меню для бургерной шаблон
Готовим бургер меню на CSS, HTML и JQuery
Готовим бургер меню на CSS, HTML и JQuery
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
В соотсветствии с html-структурой, для бургер-меню у нас заготовлен блок с классом «menu-burger__header»:
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
Откроем css-файл и в самом конце файла разместим медиазапрос: «@media(max-width: 767px)< >» Между скобками медиазапроса расположим стили для класса «menu-burger__header»:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом
шаблонов бургер меню
бургер меню еды и ресторан пост в социальных сетях instagram баннер шаблон
ресторан еда бургер меню пост
бургер меню дизайн социальных медиа
Ресторан еда бургер меню пост в социальных сетях
Бургер меню продвижение в социальных сетях баннер шаблон
Мультфильм минималистичный мультфильм бургер меню ресторана
Здоровый вегетарианский бургер меню
бургер меню ресторана и курица тема с потрясающей рисованной иллюстрации фаст фуд
специальный бургер меню баннер шаблон
Урожай рисованной здоровый вегетарианский бургер меню
бургер меню дизайн флаера
шаблон сообщения в социальных сетях ресторан еда бургер меню
trifold шаблонов меню
Бургер меню черный минималистский плакат
Здоровый вегетарианский бургер меню
Шаблоны: гамбургер стиль доски
Шаблоны: меню быстрого питания Гамбург стиль доски
меню быстрого питания в стиле доски
Шаблоны стилей доски меню
Шаблоны меню быстрого питания в стиле доски
меню продуктов для линии быстрого питания в стиле доски
шаблон меню быстрого питания
Вкусное западное меню креативный минималистский плакат
шаблон оформления флаера ресторана
Плакат уличной еды в стиле поп арт
креативный ресторан еда плакат
Шаблоны меню быстрого питания в стиле доски
шаблон меню быстрого питания
Википедия: Шаблоны: меню оранжевое
Шаблоны меню быстрого питания
шаблон оформления флаера ресторана
шаблон оформления флаера ресторана
Жареное куриное меню kojos fried chicken burger pink simple menu
шаблон меню быстрого питания
Шаблоны меню быстрого питания доски
Шаблоны меню быстрого питания
Шаблоны: меню ресторан
шаблон меню быстрого питания
ЧЕРНАЯ ПЯТНИЦА БОЛЬШАЯ ПРОДАЖА! Билеты на раннюю пташку-Пожизненная Премиум СКИДКА до 85%!
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
Добро пожаловать в Pngtree
Войдите, чтобы скачать бесплатно
Отлично, чтобы ты вернулся!
Войдите, чтобы увидеть больше
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Скачать бесплатно в мире коммерческие ресурсы в мире
Зарегистрируйтесь, чтобы увидеть больше
Добро пожаловать в Pngtree, чтобы найти более креативный дизайн
Начните бесплатный пробный период
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Спасибо!
Войдите, чтобы начать скачать
усердно работать такая честь.
Почему бы не попробовать это? 2 Минута Сначала отдохни, затем продолжите загрузку позже.
Вы достигли предела загрузки 200 на сегодня.
Пожалуйста, вернитесь завтра, чтобы продолжить загрузку.
К сожалению, ваша скорость загрузки слишком велика, и система подозревает, что существует риск работы робота.
Пожалуйста, заполните идентификационную информацию, необходимую для подтверждения вашей операции.
Как создать бургер меню с выезжающей панелью на чистом CSS
Доброго времени суток
Сегодня будет простенькая статья о том как сделать простое выезжающее меню без использования скриптов, то есть на чистом html + CSS. Данный урок будет полезен тем, кто верстает простые макеты, хочет создать свой сайт и изучает верстку. Конечно же, подойдет и мастерам, что создают темы на WordPress. Материал интересный и отлично подойдет для создания простых меню или меню для мобильных устройств, то бишь которое появляется на адаптивных страницах.
Я использовал данный вариант несколько рази и вот недавно мне попался схожий, но он был сложнее и с большим количеством кода, поэтому я решил опубликовать статью о своем варианте и поделится этим 100% рабочим методом с вами. Пример того как работает все это можно посмотреть нажав на кнопку ниже. Если это то что нужно вам и вы хотите сделать выезжающее меню с левой или правой стороны без использования скриптов у себя на сайте, то давайте перейдем к коду.
В нужное вам место на сайте добавьте html следующий код:
Давайте я подробно распишу что и как тут устроено и для чего каждый элемент
Как вы поняли, суть способа в том, что у нас есть скрытое меню за пределами страницы и обычный чекбокс, стилизованный под бургер меню. Когда мы нажимаем на чекбокс, мы задаем новые параметры для нашей скрытой панели/блока который появляется сбоку. В примере он выезжает слева, можете поменять и сделать справа.
Для начала, давайте добавим сами CSS стили, чтобы заработало, а уже потом сможете их менять. Открывайте свой файл стилей и добавьте в него следующий кусок кода:
Задаем стили нашему label и span внутри него, чтобы он стал кнопкой в виде бургера.
Далее задаем стили для нашего меню, то бишь ul списку.
Ну и мои стили для пунктов меню. Тут можете задавать что хотите, свои, эти стили не обязательны
Теперь скрываем стандартный чекбокс в виде галочки
Задаем правила, что делать с нашим бургер меню, и самим меню, когда происходит активирование чекбокса, то есть когда вы жмете по нему и по label. Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
Ну и весь код целиком, если вы не копировали по порядку, предыдущие отрезки.
Если вы все сделали правильно и нигде не допустили ошибку, то все должно работать так как в примере. Очень надеюсь, что вам понравилась статья и вы воспользовались ней. Если у вас возникли вопросы или проблемы, можете обратиться ко мне или заказать услугу по доработке вашего сайта. Контакты можете найти в шапке или подвале сайта.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Почему стоит избегать гамбургерных меню и как это сделать?
Все прекрасно знают о слабых местах этого паттерна, но какое может быть решение?
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции « Дизайн навигации»)
На сегодняшний день мы располагаем информацией, что боковые меню — так называемые “гамбургерные” меню — вероятно приносят больше вреда, чем пользы.
Вот несколько статей на эту тему:
Имейте в виду, что в этом вопросе много нюансов. Я наблюдал обозначенные в этой статье проблемы в ходе пользовательских тестирований, а кто-то испытывал их на практике.
Я просто прошу вас изучить проблемы и решения, чтобы, отдавая предпочтение этому паттерну, вы были в курсе всех возможных последствий.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Проблемы гамбургерного меню:
Низкая обнаруживаемость
По умолчанию боковое меню и все его содержимое скрыты.
То есть люди сначала должны обнаружить, что под кнопкой-гамбургером скрываются какие-то функции. Иногда компании добавляют к этой кнопке надпись или тултип “меню”. Это естественно и даже необходимо — ведь человек не будет искать скрытые возможности, если основные функции уже представлены на главном экране.
Малая эффективность
Даже если люди знают и любят эту функцию, факт остается фактом: такой паттерн нарушает плавность навигации, вынуждая пользователя сначала открыть меню и только получить доступ к интересующей его функции.
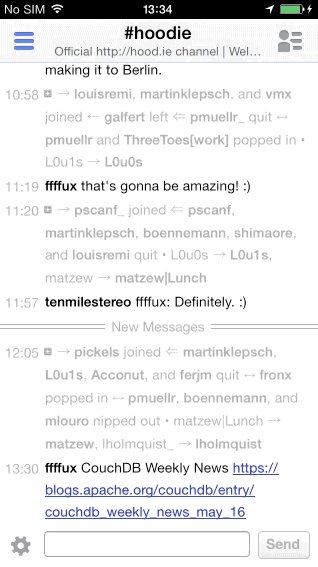
Ниже вы видите яркий пример того, насколько мгновенной может быть навигация, когда все навигационные элементы расположены на виду.
Конфликт с навигационными паттернами платформы
Однако самой важной проблемой является то, что на некоторых платформах (вроде iOS) не получится реализовать гамбургерное меню без конфликта со стандартным паттерном навигации.
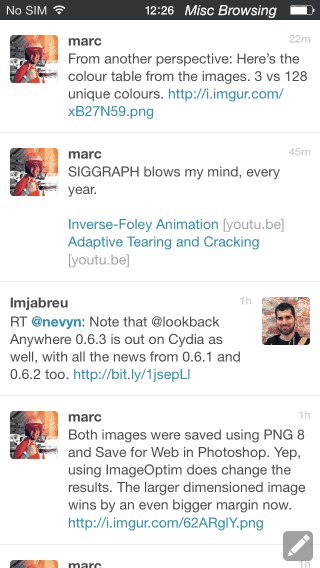
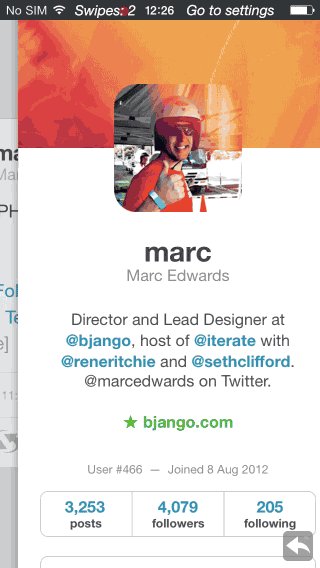
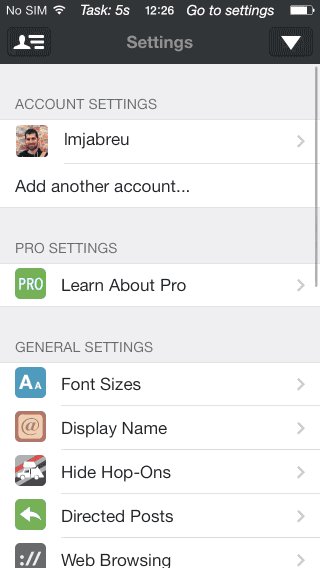
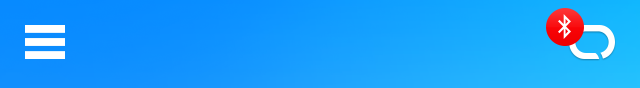
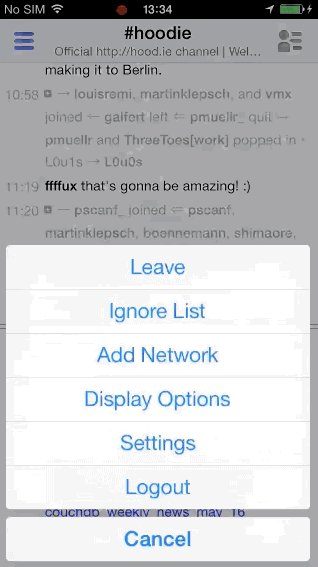
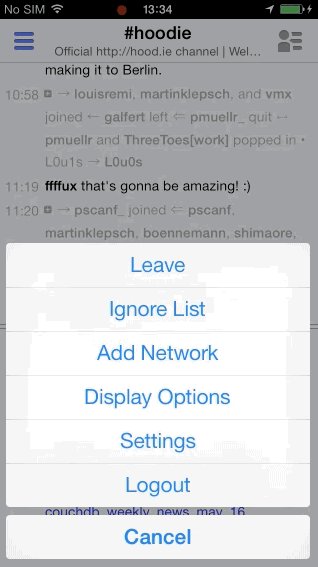
Самая левая кнопка навигационной панели отводится под гамбургерное меню, но нам нужно дать пользователю возможность вернуться назад. Дизайнеры либо перегружают панель навигации как показано выше — не оставляя места даже для заголовка страницы, либо заставляют пользователей пробираться через несколько экранов, чтобы открыть меню:
Малопонятно с первого взгляда
Вам будет сложнее предоставить пользователю информацию о конкретном элементе, если он будет виден, только когда пользователь открывает меню в поисках другого элемента.
Можно сделать как в приложении Jawbone Up: показывать иконку, отражающую суть уведомления рядом с кнопкой бокового меню.
Этот подход не очень хорошо масштабируется, так как связан с созданием большого количества специальных иконок, а вам, как дизайнеру, иногда придется пользоваться стандартными иконками, несущими в себе меньше смысла.
А вот противоположный пример — панель вкладок Твиттера, которая показывает пользователю контекст уведомления и дает возможность сразу перейти на соответствующий экран.
Осознание проблемы
Может показаться, что вы обязаны делать все это, чтобы сэкономить побольше экранного пространства, но мы зачастую неправильно понимаем, что люди видят на самом деле. Вам может казаться, что люди видят все, что у них перед глазами, а на деле у нас у всех есть некая зона концентрации, даже если размер экрана минимален (1).
Поэтому вопрос экономии экранного пространства может быть решен без нанесения ущерба навигации — и в соответствии с базовыми принципами HCI (человеко-компьютерного взаимодействия), которые требуют от нас предоставления обратной связи и отображения состояния приложения.
На заметку: возможно вам нужно освежить свое понимание принципов HCI — я почти уверен, что это поможет избежать множества дизайнерских ошибок, которые делают люди с визуальным подходом к дизайну.
Решение
Мы много говорили о проблеме, но решение до сих пор не ясно.
Когда можно использовать гамбургерное меню?
В некоторых очень редких случаях этот паттерн действительно оправдан, но в общем и целом стоит избегать его использования.
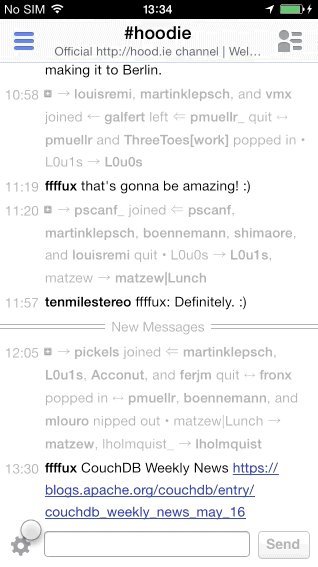
IRCCloud — пример оправданного (в какой-то мере) использования кнопки-гамбургера: с ее помощью осуществляется навигация между каналами и участниками каналов.
Это приемлемо, так как у основного экрана нет никаких дочерних экранов, которым нужна иерархическая навигация; все содержимое представлено в модальном виде.
Но даже в этом случае видно, что интерфейс перегружен, а информационная архитектура требует пересмотра.
Боковое меню, отображающее участников каналов (справа), занимает место action-кнопки, под которой могли бы скрываться все действия, имеющие отношение к каналам. Вместо этого, дизайнерам пришлось смешать все возможные действия (имеющие отношение к каналам, сети и аккаунту) в одно action-меню:
Это плавно подводит нас к следующему разделу статьи:
Чем заменить кнопку-гамбургер?
Паттерн бокового меню влечет за собой плохую информационную архитектуру: кнопка-гамбургер представляет собой еще один элемент интерфейса, в котором не просматривается никакая последовательность действий — до тех пор, пока люди им не воспользуются.
“Решение — в обновлении информационной архитектуры”.
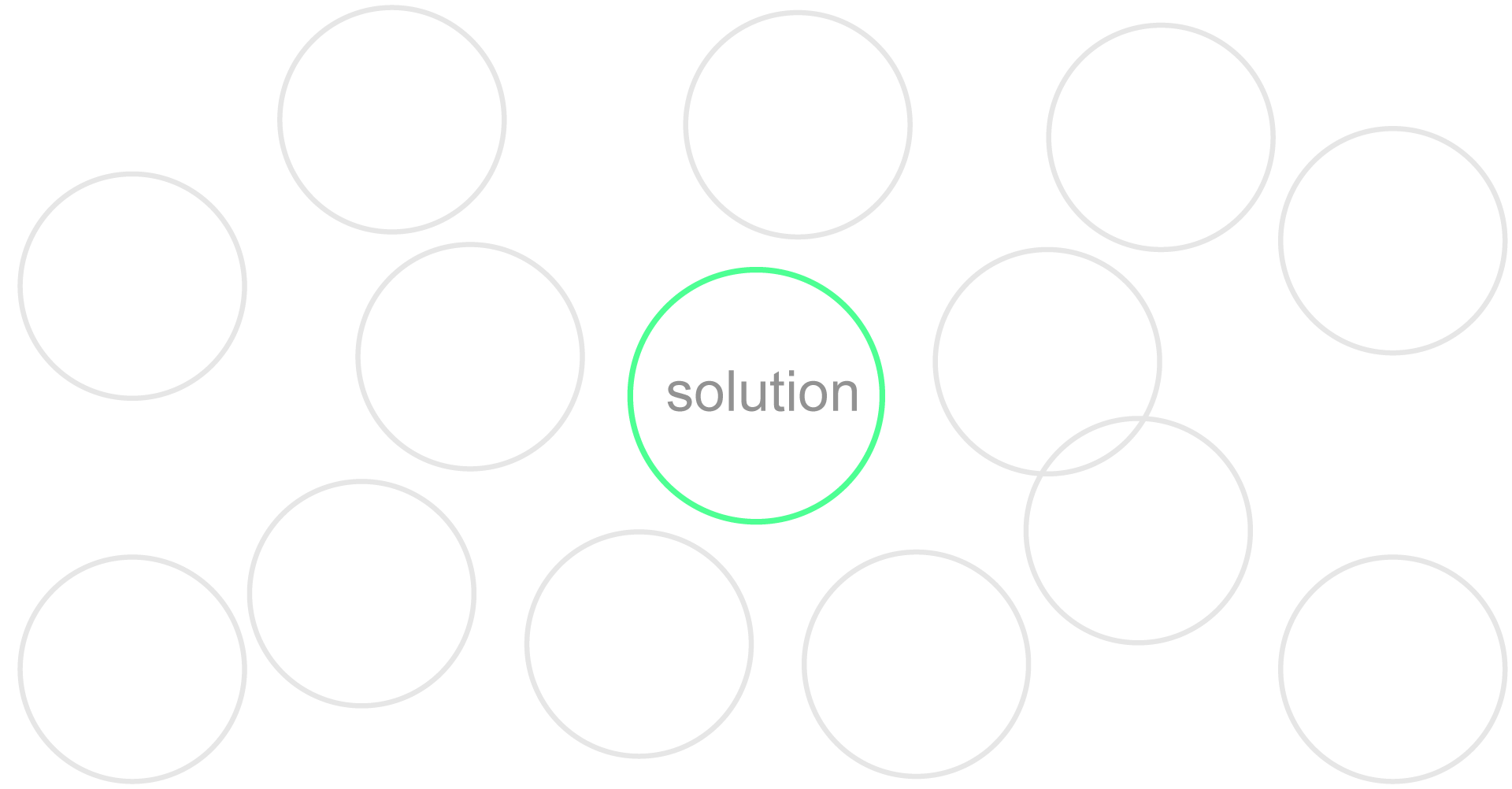
На рисунках выше приведен пример того, как можно избежать бокового меню. Цветные точки помогут вам отследить, как были реорганизованы элементы интерфейса.
В дополнение к тому, что мы решили основные проблемы, мы можем выиграть немного вертикального пространства, если спрячем панель навигации приложения при скроллинге вниз (см. пример Facebook, но это также используется и в Safari). Панель вкладок остается на своем месте, что позволяет нам пользоваться навигацией, даже когда панель навигации приложения спрятана.
Если у вас минималистическое настроение, возможно, будет достаточно и панели инструментов. Суть в том, чтобы вынести на видное место навигацию, дать прямой доступ к функциям, избежать конфликта между жестами навигации и отобразить оповещения на тех иконках, к которым они относятся.
[ Обновление] В случае с веб-сайтами, вам также стоит пересмотреть информационную архитектуру, но вместо использования этих iOS-паттернов рекомендую отображать навигацию сверху, в виде списка: пример. Если будет очевидно, что это навигация сайта, люди обязательно проскролят дальше и сразу увидят все остальные доступные варианты.
Кроме того, возвращаясь к теме веб-сайтов на мобильных устройствах: не забудьте убрать 300-милисекундную задержку нажатия при помощи этих советов или с использованием сенсорных событий.
Как это все масштабируется?
Я здесь привожу примеры iOS интерфейсов — лучшим решением на них является использование панели со вкладками или инструментами.
Но что, если на вашей панели вкладок больше 5 элементов?
В таких ситуациях первое, что вам нужно сделать, — это все-таки пересмотреть информационную архитектуру приложения. Но если все-таки приходится выйти за пределы пяти вкладок, обычно применяется такой метод: последняя вкладка дает доступ к списку оставшихся опций.
Можете также реализовать прокручиваемую панель инструментов, как у Rookie. Это позволит вам избежать проблем гамбургерного меню ценой чуть более высокой сложности навигации с большей вероятностью ошибки (в силу того, что приложению придется различать нажатия и прокручивания инструментов).
Имейте в виду, что второе решение больше подходит для списка действий, нежели для элементов навигации.
Такая реализация сталкивается другой проблемой: после прокрутки панель инструментов остается в неопределенном состоянии. Rookie прячут панель после того, как пользователь выбирает одно из действий — обрезать, повернуть и т.п. Таким образом, неопределенное состояние панели “обнуляется”, и при повторном открытии она отображается в изначальном состоянии.
Заключение
Итак, вы прочитали статью о проблемах паттерна боковой панели и о их решении в рамках iOS, которые были заложены в систему с самого начала.
Надеюсь, статья была вам полезна и понятна. Если у вас есть комментарии, пишите мне в Твиттер.
[ Обновление] Фидбэк по этой статье был невероятным! Более 24 тысяч читателей и, что еще важнее, классные обсуждения в Твиттере. Я сделал подборку клевых твитов на Storify. Кажется, что тема гамбургерного меню остается открытой в контексте Андроида, а особенно в части навигационных паттернов для Веб.
Другие статьи и твиты на эту тему:
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.