меню второго уровня wordpress
Уроки WordPress
Уроки разработки из собственного опыта
Настройка многоуровневого меню на сайте — урок 22
Автор: Николаенко Максим · Опубликовано 10 января, 2015 · Обновлено 7 августа, 2018
Для начала необходимо создать страницы, которые дадут нам план действий и развития на будущий курс. Мне хотелось бы с вам создать премиум шаблон и показать, что это не так сложно и вполне можно делать. Бонусом будет, то что в конце курса вы получите полное руководство к действию для разработки премиум шаблонов и их продаже на биржах, так что продолжайте следить за новыми публикациями.
Создадим страницы сайта:
Добавьте в верхнее меню страницы как показано на картинке ниже.

Сформируем структуру меню, перетягивая пункты на нужное место.
Формируем структуру с вложениями, как показано ниже:
После формирования меню на сайте все поползло, так как шаблон не содержал выпадающего многоуровневого меню.
Я думаю, правильно будет подчистить шаблон и настроить новое меню.
Как в WordPress создать второе меню
Приветствую посетителей моего блога!
Постоянный читатель Михаил вновь обратился за WordPress помощью. В этот раз он хочет разобраться как в WordPress создать и вывести второе меню.
Например, у вас есть меню, которое выводится в шапке сайта. Вы хотите выводить еще одно меню в подвале сайта, но это меню должно отличаться от того, что в хедере. В футере вам не нужны выпадающие пункты подменю и, возможно, вы захотите заменить какой-то пункт меню на другую ссылку.
Давайте разберемся как это реализовать.
Как создать второе меню в WordPress
Давайте начнем с создания второго меню в том виде, в котором мы хотим его видеть в футере сайта. Излагаю я на примере темы Twenty Twelve, которая, по умолчанию, поддерживает только одно меню.
Зайдите в админку WordPress и перейдите в Внешний вид – Меню.
Вы попадете на страницу, где будет показана структура вашего базового меню. И здесь же вы можете наблюдать аж две кнопки “Создать меню” (справа вверху и внизу) и еще есть ссылка с текстом “Отредактируйте меню ниже или создайте новое меню”.
Кликайте по кнопке или ссылке создания меню.
На открывшейся странице заполните название меню. Если желаете, чтобы новые страницы верхнего уровня автоматически добавлялись в это меню, то поставьте соответствующую галочку.
Область темы отмечать не надо. Если вы поставите галочку “Основное меню”, то ваше меню в хедере заменится вот этим, которое вы сейчас создаете. Т.е., если вам не нужно второе меню, а вы хотите изменить содержимое основного, тогда отмечайте область темы “Основное меню”.
Далее слева отметьте галочками те страницы, ссылки на которые вы хотите вывести в меню.
Также, ниже вы можете добавить в меню произвольную ссылку или ссылку на рубрику(и).
После того, как выбрали все необходимое для вывода в меню жмите Добавить в меню. И затем кликайте по Сохранить меню.
Все, второе меню создано.
Как вывести меню WordPress
Итак, у нас уже есть второе меню, но оно пока не выводится. Как я написал выше, тема Twenty Twelve изначально использует только одно меню и таких “одноменюшных” тем много. Давайте разберемся как подключить и вывести второе меню.
Как в WordPress сделать меню с подменю
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Структура меню
Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
Заходим в раздел «Внешний вид» — «Меню»:
Создаём новый набор меню или используем уже существующий.
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):
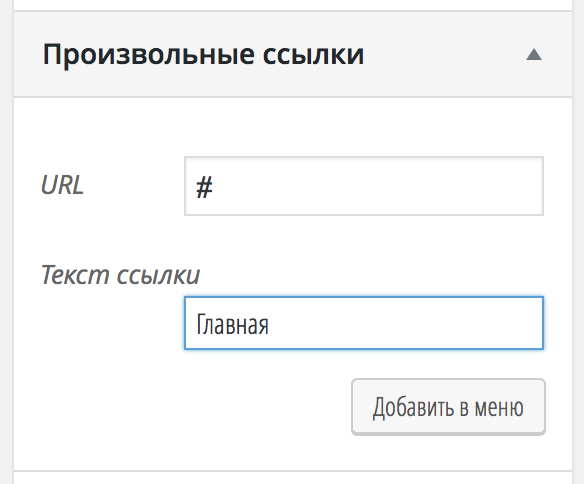
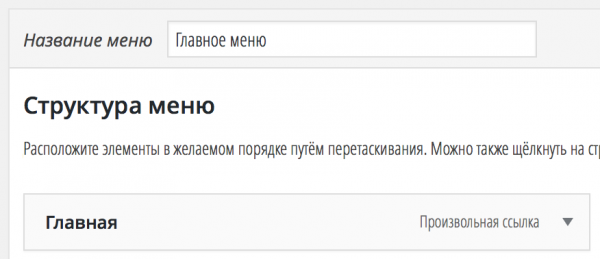
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:
Добавляем остальные пункты в меню
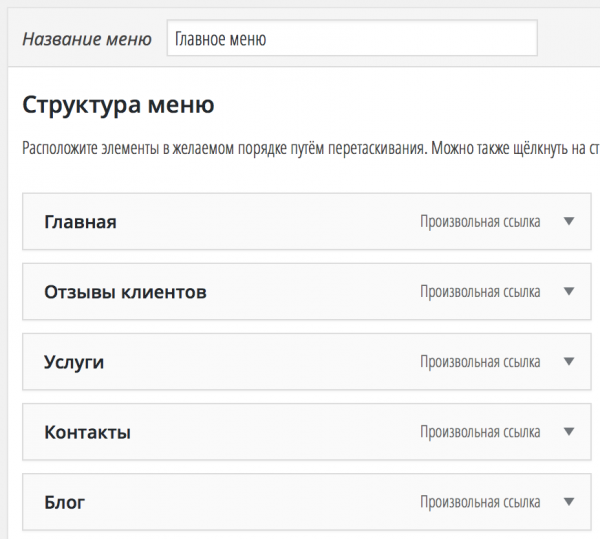
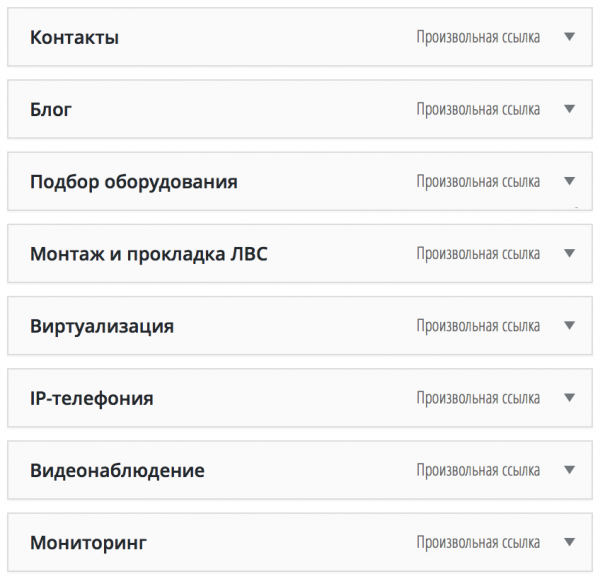
Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:
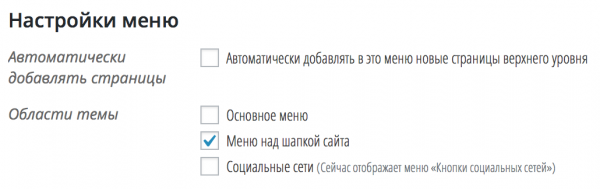
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
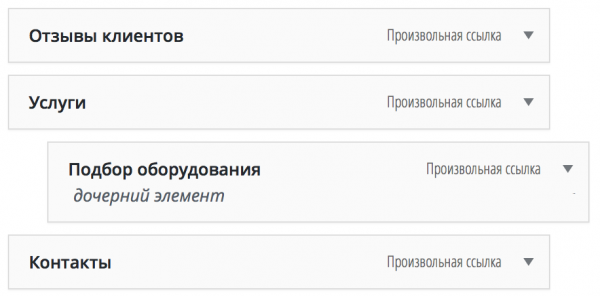
Результат должен получиться следующий:
Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:
Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
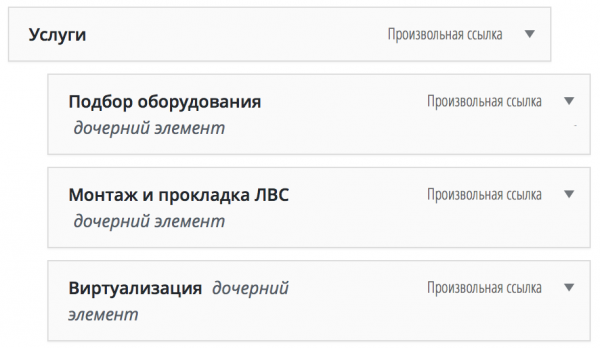
По аналогии сделаем и другие пункты:
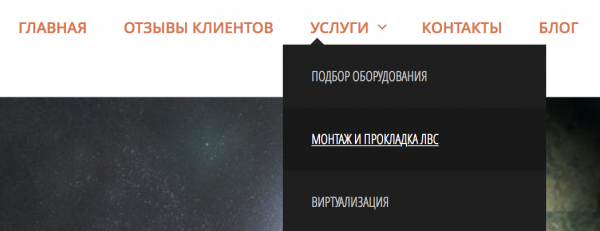
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:
Что дальше?
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉
Видео
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как в WordPress сделать меню с подменю: 9 комментариев
Спасибо, чувак, единственно нормальное, что я нашла!
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Выпадающее меню для WordPress на CSS
Примечание: я буду использовать WordPress 3.9 и тему Twenty Thirteen, но все действия аналогичны для любого сайта на WordPress 3.
Демо-версия
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Создаем меню в WordPress
Добавление пользовательского Walker-класса в functions.php
Вывод меню через файл темы
Если вы сделали все правильно, то сейчас должны увидеть, что в вашей теме отображается HTML-список без заданных стилей:
Добавление CSS
Откройте файл CSS вашей темы styles.css ( в папке CSS или в корневом каталоге темы ). Вы можете сразу скопировать и вставить весь приведенный ниже код в файл CSS вашей темы. Я буду разбивать CSS-код на части, чтобы пояснять каждый его фрагмент.
Обратите внимание, что мы используем тот же идентификатор, который мы указали в функции wp_nav_menu() — #cssmenu.
Первый фрагмент CSS-кода — это всего лишь несколько строк, чтобы быть уверенными, что все браузеры начинают обработку с той же точки:
Псевдокласс :after позволяет добавить тонкую цветную рамку вокруг каждого пункта меню:
На данный момент ваше меню должно выглядеть так, как показано на рисунке ниже:
Далее нам нужно задать стили для подменю. Нужно, чтобы они по умолчанию были скрыты, а затем выводились, когда пользователь наводит курсор мыши на родительский элемент.
Исходные файлы
По этой ссылке вы можете скачать исходные файлы. ZIP-архив содержит functions.php и styles.css :
Демо-версия: Выпадающее меню для WordPress — Версия 1.0 (3 кБ ZIP)
Устранение неполадок
Единственный способ решить эту проблему — определить эти стили CSS и удалить их. Лучше всего использовать для этого расширение Firebug для Firefox и проинспектировать стили CSS вручную. Как только вы найдете конфликтующие стили, удалите их.