wordpress боковое меню на некоторых страницах
Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
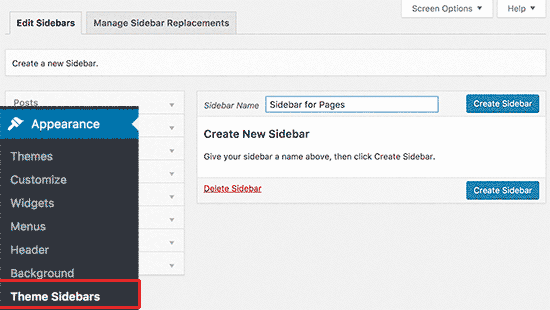
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars :
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:
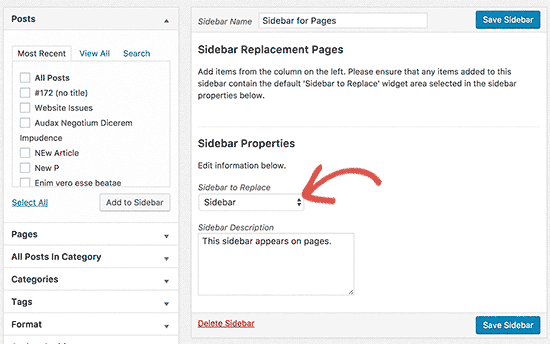
После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
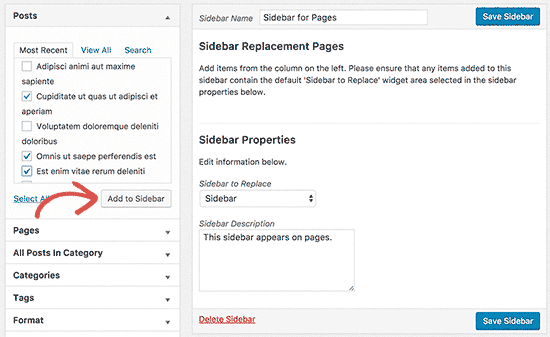
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar :
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
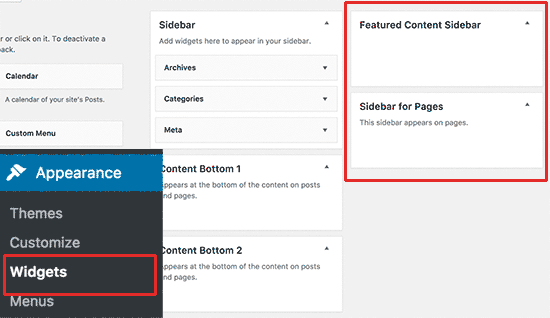
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:
Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.
9 бесплатных плагинов WordPress для оформления меню
Меню сайта на WordPress – это не только инструмент навигации, но и важная составляющая дизайна, существенно влияющая на общее восприятие сайта, юзабилити, оптимизацию и конверсию. Неудивительно, что вебмастеров зачастую не устраивают типовые варианты, сильно ограниченные как в плане эстетики, так и функционала. При этом многие владельцы сайтов сталкиваются с проблемой выбора подходящего дополнения для CMS WordPress, тем паче – для апгрейда меню сайта.
Значительная часть плагинов, расширяющих функциональные возможности и улучшающих внешний вид меню, платная. У других бесплатен базовый функционал, но за дополнительные опции придется заплатить некоторую сумму. Не каждый готов выкладывать десятки долларов за одно из расширений, особенно если сайт еще не приносит прибыли. Для вебмастеров, которых не устраивает типовое меню, мы сделали подборку бесплатных плагинов для меню WordPress. Сразу оговоримся: определение «бесплатный» в нашем случае означает, что у расширения достаточно широкие функциональные возможности в бесплатной версии. И напротив, это не означает, что у плагина нет премиальной подписки, дающей доступ к дополнительным опциям за дополнительную плату.
Max Mega Menu
Max Mega Menu – мега-популярное решение проблемы с созданием меню для мобильных и десктопных версий сайта на «движке» WordPress. Количество закачек плагина подбирается к 5 миллионам, а число активных установок превысило 300 тысяч. У плагина есть премиальная версия PRO ($19), но и в базовом функционале возможности достаточно высоки. Max Mega Menu преобразует дефолтное меню в раскрывающееся меню с полной шириной в навигационной панели, после чего вебмастер может добавлять в него виджеты, менять стиль с помощью редактора темы, создавать новые сценарии поведения в зависимости от действий пользователя и производить ряд других действий.
Опции премиальной версии указаны в разделе Pro Features официального сайта сообщества разработчиков. Там же найдется и масса полезной информации по интеграции с различными темами WordPress, ответы на часто задаваемые вопросы, рекомендации по устранению проблем в работе расширения.
Перечень преимуществ далеко не полон, однако в рамках небольшого обзора не представляется возможным раскрыть все возможности Max Mega Menu.
Недостатки некритичны, поэтому легко перекрываются большими возможностями бесплатной версии. Особенно если учесть, что многие опции в аналогах доступны только по премиальной подписке. В любом случае Max Mega Menu остается одним из лучших вариантов решения проблемы с оформлением меню, что подтверждается и огромным количеством активных установок расширения.
Nextend Accordion Menu
Nextend Accordion Menu – неплохой и удобный плагин для быстрого создания «аккордеона», выпадающего меню с вертикальным расположением пунктов. К сожалению, у расширения есть огромный недостаток: команда разработчиков отказалась от поддержки плагина, решив сконцентрировать усилия на других направлениях. Страница расширения удалена с официального сайта WordPress, осталась только ссылка на скачивание последнего релиза на форуме. На момент окончания поддержки у Nextend Accordion Menu было более 10 тысяч скачиваний и достаточно высокая оценка в пользовательском рейтинге – 4,7.
У расширения есть несколько готовых меню. Найти их очень легко. После активации плагина, в панели администрирования WordPress появится пункт «Accordion Menu». В первом подпункте находятся готовые решения. Во втором производится добавление и настройка пользовательских меню. Третий подпункт – предложение перейти на версию PRO.
На первый взгляд, возможности более чем скромные. Однако по мере работы оказывается, что при выборе некоторых настроек появляются целые «простыни» дополнительных опций во всплывающих окнах. Подобный подход к организации удобен хотя бы тем, что пользователю не приходится постоянно перескакивать с одной вкладки на другую и обратно. Авторы предусмотрели и возможность изменения сценариев поведения при наведении и клике мышью, и кастомное оформление подпунктов до пятого уровня вложенности включительно, и загрузку шрифтов и скинов, и анимационные эффекты, и многое другое.
Если решите проверить Nextend Accordion Menu в деле, не забывайте, что работа над проектом прекращена. А это значит, что уже никто не проводит проверку совместимости расширения с последними релизами WordPress, MySQL, языками скриптов и так далее. А еще – что возникшие проблемы не получится решить с помощью техподдержки.
Responsive Menu
Как понятно по названию, разработчики сделали ставку на респонсивный дизайн. Как утверждают авторы, в их плагине более 150 настраиваемых опций, что дает в совокупности более 22 тысяч вариаций настроек. Расширение прописывается в консоли WordPress, опции раскиданы по девяти вкладкам.
В версии PRO добавлены эффекты анимации, появляются дополнительные настройки цвета и некоторые другие удобные вещи, такие как, например, предварительный просмотр изменений перед их применением. Да, работать с премиальной версией безусловно удобней, и опций в ней намного больше, однако и возможностей базового варианта вполне хватает для создания меню, которое будет одинаково красиво смотреться как на ПК, так и на мобильных устройствах.
Интересно, что в бесплатной версии можно установить фоновое изображение, но смена цвета фона – функция PRO. Ограничение функционала произведено немного загадочно. Например, размер шрифта в базовом варианте выставляется в пикселях, а в премиум-версии добавляется возможность изменения в процентах. И таких платных «улучшений», без которых вполне можно обойтись, не так уж мало.
Базовый функционал Responsive Menu:
WP Responsive Menu
WP Responsive Menu – достаточно близкий аналог Responsive Menu. Или наоборот. Возможности обоих расширений находятся примерно на одном уровне, задачу разработчики ставили перед собой одну и ту же. Правда, настроек в WP Responsive Menu поменьше, но и интерфейс проще. Опции бесплатной версии разнесены всего по двум вкладкам пункта WPR Menu панели администрирования меню WordPress: General Settings («Общие настройки») и Menu Appearance («Внешний вид меню»).
Преимущества WP Responsive Menu:
В премиальном варианте улучшена поддержка RTL, что не очень актуально для наших широт. Но есть в PRO и полезные функции, такие как, например, добавление в меню иконок социальных сетей или полная интеграция с WooCommerce. В то же время многих вебмастеров вполне устраивает базовый функционал. Чтобы в этом убедиться, достаточно сравнить число активных установок и количество продаж премиум-версии WP Responsive Menu.
ShiftNav — Responsive Mobile Menu
По названию плагина «ShiftNav — Responsive Mobile Menu» понятно, что рассчитан он в первую очередь на мобильные платформы. Однако с не меньшим успехом его можно использовать и при создании десктопных версий сайтов на CMS WordPress.
В премиум-версии добавлено несколько скинов, есть возможность выбирать иконочные шрифты и загружать изображения. Хоть последняя опция у многих аналогов входит в базовый функционал, в целом в бесплатной версии ShiftNav достаточно возможностей для создания красивых и удобных меню как для мобильных, так и для десктопных платформ.
WordPress Mega Menu — QuadMenu
На официальном сайте WordPress можно найти более десятка плагинов с названием Quad Menu, но по-настоящему успешным можно считать лишь одно расширение – работу авторства команды Mega Menu. Тот самый случай, когда лучшее представление о назначении дополнения дает не название плагина, а название разработчика. Quad Menu – неплохой вариант мега-меню для вебмастеров и студий, занимающихся созданием тем WordPress.
Ключевые преимущества Quad Menu:
У бесплатной версии достаточно богатые возможности для создания красивых и удобных меню, годящихся для всех устройств: компьютеров, планшетов, смартфонов. Некоторые полезные функции доступны только по платной подписке. Например, редактор для меню-«карусели». Стоимость лицензии для одного сайта составляет около 15 долларов.
WP Mega Menu
Весьма достойный аналог Max Mega Menu. Как и другие плагины, представленные в нашей подборке, WP Mega Menu доступен в бесплатной версии, но есть и платная подписка, открывающая ряд дополнительных опций. Базового функционала достаточно для быстрого создания элегантных и современных навигационных меню для десктопной и мобильной версии вашего сайта WordPress.
Наиболее примечательные особенности WP Mega Menu:
Над плагином WP Mega Menu работает большая команда профессионалов высокого уровня, а это значит, что количество проблем с совместимостью и багов будет постепенно уменьшаться, а функционал расширения – улучшаться. Но и в текущей версии можно создать полноценное и элегантное мега-меню с большим количеством настроек.
Advanced Sidebar Menu
Как видно по названию, Advanced Sidebar Menu рассчитан в первую очередь на создание боковых навигационных меню. В этом плане плагин предлагает большое количество опций, начиная с простой интеграции дочерних категорий и заканчивая настройкой стилей виджетов. Однако в бесплатной версии возможности расширения довольно сильно ограничены. Большая часть функций доступна только по платной подписке, хотя многим вебмастерам и разработчикам тем WordPress вполне хватает возможностей бесплатной версии. Плагин реализован в виде виджетов.
Особенности Advanced Sidebar Menu:
Advanced Sidebar Menu – удобный инструмент создания боковых меню 2 уровня и их привязки к родительским элементам в главном меню сайта WordPress. То есть, с помощью этого плагина можно задать зависимость содержимого вертикального меню от родительских элементов в шапке. Например, в хедере находятся названия регионов РФ, а в sidebar-меню выводятся города именно того региона, который выбран пользователем. К сожалению, значительная часть функций доступна только по платной подписке.
WP Mobile Menu
Один из немногих плагинов подобного плана с русским интерфейсом. Основное назначение WP Mobile Menu – быстрое создание адаптивных меню, оптимизированных под мобильные платформы. К сожалению, функционал бесплатной версии сильно урезан. По премиальной подписке доступно более 2000 иконок, поддерживается до пяти уровней вложений меню (в бесплатной версии – до трех). В функции PRO входят и slide-меню, и анимация иконок, и, самое главное, интеграция с WooCommerce (корзина, страница оформления заказа и так далее).
Особенности WP Mobile Menu:
Заключение
При выборе плагина для оформления меню десктопных и мобильных версий сайтов на CMS WordPress обязательно придется учитывать тот факт, что все бесплатные версии имеют функциональные ограничения, снимающиеся по платной подписке. Как правило, на страницах расширений на официальном сайте WordPress тем или иным способом демонстрируются возможности дополнения. Либо это рабочее демо, либо видео с меню, сделанными при помощи соответствующего плагина.
Стоит учесть и специфику плагина, которая нередко отражена в его названии. А для этого нужно определиться, какие именно меню вам нужны, что в них должно быть, нужна ли интеграция с социальными платформами или инструментарием электронной коммерции, поддерживается ли импорт/экспорт, будет ли достаточно доступных в базовом функционале иконок, шрифтов, эффектов анимации. И даже если вы решились на приобретение платной версии, всегда есть смысл «обкатать» плагин на базовом функционале, прежде чем совершать покупку.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
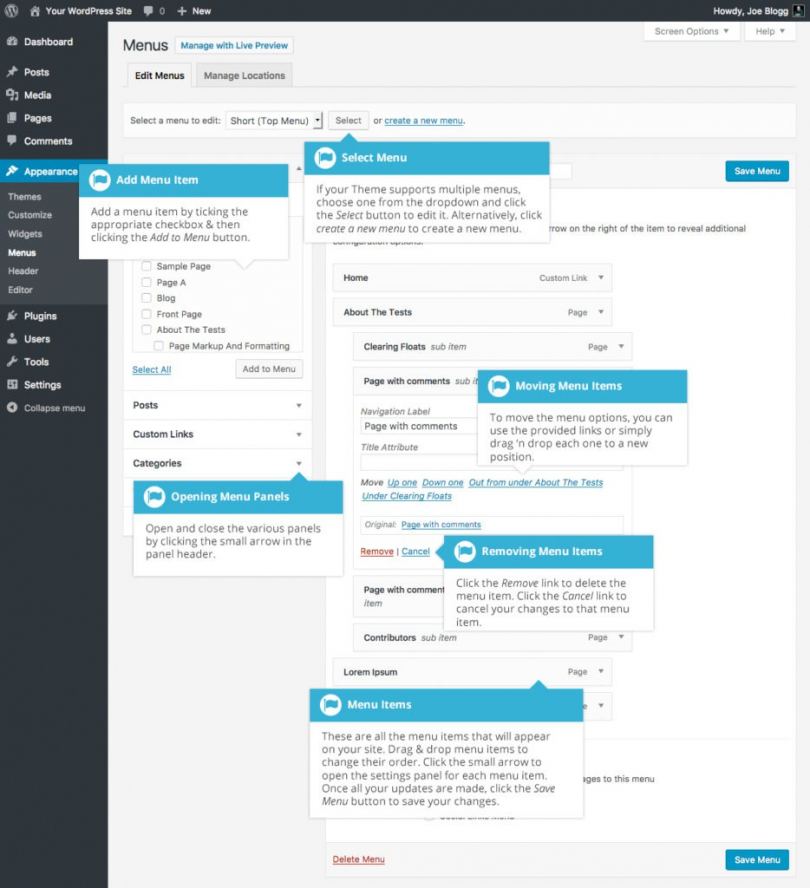
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Как добавить меню навигации в записи и на страницы WordPress
Опубликовано: ADv Дата 05.10.2016 в рубрике Плагины WP Комментировать
Хотели бы вы вывести меню навигации WordPress в своих записях или страницах? Обычно, ваша тема WordPress сама задает как и где выводить меню навигации. В этой статье мы покажем вам как добавить меню навигации WordPress в записи/страницы или в любое другое место на сайте.
Зачем добавлять меню навигации WordPress в записи или на странице
Меню навигации в WordPress предлагает простой способ добавления структурированного меню на вашем сайте.
Можно создавать сколько угодно меню навигации в админке WordPress, однако вывести на сайте получится только в местах, определяемых вашей темой WordPress.
Но что, если вам понадобиться добавить меню в запись или на страницу? В этом случае вам придется вручную создавать список ссылок, управлять которыми не получится так легко, как это можно делать с менюшками от WordPress.
Давайте же посмотрим как можно добавить меню навигации в записи и на страницы WordPress.
Добавляем меню навигации в записи и на страницы WordPress
Первым делом вам потребуется установить и активировать плагин Shortcode Menu.
Прежде чем начать использовать плагин, нужно будет создать меню навигации которое требуется вывести. Переходим на страницу Внешний вид » Меню для того, чтобы его создать.
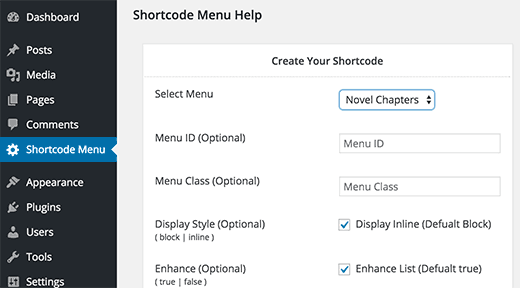
Как только ваше меню будет готово, можно переходить в раздел Shortcode Menu в админке. Вы окажетесь на странице генератора шорткодов.
Сначала потребуется выбрать меню для добавленя из выпадающего списка ‘Select Menu’. Если вам нужно добавить ID или атрибут класса в меню, то здесь можно это сделать.
Далее, выбираем стиль отображения меню. По-умолчанию, ваше меню будет выводится в виде блока. Можно изменить значение на inline для того, чтобы меню выстраивалось в горизонтальную линию.
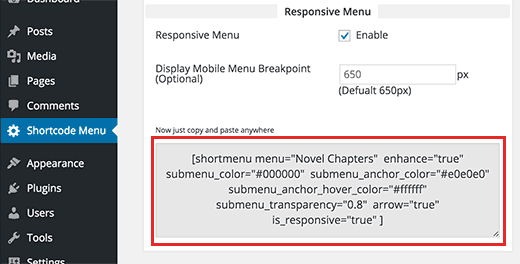
Также можно изменять цвет меню в разделе ‘Design your menu on the fly’. Плагин позволяет вам выбрать цвета фона, анкора и hover’а.
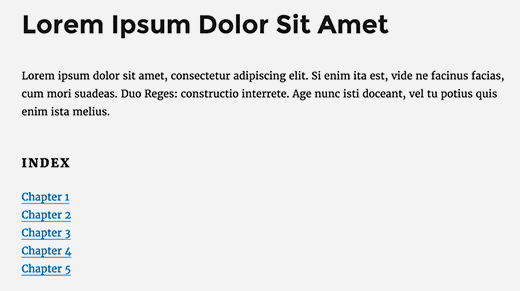
Внизу страницы генерации шорткодов вы найдете сам шорткод с опциями, выбранными ранее. Просто копируем шорткод и вставляем его в запись, на страницу или в виджет в то место, где нужно вывести ваше меню.
Плагин добавляет свое форматирование для меню, но если захочется настроить внешний вид самостоятельно, то придется делать это с помощью CSS.
Во втором столбце на странице настроек плагина вы найдете базовый сниппет CSS. Его можно использовать в качестве отправной точки для стилизации меню.
Мы надеемся, что эта статья помогла вам добавить меню навигации в ваши записи и на страницы WordPress.
Произвольное меню: создание и настройка
Релиз новой версии WordPress запомнился пользователям огромным количеством нововведений. Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Поддерживает ли ваша тема такое меню?
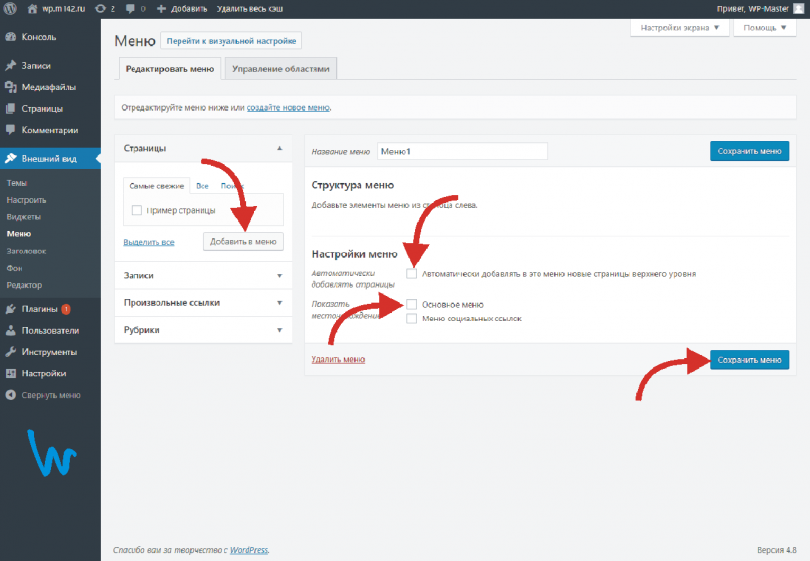
Прежде чем выполнять какие-либо действия, проверьте используемую тему на совместимость с функцией управления. Для этого перейдите во «Внешний вид» – «Меню». Если увидите «Ваша тема не поддерживает функцию», не спешите расстраиваться. Исправить ситуацию вполне реально – достаточно открыть functions.php, добавить туда следующую строку:
add_theme_support( ‘menus’ )
Детали управления. Знакомство с дополнительными свойствами
Управление не должно вызвать сложностей ни у профессионала, ни у новичка. К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
Вывод меню WordPress с помощью плагинов
Как сделать эффектное меню с помощью плагинов? Дизайн меню для своего сайта несложно настроить, если использовать правильные модули и дополнения. Мы расскажем вам о самых актуальных, реально работающих инструментах ВордПресс. Почему это так важно? Потому что общее впечатление пользователей о сайте целиком и полностью зависит от юзабилити, эргономичности и удобства. Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Чтобы создать привлекательное горизонтальное меню блога WordPress, привлечь внимание посетителя красивым вертикальным меню WordPress, продвинутые пользователи открывают и самостоятельно редактируют классы CSS. Такой способ хоть и считается более надежным, однако доступен далеко не всем. Даже имея на руках необходимый код, некоторые веб-мастеры даже не знают, куда его вставлять и как сделать это правильно. Предлагаем неспешно создать профессиональное раскрывающееся меню с помощью плагинов. Поскольку их существует великое множество, специально отобрали для вас самые стабильные и доступные. Итак, приступим!
JQuery Vertical
У вас есть веб-ресурс на Вордпресс, как сделать на нем выпадающее вертикальное меню? Воспользуйтесь плагином JQuery Vertical. Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Итак, какими возможностями обладает данный плагин?
Admin Menus Fixed
Создать адаптивное WP Menu поможет плагин Admin Menus Fixed. Доступны 3 вариации: горизонтальная, вертикальная широкая, просто виджет. Модуль очень прост и понятен в настройке, а еще он полностью совместим с версиями WordPress 3.5+. Интеграция в любую тему – вообще без проблем.
JQuery Mega
Еще один шикарный плагин для создания произвольного меню WordPress. Умеет встраивать JavaScript в HTML. Количество настроек просто огромное:
Используя данный Mega плагин, можно деактивировать анимацию, сделать menu широкоформатным. Кстати, когда меню раскрывается, оно само подстраивается под шаблон по размеру.
Easy Menus
Ключевая фишка данного модуля в том, что он позволяет создавать заголовки категорий вместе с изображениями. Созданное своими руками графическое меню без вопросов вызовет интерес у посетителей. Также с помощью Easy Menus можно создавать следующие типы менюшек:
jQuery Dropdown
Мега полезный плагин jQuery, позволяющий создавать многофункциональные меню ВордПресс. Округленное menu, комплексная настройка стилевых классов, возможность подкорректировать цвет заднего фона по своему вкусу, изменить размеры, тип шрифта.
Dropdown
Если вы уже хорошо разбираетесь в CSS, вам однозначно подойдет виджет Dropdown Menu. С данным модулем вопрос о том, как сделать выпадающее меню в WordPress, вообще не стоит. Есть возможность гибкой настройки даже отдельных элементов, в наборе парочка стандартных CSS тем. Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Ozh’ Admin Drop Down Menu
Добавить пользовательское меню с помощью данного дополнения вам не удастся. Зато оно позволит сделать менюшку для веб-мастера. Настоящая находка для тех, кому надоело каждый раз заходить в админ панель с целью найти нужную настройку. После настройки на страничках сайта появляется невидимая для посетителей менюшка, которая всплывает только для веб-мастера. После несложной настройки она позволит получить быстрый доступ к добавлению медиа, созданию веб-страниц, редактированию и пр.
WP Menu Vertical
Существуют разнообразные способы создания меню, но если вас интересует flash, попробуйте WP Menu Vertical. Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
The official plugin for OpenMenu
Если понадобилось вывести оригинальное меню WordPress на сайте кафе, ресторана или любого другого заведения с опцией «Меню», на помощь придет данный плагин.
Custom Taxonomies
Боковых вариантов меню WordPress не так и много, плагин Custom Taxonomies Menu – один из них. Идеальное решение для блогосферы, позволяющее создавать виджеты и выводить их сбоку экрана. Отныне боковое меню можно классифицировать. А также сделать так, чтобы разделы выдвигались, меню имело четкую категоризацию. Для настройки таксономии используются самые разные фильтры. Хорошо, что виджет бесплатный – он оптимален для обучающих веб-ресурсов.
JQuery Accordion Menu
Как создать меню ВордПресс типа accordion? Обратите внимание на виджет JQuery Acordion Menu. Он обладает такими функциями:
Одним словом делать меню в группе с помощью JQuery Accordion – одно удовольствие! Но будьте особенно осторожны с последним пунктом. Невысокая скорость способна повлечь за собой снижение юзабилити.
Responsive Select
Продолжаем рассказывать вам о самых крутых плагинах для настройки меню. На очереди Responsive Select – по-настоящему респектабельное меню веб-сайта. Удовлетворяет любые потребности, становится ключевым украшением и, что немаловажно, распространяется совершенно бесплатно. Организовать выпадающий список веб-ресурса на WordPress можно абсолютно в любом направлении. Ничто не мешает вам разбавить привычную менюшку эффектными кликабельными списками, добавить Google Maps, формы для регистрации и пр. CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
JQuery Slick Menu
Абсолютно в любой части веб-сайта можно разместить еще один мега полезный виджет JQuery Slick Menu. Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Fading Menu
Практически все перечисленные выше плагины и виджеты являются бесплатными. Но есть один инструмент, который вполне стоит своих денег. Заплатив за Fading Menu плагин, вы получите в свое распоряжение модуль, который добавляет на сайт произвольное меню вверху страницы. Казалось бы, мелкая и малоприметная функция, но нет! По статистике, именно закрепление менюшки вверху позволяет снизить число так называемых «отказов». Поэтому ваши позиции в поисковой системе сразу же укрепятся.
Особой сложностью настройка Fading Menu не отличается – все по стандартной схеме. Содержание menu и его вывод настраиваются в стандартной панели ВордПресса. Конечно, есть возможность добавления виджета снизу, но мы рекомендуем отдать предпочтение верхней позиции. Именно там пользователи проявляют наибольшую активность.
Подводим итоги
Стандартное меню на WordPress давно никто не использует. К тому же, появилась возможность сделать его необычным, читабельным, интересным, просто установив нужный плагин. Какое бы дополнение вы не использовали, какой бы вариант виджета не выбрали, помните о самом главном. Он должен сочетаться с другими элементами вашего ресурса. Тогда будет успех и результат.