меню для сайта для вордпресс
9 бесплатных плагинов WordPress для оформления меню
Меню сайта на WordPress – это не только инструмент навигации, но и важная составляющая дизайна, существенно влияющая на общее восприятие сайта, юзабилити, оптимизацию и конверсию. Неудивительно, что вебмастеров зачастую не устраивают типовые варианты, сильно ограниченные как в плане эстетики, так и функционала. При этом многие владельцы сайтов сталкиваются с проблемой выбора подходящего дополнения для CMS WordPress, тем паче – для апгрейда меню сайта.
Значительная часть плагинов, расширяющих функциональные возможности и улучшающих внешний вид меню, платная. У других бесплатен базовый функционал, но за дополнительные опции придется заплатить некоторую сумму. Не каждый готов выкладывать десятки долларов за одно из расширений, особенно если сайт еще не приносит прибыли. Для вебмастеров, которых не устраивает типовое меню, мы сделали подборку бесплатных плагинов для меню WordPress. Сразу оговоримся: определение «бесплатный» в нашем случае означает, что у расширения достаточно широкие функциональные возможности в бесплатной версии. И напротив, это не означает, что у плагина нет премиальной подписки, дающей доступ к дополнительным опциям за дополнительную плату.
Max Mega Menu
Max Mega Menu – мега-популярное решение проблемы с созданием меню для мобильных и десктопных версий сайта на «движке» WordPress. Количество закачек плагина подбирается к 5 миллионам, а число активных установок превысило 300 тысяч. У плагина есть премиальная версия PRO ($19), но и в базовом функционале возможности достаточно высоки. Max Mega Menu преобразует дефолтное меню в раскрывающееся меню с полной шириной в навигационной панели, после чего вебмастер может добавлять в него виджеты, менять стиль с помощью редактора темы, создавать новые сценарии поведения в зависимости от действий пользователя и производить ряд других действий.
Опции премиальной версии указаны в разделе Pro Features официального сайта сообщества разработчиков. Там же найдется и масса полезной информации по интеграции с различными темами WordPress, ответы на часто задаваемые вопросы, рекомендации по устранению проблем в работе расширения.
Перечень преимуществ далеко не полон, однако в рамках небольшого обзора не представляется возможным раскрыть все возможности Max Mega Menu.
Недостатки некритичны, поэтому легко перекрываются большими возможностями бесплатной версии. Особенно если учесть, что многие опции в аналогах доступны только по премиальной подписке. В любом случае Max Mega Menu остается одним из лучших вариантов решения проблемы с оформлением меню, что подтверждается и огромным количеством активных установок расширения.
Nextend Accordion Menu
Nextend Accordion Menu – неплохой и удобный плагин для быстрого создания «аккордеона», выпадающего меню с вертикальным расположением пунктов. К сожалению, у расширения есть огромный недостаток: команда разработчиков отказалась от поддержки плагина, решив сконцентрировать усилия на других направлениях. Страница расширения удалена с официального сайта WordPress, осталась только ссылка на скачивание последнего релиза на форуме. На момент окончания поддержки у Nextend Accordion Menu было более 10 тысяч скачиваний и достаточно высокая оценка в пользовательском рейтинге – 4,7.
У расширения есть несколько готовых меню. Найти их очень легко. После активации плагина, в панели администрирования WordPress появится пункт «Accordion Menu». В первом подпункте находятся готовые решения. Во втором производится добавление и настройка пользовательских меню. Третий подпункт – предложение перейти на версию PRO.
На первый взгляд, возможности более чем скромные. Однако по мере работы оказывается, что при выборе некоторых настроек появляются целые «простыни» дополнительных опций во всплывающих окнах. Подобный подход к организации удобен хотя бы тем, что пользователю не приходится постоянно перескакивать с одной вкладки на другую и обратно. Авторы предусмотрели и возможность изменения сценариев поведения при наведении и клике мышью, и кастомное оформление подпунктов до пятого уровня вложенности включительно, и загрузку шрифтов и скинов, и анимационные эффекты, и многое другое.
Если решите проверить Nextend Accordion Menu в деле, не забывайте, что работа над проектом прекращена. А это значит, что уже никто не проводит проверку совместимости расширения с последними релизами WordPress, MySQL, языками скриптов и так далее. А еще – что возникшие проблемы не получится решить с помощью техподдержки.
Responsive Menu
Как понятно по названию, разработчики сделали ставку на респонсивный дизайн. Как утверждают авторы, в их плагине более 150 настраиваемых опций, что дает в совокупности более 22 тысяч вариаций настроек. Расширение прописывается в консоли WordPress, опции раскиданы по девяти вкладкам.
В версии PRO добавлены эффекты анимации, появляются дополнительные настройки цвета и некоторые другие удобные вещи, такие как, например, предварительный просмотр изменений перед их применением. Да, работать с премиальной версией безусловно удобней, и опций в ней намного больше, однако и возможностей базового варианта вполне хватает для создания меню, которое будет одинаково красиво смотреться как на ПК, так и на мобильных устройствах.
Интересно, что в бесплатной версии можно установить фоновое изображение, но смена цвета фона – функция PRO. Ограничение функционала произведено немного загадочно. Например, размер шрифта в базовом варианте выставляется в пикселях, а в премиум-версии добавляется возможность изменения в процентах. И таких платных «улучшений», без которых вполне можно обойтись, не так уж мало.
Базовый функционал Responsive Menu:
WP Responsive Menu
WP Responsive Menu – достаточно близкий аналог Responsive Menu. Или наоборот. Возможности обоих расширений находятся примерно на одном уровне, задачу разработчики ставили перед собой одну и ту же. Правда, настроек в WP Responsive Menu поменьше, но и интерфейс проще. Опции бесплатной версии разнесены всего по двум вкладкам пункта WPR Menu панели администрирования меню WordPress: General Settings («Общие настройки») и Menu Appearance («Внешний вид меню»).
Преимущества WP Responsive Menu:
В премиальном варианте улучшена поддержка RTL, что не очень актуально для наших широт. Но есть в PRO и полезные функции, такие как, например, добавление в меню иконок социальных сетей или полная интеграция с WooCommerce. В то же время многих вебмастеров вполне устраивает базовый функционал. Чтобы в этом убедиться, достаточно сравнить число активных установок и количество продаж премиум-версии WP Responsive Menu.
ShiftNav — Responsive Mobile Menu
По названию плагина «ShiftNav — Responsive Mobile Menu» понятно, что рассчитан он в первую очередь на мобильные платформы. Однако с не меньшим успехом его можно использовать и при создании десктопных версий сайтов на CMS WordPress.
В премиум-версии добавлено несколько скинов, есть возможность выбирать иконочные шрифты и загружать изображения. Хоть последняя опция у многих аналогов входит в базовый функционал, в целом в бесплатной версии ShiftNav достаточно возможностей для создания красивых и удобных меню как для мобильных, так и для десктопных платформ.
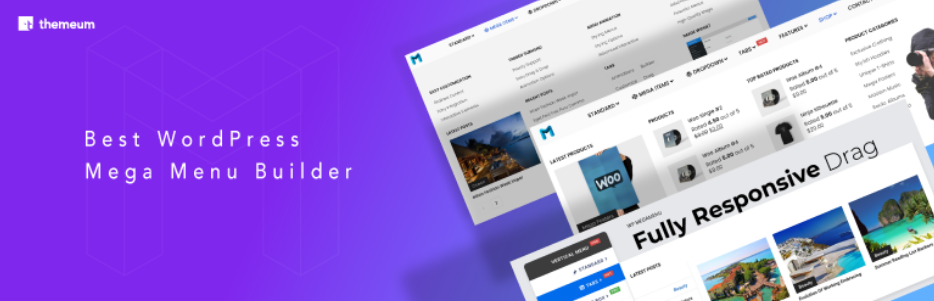
WordPress Mega Menu — QuadMenu
На официальном сайте WordPress можно найти более десятка плагинов с названием Quad Menu, но по-настоящему успешным можно считать лишь одно расширение – работу авторства команды Mega Menu. Тот самый случай, когда лучшее представление о назначении дополнения дает не название плагина, а название разработчика. Quad Menu – неплохой вариант мега-меню для вебмастеров и студий, занимающихся созданием тем WordPress.
Ключевые преимущества Quad Menu:
У бесплатной версии достаточно богатые возможности для создания красивых и удобных меню, годящихся для всех устройств: компьютеров, планшетов, смартфонов. Некоторые полезные функции доступны только по платной подписке. Например, редактор для меню-«карусели». Стоимость лицензии для одного сайта составляет около 15 долларов.
WP Mega Menu
Весьма достойный аналог Max Mega Menu. Как и другие плагины, представленные в нашей подборке, WP Mega Menu доступен в бесплатной версии, но есть и платная подписка, открывающая ряд дополнительных опций. Базового функционала достаточно для быстрого создания элегантных и современных навигационных меню для десктопной и мобильной версии вашего сайта WordPress.
Наиболее примечательные особенности WP Mega Menu:
Над плагином WP Mega Menu работает большая команда профессионалов высокого уровня, а это значит, что количество проблем с совместимостью и багов будет постепенно уменьшаться, а функционал расширения – улучшаться. Но и в текущей версии можно создать полноценное и элегантное мега-меню с большим количеством настроек.
Advanced Sidebar Menu
Как видно по названию, Advanced Sidebar Menu рассчитан в первую очередь на создание боковых навигационных меню. В этом плане плагин предлагает большое количество опций, начиная с простой интеграции дочерних категорий и заканчивая настройкой стилей виджетов. Однако в бесплатной версии возможности расширения довольно сильно ограничены. Большая часть функций доступна только по платной подписке, хотя многим вебмастерам и разработчикам тем WordPress вполне хватает возможностей бесплатной версии. Плагин реализован в виде виджетов.
Особенности Advanced Sidebar Menu:
Advanced Sidebar Menu – удобный инструмент создания боковых меню 2 уровня и их привязки к родительским элементам в главном меню сайта WordPress. То есть, с помощью этого плагина можно задать зависимость содержимого вертикального меню от родительских элементов в шапке. Например, в хедере находятся названия регионов РФ, а в sidebar-меню выводятся города именно того региона, который выбран пользователем. К сожалению, значительная часть функций доступна только по платной подписке.
WP Mobile Menu
Один из немногих плагинов подобного плана с русским интерфейсом. Основное назначение WP Mobile Menu – быстрое создание адаптивных меню, оптимизированных под мобильные платформы. К сожалению, функционал бесплатной версии сильно урезан. По премиальной подписке доступно более 2000 иконок, поддерживается до пяти уровней вложений меню (в бесплатной версии – до трех). В функции PRO входят и slide-меню, и анимация иконок, и, самое главное, интеграция с WooCommerce (корзина, страница оформления заказа и так далее).
Особенности WP Mobile Menu:
Заключение
При выборе плагина для оформления меню десктопных и мобильных версий сайтов на CMS WordPress обязательно придется учитывать тот факт, что все бесплатные версии имеют функциональные ограничения, снимающиеся по платной подписке. Как правило, на страницах расширений на официальном сайте WordPress тем или иным способом демонстрируются возможности дополнения. Либо это рабочее демо, либо видео с меню, сделанными при помощи соответствующего плагина.
Стоит учесть и специфику плагина, которая нередко отражена в его названии. А для этого нужно определиться, какие именно меню вам нужны, что в них должно быть, нужна ли интеграция с социальными платформами или инструментарием электронной коммерции, поддерживается ли импорт/экспорт, будет ли достаточно доступных в базовом функционале иконок, шрифтов, эффектов анимации. И даже если вы решились на приобретение платной версии, всегда есть смысл «обкатать» плагин на базовом функционале, прежде чем совершать покупку.
WordPress плагины для меню: 6 лучших бесплатных решений

Не так давно в комментариях к статье о выделении активного пункта меню с помощью JQuery один из посетителей попросил меня помочь разобраться с плагином меню для WordPress Jquery Vertical Accordion Menu, где подсветка текущего пункта меню не работала.
Я пообещал разобраться с этой проблемой, но, к сожалению, затянул с выполнением обещанного. Новогодние праздники, авралы на работе постоянно мешали мне заняться блогом. В итоге пришлось всту ‘
24 комментария к статье «WordPress плагины для меню: 6 лучших бесплатных решений»
Большое спасибо, добротная статья получилась)
На счет пункта меню в JQuery Accordion Menu Widget, на днях попробую, если не получиться отпишусь. Я в принципе так же делал, но не срабатывало, сейчас есть подозрение на саму тему. Будет по больше времени проверю 🙂
Рад, что мой труд был полезен 🙂 Спасибо за отзыв.
Спасибо за статью. Много полезного для себя узнал.
Статья понравилась. С JQuery Accordion Menu Widget у меня тоже проблемка. При клике на пункты меню, страница просто обновляется и все.
Хм… Про такой баг впервые слышу. При написании статьи устанавливал плагин на чистом WordPress, тестировал, никаких проблем не возникало. Скорее всего причиной может послужить неправильная структура меню либо неправильные ссылки, заданные в пунктах.
Если вдруг не в курсе, что это такое, и как этим пользоваться, то прочитайте статью о самостоятельном изменении интерфейса сайта. И чтобы обязательно пункты меню были развёрнуты и было видно ссылки в них.
В итоге должно получится что-то вроде этого.
Спасибо за ответ! Я уже успел удалить JQuery Accordion Menu Widget и теперь пытаюсь настроить Max Mega Menu. Там с настройками более менее все понятно, единственное не нашел где изменить ширину рубрик. Сейчас ширина стоит на авто. Это я нашел в коде благодаря вашей статье о самостоятельном изменении интерфейса сайта. Но в настройках этого плагина нет ширины рубрик. Только ширина выпадающих вкладок. Я делаю вертикальное меню и как-то не очень смотрятся разнокалиберные кирпичики рубрик))
Это, по идее, растянет элементы меню на всю ширину контейнера меню.Или пропишите этот код в уже существующем селекторе, если найдёте, конечно 🙂
Хотя, возможно, нужно внимательнее настройки Max Mega Menu, которых просто тьма, на самом деле.
У меня вопрос, касающийся изменения цвета. В плагине JQuery Accordion Menu Widget меня не устраивают скины. Не гармонируют с цветовой гаммой моего сайта.
Пытаюсь через Исследование элемента изменить цвет и вставить, скажем измененный вот такой код в таблицы стилей моей темы и ничего не происходит.
#dc_jqaccordion_widget-3-item ul a.dcjq-parent < padding: 10px 15px; background: #660f0f url(skins/images/bg_clean.png) repeat-x top center; font-weight: bold; text-transform: uppercase; >
Возможно ли как-то решить этот вопрос?
Спасибо.
Добрый день! Вопрос ваш (как и все) решаемый 🙂
Если возникнут ещё вопросы — пишите.
Здравствуйте!
Я переношу сайт на Вордпресс и возникла такая проблема: создание дополнительного меню в сайдбаре. Главное, что бы это меню выводилось не везде, а только для этой рубрики. У меня несколько рубрик, поэтому и доп. меню будет несколько.
Я только начал разбираться с Вордпресс. Если возможно, подскажите, какой плагин лучше подойдет для таких целей.
Заранее спасибо.
С уважением, Андрей.
Добрый вечер. Сам я на практике таким не занимался, но могу порекомендовать плагин Conditional Menus. По описанию, это то, что нужно в вашей ситуации.
Надеюсь, мой ответ был полезен 🙂
Почему в вордпрессе все такое поганое? Ни одного нет нормального.
А чем Вас Max Mega menu не устроил? Как по мне, достойный вариант среди бесплатных плагинов.
+1, как раз, то, что искал
Доброго времени суток 🙂 Вам необходимы плагины меню WordPress для вертикального выпадающего меню. Из представленных в статье плагинов 100% подойдёт JQuery Accordion Menu Widget. Посмотрите видео с демонстрацией его возможностей в статье — там как раз разбирается пример реализации такого меню. Вам останется только подкорректировать его стили под дизайн Вашего сайта.
Также рекомендую попробовать лидер рейтинга — Max Mega Menu, потому что его функционал действительно впечатляющий. Думаю, в сети можно будет найти примеры реализации Вашей задачи с его использованием, если предыдущий плагин чем-то не устроит.
А есть такие плагины меню, чтобы можно было создать вертикальный аккордеон с немногими рубриками, при нажатии на которые раскрывались бы многопунктные подрубрики (закрывая другие раскрытые рубрики), при наведении на которые справа появлялся бы список под-подрубрик? То есть, совместить функционал аккордеона и выпадающего меню.
Есть, конечно 🙂 Тот же JQuery Accordion Menu Widget при всей его архаичности позволяет это делать. Посмотрите видео в статье. На нём показан весь процесс настройки, чтобы получить нужный Вам результат.
Здравствуйте!
Приобрёл плагин Jet menu, после установки на сайт возникла внутренняя ошибка сервера 500
Здравствуйте. Какой подробный текст ошибки? Что пишется в логах? И, я думаю, в любом случае лучше обратиться к поставщику плагина — официальному производителю или диллеру, у которого Вы непосредственно купили плагин.
Хорошая статья, но сейчас стандарт мега меню это Groovy Menu
За ссылку спасибо, но говорить о том, что плагин с 200+ активных установок — стандарт — это смело 🙂
Добрый день. С интересом прочитал ваш обзор. Интересно было бы в деле посмотреть Max Mega Menu, о котором вы пишете. В заголовках плагина написано, что есть русская версия, но при инсталяции идет стандартная английская, или я не могу до нее добраться? Бьюсь несколько дней, начитался много чего, что-то поставил, но путем ничего не получилось, все прибил и вернулся к началу. Из моей писанины ясно, что я гуманитарий, но ручки шаловливые хотят большего. Изначально искал ответа на потребность создать в главном правом вертикальном меню два предмета с дочерними файлами, желательно, чтобы они открывались или выпадали при нажатии. Речь идет о двух книгах — в одной 29 глав, в другой 6 глав. Хотелось бы, чтобы родительское меню отражалось на всех страницах каждой книги. Следует иметь в виду, что и сейчас вертикальное меню большое, а засунуть еще список такой это ужас. Сайт личный — итоги творческой деятельности за много-много лет. Контент интересный, на мой взгляд. Делаю это не для большой аудитории. Продвижение мне не нужно и неинтересно. Извините за длинное письмо. Буду рад вашему ответу.
Здравствуйте. У Max Mega Menu интерфейс в админке на английском, но меню на сайте Вы можете создавать на любых языках.
WordPress.org
Русский
Рубрики
Внешний вид — меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана # Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Создание меню # Создание меню
Добавление пунктов в меню # Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Удаление пункта меню # Удаление пункта меню
Создание многоуровневых меню # Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
Добавление меню на ваш сайт # Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Перестановка, настройка пунктов меню # Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
WordPress.org
Русский
Метка плагина: menu
Breadcrumb NavXT
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from…
Max Mega Menu
Простой в использовании плагин мега меню. Написан в стиле WordPress.
Admin Menu Editor
Позволяет редактировать меню администратора WordPress. Вы можете изменить порядок, скрыть или переименовать меню, добавить пользовательские…
Menu Icons by ThemeIsle
Плагин позволяет легко добавить значки в ваше меню.
Menu Image, Icons made easy
Добавляет изображение или значок в пункты меню. Вы можете выбрать положение изображения (после, до, вверху,…
Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme — myStickymenu
Create a beautiful welcome notification bar. This sticky menu plugin will also make your menu…
WooCommerce Menu Cart
Automatically displays a shopping cart in your menu bar. Works with WooCommerce, WP-Ecommerce, EDD, Eshop…
Nav Menu Roles
Hide custom menu items based on user roles. PLEASE READ THE FAQ IF YOU ARE…
WP Mobile Menu — The Mobile-Friendly Responsive Menu
Нужна помощь в создании мобильного сайта? Нужен плагин для мобильного меню, который будет привлекать ваших…
User Menus — Nav Menu Visibility
Show/hide menu items to logged in users, logged out users or specific user roles. Display…
If Menu — Visibility control for Menu Items
Display tailored menu items to each visitor with visibility rules
Duplicate Menu
Easily duplicate your WordPress menus with one click.
Exclude Pages
This plugin adds a checkbox, “include this page in menus”, uncheck this to exclude pages…
Conditional Menus
This plugin enables you to set conditional menus per posts, pages, categories, archive pages, etc.
Oceanwp sticky header
Easy Sticky header installation
Breadcrumb Trail
A powerful script for adding breadcrumbs to your site that supports Schema.org HTML5-valid microdata.
WP Custom Admin Interface
With WP Custom Admin Interface you can easily customise the WordPress admin and login interfaces.
ShiftNav — Responsive Mobile Menu
Add a native-style, off-canvas, responsive mobile navigation menu to your site.
Login or Logout Menu Item
Add a dynamic «Login» or «Logout» menu item to any WordPress Menu and control redirects.
Login Logout Menu
You can now add a correct login & logout link in your WP menus.