Ссылка на страницу что это такое
Что такое ссылка на страницу и где ее брать
В статье мы расскажем:
Довольно часто при регистрации в каком либо сервисе, при восстановлении доступа к аккаунту, при запуске рекламы и в других случаях просят указать ссылку на страницу ВК, других соцсетей или отдельной записи сайта.
Вопрос вроде простой, если знаешь, о чем речь. Рассмотрим его на примерах для тех, кто здесь испытывает трудности.
Что такое ссылка Вашу на страницу.
Чаще всего требуется указать ссылку на:
Социальные сети
Пример моего профиля (у Вас в URL после vk.com будет числовой идентификатор, если Вы его не поменяли в настройках аккаунта на что-то поинтереснее).
Сообщества и сайты
Посты в соцсетях
Видеохостинги
На скриншоте показано, как при размещении видеоролика требуется указать его адрес.
В Youtube это делается в три клика:
Под окном просмотра кликаем «Поделиться».
Копируем конструкцию во всплывшем окне.
Из адресной строки копируйте URL открывающихся страниц.
Ссылки на страницы в интернете. Какие бывают и как устроены
Здравствуйте, мои постоянные и новые читатели! Возможно, для кого-то сделаю открытие, а кто-то скажет, что это очевидно – веб-страницы в сети Интернет связываются между собой. Сегодня я хочу рассказать об этой связи, без которой сложно представить Всемирную паутину.
Итак, из данной статьи вы узнаете, что такое ссылка на страницу, как ее создать на сайте, как из картинки сделать гиперссылку, чтобы при клике по изображению происходило перемещение на нужную web-страницу.
Что такое ссылка и ее виды?
Связь между страницами в сети Интернет осуществляется посредством веб-ссылок. Они представляют собой некую команду, которая отсылает пользователя на другую веб-страницу, сайт или просто перемещает к нужной части читаемого текста.
Следовательно, различают два вида web-ссылок: внутренние и внешние.
Первые – связывают контент в рамках одного сайта, просто перемещая на другую страницу, а вторые – перенаправляют пользователя на иной ресурс сети.
Таким образом, они облегчают переход от одной страницы к другой во Всемирной паутине и являются своего рода паутинками, которые плетут Глобальную сеть.
Выявить гиперссылку очень легко, она на веб-странице обозначается по-особому, как правило, подчеркнутым шрифтом синего цвета (если по ней еще не переходили, или иным цветом, если переход уже осуществлялся ранее).
Различают прямые и анкорные веб-ссылки. Первые представляют собой url-адрес страницы, на которую попадет пользователь после нажатия на нее. А вторые подразумевают использование анкоров (якорей). В них урл-адрес веб-ресурса явно не отображается, вместо него пользователь видит обычный текст (анкор), который выделен особым образом, но об этом позже.
Как создать?
Для того, чтобы создать любой элемент сайта используется язык html (Hypertext Markup Language), в нем предусмотрены различные теги (команды), с помощью которых можно создавать и веб-ссылки. Для их создания используют тег «a» с атрибутом «href», в котором прописывается адрес, куда необходимо перенаправиться.
Реализуется это следующим образом:
Где «url» – адрес в Интернете, к которому ведет гиперссылка, а «анкорная часть» – это текст (фрагмент статьи), прописанный в браузере по-особому (цветом, шрифтом).
Как уже говорилось, при использовании анкорной ссылки пользователь не видит адрес ресурса (url), на который он будет перенаправлен при нажатии на нее, а видит только текст анкора. Для создания прямой web-ссылки вместо анкорной части прописывают урл.
Есть еще ссылки с относительным адресом, они считаются сокращенными и ведут на веб-страницу относительно точки отправления. Приведу пример:
Если такая web-ссылка будет прописана на странице http://мой_блог.ru/2015/новый_пример.html, то она приведет на http://мой_блог.ru/2015/пример.html.
Таким образом можно прописывать все внутренние ссылки.
Каждая веб-ссылка может открываться как в текущей вкладке браузера, так и в новом окне. Для того, чтобы осуществить второй вариант, к коду нужно добавить атрибут target=»_blank». Тогда код будет выглядеть так:
Уже было сказано, что чаще всего веб-ссылки выделяют синим цветом, но можно задать и любой другой. Чтобы вручную прописать нужные параметры с помощью html-кода, вам понадобятся следующие атрибуты:
Они указываются в теге :
Как видно из примера, цвета задаются в шифрованном виде (16-ричный код). Для того, чтобы узнать какой числовой шифр соответствует выбранному вами цвету, можно воспользоваться редакторами изображений (например, фотошопом) или же специальными программами для определения цветового кода.
Как сделать из картинки гиперссылку?
Язык HTML позволяет любое изображение в статическом (фото, рисунок и пр.) или динамическом (видео или анимация) формате превратить в web-ссылку, чтобы при нажатии на него пользователь перенаправлялся туда, куда нужно.
Итак, чтобы добиться желаемого результата, нужно перед тегом изображения прописать тег гиперссылки. То есть используется картинка вместо анкора. Выглядит это таким образом:
Если заинтересовались командами html языка, то рекомендую к прочтению еще одну статью «как создать простую web-страничку».
Надеюсь, что данная статья вам принесла пользу и знания, и отныне вы наверняка знаете, как сделать ссылку на любую web-страницу сети на своем ресурсе. Делитесь полученной на блоге информацией с друзьями в социальных сетях, думаю, им тоже будет интересен изложенный материал. Подписывайтесь на обновления, до встречи!
Ссылка — что это такое и как ее создать
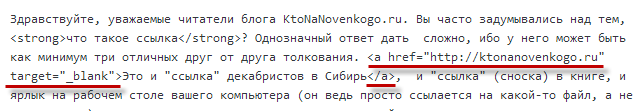
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Вы часто задумывались над тем, что такое ссылка? Однозначный ответ дать сложно, ибо у него может быть как минимум три отличных друг от друга толкования. Это и «ссылка» декабристов в Сибирь, и «ссылка» (сноска) в книге, и ярлык на рабочем столе вашего компьютера (он ведь просто ссылается на какой-то файл, а не является им), но все же, если вы оказались на этом сайте, то под этим понятием вы скорее всего имеете в виду что-то типа гиперссылки.
Вот именно о таких интернет-ссылках мы с вами и поговорим в этом посте. Вы знаете какие они бывают? Чем отличается относительная гиперссылка от абсолютной? А как ее создать? Как вставить на форуме, блоге или своем сайте? Как сделать картинку ссылкой? Не знаете или не совсем уверены? Хотите об этом поговорить? Да не вопрос.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:
За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.
Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых хеш-ссылок (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать ссылку в визуальном редакторе?
Однако, еще остался не раскрыт вопрос: как сделать ссылку и какие они бывают? Давайте посмотрим. Если у вас имеется свой сайт, то наверняка он создан на каком-то платном или бесплатном движке (CMS), и в этом движке наверняка для добавления на сайт текста используется визуальный редактор. Ну, а там обязательно будет кнопка для того, чтобы добавить ссылку.
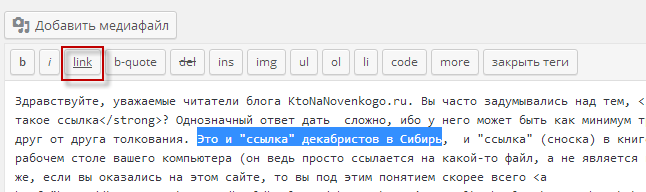
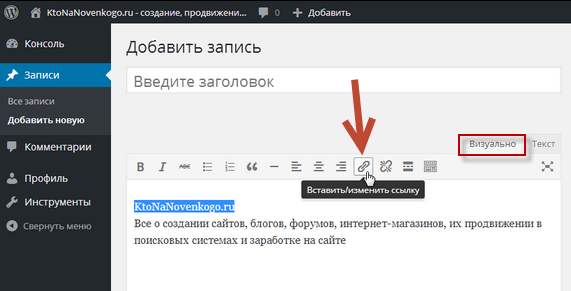
Например, если ваш сайт работает на движке WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). Как ее использовать? Очень просто. Выделяете те слова (одно или несколько), которые хотите сделать гиперссылкой, мышью и кликаете по этой кнопке:
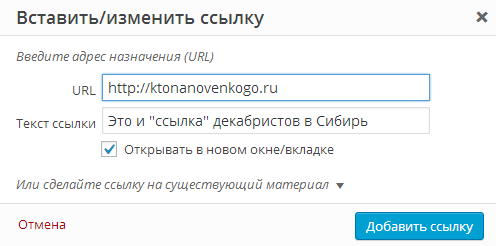
В результате откроется диалоговое окно, где вам нужно будет ввести URL-адрес (универсальный идентификатор ресурса) на ту страницу (или файл), куда эта ссылка будет вести (или какой файл будет загружаться при ее активации).
Там же вас спросят, хотите ли вы, чтобы при переходе по данной ссылке открывалось новое окно браузера, или же страница должна открываться заместо той, где эта гиперссылка расположена. В тексте же появятся вот такие вот загадочные символы:
В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же — выделяете текст, который нужно сделать гиперссылкой, и жмете на эту кнопку:
Для того, чтобы в визуальном редакторе удалить ссылку, достаточно будет ее выделить (ее текст) и нажать соответствующую кнопку на панели редактора (она обычно находится рядом с той, которая служит для создания).
Ссылкой можно сделать не только текст, но и картинку. Как это осуществить, читайте по приведенной ссылке, а если работаете в визуальном редакторе, то просто кликните по картинке мышью и нажмите на кнопку создания ссылки. Все, теперь посетитель вашего сайта при клике по этой картинке перейдет по указанному в гиперссылке адресу.
Ссылки бывают разные.
Что такое Html ссылка? Это конструкция типа этой:
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
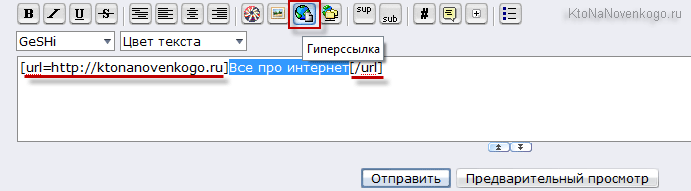
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.
Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
Как создать ссылку в Википедии? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
Что такое абсолютная и относительная ссылка и чем они отличаются? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то.
Что такое вечная ссылка? Это понятие тоже может встретиться вам на просторах интернета, если вы каким-либо боком касаетесь темы продвижения сайтов. Вечными называют ссылки ведущие на сайт, которые покупаются за деньги на других сайтах и не требуют кроме первоначальной никакой периодической оплаты (как, например, в Сапе). Вечные линки можно купить в таких биржах как WebArtex, РотаПост, ГетГудЛинкс, ГоГетЛинкс и МираЛинкс.
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Эта статья относится к рубрикам:
Комментарии и отзывы (1)
Часто попадаю на битые ссылки с надписью 404, но потом эти же ссылки становятся снова рабочими, здесь дело в проблемах с сервером, который обслуживает сайт, или это вебмастер косяки свои устраняет?
Что такое ссылки, их разновидности, как сделать ссылку в html
Результата особого не было, я думал, что если избавлюсь от дублей, то увеличу трафик с поисковых систем, которые перестанут меня занижать по ключевым запросам. Но, как оказалось, дело не только в дублях. После этого Александр Борисов зашел в гости и в одном из комментариев посоветовал удалить плагин No Exeternal, который стоял на моем блоге, причем категорично, без раздумий. Мол, это большой минус для твоего сайта, хочешь развития — убирай, не медли, эффект последует обязательно, вот посмотришь.
Быстро сказка только сказывается, а вот перелопатить 120 постов и изменить все ссылки и менять анкоры, добавлять теги «nofollow», удалять некоторые ссылки, которые были не в тему поста довольно долго, нужно терпеливо и аккуратно всё править.
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
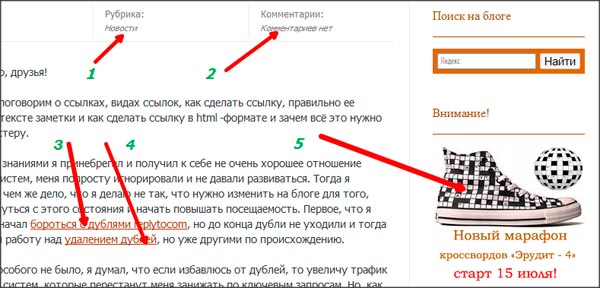
рисунок 1 примеры ссылок
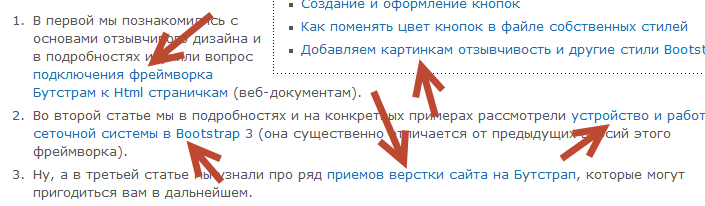
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
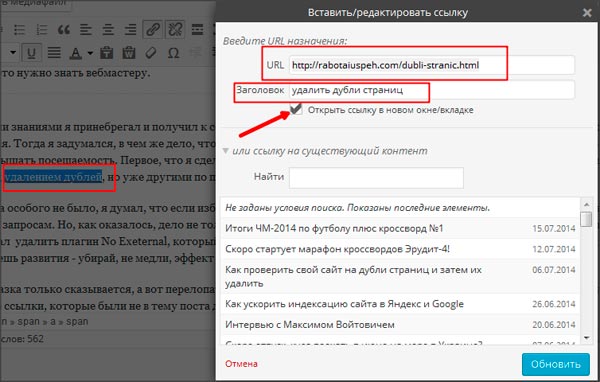
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется 🙂
Любая ссылка имеет вид:
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
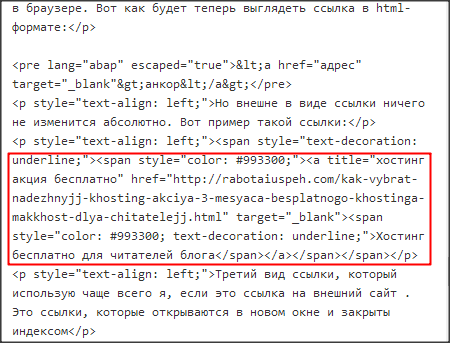
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
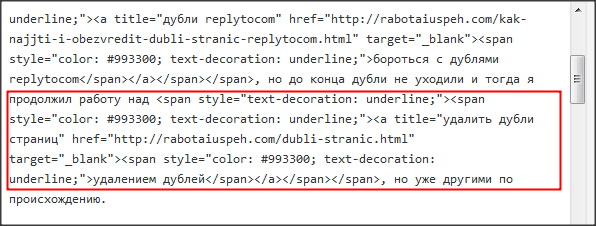
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
В зависимости от внешнего вида ссылки бывают:
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме « Украшения » из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
Интересные статьи по теме:
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!
Ссылки. Что такое ссылка?
В этом посте я разберемся что такое же такое ссылка, какие виды ссылок бывают, как сделать ссылку.
Что такое ссылка?
Ссылка, или гиперссылка – часть документа (картинка или текст), предназначенная для перехода между сайтами или между страницами на одном сайте, иными словами это возможность перехода в любую часть документа на сайте простым щелчком мышки. Ссылки это важнейший инструмент для поисковика, используя который поисковый робот находит и индексирует новые документы. Когда мы на сайте активируем страницы, рубрики мы соответственно щелкаем по ссылкам.
Конструкция ссылки
Ссылка состоит из адреса куда осуществляется переход (URL), и Анкора (текст, картинка или URL). Например вот ссылка для открытия в новом окне главной страницы моего сайта. Код html данной ссылки выглядит так:
Рассмотрим структуру ссылки:
Анкор — текст ссылки, отображаемый в документе (в моем случае это слово «ссылка»)
атрибут target «_blank» – служит для того, чтобы загружаемая страница открывалась в новом окне браузера
атрибут title – описательный текст к ссылке в виде всплывающей подсказки при наведении курсора на ссылку (в моем случае «Главная страница»)
Когда ссылку надо закрыть от индексации поисковиком добавляется атрибут rel со значением “nofollow”, запрещающий передачу веса со страницы, где находится ссылка, на страницу, куда ведет ссылка. Код html ссылки открывающей страницу в новом окне и не индексируемой поисковиками выглядит так:
При таком варианте написания поисковый робот будет игнорировать ссылку и вес вашей страницы не будет передаваться.
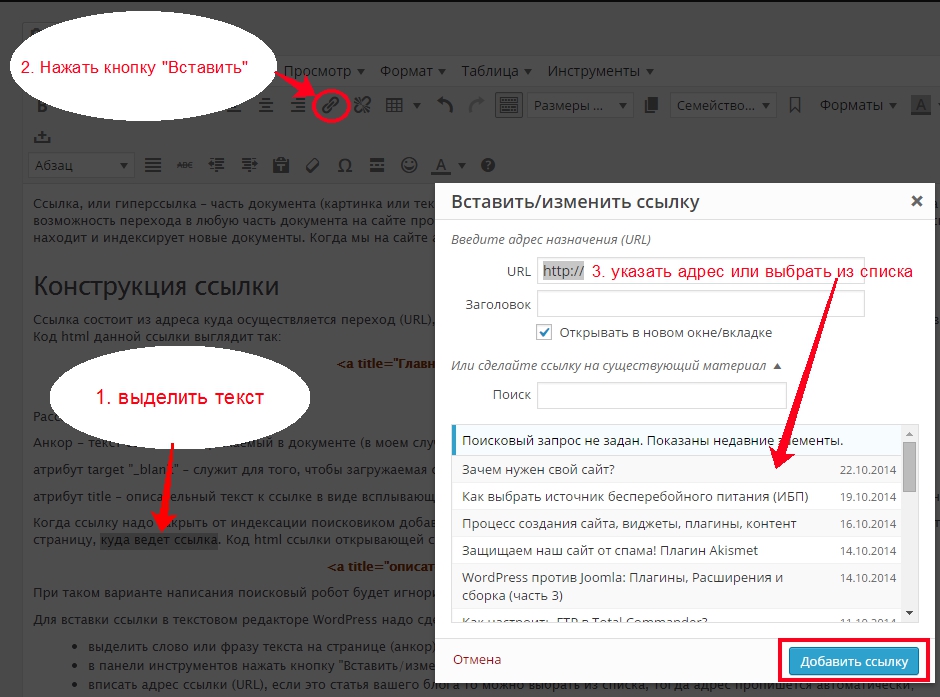
Для вставки ссылки в текстовом редакторе WordPress надо сделать следующее:
Виды ссылок
Все ссылки делятся на внутренние и внешние;
Ссылки бывают текстовые, такую конструкцию мы рассмотрели выше, и бывают ссылки в виде картинки. Код html такой ссылки выглядит следующим образом:
Такие ссылки называют баннерами, подробно об установке баннеров можно почитать здесь.
Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.
Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
На этом у меня все, как вам статья? Давайте обсудим в комментариях.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!