renpy как добавить картинку в меню
Renpy как добавить картинку в меню
Неотъемлемой частью всех визуальных новелл, несомненно, является изображение.
Работа с изображениями начинается с объявления в скрипте. Для объявления спрайтов, фонов и CG-артов необходимо в скрипте написать следующее:
Где sprite, название изображения, которым будет вызываться спрайт/фон/CG в игру.
А «sprite.png», расположение самого изображения в директории игры.
Так же можно объявлять и анимацию, которая может состоять как из двух спрайтов, так и из 256. Это предел объявлений изображений для одной анимации. Но предупреждаю, большое количество спрайтов будут долго прогружаться с первым выводом анимации на экран.
Цифры (0.2), это период появления каждого кадра. К примеру, последнему кадру можно присвоить время (999.0), и тогда получится, что после первого проигрывания анимации, последний кадр остановится на 999 секунд.
Обычно объявление находиться в верхней части скрипта, выше label start:
Но я советую выносить объявления в отдельный скрипт.
Вывод изображений в игре
После того, как мы научились объявлять изображения и анимации, пора научиться вызывать их в игре.
Вызывает изображение/анимацию, накладывается поверх уже вызванных изображений, если таковы имеются.
Вызываясь, закрывает все уже вызванные спрайты/фоны/анимации. Полезно для быстрой смены фона.
Так же, при вызове изображений и анимаций можно указать место их расположения («at»):
Для расположения в правом углу экрана.
Для расположения по центру экрана. Если атрибут («at») не задан, изображение стандартно выводится в центр экрана..
Изображения можно вызывать с эффектами («with»)
Возможно использование эффекта просто («move«). Но тогда указывать стороны придется самостоятельно, при условии что данное изображение уже выведено на экран:
Бывает и такое, что необходимо одновременно, вывести на экран пару изображений с одним эффектом.
Спрайт появится в центре экрана. Координаты вводятся с плавающей точкой («.3» / «.7«).
Вывод изображения с размером 50% от оригинала.
Краткое руководство (Quickstart)
Содержание
Ren’Py Launcher [ править ]
Перед тем, как начать создание игры, вам, прежде всего, потребуется некоторое время, чтобы узнать, как работает Ren’Py Launcher. Модуль запуска Ren’Py позволяет создавать, управлять, редактировать и запускать проекты Ren’Py.
Для начала вам нужно скачать Ren’Py. Как только вы скачали Ren’Py, вам захочется извлечь и запустить его, для этого:
После выполнения вышеуказанного, Ren’Py Launcher должен запуститься.
Ren’Py Launcher был переведён на многие языки. Для смены языка откройте «Настройки» в правом нижнем углу и выберите язык.
Выбор и запуск проекта
Сначала вам следует увидеть, что из себя представляет завершенная игра «Вопрос». Для этого запустите Ren’Py Launcher и выберите «Вопрос» на первоначальном экране. Нажмите «Запустить проект» для запуска «Вопроса».
Создание нового проекта
Создайте новый проект, выбрав «Добавить новый проект» в Ren’Py Launcher. Если вы впервые создаете проект, Ren’Py можем попросить выбрать директорию проектов. Это директория (также называемая папкой), в которой создаются новые проекты и выполняется поиск существующих проектов. Окно выбора директории может появиться под Ren’Py, так что не забудьте поискать его там.
После этого Ren’Py Launcher запросит имя проекта. Поскольку имя «Вопрос» уже занято, введите что-нибудь другое, например «My Question», и нажмите Enter.
На данном этапе Ren’Py начнет обработку, которая займет некоторое время, и выдаст простой шаблон игры. В шаблоне используется изображение-заполнитель и текст, но он работоспособен и поддерживает ожидаемые функции, такие как откат, загрузка и сохранение. Выберите «Запустить проект» для запуска.
Простая игра (A Simple Game) [ править ]
Это очень простая игра, созданная на движке Ren’Py. Он не содержит ни изображений, ни музыки, но все же демонстрирует разговор двух персонажей и строку повествования.
После того, как редактор откроется, удалите всё, что находится в script.rpy, потому что мы начнем создание с нуля, и всё, что находится в файле, нам не нужно. Скопируйте приведённый выше пример в script.rpy и сохраните файл.
Теперь вы можете запустить сохраненный пример. Вернитесь в Ren’Py Launcher и выберите «Запуск проекта». Ren’Py запустится. Обратите внимание, что без каких-либо дополнительных действий, Ren’Py предоставляет меню «Загрузки» и «Сохранения» (для загрузки и сохранения игры), а также «Настройки» (для изменения различных параметров). Когда будете готовы, нажмите «Запустить проект» и поиграйте в этот пример игры.
Используемый пример демонстрирует некоторые из часто применяемых операторов в Ren’Py.
В первой строке кода находится оператор label. Оператор label используется для того, чтобы дать имя месту в программе. В данном случае, мы создаём метку, имеющую имя start. Label start – особенная метка, поскольку переход к ней происходит тогда, когда скрипты Ren’Py запускаются, как только пользователь нажмет «Начать игру» в главном меню.
Остальные строки – операторы say. В коде используется две формы оператора say. Первая форма – строка (начинается двойными кавычками, содержит последовательность символы и заканчивается двойными кавычками) на отдельной строке, которая используется для повествования и мыслей главного героя. Вторая форма состоит из двух последовательностей символов, заключенных в двойные кавычки («). Вторая форма оператора say применяется в диалогах, причем первая строковая последовательность является именем персонажа, а вторая – то, что персонаж говорит.
Обратите внимание, что все операторы say выводятся с отступом в четыре пробела. Это из-за того, что они входят в блок под оператором label. В Ren’Py блоки должны иметь отступ относительно предшествующего оператора и все операторы в блоке должны иметь одинаковое количество отступов.
Когда строки содержат символы двойных кавычек, то эти символы требуется предварить обратной косой чертой. Например:
Хотя в этой несложной игре почти не на что посмотреть, она является примером того, как легко что-то сделать, работая в Ren’Py. Чуть позже мы добавим изображения, но прежде, давайте посмотрим, как объявить персонажей.
Персонажи (Characters) [ править ]
Одна из проблем, связанных с первым примером, заключается в том, что код требует, чтобы вы постоянно вводили имя персонажа всякий раз, когда он говорит. В играх с большим количеством диалогов, вероятно, вам придётся вводить много информации. Кроме того, имена обоих персонажей отображаются с одинаковым цветовом акцентом, выбранном при запуске игры. Чтобы исправить это, Ren’Py позволяет определить персонажей заранее. Это даёт вам возможность связать короткое имя с персонажем и изменить цвет имени персонажа.
Мы так же изменили в коде операторы say, чтобы использовать объекты Character вместо строки с именем персонажа. Это сообщает Ren’Py использовать персонажей, которых мы определили.
Изображения (Images) [ править ]
Визуальная новелла не визуальная новелла без картинок. Вот еще одна сцена из новеллы «Вопроса». Она также включает операторы, которые выводят изображения перед игроком. Данный пример кода может полностью заменить предыдущий раздел скрипта, если вы захотите протестировать его.
Эта часть скрипта вводит два новых оператора:
В Ren’Py у каждого изображения есть имя. Имя состоит из тега и, если нужно, одного или нескольких атрибутов. И тег, и атрибуты должны начинаться с буквы и содержать буквы, цифры и подчеркивания. Например:
Одновременно на экране может отображаться только одно изображение с заданным тегом. При отображении второго изображения с этим же тегом, что и у изображения, выведенного на экран ранее, второе заменяет первое изображение, как это происходит в 26-й строке.
Например, следующие файлы, помещенные в директорию images, определяют следующие изображения:
Поскольку имена файлов пишутся строчными буквами, нижеследующее также имеет место.
Изображения могут быть помещены в подкаталоги (вложенные папки) в директории images. Имя каталога игнорируется и для определения имени изображения используется только имя файла.
Оператор hide (Hide Statement) [ править ]
Ren’Py также поддерживает оператор hide, который скрывает заданное изображение.
Довольно редко, когда вам понадобится использовать оператор hide. Когда персонаж изменяет эмоции, можно использовать оператор show, кроме того оператор scene используется, когда все элементы исчезают с экрана. Следует использовать оператор hide только тогда, когда персонаж уходит, а место действия остаётся неизменным.
Оператор image (Image Statement) [ править ]
В некоторых случаях разработчик, возможно, не захочет, чтобы Ren’Py автоматически определял изображения. Именно для этого используется оператор image. Он должен находиться на верхнем уровне файла (без отступа и перед label start) и может использоваться для сопоставления имени изображения с файлом изображения. Например:
Переходы (Transitions) [ править ]
В приведенном выше скрипте изображения мгновенно появляются и исчезают. Поскольку изменение локации или появление персонажа или его выход из сцены важны, Ren’Py поддерживает переходы, позволяющие применять эффекты, когда изменяется показанное на экране.
Когда переход находится после нескольких операторов scene, show и hide, то он затронет все сразу. Для этого нужно прописать:
Оба изображения и «bg meadow», и «sylvie green smile» будут растворяться одновременно. Чтобы растворить их по одному, необходимо прописать два оператора with:
В примере выше, сначала растворяется фон луга (bg meadow), а после спрайт Сильвии (sylvie green smile). Если вы хотите, чтобы мгновенно отобразился луг, а затем появилась Сильвия, то пропишите так:
Здесь None используется для обозначения специального перехода, который обновляет идею Ren’Py о том, что предыдущий экран был, но при этом ничего не показывал пользователю.
Позиционирование (Positions) [ править ]
По умолчанию, изображения отображаются в центре по горизонтали и своей нижней границей касаются нижнего края экрана. Это обычно хорошо для фонов и спрайтов одиночных персонажей, но когда на экран выводится больше, чем один персонаж, вероятно, имеет смысл разместить их в разных позициях. Это также имеет смысл, чтобы переместить персонажа для целей повествования.
Для этого добавьте функцию at к оператору show. Функция аt занимает позицию и показывает изображение на этой позиции.
Ren’Py включает в себя несколько предварительно определенных позиций:
Разработчик может определить собственные позиции и сложные перемещения, но данная информация выходит за пределы данного краткого руководства.
Музыка и звуки (Music and Sound) [ править ]
В большинстве игр музыка воспроизводится на заднем фоне. Музыка воспроизводится с помощью оператора play music. Оператор play music принимает имя файла, который рассматривается в качестве аудиофайла для воспроизведения. Анализируются имена аудиофайлов, относящиеся к директории игры. Аудиофайлы должны быть в opus, ogg vorbis или mp3 формате. Например:
При смене музыкальных композиций, использовать fadeout и fadein, которые используются для постепенного затухания старой мелодии и постепенного нарастания новой.
Оператор queue music воспроизводит аудиофайл после завершения воспроизведения текущего файла.
Воспроизведение музыки может быть остановлено с помощью оператора stop music, который также, при необходимости, может использовать fadeout.
Звуковые эффекты могут воспроизводиться с помощью оператора play sound. В отличии от музыки, звуковые эффекты не зацикливаются.
Оператор pause (Pause Statement) [ править ]
Оператор pause вызывается Ren’Py, чтобы остановить игру, пока пользователь не нажмёт кнопку мыши.
Если после оператора pause задаётся число (количество секунд), пауза завершится, как только заданное количество секунд истечет.
Завершение игры (Ending the Game) [ править ]
Вы можете завершить игру, запустив оператор return без дополнительных вызовов. Прежде чем сделать это, лучше всего добавить что-то в игру, чтобы сообщить игроку, что игра заканчивается и, возможно, дать концовке номер или название.
Это всё, что вам нужно, чтобы сделать кинетическую новеллу – визуальную новеллу без каких-либо выборов.
Теперь мы рассмотрим, что нужно для того, чтобы сделать игру, которая предоставляет пользователю возможность выбора.
Меню, Метки и Прыжки (Menus, Labels, and Jumps) [ править ]
Оператор menu позволяет игроку сделать выбор:
В этом примере показано, как можно использовать меню с Ren’Py. Оператор menu вводит внутриигровой выбор. Для этого требуется блок с отступом строк, каждая из которых состоит из последовательности символов, за которой следует двоеточие. Это выборы пунктов меню, представленные игроку. Каждому выбору пункта меню требуется свой собственный блок с отступом строк, который запускается при выборе пункта меню.
В этом примере каждый из двух выборов пункта меню запускает один оператор jump. Оператор jump передает управление на метку, определенную с помощью оператора label. После перехода запускаются операторы скрипта, следующие за меткой.
Если в конце блока, связанного с меткой, отсутствует оператор jump, Ren’Py продолжит выполнение со следующего оператора. Последний оператор jump здесь технически ненужен, но включен, так как он делает игровой процесс понятнее.
Поддержка флагов с помощью оператора default, операторы Python и if (Supporting Flags using the Default, Python and If Statements) [ править ]
В то время как некоторые игры могут быть сделаны только с помощью приведенных выше операторов, для других игр необходимо хранить данные и позже их вызвать. Например, возможно, имеет смысл игре запомнить выбор, сделанный игроком, вернуться к общему разделу скрипта и действовать по выбору позже. Это одна из причин, по которой Ren’Py имеет встроенную поддержку языка программирования Python.
Здесь мы покажем, как хранить флаг, содержащий информацию о выборе игрока. Чтобы инициализировать флаг, используйте оператор default перед label start.
Флаг book начинает инициализироваться со специальным значением False (как и для остальной части Ren’Py, имеет значение капитализация ), что означает, что он не установлен. Если выбирается путь к книге, то мы можем установить значение True с помощью оператор присваивания в Python.
Строки, начинающиеся со знака доллара, интерпретируются как операторы в Python. Оператор присваивания здесь присваивает значение переменной. Ren’Py поддерживает другие способы включения Python, например многострочный оператор, который рассматривается в других разделах этого руководства.
Для проверки флага, используйте оператор if:
Если условие принимает истинное значение, то запускается блок скрипта. Если нет, блок пропускается. Оператор if может также принимать выражение else, которое вводит блок скрипта, который выполняется, если условие принимает ложное значение.
Переменные Python не обязательно должны принимать простые значения True/False. Переменные могут использоваться для хранения имени игрока, количества набранных очков и для многих других целей. Поскольку Ren’Py включает в себя возможность использования полного языка программирования Python, многое стало возможным.
Выпуск игры (Releasing Your Game) [ править ]
После того как вы сделали игру, есть несколько вещей, которые нужно сделать перед её выпуском:
Скрипт визуальной новеллы «Вопрос» (Script of The Question) [ править ]
Скрипт новеллы разделен на два файла:
Что же нам делать дальше? (Where do we go from here?) [ править ]
В этом руководстве мы поверхностно рассмотрели, на что способен Ren’Py. Для простоты мы опустили многие функции, поддерживаемые Ren’Py, и упростили другие, сосредоточив внимание на минимальном наборе функций, используемых для создания визуальной новеллы.
Чтобы понять, на что способен Ren’Py, рекомендуем поиграть в «Обучение» и, возможно, некоторые игры, представленные на веб-сайте Ren’Py. Вы также можете прочитать остальную часть этого руководства, начиная с руководства по настройке графического интерфейса пользователя
В Энциклопедия Ren’Py в разделе «FAQ» вы можете найти ответы на самые распространенные вопросы по Ren’Py, а в разделе «Книга рецептов» – отрывки полезного кода.
Кроме того, мы рекомендуем проверить раздел Ren’Py на форуме Lemma Soft, в котором есть раздел для вопросов, а также раздел с книгой рецептов с библиотеками и примерами, предназначенными для повторного использования. На форуме Lemma Soft находится главный центр сообщества Ren’Py, где мы рады приветствовать новых создателей новелл и их вопросы.
Благодарим вас за выбор движка визуальных новелл Ren’Py. Мы с нетерпением ожидаем того, что вы с ним создадите!
GUI Customization Guide link
Ren’Py features a GUI system that (we hope) looks attractive out of the box, can be customized somewhat, and can be replaced entirely if necessary. This page explains how to do simple and intermediate levels of GUI customization.
For more advanced customization, please take a look at the documentation for styles (including the list of style properties ) and screens (including screen actions and special screens ).
This assumes that you’re using a new-style Ren’Py GUI (contained in the gui.rpy file). Older GUIs (that use the screens.rpy file) should be treated as advanced GUI customization for the purposes of this guide.
Simple GUI Customization link
There are a few simple pieces of GUI customization that make sense for all but the simplest visual novels. What these customizations have in common is that they do not require editing gui.rpy. These customizations change the GUI somewhat, but do not drastically change the look of the GUI.
Change Size and Colors link
The easiest thing to change about the GUI is to change the size and color of the GUI. Ren’Py will prompt you to make these choices when you first create a project, but choosing «Change/Update GUI» in the launcher will let you change your choice.
When changing the GUI through the launcher, Ren’Py will prompt if you want to simply change the launcher, or update gui.rpy. Both choices will overwrite most image files, and overwriting gui.rpy will get rid of changes to that file.
As a result, you probably want to do this before any other customization.
Ren’Py will prompt for the default resolution of the project, and then also for the color scheme to use. Once you select those, it will update the GUI to match your choices.
Options.rpy link
There are a couple of variables in options.rpy that are used by the GUI.
config.name A string giving a human-readable name for the game. This is used as the window title, and throughout the GUI wherever the title of the game is needed. gui.show_name This should be set to False to hide the title and version number from the main menu. (Say, because the title is «baked into» the main menu image.) config.version A string giving the version of the game. This is presented to the user in various places. gui.about Additional text that is added to the about screen. If you want multiple paragraphs of credits, \n\n can be used to separate the paragraphs.
Here’s an example of these defines:
For convenience, it might make sense to define gui.about using a triple-quoted string, in which case line endings are respected.
Game and Main Menu Background Images link
The images used by the GUI can be found in the game/gui directory, which can be opened by choosing «Open Directory: gui» from the launcher. The relevant files are:
gui/main_menu.png A file that contains an image that is used in the background of all screens of the main menu. gui/game_menu.png A file that contains an image that is used in the background of all screens of the game menu.
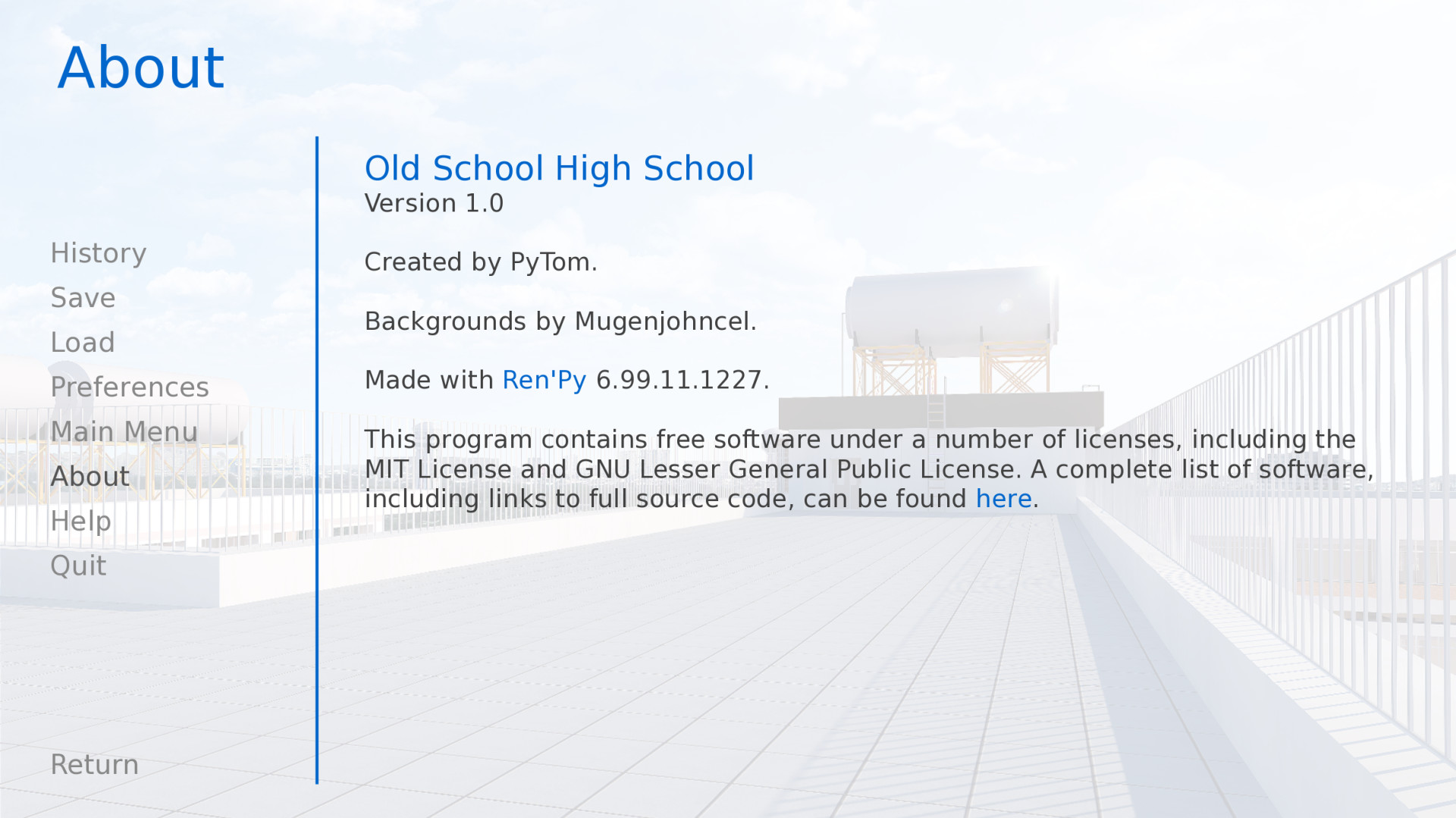
The main menu, with only gui/main_menu.png replaced.
The about screen can be part of the game menu (using gui/game_menu.png as the background) or the main menu (using gui/main_menu.png as the background). Both can be set to the same image.
Window Icon link
The window icon is the icon that is displayed (in places like the Windows task bar and Macintosh dock) by a running application.
The window icon can be changed by replacing gui/window_icon.png.
Intermediate GUI Customization link
Next, we will demonstrate the intermediate level of GUI customization. At the intermediate level, it’s possible to change the colors, fonts, and images used by the game. In general, intermediate customization keeps the screens mostly the same, with buttons and bars in the same places, although modifying the screens to add new functionality is certainly possible.
Many of these changes involve editing variables in gui.rpy. For example, to increase the dialogue font size, find the line that reads:
and increase or decrease it, for example, to:
Note that the default values are often different than what’s found in this documentation. The default values can changed based on size and colors selected for the game, and the values in this file are an example of extensive GUI customization. It’s best to search gui.rpy for define and the variable in question – for example, «define gui.text_size».
Some of the adjustments below either partially or completely effect image files. As a result, the changes only take effect when the image files themselves are updated, which can be done by choosing «Change GUI» in the launcher, and telling it to regenerate image files. (But note that doing so will overwrite any image files you have already modified.)
You may want to consider waiting until your game is nearly complete before customizing gui.rpy in this way. While old gui.rpys will work in newer Ren’Py versions, newer gui.rpys may have features and fixes that older versions lack. Customizing the GUI early may make it harder to take advantage of such improvements.
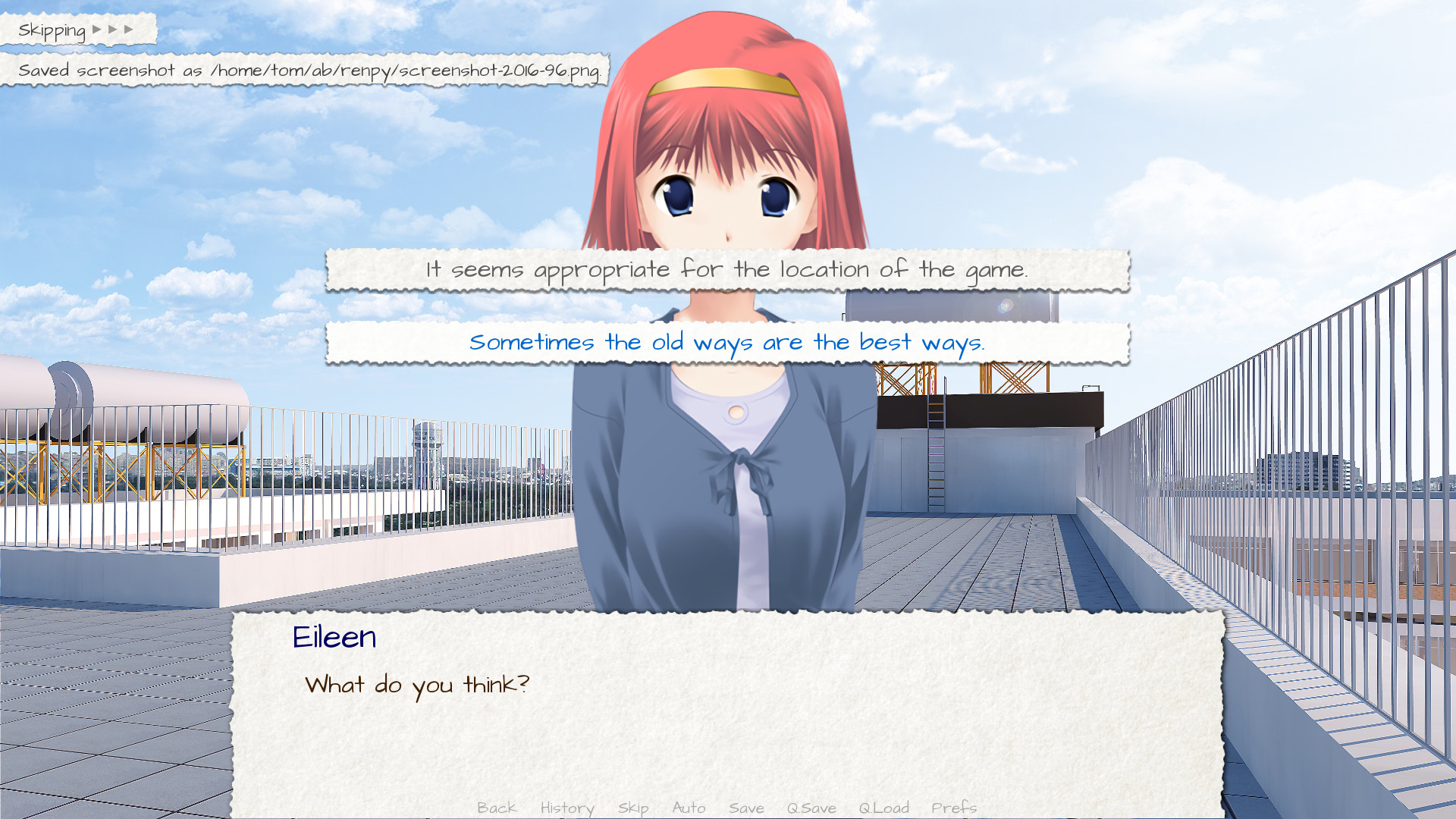
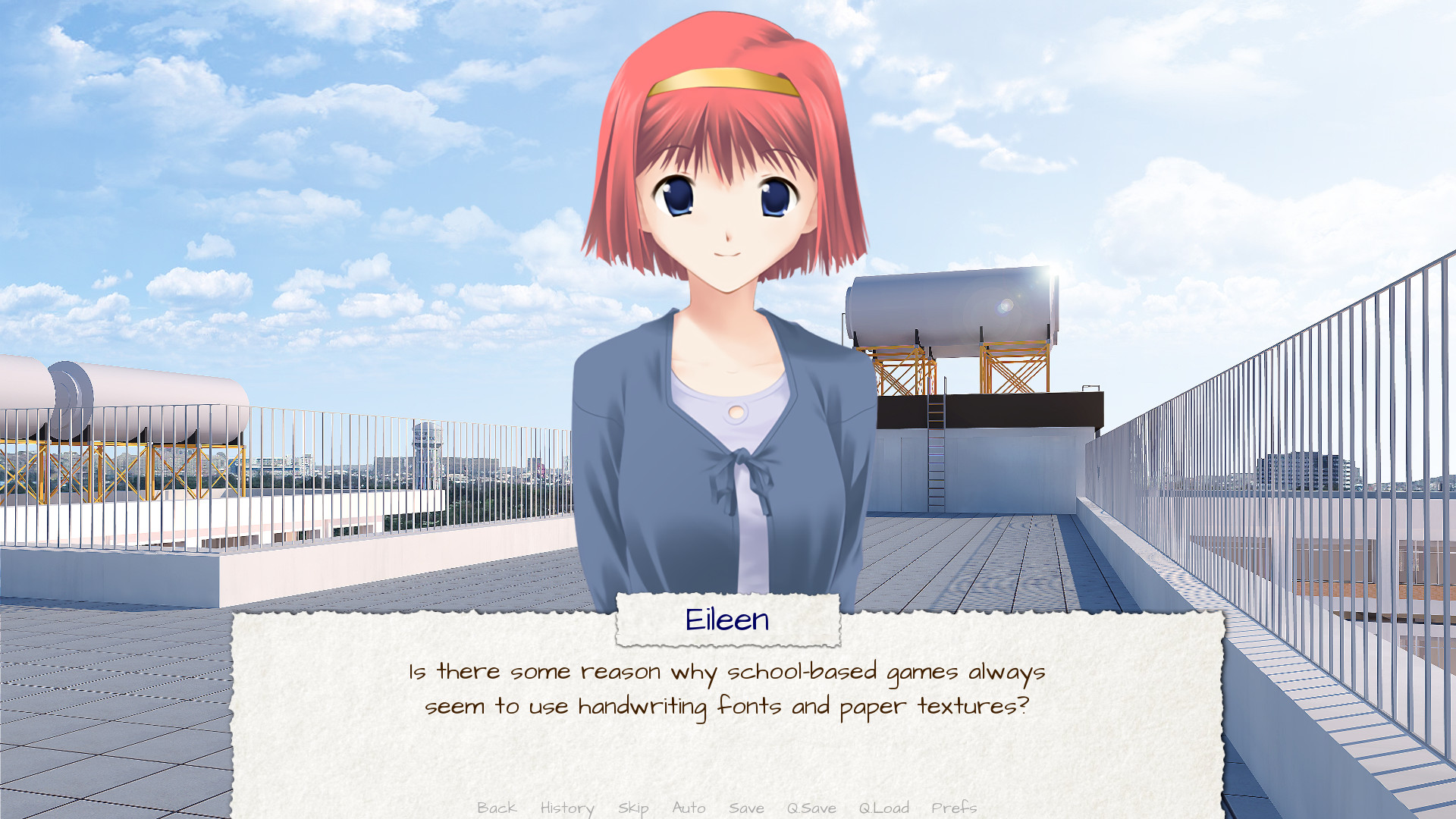
Dialogue link
There are a number of relatively easy customizations that can be performed to change how dialogue is displayed to the player. The first is changing the textbox.
gui/textbox.png This file contains the background of the text window, displayed as part of the say screen. While this should be the full width of the game, text is only displayed in the central 60% of the screen, with a 20% border on either side.
In addition, there are a number of variables that can be customized to change dialogue.
define gui.text_color = «#402000» link
This sets the color of the dialogue text.
define gui.text_font = «ArchitectsDaughter.ttf» link
This sets the font that is used for dialogue text, menus, inputs, and other in-game text. The font file should exist in the game directory.
define gui.text_size = 33 link
Sets the size of the dialogue text. This may need to be increased or decreased to fit the selected font in the space allotted.
define gui.name_text_size = 45 link
Sets the size of character names.
define gui.textbox_height = 278 link
The height of the textbox. This should be the same height as the height of gui/textbox.png.
By default, the character name label uses the accent color. The color can be easily changed when defining a character:
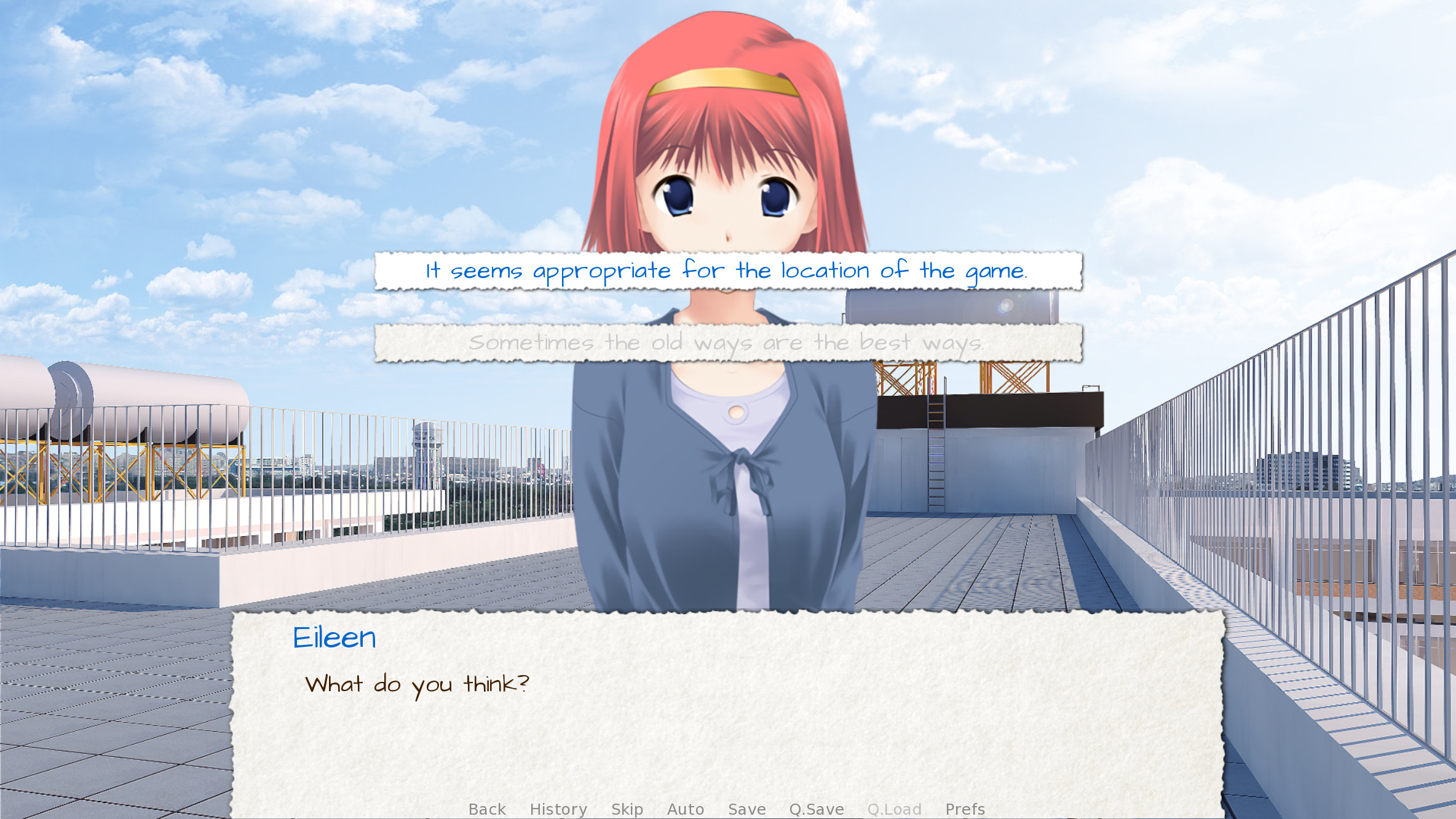
An example textbox image.
Dialogue customized using the textbox image and the variable settings given above.
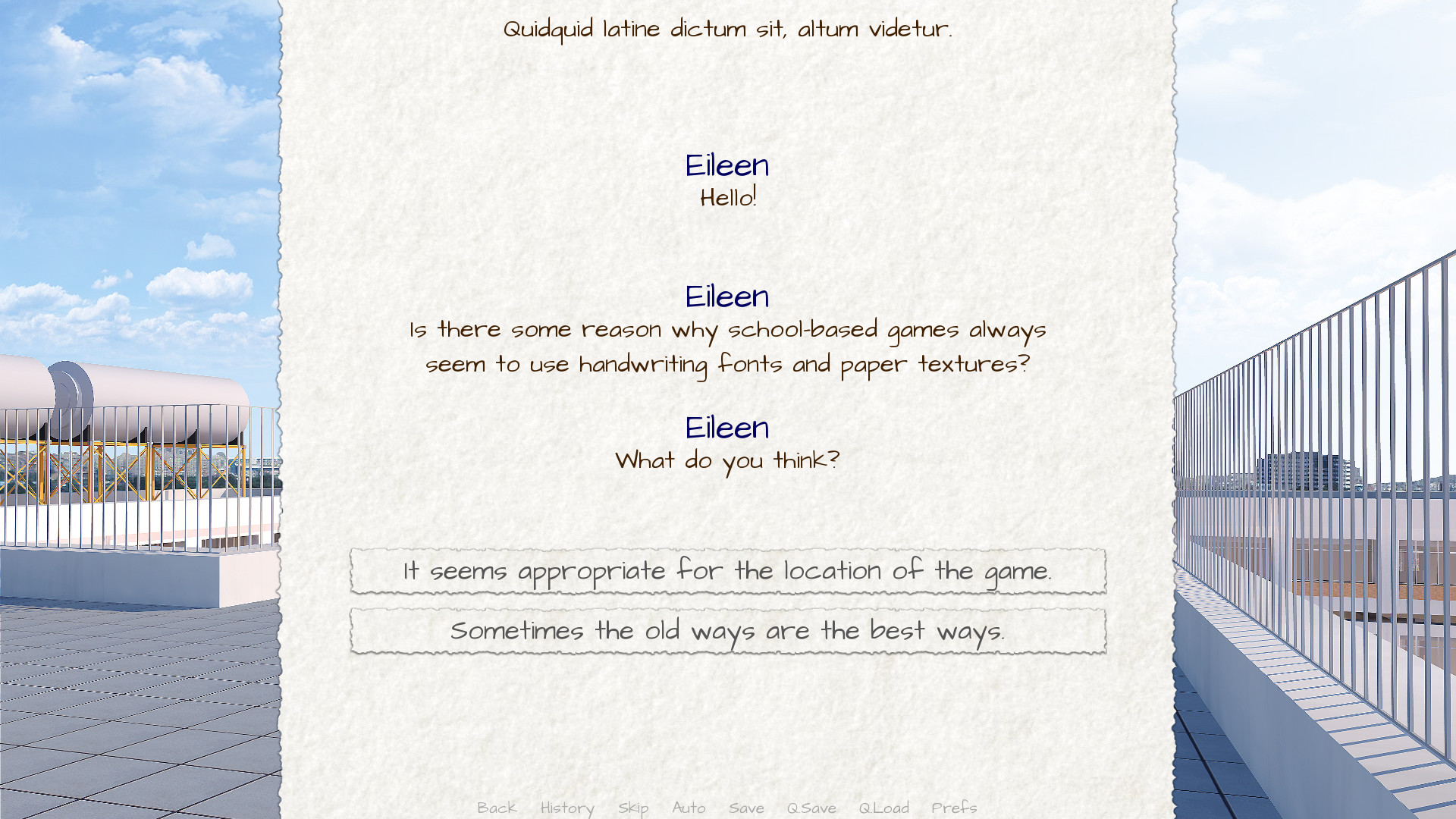
Choice Menus link
The choice screen is used by the menu statement to display choices to the player. Again, there are some relatively easy customizations that can be performed on the choice screen. The first are the two image files:
gui/button/choice_idle_background.png This image is used as the background of choice buttons that are not focused. gui/button/choice_hover_background.png This image is used as the background of choice buttons that are focused.
By default, text is placed in the central 75% of these images. There are also a couple of variables that control the color of the text in choice buttons.
define gui.choice_button_text_idle_color = ‘#888888’ link
The color used for the text of unfocused choice buttons.
define gui.choice_text_hover_color = ‘#0066cc’ link
The color used for the text of focused choice buttons.
These should suffice for simple customization, where the size of the images does not need to be changed. For more complex customizations, check out the section on buttons, below.
An example gui/button/idle_background.png image.
An example gui/button/choice_hover_background.png image.
An example of the choice screen, as customized using the images and variable settings given above.
Overlay Images link
There are also a pair of overlay images. These are used to darken or lighten the background image to make buttons and other user interface components more readable. These images are in the overlay directory:
gui/overlay/main_menu.png The overlay used by the main menu screen. gui/overlay/game_menu.png The overlay used by game-menu-like screens, including load, save, preferences, about, help, etc. This overlay is selected by the screen in question, and is used even when at the main menu. gui/overlay/confirm.png The overlay used in the confirm screen to darken the background.
Here are a pair of example overlay images, and what the game looks like with the overlay images added.
An example gui/overlay/main_menu.png image.
An example gui/overlay/game_menu.png image.
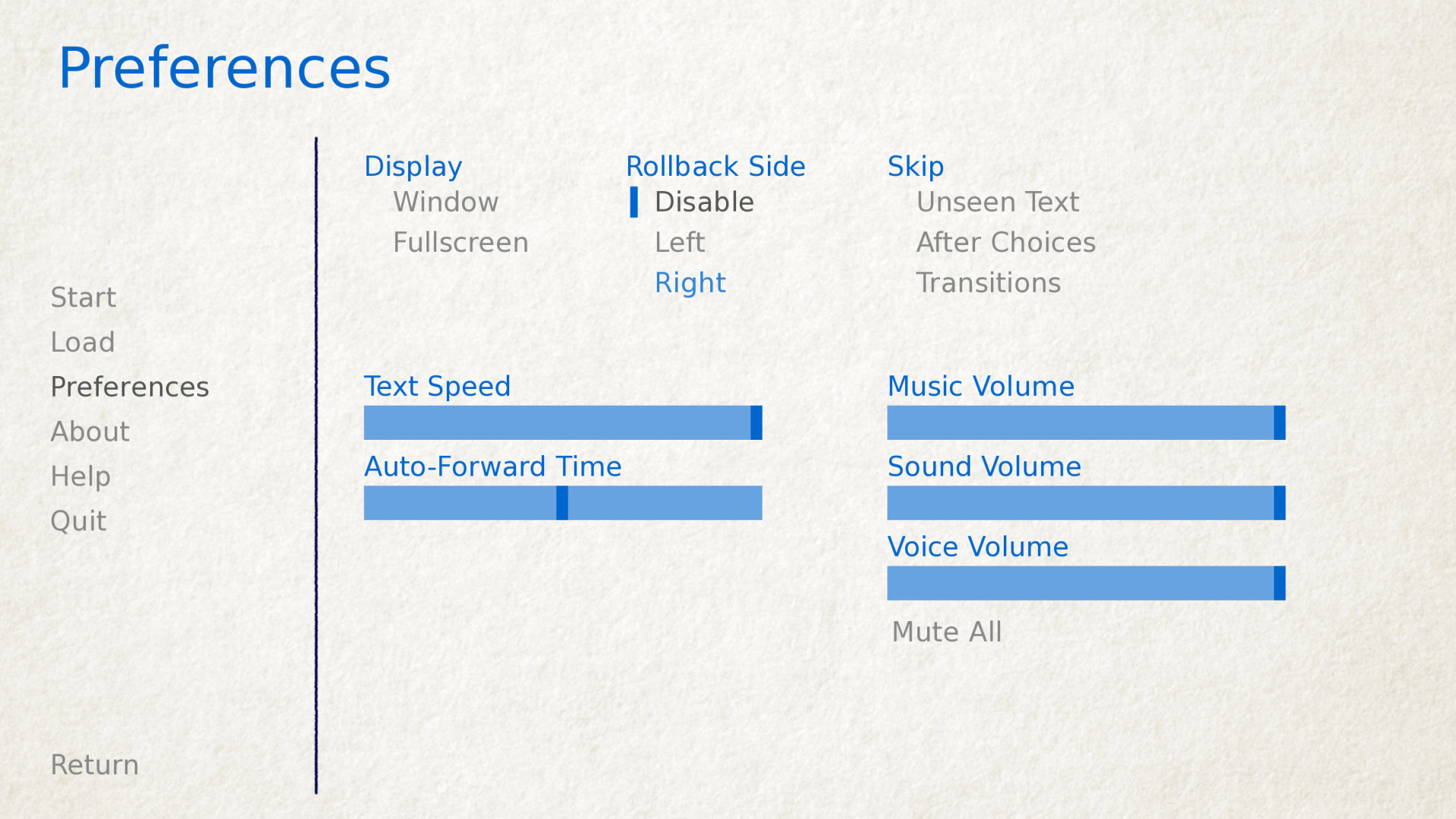
The main menu after changing the overlays.
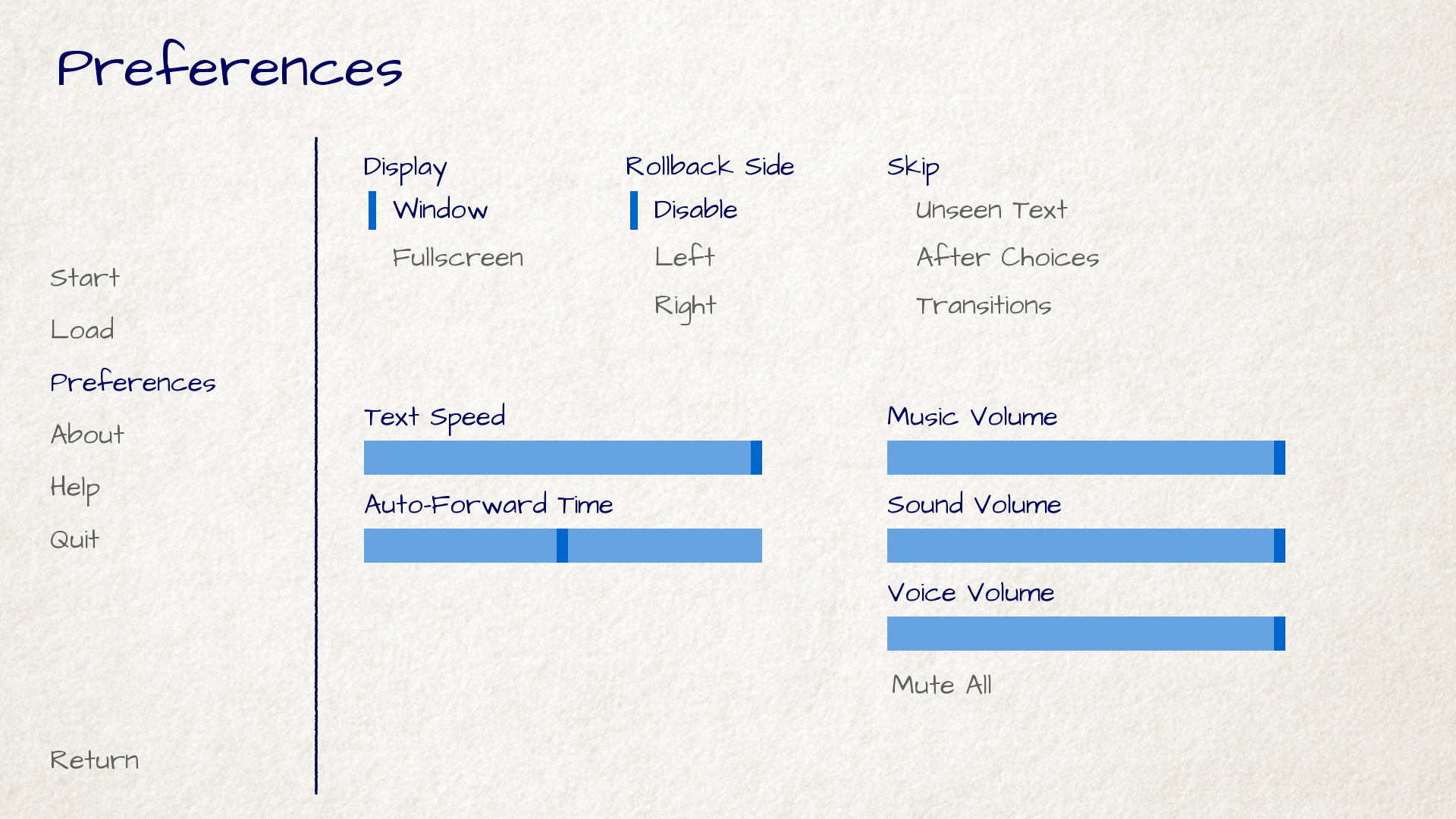
The game menu after changing the overlays.
Colors, Fonts, and Font Sizes link
There are a number of GUI variables that can be used to change the color, font, and size of text.
These variables should generally be set to hexadecimal color codes, which are are strings of the form «#rrggbb» (or «#rrggbbaa» to specify an alpha component), similar to color codes used by web browsers. For example, «#663399» is the code for a shade of purple. There are many tools online that let you create HTML color codes, such as this one.
define gui.accent_color = ‘#000060’ link
The accent color is used in many places in the GUI, including titles and labels.
define gui.idle_color = ‘#606060’ link
The color used for most buttons when not focused or selected.
define gui.idle_small_color = ‘#404040’ link
The color used for small text (like the date and name of a save slot, and quick menu buttons) when not hovered. This color often needs to be a bit lighter or darker than idle_color to compensate for the smaller size of the font.
define gui.hover_color = ‘#3284d6’ link
The color used by focused items in the GUI, including the text of of buttons and the thumbs (movable areas) of sliders and scrollbars.
define gui.selected_color = ‘#555555’ link
The color used by the text of selected buttons. (This takes priority over the hover and idle colors.)
define gui.insensitive_color = ‘#8888887f’ link
The color used by the text of buttons that are insensitive to user input. (For example, the rollback button when no rollback is possible.)
define gui.interface_text_color = ‘#404040’ link
The color used by static text in the game interface, such as text on the help and about screens.
define gui.muted_color = ‘#6080d0’ link define gui.hover_muted_color = ‘#8080f0’ link
Muted colors, used for the sections of bars, scrollbars, and sliders that do not represent the value or visible area. (These are only used when generating images, and will not take effect until images are regenerated in the launcher.)
define gui.interface_text_font = «ArchitectsDaughter.ttf» link
The font used for text for user interface elements, like the main and game menus, buttons, and so on.
define gui.glyph_font = «DejaVuSans.ttf» link
A font used for certain glyphs, such as the arrow glyphs used by the skip indicator. DejaVuSans is a reasonable default for these glyphs, and is automatically included with every Ren’Py game.
define gui.interface_text_size = 36 link
The size of static text in the game’s user interface, and the default size of button text in the game’s interface.
define gui.label_text_size = 45 link
The size of section labels in the game’s user interface.
define gui.notify_text_size = 24 link
The size of notification text.
define gui.title_text_size = 75 link
The size of the game’s title.
The game menu after customizing text colors, fonts, and sizes.
Borders link
There are a number of GUI components – such as buttons and bars – that use scalable backgrounds configured using Border objects. Before discussing, how to customize buttons and bars, we’ll first describe how this works.
Borders are given to the Frame() displayable. A Frame takes an image, and divides it into nine parts – the four corners, the four sides, and the center. The corners always remain the same size, the left and right sides are stretched vertically, the top and bottom sides are stretched horizontally, and the center is stretched in both directions.
A Borders object gives the size of each of the borders, in left, top, right, bottom order. So if the following border image is used:
along with the following borders:
one possible result is this:
As the child changes size, so will the background.
A Border object can also be given padding, including negative padding that causes the child to overlap the borders. For example, these borders:
allow the child to overlap the sides. Note that due to this overlap, the result is smaller, since the borders themselves now take up less space.
Borders can also be tiled, rather than scaled. This is invoked by variables, and produces this result.
These example images are a bit ugly, since we need to show what’s going on. In practice, this system can produce quite pleasing results. This is the case when a Frame displayable is used as the background of a frame window holding user interface components.
These frame windows can be customized in two ways. The first is by changing the background image file:
gui/frame.png The image used as the background of frames windows.
And the second is by customizing variables.
define gui.frame_borders = Borders(15, 15, 15, 15) link
The borders applied to frame windows.
define gui.confirm_frame_borders = Borders(60, 60, 60, 60) link
The borders applied to the fame used in the confirm screen.
define gui.frame_tile = True link
If true, the sides and center of the confirm screen are tiled. If false, they are scaled.
An example gui/frame.png image.
The confirm screen after applying the customizations given above.
Buttons link
The Ren’Py user interface includes a large number of buttons, buttons that come in different sizes and that are used for different purposes. The various kinds of buttons are:
button A basic button. Used for navigation within the user interface. choice_button A button used for choices in the in-game menu. quick_button A button, displayed in-game, that is intended to allow quick access to the game menu. navigation_button A button used in main and game menu for navigation between screens, and to start the game. page_button A button used to switch between pages on the load and save screens. slot_button Buttons that represent file slots, and contain a thumbnail, the save time, and an optional save name. These are described in more detail below. radio_button A button used for multiple-choice preferences on the preferences screen. check_button A button used for toggleable preferences on the preferences screen. test_button A button used to test audio playback on the preferences screen. This should be the same height as a horizontal slider. help_button A button used to select what kind of help the player wants. confirm_button A button used on the confirm screen to select yes or no. nvl_button A button used for an NVL-mode menu choice.
The following image files are used to customize button backgrounds, if they exist.
gui/button/idle_background.png The background image used by buttons that are not focused. gui/button/hover_background.png The background image used by buttons that are focused. gui/button/selected_idle_background.png The background image used by buttons that are selected but not focused. This is optional, and is used in preference to idle_background.png if it exists. gui/button/selected_hover_background.png The background image used by buttons that are selected but not focused. This is optional, and is used in preference to hover_background.png if it exists.
More specific backgrounds can be given for each kind of button, by prefixing it with the kind. For example, gui/button/check_idle_background.png is used as the background of check buttons that are not focused.
Four image files are used as foreground decorations on radio and check buttons, to indicate if the option is chosen or not.
gui/button/check_foreground.png, gui/button/radio_foreground.png These images are used when a check or radio button is not selected. gui/button/check_selected_foreground.png, gui/button/radio_selected_foreground.png These images are used when a check or radio button is selected.
The following variables set various properties of buttons:
define gui.button_width = None link define gui.button_height = 64 link
The width and height of a button, in pixels. If None, the size is automatically determined based on the size of the text inside a button, and the borders given below.
define gui.button_borders = Borders(10, 10, 10, 10) link
The borders surrounding a button, in left, top, right, bottom order.
define gui.button_tile = True link
If true, the sides and center of the button background are tiled to increase or decrease their size. If false, the sides and center are scaled.
define gui.button_text_font = gui.interface_font link define gui.button_text_size = gui.interface_text_size link
The font and size of the button text.
define gui.button_text_idle_color = gui.idle_color link define gui.button_text_hover_color = gui.hover_color link define gui.button_text_selected_color = gui.accent_color link define gui.button_text_insensitive_color = gui.insensitive_color link
The color of the button text in various states.
define gui.button_text_xalign = 0.0 link
The horizontal alignment of the button text. 0.0 is left-aligned, 0.5 is centered, and 1.0 is right-aligned.
define gui.button_image_extension = «.png» link
These variables can be prefixed with the button kind to configure a property for a particular kind of button. For example, gui.choice_button_text_idle_color configures the color of an idle choice button.
For example, we customize these variables in our sample game.
define gui.navigation_button_width = 290 link
Increases the width of navigation buttons.
define gui.radio_button_borders = Borders(40, 10, 10, 10) link define gui.check_button_borders = Borders(40, 10, 10, 10) link
Increases the width of radio and check button borders, leaving extra space on the left for the check mark.
Here’s an example of how the play screen can be customized.
An example gui/button/idle_background.png image.
An example gui/button/hover_background.png image.
An image that can be used as gui/button/check_foreground.png and gui/button/radio_foreground.png.
An image that can be used as gui/button/check_selected_foreground.png and gui/button/radio_selected_foreground.png.
The preferences screen with the customizations described in this section applied.
Save Slot Buttons link
The load and save screens use slot buttons, which are buttons that present a thumbnail and information about when the file was saved. The following variables are quite useful when it comes to customizing the size of the save slots.
define gui.slot_button_width = 414 link define gui.slot_button_height = 309 link
The width and height of the save slot button.
define gui.slot_button_borders = Borders(15, 15, 15, 15) link
The borders applied to each save slot.
define config.thumbnail_width = 384 link define config.thumbnail_height = 216 link
The width and height of the save thumbnails. Note that these live in the config namespace, not the gui namespace. These do not take effect until the file is saved and loaded.
define gui.file_slot_cols = 3 link define gui.file_slot_rows = 2 link
The number of columns and rows in the grid of save slots.
There are the background images used for save slots.
gui/button/slot_idle_background.png The image used for the background of save slots that are not focused. gui/button/slot_hover_background.png The image used for the background of save slots that are focused.
Putting those to use, we get:
An example gui/button/slot_idle_background.png image.
An example gui/button/slot/slot_hover_background.png image.
The save screen after applying the customizations given in this section.
Sliders link
Sliders are a type of bar that is used in the preferences screen to allow the player to adjust preference with a large number of values. By default, the GUI only uses horizontal sliders, but a game may also use vertical sliders.
Sliders are customized with the following images:
gui/slider/horizontal_idle_bar.png, gui/slider/horizontal_hover_bar.png, gui/slider/vertical_idle_bar.png, gui/slider/vertical_hover_bar.png Images used for vertical and idle bar backgrounds in idle and hover states. gui/slider/horizontal_idle_thumb.png, gui/slider/horizontal_hover_thumb.png, gui/slider/vertical_idle_thumb.png, gui/slider/vertical_hover_thumb.png Images used for the thumb – the movable part of the bar.
The following variables are also used:
define gui.slider_size = 64 link
The height of horizontal sliders, and width of vertical sliders.
define gui.slider_tile = True link
If true, the frame containing the bar of a slider is tiled. If False, if it scaled.
define gui.slider_borders = Borders(6, 6, 6, 6) link define gui.vslider_borders = Borders(6, 6, 6, 6) link
The borders that are used with the Frame containing the bar image.
Here’s an example of how we customize the horizontal slider.
An example gui/slider/horizontal_idle_bar.png image.
An example gui/slider/horizontal_hover_bar.png image.
An example gui/slider/horizontal_idle_thumb.png image.
An example gui/slider/horizontal_hover_thumb.png image.
The preferences screen after applying the customizations given in this section.
Scrollbars link
Scrollbars are bars that are used to scroll viewports. In the GUI, the most obvious place a scrollbar is used is the history screen, but vertical scrollbars can be used on other screens as well.
Sliders are customized with the following images:
gui/scrollbar/horizontal_idle_bar.png, gui/scrollbar/horizontal_hover_bar.png, gui/scrollbar/vertical_idle_bar.png, gui/scrollbar/vertical_hover_bar.png Images used for vertical and idle bar backgrounds in idle and hover states. gui/scrollbar/horizontal_idle_thumb.png, gui/scrollbar/horizontal_hover_thumb.png, gui/scrollbar/vertical_idle_thumb.png, gui/scrollbar/vertical_hover_thumb.png Images used for the thumb – the movable part of the bar.
The following variables are also used:
define gui.scrollbar_size = 24 link
The height of horizontal scrollbars, and width of vertical scrollbars.
define gui.scrollbar_tile = True link
If true, the frame containing the bar of a scrollbar is tiled. If False, if it scaled.
define gui.scrollbar_borders = Borders(10, 6, 10, 6) link define gui.vscrollbar_borders = Borders(6, 10, 6, 10) link
The borders that are used with the Frame containing the bar image.
define gui.unscrollable = «hide» link
This controls what to do if the bar is unscrollable. «hide» hides the bar, while None keeps it shown.
Here’s an example of how we customize the vertical scrollbar.
An example gui/scrollbar/vertical_idle_bar.png image.
An example gui/scrollbar/vertical_hover_bar.png image.
An example gui/scrollbar/vertical_idle_thumb.png image.
An example gui/scrollbar/vertical_hover_thumb.png image.
The history screen after applying the customizations given in this section.
Bars link
Plain old bars are used to display a number to the player. They’re not used in the GUI, but can be used in creator-defined screens.
A bar can customized by editing the following images:
gui/bar/left.png, gui/bar/bottom.png Images that are used for the filled section of horizontal and vertical bars. gui/bar/right.pbg, gui/bar/top.png Images that are used for the filled section of horizontal and vertical bars.
There are also the usual variables that control bars:
define gui.bar_size = 64 link
The height of horizontal bars, and width of vertical bars.
define gui.bar_tile = False link
If true, the bar images are tiled. If false, the images are linearly scaled.
define gui.bar_borders = Borders(10, 10, 10, 10) link define gui.vbar_borders = Borders(10, 10, 10, 10) link
The borders that are used with the Frames containing the bar images.
Here’s an example of how we customize horizontal bars.
An example gui/bar/left.png image.
An example gui/bar/right.png image.
A screen we defined to give an example of a bar.
Skip and Notify link
The skip and notify screens both display frames with messages in them. Both use custom frame background images:
gui/skip.png The background of the skip indicator. gui/notify.png The background of the notify screen.
The variables that control these are:
define gui.skip_frame_borders = Borders(24, 8, 75, 8) link
The borders of the frame that is used by the skip screen.
define gui.notify_frame_borders = Borders(24, 8, 60, 8) link
The borders of the frame that is used by the notify screen.
define gui.skip_ypos = 15 link
The vertical position of the skip indicator, in pixels from the top of the window.
define gui.notify_ypos = 68 link
The vertical position of the notify message, in pixels from the top of the window.
Here is an example of customizing the skip and notify screens.
An example gui/skip.png image.
An example gui/notify.png image.
These skip and notify screens in action.
Dialogue, Continued link
In addition to the simple customizations given above, there are a number of ways to control how dialogue is presented to the player.
Textbox link
The textbox (or window) is the window the dialogue is displayed in. In addition to changing gui/textbox.png, the following variables control how the textbox is displayed.
Name and Namebox link
The character’s name is placed inside a frame that uses gui/namebox.png as its background. In addition, there are a number of variables that control the presentation of the name. The namebox is only show if the speaking character has a name (an empty name, like » «, counts).
define gui.name_xpos = 360 link define gui.name_ypos = 0 link
define gui.name_xalign = 0.0 link
The horizontal alignment of the character’s name. This can be 0.0 for left- aligned, 0.5 for centered, and 1.0 for right-aligned. (It’s almost always 0.0 or 0.5.) This is used for both the position of the namebox relative to gui.name_xpos, and to select the side of of the namebox that is aligned with xpos.
define gui.namebox_width = None link define gui.namebox_height = None link define gui.namebox_borders = Borders(5, 5, 5, 5) link define gui.namebox_tile = False link
These variables control the display of the frame containing the namebox.
Dialogue link
The horizontal and vertical positions of the actual dialogue. These are usually a number of pixels from the left or top side of the textbox. Setting a variable to 0.5 centers the dialogue in the textbox (see below).
define gui.dialogue_width = 1116 link
This variable gives the maximum width of a line of dialogue, in pixels. When dialogue reaches this width, it will be wrapped by Ren’Py.
define gui.dialogue_text_xalign = 0.0 link
The horizontal alignment of dialogue text. 0.0 is left aligned, 0.5 is centered, and 1.0 is right-aligned.
Examples link
To center the character’s name, use:
To center dialogue text, use:
Our example game uses these statements to customize the centered namebox:
An example gui/namebox.png image.
The example game, customized with the settings above.
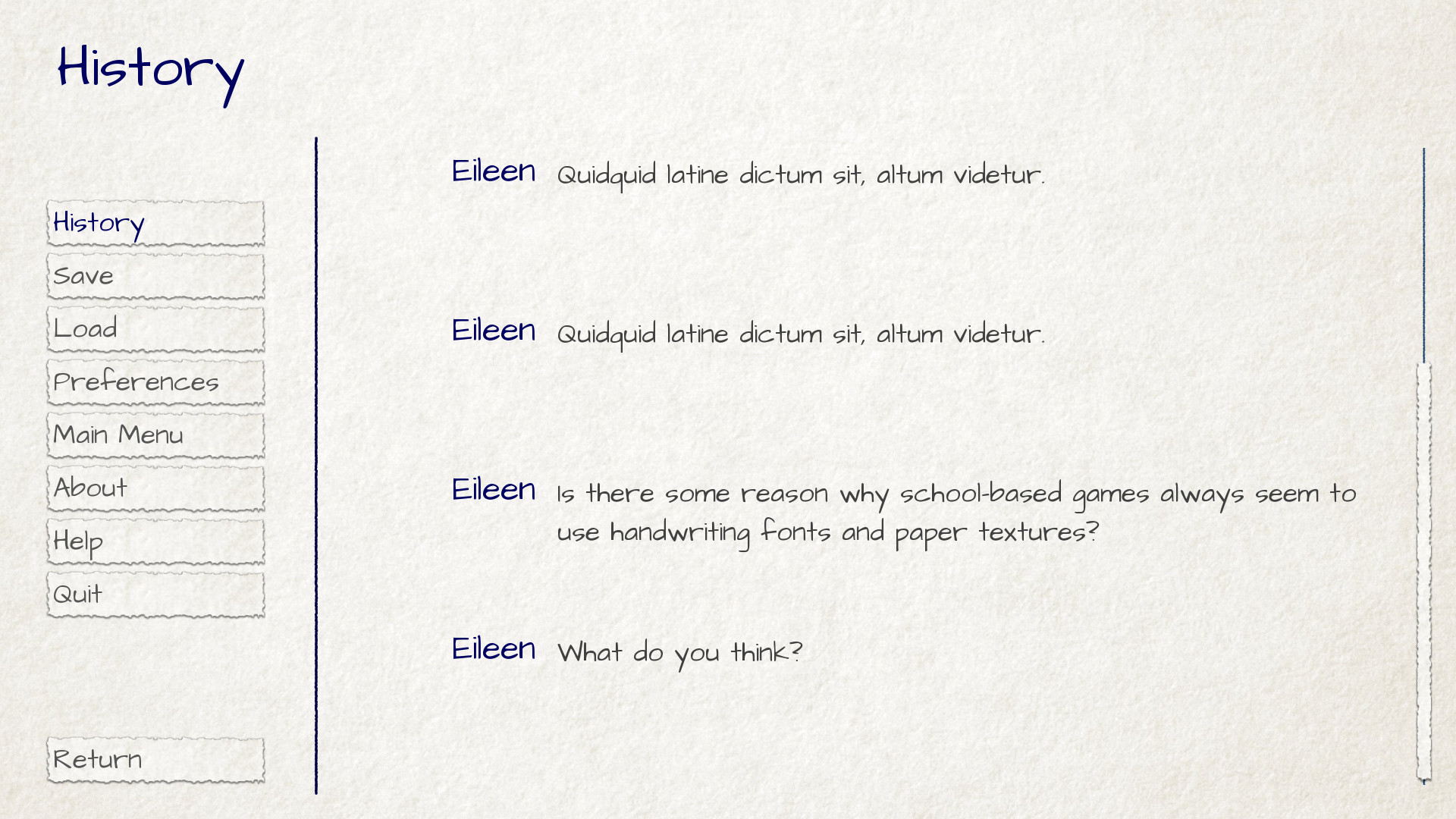
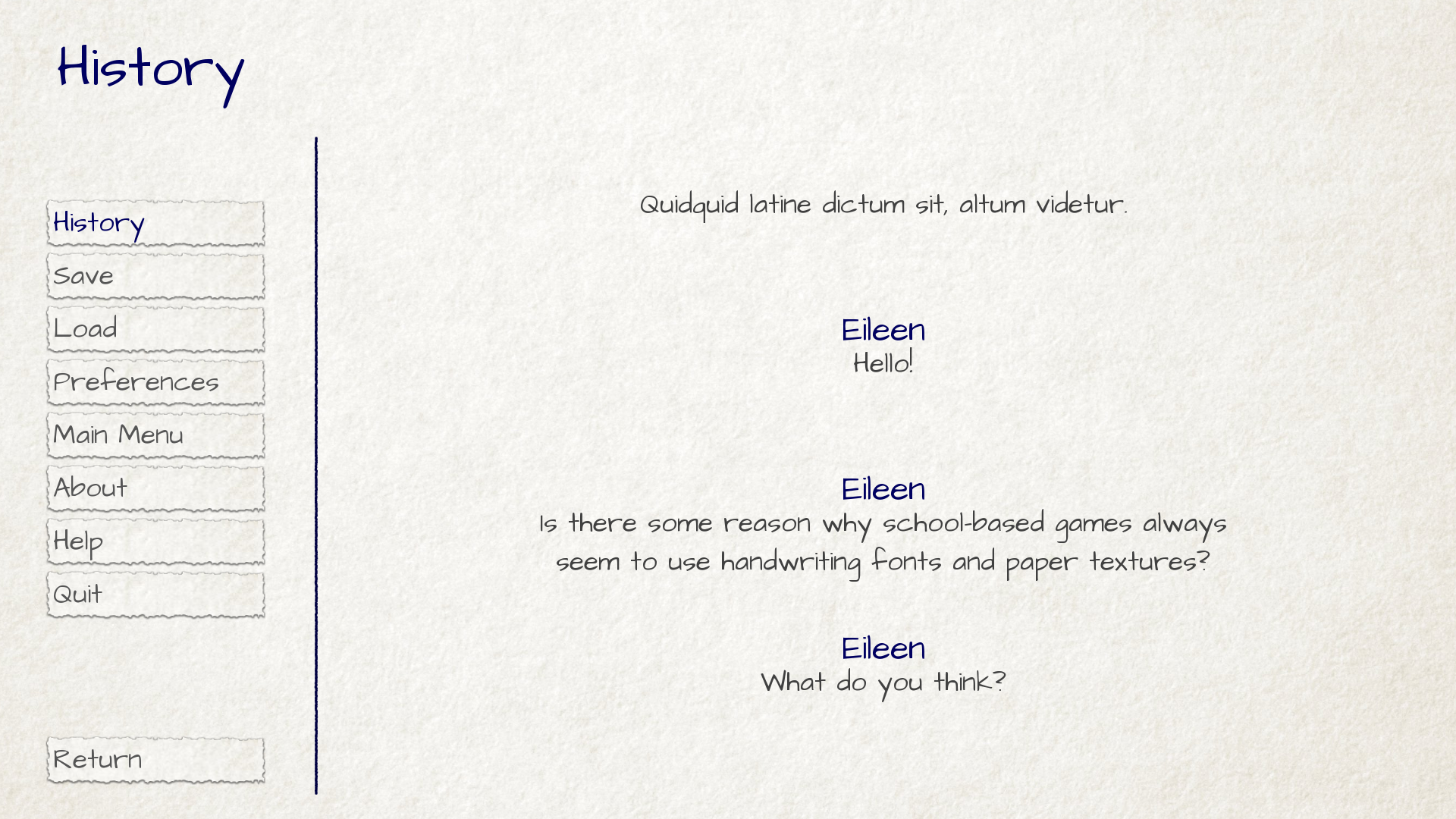
History link
There are a few variables that control the way the history screen is displayed.
define config.history_length = 250 link
The number of blocks of dialogue Ren’Py will keep at history.
define gui.history_height = 210 link
The height of a history entry, in pixels. This can be None to allow the height of a history entry to vary at the cost of performance – config.history_length may need to be lowered significantly when this is None.
define gui.history_name_xpos = 0.5 link define gui.history_text_xpos = 0.5 link
The horizontal positions of the name label and dialogue text. These can be a number of pixels from the left side of the history entry, or 0.5 to center.
define gui.history_name_ypos = 0 link define gui.history_text_ypos = 60 link
The vertical positions of the name label and dialogue text, relative to the top of a history entry, in pixels.
define gui.history_name_width = 225 link define gui.history_text_width = 1110 link
The width of the name label and dialogue text, in pixels.
define gui.history_name_xalign = 0.5 link define gui.history_text_xalign = 0.5 link
This controls the alignment of text and the side of the text that is aligned with xpos. 0.0 is left-aligned, 0.5 is center-aligned, 1.0 is right-aligned.
The history screen customized with the settings given above.
NVL link
The nvl screen displays NVL-mode dialogue. There are a number of ways it can be customized. The first is to customize the NVL-mode background image:
gui/nvl.png The background image used in NVL-mode. This should be the same size as the game window.
There are also a number of variables that are used to customize the way NVL-mode text is displayed.
define gui.nvl_borders = Borders(0, 15, 0, 30) link
The borders around the background of the NVL-mode. Since the background is not a frame, this is only used to pad out the NVL-mode to prevent it from pressing up against the sides of the screen.
define gui.nvl_height = 173 link
The height of a single NVL-mode entry. Setting this to a fixed height makes it possible to have NVL-mode without paging, showing a fixed number of entries at once. Setting this to None allows entries to be of a variable size.
define gui.nvl_spacing = 15 link
The spacing between entries when gui.nvl_height is None, and the spacing between NVL-mode menu buttons.
define gui.nvl_name_xpos = 0.5 link define gui.nvl_text_xpos = 0.5 link define gui.nvl_thought_xpos = 0.5 link
The positioning of character names, dialogue text, and thought/narration text, relative to the left side of the entry. This can be a number of pixels, or 0.5 to represent the center of the entry.
define gui.nvl_name_xalign = 0.5 link define gui.nvl_text_xalign = 0.5 link define gui.nvl_thought_xalign = 0.5 link
The alignment of the text. This controls both the alignment of the text, and the side of the text that is placed at xpos. This can be 0.0 for left, 0.5 for center, and 1.0 for right.
define gui.nvl_name_ypos = 0 link define gui.nvl_text_ypos = 60 link define gui.nvl_thought_ypos = 0 link
The position of character names, dialogue text, and thought/narration text, relative to the top of the entry. This should be a number of pixels from the top.
define gui.nvl_name_width = 740 link define gui.nvl_text_width = 740 link define gui.nvl_thought_width = 740 link
The width of each kind of text, in pixels.
define gui.nvl_button_xpos = 0.5 link define gui.nvl_button_xalign = 0.5 link
The position and alignment of NVL-mode menu buttons.
Ren’Py does not use NVL-mode by default. It must be invoked using NVL-mode characters, and by defining a few variables in script.rpy.
Here’s an example of the NVL screen as customized with the settings above.
An example gui/nvl.png image.
The example game, customized with the settings above.
Text link
Most text can be customized using GUI variables. The variables used are of the form:
If present, the font used for the text.
If present, the size of the text.
If present, the color of the text.
Other text style properties cam also be set in the same way. For example, gui.kind_text_outlines sets the outlines property.
The kind prefix can be omitted, in which case it customizes the default look of text. Otherwise, it may be one of the button kinds above, or one of:
interface For default text in the out-of-game interface. input For text in a text input widget. input_prompt For the prompt portion of a text input. label For decorative labels. prompt For confirmation prompts asking the player a question. name For character names. dialogue For dialogue. notify For notification text.
puts a drop shadow to the right of and below dialogue text.
Translation and GUI Variables link
The gui namespace is special, in that it is saved after the init phase, but before any translate python blocks are run. This makes it possible to change any GUI variable in a translate python block to accommodate a second language. For example, the following code changes the default text font and size.
There is one issue that translators need to be aware of, and that is that in some places in gui.rpy, one variable is assigned the value of another. For example, the default gui.rpy has:
Since both of these statements run before any translate block runs, both variables need to be changed.
If the second statement was missing, DejaVuSans would still be used.
Advanced Customization link
More advanced customization is possible by customizing screens.rpy, up to and including deleting the entire contents of the file and replacing it with something of your own. Here are a few places to get started.
Styles link
Styles and style properties control how displayables are displayed. To find out what style a displayable is using, put the mouse over it and type Shift+I. This invokes the style inspector, which shows style names. Once the style name is known, a style statement can be used to customize it.
For example, say we’ve lost our minds writing GUI documentation, and want to add a bright red outline to the dialogue text. We can hover the text and press Shift+I to find out the style used is named say_dialogue. We can then add (to the end of screens.rpy, or somewhere in options.rpy) the style statement:
A huge number of customizations are possible using style statements.
The next level of customization is to modify the screens. The most important documentation about screens is located in the Screens and Screen Language and Screen Actions, Values, and Functions sections.
One of the most important screens is the navigation screen, which serves both as the main menu, and to provide navigation for the game menu. This screen can be edited to add more buttons to one or both of those. For example, by changing the navigation screen to:
We add access to a prologue screen from the main menu, a codex screen from the game menu, and an extras screen from both menus.
Custom game menu screens can also be created. These screens can use the game_menu screen to provide a title and scrollable viewport. An minimal custom game menu screen is:
Clearly, a functional codex would need to be more elaborate than this.
Note the «tag menu» line. This line is important, as it hides other menu screens when the codex is shown. Without it, it would be hard to switch to and from the other menu screens.
A screen we expect to be commonly added is the click to continue screen. This is a screen that is shown when text finishes displaying. Here’s a simple example:
This particular ctc screen uses a transform to show the frame after 5 seconds. It’s a good idea to delay CTC animations for several seconds, to give Ren’Py time to predict and load images.
Total GUI Replacement link
See Also link
For more information about the GUI, see the Advanced GUI section.
Incompatible GUI Changes link
As the GUI is changed, occasionally some of the variables change name. These changes only take effect when the GUI is regenerated – until then, the game will continue to use the old variable names in the new Ren’Py.
6.99.12.3 link
© Copyright 2012-2021, Tom Rothamel.
Created using Sphinx 1.6.6.