меню для joomla выпадающее меню
12 лучших бесплатных расширений Joomla для создания меню
Некоторые расширения могут не поддерживаться определенными версиями платформы. Поэтому прежде чем устанавливать расширение, нужно определить какую версию Joomla вы используете.
Maxi Menu CK
Скачать / Дополнительная информация
SJ Flat Menu
Скачать / Дополнительная информация
JF Mobile Menu Module
Демо-версия Скачать / Дополнительная информация
Responsive Menu Module for Joomla
Позволяет создавать потрясающие красочные адаптивные меню. Этот модуль был протестирован во всех основных браузерах и мобильных устройствах. Поэтому ваш сайт будет выглядеть профессионально для всех, кто его посещает.
Данный модуль включает в себя множество функций, таких как выбор пользовательских цветов для фона меню и ссылок, 20 различных стилей шрифтов на выбор, закругленные или прямые углы и т.д. Хотите создать уникальное стилизованное меню с экстремальными цветовыми сочетаниями? Модуль Grue — это то, что вы ищете:
Демо-версия Скачать / Дополнительная информация
FREE Accordion Menu Joomla
Демо-версия Скачать / Дополнительная информация
Sticky Horizontal Bar Module Joomla
Демо-версия Скачать / Дополнительная информация
DJ-Menu
Демо-версия Скачать / Дополнительная информация
jQuery Slide-Down-Box Menu for Joomla 2.5 & 3.x
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Предоставляет возможность настройки элементов выпадающего меню Joomla 3 с помощью различных параметров. От иконок до отображения пользовательских модулей — пользователи получают больше контроля над меню:
Скачать / Дополнительная информация
jQuery Fly-Out Menu for Joomla 2.5
Простой в использовании модуль для создания меню, который поставляется с семью разными стилями цвета. Он использует библиотеку jQuery для эффекта плавного раскрытия меню. Легко настраивается и поддерживает многоуровневые меню ( до 5 уровней ):
Демо-версия Скачать / Дополнительная информация
Меню ARI Ext
Демо-версия Скачать / Дополнительная информация
RokNavMenu
Демо-версия Скачать / Дополнительная информация
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Меню для joomla выпадающее меню
В Joomla 3 можно создавать самые разные стили для верхнего меню и все они работают с выпадением. В этом уроке мы рассмотрим, то как можно быстро настроить эту возможность.
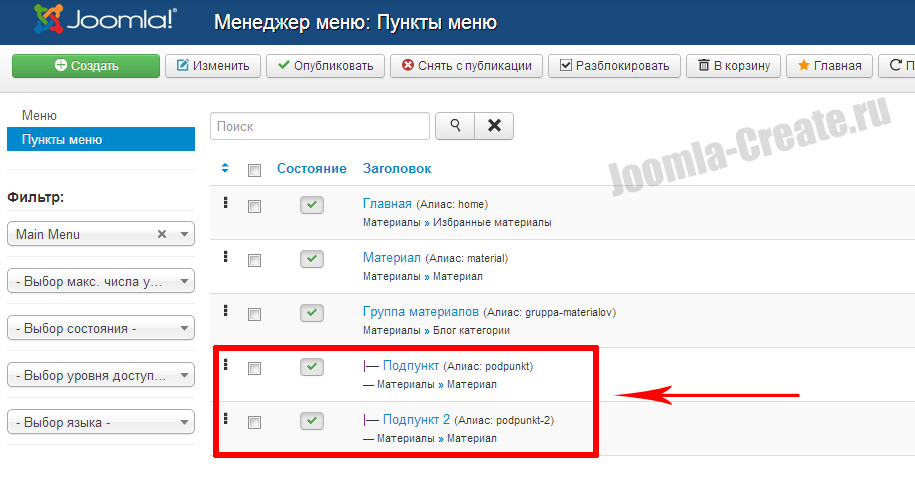
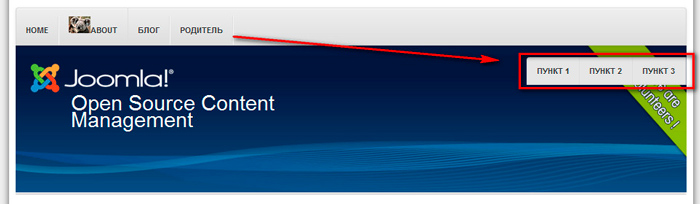
1. Перед началом работы убедитесь, что у вас есть, те самые подпункты, которые будут выпадать. Задается это путем выбора родителя в настройках пункта.
2. Создайте верхнее меню, если такового нет и задайте ему один из стилей. Урок Верхнее меню в Joomla 3.
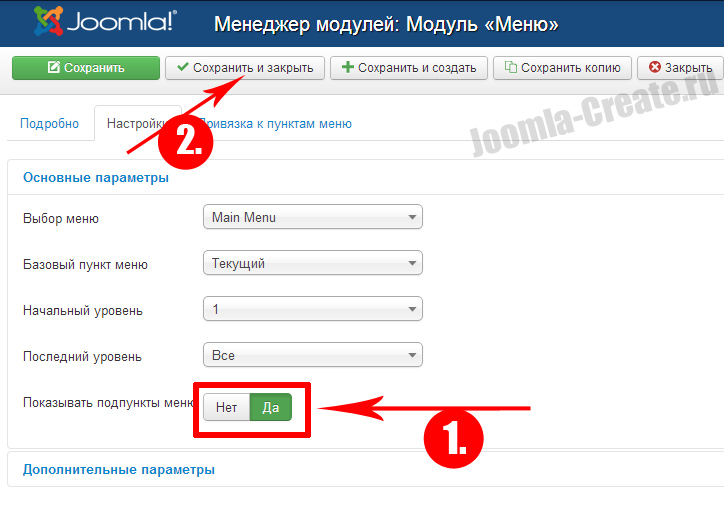
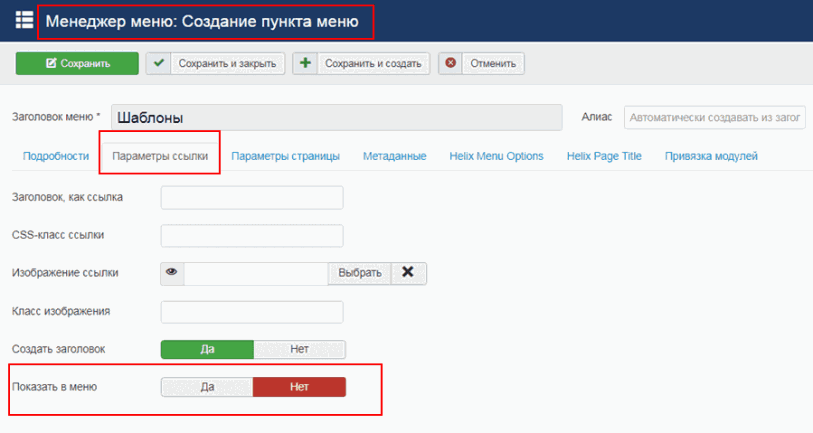
3. После того, как будет работать верхнее меню, нужно включить возможность показа пунктов меню, делается это в настройках модуля:
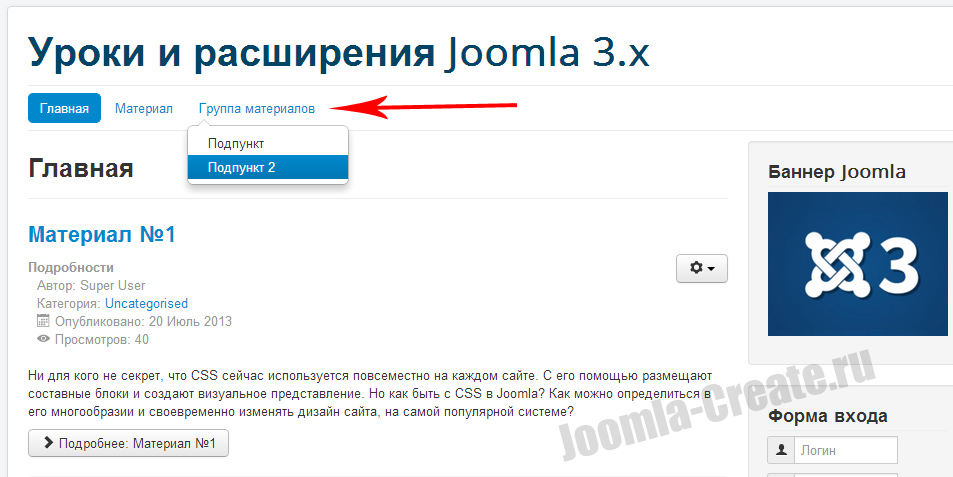
После этих манипуляций, на сайте появится выпадающее меню и будет работать без всяких проблем.
Комментарии
В настройках редактора нужно включить поддержку тега: script.
Меню Joomla: общая информация
Вступление
Данная общая информация понадобится для понимания, что такое меню Joomla, зачем оно нужно, как создаётся и как прячется от пользователей.
Про меню Joomla
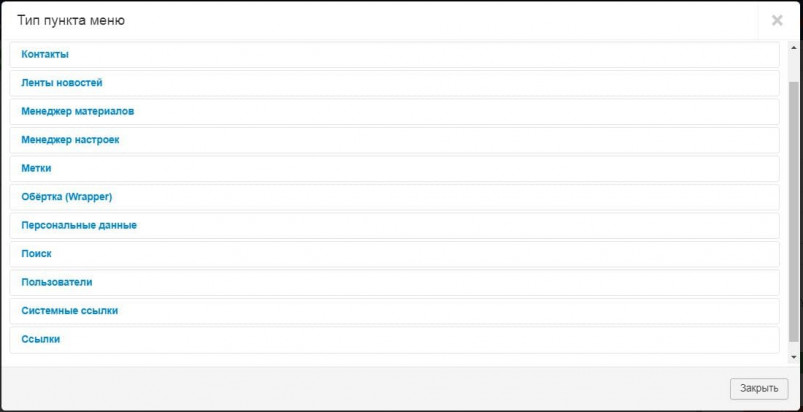
В системе Joomla каждое меню — это какой-либо набор пунктов меню, используемых для навигации по сайту. Каждый пункт меню определяет некую ссылку URL на определённую страницу на вашем сайте. Пункт меню содержит настройки, которые контролируют содержимое. Этот контроль определяется типом пункта меню. Это может быть блог материалов, списки категорий, теги и так далее. Всего 35 типов для пунктов меню.
Создать меню Joomla
Создать какое-либо меню довольно просто. В административной панели своего сайта Joomla зайдите в Меню > Менеджер меню > Создать меню.
В открывшейся странице «Менеджер меню:Создать меню» введите произвольное название создаваемого меню в поле «Заголовок» (обязательно), тип Вашего меню в поле «Тип меню *» (обязательно). если нужно укажите краткое описание этого меню в поле «Описание» (не обязательно).
После этого вы можете начать добавлять пункт(ы) меню в это своё новое меню.
Важно: Любой сайт Joomla может иметь любое количество меню. Однако выпадающим, может быть только одно меню.
Показ меню на сайте
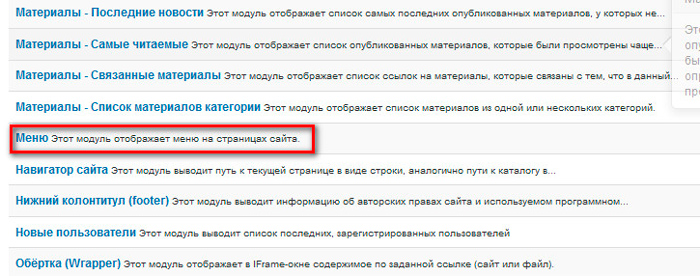
Созданные вами меню не будет показано на фронтенд вашего сайта автоматически. Для показа меню вы должны создать некоторый модуль по типу меню, используя менеджер модулей. Читайте: Модуль Меню на Joomla сайте.
В настройках этого модуля укажите какое меню показывать. После этого вы можете выбрать, где этот модуль меню должен быть показан на вашем сайте, выбрав имеющуюся в активном шаблоне любую уместную позицию модуля. Читать: Общие настройки меню Joomla — Урок 15
В настройках модуля для данного меню, вы можете выбрать, где данное меню должно быть показано. Это позволяет вам на свой выбор включить его показ для всех страниц сайта или всего лишь для избранных.
Также вы можете указать группы пользователям, которым данное меню будет доступно для просмотра.
Скрытые меню Joomla
Система позволяет создавать меню, но не показывать их на сайте. Такие меню называют скрытыми меню. Скрытые меню используются для создания в меню не видимых ни на одной странице URL ссылок.
Зачем нужно скрытые меню?
Вы наверняка помните, что материал не будет показан на сайте, если не создан, хотя один пункт меню, к которому этот материал имеет отношение.
Используя скрытые меню вы можете создать страницу отдельного материала, с «живой» ссылкой URL и конкретными настройками содержимого, но не без показа этой ссылки материала в навигации по сайту.
Например, есть такая страница, как 404 ошибка. Её можно создать в ручную. Если не скрыть пункт меню с этой страницей, она (страница ошибок) займёт лидирующие позиции в модулях «Популярные материалы».
Скрыть пункт меню вы можете на вкладке: Параметры ссылки>>>Показать в меню (Да/Нет). Так же вам совсем не нужно показывать на сайте пункт меню для 400 ошибки.
Выпадающее меню Joomla
На сайте Joomla можно создать только одно выпадающее меню. В современных шаблонах для выпадающего меню выделяется (создаётся) специальный модуль, чаще с названием Maine Menu – Главное меню.
Меню для joomla выпадающее меню
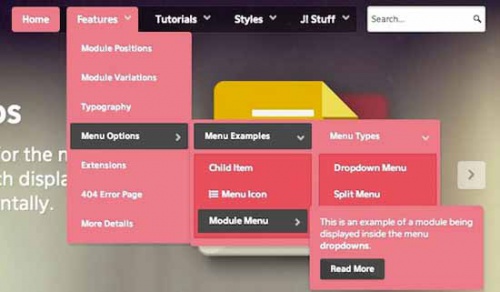
Меню с выпадающим списком позволяет наглядно отразить структуру сайта, а также служит отличным навигатором по веб-ресурсу. Поэтому так популярны сторонние разработки со множеством дополнительных настроек и полезных функций (отображение картинок, иконок, описаний и даже вывод некоторых модулей джумла прямо в пункте меню).
Создание выпадающего меню в joomla 3
Но прежде чем перейти к топ-листу из 7 лучших модулей выпадающего меню для joomla 2.5/3.х/4, изучим стандартные возможности CMS.
Чтобы сделать выпадающее меню в joomla 3, в существующем необходимо создать новые пункты, задав им родительский элемент (т.е. пункт, по отношению к которому новый станет вложением). Родителя выбирают из ранее созданных пунктов. Выпадающий список появится на сайте, если это предусмотрено шаблоном joomla.
Создание выпадающего меню в joomla4
Выпадающее меню в джумла 4 создаётся по тому же принципу, только вместо выбора родителя приходится указывать его ID.
Прежде чем сделать подменю, создадим меню. По умолчинию в CMS создано mainmenu и один единственный пункт – Home. Создадим новые родительские элементы, а затем дочерние пункты. Посмотрим результат на сайте.
По умолчанию mainmenu стоит в позиции right и модуль отображает все пункты, дочерние отличаются лишь шрифтом меньшего размера. Найдём этот модуль (через меню-связанный модуль) и поменяем настройки.
Если в параметре модуля End Level выбрать вместо All – 1 или 2, будет отображаться только пункты 1-го или 1-го и 2-го уровня. Попробуем отключить опцию Show Sub-menu Items. Меню будет отображаться в формате аккордеон: под первым пунктом будет высвечиваться ниспадающий список, а под другими нет; при нажатии на второй пункт первое подменю закроется, откроется второе.
Как видим в стандартном шаблоне джумла 4 выпадающего меню не предусмотрено, но есть многоуровневое и аккордеонное.
Maxi Menu CK
Популярная и действительно достойная внимания разработка – не зря именно её мы описываем первой.
Модуль позволяет выводить фиксированные и плавающие меню, с пользовательским описанием, картинками, дополнительными столбцами и даже встраивать в пункты меню модули. Аналог – Accordeon Menu CK.
Возможности
Настройка
Воспользуемся некоторыми из них. Создадим меню, которое выведем на сайт с помощью модуля MaxiMenuCK. Создадим пункты.
Зайдём в модуль и познакомимся с настройками. Определим ориентацию и позицию меню (фиксированное или плавающее, перетекающее в плавающее, верхнее меню или по низу), зададим размеры.
Вставим логотип, разместим его слева или справа, зададим ширину и высоту.
Модуль открывает множество возможностей для оформления сайта.
Дополнительно с этим меню разработчик предлагает установить:
Ссылки на установочные файлы встроены в модуль.
ARI Ext Menu
Чтобы активировать модуль, достаточно выбрать меню, задать ориентацию и опубликовать в нужном месте, на нужных страницах. Хотя имеется множество других настроек (цвета окна меню, пунктов активного и неактивного, вложенность).
Если в меню созданы подпункты, модуль выведет их в формате выпадающего списка.
SWMenu
Мощное расширение, позволяет создавать меню разного типа (выпадающее, гибридное – пункты создаются по названиям материалов joomla).
Возможности:
Настройка
Чтобы настроить меню для мобильных устройств развернём ниспадающий список ResponsiveMenu. В открывшемся окне выберем «Показать кнопку «Открыть/закрыть меню», пропишем для неё текст.
Попробуем поменять цвета, изменить углы.
Проверим результат с помощью опции «Предварительный просмотр».
Сохраним изменения и активируем модуль.
DJ-Menu
От стандартного меню джумла DJ-Menu отличается анимированными эффектами.
Возможности:
Настройка
Модуль работает с MySQL ver. 5.1 + и библиотекой jQuery. Ссылка для скачивания: https://extensions.joomla.org/extension/dj-menu/. Зайдём в модуль, укажем источник меню, уровни отображения (по умолчанию стоят все). Можно сменить тему: при default получаем горизонтальное меню в темных тонах с выпадающим подменю, при смене на override from template– офорление будет зависеть от шаблона и места в шаблоне. Включим опцию «маленький экран» (Display SELECT for small screens) и изменим при необходимости ширину экрана, при которой меню будет сворачиваться в одну кнопку.
На вкладке CSS3 Animationsandscriptoptionsможно указать анимацию, прописать ID и время задержки закрытия подменю.
Roknavmenu
Позволяет сделать многоуровневое меню и отобразить на сайте в разных стилях (встроены разные темы).
Возможности
В модуле имеется и множество других настроек.
Настройка
Скачиваем архив: https://extensions.joomla.org/extensions/extension/structure-a-navigation/menu-systems/roknavmenu. Содержит модуль и плагин. Плагин по умолчанию включен, а модуль не создан. Перейдём в менеджер модулей, чтобы добавить его. В созданном модуле выберем источник меню, включим опцию «показывать подменю», выберем тему Fusion и настроим «под себя».
Выбрать анимационный эффект и задать продолжительность анимации сможем в последней вкладке.
Сохраним изменения и откроем сайт. Внешний вид меню будет зависеть от шаблона и точечных настроек.
BM CoolMenu
Главное преимущество модуля – возможности для оформления выпадающего меню (цвета фона и текста, цвет при наведении, углы, границы). Можно добавить фоновое изображение с помощью настройки css (например, фон с градиентом).
Выбираем в модуле источник, уровни меню – стартовый и конечный, отмечаем «Да» напротив опции ‘Show Sub-menu Items’ (отображает пункты подменю). Настроим внешний вид: выберем цвета, подходящие шаблону, уберём границы.
Назначим позицию и сохраним.
DJ SelectMenu
Простой и быстрый способ добавить на сайт joomlaвыпадающее меню – модуль DJSelectMenu (не нужно делать точечных настроек, поскольку в нём всего две опции). Уникальность разработки состоит во внешнем виде – кнопка со списком выпадения. Модуль пригождается, если нужно предложить пользователям выбор услуг или категорий товаров. А также идеально подходит для сайтов, которые чаще посещают с мобильных устройств, чем с ПК.
Выпадающее меню Joomla 3
Дата публикации: 2016-05-06
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.
В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.
На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.
Далее переходим в новое меню и создадим несколько пунктов – для начала родительских.
При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.
Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.
После сохранения модуля переходим в пользовательскую часть для проверки.
Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu.
Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс Joomla-Профессионал: создание расширений для joomla.
На этом данная статья завершена! Всего Вам доброго и удачного кодирования.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!