify menu > menu
According to the answers here and on other ‘flows, I’ve made a version that looks like the one of Google Chrome, with css3 transition. JS Fiddle
Lets start eazy, since we have the js above on this page, we can worry about the css and layout. The layout that we will be using is an element with a element or a font awesome icon ( ) and a to show the keyboard shortcuts. So this is the structure:
We will put these in a div and show that div on the right-click. Let’s style them like in Google Chrome, shall we?
And that is it! Just add the css transisions to fade in and out, and done!
Контекстные меню на языке HTML5 пришли, и выглядят они сносно
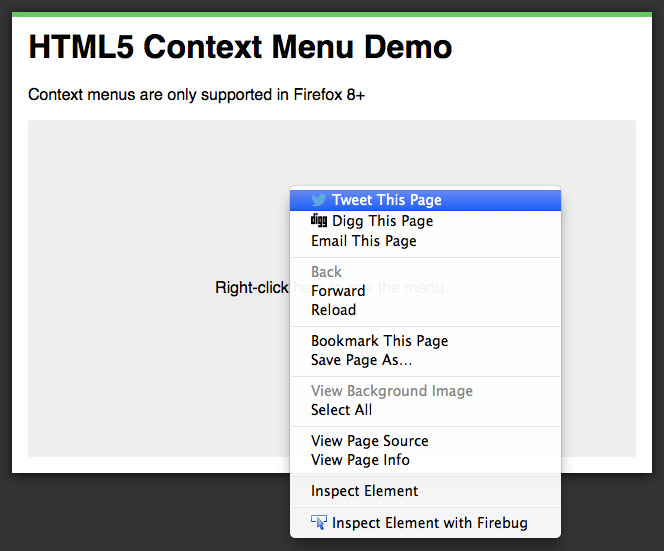
Пару раз на Хабрахабре я упоминал ужé что Firefox 8 станет поддерживать контекстные меню, написанные на языке HTML5. Именно поэтому, едва мой Firefox обновился до версии 8 beta, я пошёл пощупать, как эти меню будут выглядеть. Мне достаточно было из статьи «Firefox 8 for developers» по гиперссылкам допрыгать до соответствующей демонстрационной страницы да жмякнуть правой кнопкою мыши — и вот что предстало моим глазам:

Как нетрудно видеть, контекстное меню сайта располагается чуть выше обыкновенного контекстного меню браузера и отделяется от него горизонтальным разделителем. Контекстное меню сайта может содержать отдельные пункты и целые подменю, а также может быть украшено цветными значками.
Вот полный листинг кода демонстрационной страницы:
Как нетрудно видеть, содержательная часть меню находится в атрибутах нового элемента menuitem, который прежним браузерам не известен — и потому они обязаны всецело его игнорировать.
Уверен, что со временем авторы плагинов к ведущим джаваскриптовым библиотекам (прежде всего, видимо, jQuery) сочинят и приспособят «костыль», обеспечивающий тем браузерам, которые ещё не понимают этот подраздел стандарта HTML5, альтернативный вариант — джаваскриптовое преобразование контекстного меню на языке HTML5 в те виды наджаваскриптованных контекстных меню, которые употреблялись в последние годы перед этой нынешней новинкою.