bootstrap 4 левое меню
Навигационная панель
Документация и примеры адаптивной панели навигации. Включает поддержку брендинга, навигации с поддержкой нашего плагина для свертывания.
Как это работает
Вот что вам надо знать перед использованием навбара:
Бренд
.navbar-brand может применяться к большинству элементов, но якорь работает лучше всего, поскольку для некоторых элементов могут потребоваться служебные классы или пользовательские стили.
Текст
Изображение
Изображение и текст
Навбар
И т.к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке при необходимости.
Формы
Размещайте различные элементы управления и компоненты формы на панели навигации:
Разные кнопки поддерживаются как часть этих форм в навбарах. Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
В составе этих форм навигационной панели также поддерживаются различные кнопки. Это также отличное напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов разного размера.
Текст
Смешивайте и добивайтесь необходимого соответствия с другими компонентами и утилитами, как вам надо.
Цветовые схемы
Контейнеры
Используйте любой из адаптивных контейнеров, чтобы изменить ширину содержимого на панели навигации.
Размещение
Прокрутка
Отзывчивое поведение
Тогглер (кнопка разворачивания меню)
С названием бренда слева и переключателем справа:
С переключателем слева и названием бренда справа:
Внешнее содержимое
Collapsed content
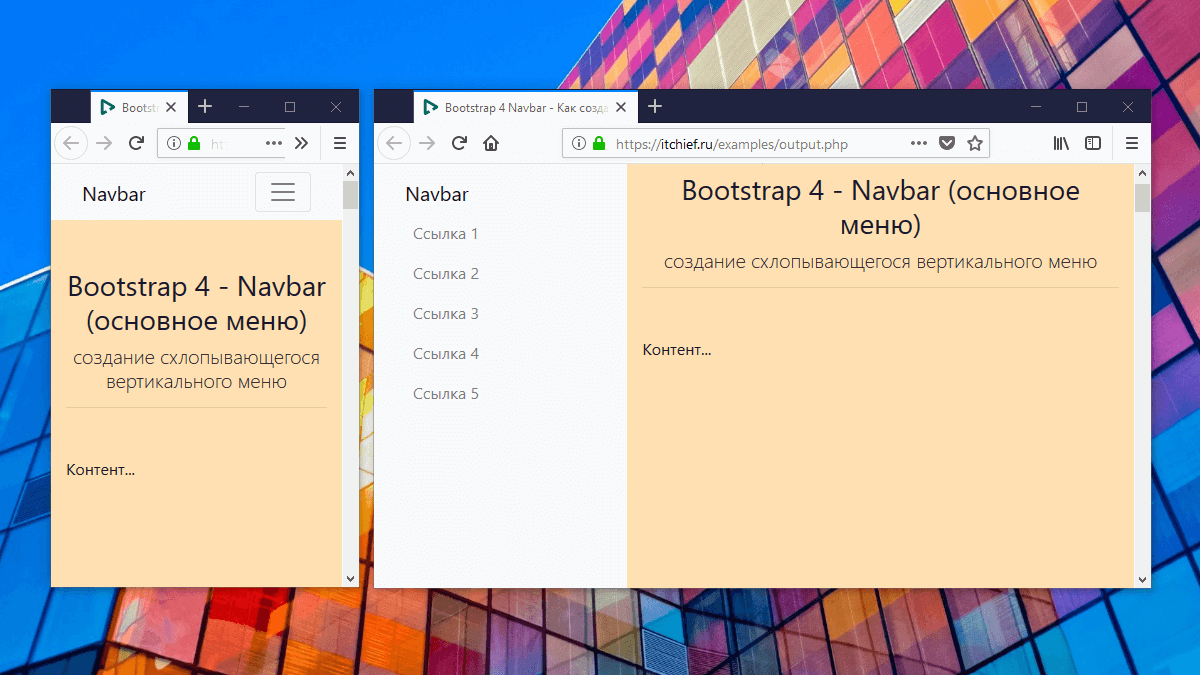
Статья, в которой рассмотрим, как с помощью компонента Navbar создать вертикальное схлопывающееся меню для сайта.
Как с помощью Navbar создать основное вертикальное меню для сайта
Для создания основного вертикального меню необходимо:
HTML и CSS код вертикального меню для сайте на базе Navbar:
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto :
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav :
Комментарии:
Скачай версию 4.0 альфа 4, вставь там в примерах свой код и сам увидиш-НЕ РАБОТАЕТ.
Например класса там в помине нет… и т. д…
здравствуйте, есть меню, написано под бутстрап 3, но работает и в 4 Хотел заставить что бы при нажати на другой пункт меню сворачивались открытые sub-menu
Пробывал но неработает на jquery 3.2
Здравствуйте немного не по теме.
Есть стандартный html.
При наведении на раздел Услуги появляется выпадающий список услуг и в сам раздел Услуги можно перейти!
Выпадающие услуги таким образом реализованы
Как на компьютере все отлично. Но вот в мобильной версии при клике на раздел, переходит в сам раздел, а выпадающее меню появляется лишь на мгновение.
Посмотрел документацию bootstap 3 и добавил к тегу А такое
И вроде бы хорошо, в мобильной раскрывается список услуг, на компьютере тоже самое. А вот сам раздел Услуги становиться не кликабельным.
Подскажите пожалуйста, что можно с этим сделать?
Навигация
Документация и примеры использования навигационных компонентов Bootstrap.
Основы
Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте
- как показано выше, или создайте свои; скажем, на основе элемента
Доступные стили
Горизонтальное выравнивание
Изменяйте горизонтальное выравнивание вашего навигационного элемента с утилитами флексбокса. По умолчанию навигационные панели выровнены по левому краю, но вы можете легко это изменить на центр или правый край.
Вертикально
Как всегда – вертикальная навигация доступна и без
- .
Вкладки
Подушки
Наполняйте и выравнивайте по центру
Используя навигацию на основе
Работа с гибкими классами
Если вам нужна «отзывчивая» навигационная панель, рассмотрите использование классов флексбокса. Более подробные в спецификации, они предлагают более широкую настройку по отзывчивым брейкпойнтам. В примере ниже наша навигационная панель будет расположена по вертикали на самом маленьком брейкпойнте, затем обретет горизонтальную разметку, которая, начиная с большего брейкпойнта, займет всю доступную ширину.
Доступность
Если вы пользуетесь навигационными элементами для создания навигационной панели, добавьте role=»navigation» в наиболее подходящий для этого родительский контейнер
- , или оберните элементом
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
Nulla est ullamco ut irure incididunt nulla Lorem Lorem minim irure officia enim reprehenderit. Magna duis labore cillum sint adipisicing exercitation ipsum. Nostrud ut anim non exercitation velit laboris fugiat cupidatat. Commodo esse dolore fugiat sint velit ullamco magna consequat voluptate minim amet aliquip ipsum aute laboris nisi. Labore labore veniam irure irure ipsum pariatur mollit magna in cupidatat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Sint sit mollit irure quis est nostrud cillum consequat Lorem esse do quis dolor esse fugiat sunt do. Eu ex commodo veniam Lorem aliquip laborum occaecat qui Lorem esse mollit dolore anim cupidatat. Deserunt officia id Lorem nostrud aute id commodo elit eiusmod enim irure amet eiusmod qui reprehenderit nostrud tempor. Fugiat ipsum excepteur in aliqua non et quis aliquip ad irure in labore cillum elit enim. Consequat aliquip incididunt ipsum et minim laborum laborum laborum et cillum labore. Deserunt adipisicing cillum id nulla minim nostrud labore eiusmod et amet. Laboris consequat consequat commodo non ut non aliquip reprehenderit nulla anim occaecat. Sunt sit ullamco reprehenderit irure ea ullamco Lorem aute nostrud magna.
Плагин вкладок работает также с «подушками».
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum nisi elit fugiat commodo sunt reprehenderit laborum veniam eu veniam. Eiusmod minim exercitation fugiat irure ex labore incididunt do fugiat commodo aliquip sit id deserunt reprehenderit aliquip nostrud. Amet ex cupidatat excepteur aute veniam incididunt mollit cupidatat esse irure officia elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit labore ipsum laboris ipsum commodo sunt tempor enim incididunt. Commodo quis sunt dolore aliquip aute tempor irure magna enim minim reprehenderit. Ullamco consectetur culpa veniam sint cillum aliqua incididunt velit ullamco sunt ullamco quis quis commodo voluptate. Mollit nulla nostrud adipisicing aliqua cupidatat aliqua pariatur mollit voluptate voluptate consequat non.
И с вертикальными «подушками».
Cillum ad ut irure tempor velit nostrud occaecat ullamco aliqua anim Lorem sint. Veniam sint duis incididunt do esse magna mollit excepteur laborum qui. Id id reprehenderit sit est eu aliqua occaecat quis et velit excepteur laborum mollit dolore eiusmod. Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non laborum enim et cillum eu deserunt excepteur ea incididunt minim occaecat.
Culpa dolor voluptate do laboris laboris irure reprehenderit id incididunt duis pariatur mollit aute magna pariatur consectetur. Eu veniam duis non ut dolor deserunt commodo et minim in quis laboris ipsum velit id veniam. Quis ut consectetur adipisicing officia excepteur non sit. Ut et elit aliquip labore Lorem enim eu. Ullamco mollit occaecat dolore ipsum id officia mollit qui esse anim eiusmod do sint minim consectetur qui.
Fugiat id quis dolor culpa eiusmod anim velit excepteur proident dolor aute qui magna. Ad proident laboris ullamco esse anim Lorem Lorem veniam quis Lorem irure occaecat velit nostrud magna nulla. Velit et et proident Lorem do ea tempor officia dolor. Reprehenderit Lorem aliquip labore est magna commodo est ea veniam consectetur.
Eu dolore ea ullamco dolore Lorem id cupidatat excepteur reprehenderit consectetur elit id dolor proident in cupidatat officia. Voluptate excepteur commodo labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing labore officia magna elit nisi in aute tempor commodo eiusmod.
Используя атрибуты
Через JavaScript
Задействуйте переключаемые вкладки через JavaScript (каждая вкладка задействуется индивидуально):
Их можно активировать несколькими методами:
Эффект появления
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
.tab(‘show’)
Выбирает данную вкладку и показывает связанную с ней «подушку». Любая другая вкладка, которая была выбрана до этого, становится «невыбранной» и ее «подушка» прячется. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как произойдет событие shown.bs.tab ).
.tab(‘dispose’)
Уничтожает вкладку элемента.
События
При показе новой вкладки события запускаются в такой порядке:
Навигация и вкладки
Документация и примеры использования навигационных компонентов Bootstrap.
Основы
Чтобы передать активное состояние вспомогательным технологиям, используйте атрибут aria-current — используя значение страницы page для текущей страницы или true для текущего элемента в наборе.
Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте
- как показано выше,
- или создайте свои; скажем, на основе элемента
Доступные стили
Горизонтальное выравнивание
Изменяйте горизонтальное выравнивание вашего навигационного элемента с утилитами флексбокса. По умолчанию навигационные панели выровнены по левому краю, но вы можете легко это изменить на центр или правый край.
Вертикально
Как всегда – вертикальная навигация доступна и без
- .
Вкладки (Tabs)
Подушки (Pills)
Заполнение и выравнивание
При использовании навигации на основе
Используя навигацию на основе
Работа с гибкими классами
Если вам нужна «отзывчивая» навигационная панель, рассмотрите использование классов флексбокса. Более подробные в спецификации, они предлагают более широкую настройку по отзывчивым брейкпойнтам. В примере ниже наша навигационная панель будет расположена по вертикали на самом маленьком брейкпойнте, затем обретет горизонтальную разметку, которая, начиная с большего брейкпойнта, займет всю доступную ширину.
Доступность
Если вы пользуетесь навигационными элементами для создания навигационной панели, добавьте role=»navigation» в наиболее подходящий для этого родительский контейнер
- , или оберните элементом
Плагин вкладок также работает с таблетками.
И с вертикальными таблетками.
Используя атрибуты
Через JavaScript
Задействуйте переключаемые вкладки через JavaScript (каждая вкладка задействуется индивидуально):
Их можно активировать несколькими методами:
Эффект появления
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
constructor
Выбирает данную вкладку и показывает связанную с ней панель. Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанная с ней панель скрывается. Возврат к вызывающему абоненту до фактического отображения панели вкладок (т.е. до того, как произойдет событие shown.bs.tab ).
dispose
Уничтожает вкладку элемента.
getInstance
Статический метод, позволяющий получить экземпляр вкладки, связанный с элементом DOM.
События
При показе новой вкладки события запускаются в такой порядке:
Навигация
Документация и примеры использования навигационных компонентов Bootstrap.
Основы
Классы используются везде, так что ваша разметка может быть сверх-гибкой. Используйте
- как показано выше, или создайте свои; скажем, на основе элемента
Доступные стили
Горизонтальное выравнивание
Изменяйте горизонтальное выравнивание вашего навигационного элемента с утилитами флексбокса. По умолчанию навигационные панели выровнены по левому краю, но вы можете легко это изменить на центр или правый край.
Вертикально
Как всегда – вертикальная навигация доступна и без
- .
Вкладки
Подушки
Наполняйте и выравнивайте по центру
Используя навигацию на основе
Работа с гибкими классами
Если вам нужна «отзывчивая» навигационная панель, рассмотрите использование классов флексбокса. Более подробные в спецификации, они предлагают более широкую настройку по отзывчивым брейкпойнтам. В примере ниже наша навигационная панель будет расположена по вертикали на самом маленьком брейкпойнте, затем обретет горизонтальную разметку, которая, начиная с большего брейкпойнта, займет всю доступную ширину.
Доступность
Если вы пользуетесь навигационными элементами для создания навигационной панели, добавьте role=»navigation» в наиболее подходящий для этого родительский контейнер
- , или оберните элементом
Et et consectetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse consectetur nostrud minim non minim occaecat. Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Exercitation mollit sit culpa nisi culpa non adipisicing reprehenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex.
Nulla est ullamco ut irure incididunt nulla Lorem Lorem minim irure officia enim reprehenderit. Magna duis labore cillum sint adipisicing exercitation ipsum. Nostrud ut anim non exercitation velit laboris fugiat cupidatat. Commodo esse dolore fugiat sint velit ullamco magna consequat voluptate minim amet aliquip ipsum aute laboris nisi. Labore labore veniam irure irure ipsum pariatur mollit magna in cupidatat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Sint sit mollit irure quis est nostrud cillum consequat Lorem esse do quis dolor esse fugiat sunt do. Eu ex commodo veniam Lorem aliquip laborum occaecat qui Lorem esse mollit dolore anim cupidatat. Deserunt officia id Lorem nostrud aute id commodo elit eiusmod enim irure amet eiusmod qui reprehenderit nostrud tempor. Fugiat ipsum excepteur in aliqua non et quis aliquip ad irure in labore cillum elit enim. Consequat aliquip incididunt ipsum et minim laborum laborum laborum et cillum labore. Deserunt adipisicing cillum id nulla minim nostrud labore eiusmod et amet. Laboris consequat consequat commodo non ut non aliquip reprehenderit nulla anim occaecat. Sunt sit ullamco reprehenderit irure ea ullamco Lorem aute nostrud magna.
Плагин вкладок работает также с «подушками».
Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud exercitation proident est nisi. Irure magna elit commodo anim ex veniam culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod consequat eu adipisicing minim anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu exercitation irure Lorem incididunt nostrud.
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa mollit commodo mollit ex. Aute sunt incididunt amet commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod voluptate exercitation cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum nisi elit fugiat commodo sunt reprehenderit laborum veniam eu veniam. Eiusmod minim exercitation fugiat irure ex labore incididunt do fugiat commodo aliquip sit id deserunt reprehenderit aliquip nostrud. Amet ex cupidatat excepteur aute veniam incididunt mollit cupidatat esse irure officia elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit labore ipsum laboris ipsum commodo sunt tempor enim incididunt. Commodo quis sunt dolore aliquip aute tempor irure magna enim minim reprehenderit. Ullamco consectetur culpa veniam sint cillum aliqua incididunt velit ullamco sunt ullamco quis quis commodo voluptate. Mollit nulla nostrud adipisicing aliqua cupidatat aliqua pariatur mollit voluptate voluptate consequat non.
И с вертикальными «подушками».
Cillum ad ut irure tempor velit nostrud occaecat ullamco aliqua anim Lorem sint. Veniam sint duis incididunt do esse magna mollit excepteur laborum qui. Id id reprehenderit sit est eu aliqua occaecat quis et velit excepteur laborum mollit dolore eiusmod. Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non laborum enim et cillum eu deserunt excepteur ea incididunt minim occaecat.
Culpa dolor voluptate do laboris laboris irure reprehenderit id incididunt duis pariatur mollit aute magna pariatur consectetur. Eu veniam duis non ut dolor deserunt commodo et minim in quis laboris ipsum velit id veniam. Quis ut consectetur adipisicing officia excepteur non sit. Ut et elit aliquip labore Lorem enim eu. Ullamco mollit occaecat dolore ipsum id officia mollit qui esse anim eiusmod do sint minim consectetur qui.
Fugiat id quis dolor culpa eiusmod anim velit excepteur proident dolor aute qui magna. Ad proident laboris ullamco esse anim Lorem Lorem veniam quis Lorem irure occaecat velit nostrud magna nulla. Velit et et proident Lorem do ea tempor officia dolor. Reprehenderit Lorem aliquip labore est magna commodo est ea veniam consectetur.
Eu dolore ea ullamco dolore Lorem id cupidatat excepteur reprehenderit consectetur elit id dolor proident in cupidatat officia. Voluptate excepteur commodo labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing labore officia magna elit nisi in aute tempor commodo eiusmod.
Используя атрибуты
Через JavaScript
Задействуйте переключаемые вкладки через JavaScript (каждая вкладка задействуется индивидуально):
Их можно активировать несколькими методами:
Эффект появления
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
.tab(‘show’)
Выбирает данную вкладку и показывает связанную с ней «подушку». Любая другая вкладка, которая была выбрана до этого, становится «невыбранной» и ее «подушка» прячется. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как произойдет событие shown.bs.tab ).
.tab(‘dispose’)
Уничтожает вкладку элемента.
События
При показе новой вкладки события запускаются в такой порядке: