раскрывающееся меню css при нажатии
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Создаем выпадающее меню CSS
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
После применения стилей у нас должно получиться нечто вроде этого:
Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню « WordPress » должны увидеть выпадающий список с тремя другими пунктами (« Themes », « Plugins », « Tutorials »):
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода :
Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+» ):
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
Решено с помощью CSS! Выпадающие меню
Дата публикации: 2018-05-15
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Давайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
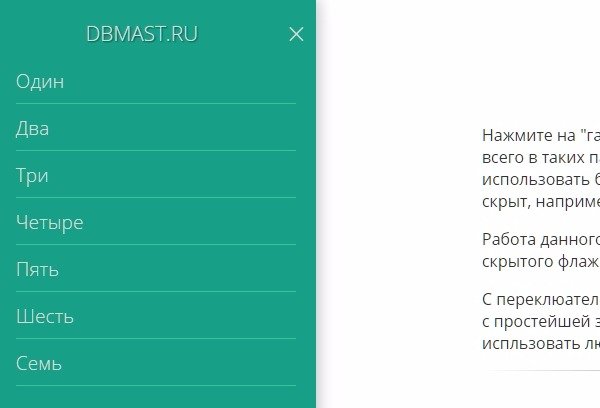
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.
Стильный выпадающий список на CSS 
Буквально на каждом сайте можно найти выпадающие элементы. Это весьма интересный способ организации материала на сайте, ведь элементы по умолчанию скрыты, и пользователю необходимо выполнить определенные действия, чтобы увидеть полный список, например нажать на элемент выбора. Зачастую такие элементы весьма скучны и однообразны, при этом не привлекают взор посетителя, тем самым теряя драгоценные клики по сайту. В данном уроке мы рассмотрим как можно стилизовать выпадающий список с различными эффектами.
Плавная анимация предусмотрена только в последних браузерах. Также для правильного отображения было добавлено несколько строчек JavaScript. И так, приступим.
Шаг 1. HTML
Для начала рассмотрим простую разметку. Для этого мы будем использовать контейнер с ul для данного выпадающего списка.
Шаг 2. JavaScript
Для работы нам необходимо несколько строчек javascript. Данный сценарий переключает класс .active, когда щелкаете по оболочке. Следует понимать, что если у оболочки нет класса .active, то данный сценарий добавляет его и если он присутствует,или наоборот-удаляет его.
Вторая часть кода служит элементом для сворачивания списка, при нажатии курсора в другой части экрана, то есть список теряет свой класс .active.
Пример 1
Рассмотрим более детально первый пример.
Шаг 1. HTML
Для данного списка нам необходимо несколько элементов. Также поместим несколько элементов в выпадающий список.
C разметкой закончили, приступим к стилям.
Шаг 2. CSS
Организацию стилей мы начнем из создания оболочки:
Далее добавим небольшую стрелку справа с псевдо-элементом.
Также добавим небольшую кнопку, которая будет активна при выпадающем списке.
Когда мы задали позиционирование выпадающего списка и поместили под кнопкой придав ему параметр top: 100%, кроме этого список скрытный, мы уменьшили его непрозрачность до 0. Далее установим некоторые стили для выпадающего списка.
Далее нам необходимо задать параметры когда щелкаете по кнопке, чтобы показать список.
Шаг 3. JavaScript
Теперь мы заставим кнопку выводить некоторые значения значение:
С этим примером мы закончили, приступим к следующему.
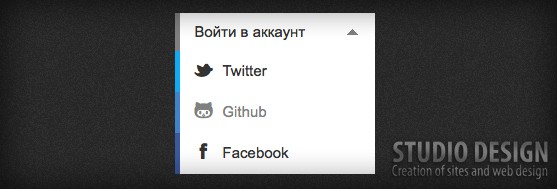
Пример 2
Далее мы рассмотрим список, который нам предложит войти в профиль через аккаун различных популярных социальных сетей.
Шаг 1. HTML
Мы будем использовать теги i для того, чтобы вывести на экран небольшие значки от FontAwesome.
Шаг 2. CSS
Теперь рассмотрим стили обложки, они мало чем отличаются от первого примера.
Также создаем стрелку, аналогичную можно наблюдать в первом примере.
Теперь добавляем выпадающий список.
Следует обратить внимание, что мы будем использовать переход, который заставит список постепенно появляться и исчезать. Применим некоторые стили для списков и значков.
К ссылкам мы добавили разноцветные полоски, которые будут придавать списку большей яркости. Далее мы добавим направление стрелки при активном и пассивном состоянии списка.
Шаг 3. JavaScript
Оживим наши элементы с помощью JavaScript.
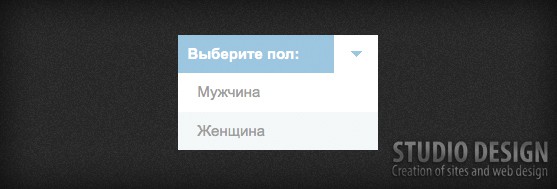
Пример 3
Данный выпадающий список чаще всего используется на сайтах. Мы детально рассмотрим как его осуществить у себя на сайте.
Шаг 1. HTML
C разметкой закончили, перейдем к стилям.
Шаг 2. CSS
В данном примере мы будем использовать границы, тени и закругленные углы, также мы добавим указательную стрелку.
Рассмотрим стили выпадающего списка и его подпунктов.
Шаг 3. JavaScript
C помощью javascript мы изменим значение выбранной кнопки.
С этим примером закончили, приступим к следующему.
Пример 4
В данном примере мы создадим список с элементами необходимых дел.
Шаг 1. HTML
Мы добавили некоторые ссылки и значки, чтобы скрасить список.
Шаг 2. CSS
Рассмотрим общие стили списка.
Теперь установим отступ слева, чтобы выделить место для красной линии.
Некоторые стили для выпадающего списка.
Установим верхние пространство, для этого установим отступ со значением в 1px, Слева установим в -1px чтобы вытянуть позицию выпадающего списка.
Чеки имеют абсолютное позиционирование на каждой строке, но так как они соединены с метками, для переключения можете щелкнуть в любом месте строки.
Теперь настроим красные полоски по бокам, Есть два способа сделать это: один с псевдо-элементами и один с градиентами. Мы рассмотрим оба способа.
Некоторое дополнительное состояние.
Шаг 3. JavaScript
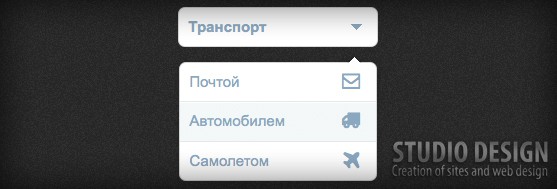
Пример 5
В последнем примере мы рассмотрим выпадающий список для администратора, где он может выбрать необходимые ему настройки.
Шаг 1. HTML
С разметкой закончили, перейдем к стилям.
Шаг 2. CSS
Зададим общие параметры для списка.
Активное состояние для списка.
В активном состоянии, мы устанавливаем max-height выпадающего списка к 400px.
Шаг 3. JavaScript
Также добавлена поддержка устаревших браузеров.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Статьи по теме
Дата на сайте
Горизонтальный ротатор слайдов на jQuery
3D слайдер для сайта с помощью jQuery
Раскрутка в соцсетях
В данном блоге описано где и как сделать накрутку групп, сообществ и личных страничек в популярных социальных сетях и тест платных сайтов занимающихся накруткой.