меню для сайта для joomla
12 лучших бесплатных расширений Joomla для создания меню
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Скачать / Дополнительная информация
SJ Flat Menu
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню ( до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Демо-версия Скачать / Дополнительная информация
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Меню Joomla 3, как создать и разместить на сайте
Системное меню Joomla 3
Продолжаем знакомиться с администрированием Joomla 3. В этой статье подробно познакомимся с возможностью системного меню Joomla. Пожалуй, нет необходимости говорить, что такое меню сайта. Достаточно, сказать, что на сайте Joomla меню можно разместить вертикально в правом и/или разместить горизонтально в районе шапки сайта.
Из общей информации про меню Joomla, стоит упомянуть, что материалы категории, которая не прикреплены к какому-либо меню сайта, не будут на сайте видны.
Меню и пункты меню Joomla 3
Меню сайта Joomla создаются администратор сайта или пользователями сайта с установленными разрешающими правами на управление меню сайта. Права на управление меню выставляются на вкладке Компоненты→Менеджер меню→Права.
Само меню Joomla это не информативная, а системная единица сайта. Создается меню для последующего создания информативных пунктов меню.
Примечание: На сайте Joomla можно создавать любое количество меню и любое количество пунктов меню с любой глубиной вложенности. Вложенность меню это дерево по типу: пункты меню-подпункты пунктов меню-подпункты подпунктов пунктов меню и т.д.
Как создать меню сайта Joomla
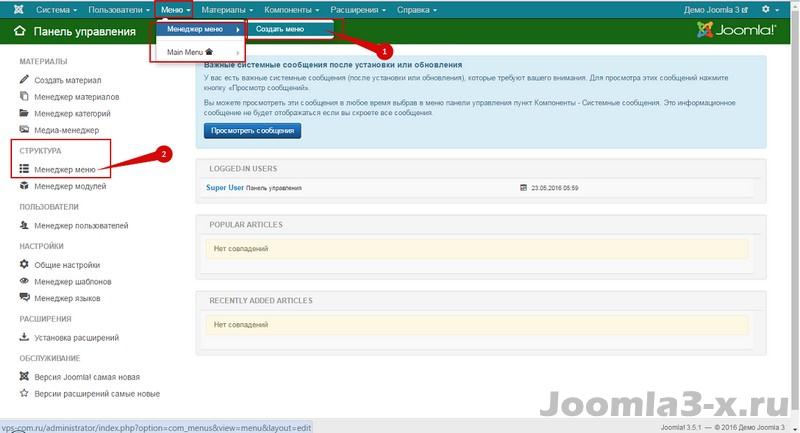
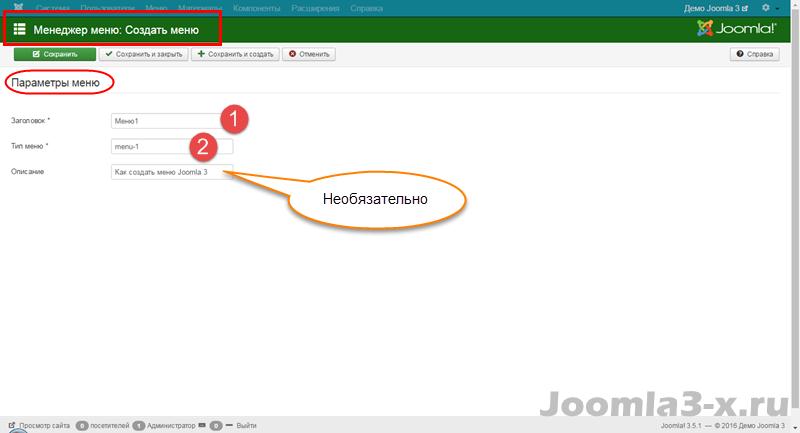
Для создания меню сайта открываем вкладку: Меню→Менеджер меню→Создать меню из горизонтального бара или Структура→ Менеджер меню→Создать меню вертикального меню административной части сайта.
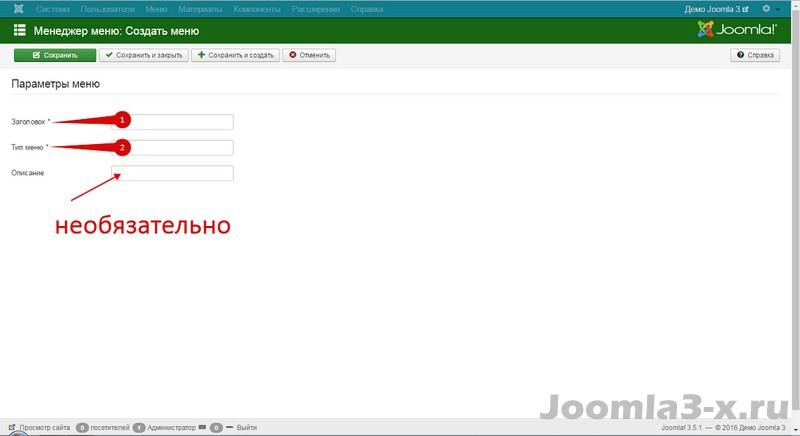
Меню даем имя, обязательно вписываем системное имя меню (тип меню). Типом меню может быть любое латинское слово, понятно указывающее назначение меню. Например, mainmenu, homemenu, topmenu, footermenu.
Как создать пункты (подпункты меню)
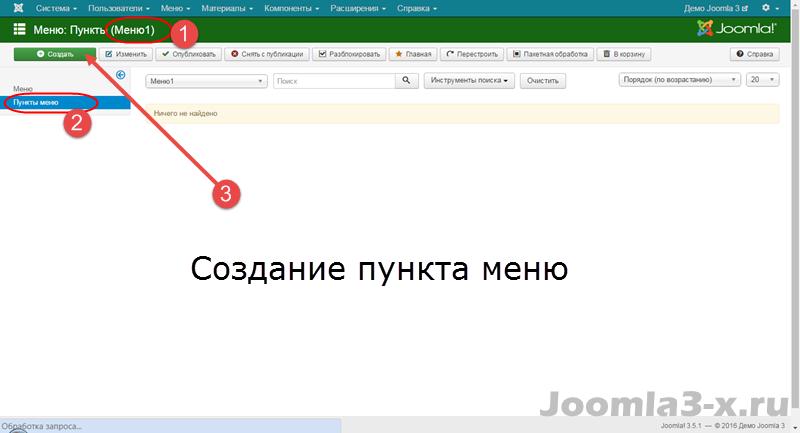
Создание пунктов меню, производится на вкладке: Меню→Название меню→Создать пункт меню.
Типы пунктов меню
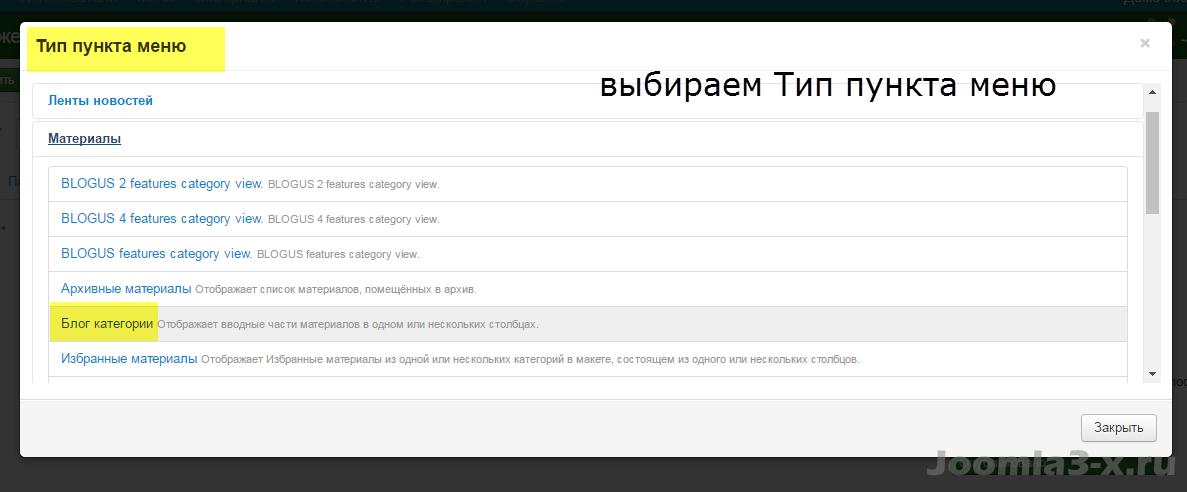
Как я уже упоминал, пункты меню Joomla 3 это информативные единицы сайта. При помощи пунктов меню можно открывать на сайте страницы с различной информацией. Эта информация может быть различной и в зависимости от типа информации, создаются различные типы меню. Посмотрим на типы пункта меню:
Тип пункта меню
2. Ленты новостей (3 типа);
3. Материалы (7 типов), а именно
5.Менеджер пользователей (7 типов);
Как видите, типов пунктов меню много и при их помощи можно организовать очень неплохую навигацию по сайту.
Хватит теории, перейдем к практике и создадим меню с двумя, тремя пунктами меню.
Пример создания меню сайта Joomla
Создадим меню под названием «Меню1». Системное имя будет «menu-1».
Идем на вкладку: Меню→Создать меню.
На странице создания меню указываем его имя «Меню1» и системное имя «menu-1».
Жмем кнопку «Создать».
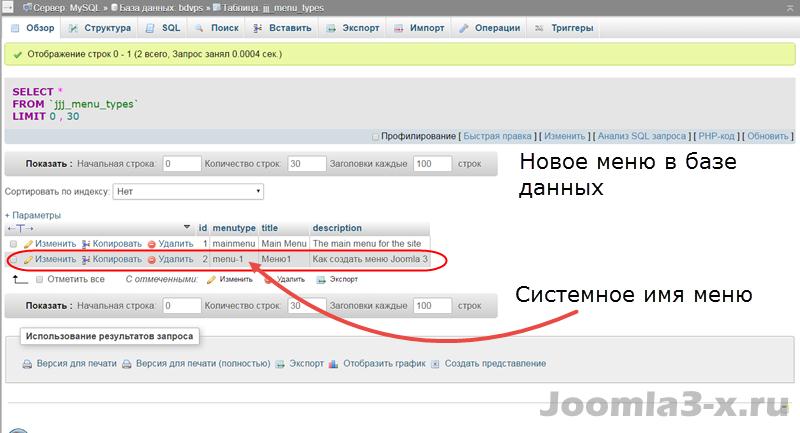
Что значит системное имя меню
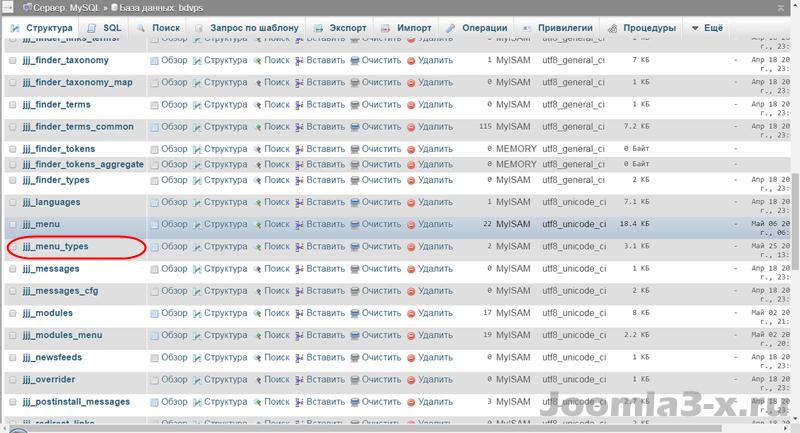
Покажу, для чего нужно системное имя меню. Идем в phpmyadmin управляющий базой данных сайта.
Вывод: системное имя меню нужно для создания уникальных значений в полях таблицы menu_types базы данных Joomla.
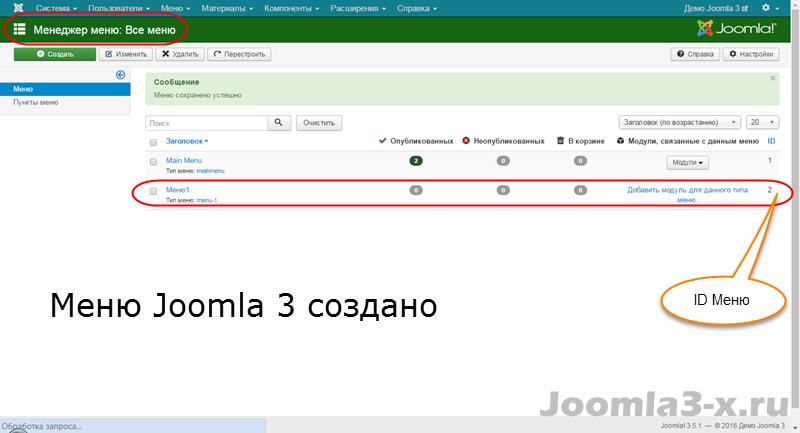
Итак, мы создали меню Joomla, пора создавать пункты меню.
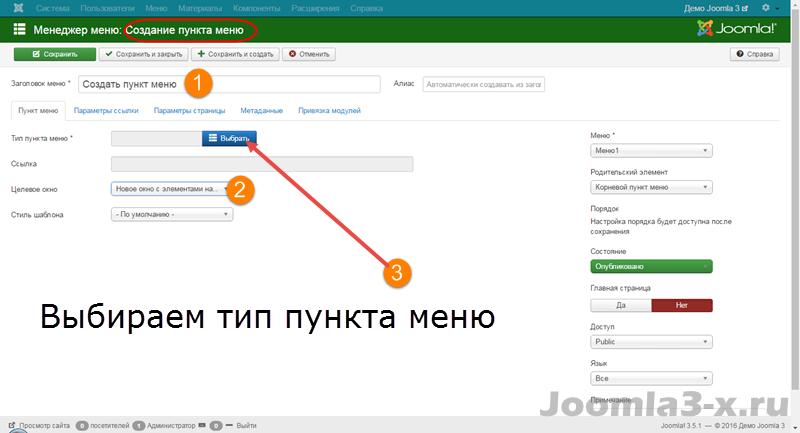
Создаем пункты меню Joomla
На вкладке Меню→Пункты меню→Создать меню, создаем пункт меню.
Даем пункту меню имя.
Выбираем тип пункта меню. Пусть это будет тип меню: Блог категории.
Выбираем категорию (1).
Указываем целевое окно: Новое окно с элементами навигации.
Справа указываем название нашего меню и родительский элемент данного пункта меню (2,3).
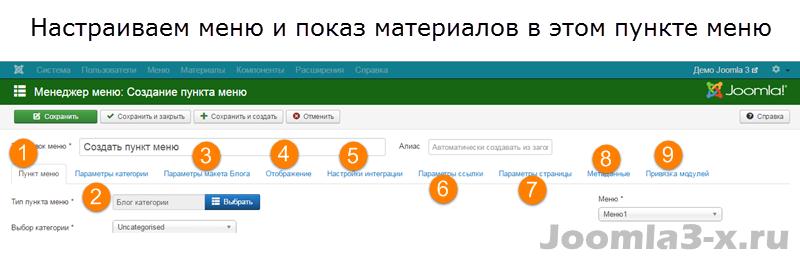
На других вкладках выставляем другие настройки пункта меню:
Параметры категории (2) – шаблон страницы категория.
Параметры макета Блога (3) – шаблон блога. Можно указать количество колонок.
Отображение (4) – шаблон показа отдельного материала;
Настройки интеграции (5)– включаем создание RSS лент для этого пункта меню.
Параметры ссылки (6). Здесь можно выключить показ этого пункта меню на сайте.
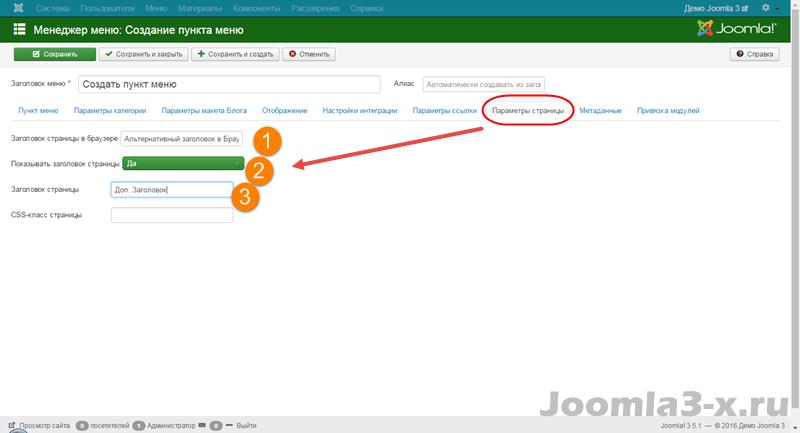
Параметры страницы (7). Здесь можно задать альтернативный заголовок, который буде виден в браузере. Также можно включить «Заголовок страницы». Он будет виден в начале всех страниц этого пункта меню в тегах
, что соответствует всем страницам категории блога.
Метаданные (8). Нужно заполнить метаданные для этого блога, а именно descriptionи keywords. Descriptionдолжен быть уникальным и длинной не более 165 знаков. Keywords не обязателен.
После проверки всех настроек пункта меню, жмем «Создать» или «Создать закрыть».
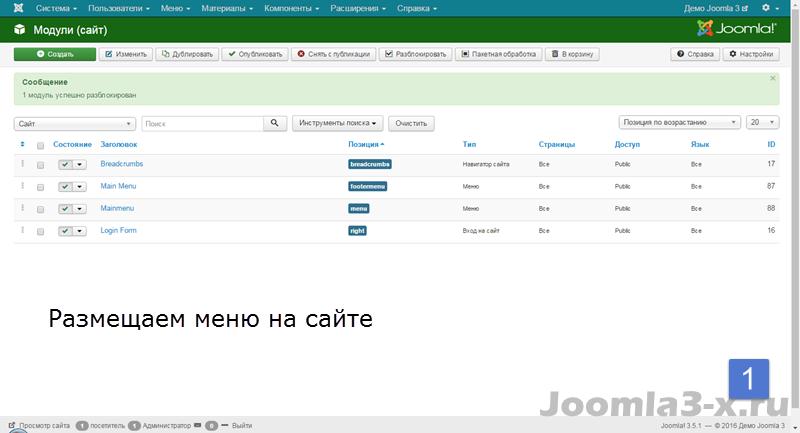
Всё! Пункт меню создан. Осталось разместить меню на сайте.
Как разместить меню на сайте Joomla
Разместим два меню на сайте. Горизонтальное выпадающее и вертикальное с показом всего дерева меню.
Как разместить выпадающее горизонтальное меню Joomla
Выпадающее горизонтальное меню Joomla размещаем в специальном модуле шаблона, под названием «menu». В шаблоне могут быть созданы дополнительные поля для размещения меню, например footermenu, topmenu.
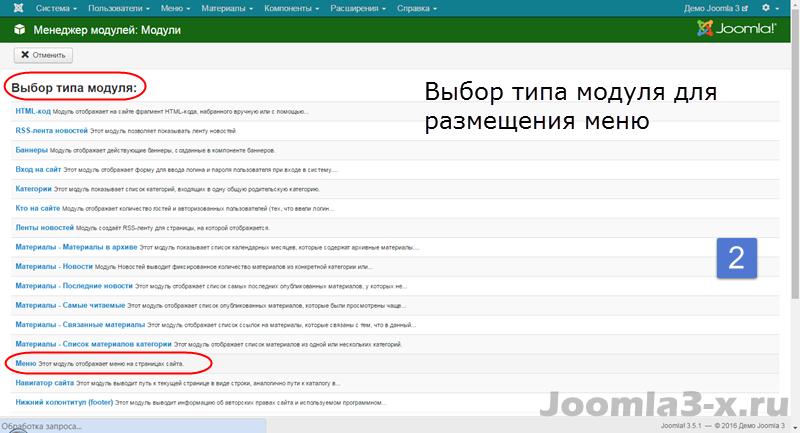
Для создания модуля меню идем на вкладку: Менеджер модулей→Создать меню. Выбираем тип модуля «Меню».
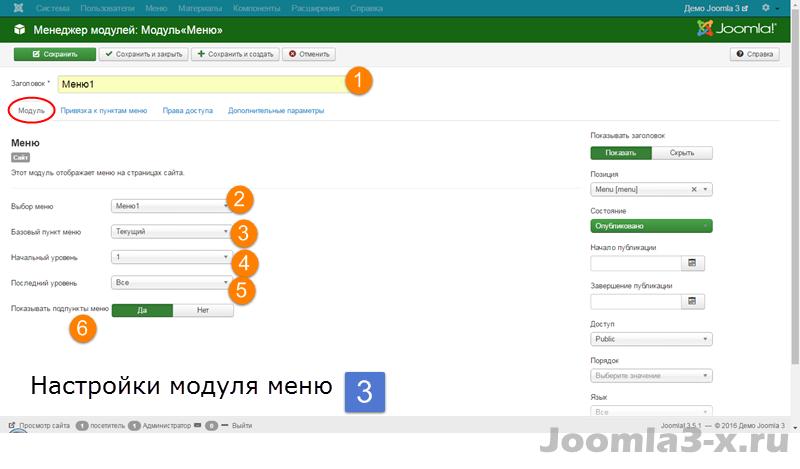
Настройки модуля меню
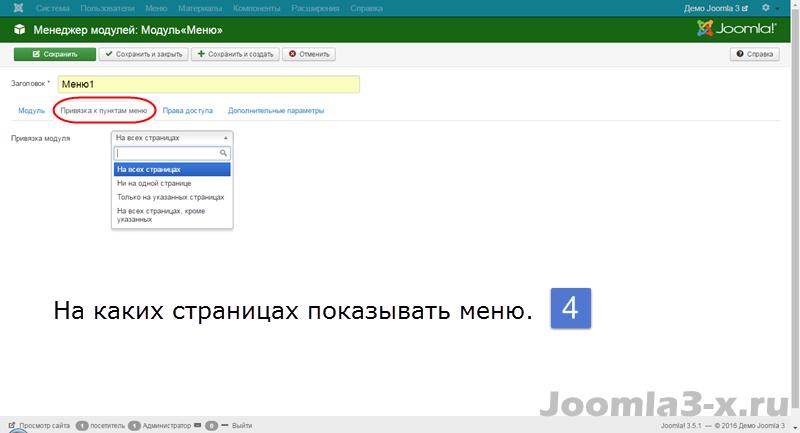
На вкладке «Привязка к пунктам меню» указываем на каких страницах сайте показывать этот модуль с меню.
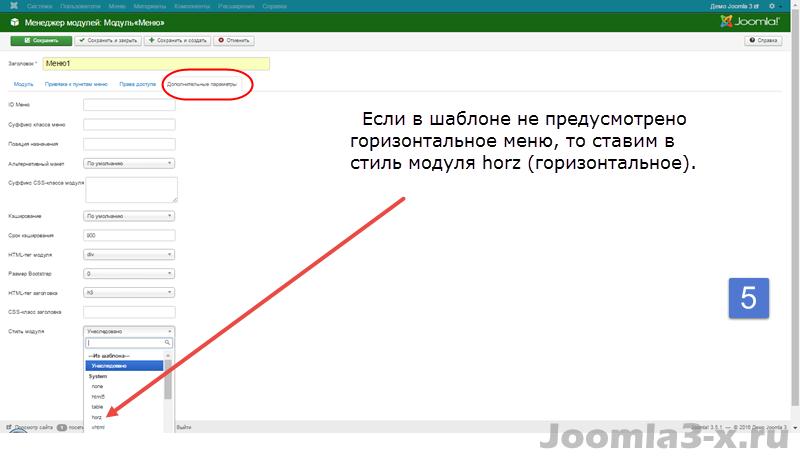
На вкладке «Дополнительные параметры» смотрим последнюю строку: Стиль меню.
Обычно в шаблоне в пункте меню для меню, предусмотрен горизонтальный тип меню, поэтому ставим в стиль модуля «Унаследовано».
Если в шаблоне не предусмотрено горизонтальное меню, то ставим в стиль модуля horz(горизонтальное).
Как разместить вертикальное меню Joomla
Вертикальное меню создаем аналогичным образом, но позицию указываем в правом или левом сайдбаре сайта, а в стиле модуля указываем «Унаследовано» или любой стиль отличный от horz.
Как сделать меню в Joomla?
Что такое меню в Joomla и для чего оно нужно?
Меню – один из важнейших элементов любого сайта. Оно позволяет организовать структуру страницы. Благодаря меню, пользователи могут без труда перемещаться по сайту. У каждого пункта меню есть свой псевдоним идентификатора, за счёт которого можно сократить и упростить ссылки.
Как добавить меню в Joomla?
В Joomla предусмотрена встроенная система для создания меню. Пройдите в панель администрирования, а затем перейдите во вкладку управления Меню ( Menus ).
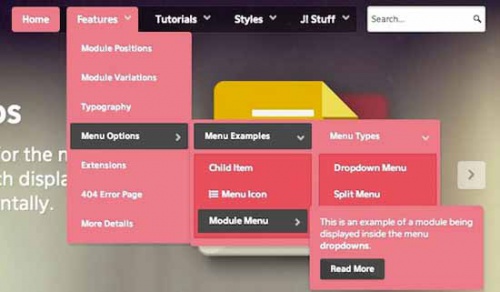
Перед вами откроется следующая форма:
Пункты меню в Joomla: что это и как их создать?
В каждом меню может быть пунктов и разделов. Пункты меню определяют тематику содержимого страниц, на которые они ведут. К примеру, я создаю пункт для перехода в блог. Попробуйте сами! Пройдите в панель администрирования сайта:
Появится следующая форма:
Как только выберете тип пункта меню, вас перенаправит к предыдущей форме:
Можно переходить по другим вкладкам и выставлять настройки для каждого пункта меню. Допускается использование значений по умолчанию.
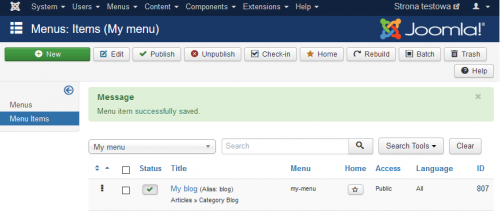
Перед вами появится сообщение о том, что новый пункт меню успешно сохранён:
Последующие пункты меню добавляются таким же образом. Взгляните на мой тестовый образец:
Создаём и выводим модуль меню Joomla на страницу
Пройдите в панель администрирования сайта:
На этой странице можно увидеть список доступных типов модулей. Нажмите на « Menu » ( Меню ):
И перед вами появится следующая форма:
Во вкладке Menu Assignment можно привязывать модули к конкретным пунктам меню. Таким образом, меню можно показывать только на определённых страницах сайта.
На этом всё! Посмотрите, как горизонтальное меню для Joomla 3 смотрится на сайте:
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, лайки, дизлайки, отклики, подписки низкий вам поклон!
Как сделать меню в Joomla, три способа создания меню в Joomla
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
Ранее мы создавали категории на транспортную тематику, перейдем в Материалы Менеджер категорий и посмотрим на названия наших категорий: Автомобили, Мотоциклы и Велосипеды.
Я продемонстрирую три способа как сделать меню в joomla.
Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.
в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,
Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас «mototsikly» иначе это может привести к ошибке,
тип пункта меню установим материал, а сам материал выберем Ява.
Проделаем эту же процедуру для остальных пунктов меню,
перейдем на сайт и увидим,
что теперь каждый пункт меню это ссылка, ведущая на конкретный материал.
очищаем алиас (псевдоним) пункта меню,
Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.
Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.
Перейдём на сайт и увидим,
что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,
Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,
но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Меню для сайта для joomla

Часть из представленных к обзору расширений подготовлены к работе на джумла 4 (покажем как устанавливать и настраивать). Список расширений составлен в соответствии с рейтингом на официальном портале CMS – joomla.org (по степени популярности того или иного расширения).
Меню статьи
(список рассмотреных компонентов меню)
Вертикальное, горизонтальное, аккордеон, многоуровневое, плавающее, адаптивное (в пл. вер.)
Навигационная кнопка, возвращающая в начало страницы. Стиль настраивается через CSS.
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (во всю ширину экрана).
Меню из иконок (собственных или предустановленных), с надписями и ссылками. Вертикальное, горизонтальное, статичное.
Навигационная кнопка, возвращающая в начало страницы. Обширный набор функций.
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (в формате аккордеон на мобильных устройствах).
Горизонтальное, многоуровневое, статичное, адаптивное (аккордеон).
Вертикальное, горизонтальное, многоуровневое, статичное, адаптивное (аккордеон).
Панель инструментов для нижней части шаблона (для вывода иконок соцсетей или HTML-кода).
Навигационные кнопки, возвращающие вниз или вверх страницы.
Вертикальное, горизонтальное, многоуровневое, статичное. Выводит пункты из разных меню.
Вертикальное, горизонтальное, многоуровневое, статичное. Множество опций для настройки внешнего вида. Адаптивное (выводится в виде списка на мобильных устройствах).
Пункт этого меню прокручивает страницу до нужного места (якоря). Вертикальное, горизонтальное, многоуровневое, статичное.
Плавающее в правом нижнем углу меню в виде иконки, с выпадающим списком.
Вертикальное, статичное. Отображается в формате «дерева» или списка. Отображает структуру материалов, категорий, разделов в joomla.
Maxi Menu CK
Мощное приложение, позволяющее выводить различные типы меню joomla:
Главные особенности:
Функции
В пунктах могут быть вставлены не только заголовки, но и картинки, модули joomla, можно добавить к заголовку описание. Возможно создание дополнительных столбцов. Имеются встроенные эффекты для красивого вывода подменю. Интеграция с контентом Virtuemart, Adsmanager, Hikashop, Joomshopping, при условии установки дополнительных патчей (ссылки указаны в модуле). Изменить внешний вид можно с помощью множества готовых решений (устанавливаются также дополнительно пакет тем) или спецнастройками (дополнительный компонент и плагин MaxiMenuCKParams). Главное преимущество разработки – модуль SEO оптимизирован.
Работа с приложением
Скачиваем здесь: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/maxi-menu-ck. Создадим навигацию с пользовательским описанием и модулем, например для авторизации (таким же способом можно вставить форму обратной связи, слайдер, другие сторонние разработки), с дополнительным столбцом, иконкой.
Выполним действия, прописанные в самом модуле (информация появляется сразу после установки). Для этого после установки откроем менеджер меню, откроем готовое или создадим новое специально под наши цели (создаём стандартными методами joomla, а затем выводим с помощью модуля).
Несколько полезных функций есть на вкладке «Дополнительные параметры». Главные настройки во вкладке Effect. Зададим позицию, например, стандартную.
Во вкладке Styles Options выберем подходящую тему, зададим ориентацию, например, боковую, активируем адаптивный дизайн. Откроем Logo Option, чтобы загрузить иконку: будет высвечиваться слева или справа. Можно прописать её высоту и ширину, задать альтернативный текст, вставить ссылку.
Познакомившись с настройками мы убедились, что возможности приложения многогранны. С его помощью можно отобразить плавающую форму обратной связи, вывести готовое статичное меню, добавить дополнительные подпункты с пользовательским описанием (столбцы). Изменить внешний вид всех меню сайта и т.д.
Top of the page
Буквальный перевод названия данного плагина – «В начало страницы». После установки и небольших настроек получаем плавающую кнопку, при нажатии на которую пользователь возвращается в начало текущей веб-страницы.
Возможности
От других подобных разработок Topofthepageотличается наличием дополнительных функций.
Работа с приложением
Страница https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/top-of-the-page. После установки откроем плагин. В нём несколько вкладок. Для начала активируем его. После этого кнопка ярко-желтого цвета сразу появится на сайте. Переведём страницу с помощью браузера, чтобы было проще изучать настройки плагина, изменить кнопку под свой шаблон.
Во вкладке Button имеется параметр настройки прозрачности – устанавливается в диапазоне от 0 до 100, где 0 – полная прозрачность. Если включить параметр Automatic z-index, кнопка размещается над самым высоким индексом.
В следующей вкладке Page можно настроить:
На вкладке CSS можно изменить стиль. Готовые решения есть на сайте разработчика. Например, самоепростое:
Вернуться к началу
На последней вкладке представлены инструкции по настройке перенаправления с английской надписи на русскую («Вернуться наверх» вместо Returntotop).
ARI YUI Menu
Данный модуль подстраивается под нужды веб-мастера благодаря открытому коду.
Популярный аналог: ARI Ext Menu.
Преимущества:
Параметры
Ссылка: https://extensions.joomla.org/extension/ari-yui-menu. Откроем установленный модуль, произведём настройки.
Из наиболее важных – источник, ширина (например, 100%), выравнивание подпунктов (если необходимо прописываются спец. значения, например «tr», «tl»), размер шрифта (лучше сделать покрупнее), ориентация (горизонтальное, вертикальное), код CSS, который можно подправить для больше соответствия шаблону сайта. Благодаря открытом исходному коду можно изменить толщину обрамления, отступы, цвет фона, шрифта, высоту, ориентацию.
Ninja Simple Icon Menu
Отличная альтернатива приложениям с открытым кодом – модуль, позволяющий выводить иконки в пунктах (предустановленные и собственные). Можно добавить заголовок, url. Описание иконок доступно при наведении мыши (как всплывающая подсказка).
Настраивается просто, но параметров достаточно много.
Помимо выбора самих изображений, прописанных заголовков, описаний, url, можно указать:
Можно включить CSS.
Добавим несколько иконок – выберем из имеющихся или добавим свои, предварителььно загрузив их в папку /media/mod_ninja_simple_icon_menu/images (в корневой папке сайта). После добавления значки можно включать и отключать, разрешить отображать только для зарегистрированных пользователей.
Ninja Simple Icon Menu можно использовать для отображения преимуществ компании, но поскольку речь идёт всё-таки о создании меню, модуль больше подходит для красивого вывода ссылок на материалы джумла или страницы сайта.
Skyline Scroll to Top
Плагин для отображения кнопки «Наверх». Отличается от Topofthepageболее обширным набором функций. Одинаково хорошо работает с MooTools и jQuery.
Возможности
Настройка
Загружать со страницы: https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/skyline-scroll-to-top/. После установки плагин по умолчанию выключим. Перейдём в менеджер плагинов, чтобы активировать его. Все настройки можно оставить по умолчанию: чтобы круглая кнопка со стрелочкой появилась на сайте, достаточно просто включить плагин.
А можно внести некоторые изменения:
DJ-Menu
Главное преимущество модуля – анимированные эффекты. Выводит горизонтальное и вертикальное меню, с выпадающим списком (если есть подпункты). Работает с MySQL и jQuery.
Возможности, конкретные опции
Roknavmenu
Модуль с предустановленной темой оформления, множеством настроек.
Настройки
После установки с его помощью можно вывести на сайт любое созданное средствами CMS Joomla меню (достаточно сделать выбор в поле «Источник»).
Можно ограничить вывод, указав с какого по какой уровень можно выводить. Есть опция включить/отключить вывод подпунктов.
Стиль оформления – либо по умолчанию, либо Fusion (настраивается прозрачность, эффекты, анимация, продолжительность).
С помощью поля, отведённого под CSS (последняя вкладка), можно добавить иконку, дополнительные строки, столбцы, задать другие пользовательские параметры.
Simple Responsive Menu
Простой модуль, выводит пункты списком, отображая подпункты так, как это предусмотрено в шаблоне сайта. Главное его достоинство – адекватное отображения на небольших мобильных устройствах (в виде кнопки с ниспадающим списком).
Установка, настройка, вывод на сайт
Ссылка для скачивания актуальной последней версии: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/simple-responsive-menu. Выбираем источник, например, mainmenu или создадим новое, специально под Simple Responsive Menu. Зададим пункт, который будет по умолчанию активным. Настроим уровни вложенности: по умолчанию с 1-го до последнего.
Перейдём в последнюю вкладку, где зададим параметры адаптивности:
– ширина экрана, при которой меню будет сворачиваться;
–место, где расположится кнопка.
Теперь можно проверить результат с компьютера, затем со смартфона (достаточно уменьшить размер браузера на ПК, чтобы убедиться, что модуль работает как полагается).
Toolbar
Буквальный перевод – панель инструментов. Модуль создан для отображения фиксированного меню в нижней части шаблона (позиции debug), при прокрутке страницы остаётся на месте. Допустимо размещение иконок, например, соцсетей или HTML-кода.
Назначение
Специальный модуль устанавливают, чтобы иметь возможность изменить ширину меню joomla, цвет фона и границ, задать толщину границ, добавить изображения и ссылки, выровнять их по центру (слева или справа), определить пространство между ними, или вставить HTML-код.
Совместимость с последней версией Web357 Framework v1.7.х.
Установка на джумла 4, настройка
Скачиваем через официальный портал joomla.org: https://extensions.joomla.org/extensions/extension/social-web/social-display/toolbar//. Устанавливаем привычным методом. По завершении увидим сообщение об успешной установке.
Находим уже опубликованный Fixed HTML Toolbar, изучаем настройки.
Главное – задать позицию debug, выбрать где отображать – по верху или по низу («верхнее», «дно»), добавить либо код, либо картинку со ссылкой.
Page Scroll Buttons
Модуль, выводящий кнопку для прокрутки веб-страницы. Использует код javascript, не замедляет страницу. Идеально подходит для размещения на страницах с очень длинными статьями или на LandingPage.
Функции
Главное предназначение – размещение навигационной кнопки в верхней или нижней части страницы.
Активация
Скачиваем здесь (после регистрации на сайте разработчика): https://extensions.joomla.org/extensions/extension/structure-a-navigation/site-navigation/page-scroll-buttons. Устанавливаем, заходим, отключаем вывод заголовка или переименовываем, активируем, назначаем позицию, выбираем страницы, на которых выводить (по умолчанию назначено – «ни на одной»).
Сам модуль настраивается легко, возможна корректировка внешнего вида через css. Выбираем в специализированных настройках положение (в каком углу), тип кнопки. Включим параметр «скрывать ли кнопку сверху». Параметр «динамичная прокрутка» оставим по умолчанию (включенным). Оставим как есть стиль оформления, скорость прокрутки, параметры, касающиеся jQuery.
Сохраним изменения, проверим результат на сайте.
Menu Wrench
Menu Wrench – идеальный вариант для сайтов, где множество меню, пункты которых порой целесообразно объединять, выводить вместе. Позволяет создать навигацию из любых пунктов (не важно на какой «глубине» они находятся, какому меню джумла относятся).
Возможности
Дочерние пункты можно выводить на том же уровне, что и «родитель». Можно выборочно выводить любые пункты из существующих.
Скачаем разработку с портала джумла: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/menu-wrench. Откроем для настройки: достаточно выбрать пункты и всё готово.
Оформление зависит от шаблона сайта (можно попробовать поменять стиль во вкладке «Дополнительные параметры»).
BM Cool Menu
Главное достоинство – множество опций для точечной настройки внешнего вида (цвета, текст, углы, границы). Плюс – открытый код CSS. Идеально подходит для отображения выпадающего списка.
Параметры настройки
Как и во многих других подобных разработках, для BM Cool Menu можно задать источник, активным по умолчанию определённый пункт (или оставить параметр «текущий»), указать уровни для отображения, включить или выключить опцию «показать подменю».
А также произвести точечные настройки внешнего вида:
Работает как с библиотекой jQuery, так и без неё (предусмотрена опция включить/выключить).
После всех настроек останется лишь назначить страницы, позицию, сохранить изменения и убедиться, что изменения внешнего вида оказались удачными. Проверим, как отображается на мобильных устройствах.
Menu Anchor
С помощью этой разработки вы можете использовать пункты плавающего меню как якоря для прокрутки страницы до нужного места или открытия нужного текста на другой странице. Расстановка якорей – популярный приём, особенно уместен на LandingPage, в статьях длиной до 20 экранов монитора. А с плавающим такой метод становится ещё эффективнее – плагин обеспечивает быструю навигацию по странице сайта.
Добавляем якоря в материал.
Создаём меню, в нужных пунктах пропишем ссылку на якорь (только название якоря в строке ancor во вкладке «Параметры ссылки»). Проверим результат.
Floating Buttons
Оригинальная разработка – отображает плавающие кнопки, точнее одну, при нажатии на которую появляются подпункты. Современная альтернатива материалам с якорями – яркая, наглядная навигация, а главное всегда на виду.
Преимущества
Стильное оформление, которое можно менять (цвет, иконки, тема), удобная настройка – основные преимущества модуля (кнопки «+» и «-» позволяют быстро добавлять новые пункты, а четырех конечная стрелочка – перетаскивать, упорядочивать их).
Активация
По умолчанию модуль не опубликован, но создан, не выведен ни на одной странице. Поэтому заходим, настраиваем главные опции (заголовок лучше скрыть).
Затем перейдём к специализированным:
Добавим сколько нужно пунктов (кнопка Menu Items). Пропишем для них – заголовок, ссылку, цвет кнопки, значка, выберем иконку из предложенных.
Проверим, что получилось. При необходимости поменяем параметры.
Articles Count
Модуль позволяет выводить сворачивающееся «дерево», создавать структурированные списки с категориями, с указанием количества статей. О приложении ещё нет отзывов на joomla.org, но оно находится не на последнем месте по популярности запросов в поисковиках.
Главные особенности:
Функции и параметры
Приложение подсчитывает количество статей джумла, отражает их списком, категория при этом отображается как ссылка. Настроить можно следующие параметры:
Настраиваем и публикуем.
Может показаться, что одни плагины или модули меню joomla создавались в соответствии с последними тенденциями в сайтостроении, в то время как другие серьезно устарели (в отношении некоторых проектов стоит всерьёз задуматься о закрытии). И всё же для каждой из приведённых разработок можно найти достойное применение. Или выбрать наиболее подходящий вариант из топ-15 лучших меню джумла.