меню для мобильных устройств joomla
12 лучших бесплатных расширений Joomla для создания меню
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Скачать / Дополнительная информация
SJ Flat Menu
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
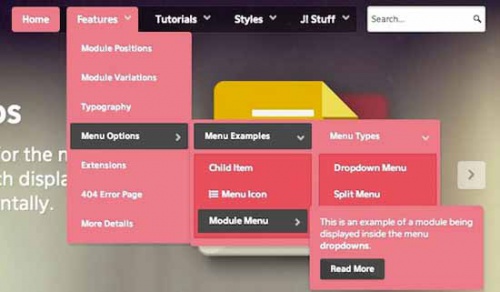
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню ( до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Демо-версия Скачать / Дополнительная информация
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Тонкая настройка Joomla Mobile
Требований к сайту сегодня много, одно из них – это мобильная адаптивность ресурса, то есть, он должен корректно отображаться на смартфонах, айфонах и прочих девайсах. Если у вас Joomla версии ниже 3, то надо либо переделывать вёрстку шаблона, делая её адаптивной, либо установить Joomla Mobile. Установка JM ума не требует, а вот настроить компонент непросто, так как настойки по умолчанию не всегда отвечают ожиданиям. С этим и будет разбираться.
Настройка компонента
После установки переходите в компонент:
Компоненты – Joomla Mobile
И настраиваете его.
В первую очередь во вкладке General укажите Title сайта, который будет отображаться на мобильных устройствах. Советую также поставить:
Во вкладках мобильных устройств укажите Template девайсов. Для смартфона это будет mobile_smartphone, а для айфона mobile_iphone. В левой части настройки отображения конкретного мобильного устройства ставьте Global, в правой части всё оставляем по умолчанию.
Во вкладке Advanced Settings укажите URL, кеширование и включите или выключите Gzip. Рекомендую:
Остальное по умолчанию.
Модули, плагины и шаблоны
Теперь переходит в плагины и сортируем их по типу mobile. Перед нами 4 плагина:
В AMDD включите Enable Caching, в Simple не надо делать никаких настроек, а в Forever укажите Mobile markup, то есть мобильную разметку. Рекомендую поставить Auto. Domains также не требует настроек.
Переходим к модулю Select Markup, который позволяет пользователю быстро переключаться с мобильной версии на стандарт. В левой части модуля выберите все меню, остальные настройки в правом блоке. Обязательно поставьте «Да» в Show Mobile link и Show Desktop link, если этого не сделать, то пользователь не сможет переключаться между мобильной и стандартной версией. С остальными настройками играйте на своё усмотрение.
Основные позиции для мобильных шаблонов – это mj_all_header, mj_all_middle, mj_all_footer. В них можно выводить обычные модули сайта. Например, я хочу поставить вверху мобильной версии рекламу Google, которая у меня выводится через модуль «произвольный HTML». Для этого я копирую модуль, захожу в него. Переименовываю, чтобы не путаться, включаю и указываю позицию mj_all_header. В этом случае в обычной версии реклама будет показываться в позиции user 2, а в мобильной в mj_all_header. Подобные манипуляции проводим для всех нужных в мобильной версии модулей.
В мобильных шаблонах, например mobile_imode, поставьте напротив меню «выберите из списка», но ничего не отмечайте в самом списке меню сайта.
Стили CSS
Теперь нам надо, чтобы мобильные шаблоны отображались в стиле основного дизайна сайта. Для этого правим стили мобильных шаблонов, например для смартфонов, по адресу
В стилях мобильных шаблонов настраиваем цвета и шрифты, всё стандартно.
Да, следить за изменениями стилей через тот же смартфон неудобно, поэтому используйте для проверки изменений адреса:
Site.ru/?device=iphone – шаблон для айфона,
Site.ru/?device=xhtml – шаблон для смартфонов,,
Site.ru/?device=desktop – переключение на стандартную версию.
Adsense в мобильный шаблон
По умолчанию в шаблоны для мобильных устройств вшита реклама от Joomla Mobile. Заменяем её на код Google Adsense, только надо вставлять адаптированный блок. Для смартфона идём по пути templates/mobile_smartphone/index.php и находим код
У меня это строки 129-138 и заменяем его на код Adsense.
Убираем копирайт
Убрать копирайт ещё проще. В каждом мобильном шаблоне отображается внизу
Joomla! is Free Software много английских букв version by Mobile Joomla! Оно вам надо?
Убираем так. Идём по пути
И во всех четырёх файлах удаляем код
Кто-то ставит свою ссылку, но лично я удаляю код в ноль.
Выполнив эти настройки Joomla Mobile, вы не потеряете без толку мобильный трафик, найдя новых читателей на блог или покупателей в магазин.
🆎Как адаптировать Joomla для мобильных устройств
В сети доля пользователей смартфонов и планшетов растёт со скоростью полёта баллистической торпеды, для них на сайтах надо создавать удобство с учётом специфики их устройств и скорости интернета. Если этого не делать для них, то они не сделают покупки у вас. Сегодня я поведаю, как адаптировать сайт на Joomla для мобильных устройств, какое бывает Mobile Friendly и что можно сделать для адаптации своими руками, без заказа услуг у программиста.
Напомню, что Google с 21 апреля 2015 года учитывает Mobile Friendly при ранжировании сайтов для мобильных устройств.
Решения mobile friendly
Что такое адаптация под мобилу или планшет? Это значит, что сайт должен при заходе на него со смартфона или иного устройства:
На примере классической CMS Joomla можно сказать следующее – движок отлично читается при вызове сайта с компьютера, но сайт выглядит кривым и сирым при визите с мобильного устройства. Почему это происходит? Из-за разных размеров экрана и меньшей скорости интернета, ведь засунуть в дисплей смарта web-документ, созданный для большого расширения, да ещё на меньшей скорости невозможно.
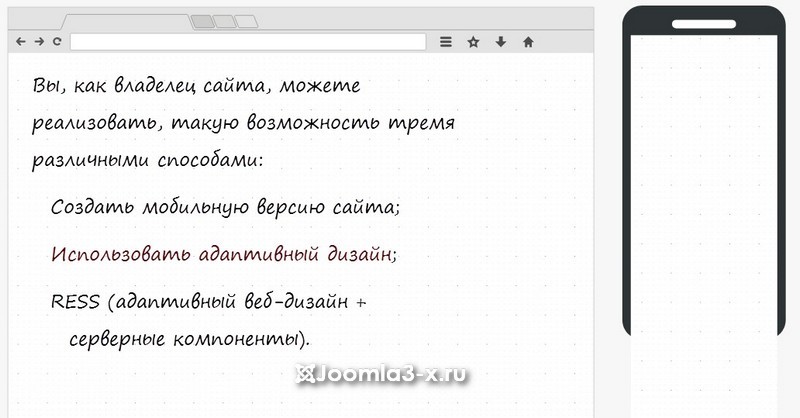
Сделать сайт дружественным мобильным устройства, то есть адаптировать его под них, можно тремя способами:
Если у вас планшет Самсунг или другой девайс, то можете сами проверить работоспособность адаптации на нём – это будет лучше всяких сторонних сервисов. Требование одно – устройство должно быть рабочим, если есть проблемы с девайсом, глючит там его или колбасит, то сначала бегом в ремонт, купив при необходимости заранее запчасти для планшетов sumsung на http://novena.pro. Так дешевле и надёжнее, чем за глаза покупать детали в мастерской. Ладно, отвлёкся, движемся дальше по адаптации под мобильные устройства.
Адаптивный дизайн
Адаптивный дизайн предполагает специальную вёрстку, при которой размеры сегментов страниц указываются не в пикселях, а в процентах (упрощённое объяснение). В этом случае адрес документа один, код HTML один, но web-документ автоматом показывается с учётом размеров экрана устройства пользователя.
Из плюсов адаптивного дизайна отмечу:
Есть и минусы. Выделю:
Динамический показ страниц
Оптимально. В этом случае страницы выдаются пользователю с учётом особенностей его устройства, при этом адреса документов сохраняются, просто отображение идёт через дополнительные мобильные шаблоны. Проще говоря, сайт остаётся тот же, только с учётом специфики устройства ему предлагается разный HTML код.
Плюсы:
Минусы:
Разные версии сайта по разным адресам
В этом случае придётся работать практически с разными версиями сайта, которые будут выдаваться по разным же адресам. Сайт определяет устройство пользователя и предлагает ему ту или иную версию web-документов.
Серьёзных плюсов я не вижу, из минусов выделю разные адреса, что создаёт проблему продвижению сайта и увеличивает объёма сайта в целом.
Joomla Mobile – адаптация своими силами
Компонент Joomla Mobile легко установить своими силами и несложно настроить. Есть бесплатные и платные версии, при наличии ровных рук и бесплатной хватит с головой. JM предлагает динамический, то есть самый оптимальный, вариант адаптации. При установке компонента на сайте появляется несколько мобильных шаблонов, они будут отдаваться пользователю, в зависимости от типа его устройства.
Устанавливается JM через менеджер расширений, после чего надо кое-что подкрутить ручками. Так зайдите в панель компонента:
И вручную установите шаблоны для разных типов устройств. Так во вкладке Smartphone шаблон (Template) должен стоять mobile_smartphone, во вкладке iPhone, соответственно, шаблон mobile_iphone (на скрине). Основные настройки можно не трогать, они неплохо живут по умолчанию.
Во вкладке Advanced Settings установите настройки как на скрине 2 – сжатие на автомате, кэширование выключено – при желании можно потом поставить кэширование с JotCache (плагин).
Если же вам нужны расширенные возможности, то установите MobileJoomla Pro – всё равно дешевле адаптивной вёрстки.
Мобильная версия Joomla сайта, три способа реализации
Вступление
Еще год назад я бы начинал эту статью, с рассказа об увеличении количества мобильных пользователей и убеждения о необходимости иметь мобильную версию сайта. Сейчас очевидность корректного отражения сайта на мобильных устройствах не вызывает сомнения и не требует убеждения. Стоит только разобраться, что такое Мобильная версия Joomla сайта и как её реализовать на практике.
Неоценимую помощь в самостоятельном создании сайта могут оказать онлайн курсы программирования. Они помогают получить базовые знания в необходимой области IT, понять мир интернет технологий и возможно найти свою новую специальность в сфере IT. Найти источник хороших курсов программирования не просто, рекомендуем почитать блог https://itvdn.com/ru/blog.
Три подхода к одной проблеме
Обратите внимание, что для пользователя, мобильная версия Joomla сайта это возможность читать и использовать ваш ресурс на своём мобильном устройстве. Пользователю не важно, как вы это реализуете, ему важен результат. Он должен открыть ваш сайт на своём мобильном устройстве и прочитать нужную информацию или совершить нужно действие, например, купить товар.
Вы, как владелец сайта, можете реализовать, такую возможность тремя различными способами:
Посмотрите все три этих решения и выберете лучшее для своих задач.
Мобильная версия Joomla сайта
Сразу включаем мозг. Мобильная версия сайта это отдельный сайт, который можно просматривать на мобильных устройствах. Мобильная версия сайта существует на отдельном поддомене или в отдельной директории. Пользователь может попасть на мобильный сайт через ссылку перенаправления или непосредственно из поиска, если страницы мобильной версии в это поиск попали. Также возможна установка программного обеспечения, которое будет определять User-agent пользователя и в браузере автоматом показывать ему мобильную версию вашего сайта.
К серьёзным минусам этого способа относим:
На сегодня мобильная версия сайта Joomla, как способ показа сайта на мобильных устройствам, практически не используется, так как есть способ адаптивного дизайна.
Адаптивный дизайн Joomla сайта
Адаптивный дизайн сайта это способ при котором ширина сайта (max-width: ) автоматические перестраивается под размеры используемого мобильного устройства.
Реализовать адаптивный дизайн не сложно. Выручают CSS3 и HTML5, а также браузеры, которые их поддерживают. При верстке сайта используется метод mobile-first, который по умолчанию показывает сайт в виде одной колонки и меню под кнопкой в «три полоски». С увеличением экрана, сайт начинает раздвигаться.
Адаптивный дизайн Joomla сайта реализуется на уровне шаблонов, который называются отзывчивые (responsive) или просто адаптивные.
Установив именно такой шаблон, вы не будете иметь проблем с отображением вашего сайта на мобильных устройствах. Только нужно в настройках шаблона включить этот «отзывчивый режим».
Явные плюсы этого способа не требуют комментариев. Так как найти отзывчивый шаблон для Joomla 3 это не проблема, больше того, практически нельзя найти не адаптированный шаблон для Joomla 3.x, то этот вариант лучший.
Расширения адаптивного дизайна
Если по каким либо причинам вы не перешли на адаптивный шаблон, и разумно не используете мобильную версию Joomla сайта, то нужно работать с расширениями, которые сделают ваш сайт адаптивным. Например, такими компонентами и плагинами:
Responsivizer
Mobile Joomla!
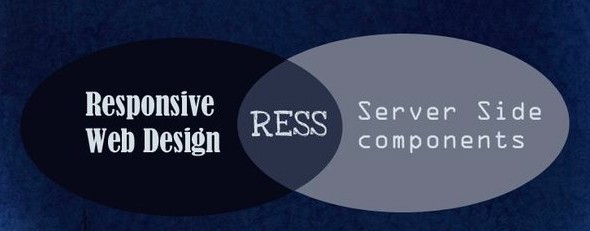
В начале статьи я упоминал о способе RESS (адаптивный веб-дизайн + серверные компоненты). На Joomla он реализовывался расширением Mobile Joomla!. Возможно будут другие попытки.
Давайте посмотрим, что такое RESS. RESS это гибридное решение появившееся в конце 2011. Оно объединило преимущества адаптивного веб-дизайна и серверных компонентов. RESS оптимизирует определенные элементы адаптивных шаблонов на стороне сервера, чтобы они работали и улучшали работу сайта на мобильных устройствах.
Вывод
На сегодня, мобильная версия Joomla лучше всего реализуется использованием шаблона с адаптивным дизайном. Этот способ наиболее прост для пользователя и не требует дополнительных работ на сайте, кроме включения адаптивного дизайна в настройках шаблона.
Мобильная версия сайта Joomla
Как сделать мобильную версию сайта Joomla? Этот вопрос, я думаю, не раз возникал у Вас. Но решение, как и все гениальное очень простое. Есть специальный компонент, который, практически, сделает всю работу сам. Его можно скачать на сайте http://www.mobilejoomla.com/ Mobile Joomla!
После этого жмем кнопку Download.
Для скачивания нужно зарегистрироваться.
Все поля обязательные для заполнения! Заполняем их.
После этого Вам на e-mail придет письмо с подтверждением. Переходим по ссылке в нем.
После этого возвращаемся на главную страницу и снова нажимаем кнопку Download. После этого заходим под своим логином и паролем.
После этого принимаем условия лицензии и скачиваем компонент.
Теперь заходим в админку и устанавливаем компонент.
Теперь в «Компонентах» видим новый – Mobile Joomla!
Там в настройках несложно разобраться, хотя там все и на английском. Лучше всего делать какие-то изменения и сразу же проверять результат. Если у Вас нет личного Смартфона или IPhone, то Вас помогут в этом online-сервисы. Вот, например для Opera:
И в заключении, скажу, что есть еще один плагин, который удаляет ссылку на поддержку разработчика Mobile Joomla (внизу мобильной страницы).
Его можно скачать по ссылке.