Субдомен на тильде что это такое
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
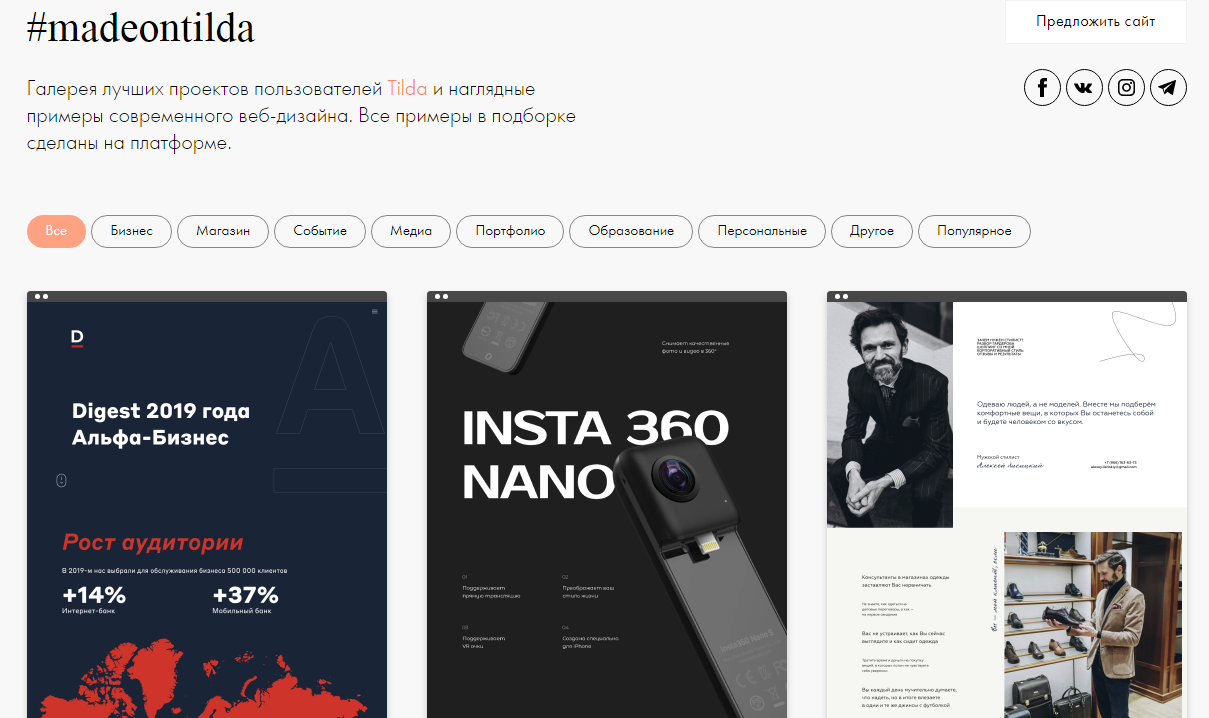
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
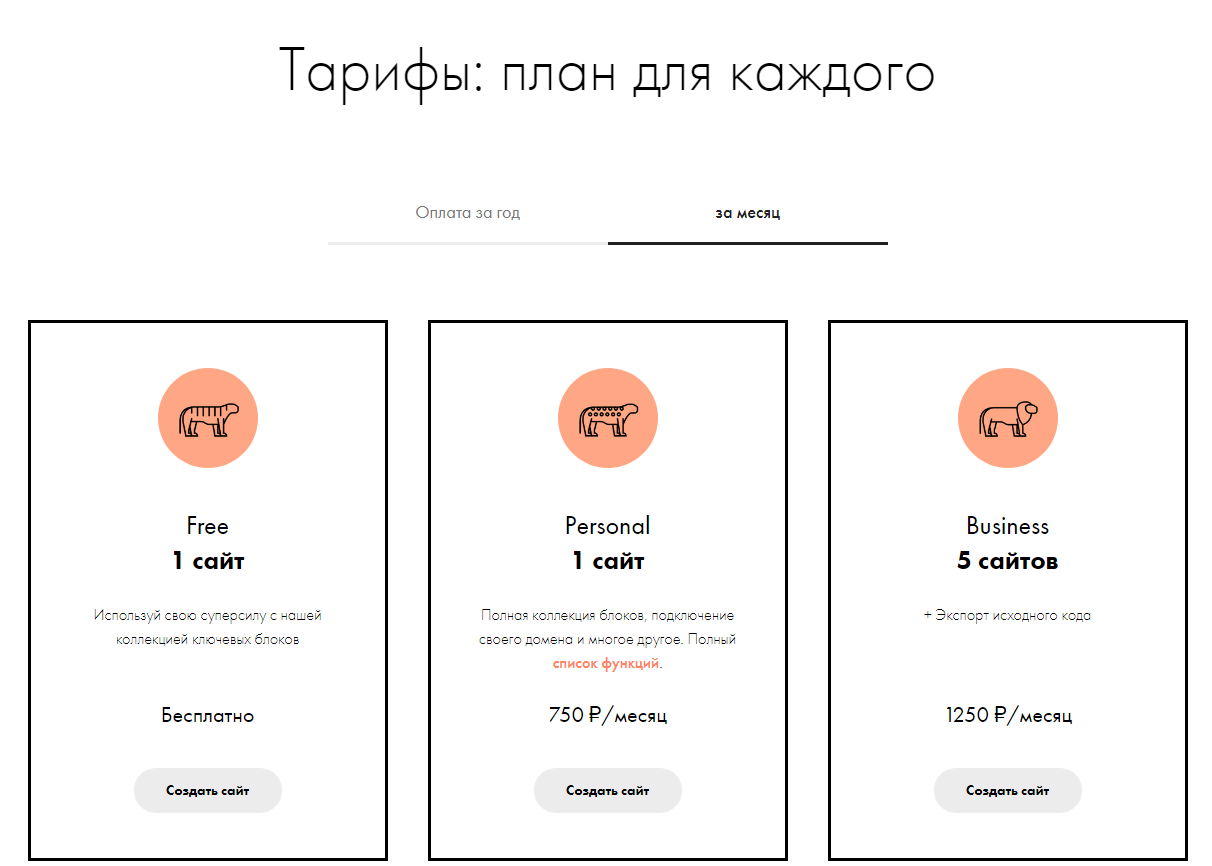
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Как подключить домен к Tilda
Создание сайта даже на самом простом конструкторе не может обойтись без подключения уникального доменного имени. Оно идентифицирует веб-ресурс и позволяет ему отображаться в интернете. Как правило, имя приобретается у регистратора доменов.
О том, где купить домен и как подключить его к Тильде, поговорим в сегодняшней статье.
Что такое домен
Домен или доменное имя – это адрес, на котором расположен сайт. Когда мы вводим ссылку Timeweb.com в строку запроса, специальный DNS-сервер находит и открывает запрашиваемый ресурс.
Доменное имя может состоять из нескольких уровней. Тот же Timeweb.com можно разделить на 2 части: это com (доменное имя первого уровня) и timeweb (доменное имя второго уровня). Домен может состоять из трех и более уровней, необязательно из двух.
Также стоит понимать, что второй уровень – это уникальное имя, которое может зарегистрировать только один клиент. Если вы собираетесь назвать свой сайт, например, tildapro, то для начала нужно убедиться, что такое имя свободно.
Как получить домен
Ранее я уже упомянул, что доменное имя приобретается на специальных сервисах. В большинстве случае это платная услуга, которая оплачивается регулярно – раз в месяц или год.
Вы можете найти и бесплатные домены, но толку от них никакого не будет. Подобные доменные имена не пользуются доверием у поисковых систем и имеют меньше шансов на продвижение. Кроме того, такие имена чаще всего представляют собой домены третьего или четвертого уровня.
Рекомендую приобретать домен только на проверенных сайтах. Если вы будете пользоваться сомнительными сервисами, то велика вероятность, что ваш домен украдут или компания-регистратор закроется, и имя будет недействительно.
Давайте рассмотрим покупку домена на примере популярного хостинга и регистратора Timeweb:
После того как доменное имя будет приобретено, можно переходить к его подключению на Тильде.
Подключаем домен к Тильде
Привязка домена к конструктору выполняется всего в несколько кликов, а сам процесс может занимать до 24 часов. Обратите внимание, что подключение доменного имени доступно тем пользователям Тильды, которые оплатили аккаунт.
Выполняем следующие действия:
Аналогичным образом вы можете подключить домен, купленный на других сервисах, однако настройки могут немного отличаться.
Как подключить бесплатный домен от Тильды
На этом подключение завершено, теперь вы можете пользоваться бесплатным доменом от Тильды.
Заключение
Создание и привязка доменного имени – это стандартная процедура, с которой сталкивается каждый, кто создает сайт на конструкторе. В случае с Тильдой весь процесс довольно прост и выполняется всего в несколько кликов. Достаточно открыть настройки, прописать адрес и указать полученный IP на сервисе, где был получен домен. Если вы столкнулись с какими-либо проблемами, то всегда можете обратиться в техподдержку конструктора или регистратора.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Поддомены: что это такое и зачем они нужны?
Домен — это адрес сайта в интернете. Чтобы было проще разобраться, что такое поддомен, проведу аналогию с реальной жизнью. Представьте, что домен — это квартира-студия без перегородок внутри. Но после заселения хозяин может захотеть разделить квартиру-студию на отдельные функциональные зоны: для сна, отдыха, питания и т.д. Вся квартира — это основной домен, а отгороженные друг от друга функциональные зоны — поддомены.
Что такое поддомен
Поддомен (или субдомен) — это домен, который является частью домена более высокого уровня. Как это выглядит: если site.com — основной домен, то poddomen.site.com — это поддомен. Во многих случаях при размещении сайта папка поддомена лежит в папке самого домена. Но при необходимости домен и поддомен можно привязать к разным папкам.
Разберем далее, для чего нужны поддомены для сайта, в чем преимущества и недостатки их использования.
Зачем нужны поддомены
Сделать поддомены для сайта бывает необходимо в таких случаях:
Естественно, что поддомены нужны не всем и не всегда. Так, если на вашем сайте много однотипных разделов, которые переплетаются между собой по смыслу, лучше использовать не поддомены для сайта, а более традиционные разделы. В любом случае вам понадобится приобрести основной домен, который предоставляет регистратор доменных имен.
Читайте также
Поддомены или разделы сайта

Создавая разделы, вы можете не подтверждать права в панелях Вебмастера. Раздел наследует соответствующие параметры основного сайта. Создание раздела — намного более простой процесс, чем создание поддомена. По сути, это всего лишь папка, находящаяся на сервере.
Каждый поддомен продвигается по своим ключевым запросам. Поэтому с помощью поддоменов можно расширить представление сайта в поисковых системах и привлечь максимальное количество клиентов для вашего бизнеса. Еще один плюс заключается в том, что ваш продукт, товар или услуга проникают на локальные рынки.
Решив делать поддомены для сайта, вы должны иметь хорошее представление о правильной перелинковке. Именно благодаря ей удастся передать вес от основного домена к его субдоменам.
Создание поддомена для сайта: основные нюансы
Создание поддомена для сайта имеет определенные тонкости, которые необходимо знать каждому, кто будет этим заниматься. Основные правила такие:
Как влияют поддомены на продвижение сайта
С точки зрения поисковой системы поддомен — это отдельный сайт. Поэтому прямой взаимосвязи между продвижением основного сайта и раскруткой поддоменов нет. Продвижение сайта поддоменами дает увеличение семантического ядра всего сайта, расширение его «представительства» в сети. Верно так же и то, что внешние ссылки на поддомены не влияют прямо на показатели основного сайта. Продвижение ресурса и его поддоменов происходит отдельно.

Обзор Tilda
Когда вы ближе познакомитесь с конструктором сайтов Tilda Publishing, то обратите внимание, что множество довольно качественных ресурсов разработаны именно на нём. Чем обусловлена такая популярность? Простота использования и обширный функционал – основные плюсы платформы, созданной в 2014 г. российским предпринимателем Никитой Обуховым.
Принцип работы сервиса основан на внедрении блоков, на которых строится весь сайт. Можно применять готовые блоки от разработчика. Второй вариант – использование редактора Zero Block, который даёт возможность конструировать собственные блоки в режиме drag and drop (перетаскивание элементов мышью).
Какие проекты можно сделать на Tilda?
Не обладая навыками программирования, вы создадите сайт без лишних затрат по времени. Платформа позиционируется в качестве удобного конструктора, предназначенного для запуска и продвижения:
Самые интересные проекты, реализованные на Tilda, разработчик собрал на своём сайте в разделе made on tilda. Примеры хороших сайтов сгруппированы по тематикам. Там же можно отправить запрос на добавление своего сайта на Тильде в коллекцию с помощью кнопки «Предложить сайт».
Список возможностей
Тарификация
Оплата за пользование сервисом осуществляется по подписке. Если по истечению оплаченного срока подписка не будет продлена, сайт снимается с публикации. При этом данные сохраняются на Tilda в течение полугода. При внесении оплаты вы снова можете работать над своим проектом. В противном случае через 6 месяцев все данные автоматически удаляются.
В Тильда предложены 3 тарифных плана:
Начало работы: регистрация
После введения данных система предложит вам активировать тариф Personal бесплатно. Готово.
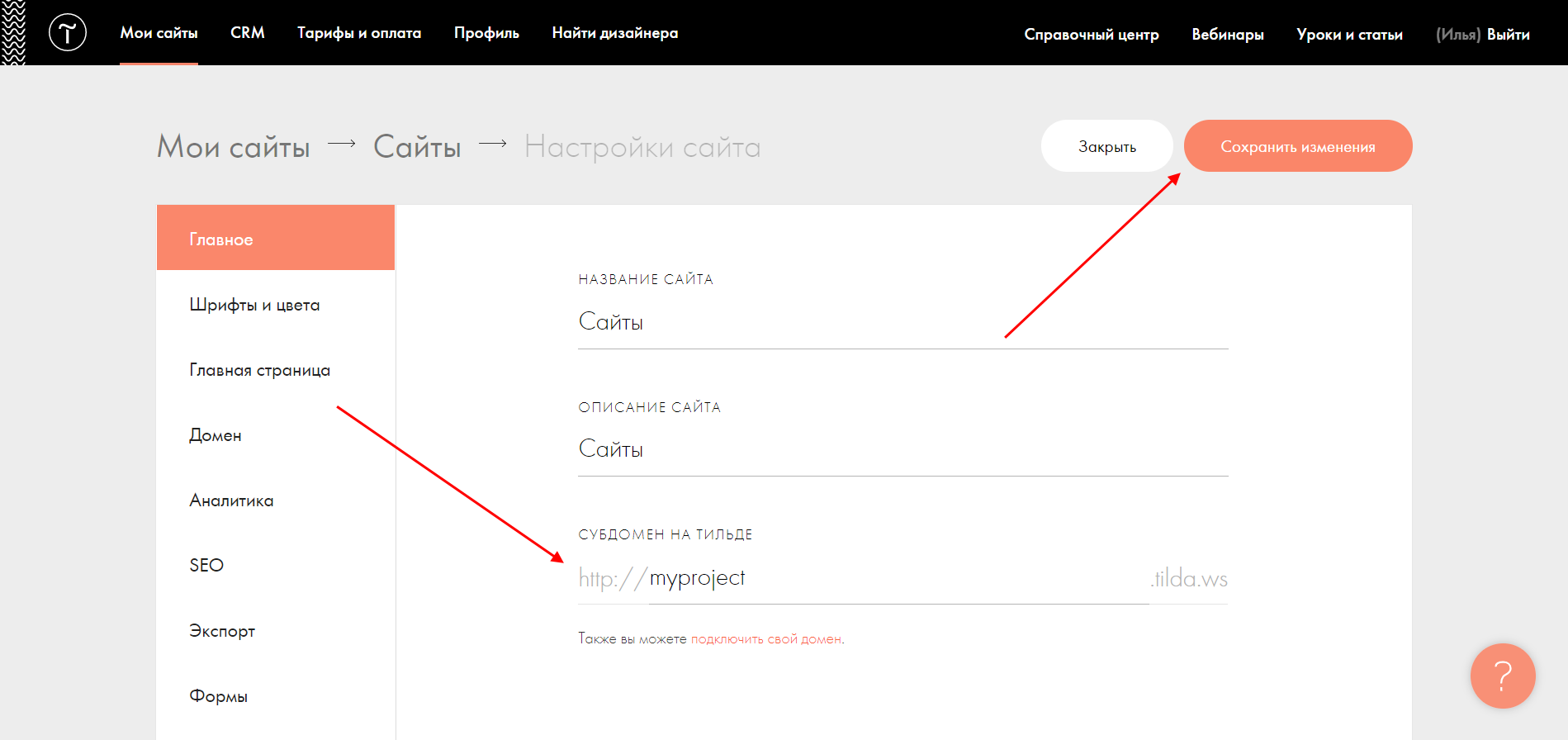
Базовые настройки сайта
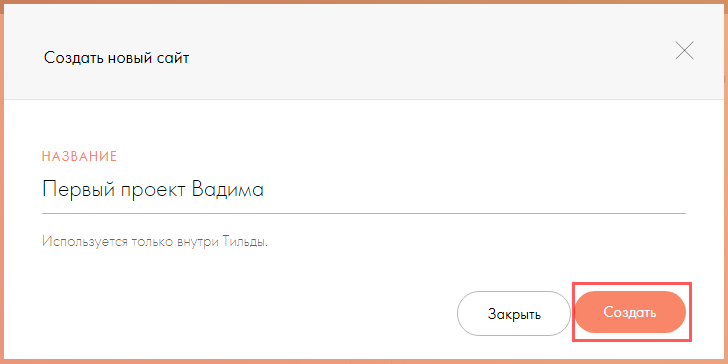
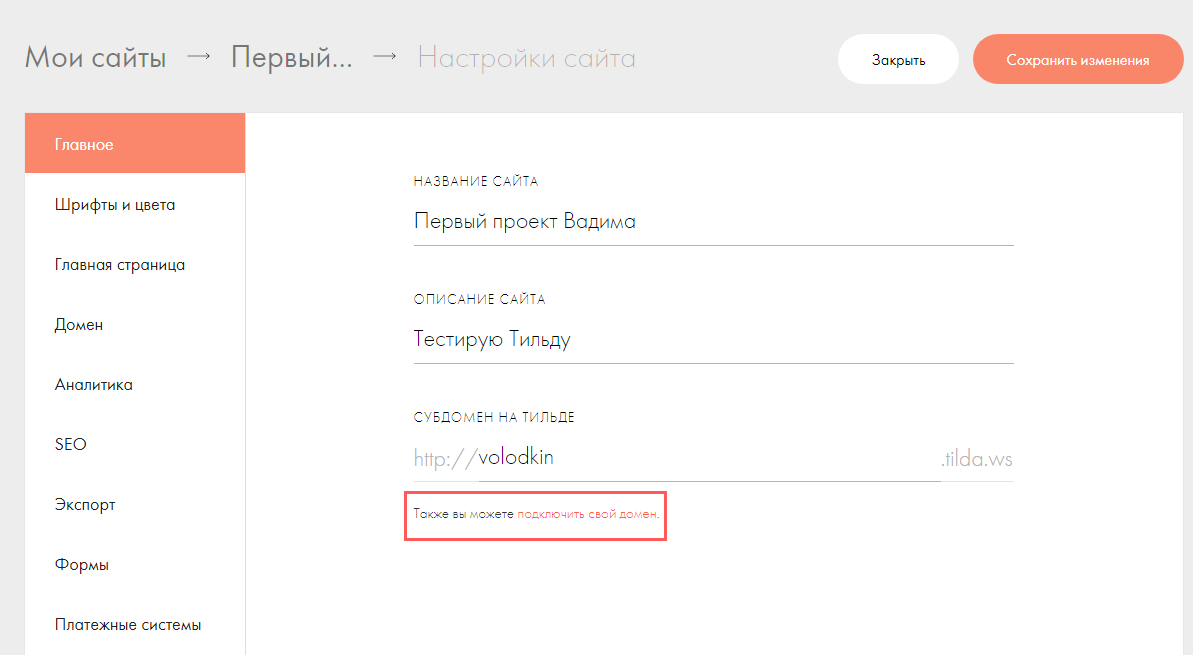
Откройте раздел «Мои сайты» или нажмите «+ Создать сайт». Задайте проекту название.
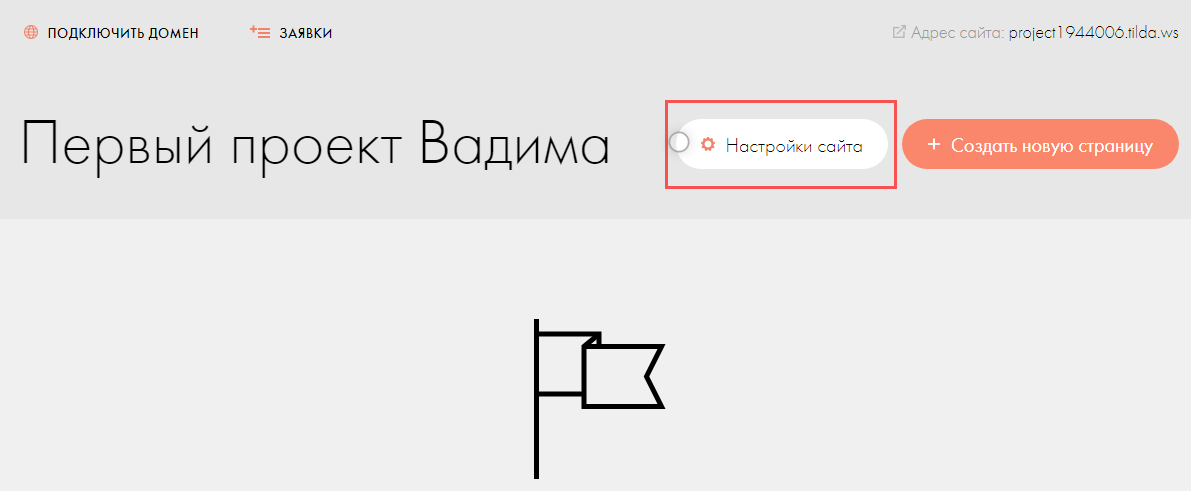
Дальше откройте «Настройки сайта» и заполните описание, укажите субдомен на Тильде или подключите собственный домен (для платного тарифа).
Официальный мануал по подключению своего домена в Центре Помощи Tilda.
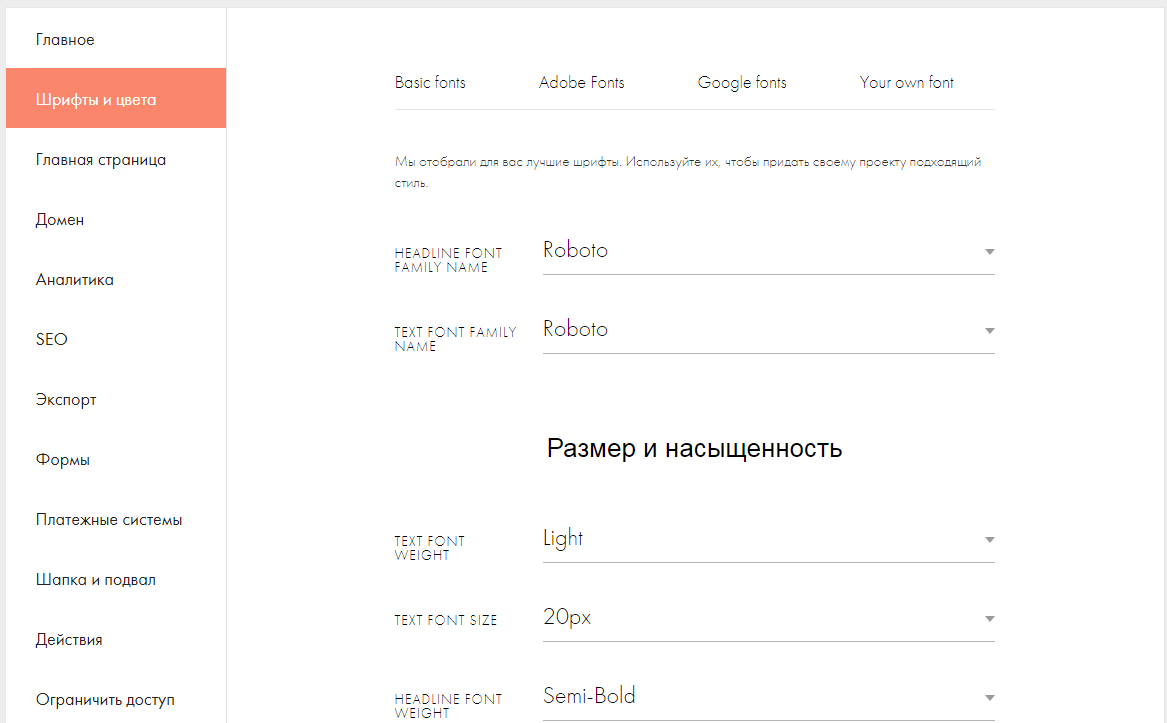
В разделе «Шрифты и цвета» выбираются наиболее подходящие вам шрифты, их размер, насыщенность и цвета. Можно загружать свои собственные шрифты.
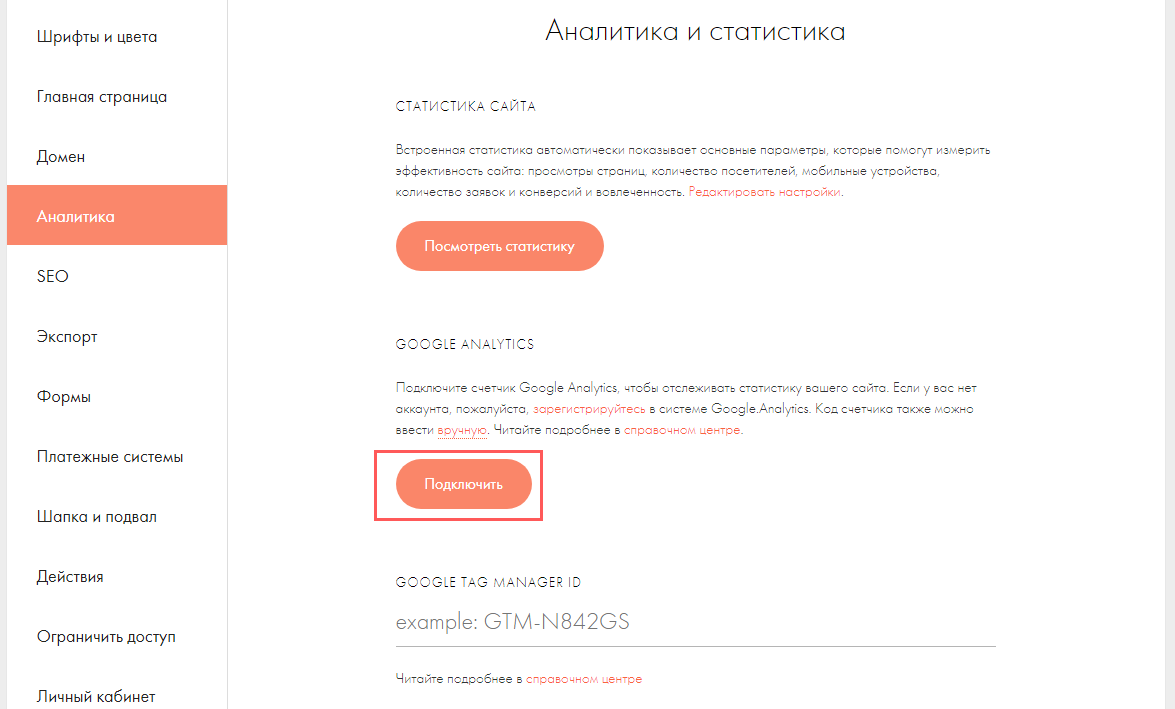
В разделе «Аналитика» просматриваются данные по сайту, автоматически собранные системой. Здесь же подключается счётчик Google Analytics и Яндекс.Метрики.
Подключение Google Analytics:
Дополнительно подключается Google Tag Manager, чтобы отслеживать события на стороне сервиса. Мануал на сайте разработчика.
Подключение Яндекс.Метрики:
В этом же разделе подключаются PIXEL Facebook – через Менеджер рекламы FB, и VKontakte – через рекламный кабинет VK во вкладке «Ретаргетинг».
В разделе SEO подключаются сервисы Google Search Console и Яндекс.Вебмастер. Вам нужно кликнуть «Редактировать»-«Подключить». Добавление ресурса к сервисам возможно после публикации главной страницы сайта.
В разделе «Экспорт» можно скопировать проделанную на Тильде работу на другой сервис с помощью исходного кода. Опция доступна только на бизнес-аккаунте.
Раздел «Формы» отображает доступные сервисы для сбора информации из форм, чтобы собирать заявки, получать данные на электронную почту, создавать списки рассылок, отправлять лиды в CRM.
Создание страницы сайта в Tilda
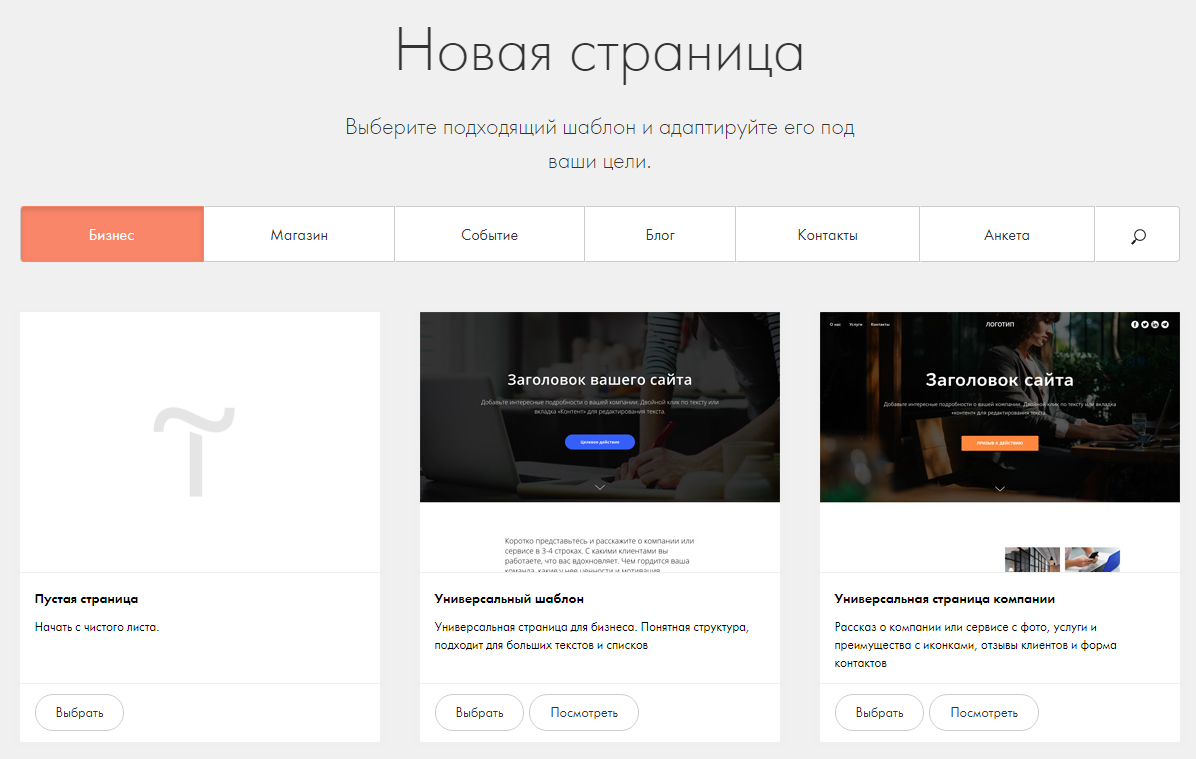
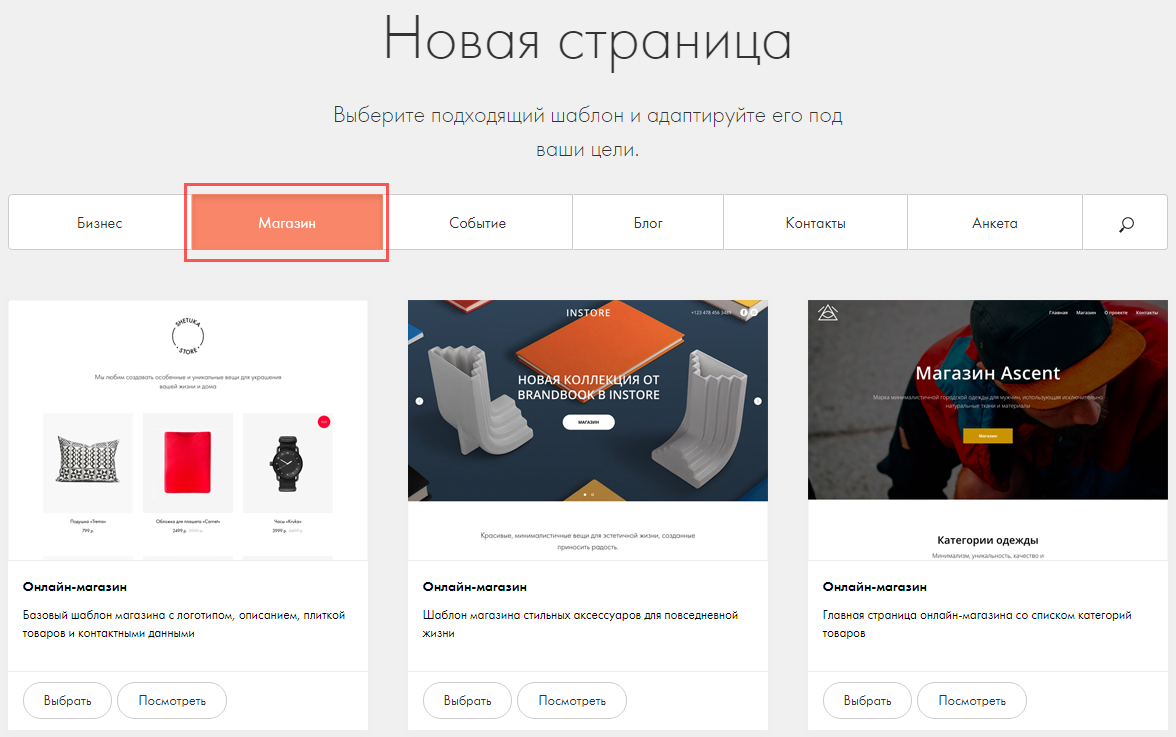
Открывайте проект и нажимайте «+ Создать новую страницу». Максимальное число страниц 1 сайта на бесплатном тарифе – 50, на платных тарифах – 500.
Если у вас есть минимальные навыки дизайнера или хотя бы хороший вкус в оформлении сайтов, то воспользуйтесь блоком «Пустая страница». В остальных случаях лучше использовать шаблоны, редактируя их под собственные цели. Они сгруппированы по категориям, можно воспользоваться функцией поиска.
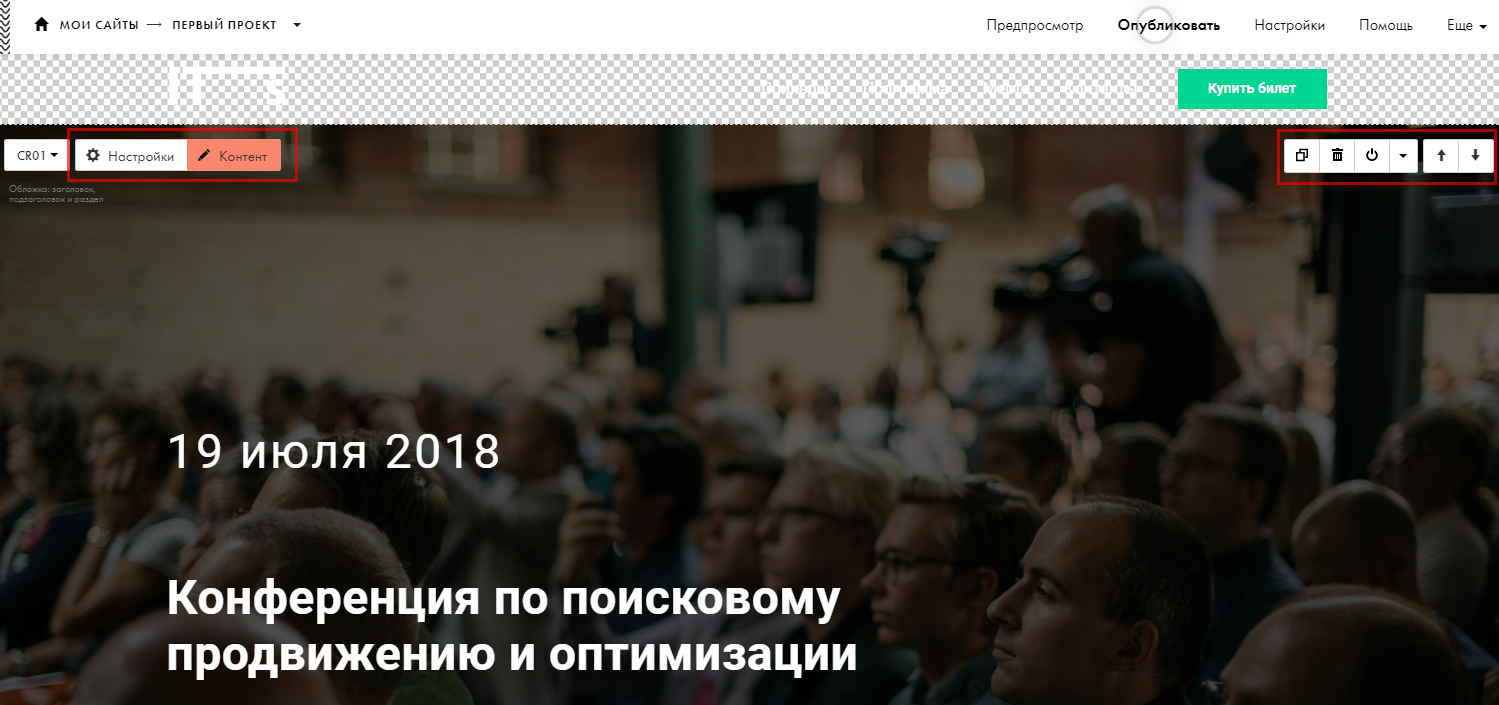
Я выберу категорию «Событие». На примере одного из шаблонов покажу доступный функционал редактора.
Интерфейс весьма минималистичный. Страница делится на блоки, к каждому из которых есть одинаковый функционал – ряд опций справа и слева в верхней части экрана (выделены красным прямоугольником). При нажатии на некоторые опции выдвигается блок настроек.
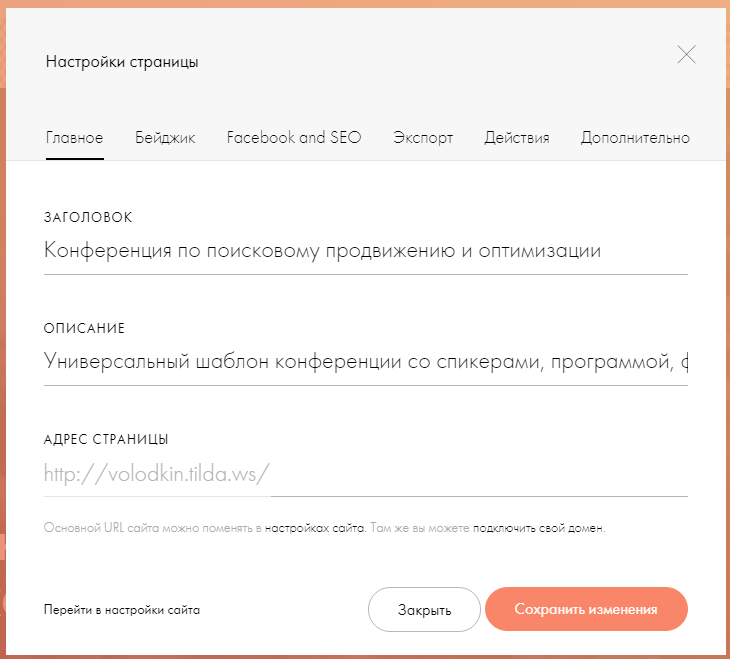
В самом верху по горизонтали расположены опции «Отменить» действие, «Предпросмотр» страницы, «Опубликовать» сайт и получить ссылку, «Настройки» страницы. О последнем пункте стоит упомянуть более развёрнуто. Под кнопкой «Ещё» находятся настройки аккаунта.
Настройки страницы включают несколько опций:
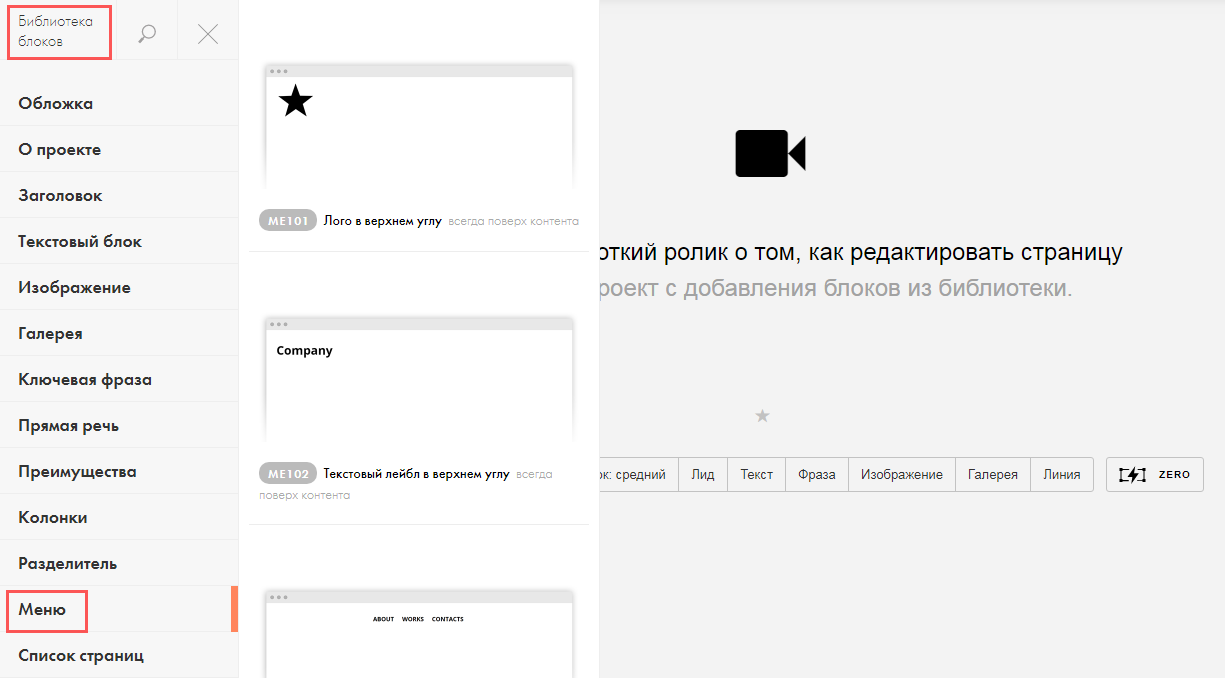
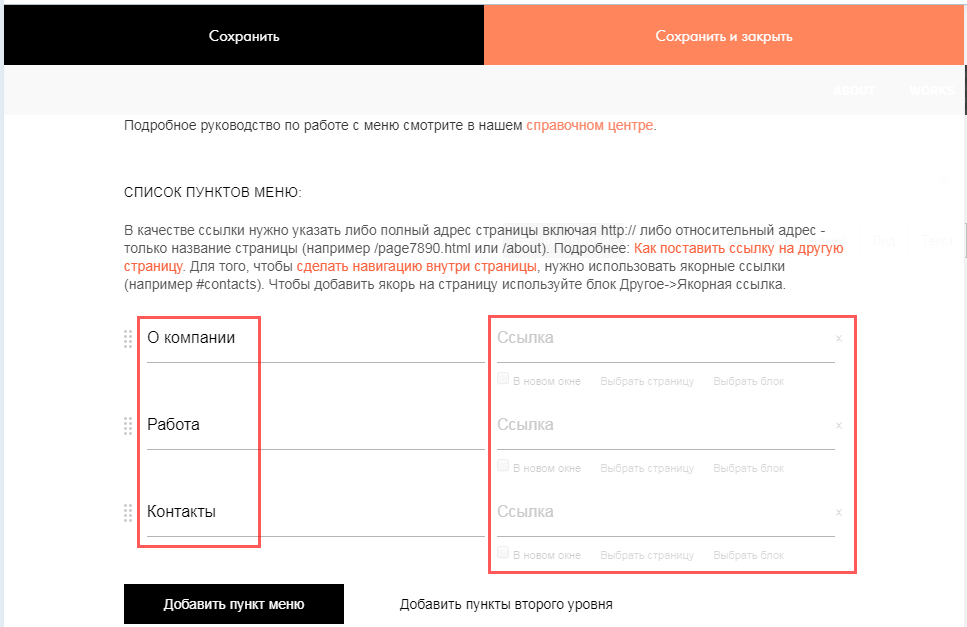
Создание «Меню» с пунктами и ссылками
Рассмотрим пример создания «Меню» без использования шаблона. Нажимаем «Создать страницу»-«Пустая страница»-«Все блоки»-«Меню» и выбираем подходящий тип.
Названия пунктов и ссылки задаются во вкладке «Контент». Там же есть подробная инструкция по проставлению ссылок.
Создание интернет-магазина: краткая инструкция
Сервис подходит для работы небольших онлайн-витрин. Есть возможность подключить сервисы Яндекс.Деньги, Яндекс.Касса, PayPal, Robokassa, CloudPayments, Stripe, чтобы клиенты оплачивали товары/услуги картой Visa/Mastercard, Яндекс.Деньгами, с мобильного счёта, через Сбербанк Онлайн, Альфа Клик. Заявки и оплата могут приниматься в сервисе с помощью CRM-системы, форма заказа товаров легко настраивается под конкретные нужды.
Сначала вам нужно сохранить проект. Дальше добавляются страницы. Вы можете использовать шаблоны из категории «Магазин».
Продажа товара ведётся одним из выбранных способов:
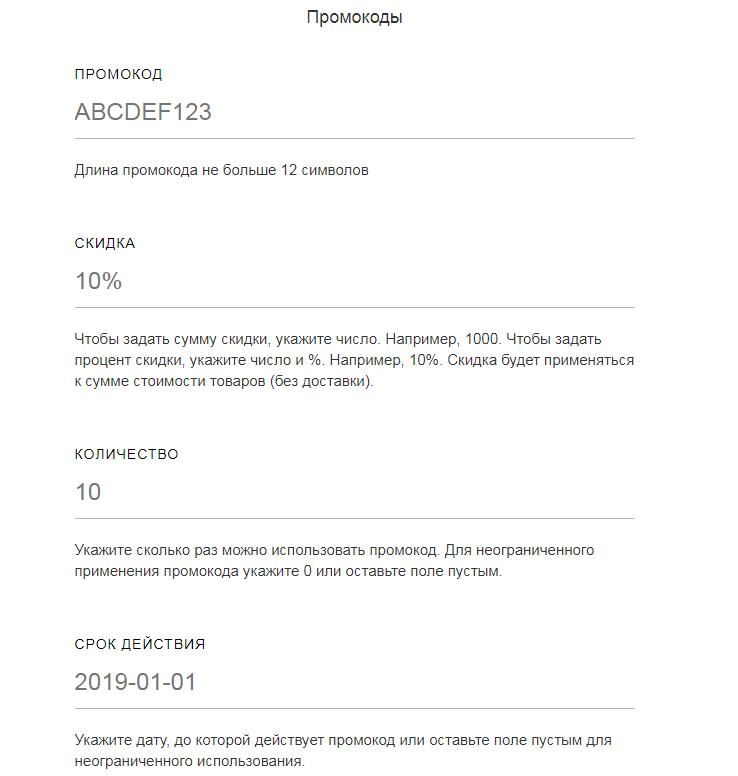
При необходимости добавляется скидка – промокод. Опция расположена в настройках сайта: «Платёжные системы»-«Промокоды», где указываются необходимые данные.
Для передачи сведений в онлайн-кассу требуется зайти в «Настройки сайта»-«Платёжные системы» и выбрать свою платёжную систему, где вы зададите необходимый параметр.
О профессиональном редакторе Zero Block
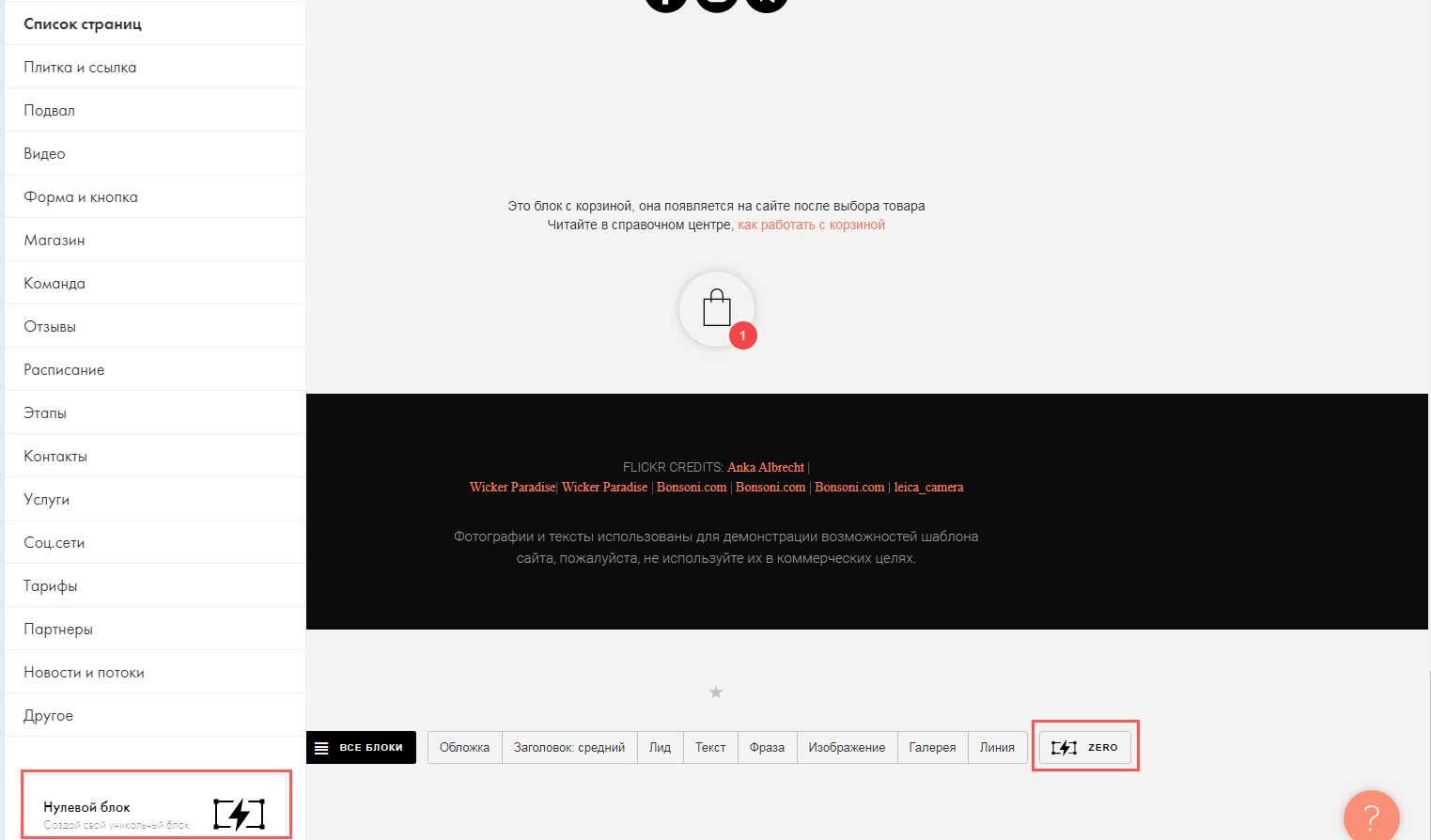
Редактор потребуется в том случае, если вы хотите создавать блоки со своим уникальным дизайном. Zero Block (нулевой блок) добавляется двумя способами: прокрутите страницу вниз и кликните на значок Zero или выберите его в библиотеке блоков «Другое».
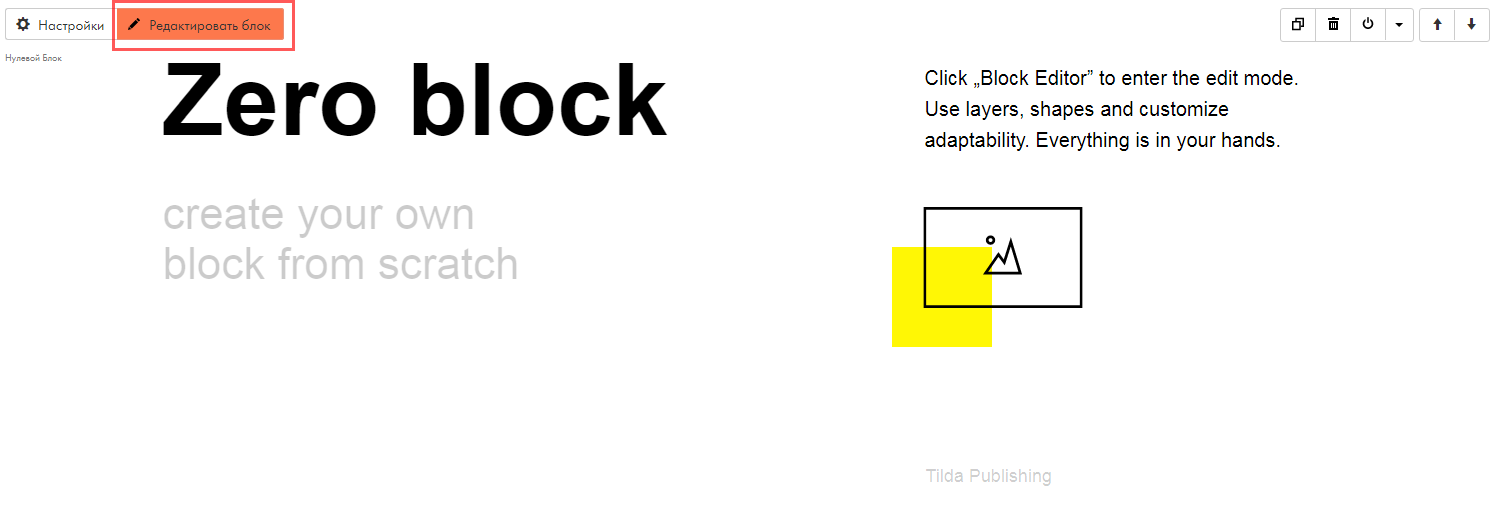
Настройки нулевого блока почти идентичные настройкам шаблонов, но для редактирования используется не кнопка «Контент», а «Редактировать блок».
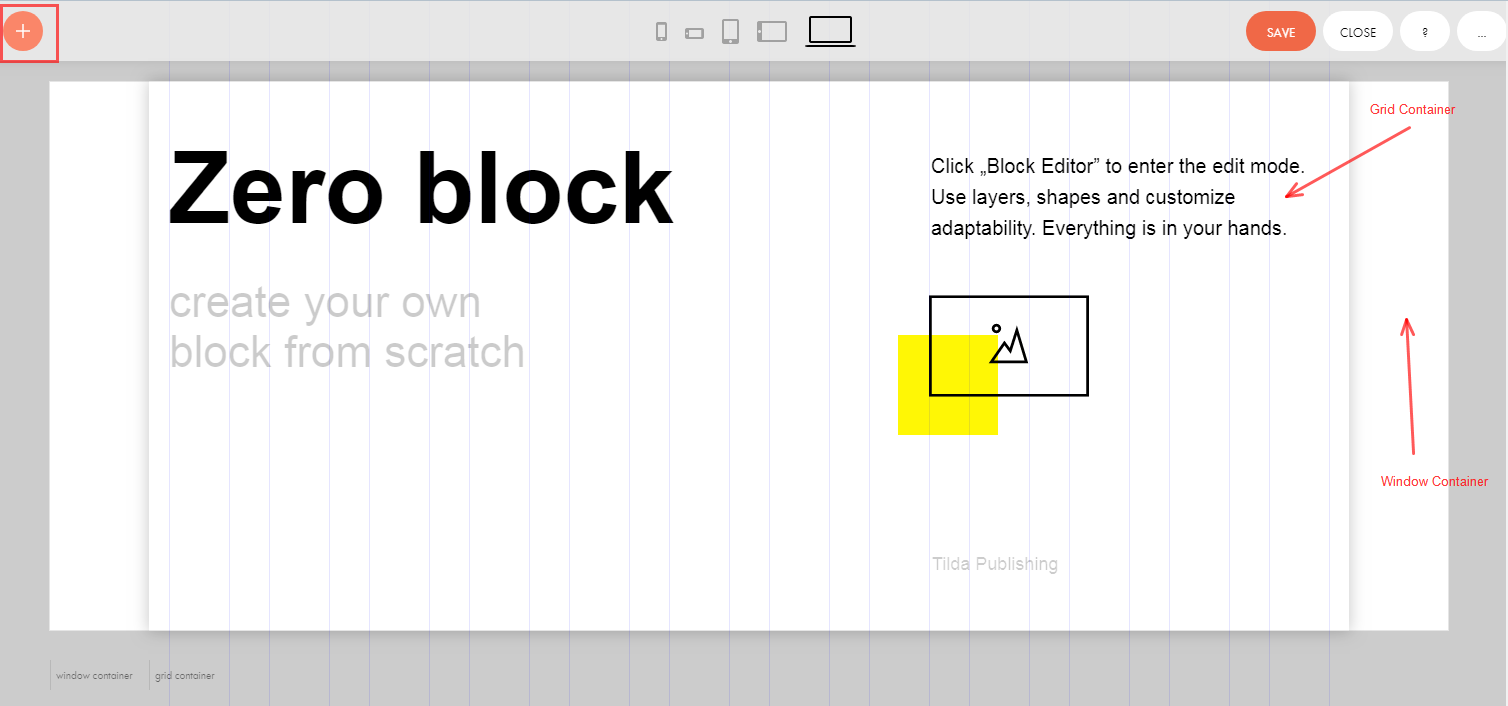
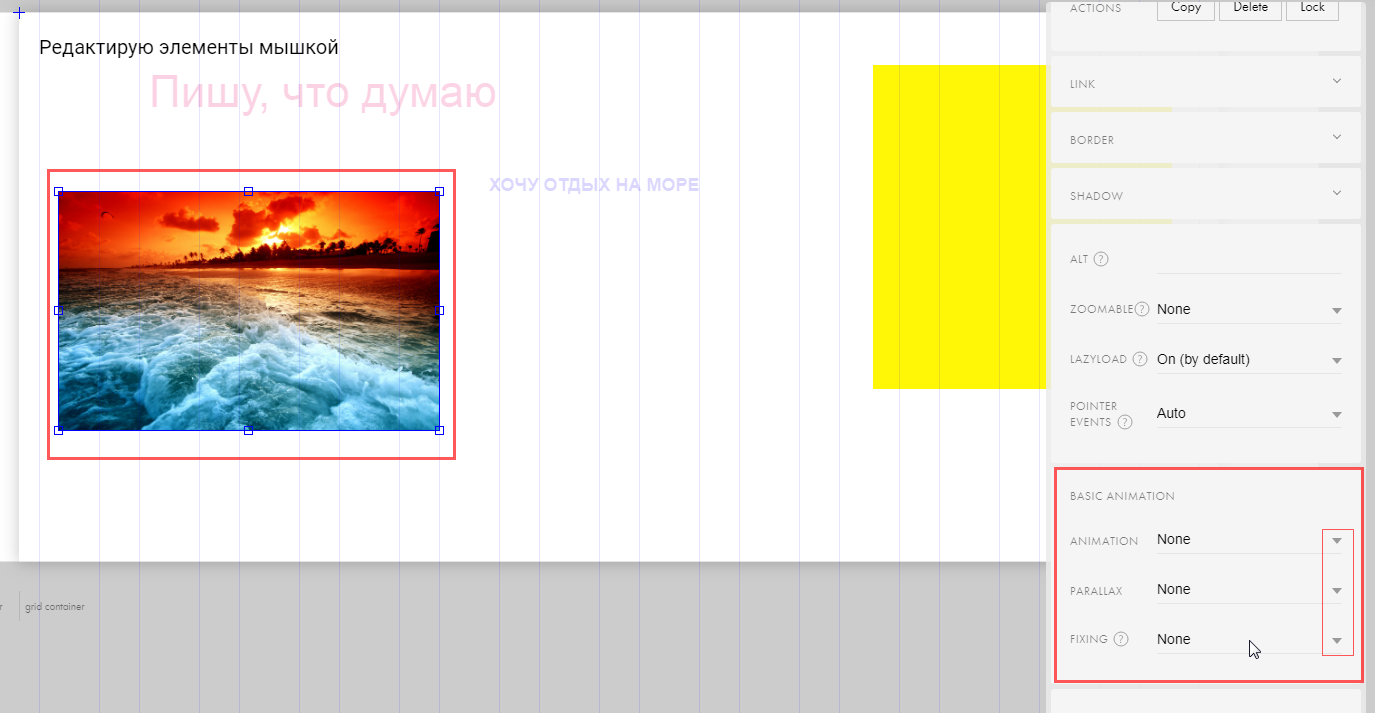
Визуально он похож на графический редактор:
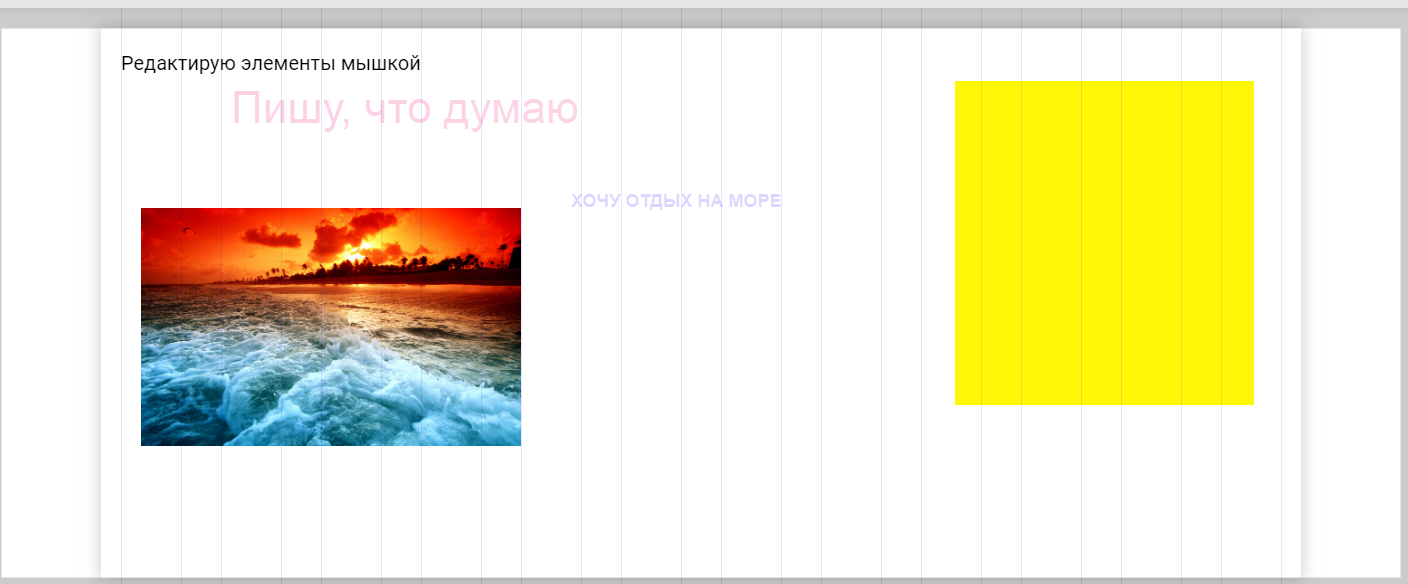
Элементы можно редактировать мышкой – перемещение, изменение размера, копирование, выделение.
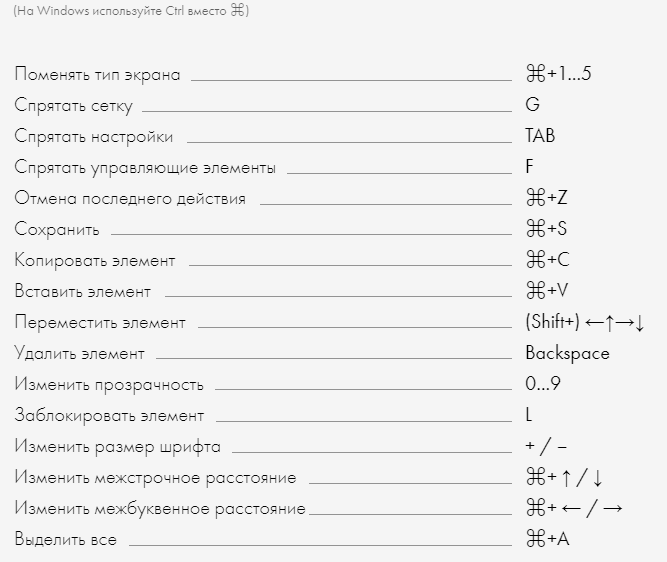
Для оперативной работы разработчик предлагает горячие клавиши.
В настройках каждого элемента, который вы вставляете с помощью значка +, есть функция добавления анимации двух типов – базовая и пошаговая. В свою очередь, пошаговая анимация имеет 3 опции:
К каждой категории есть дополнительные опции, скрытые под знаком стрелки вниз.
Что хочу сказать: вполне удобный и простой редактор. Если вы владеете азами работы в Photoshop, то Zero Block вообще не вызовет никаких сложностей.
Как создавать рассылки в редакторе: конструктор писем
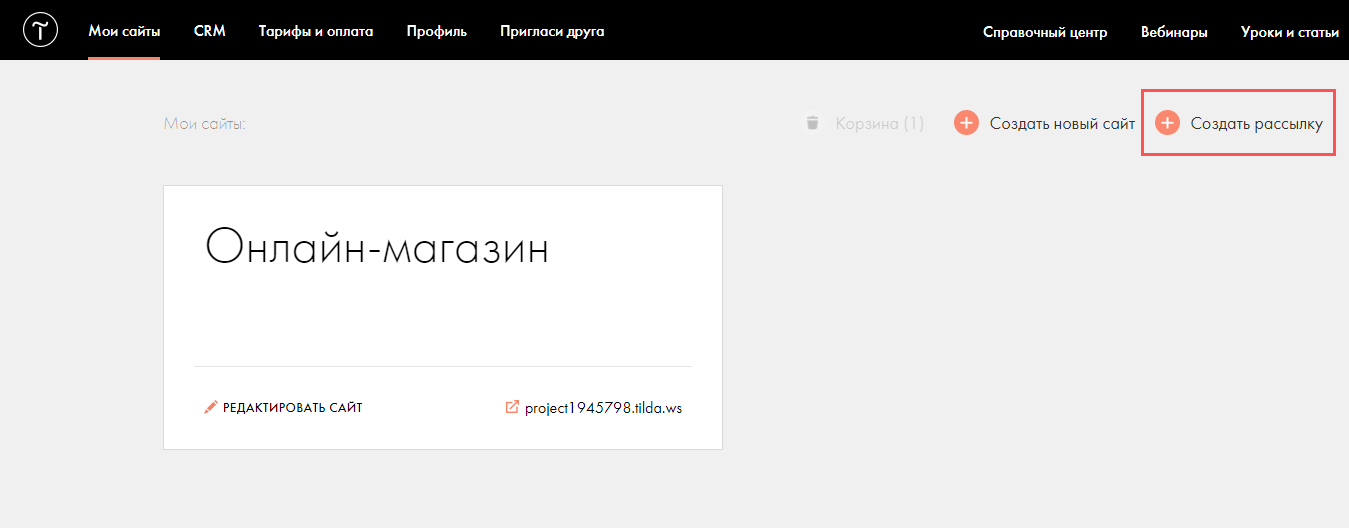
Открываете главную страницу своего аккаунта и нажимаете «+ Создать рассылку».
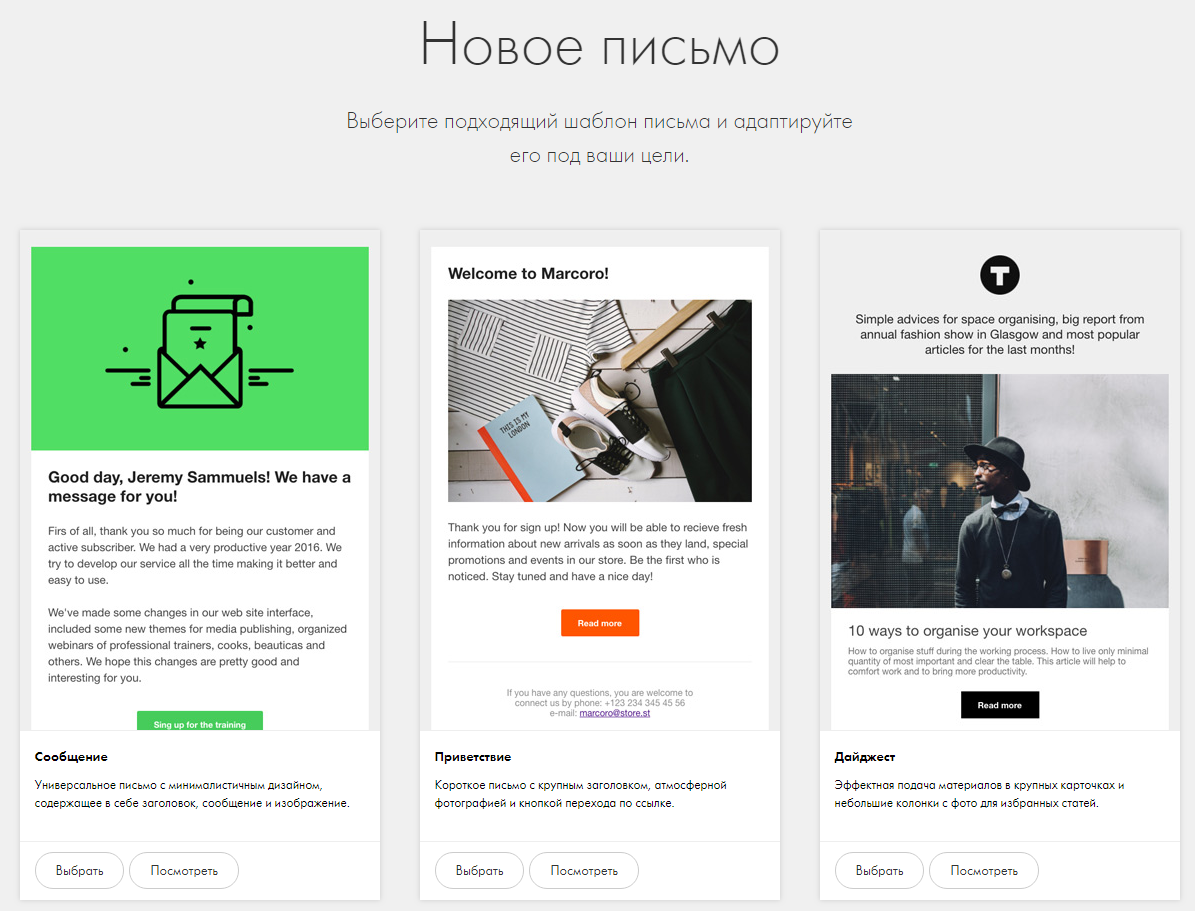
Задаёте название проекту, к которому также можно подключить отдельный домен/ поддомен. Настройки немного отличаются от сайта, но общий принцип работы схожий: выбираете шаблон и на его основе создаёте письмо под собственные нужды. Количество рассылок, доступных для создания, равно числу сайтов для вашего тарифа. То есть в одном аккаунте на тарифном плане Personal можно создавать 1 сайт и 1 рассылку одновременно.
Вопрос-ответ
Как передать сайт или отдельную страницу на другой аккаунт в Тильде?
Это можно сделать только в платном тарифе. Открываете «Настройки сайта/страницы», дальше «Действия»-«Передать сайт/страницу на другой аккаунт».
Как скопировать сайт?
Нужно сделать дубли всех страниц сайта: «Настройки страницы»-«Действия»-«Дублировать страницу». Затем создать новый проект и перенести туда дубли. Перенос страниц между проектами осуществляется через «Настройки страницы»-«Действия»-«Перенести страницу».
Как экспортировать сайт на свой хостинг?
Опция доступна только на максимальном тарифе Business. Опять же, открываете «Настройки сайта»-«Экспорт». Вы получите статичный html и файлы – картинки, css, js. Сайт будет запакован в архив. Вам потребуется разархивировать файл и скопировать на сервер. При этом все изменения и обновления придётся вносить на Тильде. Потом заново экспортировать сайт аналогичным образом.
Как удалить сайт на Тильде?
Открываете «Настройки сайта»-«Действия»-«Удалить сайт». Он будет находиться в корзине 24 часа. По истечению этого срока сайт безвозвратно удаляется.
Как убрать надпись Made on Tilda?
Опция доступна в платных тарифах и только при годовой оплате: «Настройки сайта»-«Ещё»-«Platform Label»-«Не выводить». После сохранения изменений переопубликуйте страницы сайта.
Как добавить фавикон?
Как добавить на сайт карты Яндекса или Google?
Откройте «Библиотека блоков» и выберите блок Т143 (карта Google или Яндекс). Второй вариант – использование блоков из категории «Контакты»: CN401, CN402, CN402A, CN403, CN404.
Что говорят пользователи Тильды?
На официальном сайте Tilda есть отдельный раздел с отзывами пользователей. В сети интернет вы встретите больше положительных отзывов от русскоязычной аудитории. Она вполне довольна имеющимся функционалом, несмотря на то, что существуют более бюджетные конструкторы. Есть негодование в адрес технической поддержки.
Вывод
Tilda Publishing – приличный сервис для создания и продвижения лендингов/многостраничных веб-ресурсов, сайтов-визиток, лонгридов и небольших интернет-магазинов. Среди ключевых преимуществ я выделю: удобный и интуитивно понятный интерфейс, отличную коллекцию шаблонов, широкий спектр функционала для новичков и дизайнеров. Работая с Тильда, вы не совершите ошибок, как это может произойти при использовании WordPress.
Недостаток конструктора – относительно высокая стоимость. Что касается аналогов Тильды, то эту информацию вы узнаете в моей прошлой публикации Обзор Wix, который является одним из основных конкурентов Tilda, причём с более низкой стоимостью за пользование.