меню раскрывающееся со сдвигом контента
Адаптивная навигация: куда деть меню на смартфонах

Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns. На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.
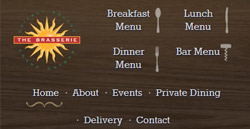
1. Навигация вверху или оставляем все как есть
Самый очевидный и самый распространенный способ. Нужно только позаботиться о том, чтобы все вместилось в ширину экрана и не выпирало. В структуре HTML не меняется ничего, но ссылки меню могут получить немного измененные стили, возможны разного рода вариации с внешним видом ссылок, которые могут упрощаться, центрироваться, заменяться иконками или подрожать внешнему виду интерфейсов мобильных устройств.
Такой подход используется в темах оформления Simpliste.
Преимущества
Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.
Недостатки
Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Примеры

2. Ссылка на футер, к навигации
Демо с полным описанием.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства
Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.
Недостатки
Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Пример
3. Выпадающий список ( ) вместо навигации
Демо с полным описанием.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine. Но можно воспользоваться готовым плагином jQuery, как я и сделал в собственном решении.
Достоинства
Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.
Недостатки
Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Примеры

4. Раскрывающееся меню
Демо с полным описанием.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Существует готовое решение, работающее с jQuery. Но мне оно показалось сложным для персонализации. Поэтому был написан свой код для jQuery, который не настолько сложен и при желании его можно легко переделать либо в чистый Javascript, либо в какой-то более приспособленный для мобильных устройств код. Но тесты на эмуляторах показали, что мое решение вполне рабочее.
Скриптом создается ссылка, которая будет раскрывать предварительно скрытое меню. Посмотреть в деле и взять необходимые стили можно в демо.
Достоинства
Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.
Недостатки
Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Примеры



5. Выезжающее меню со сдвигом контента
Демо с полным описанием.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню, которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева, уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в демо.
Есть недостаток, который нужно описать отдельно. Когда в меню слишком много пунктов, то меню с position:fixed будет «съедаться» нижним краем. В таком случае помогает использование position:absolute, но происходит «прыжок» к началу сайта после клика на кнопку-ссылку.
Достоинства
Интересное решение, возможность экспериментировать с внешним видом. Контекст не теряется, так как контент, хоть и прикрыт краем окна, но все же виден.
Недостатки
Зависимость от Javascript, необходимость настраивать CSS. position:fixed поддерживается не во всех старых версиях мобильных устройств (там будет position:absolute), описанная выше проблема с высотой меню.
Пример
6. Вариации
Существуют различные вариации, как в подходе к навигации, так и в ее оформлении и в функционале.
Можно просто ставить меню в футере, без ссылок на него. Можно прятать меню вообще (что не рекомендуется). Можно экспериментировать с раскрывающимся меню, например давая пользователям возможность вытянуть его. Никто не мешает совместить выезжающую с краю навигацию с раскрытием пунктов вложенных меню.
Все приведенные демо являются частью расширений xtensions для HTML5-шаблона Simpliste, который можно бесплатно скачать и использовать в собственных проектах.
Как с помощью CSS создать адаптивное выпадающее меню навигации
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Хак с чекбоксом
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
Для больших экранов
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
В нем сначала спрячьте иконку меню.
Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, подписки, дизлайки огромное вам спасибо!
Выдвигающееся боковое меню на чистом CSS
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…». Почему-бы и нет? Давайте)).
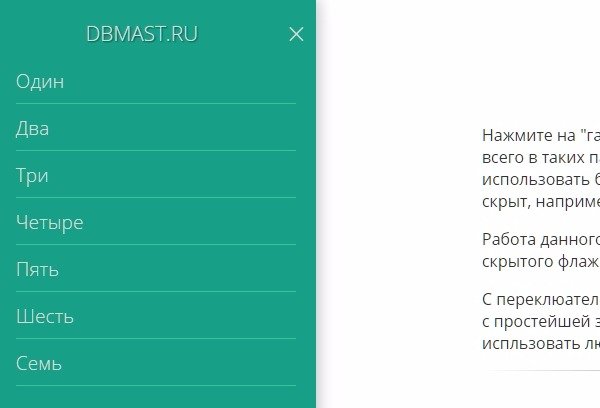
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
DBmast.ru
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список
- , в примере ограничился семью пунктами, у вас конечно же может быть и больше:
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Вообще, чтобы было проще разобраться в html демо-страницы, для каждого элемента прописал подробнейшие комментарии, так что чтобы потеряться надо будет очень постараться.
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
Как вы понимаете, практически все значения свойств опциональные, т.е. вы легко сможете изменить панель и все её элементы на свой вкус и цвет, пояснения, надеюсь, помогут вам в этом. Ну, а ежели что не попрёт, или обнаружится какой-нибудь мой косяк, пишите в комментариях, обязательно разберёмся и выправим.
В завершение, хочу напомнить, что ещё не все браузеры одинаково хорошо справляются с свойствами из обоймы CSS3. Данное решение, конечно очень интересное, но всё же пока ещё больше экспериментальное. Подкорректировав под свои нужды, прежде чем намертво прикручивать к рабочему сайту, обязательно проверьте его работу в разных браузерах и на различных мобильных устройствах.
Ещё раз смотрите результат, скачивайте архив с исходниками, экспериментируйте с различными параметрами и творите, творите, творите…
В ближайшее время постараюсь рассказать и показать, как на основе данного решения, можно легко реализовать выдвижные, боковые панели, с другими, не менее важными элементами, для взаимодействия с пользователями, на борту.
Теперь у пользователей есть возможность ознакомиться с HTML шаблонами на русском языке. Все они представлены в отдельной категории, которую можно найти найти на маркетплейсе TemplateMonster. С ними не должно возникнуть никаких сложностей. Просто добавьте свой уникальный контент и готово — можно запускать бизнес и привлекать все новых и новых читателей. Также очень важно помнить о том, что текст для каждого шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 64
отличное решение, только у меня кнопка отображается не как в демо примере, а сплошной линией
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
Тут вроде бы всё логично и никаких косяков быть не должно ))))
Id разве не рушит каскадность, если js нет, смысл? Спасибо за статью)
Нет не рушит). id чекбокса и атрибут for тега одинаковые, такая связь как раз и необходима, для реализации переключения панели, в этом и смысл использования скрытых чекбоксов
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
При установке в логотипа ( в формате png) он появляется не вверху меню, как у Вас текстовый-лого, а в середине менюшки, слева от списка. Возможно ликак-то это решить?
Прошу прощения. Ошибка была в HTML разметке: список был display: flex, а h2 поставил над списком. Насколько уместно вставлять H2 в ul?
Комментарий можно удалить. Спасибо за уроки.
Добрый день. Отличное меню. Подскажите пожалуйста как сделать выпадающее меню из вашего выдвигающегося списка при наведении на определенный блок?
Добрый день, Daler.
Если я вас правильно понял, то посмотрите на такой вариант: тынц
Добрый день! Спасибо за хорошее решение, очень понравилось, все топ!
Вопрос: В общем я ваше меню стилизовал по другому, где то что то вырезал не нужное, делал все грамотно и знал что вырезал, но тут появилась проблема, когда тыкаю на бургер плавно вылазит меню, а когда нажимаю что бы убрать его, то оно резко убирается, как сделать чтобы убиралось тоже плавно, спасибо.
А как скрыть меню в компьютерном версии?
В смысле? В правом верхнем углу активной панели меню, должен быть стандартный крестик, вот на него и жмите )))
я хочу чтобы это меню отражалась только в мобильной версии. а когда сайт находиться в большом формате, скрыть это меню.) как на этом сайте vilmadent.ru
та как сделать? чтобы меню отображался только в моб версии
добрый день. а можно ли сделать так, чтобы меню скрывалось при нажатии на область mask-content?
Спасибо. Все отлично работает! Вообще ОГОНЬ.
Меню просто шикарное, ничего подобного, а тем более с описаниями всех функций не встречал, делаю сайт самостоятельно (новичок) и буду его использовать. Отличные ответы на комментарии все очень подробно. Большое спасибо.
Привет, спасибо за меню… но у меня вопросик, а как тень убрать от этого nav? все ищу-ищу в css где это прописано, да найти не могу:с
заранее спасибо
Подскажите пожалуйста, как сделать, что бы в мобильной версии, это меню появлялось сверху и при нажатии, опускалось вниз.
Спасибо за отличный урок.
Одно маааленькое замечание:
— чтобы не появлялась горизонтальная полоса прокрутки при открытии меню, стоит в стилях указать
.nav > ul
А как можно сделать, что бы когда заходишь на страничку меню сразу было открытым? А дальше уже как обычно если пользователь захочет, то будет закрывать (открывать).
Достаточно добавить атрибут checked скрытому чекбоксу:
А как сделать так, чтобы меню по умолчанию было уже открытым?
Просто, скрытому чекбоксу пропишите атрибут checked:
При нажатии на кнопку ничего не происходит. подключено
Здравствуйте! Подскажите пожалуйста!
у меня не сдвигается боди при открытии меню.
Где в коде у вас это реализовано?
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
/*
* смещение контента страницы
* на размер ширины панели,
* фишка необязательная, на любителя
*/
[id=’nav-toggle’]:checked
main > article <
-webkit-transform: translateX(320px);
-moz-transform: translateX(320px);
transform: translateX(320px);
>
Как изменить картинку меню? Нужно поставить на место данного Unicode-символа просто текст, как это сделать?
Как изменить Unicode-символ меню на текст?
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
/* определяем текст кнопки
* символ Unicode (TRIGRAM FOR HEAVEN)
*/
.nav-toggle:after <
content: ‘2630’;
text-decoration: none;
>
в свойстве content: ‘\2630’; меняете значение на свое например content: ‘Меню’;
В меню символ изменяется при включении, если вам данная функция не нужна, просто исключаете:
/*
* изменение символа переключателя,
* привычный крестик (MULTIPLICATION X),
* вы можете испльзовать любой другой значок
*/
Здравствуйте! Подскажите пожалуйста!
В данный момент отображается с боку одна кнопка меню (квадратик) как сделать так, что бы их было несколько для переключения между разными меню?
Доброй ночи! До глубокой ночи пытался понять, но к сожалению так и не разобрался, как сделать кнопку закрытия выезжающего блока не в самом блоке, а за пределами его, как это реализовано с кнопкой для открытия блока? Пытаюсь сместить влево, а она просто исчезает, заходя за пределы блока.
Найдите селектор [id=’nav-toggle’]:checked
Спасибо, все сработало как нужно!
А еще вопрос — как сделать так, чтоб блок закрывался при нажатии на любую часть экрана, кроме области блока?
Добрый день или вечер, использую ваше прекрасное меню, но хотелось бы узнать, можно ли в место checkbox сделать обычную кнопку? Потому что хочу убрать крестик полность и сделать закрытие по нажатию на затемненный фон, а все скрипты JS не срабатывают с checkbox. Заранее спасибо)
По поводу content: ‘\2630’;
На ПК все работает нормально.
Не могу добиться, что бы на экране смартфона отображался белым заданным цветом (отображается черным)
При чем если content: ‘меню’; цвет — правильный
Проверял на разных смартфонах — результат одинаковый
В чем проблема?
День добрый!
Подскажите, пожалуйста, как сделать на сайте иконку меню-гамбургер, чтобы она прокручивалась вместе со страницей.
Спасибо за отличный урок!
Здравствуйте, Дмитрий.
Посмотрите в редакторе вот такой пример: Тынц
Все элементы, вид, расположение и цвет легко настраиваются, в css комментарии помогут вам разобраться и подогнать панель под себя.
Приветствую. А как привязать к body фишку которая скрывает меню. Т.е кликаешь в любое место сайта, и меню исчезает.
День добрый! А как бы к этому меню подменю пристроить чтобы они так же выезжали со сдвигом. меню появляется при нажатии на три полоски, сдвигая страницу сайта, а подменю в свою очередь появляется при нажатии на пункт меню, сдвигая само меню? а возврат к меню из подменю нажатием вверху на стрелочку.Прошу помочь, ибо не нашел нигде подобного решения без использования дополнительных плагинов.
Добрый день хочу использовать ваше замечательное меню но есть проблемка на сайте есть логотип и вот меню с этим логотипом не хочет работать оно либо не сдвигается вообще либо выдвигается но пустое а без логотипа все норм чу делать. я только учусь))
День добрый, Руслан.
Трудно сказать, не видя пациента, лечить его как-то проблематично)))
Пол дня потратил только на то, чтоб интегрировать этот пример в существующую страничку.
Не представляю какие мозги надо иметь и сколько времени потратить чтоб самому целиком написать и отладить эти стили, поэтому если вы автор этого меню, то низкий вам поклон!
Добрый день. Подскажите. Как добавить в это выдвигающееся меню, элементы которые находятся в разных частях сайта, т.е. не стоят вместе? В моем случае, это верхнее меню и боковое меню с каталогом товаров. Если у них прописать одно и тоже, то в выездной панели отображаются только данные которые были указаны последними.