wordpress пункт меню без ссылки
Как создать пункт меню без ссылки в wordpress

То есть, например, у вас на сайте имеется следующая структура:
При этом вы не планируете создавать отдельно страницу «О компании». То же самое актуально, например, для раздела «Услуги» и т.п. С точки зрения seo, возможно, и имеет смысл добавить туда какой-то текст, но как быть если вы стремитесь к простоте и не хотите перегружать посетителя бессмысленными статьями? Рассмотрим небольшой хак.
По умолчанию в разделе меню вы можете добавить страницу либо рубрику либо произвольную ссылку. Причем в последнем варианте без указания URL ссылки создать элемент не получится.
Алгоритм обхода этого ограничения прост:
После этого измененный пункт больше не будет ссылаться ни на какую страницу, но при этом отобразиться в меню.
Как сделать некликабельный пункт меню в WordPress
Здравствуйте, друзья! В этом небольшом уроке мы поговорим о том, как создать некликабельный (без ссылки) пункт в меню в WordPress.
Сделать его можно очень просто и без особых усилий. Для примера давайте сделаем выпадающее меню, родительский элемент которого будет некликабельным. И так, начнем!
Как создать пункт меню без ссылки в WordPress
2. В правом верхнем углу нажимаем кнопку «Настройки экрана» и ставим галочку на «Произвольные ссылки».
После этого в колонке с разрешенными для добавления элементами меню появится новая вкладка — «Произвольные ссылки».
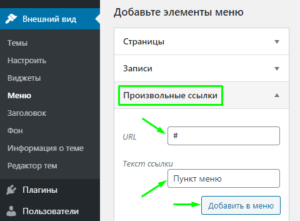
3. Нажмите по вкладке «Произвольные ссылки». В «URL» укажите символ #, а в «Текст ссылки» — текст для Вашего пункта меню. После этого нажмите кнопку «Добавить в меню».
4. Установите созданный пункт меню так, как Вам нужно и нажмите кнопку «Сохранить меню».
Как видите, сложного совершенно ничего нету. Для создания пункта меню без ссылки не нужны никакие плагины и особые умения, все можно сделать с помощью стандартных возможностей WordPress.
Напоминаю, в случае если у Вас возникают вопросы или что-то не получается — смело пишите в комментариях.
Как сделать пункт меню без ссылки на сайте WordPress
Привет всем! В одном из уроком мы занимались выводом элементов сайта в меню. А сегодня давайте глянем, как делается одна вещь. А точнее, как создать на сайте пункт меню без ссылки.
Для чего нужен пункт меню без ссылки?
Разумеется, при наведении курсора будет выпадать ряд ссылок на статьи. Но при нажатии на сам пункт, он останется неактивным и не будет никуда ссылаться.
Вы же не станете для этого создавать отдельную рубрику или бесполезную страницу? Поэтому можно вывести такие разделы в пункт меню с произвольной ссылкой. А можно создать пункт вообще без ссылки. Чем и займёмся.
Как создать пункт меню без ссылки?
Итак, в админке заходим в раздел Внешний вид → Меню. В левой колонке открываем элемент Произвольные ссылки. И в поле URL вводим решётку или адрес на любую страницу сайта. А текст ссылки тот, который хотим видеть в меню. Жмём кнопку Добавить в меню.
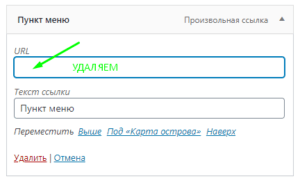
Теперь находим этот элемент в правой колонке окна. Открываем его и удаляем всё из строки URL. Оставляем её пустой. Вот такая хитрость)
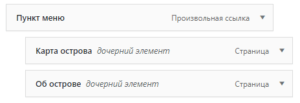
После этого нужно добавить необходимые элементы к этому пункту. В начале статьи я упоминала урок, в котором мы подробно изучали управление в этом окне.
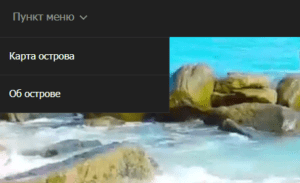
Ну а теперь осталось нажать кнопку Сохранить и пройти на сайт, чтобы полюбоваться изменениями. Вот так выглядит наш пункт в обычном состоянии:
А вот так при наведении курсора:
Мы видим, что шрифт без наведения получился тёмно-синий. Не факт, что у вас будет так же. Это индивидуальный момент. И зависит от установленной темы сайта.
Цвет всегда можно поменять в стилях CSS. Но при условии, что хоть немного разбираетесь в программном коде.
Вот, собственно, и всё. Как видите, сделать это очень просто. А для чего именно применять этот способ, решите уже сами на своё усмотрение.
На следующем занятии важная тема о перелинковке. Поговорим о видах и важности для SEO.
Подпункты меню в WordPress.
Подпункты меню в WordPress. В этой статье рассмотрим, как добавить пункт меню, как удалить пункт меню, как сделать подменю в WordPress, как сделать пункт меню некликабельным.
Сейчас на тестовом сайте два пункта меню – Главная и – Периферийные устройства.
Добавление пункта меню.
Для добавления нового пункта меню, перейдем в панель управления WordPress.
Переходим к настройке меню
Создание пунктов меню
Пунктом меню можно выбрать
Сохранение меню.
После добавления новых пунктов меню нажимаем Сохранить меню.
Смотрим, что получилось.
Просмотр новых пунктов меню
Добавляем рубрики в меню.
В нашем примере выбираем две рубрики – О компьютере и – О периферии. Мы сделаем их родительскими пунктами меню, при нажатии на которые, раскрывается подменю.
Добавляем рубрики в меню
Как сделать подменю в WordPress.
Для создания подменю, определяем главный пункт меню. Например
– О компьютере.
Строго под него перетаскиваем нужные нам пункты подменю. Сдвигаем их немного вправо. Получается, под главным пунктом находится колонка пунктов, немного сдвинутая вправо.
Сохраняем меню. переходим на сайт.
Меню с подменю в WordPress
Получился пункт меню с подменю.
Как сделать пункт меню некликабельным.
Для того чтобы, при наведении на пункт меню ничего не происходило, можно сделать этот пункт некликабельным. Для этого, выбираем пункт меню – Произвольная ссылка. Пишем название пункта, а окошко где должна находится ссылка, оставляем пустым.
Некликабельный пункт меню
Видео – пункты меню в WordPress.
В этой статье мы рассмотрели пункты и подпункты меню в WordPress, как добавить пункт меню, как удалить пункт меню, как сделать подменю в WordPress, как сделать пункт меню некликабельным.
Как сделать неактивный пункт меню в WordPress
Всем привет! Сегодняшний пост будет очень коротким, но полезным для новичков, и в нём я расскажу, как сделать неактивный пункт меню в WordPress, то есть чтобы при нажатии на него ничего не происходило.
Почему я решил написать об этом? Просто ко мне на блог зашли из поиска по запросу, который и заключал в себе вопрос, ответ на который я дам в этом посте. Многие из вас уже знают, как сделать то, о чём пойдёт речь, но не забываем, что все мы начинали с малого и не умели того, что умеем сейчас.
Итак, ниже я покажу самый простейший способ создания неактивного пункта меню в WordPress. Делается это буквально одну минуту, не больше.
Как сделать неактивный пункт меню в WordPress
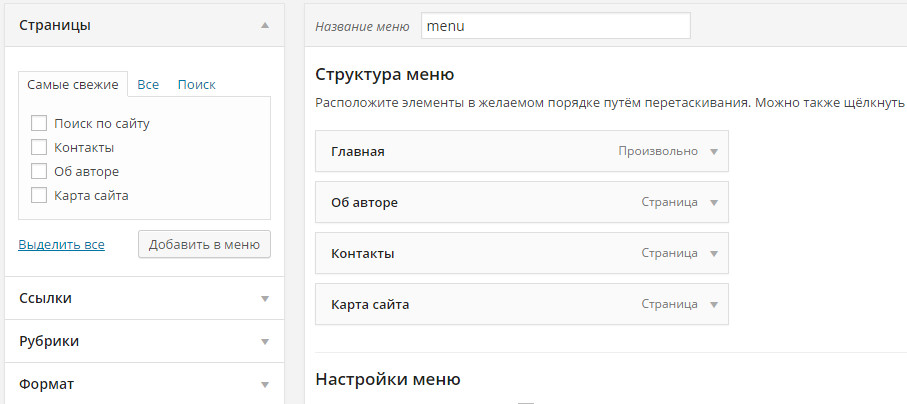
Для начала заходим в раздел «Внешний вид → Меню». Там всё выглядит привычно, покажу на примере моего меню на этом блоге.
Для того, чтобы добавить неактивный пункт в меню, я выбираю слева раздел «Ссылки» и заполняю поля вот таким образом:
Как видите, в поле адреса мы вписываем решётку #. После этого нажимаем на кнопку «Добавить в меню» и переходим к следующему шагу. В структуре меню ставим наш новый раздел в новое место, если нужно — заполняем поле Titile.
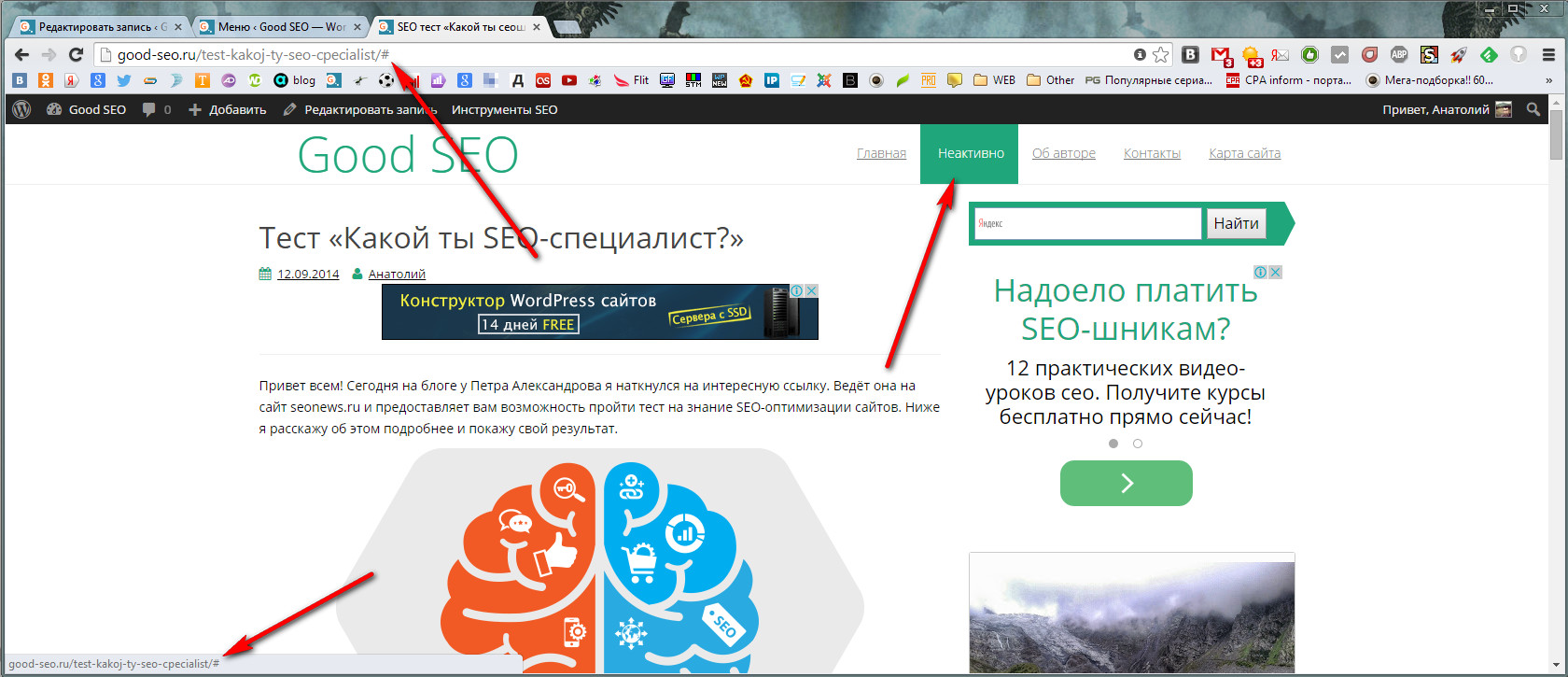
Нажимаем кнопку «Сохранить меню» и идём на наш сайт смотреть, что же у нас получилось. А получилось у нас вот что:
Как вы видите, при нажатии на пункт меню «Неактивно» к адресу страницы добавляется решётка # и всё, ничего не происходит. Это и есть неактивный пункт меню.
На этом у меня всё. Надеюсь, статья оказалась для вас полезной. Если вы знаете другие способы, как сделать неактивный раздел в меню WordPress, расскажите об этом в комментариях. До новых встреч!