меню навигации для сайта
Навигационные панели с помощью CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
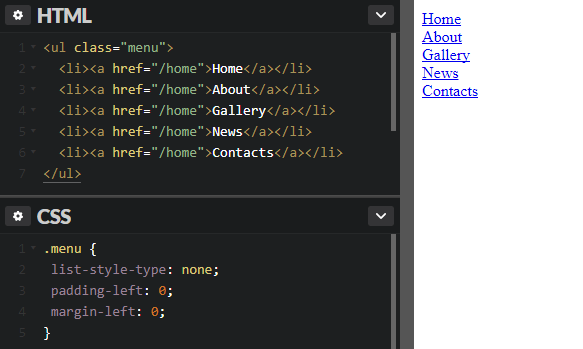
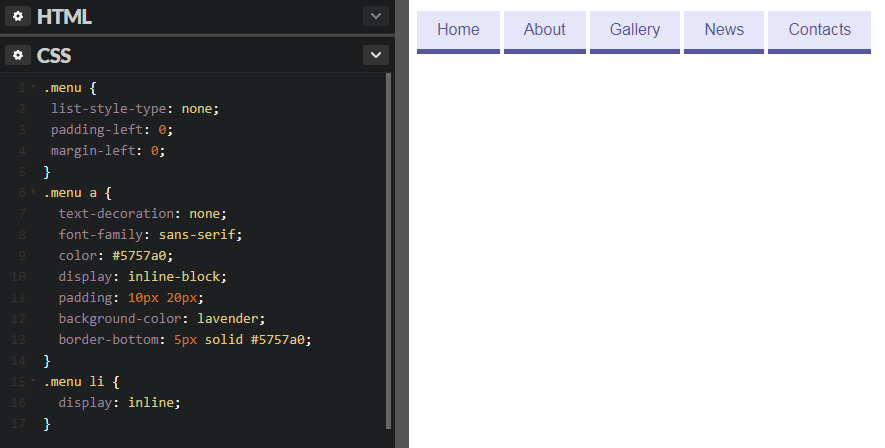
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
Изначально, без стилей наша навигация выглядит, как обычный список:
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги блочными элементами:
Существует несколько причин для этого:
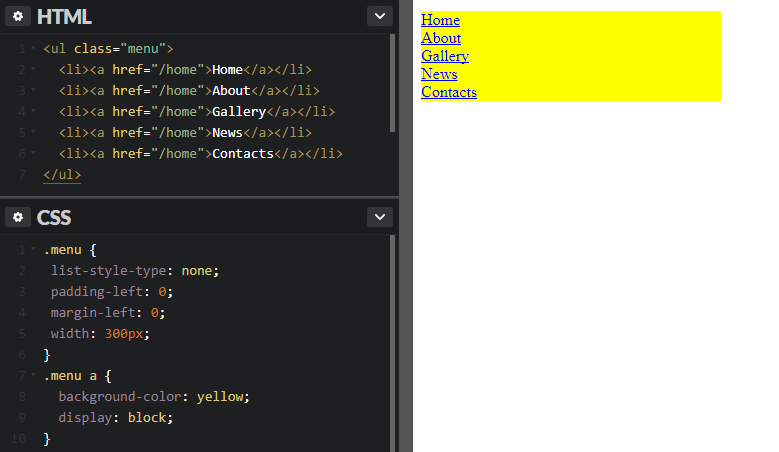
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Строчные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
Ширина меню
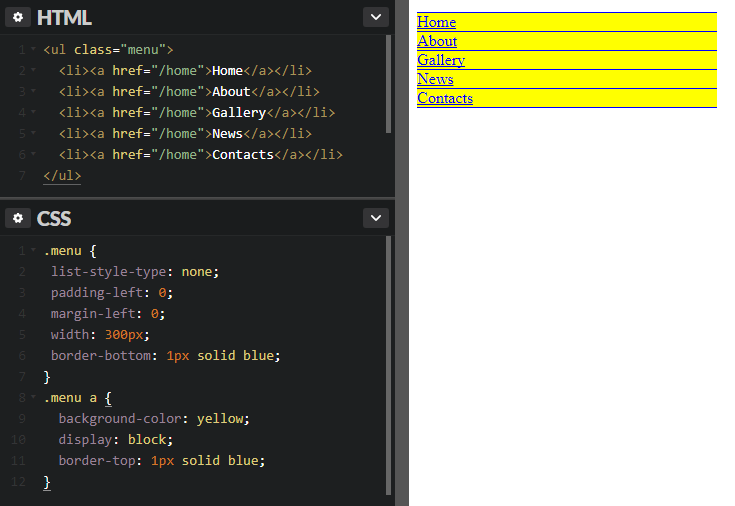
Разделение пунктов
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height :
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
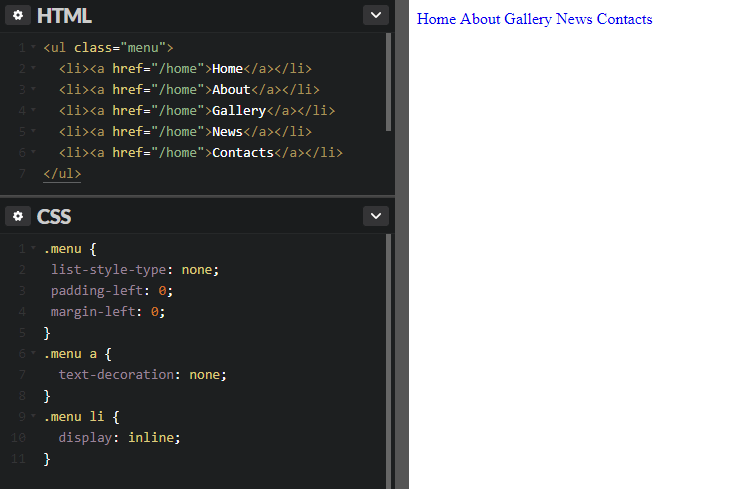
Способ первый
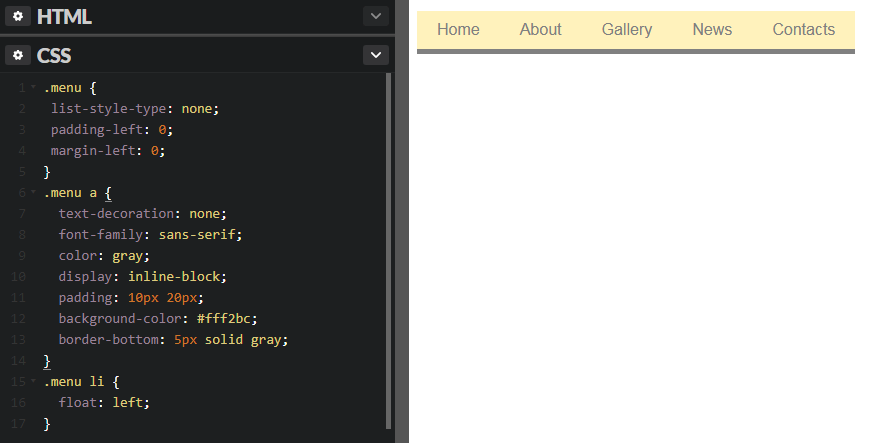
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block :
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right :
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
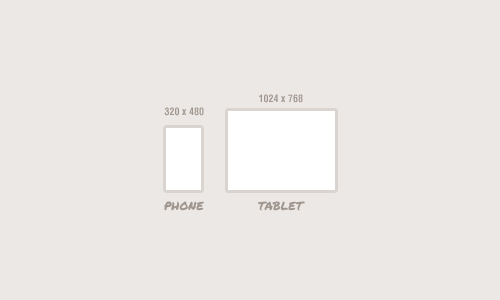
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.
Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
Затем добавляем пункты меню в виде обычного списка:
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
Пункты меню должны следовать друг за другом, используем float:
Каждый пункт меню шириной 100 пикселей:
Дополнительный пункт на больших экранах должен быть скрыт:
Сейчас меню корректно отображается только на большом экране:
Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).
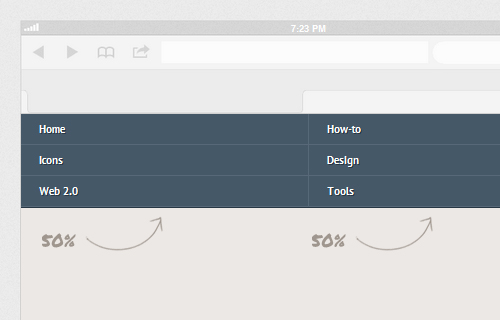
В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:
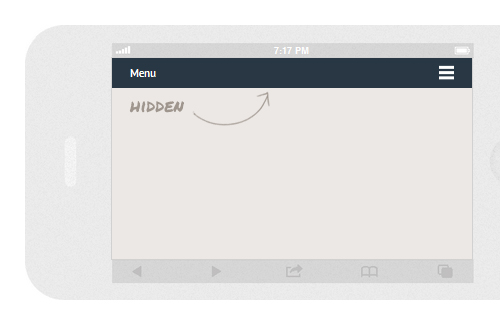
При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:
При разрешении менее 320 пикселей меню должно отображаться в один столбец:
Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.
Большой обзор красивых многоуровневых меню с codepen
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.

В этой подборке вы увидите 50 примеров стильных, креативных и отличных навигационных меню, собранных для вашего вдохновения.
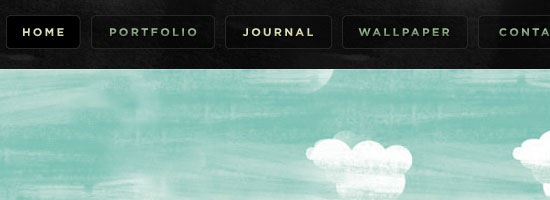
1. Черная панель навигации на сайте netdreams.co.uk
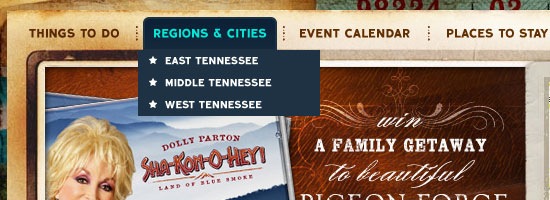
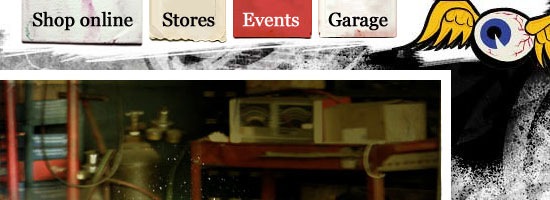
2. Винтажное навигационное меню на Tennessee Vacation
3. Такая навигация на Anderbose
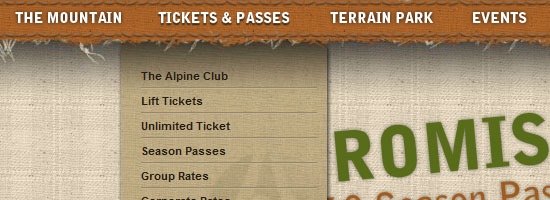
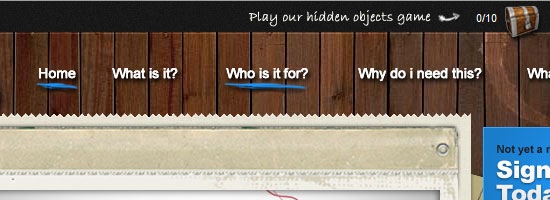
4. Навигация на тканевой текстуре на сайте Alpine Meadows
6. Такая навигация на сайте The Hole In Our Gospel
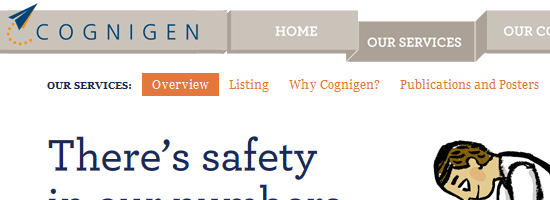
7. Навигационная панель сайта Cognigen
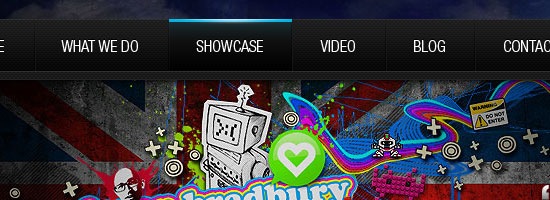
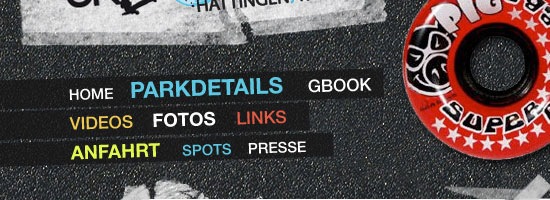
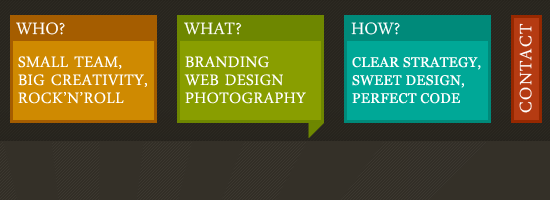
8. Разноцветная навигация на сайте в стиле гранж Skatepark Hattingen/Ruhr
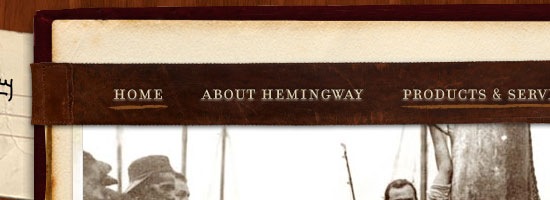
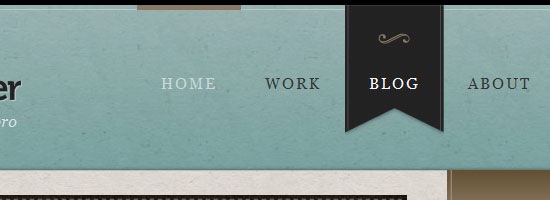
9. Стильная ретро навигация сайта The Ernest Hemingway Collection
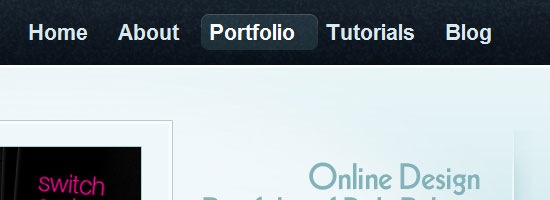
10. Отличная навигационная панель на Thomas Prior
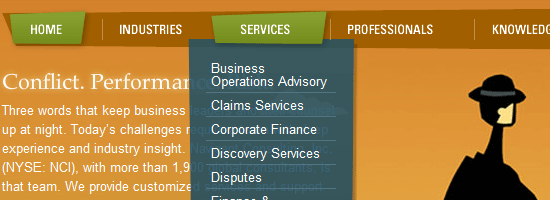
11. Угловатое навигационное меню сайта Navigant Consulting
12. Брызги и потертости в меню навигации сайта The Lippincott
13. Простая навигация на Branded07
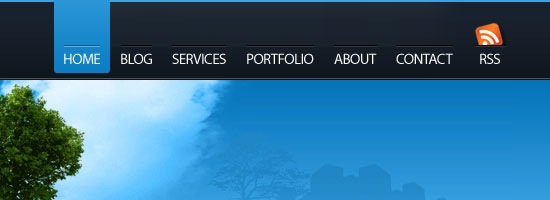
14. Навигация в стиле Веб 2.0 на TORRANCE WEB DESIGN
15. Мазки краски в навигации Matt Dempsey
16. И на rzepak.pure.pl навигация в стиле гранж
17. Аккуратная навигационная панель сайта Thuiven
18. Необычное навигационное меню на Africa Tour 2008
19. Стильная навигация на Bamboo Juice
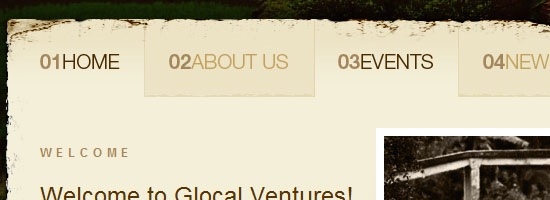
20. Еще одно навигационное меню в стиле гранж на сайте Glocal Ventures
22. Отличная навигация на Agami Creative
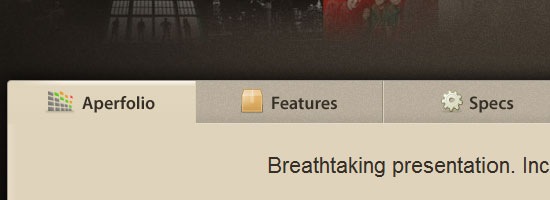
23. Простое навигационное меню на Aperfolio
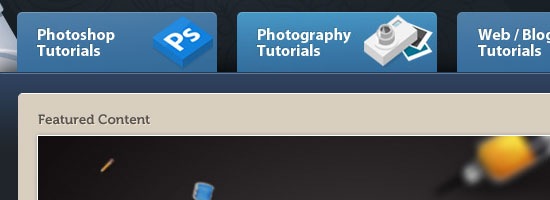
25. Навигация на сайте Tutorial9
26. Интересная навигация на Sarah Longnecker
27. Меню в стиле гранж на Kayintveen
28. Шрифт “от руки” в меню сайта Manndible Cafe
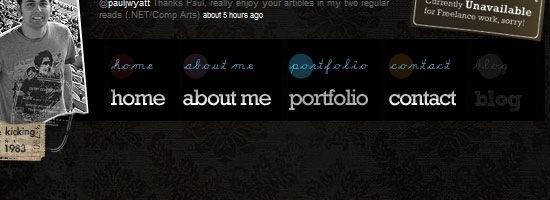
30. Сайт David Hellmann и его навигационное меню
32. Фигурный шрифт в меню сайта Candes
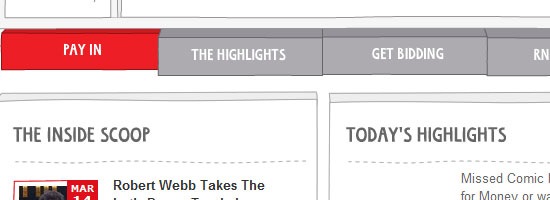
33. Навигация в виде кнопок на Red Nose Day
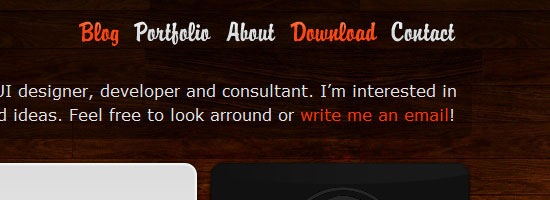
34. Навигация на деревянном фоне на сайте Brad Colbow
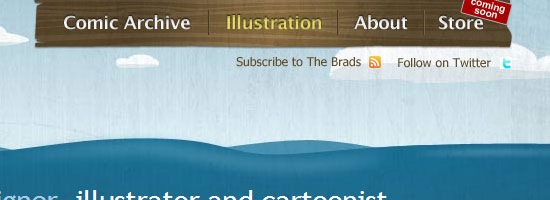
36. Навигация “от руки” на ярком сайте Sarah Hyland
37. Полупрозрачная навигационная панель сайта okb
38. Забавные иконки в навигации на MacRabbit
39. Навигация в стиле ретро на сайте Cheesetique
40. Навигационное меню сайта Nitram+Nunca
41. Креативная навигационная панель на Satsu Design
42. Необычная навигация на Africa Oasis Project
44. Еще один пример навигации в стиле гранж на toby-powell.co.uk
45. Яркие цвета в навигации сайта GIANT Creative
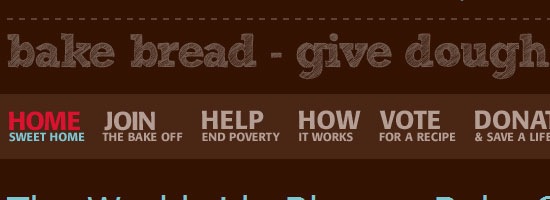
46. Оригинальное навигационное меню на Organic food Ireland
47. Клочки бумаги в виде навигации на сайте Portfolio de Guillaume Pacheco
49. Стильная навигационная панель в стиле гранж на Blue Moon
Эффективное упрощение навигации, часть 2: Навигационные системы
Как сделать навигацию как можно проще и предсказуемей? Как было показано в части 1, во-первых, нужно структурировать контент так, чтобы он естественным образом сужал навигационные варианты выбора, во-вторых, пояснить все варианты выбора так, чтобы минимизировать умственную нагрузку на пользователей. Тем не менее, необходимо два дополнительных шага – выбрать правильный тип навигационного меню, а затем сделать для него подходящий дизайн. Вторая часть этой серии рассказывает о третьем шаге и рассматривает какие типы навигационного меню лучше всего подходят к какому контенту.
Навигационное меню – это любая область интерфейса, на которой представлены навигационные опции, которые позволяют пользователям находить контент на веб-сайте. Здесь исключаются, например, статьи и страницы товаров, которые могут содержать гиперссылки, но чья главная цель – потребление, а не навигация.
Основное различие в навигационных моделях состоит в разнице между первичными, традиционными навигационными системами и вторичными, альтернативными. Хотя, на самом деле, определить это различие между ними сложно. Можно сказать, что традиционная навигация главным образом требует от пользователя клик или наведение курсора для выбора или просмотра категорий мета-данных, в то время как в альтернативной навигации нет по крайней мере одно из этих аспектов.
Традиционные навигационные меню
Существует 5 традиционных типов навигационных меню или виджетов, которые можно отсортировать от наиболее простых до наиболее сложных:
1. Строка меню
2. Обычное выпадающее меню
3. Мега-меню
4. Отдельная страница
5. Динамические фильтры
Также возможны и существуют гибридные варианты, тем не менее их можно разбить на пять типов меню выше. Естественно возникает вопрос, когда использовать какой из типов меню.
Как было описано в части 1, дизайнеры применяют три метода для обозначения навигационных опций: названия, названия и изображения, названия, изображения и описания. Для минимизации умственной нагрузки на пользователя, дизайнеры должны использовать необходимое и достаточное количество информации, которое нужно целевой аудитории, чтобы понять возможные опции.
Имея это ввиду, следующее практическое правило может помочь решить, когда использовать какой из типов навигационных меню: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Для лучшего понимания почему определённые виджеты проще в использовании и когда именно выбрать один, а не другой, давайте поближе рассмотрим каждый из пяти типов меню.
Строка меню (Menu bar)
Почти на каждом сайте есть постоянная горизонтальная или вертикальная строка, которая включает в себя категории первого порядка.

Первый и самый базовый навигационный якорь – горизонтальная или вертикальная строка ссылок.
Рекомендация
Самые важные или наиболее часто используемые элементы или категории должны располагаться в навигационной строке меню.
Пояснение
Строка меню – самый простой тип навигации. Элементы или категории в навигационной строке являются глобальными, они видимы и доступны сразу. В отличие от этого, в выпадающем меню пользователи должны навести мышку или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
Проблемы
Как только навигационная строка меню (будь она горизонтальной или вертикальной) берёт на себя больше, чем просто небольшой перечень элементов, и зависит от ширины экрана и его ориентации, то она может занять пространство, которое может быть использовано более эффективно для презентации основного контента.
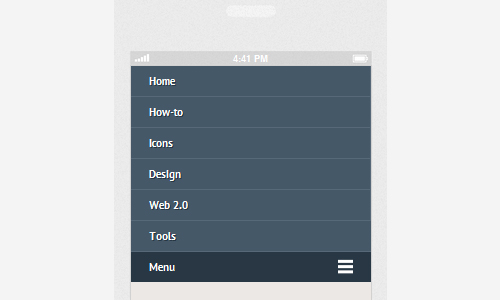
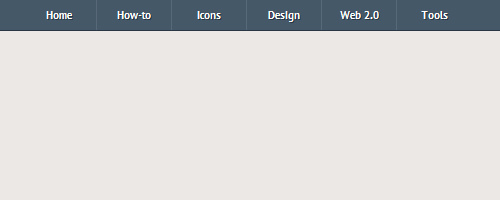
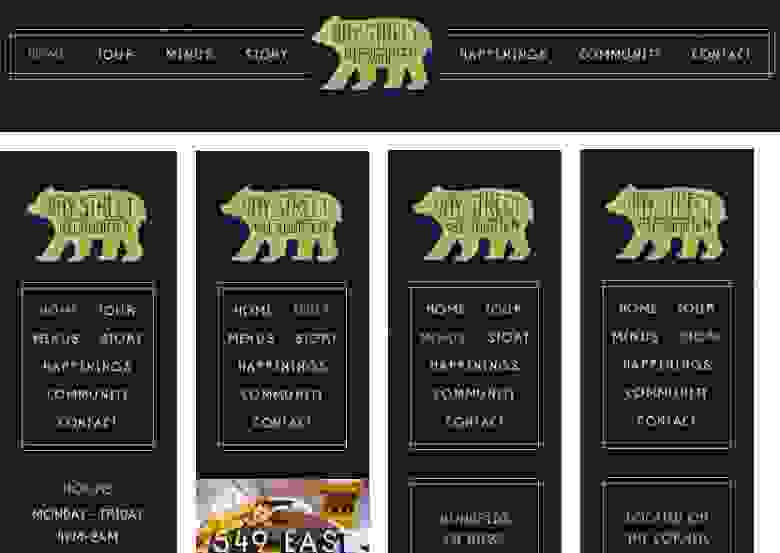
На скриншоте ниже, заметьте, что горизонтальная навигация хорошо работает пока она занимает только одну строку. Чтобы разместить её на небольшом экране, дизайнеры решили разместить элементы навигации в ряды, что, однако, толкает основной контент вниз, требуя от пользователей больше прокручивать.

Несколько рядов навигации затрудняет доступ к содержимому.
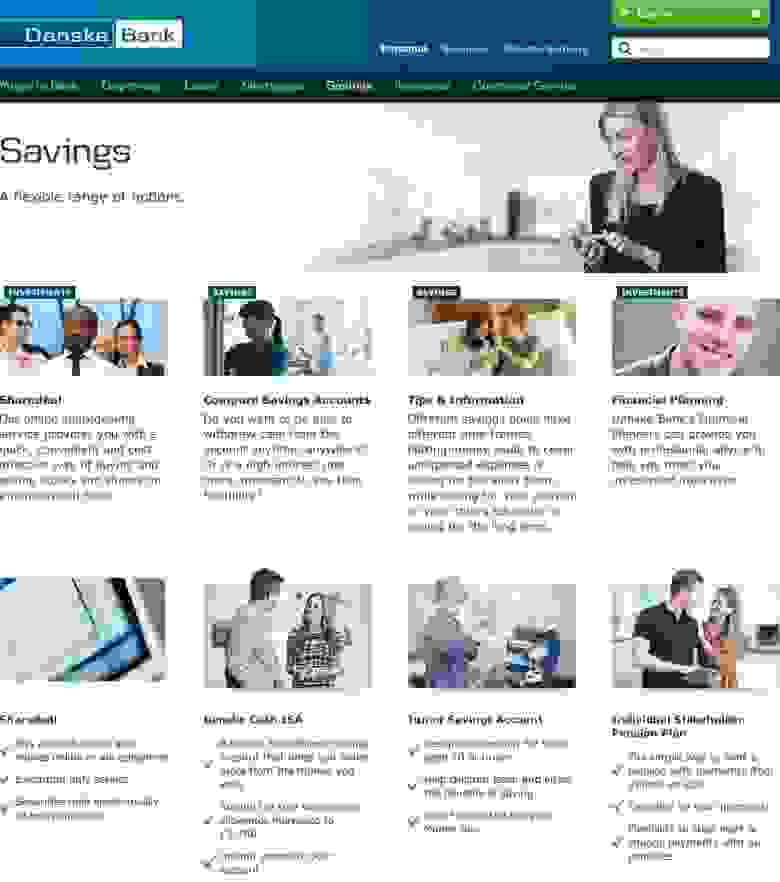
На широком экране, вертикальное навигационное меню позволяет разместить больше элементов, однако, оно также имеет свой недостаток. Оно занимает горизонтальное пространство, которое может быть более эффективно использовано для презентации основного контента, будь то статья, видео или информация о продукте. На изображении ниже, представлены два варианта для сравнения эффекта.

Вертикальная навигация может помешать презентации контента на широких экранах.
По этой причине выпадающие и всплывающие меню часто лучше всего подходят при большом количестве элементов. В них показываются дополнительные элементы только по запросу, таким образом ставя содержание страницы в центре внимания.
Обычное выпадающее меню (Regular Drop-Down Menu)
Выпадающее или всплывающее меню при срабатывании появляется поверх контента. Его элементы укладываются вертикально в один столбец и состоят либо только из слов, либо из слов и иконок.

Элементы в выпадающем меню вертикально укладываются в один столбец.
Рекомендация
Если элементы лучше всего объясняются словами и меню не слишком длинное, тогда обычное выпадающее меню – самое простое и эффективное решение.
Пояснение
В сравнении с мега-меню, обычное выпадающее меню имеет следующие преимущества:
Первый – разбить перечень на подкатегории. Несмотря на то, что это хорошее решение, навигация из подменю в подменю может быть раздражающей, если взаимодействие не продумано соответствующим образом. К этому вопросу мы вернёмся в части 3 этой серии статей.
Второй способ – применить мега-меню, которое лучше всего подходит к ориентации экрана, например, горизонтальное мега-меню для альбомной ориентации экрана.

Если места на экране мало, то подстройка меню под ориентацию экрана – хорошее решение.
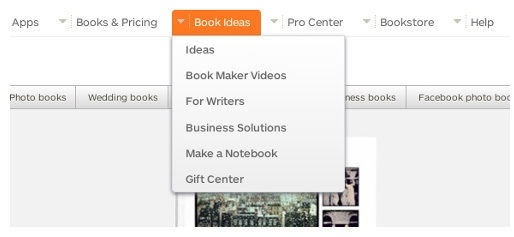
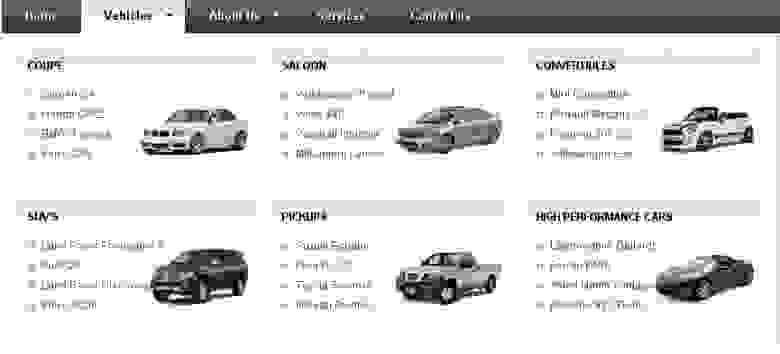
Мега-меню (Mega-Menu)
Особый тип выпадающего меню – это так называемые мега-меню. Мега-меню – это выпадающее или всплывающее меню, которое не просто располагает свои элементы в одну колонку, а использует изображения, типографическую иерархию и различные разметки для визуализации опций.

Мега-меню больше и сложнее обычного выпадающего меню.
Рекомендация
Если опции требуют как названия, так и картинки, то мега-меню – лучший выбор.
Пояснение
В обычном выпадающем меню не предполагается большого пространства и визуализации опций. И будь то обычное выпадающее или мега-меню, оба имеют следующие преимущества над отдельной страницей с навигацией:
Проблемы
Даже мега-меню ограничено в пространстве. Если количество элементов слишком велико, тогда отдельная страница становится неизбежной.
Отдельная страница (Separate Page)
Четвёртый способ отображения элементов или категорий – расположить их на отдельной странице.

На отдельной странице подкатегории размещаются свободно.
Рекомендация
Если в меню предполагаются названия, изображения и описания, то отдельная страница лучше всего подойдёт.
Пояснение
Расположение подобного типа навигации в мега-меню возможно, но только если описания состоят лишь из пары строк.
Проблемы
Отправлять пользователей на отдельную страницу только для просмотра навигации, а не для показа содержания – не самое элегантное решение. Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако, если мега-меню будет слишком громоздким при размещении огромного количества элементов, тогда отдельная страница может стать самым комфортным решением.
Динамические фильтры (Dynamic Filters)
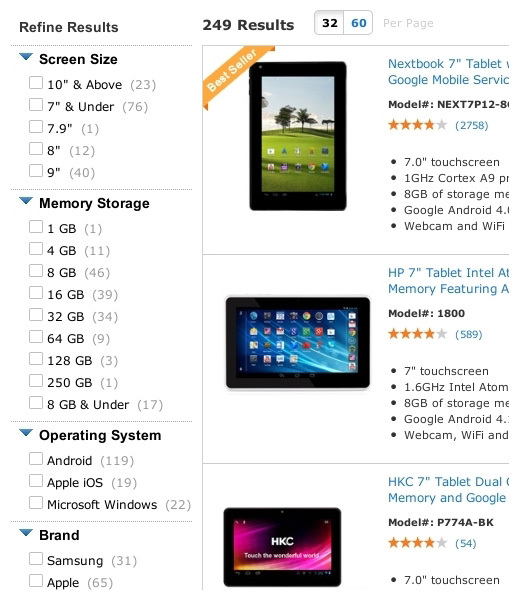
Наконец, динамические фильтры – сложный, но мощный способ навигации по содержимому, с их помощью пользователи выбирают набор желаемого контента на ходу.

Сложные, но мощные динамические фильтры позволяют пользователям выбирать желаемый контент на ходу.
В то время как большинство сайтов имеет только один из первых трёх типов меню, динамические фильтры почти никогда не появляются сами по себе. Вместо этого, они обычно добавляются к основной навигации в качестве опции.
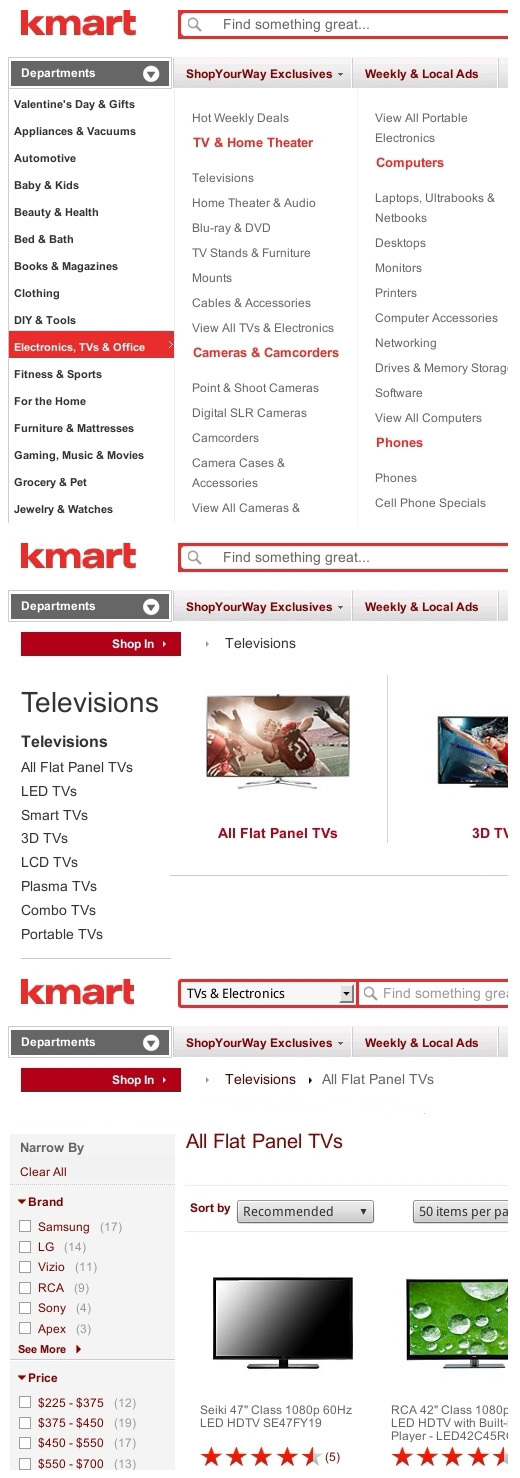
Kmart (на изображении ниже) начинает процесс навигации с выпадающих меню, как с обычных, так и с мега-меню. На следующем уровне отдельная страница показывает категории продуктов. Наконец, после того как пользователи зашли в раздел, они находят динамические фильтры для уточнения их выбора.

Динамические фильтры часто добавляются к традиционной навигации.
Рекомендация
В соответствии с обсуждением категорий мета-данных в части 1, мы можем сказать, что если первые три типа навигации лучше всего подходят основным и взаимоисключающим категориям, то динамические фильтры лучше всего подходят для дополнительных категорий, которые можно объединить.
Пояснение
Преимущество динамических фильтров заключается в том, что они позволяют пользователям выбирать и изменять значения на ходу. Вместо того, чтобы ходить взад и вперед между навигационными уровнями, пользователи могут оставаться на том же уровне и динамически комбинировать значения до тех пор, пока результаты не будут соответствовать их критериям.
Факт, что динамические фильтры чаще всего представлены в вертикальном виде, не является недостатком, так как отфильтрованные результаты не являются контентом сами по себе. Они всё ещё часть навигации. Более того, динамические взаимосвязи между выбранными значениями слева и результатами справа дают пользователям немедленную обратную связь о том, как много и какие предметы подошли под их критерии.
Проблемы
Динамические фильтры наиболее мощное, но и наиболее сложное решение. Они занимают больше пространства и требуют больше времени для загрузки, чем любой другой тип навигации. Пользователям необходимо работать с различными элементами, включая фильтры, результаты, виджеты сортировки и режимы просмотра, что усложняет задачу расположения всех элементов на рабочем пространстве экрана, не говоря уже о телефонах. Так что, какими бы полезными они не были, избегайте их, если более простой тип навигации сделает ту же работу так же хорошо.
Альтернативная навигация
Почти все веб-сайты используют один из традиционных типов навигации как основной. Тем не менее, многие дополняют их альтернативными навигационными системами. Следовательно, оценка наиболее популярных из них также важна.
Ниже представлены четыре наиболее распространённых типа альтернативной навигации:
1. Поиск
2. Карта сайта
3. Указатель от А до Я
4. Тэги
Поиск (Search)
Поиск избавляет пользователей от необходимости прохождения через множество уровней навигации и доставляет их непосредственно к желаемому пункту. Разница в том, что раздел страницы, содержащей желаемые результаты, был установлен пользователем вручную.

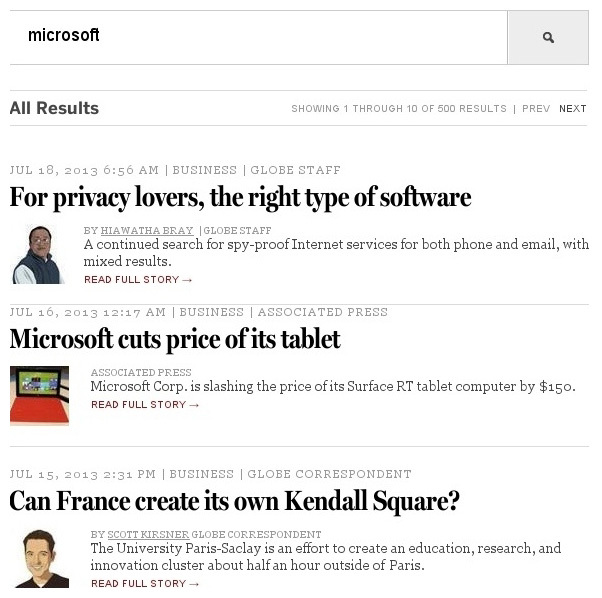
Поиск – это прямой путь к желаемому контенту в сложной многоуровневой системе навигации.
Дизайнер должен применить систему тэгов и ключевых слов ко всем страницам сайта с учётом возможного недопонимания между пользователем и поисковой системой, вроде опечаток, синонимов и различных концептуальных моделей содержимого. Другими словами, поисковая система должна догадаться, что пользователь имеет ввиду в своём запросе.
Рекомендация
Представьте поиск в качестве дополнения к традиционной навигации, а не в качестве равноценного или прямого средства навигации.
Пояснение
Различные исследования пришли к различным выводам о том, предпочитают ли пользователи в большинстве своём пользоваться поиском. Конечно предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен, предыдущий опыт с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не выдвигайте поиск в качестве основного метода навигации.
Несмотря на те усилия, которые прикладывают разработчики, чтобы избежать ошибок, успешность поисковых запросов остаётся низкой. Причина в том, что каждый сайт как правило имеет свои собственные категории, схемы классификаций и наименования. Пользователи обычно не знают всей специфики и поэтому часто вводят свои запросы наугад, что может быть обременительным и неопределённым процессом, ведущим к тому, что большинство введёт запрос единожды, может дважды, прежде чем сдаться. Это особенно актуально на мобильных устройствах, где введение запросов менее комфортно.
Другая проблема заключается в том, что даже если все результаты будут подходящими, пользователи могут задаться вопросом насколько они полные. «Упустил ли поисковик что-либо, неправильно поняв мой запрос?» «Упустил ли я что-либо, неправильно сформулировав мой запрос?». Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он ничего не упустит.
Второй феномен, который часто обсуждается состоит в том, что поиск имеет бόльшую конверсию, чем навигационное меню. Это, тем не менее, может быть объяснено разницей между просмотром и поиском. Пользователи, которые просто просматривают информацию с меньшей решимостью что-то купить обычно используют меню, в то время как пользователи, которые знают, что им нужно купить, обычно просто вводят это в поисковое поле.
Как бы то ни было, даже если поиск более эффективен в нахождении определённых товаров, он не столь популярен среди пользователей. Пользователи предпочитают традиционную навигацию поиску, даже при поиске определённого продукта. Одна из проблем поиска заключается в том, что со всеми специфическими и часто региональными различиями в названиях продуктов, воспроизвести точное название не всегда просто («Было ли это GS-50 или G-150?»). С помощью динамических фильтров, пользователи могут точно указать характеристики товара, который они ищут, вместо того, чтобы вспоминать модель, тип или номер версии.
Другая проблема состоит в том, что поиск может препятствовать обнаружению сопутствующих товаров. Если пользователь найдёт то, что он искал через поиск, то это может быть единственным предметом, который он увидит. При помощи динамических фильтров пользователь увидит не только желаемый товар, но также схожие товары, включая те, что имеют дополнительные характеристики или более низкую стоимость.
Естественно, добавление динамических фильтров к поиску возможно, что по сути позволит объединить преимущества обеих навигационных моделей в одном интерфейсе.
В целом, поисковая система, особенно с продвинутыми функциями и алгоритмами, может дать хорошие результаты, но она всё равно уступает хорошо продуманному традиционному меню из-за присущих ей проблем. Именно поэтому поиск лучше всего подходит в качестве дополнительного метода навигации, если меню не удовлетворяет пользователя, но не в качестве основного или единственного средства навигации.
Наконец, имейте ввиду, что поиск лучше работает там, где много сгенерированного пользователями контента, так как пользователи знают, как они назвали или пометили свой собственный контент.
Указатель от А до Я (A – Z Index)
Указатель от А до Я полностью или почти полностью перечисляет элементы доступные на сайте в алфавитном порядке:

Указатель от А до Я сортирует весь контент на сайте в алфавитном порядке.
Рекомендация
Не делайте А-Я указатель приоритетнее традиционного меню. Более того, перечень только страниц с категориями часто более эффективен, чем полный список тысяч отдельных страниц.
Пояснение
А-Я указатель легко использовать, потому что все знают, как ориентироваться в алфавитном перечне. Однако, алфавитному списку присущи три проблемы.
Во-первых, А-Я указатель обычно хорошо работает с названиями, но редко когда с изображениями и описаниями, которые часто бывают нужны.
Во-вторых, привести терминологию в соответствии с ожиданиями пользователя не всегда просто. С региональной, устаревшей или концептуально отличной терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы –включить синонимы, несмотря на то, что это запутывает информационную архитектуру. В традиционной навигации, синонимы не являются такой большой проблемой, так как в идеале пользователи будут двигаться от небольшого количества опций к небольшому количеству опций.
В-третьих, А-Я указатель, как и поиск, может препятствовать просмотру сопутствующих товаров. Если пользователь ищет «яйца и фасоль» в указателе, то он и получит только яйца и фасоль и ничего больше. В традиционной навигации пользователи смогут увидеть другие рецепты завтрака пока ищут «яйца и фасоль» через категорию «Завтрак», причём без замедления (если, конечно, категория «Завтрак» отсортирована в алфавитном порядке), что хорошо и для пользователей, и для сайта.
Карта сайта (Site Map)
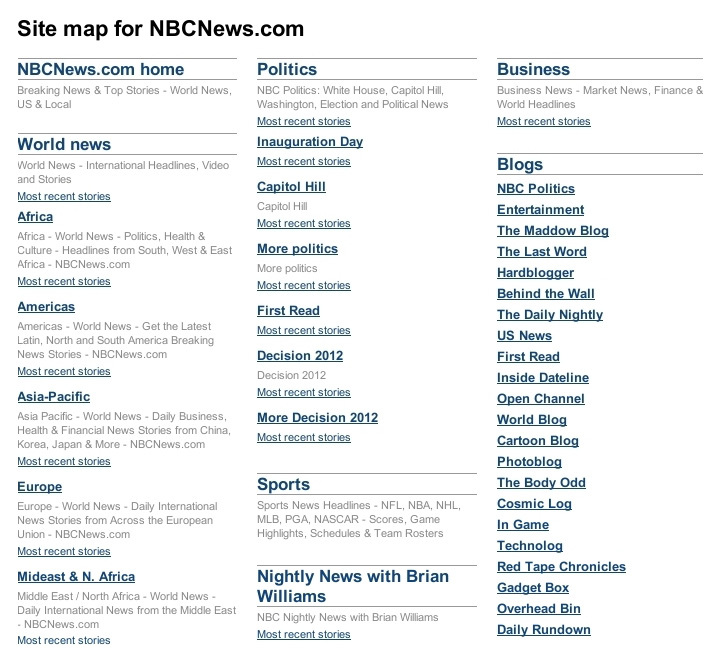
Карта сайта отображает навигационную структуру сайта, обычно с заголовками и подзаголовками.

Карта сайта наглядно показывает навигационную структуру сайта.
Рекомендация
Сканируемый sitemap.xml файл помогает поисковым роботам проиндексировать сайт. Но из-за интерактивного представления, на карте сайта не должен ставится акцент в качестве основного средства навигации.
Пояснение
Карта сайта обычно состоит только из текста. А пользователям часто необходимы иконки, фотографии и описания, чтобы понять все опции. Конечно, включение этих элементов в карту сайта возможно, однако, это только усугубит вторую проблему, которая заключается в том, что на карте сайта обычно отображаются все элементы сразу без возможности пропустить или скрыть нежелательные элементы, что создаёт проблемы для пользователя, который пытается просматривать и взаимодействовать с информацией, особенно когда контента много.
Тэги (Tag)
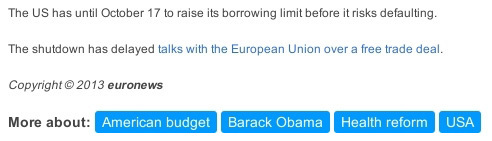
Тэги, по умолчанию, можно описать как ключевые слова без родительских или дочерних категорий. Обычно они появляются в конце статей.

Тэги с пометкой «Больше о».
Рекомендация
Система тэгов требует дополнительных мер для хорошей работы. Но даже тогда, она по-прежнему будет уступать традиционной системе, основанной на категориях.
Пояснение
Из всех способов альтернативной навигации, тэги ближе всего к традиционной навигации. В конце концов, расстановка тэгов (которая по сути представляет собой процесс создания мета-данных) – это первый шаг к надлежащей информационной архитектуре, основе традиционной навигации. Тем не менее, даже при небольшом количестве тэгов для одной статьи, вы можете столкнуться с сотнями и тысячами тэгов в скором времени.
Именно поэтому необходима категоризация тэгов. С помощью разделения тэгов на родительские и дочерние категории, дизайнеры могут структурировать большое количество тэгов в небольшие наборы с соответствующей информацией. Традиционная навигация, которая включает эти категории, позволит пользователю пропустить нежелательные наборы и посмотреть только те, которые его интересуют.
Хотя многие сайты с упором на контент (content-based websites) заменяют сложные традиционные меню гибридной навигацией. Они, в лучшем случае, широко категорируют тэги, изначально опираясь на другие навигационные модели, вроде внешних и внутренних поисковых систем, лент событий и ссылок социальных медиа. Этот тип системы позволяет пользователям быстро находить нужные статьи, но у пользователей возникают сложности с идентификацией интересующей его статьи среди других. В качестве компенсации некоторые дизайнеры просто заканчивают статью перечнем ключевых слов, например, «Барак Обама», «Демократы», «Республиканцы», «здравоохранение», «прекращение работы». В таком случае пользователи получают доступ к тегу и могут посмотреть связанные интересующие их статьи.
В традиционной навигации пользователь будет идти через категории, которые содержат и согласовываются с ключевыми словами, в которых он заинтересован, например, Новости → Политика → США → Внутренняя политика → Здравоохранение. В таком случае пользователь будет заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи пользователям достаточно будет перейти на родительскую категорию.

Традиционное основанное на уровнях меню – наиболее точный метод навигации.
Система, основанная на тэгах наиболее эффективна, если она дополняется сильным сопровождением в виде социальных медиа и хорошим поисковиком. Но она остаётся достаточно размытым способом навигации более похожей на точечный, нежели целенаправленный поиск. Более того, пользователи не должны полагаться на поиск и внешние ссылки для перемещения по сайту. Наоборот, у них должна быть возможность найти любую информацию прямо с Главной страницы, а продуманное традиционное меню всё ещё остаётся наиболее эффективным способом это сделать.
Заключение
Когда приходит время выбрать правильный тип навигации, суть проста: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Более сложный вопрос – стоит ли и как реализовать альтернативные навигационные модели в дополнение к традиционным.
Альтернативные решения могут быть недорогими и простыми в реализации. Но все они имеют естественные препятствия, которые мешают им выступать в качестве основных или единственных систем навигации. Более того, пользователи обычно не ищут этих альтернатив пока традиционная навигация может им помочь.
Поэтому, вместо того, чтобы вкладывать множество усилий в развитие или улучшение этих второстепенных решений, вложитесь в реализацию основной навигации должным образом, тогда, в большинстве случаев, второстепенные решения будут не нужны.
Рекомендации в этой статье кратко изложены ниже.
Выбор традиционной навигации
Выбор альтернативной навигации
Знание, какой из навигационных типов лучше всего подходит, много стоит. Но четвёртый шаг всё ещё необходим, а именно, как сконструировать навигацию, чтобы она была как можно более простой, предсказуемой и комфортной. Мы обсудим это в части 3.