css мобильное меню выдвижное сбоку
Боковое выезжающее меню на чистом CSS
Но и безусловно его использование можно применять в различных проекте, где вы хотите отобразить полно экранное меню для навигации, где тематика не имеет значение. Разве, что только может по палитре цвета не подойти, но все быстро можно выстроить в стилистике CSS. Когда вам придется нажимать на значок меню в верхнем левом углу углу, то производится перемещение меню навигации, которое заполняет весь экран, где может поместится и под разделы. Но думаю из главных, что навигацию с выдвижными запросами отлично подходят для адаптивный дизайн сайта, что не сложно будет в реализаций.
Здесь видим значок, что идет по умолчанию.
Теперь сделали клик на него, где раскрылось меню, а точнее появилось со стороны.
Приступаем к установки:
body
<
margin: 0;
padding: 0;
background: #232323;
color: #cdcdcd;
font-family: «Avenir Next», «Avenir», sans-serif;
>
a
<
text-decoration: none;
color: #232323;
transition: color 0.3s ease;
>
#performing_enarchesarun
<
display: block;
position: relative;
top: 49px;
left: 49px;
-webkit-user-select: none;
user-select: none;
>
opacity: 0; /* hide this */
z-index: 2; /* and place it over the hamburger */
#performing_enarchesarun span
<
display: block;
width: 33px;
height: 4px;
margin-bottom: 5px;
position: relative;
background: #cdcdcd;
border-radius: 3px;
transform-origin: 4px 0px;
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
background 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
opacity 0.55s ease;
>
#performing_enarchesarun span:first-child
<
transform-origin: 0% 0%;
>
#performing_enarchesarun span:nth-last-child(2)
<
transform-origin: 0% 100%;
>
span:nth-last-child(3)
<
opacity: 0;
transform: rotate(0deg) scale(0.2, 0.2);
>
background: #ededed;
list-style-type: none;
-webkit-font-smoothing: antialiased;
/* to stop flickering of text in safari */
transform-origin: 0% 0%;
transform: translate(-100%, 0);
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0);
>
#taderkolpeu_ksam li
<
padding: 10px 0;
font-size: 22px;
>
ul
<
transform: none;
>
body <
margin: 0;
padding: 0;
background: #231f1f;
color: #f3f1f1;
font-family: «Avenir Next», «Avenir», sans-serif;
>
a
<
text-decoration: none;
color: #232323;
transition: color 0.3s ease;
>
#performing_enarchesarun
<
display: block;
position: relative;
top: 49px;
left: 49px;
-webkit-user-select: none;
user-select: none;
>
opacity: 0; /* hide this */
z-index: 2; /* and place it over the hamburger */
#performing_enarchesarun span
<
display: block;
width: 32px;
height: 4px;
margin-bottom: 5px;
position: relative;
background: #cdcdcd;
border-radius: 3px;
transform-origin: 4px 0px;
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
background 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
opacity 0.55s ease;
>
#performing_enarchesarun span:first-child
<
transform-origin: 0% 0%;
>
#performing_enarchesarun span:nth-last-child(2)
<
transform-origin: 0% 100%;
>
span:nth-last-child(3)
<
opacity: 0;
transform: rotate(0deg) scale(0.2, 0.2);
>
background: #ededed;
list-style-type: none;
-webkit-font-smoothing: antialiased;
/* to stop flickering of text in safari */
transform-origin: 0% 0%;
transform: translate(-100%, 0);
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0);
>
#taderkolpeu_ksam li
<
padding: 9px 0;
font-size: 23px;
>
Это решение поможет веб мастерам и блогерам прийти кпопулярным решениям для дизайна навигаций.
Выезжающая боковая панель (sidebar)
Качественную отзывчивую систему навигации создать не так просто, как может казаться на первый взгляд. Некоторые пользователи активно используют клавиатуру, у некоторых огромные экраны монитора, а некоторые будут заходить на страницу с небольшого мобильного устройства. У каждого посетителя должен быть доступ к меню с возможностью открывать и закрывать панель навигации.
Демонстрация адаптивного макета с sidebar от настольного компьютера до мобильного устройства. Светлая и темная тема на iOS и Android.
Веб-тактика
В компоненте выезжающей боковой панели (sidebar) предстоит объединить несколько важных функций веб-платформы:
В рассматриваемом решении выезжающая боковая панель с переключателем будет только для «мобильного» окна шириной до 540 пикселей. 540 пикселей будет точкой остановки для переключения между интерактивным (для мобильного) и статическим (для десктопа) макетами. В статическом макете sidebar присутствует в виде колонки с навигацией.
CSS-псевдокласс :target
Клик по каждой из этих ссылок изменяет хэш для URL страницы, а затем с помощью CSS-псевдокласса показывается или скрывается боковая панель навигации:
Изменнение хэша в URL страницы.
CSS grid
Раньше для выезжающих боковых панелей было принято использовать контейнеры с абсолютным или фиксированным позиционированием. Однако, с появлением CSS-grid, CSS-свойство grid-area позволяет назначить несколько элементов в одну строку или столбец.
Сетка
Основной элемент макета #sidenav-container представляет собой сетку, которая создает 1 строку и 2 столбца с названием stack для первой.
Подложка
Демонстрация происходящего от смены соотношения.
CSS 3D-преобразования и переходы
Теперь панель навигации на мобильном экране накладывается поверх контента. Для sidebar надо добавить ещё немного CSS. Вот UX-цели, который разберём в следующем разделе:
Реализовывать анимацию для движения боковой панели будем с учётом предпочтений пользователя.
Доступность движения
Демонстрация взаимодействия с применением duration и без неё.
Теперь, когда боковая панель навигации открывается и закрывается, если пользователь предпочитает ограниченное движение, элемент мгновенно перемещается в поле зрения, без плавного движения.
Transition, transform, translate
Панель скрыта (по умолчанию)
Панель открыта
Изменение видимости
Следующая цель — реализовать невидимость меню, когда sidebar скрыт, от программ чтения с экрана. Это нужно, чтобы фокус не переводился на меню, скрытое за пределами экрана. Для этого можно изменять CSS-свойство visibility панели при изменениях :target :
Улучшение UX-доступности
Ссылки
Демонстрация озвучивания и UX-взаимодействия с клавиатурой.
Теперь основные кнопки взаимодействия с sidebar четко указывают свое назначение как для мыши, так и для клавиатуры.
:is(:hover, :focus)
Этот удобный функциональный CSS-псевдоселектор позволяет легко использовать стили при наведении и делиться ими с фокусом.
Немного Javascript
Кнопка Esc для сворачивания
Клавиша Escape на клавиатуре должна закрывать меню, например так:
UX-фокус
Следующий фрагмент помогает сосредоточиться на кнопках открытия и закрытия после того, как они появляются или скрываются.
Создание выезжающего меню с помощью CSS Grid
Дата публикации: 2017-03-03
От автора: выезжающий шаблон – классический подход в адаптивной навигации. Когда вьюпорт сужается и не может уместить меню целиком, оно скрывается за пределы экрана и отображается по нажатию на кнопку. Сегодня мы создадим выезжающее меню, которое будет переключаться с помощью CSS (без JS). Для структурирования страницы возьмем нашего хорошего знакомого Grid.
Полноэкранное демо с конечным результатом.
Базовая структура страницы
Начнем с создания стандартной страницы. Создадим примерно следующее:
Стандартная структура страницы. На маленьких вьюпортах все съезжает в одну колонку, на больших aside отображается сбоку. Для ясности тег nav окрашен в синий цвет. Разметка:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Давайте добавим визуальных стилей и правила по сетке.
Создаем сетку
Сначала обернем все структурные элементы в контейнер – это будет Grid контейнер. Я возьму
В коде выше мы объявляем, что контейнер должен быть display: grid;, иметь одну колонку (необязательно сейчас это добавлять, но для полноты пропишем сейчас). Разделители между ячейками сетки должны быть 10px.
Чтобы все выглядело немного понятнее, добавим парочку визуальных стилей:
Делаем страницу адаптивной
Добавим медиа запрос, чтобы при достижении вьюпортом определенного размера макет менялся (возьмем 600px).
Теперь на больших экранах сетка меняется на id-template-columns: repeat(4, 1fr);, что дает нам четыре колонки одинаковой ширины. Далее необходимо задать ширину всех структурных элементов. Теги header, nav и footer будут занимать все 4 колонки, а section всего три. В оставшуюся колонку автоматически будет помещаться aside.
И наконец, стили для переключения вида меню:
Создаем выезжающее меню
Идеальный пример того, как CSS позиционирование может работать со структурными элементами даже в объявленной сетке. Мы захватим наше меню, удалим его из потока документа и спозиционируем за пределами экрана. Остальные элементы сетки будут стоять на своих местах.
Напишем еще один медиа запрос. У нас есть запрос min-width, теперь нам нужно написать стили для max-width. Как только вьюпорт достигнет магического значения 600px, нужно, чтобы меню пряталось за пределы экрана:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Мы задали меню фиксированную ширину и поместили его слева так, чтобы оно полностью скрылось.
Мы использовали position fixed, но вы также можете взять absolute. Зависит все от того, хотите ли вы, чтобы меню прокручивалось вместе со страницей или нет.
В коде вы заметите свойство transition, оно заработает, когда мы добавим переключатель. Мы будем плавно показывать панель меню с помощью transform. Благодарю Rachel Nabors и Joe Zimmerman за то, что напомнили мне, что transform намного лучше с точки зрения производительности для анимации, чем position!
Переключение
Мы спрятали наше меню, теперь нужно создать переключатель, чтобы вернуть его обратно, когда это будет нужно. Добавим ссылку на вызов меню и на закрытие.
Адаптивное боковое меню на чистом CSS
День добрый. В этом посте я выкладывают отличный скрипт бокового адаптивного выдвигающегося меню на голом CSS. Меню анимированное, с плавным раскрытием и в двух вариациях: слева и справа. Отличный вариант для тех, кто хочет сделать мобильное адаптивное меню для своего сайта.
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css. Если вам нужно меню слева, то left-nav-style.css, если справа, то right-nav-style.css
Подключить css файл
Незабываем подключить нужный css файл, вставив между и
если нужно подключить левое боковое меню и
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега вставляем следующий HTML код:
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока
Помогла статья? Угости чашечкой кофе =)
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить Эрика
—> Подписаться на Вконтакте Подписаться на twitter
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
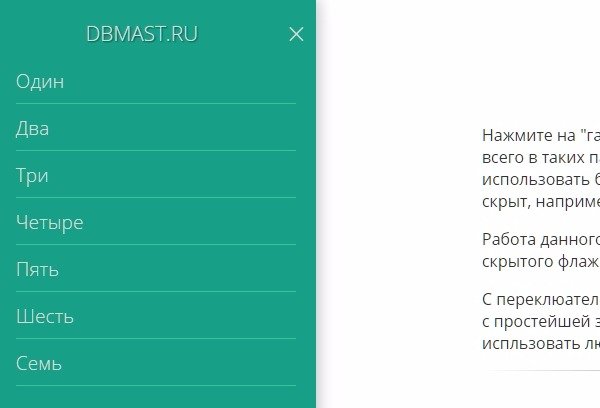
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.