меню настроек в играх
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvas объект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
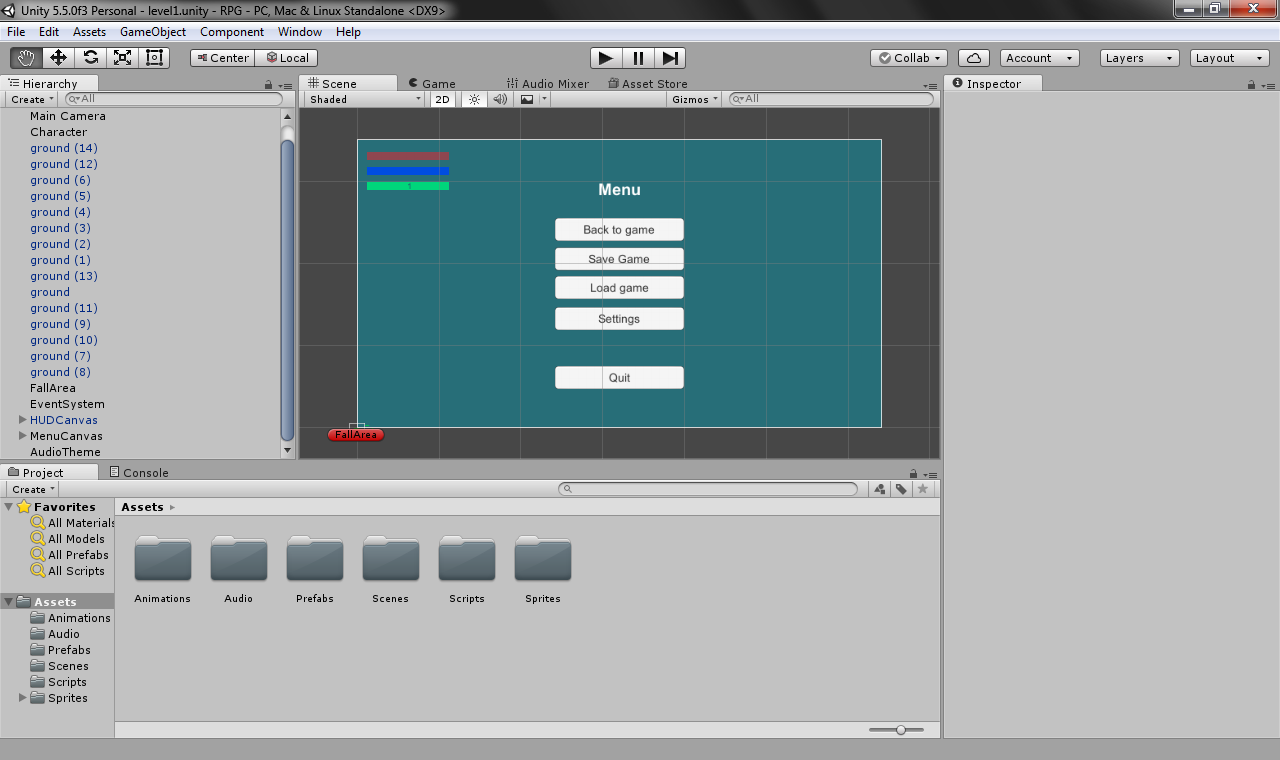
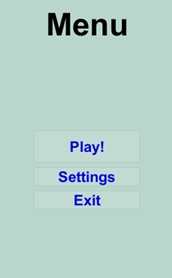
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Пишет о разработке сайтов, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
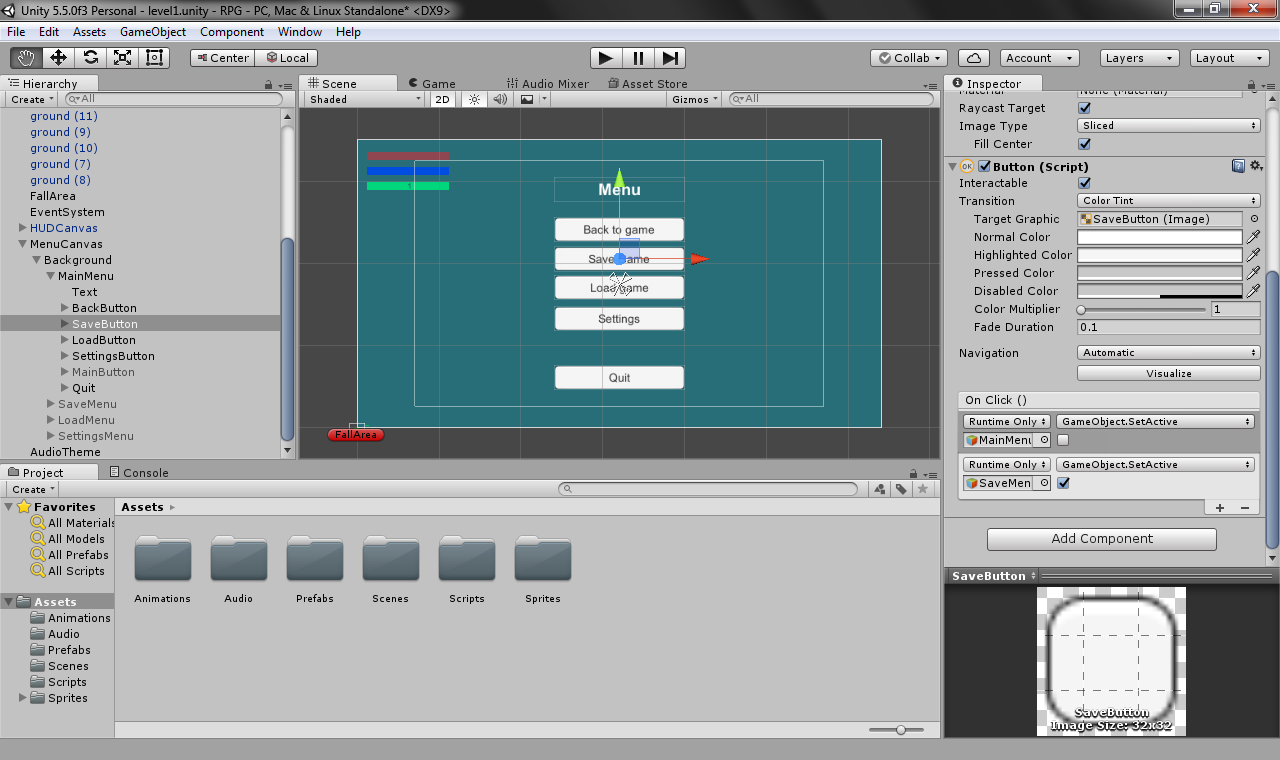
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
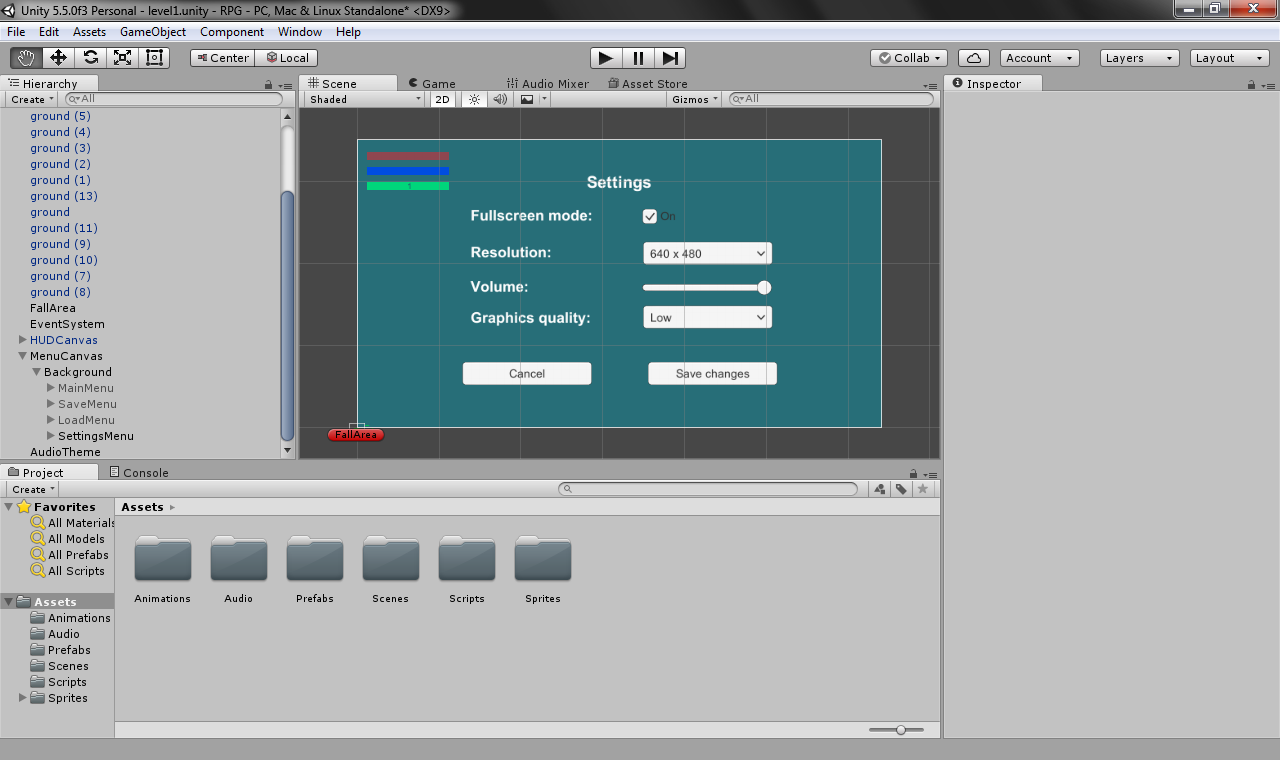
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки:
Как сделать простое «главное меню» для игры в Unreal Engine 4. Часть 1
Этот туториал – моя первая «статья» по Unreal Engine 4. Сам я относительно недавно начал осваивать данный движок и разработку игр в общем и сейчас работаю над созданием более-менее простой игры. Недавно закончил базовую версию меню для своего проекта и решил описать свой опыт в этой статье.
Данная статья не требует каких-либо специальных навыков и вам нужно лишь установить сам движок. Я буду использовать последнюю на сей день стабильную версию: 4.16.2.
Что мы будем делать?
Это меню я сделал для игры над которой сейчас работаю. В результате туториала мы сделаем нечто похожее. (Сама игра не включена в туториал).
0. Создаём проект
Возьмём за основу шаблон для First Person Shooter. Вы можете взять любой другой или вообще ипользовать пустой (Blank) шаблон – для данной статьи это не имеет значения.
Я буду использовать Blueprint-шаблон, т.к. в любом случае меню удобнее создавать через UMG виджеты и визуальные скрипты, а работать с UMG из C++ не очень удобно (впрочем, зависит от сложности и предпочтений – в упомянутом мной выше проекте я использую смешанный подход).
После запуска Unreal Engine вы увидите экран создания проекта:
После запуска Unreal Engine вы увидите примерно следующее:
1. Главное меню – первый экран игры
Самый простой способ сделать главное меню – создать новый пустой уровень для меню и запускать игру именно с него.
Итак, создадим новый уровень!
Слева в Content Browser открываем папку Maps
Здесь на пустом месте вызываем контекстное меню и выбираем пункт Level
Делаем двойной клик на уровне и видим, что уровень представляет из себя ничего – просто чёрный viewport.
В данном случае, именно ничего нам и нужно!
В правом верхнем углу вьюпорта есть настройки отображения (влияют только на то, как вы видите виджет в редакторе, но не в игре). Для себя я поставлю разрешение 1080p и отцентрирую вьюпорт, чтобы всю полезную площадь занимал сам виджет
И нажмём кнопку Save в панели инструментов.
UE4 любит неожиданно вылетать, а в случае вылета все несохранённые изменения вы потеряете.
Добавленный текст будет названием нашей игры. С помощью «ромашки» отцентрируем его по-горизонтали и на высоте 20% от верхнего края экрана. «Ромашка» позволяет выравнивать виджеты и привязывать их к нужным точкам, очень удобно при необходимости делать интерфейсы, которые будут работать на разных разрешениях экрана.
Если вы не видите «ромашку» – выберите наш текстовый элемент, кликнув на него левой кнопкой мыши.
Например, значение X 0.5 Y 0.0 задаёт точку посередине элемента по-горизонтали и на верхней границе элемента по вертикали.
В этой же панели Details установим размер шрифта побольше, например 60 единиц.
Создание самого меню
Для меню UE4 предлагает удобный элемент Vertical Box – он позволяет автоматически выравнивать несколько дочерних элементов; в нашем случае это будут кнопки ( Button ).
Установим для него точку привязки примерно посередине экрана, можно чуть выше.
У текстового элемента можно поставить размер шрифта побольше, например, 35 единиц. А сам текст поменяйте на » Начать Игру «.
Картинку, как это сделать, вставлять не буду, изменение размера шрифта мы уже проходили чуть ранее, при добавлении заголовка.
На данном этапе меню должно выглядеть примерно так:
Отображение меню в игре
Перейдём на основную вкладку UE4, где у нас открыт пустой уровень с чёрным вьюпортом.
Blueprints – мощный язык программирования, несмотря на то, что здесь вы не пишете код, а составляете его из блоков (нод). «Под капотом» там всё равно работает C++, но многие вещи намного проще и удобнее делать именно через Blueprints, вместо того, чтобы писать непосредственно код «вручную». Впрочем, верно и обратное: многие другие вещи удобнее/проще делать в коде. Поэтому при создании игры моя рекомендация – использовать комбинированный подход, а не зацикливаться на чём-то одном.
По аналогии с BeginPlay создадим рядом ноду Create Widget :
У нод событий (эвентов, events) обычно только один исходящий коннектор-пин – exec pin (от «execute»), пин выполнения. У других нод могут быть ещё пины параметров и пины результата. Цвета пинов параметров и результатов показывают тип значения (boolean, int, string и т.д., очень много всевозможных вариантов).
В ноде Create Widget в параметре Class выберем наш виджет MainMenu
Теперь при запуске игры виджет будет создан, но мы ничего не увидим, т.к. его ещё надо отобразить. А также – передать управление от самой игры к интерфейсу.
Если всё было сделано правильно, то вы должны увидеть меню на чёрном фоне. Однако, есть проблема: курсор оказывается невидим. Ок, в панели инструментов нажимаем Stop (или просто Esc на клавиатуре).
Hint: Колесом мыши можно менять зум блюпринта.
Создание обработчиков кнопок
Так как статья получается длинной, в этой части мы сделаем только кнопки » Начать игру » и » Выход «. А другие кнопки, пока что, отключим.
В редакторе внешне ничего не изменится, но если вы снова запустите игру, то кнопки будут серыми и неактивными.
Создание обработчика ButtonExit оставляю на домашнее задание – оно даже проще: нужно просто использовать ноду Quit Game с дефолтными параметрами. Чтобы из блюпринта виджета вернуться в редактор UI можно воспользоваться переключателем справа вверху.
Как настроить Windows 10 для игр: максимальная производительность, игровой режим и другие советы
Технические гайды для геймеров на ПК
В прошлом гайде мы рассказали, как настроить видеокарту NVIDIA для игр. Теперь рассмотрим, какие настройки нужно сделать в Windows 10 для игровой оптимизации системы. В отличие от многочисленных гайдов в сети, следуя которым вы сломаете систему полностью или убьете часть функционала, мы не будем лезть в дебри. Только те настройки и методы, которые автор статьи лично использует на домашнем ПК.
Прежде всего убедитесь, что у вас установлены свежие драйверы для материнской платы и других комплектующих. Зайдите на официальный сайт производителя и поищите актуальные драйверы в разделе поддержки. Кроме того, имеет смысл переустановить Windows 10, если она уже захламлена и подлагивает.
Отключите запись экрана в фоновом режиме
Система может записывать геймплей игр в фоновом режиме, что влияет на производительность. Причем вы даже можете не замечать, что запись идет. Ощущаться это будет только в снижении производительности и подтормаживаниях, особенно если компьютер у вас слабый.
Перейдите в параметры Windows. Сделать это можно по-разному:
Далее перейдите в пункт «Игры». На левой панели выберите пункт «DVR для игр». Отключите ползунок «Вести запись для игр в фоновом режиме».
Также по желанию можно и вовсе отключить «Меню игры» и запись видео силами системы. На наш взгляд, удобнее пользоваться оверлеем от производителя видеокарты. Но выбор программы для записи видео и скриншотов целиком на ваше усмотрение.
Включите планирование графического процессора с аппаратным ускорением
Это относительно новая функция, которая появилась с обновлением до версии 2004. Кроме того, работает она только на видеокартах 10-го поколения и выше, начиная с GT 1030. Чудес от нее ожидать не стоит, но минимальный FPS может немного подрасти. Убедитесь, что у вас нужная версия ОС. Проверить это можно в параметрах Windows. Перейдите в пункт «Обновления и безопасность», далее в правой части экрана перейдите по ссылке «Сведения о сборке ОС».
Чтобы включить планирование, перейдите в параметры Windows и далее «Система». Выберите пункт «Дисплей» в левой части экрана и пролистайте в самый низ. Перейдите по ссылке «Настройки графики». Включите переключатель «Уменьшить время задержки и увеличить производительность». Перезагрузите компьютер.
Установите режим максимальной производительности
Перейдите в параметры Windows, далее «Система» и «Питание и спящий режим». В правой части экрана перейдите по ссылке «Дополнительные параметры питания». Включите режим «Высокая производительность». Теперь можно быть уверенным, что никакие настройки энергосбережения не будет сдерживать производительность.
Если хотите пойти еще дальше, то открывайте PowerShell от имени администратора (просто пишите название в поиске системы). Введите следующий код.
После этого появится дополнительный режим «Максимальная производительность». Чтобы восстановить исходные режимы, наберите в PowerShell следующее.
Не мешает проверить и ограничение по использованию процессора. Не выходя из настроек электропитания, кликните по ссылке «Настройка схемы электропитания» и далее «Изменить дополнительные параметры питания». Далее «Управление питанием процессора» и «Максимальное состояние процессора». Убедитесь, что стоит 100%.
Однако этот пункт можно и снизить, если у вас, например, не самый дорогой ноутбук и он перегревается. Таким образом, система не даст процессору работать на полную мощность.
Активируйте игровой режим
В Windows есть специальный игровой режим, который оптимизирует распределение ресурсов для игровых приложений. Таким образом, фоновые задачи не смогут помешать игре. Кроме того, вас не будут беспокоить всплывающие уведомления во время игры.
Чтобы его активировать перейдите в параметры Windows, затем «Игры». Слева будет пункт, который так и называется «Игровой режим». Активируйте ползунок. На более старых версиях Windows режим игры нужно дополнительно запускать из игрового оверлея (Win + G).
Если у вас слабый компьютер, да еще и нагруженный многочисленными фоновыми процессами, то режим может помочь. Но для слабых систем лучше предварительно закрывать все мешающие процессы: не оставлять открытым браузер, выгружать из автозагрузки ненужные процессы. Но в случае снижения производительности или других проблем, режим лучше выключить.
Отключите акселерацию мыши
Функция «Повышенная точность установки указателя» известна также как «Акселерация». Вопреки названию, в играх она скорее мешает, так как мышь становится непредсказуемая. Но при повседневной работе это может быть, наоборот, полезно. Действует она так: чем резче вы поведете мышкой, тем дальше передвигается курсор. То есть достаточно просто резко двинуть мышью, чтобы курсор оказался на другой стороне экрана. Когда у вас маленький коврик, это полезно.
Перейдите в параметры Windows, далее «Устройства». В левой части экрана выберите пункт «Мышь» и далее перейдите по ссылке «Дополнительные параметры мыши». На вкладке «Параметры указателя» снимите галочку с «Включить повышенную точность установки указателя», если она установлена.
Как настроить графику в играх, чтобы компьютер не тормозил
И сохранить приличный вид локаций
Современные видеоигры становятся красивее, реалистичнее и… тяжелее.
В этой статье мы расскажем, какими опциями можно пожертвовать и не заметить разницы, а какие лучше трогать по минимуму, чтобы не испортить впечатление от игры некачественным визуалом.
Что вы узнаете из этого материала
Почему игра может тормозить
Производительность в видеоиграх принято мерить значениями FPS — frames per second. Это кадровая частота, то есть количество кадров в секунду. Чем выше FPS, тем плавнее картинка.
Во время игры значения FPS меняются: если нагрузка на компьютер увеличивается в более сложной игровой сцене, количество кадров в секунду падает. Человеческий глаз улавливает малейшие изменения в кадровой частоте: резкое снижение уровня мы воспринимаем как те самые «тормоза».
Объясню на примере. Предположим, вы исследуете игровой уровень, в котором ничего не происходит, — FPS стабильно высокая. Затем начинается динамичная сцена с кучей спецэффектов, и кадровая частота падает, потому что нагрузка на ПК резко повышается. Действие на экране становится более рваным и дерганным, это раздражает.
Чтобы избежать торможения, в играх принято ограничивать «потолок» FPS, даже если компьютер может время от времени выдавать более высокие значения. Глаз привыкает к определенной частоте кадров, поэтому низкая, но стабильная FPS приятнее, чем «плавающая».
Добиться стабильной FPS можно двумя способами: либо занизить настройки графики так, чтобы компьютер с легкостью выдавал 60 FPS, либо сделать их умеренно средними или даже высокими — но выставить ограничение в 30 FPS. В первом случае изображение будет плавным, но не слишком подробным, а во втором — более детализированным и четким, но одновременно и более дерганным.
негласный стандарт для количества кадров в секунду. Если игра ну очень требовательная, достаточно стабильных 30 FPS
Чем мощнее машина, тем больше FPS она успевает обрабатывать. Но требования игр растут с каждым годом: компьютеры, которые были самыми мощными несколько лет назад, уже не так хорошо работают с современным геймплеем. К примеру, на топовом для 2014 года ПК (i7 4770k, GTX 980, 16 ГБ ОЗУ) недавняя Cyberpunk 2077 может тормозить: чтобы этого избежать, игроку придется повозиться с настройками графики, которые позволят увеличить производительность.
30 FPS достаточно, если вы играете в сюжетную или кинематографичную игру: качество изображения будет выше, а игровой процесс не пострадает. Но некоторые игры рассчитаны минимум на 60 FPS — например, многопользовательские шутеры Counter-Strike или Call of Duty, где важна скорость реакции.
Выше 60 кадров в секунду поднимать графику нет смысла: большинство мониторов просто не смогут воспроизвести FPS выше. Дело в том, что у каждого дисплея есть еще и частота обновления экрана, которая зачастую равна 60 Гц: это означает, что картинка на дисплее обновляется 60 раз в секунду. Соответственно, если кадровая частота окажется выше частоты обновления экрана, на мониторе попросту не будет видно разницы.
Одни настройки графики ресурсоемкие, а другие — не очень. Более того, занижение некоторых параметров может практически не сказаться на качестве картинки, но убрать пресловутые «тормоза».
Например, опции для света, теней и отражений. Они сильно влияют на производительность, но их изменения не всегда заметны на экране — некоторые сцены всего лишь потеряют красивые блики и полутона.
Ниже я перечислил самые распространенные настройки графики в порядке их влияния на качество графики. Параметры с припиской «Без потерь» обычно высвобождают немало FPS, но картинку портят не сильно. А там, где указано «С заметными потерями» или «Выжать еще чуть-чуть», придется пойти на компромиссы.
Важно помнить, что советы могут подойти не для всех игр: в разных проектах графика работает по-разному. Эффект от смены параметров может оказаться как слабее, так и значительно сильнее. Чтобы быть точно уверенным в результате и не тратить много времени на настройку, можно воспользоваться специальным гайдом для конкретной игры — например, для Cyberpunk 2077.
Но готовые решения есть не для всех игр. Эта статья поможет настроить игру самостоятельно, учитывая возможности конкретного компьютера. Вот чем можно пожертвовать в угоду производительности, не потеряв в качестве, — или намеренно ухудшив изображение.
Как создать внутриигровое меню в Unity
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
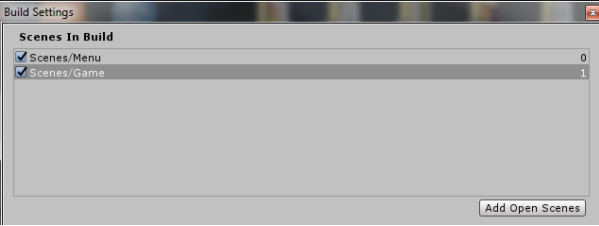
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
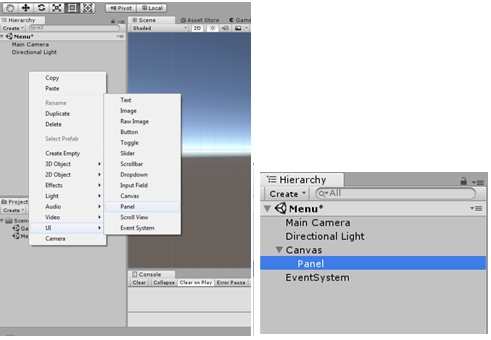
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
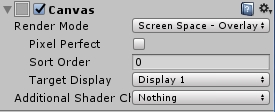
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
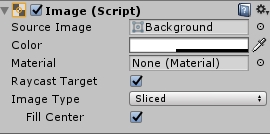
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
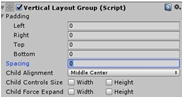
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
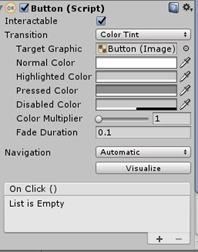
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
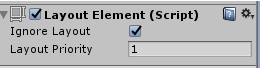
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
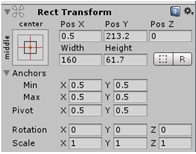
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
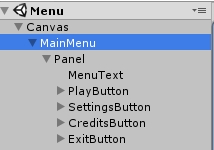
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:
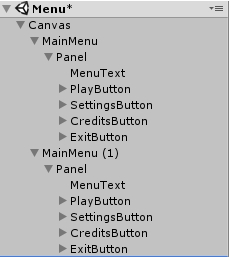
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
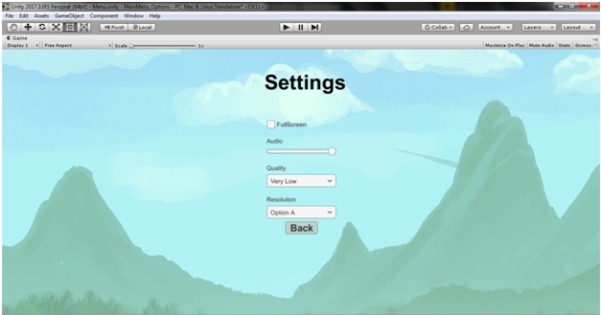
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Так же создаем метод для выхода из игры:
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
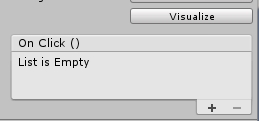
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
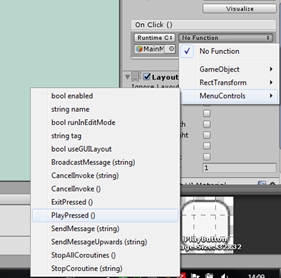
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
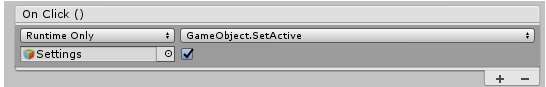
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
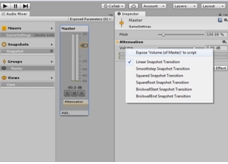
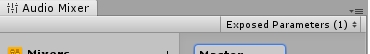
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
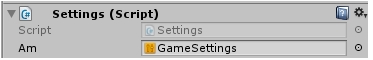
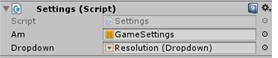
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
потом создаем метод
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
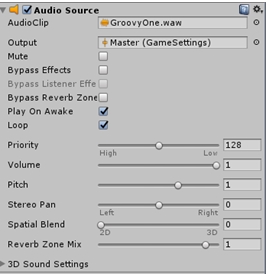
На canvas добавим компонент Audio Source.
Настроим его следующим образом:
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
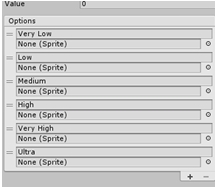
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
В скрипте получим следующие поля:
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled