wordpress выпадающее меню при наведении
Как сделать выпадающее меню в WordPress
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
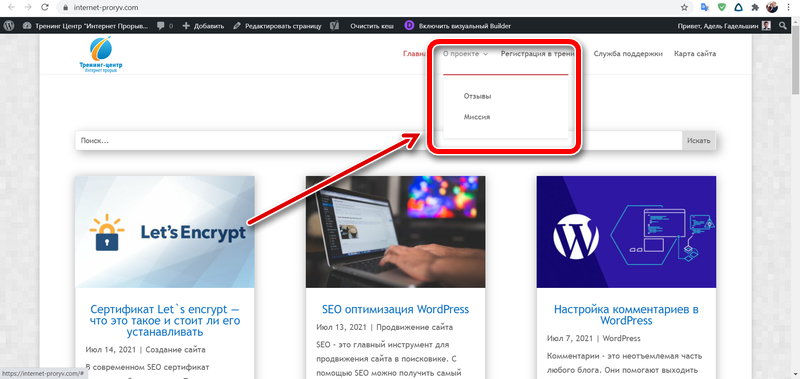
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Как сделать меню
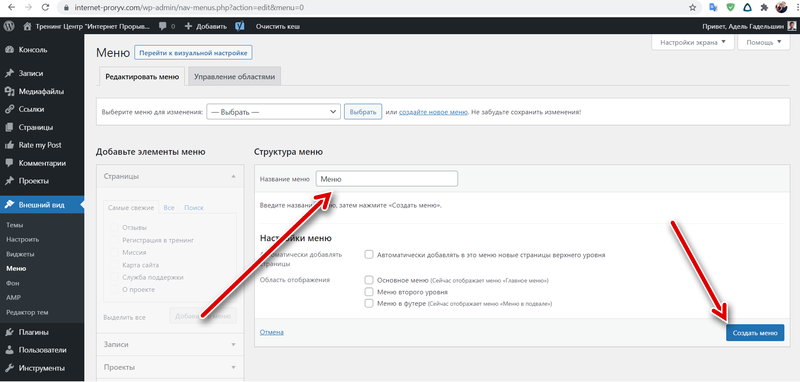
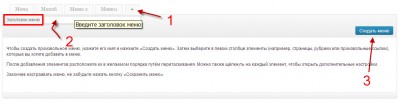
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
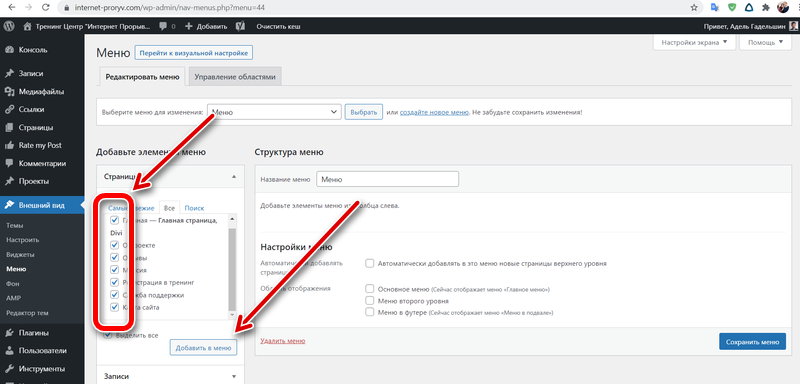
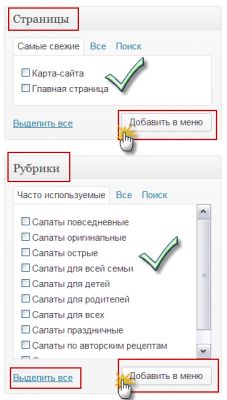
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
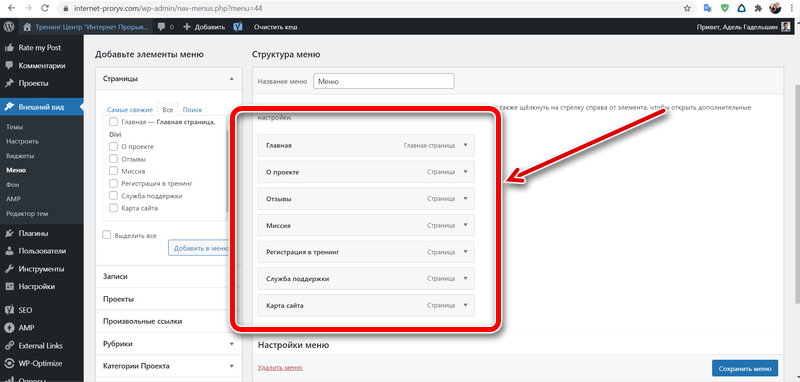
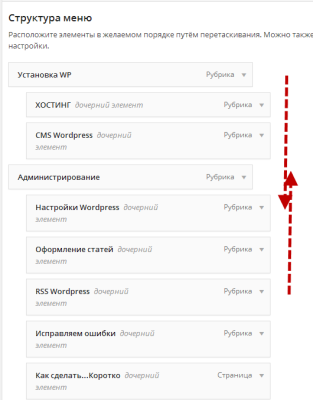
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
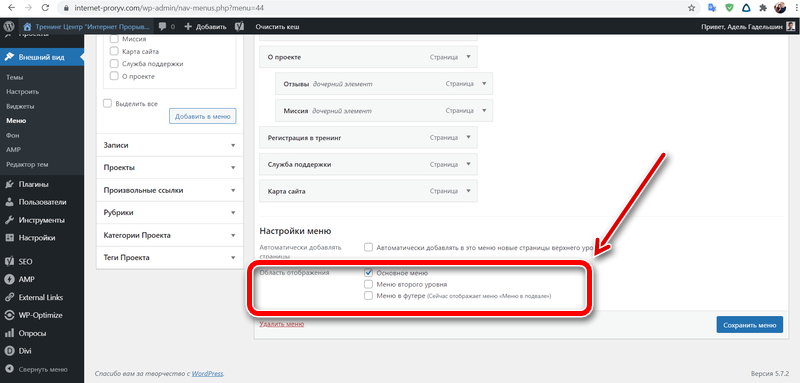
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
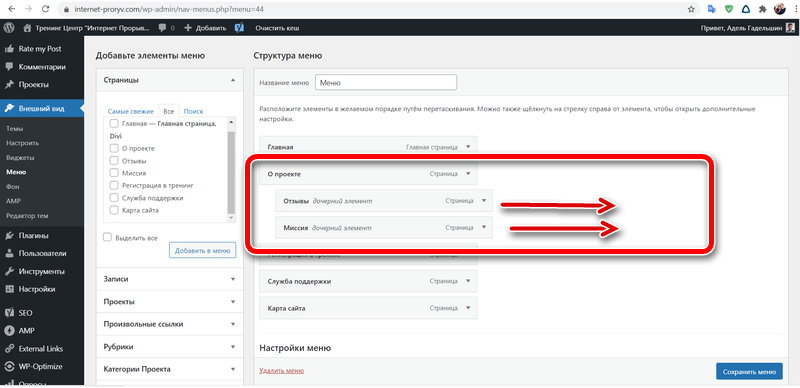
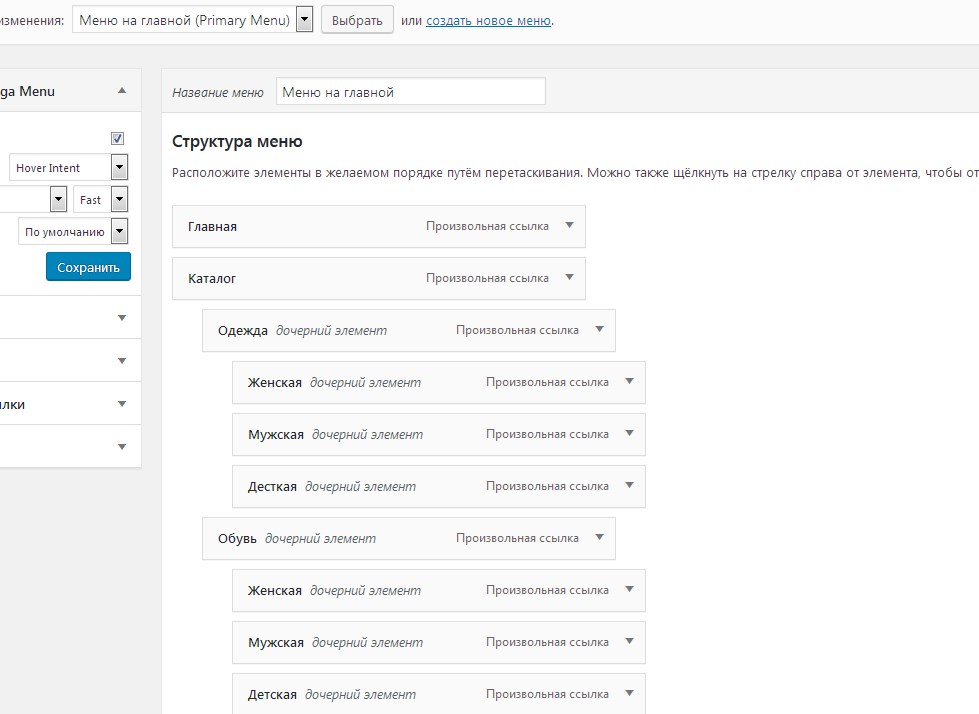
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
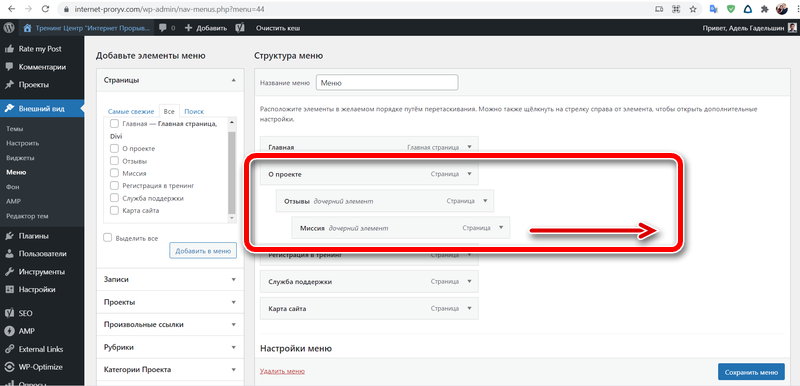
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.5 / 5. Количество оценок: 2
Выпадающее меню для WordPress на CSS
Примечание: я буду использовать WordPress 3.9 и тему Twenty Thirteen, но все действия аналогичны для любого сайта на WordPress 3.
Демо-версия
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Создаем меню в WordPress
Добавление пользовательского Walker-класса в functions.php
Вывод меню через файл темы
Если вы сделали все правильно, то сейчас должны увидеть, что в вашей теме отображается HTML-список без заданных стилей:
Добавление CSS
Откройте файл CSS вашей темы styles.css ( в папке CSS или в корневом каталоге темы ). Вы можете сразу скопировать и вставить весь приведенный ниже код в файл CSS вашей темы. Я буду разбивать CSS-код на части, чтобы пояснять каждый его фрагмент.
Обратите внимание, что мы используем тот же идентификатор, который мы указали в функции wp_nav_menu() — #cssmenu.
Первый фрагмент CSS-кода — это всего лишь несколько строк, чтобы быть уверенными, что все браузеры начинают обработку с той же точки:
Псевдокласс :after позволяет добавить тонкую цветную рамку вокруг каждого пункта меню:
На данный момент ваше меню должно выглядеть так, как показано на рисунке ниже:
Далее нам нужно задать стили для подменю. Нужно, чтобы они по умолчанию были скрыты, а затем выводились, когда пользователь наводит курсор мыши на родительский элемент.
Исходные файлы
По этой ссылке вы можете скачать исходные файлы. ZIP-архив содержит functions.php и styles.css :
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Устранение неполадок
Единственный способ решить эту проблему — определить эти стили CSS и удалить их. Лучше всего использовать для этого расширение Firebug для Firefox и проинспектировать стили CSS вручную. Как только вы найдете конфликтующие стили, удалите их.
Как сделать выпадающее меню в WordPress
Привет, друзья! Вот мы с вами медленно, но верно подошли уже к непосредственнной настройке блога, к его оформлению. До сегодняшнего дня мы уже проделали большую работу на пути создания своего веб-ресурса.
Кто еще к нам не присоединился, читайте статьи, выполняйте все шаги и скоро вы нас догоните. А для вашего удобства и экономии времени я размещу здесь основные посты, с которых следует вам начать:
С остальными полезными статьями на тему «Создание блога» вы можете ознакомиться в тематической рубрике по этой ссылке.
Многие из вас, также как и я, выбрали для создания своего проекта платформу wordpress, так как она очень удобна и проста. В этой системе есть такая замечательная функция как выпадающее меню, но, к сожалению, об этом не многие знают. Так вот, давайте с вами поговорим о том, как создать выпадающее меню в wordpress.
Виды меню
На сайте вордпресс можно выделить несколько видов:
1. Вертикальное, которое находится в левой части страницы, как правило стандартными шаблонами на сайте не поддерживается, поэтому приходится скачивать специальные плагины, которые помогут в настройке данного вида меню.
Для чего используют меню
В чем плюс создания такого вида списков? Все просто:
В общем, достоинств очень много, давайте подробнее разберем, как его сделать?
Как сделать выпадающее меню
Настройки достаточно просты. Давайте сначала рассмотрим, как сделать простое меню, например, как у нас на блоге.
Настроить списки очень легко. Для этого нужно зайти в административную панель, выбрать «Внешний вид» и у нас выйдет перечень.
Нам откроются настройки.
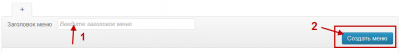
Здесь мы нажимаем на кнопку «Создать новое меню».
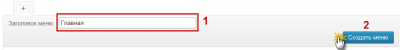
Вводим название нового каталога (на примере я ввела Главная) и кликаем на «Создать меню».
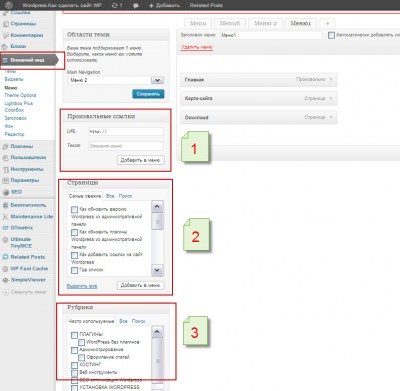
Нажимаем на стрелку «Ссылки».
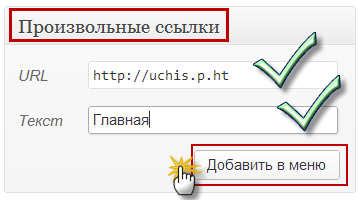
Копируем из адресной строки свой сайт и вставляем его в строку «URL», после чего нажимаем на кнопку «Добавить в меню».
Затем кликаем на вкладку «Страницы».
Выбираем те, которые нам нужны, и нажимаем на «Добавить в меню».
У нас добавились элементы, которые мы хотим видеть в нашем меню.
Простое меню готово!
Теперь рассмотрим как сделать выпадающее меню.
Создаем произвольную ссылку. Для этого в поле «URL» прописываем http://# и называем «Навигация». Затем нажимаем «Добавить в меню».
Появился новый элемент. Теперь мы можем его перетащить под «Главная», чтобы раздел находился в ней, появится надпись «Дочерний элемент».
Примечание: Если вы переместите вкладку на один уровень с другими — просто поменяется ее расположение, однако, если вы поставите ее правее, то появится надпись «дочерний», это и будет означать, что вы создали одну часть выплывающего списка.
Затем, нажав на стрелочку вкладки «Навигация» в поле «URL» удаляем всю информацию.
Таким же образом смещаем все остальные элементы.
У нас готов первый уровень.
Теперь сделаем по этому же принципу второй уровень. Для этого нам понадобится еще один элемент: рубрики. Добавим его сразу также как мы добавляли элемент «Навигация».
Выделим все для нас необходимое и добавим в наше основное.
Теперь все что появилось, переносим в «Рубрики», создаем дочерние элементы.
Теперь «Рубрики» добавляем в «Навигацию» и у нас появляется 3-х уровневый выпадающий список.
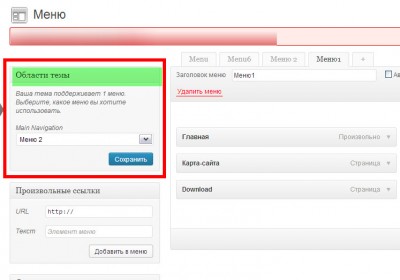
Чтобы посмотреть, что получилось, нужно нажать на «Сохранить».
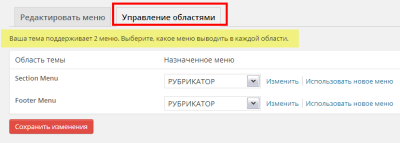
И затем в поле «»Управления областями», мы выбираем нужное нам название и кликаем на «Сохранить изменения».
Заходим на наш проект, наводим на кнопку «Главная» и у нас всплывает перечень.
Наводим на поле «Навигация» и «Рубрики», и у нас открывается следующие вкладки.
Вот таким простым образом можно создавать разнообразные меню на своем wordpress. Нет никаких заморочек, так как основные настройки находятся в самой системе, разобраться в которой совсем не сложно!
Как сделать для WordPress выпадающее меню?
Приветствую вас на сайте Impuls-Web!
В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств WordPress, а так же если вас не устраивает его работа или оформление.
Еще это может быть полезно, если у вас возникла необходимость сделать дублирующее меню, например, внизу страницы.
Навигация по статье:
Установка и настройка плагина выпадающего меню WordPress
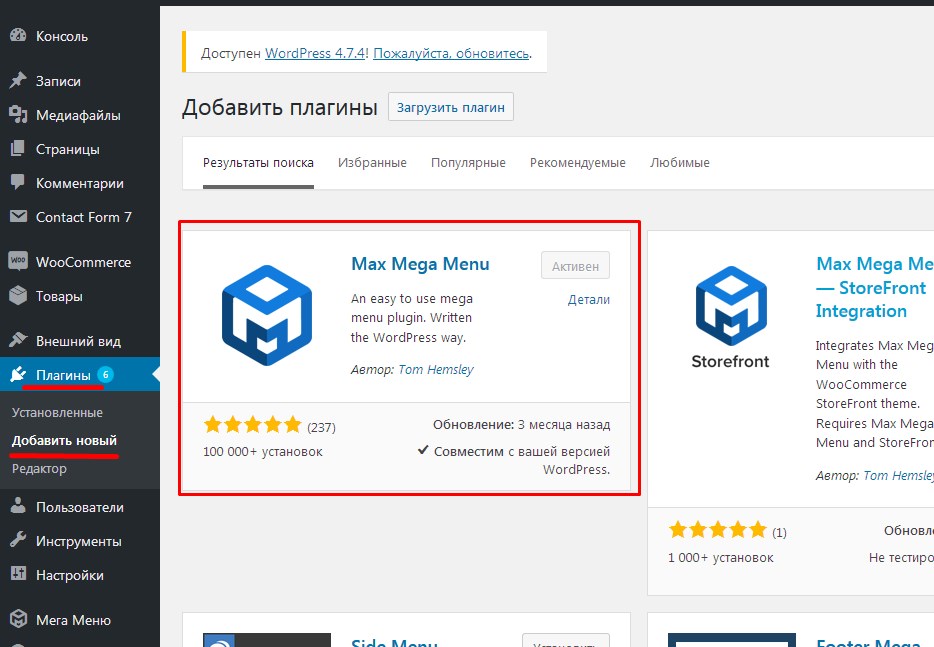
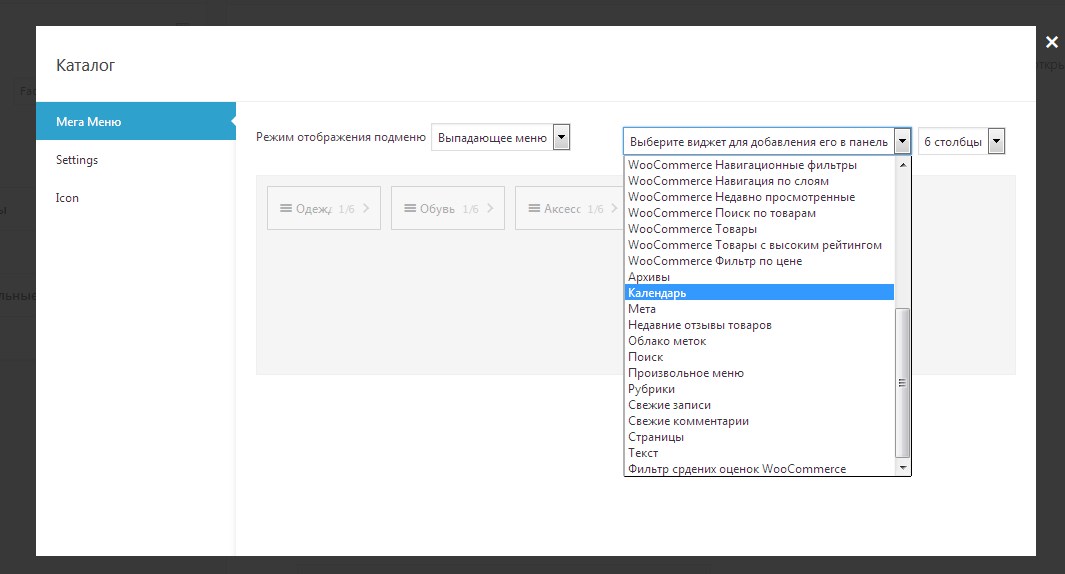
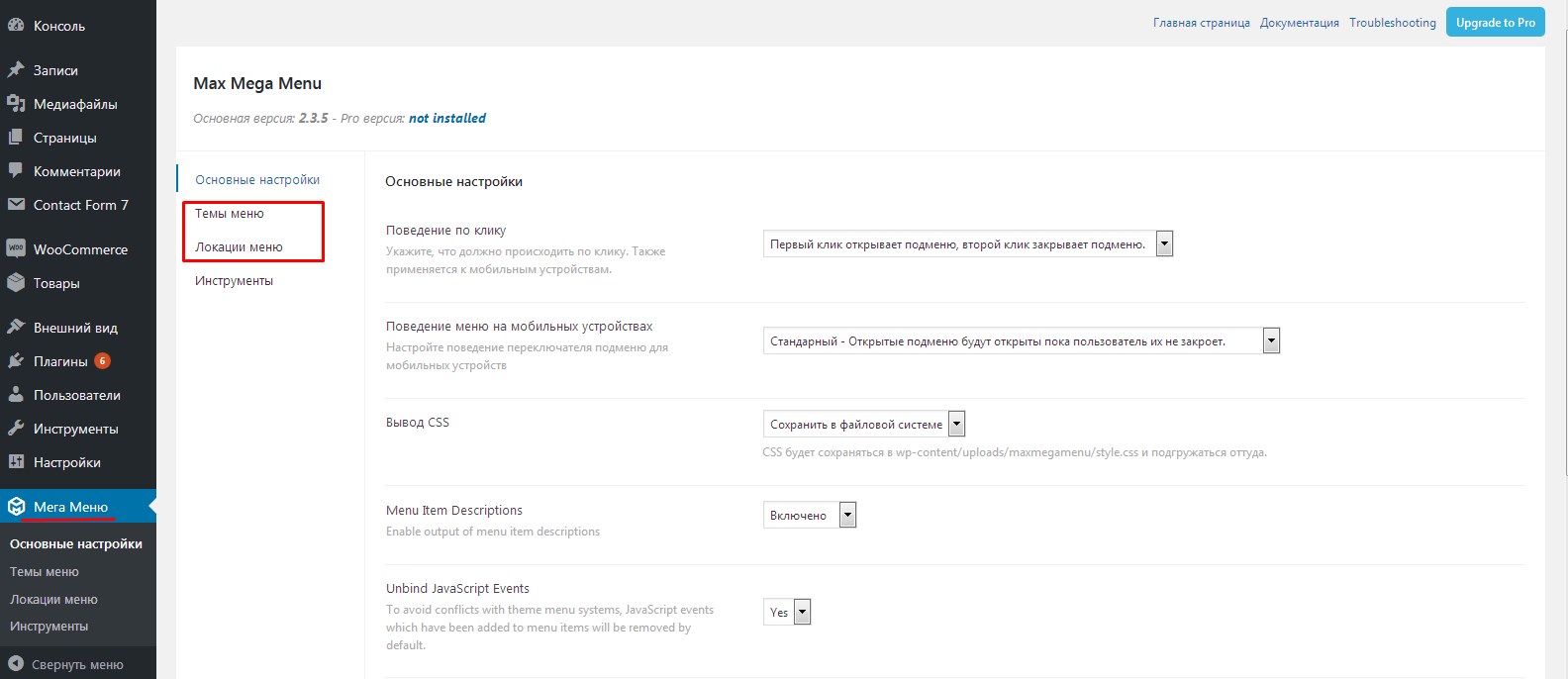
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
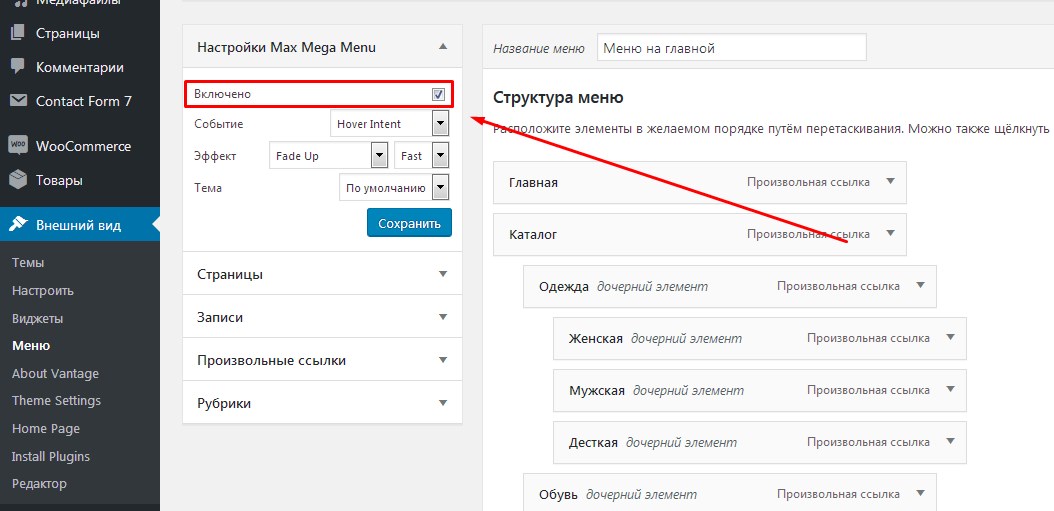
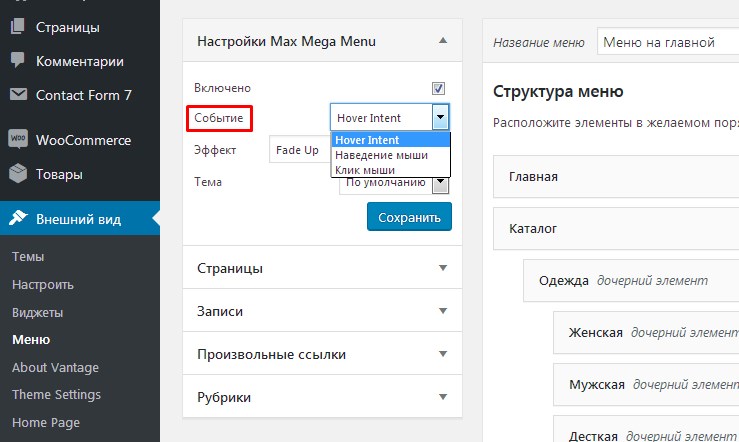
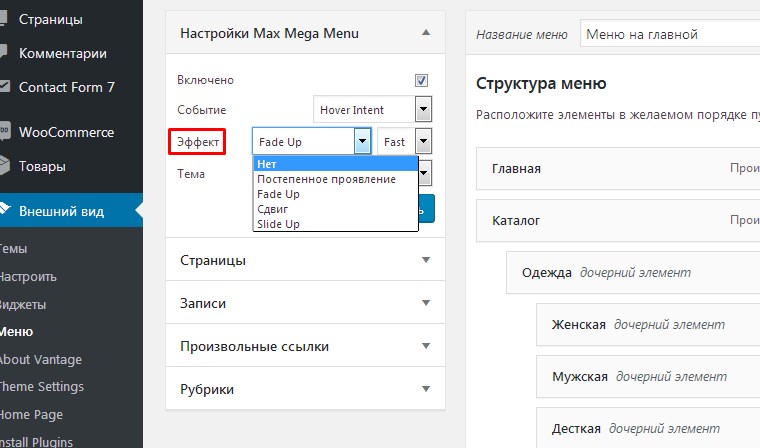
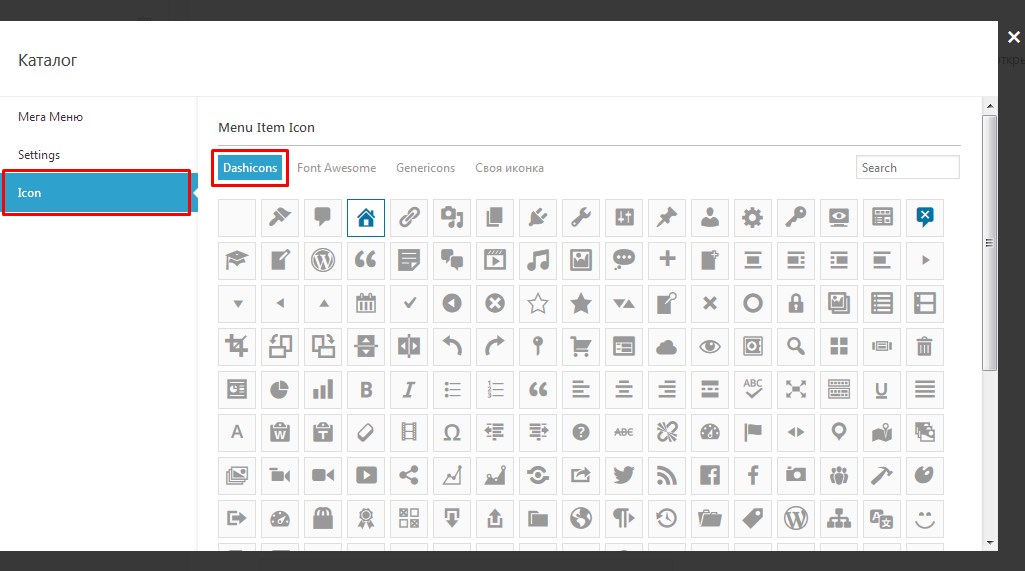
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
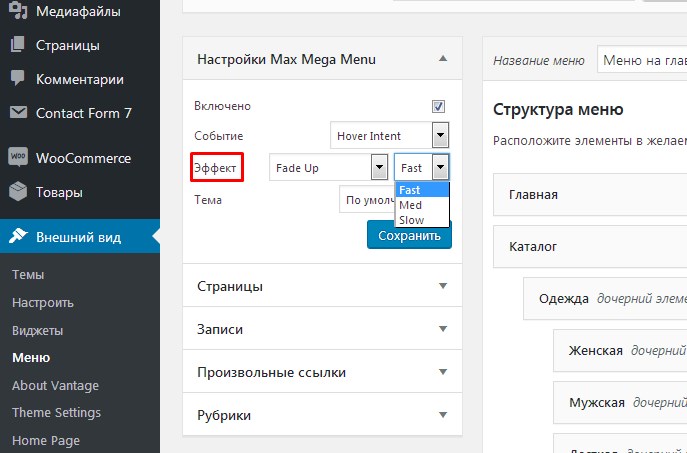
И скорость, с которой оно будет открываться:
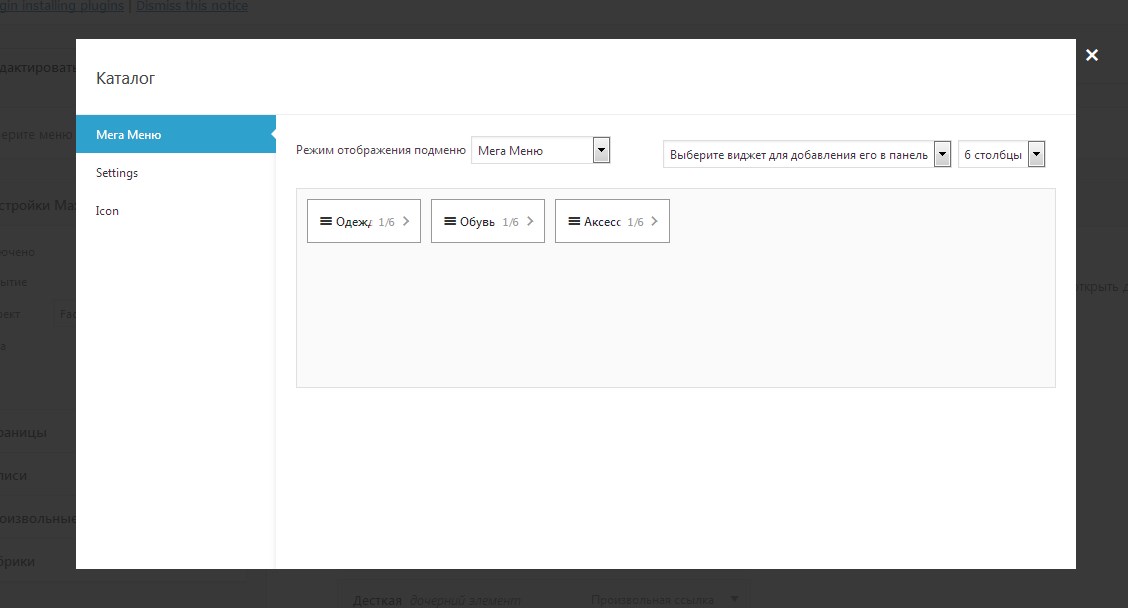
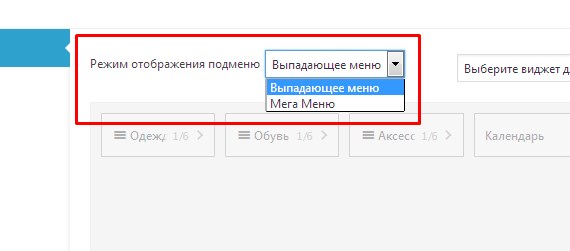
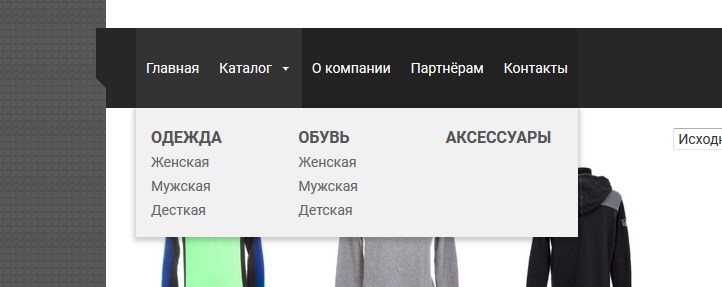
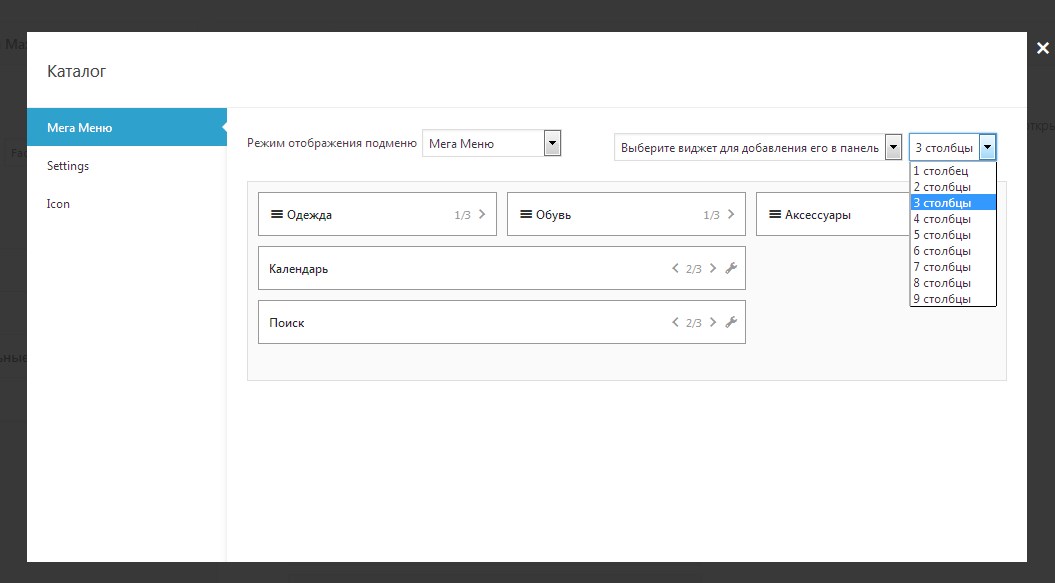
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
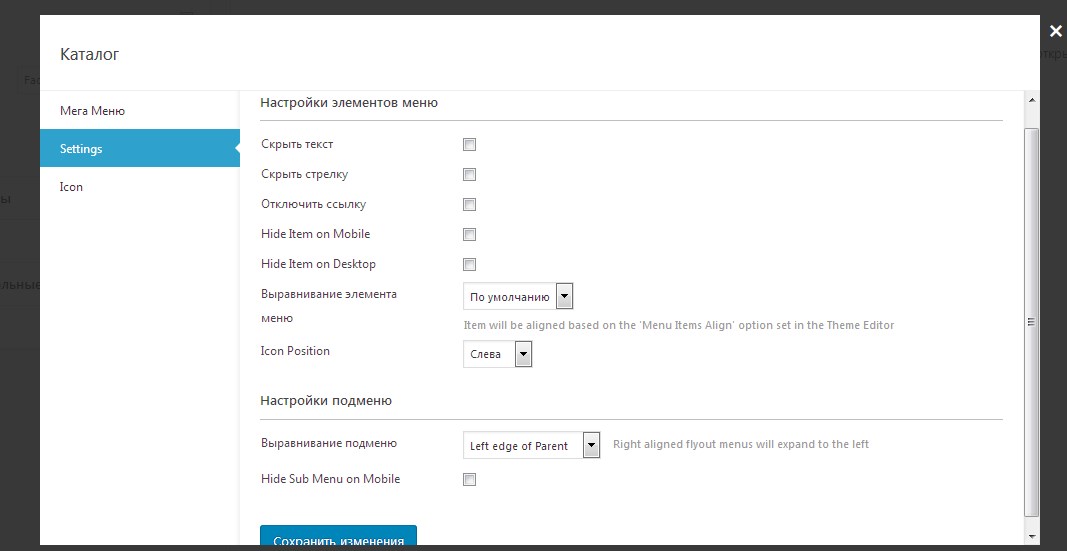
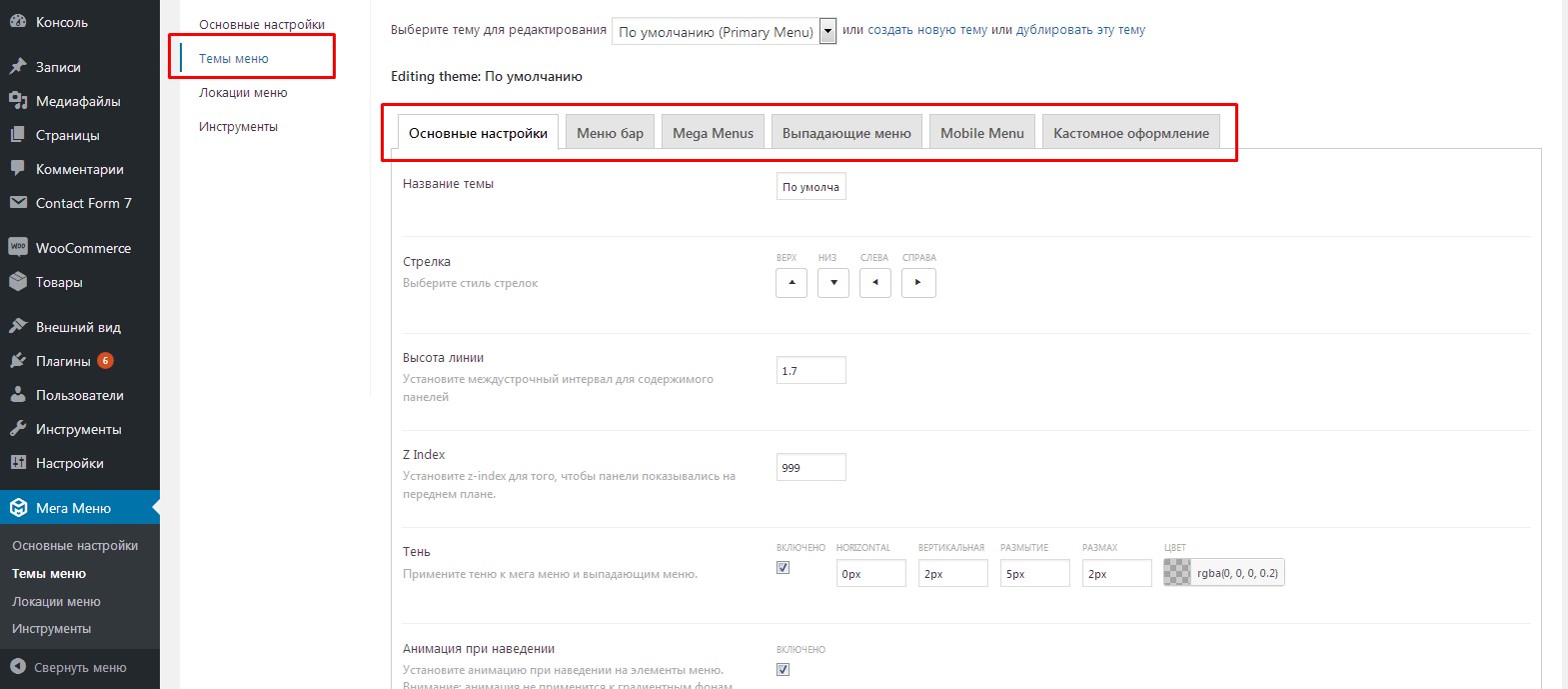
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Добавление выпадающего меню WordPress на сайт
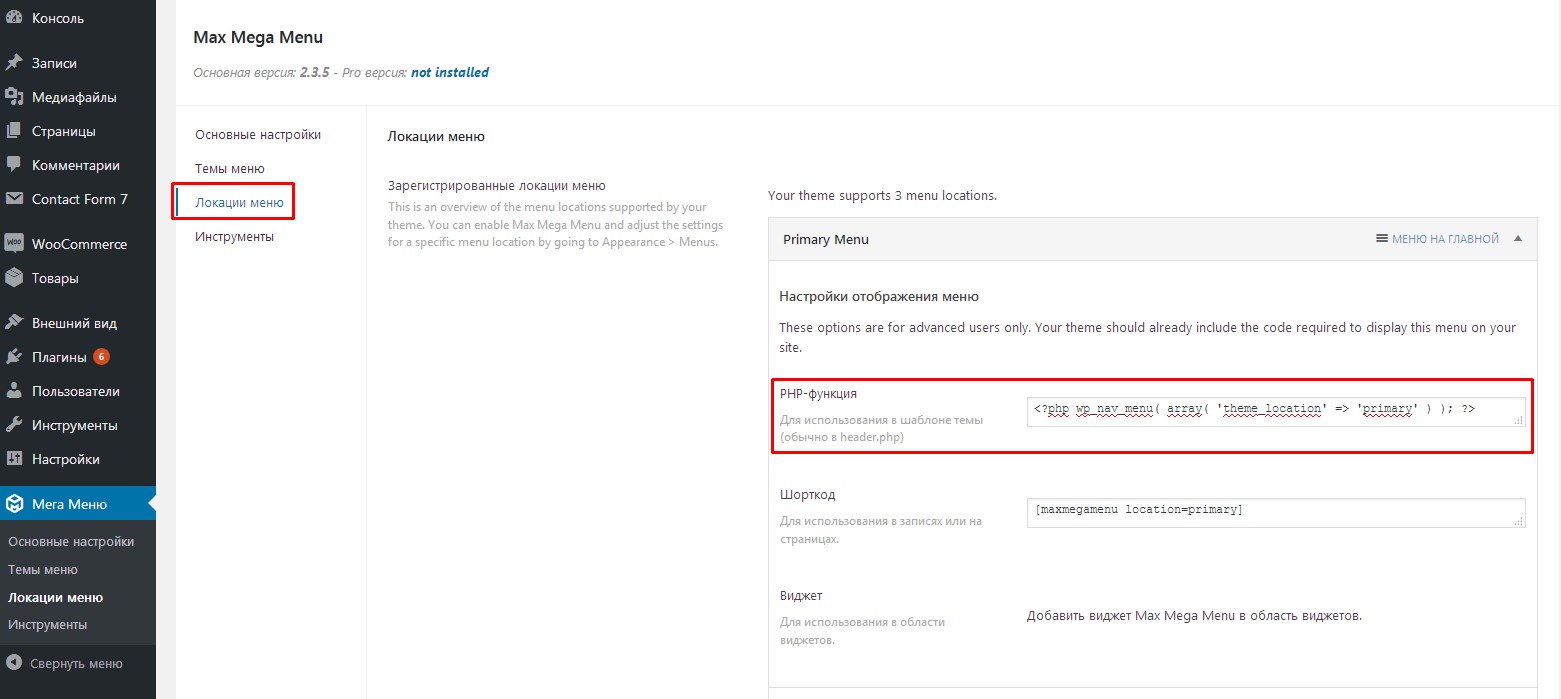
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
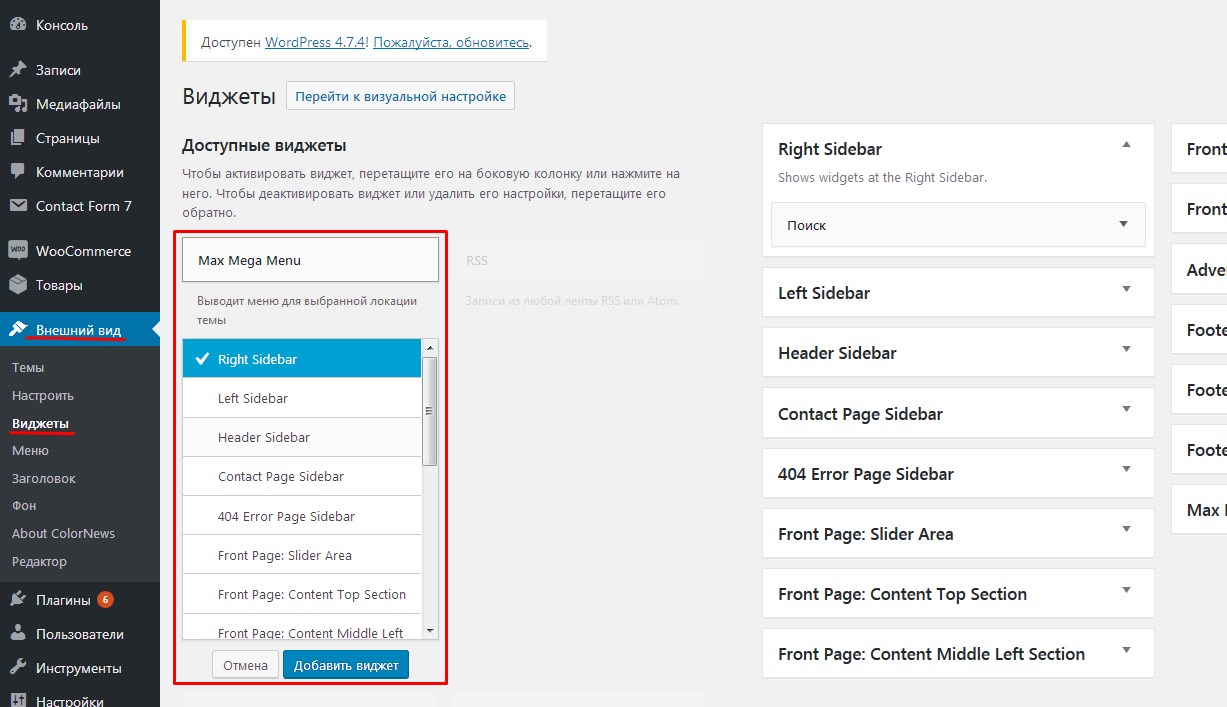
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
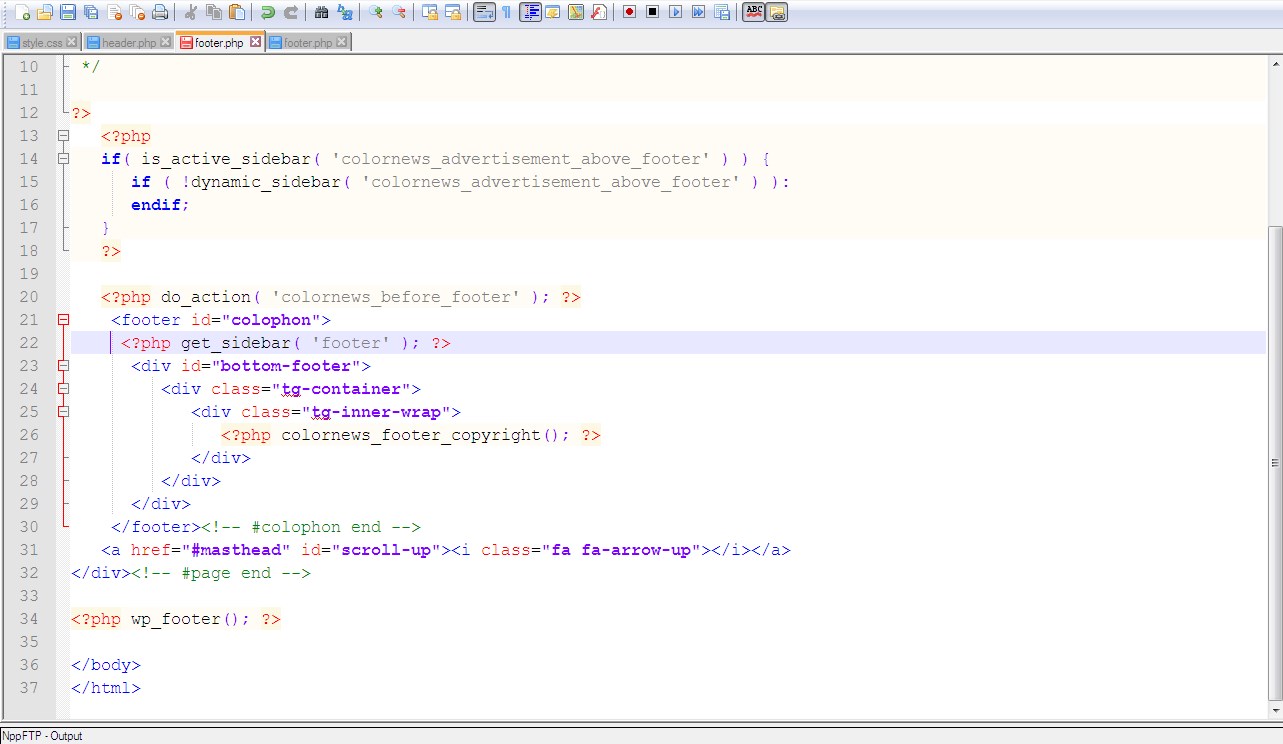
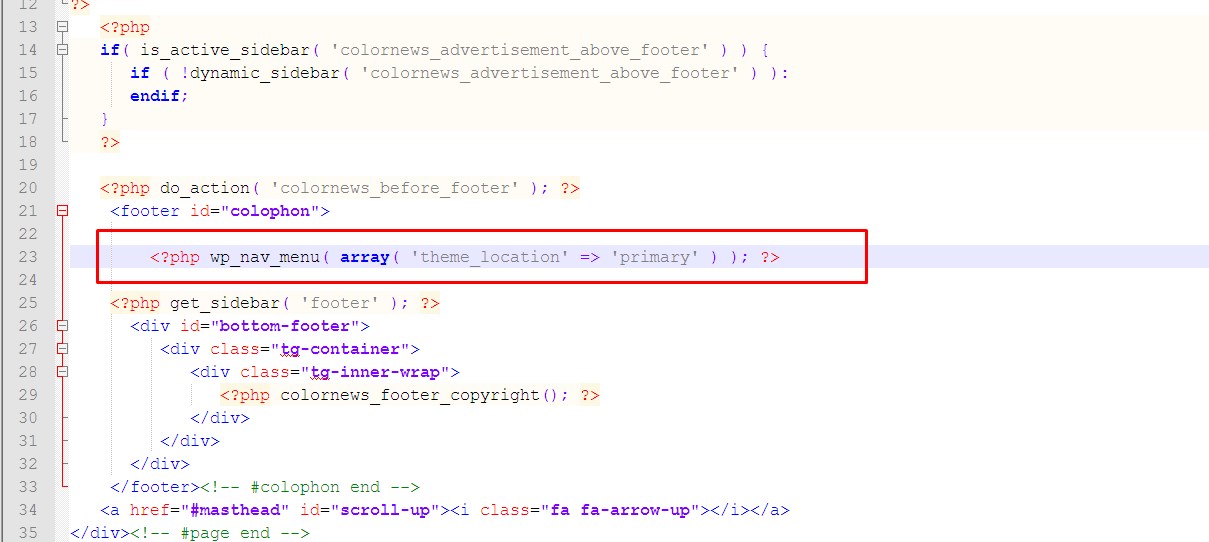
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
Вот что у нас получилось:
Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
На этом я закончу эту статью. В одной из следующих я расскажу, как сделать выпадающее меню WordPress без использования плагинов. Если вам эта тема интересна, пожалуйста, оставляйте комментарии под статьей, и делитесь ею в социальных сетях.
Как создать меню WordPress, простое и выпадающее меню WP
Вступление
С помощью инструментов WordPress можно сделать очень хорошую навигацию по своему сайту. Одним из элементов навигации по сайту WP является специально созданные меню сайта. Меню WordPress можно создавать как внутренними инструментами администрирования WP, так и при помощи плагинов.
Создать меню WordPress при помощи встроенных инструментов администрирования
Для администрирования сайта WordPress, авторизуемся и входим в административную панель, консоль сайта. В меню панели нас интересует вкладка: Внешний вид → Меню.
Немного о принципах организации и структуре меню WordPress
Основной код WordPress позволяет создавать меню из трех составляющих: Произвольные ссылки, Рубрики сайта и Страницы сайта.
Количество меню, которые можно сделать ограничивается только здравым смыслом. При большом количестве неиспользуемых меню, возможны проблемы с загрузкой этой страницы административной панели. Кроме этого, делать запасные меню особого смысла нет, так как в шаблоне ограничены выделенные места для их размещения. Каждый шаблон сверстан с определенным количеством выделенных мест для размещения меню. Обычно это одно или две области меню.
На странице настроек «Меню», места для размещения меню шаблона нужно выбрать в левой верхней части страницы, заголовок «Область темы».
На странице «Меню» есть две кнопки : Редактировать меню и Управление областями. Изменение внешнего вида страницы не коим образом не меняет ее функциональность. Меню «собирается» по прежним принципам : пункты меню выбираются из внешних ссылок, страниц и рубрик.
Для примера создадим меню WordPress из главной страницы сайта и разветвленного меню рубрик и страниц сайта.
Создать меню WordPress с произвольной ссылкой
Скриншоты для версии ниже WP 3.8.
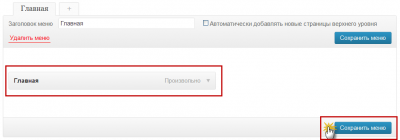
Чтобы создать меню WordPress, дадим ему имя. В правой верхней части окна вписываем «Заголовок меню» и нажимаем «Сохранить меню». Меню создано, теперь нужно наполнить его нужными пунктами.
Примечание: Можно создать любое количество меню WordPress, однако разместить их на сайте можно только в специально отведенных в шаблоне местах.
В WordPress в качестве главной страницы можно выбрать:
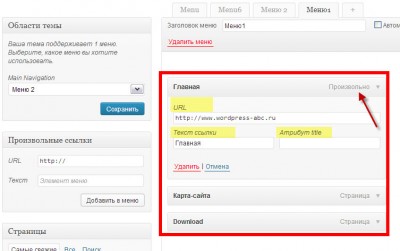
В этом примере, в качестве главной страницы выберем страницу, открывающаяся по основному домену сайта. Для создания пункта меню «Главная страница» в части «Произвольные ссылки» вписываем URL сайта. В пункте «Текст» вписываем название, например «Главная». Нажимаем «Добавить в меню».
После добавления в меню появляется новый пункт с названием «Главная».
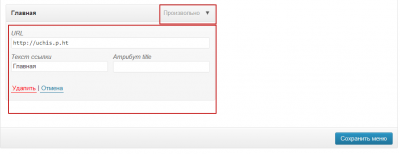
Интересен пункт произвольно. При нажатии на «Произвольно» появится форма в которой
В примере, изменять ничего не нужно, поэтому сохраняем меню с добавленным пунктом «Главная страница».
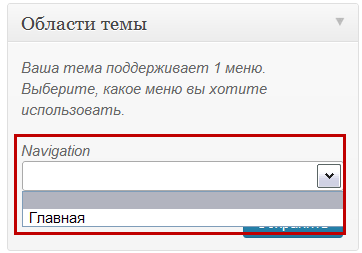
Меню создано остается поместить его на сайте. Это можно сделать в части «Область темы». Из выпадающих меню Navigation (это могут быть Main и Top Navigation) выбираем созданное меню «Главная» и нажимаем сохранить.

Меню создано и размещено на сайте Worpress.
Примечание. Таким же образом можно создать и наполнить любое меню нужными пунктами с произвольными ссылками на любые посты сайта по их URL адресам.
Создадим еще одно меню с рубриками и страницами сайта
Создаем меню с названием «Рубрики». Для этого сначала создадим меню дав ему имя. Нажимаем знак плюс [+], вписываем произвольное название меню в появившейся форме и нажимаем «Создать меню». Меню под новым названием создается и сохраняется. Остается собрать его,то есть наполнить нужными пунктами.
В окнах «Страницы» и «Рубрики» выбираем нужные рубрики и/или страницы для добавления в меню. Для добавления нажимаем кнопку «Добавить в меню».
В центральной части страницы настроек «Структура меню», отражаются все выбранные пункты меню, которые можно выстроить в нужную вам структуру. Здесь можно менять порядковое расположение пунктов простым перетаскиванием левой кнопкой мыши. Также можно создать родительские и дочерние пункты.
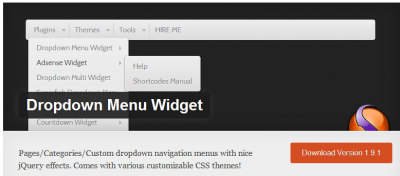
Не забывайте «Сохранять меню». Как видите создать меню WordPress не сложно. Однако, внешний вид меню, созданных при помощи внутреннего администрирования WordPress, полностью определяется дизайном шаблона сайта. Иногда это не самый привлекательный вид. Для создания меню индивидуального дизайна, в том числе с эффектом выпадения подпунктов можно использовать неплохой плагин Dropdown Menu widget.
Оригинальное выпадающее меню WordPress плагином Dropdown Menu widget
Этот плагин не был протестирован с последними 3 основными версиями WordPress. Он может больше не поддерживаться и не поддерживаться и может иметь проблемы с совместимостью при использовании с более свежими версиями WordPress.
После активации плагина в меню «Параметры» появляется новый пункт «Dropdown Menu». Двумя кликами открываем его для настройки.
Основные настройки плагина делаем по своему усмотрению. Остановлюсь на нескольких из них.
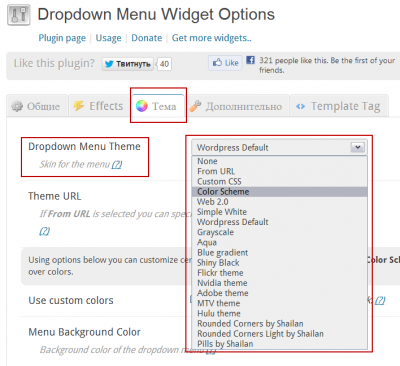
В пункте «Темы» выбираем одну из 10 тем нового меню.
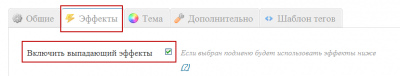
В пункте «Эффекты» ставим галочку «Использовать эффект выпадения»;
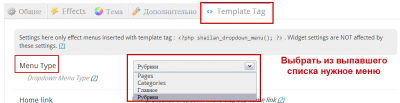
В пункте «Template Tag» (Шаблон тегов) выбираем из выпадающего списка, меню, которое нужно отображать. Здесь же копируем код, который нужно вставить в шаблон своего сайта, чтобы появилось новое меню на сайте.
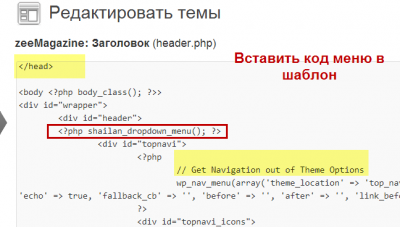
Вставляем код меню Dropdown Menu в шаблон сайта
Чтобы вставить код(ниже) меню в шаблон, открываем в консоли Внешний вид >>> Редактор.
Перед проверкой нового меню нужно удалить старое меню. Если созданное меню имеет пункты и подпункты, то подпункты будут выпадать.
После установки плагина Dropdown Menu widget в списках виджетов появляется новый виджет Dropdown Menu. С его помощью также можно сделать выпадающее меню в боковой части сайта.
Рабочий плагин меню
Плагин Max Mega Menu автоматически преобразует ваше существующее меню или меню в мега меню. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль своего меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Последний тест на версии 5.4.1.
На этом про то, как создать простое и выпадающее меню WordPress все!