css меню вертикальное многоуровневое меню
Вертикальное многоуровневое меню для сайта 
Вам необходимо создать креативное многоуровневое меню, кроме этого, чтобы оно было адаптивным, и было стилизованными эффектами. В данном уроке мы рассмотрим как все это можно реализовать. Главной идеей данной навигации являются пару вещей, первое из них, это экономия ценного места на странице, второе, это внедрение подменю и эффектного появления при нажатии. Каждое выпадающее меню будет относительное, то есть родительский элемент будет исчезать при вызове следующего подпункта.
Делаться это будет с помощью анимационных эффектов, которые мы выделим в отдельные классы. В итоге у нас получится плавающее меню, с достаточно простыми но оригинальными эффектами. И так, приступим.
Шаг 1. HTML
Первым делом нам необходимо создать простую разметку, мы будем использовать неупорядоченный список, что позволит создавать произвольное количество выпадающих списков:
Количество подпунктов вы можете добавить самостоятельно в необходимом количестве.
Шаг 2. CSS
У нас уже есть заготовленная анимация, нам только необходимо вставить необходимые классы:
Шаг 3. jQuery
Мы будем использовать плагин dlmenu. js для корректного отображения и функциональности меню, для этого нам необходимо его инициализировать:
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
Всплывающее окно при входе на сайт на CSS3
3D слайдер для сайта с помощью jQuery
3D-шаблон портфолио
Конвертировать любое изображение в CSS
Раскрутка в соцсетях
В данном блоге описано где и как сделать накрутку групп, сообществ и личных страничек в популярных социальных сетях и тест платных сайтов занимающихся накруткой.
Создание и оформление меню
Основы верстки
Код простейшего меню будет выглядеть так:
Примечание
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Группировка стилей по классам
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Вывод
Информация
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
После этого добавим стили, для закрытого и раскрытого аккордеона:
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
Пояснения:
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
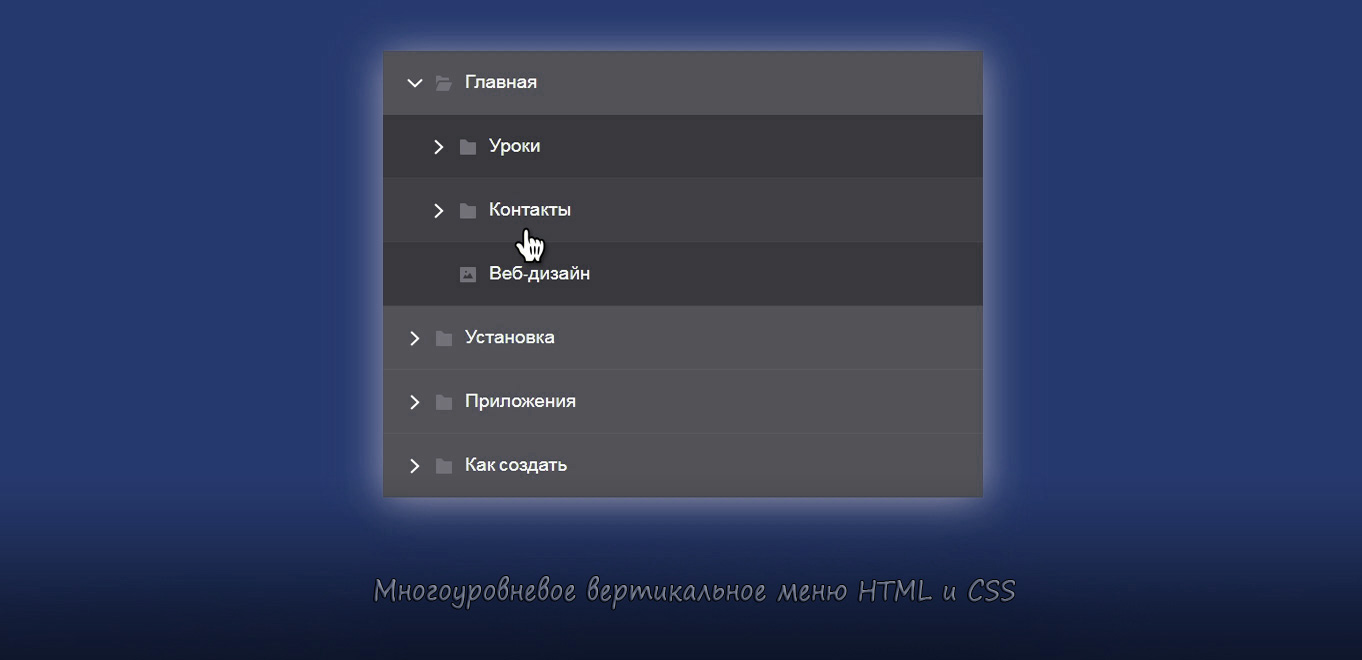
Многоуровневое меню с помощью CSS3
Как можно видеть, что оно идет в темном оттенке цвета, где можно его поставить на аналогичный дизайн, что цветовую гамму сделать немного светлее. Где стразу при открытии страницы или сайта, эта навигация будет бросаться в глаза, что не придется искать по всему порталу. Но и не нужно забывать про содержание, если некоторые выстраивают специальные блоки под название для перехода. То по функциям, эта навигация изначально можно разместить как можно больше запросов, где еще все грамотно прописать для быстрого нахождение вашего тематического направления, что идет в количестве знаков.
Вертикальная навигация реализована при помощи чистого CSS3
Как происходит реализация вертикального многоуровневого меню на сайте.
html, body, #navigatsiya-menyu <
width: 100%;
height: 86%;
font-size: 62.5%;
>
#navigation <
width: 384px;
height: 100%;
float: left;
ul <
list-style:none;
margin-left:0;
padding-left:0;
>
a <
color: #a0f6aa;
text-decoration: none;
>
.razdvizhnaya-navigatsiya <
width: 100%;
height: 100%;
background: #4d5158;
>
.razdvizhnaya-navigatsiya ul <
display: none;
height:0px;
transition:all 0.5s ease-in-out
>
.razdvizhnaya-navigatsiya li <
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
>
.razdvizhnaya-navigatsiya input[type=checkbox] <
position: absolute;
opacity: 0;
>
.razdvizhnaya-navigatsiya li a:hover <
background: #212020;
>
.razdvizhnaya-navigatsiya label::before,
.razdvizhnaya-navigatsiya label::after,
.razdvizhnaya-navigatsiya a::after <
content: »;
display: inline-block;
width: 16px;
height: 16px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
>
.razdvizhnaya-navigatsiya label <
cursor: pointer;
>
.razdvizhnaya-navigatsiya label::before,
.razdvizhnaya-navigatsiya label::after <
background-image: url(http://zornet.ru/Abavaga/desamibun/cd-icons.svg);
background-repeat: no-repeat;
>
.razdvizhnaya-navigatsiya label::before <
left: 18px;
background-position: 0 0;
-webkit-transform: translateY(-50%) rotate(-90deg);
-moz-transform: translateY(-50%) rotate(-90deg);
-ms-transform: translateY(-50%) rotate(-90deg);
-o-transform: translateY(-50%) rotate(-90deg);
transform: translateY(-50%) rotate(-90deg);
>
.razdvizhnaya-navigatsiya input[type=checkbox]:checked + label::before <
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
>
.razdvizhnaya-navigatsiya input[type=checkbox]:checked + label + ul,
.razdvizhnaya-navigatsiya input[type=checkbox]:checked + label:nth-of-type(n) + ul <
display: block;
transition: all 0.3s ease-in-out;
height:auto
>
.razdvizhnaya-navigatsiya > li:last-of-type > label,
.razdvizhnaya-navigatsiya > li:last-of-type > a,
.razdvizhnaya-navigatsiya > li > ul > li:last-of-type label,
.razdvizhnaya-navigatsiya > li > ul > li:last-of-type a <
box-shadow: none;
>
.razdvizhnaya-navigatsiya ul label::before <
left: 36px;
>
.razdvizhnaya-navigatsiya ul label::after,
.razdvizhnaya-navigatsiya ul a::after <
left: 59px;
>
.razdvizhnaya-navigatsiya ul ul label,
.razdvizhnaya-navigatsiya ul ul a <
padding-left: 100px;
>
.razdvizhnaya-navigatsiya ul ul label::before <
left: 54px;
>
.razdvizhnaya-navigatsiya ul ul label::after,
.razdvizhnaya-navigatsiya ul ul a::after <
left: 77px;
>
.razdvizhnaya-navigatsiya ul ul ul label,
.razdvizhnaya-navigatsiya ul ul ul a <
padding-left: 118px;
>
.razdvizhnaya-navigatsiya ul ul ul label::before <
left: 72px;
>
.razdvizhnaya-navigatsiya ul ul ul label::after,
.razdvizhnaya-navigatsiya ul ul ul a::after <
left: 95px;
>
@media only screen and (min-width: 600px) <
.razdvizhnaya-navigatsiya label,
.razdvizhnaya-navigatsiya a <
padding: 24px 24px 24px 82px;
font-size: 1.9rem;
>
.razdvizhnaya-navigatsiya label::before <
left: 24px;
>
.razdvizhnaya-navigatsiya label::after <
left: 53px;
>
.razdvizhnaya-navigatsiya ul label,
.razdvizhnaya-navigatsiya ul a <
padding-left: 106px;
>
.razdvizhnaya-navigatsiya ul label::before <
left: 48px;
>
.razdvizhnaya-navigatsiya ul label::after,
.razdvizhnaya-navigatsiya ul a::after <
left: 77px;
>
.razdvizhnaya-navigatsiya ul ul label,
.razdvizhnaya-navigatsiya ul ul a <
padding-left: 130px;
>
.razdvizhnaya-navigatsiya ul ul label::before <
left: 72px;
>
.razdvizhnaya-navigatsiya ul ul label::after,
.razdvizhnaya-navigatsiya ul ul a::after <
left: 101px;
>
.razdvizhnaya-navigatsiya ul ul ul label,
.razdvizhnaya-navigatsiya ul ul ul a <
padding-left: 154px;
>
.razdvizhnaya-navigatsiya ul ul ul label::before <
left: 96px;
>
.razdvizhnaya-navigatsiya ul ul ul label::after,
.razdvizhnaya-navigatsiya ul ul ul a::after <
left: 125px;
>
>
Теперь у веб разработчика появилась отличное решение, которое можно реализовать на любом тематическом ресурсе, где собрать всю информацию, которые находятся по ссылками, это разделы и категорий, а также можно поместить под категорий, где все станет находится в одном месте, а это в навигаций, для чего она предназначена.