как создать внутриигровое меню в unity
Как создать меню для игры на Unity
Без меню игроку не изменить настройки, не сохраниться или не загрузить прошлый прогресс. Объясняем, как сделать меню в Unity.
Если вы уже немного понимаете, как работать в Unity, и попробовали что-то создать, пора научиться верстать игровые меню. Если нет, прочтите для начала статью о создании игры.
Здесь будут описаны общие моменты, с полной версией проекта можно ознакомиться, скачав его из репозитория на GitHub.
Для создания интерфейсов, в том числе и меню, в Unity используются
UI-объекты. К ним относятся:
Чтобы работать с ними, нужно создать объект Canvas и дать ему понятное название. Например MenuCanvas. Добавьте в него объект Panel и задайте какое-нибудь фоновое изображение или цвет.
После этого можно начинать верстать меню. Создайте внутри MenuCanvasобъект типа Empty и назовите его MainMenu. Внутрь него можно добавить элементы типа Text и Button.
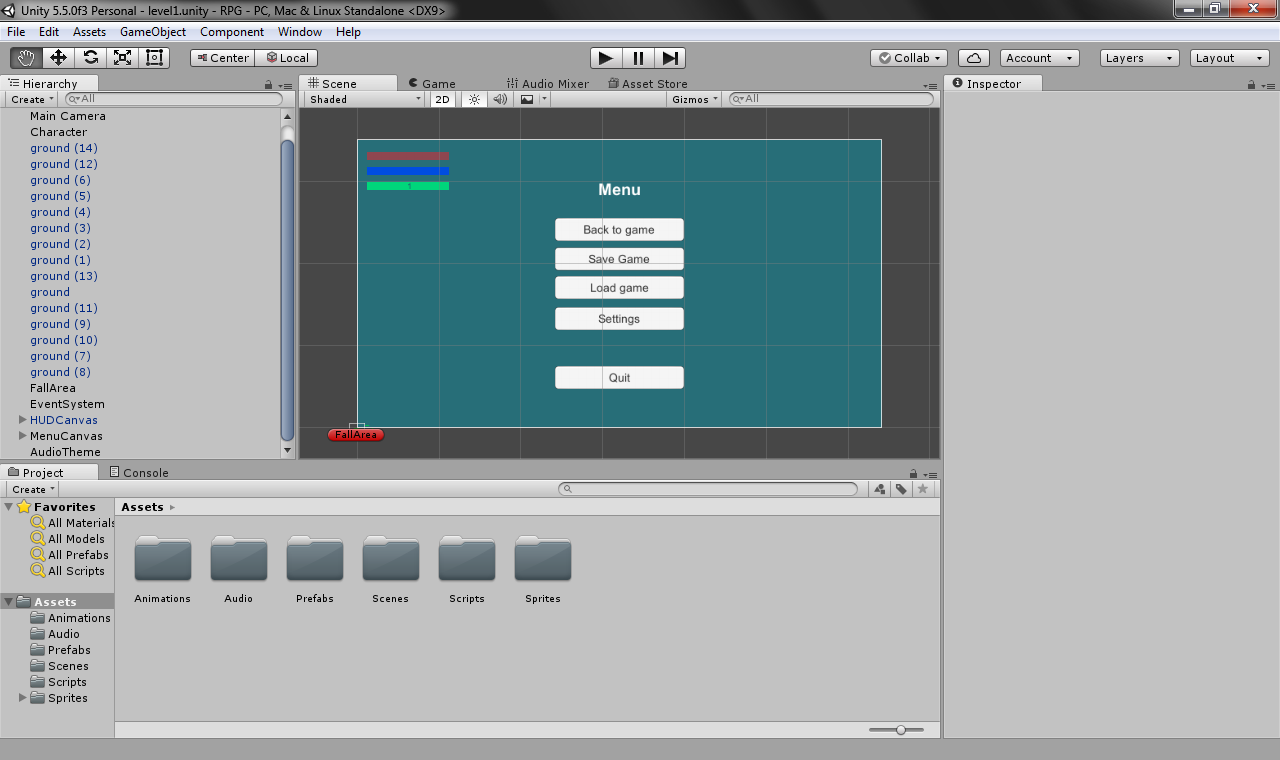
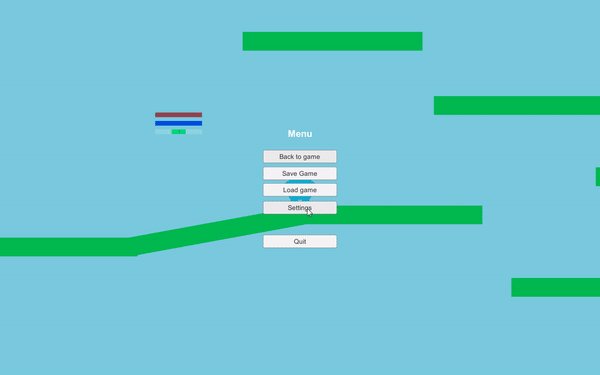
Менять надпись на кнопке можно с помощью вложенного объекта Text. Добавьте их столько, сколько вам необходимо. Затем разместите их на холсте так, чтобы получить что-то вроде этого:
Ваше главное меню готово. Нужно ещё добавить отдельные подменю для настроек, сохранения и загрузки.
Как добавить несколько меню в Unity
Чтобы создать несколько экранов меню, добавьте ещё несколько объектов типа Empty и поместите новые элементы в них. Например, в этом проекте будут созданы SaveMenu, LoadMenu и SettingsMenu.
При добавлении объекта он становится активным, поэтому все кнопки и слайды будут просто налезать друг на друга. Чтобы отключить какое-нибудь меню, нажмите на его объект и в Inspector возле его названия уберите галочку.
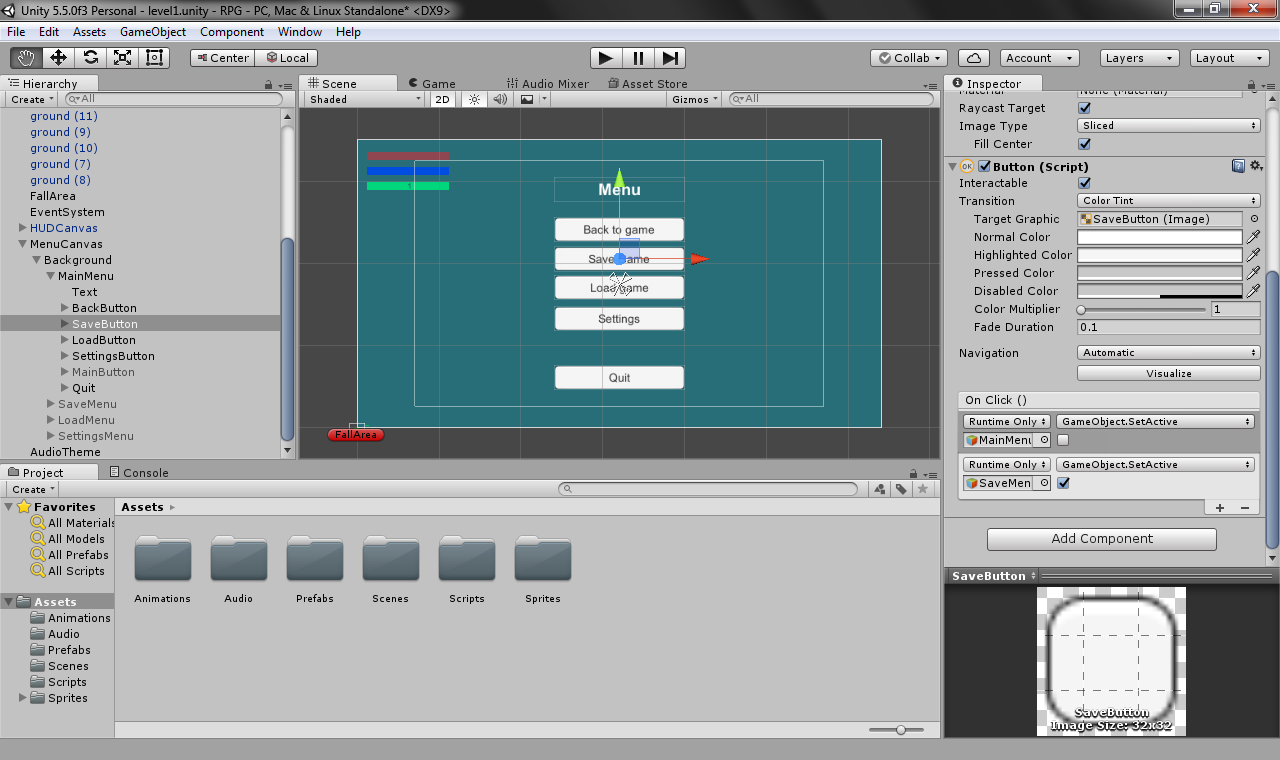
Этому действию соответствует метод SetActive(), который можно использовать, чтобы переключать меню при нажатии кнопки. Для этого выберите кнопку и в окне Inspector найдите поле On Click ().
В нём описаны действия, которые будут выполняться при клике на кнопку.
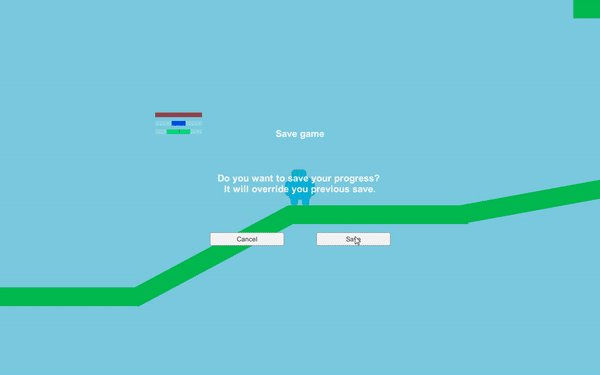
На скриншоте показано отключение основного меню и включение меню с сохранениями при нажатии кнопки SaveButton. Сделано всё это без использования кода.
Как создать меню настроек в Unity
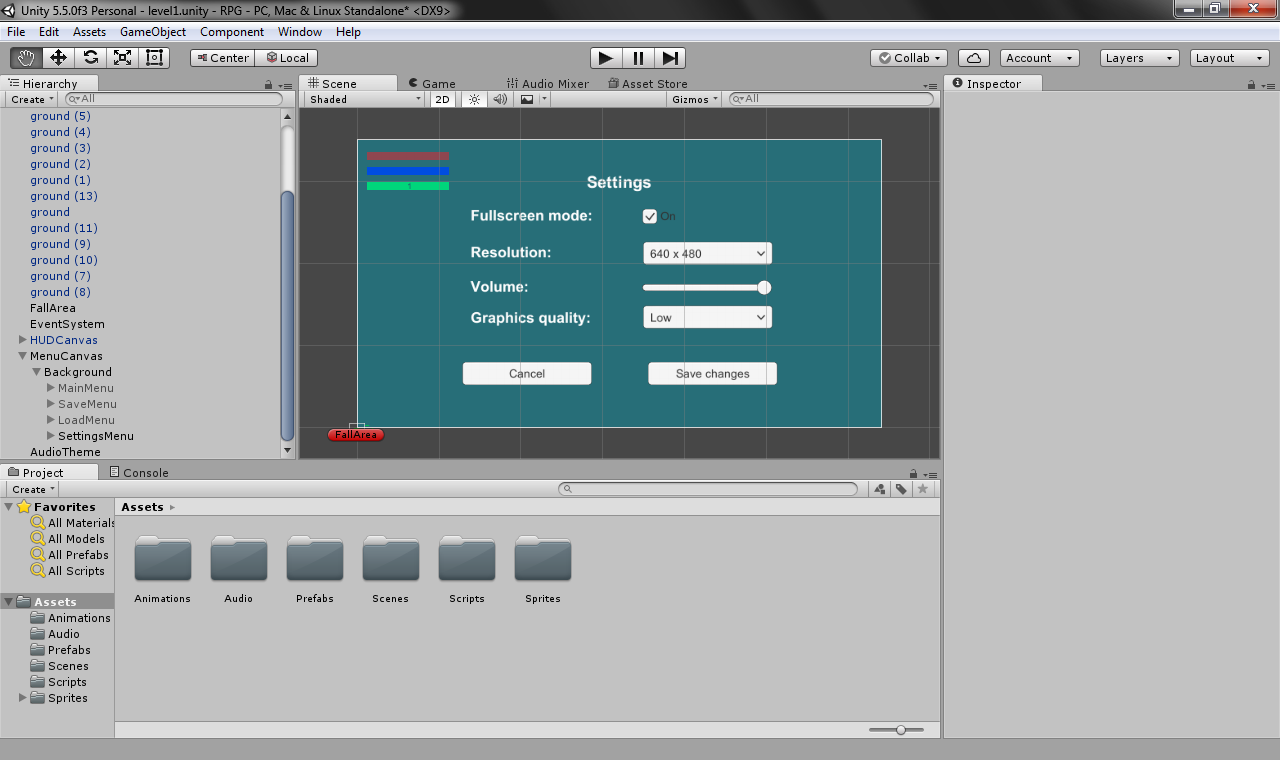
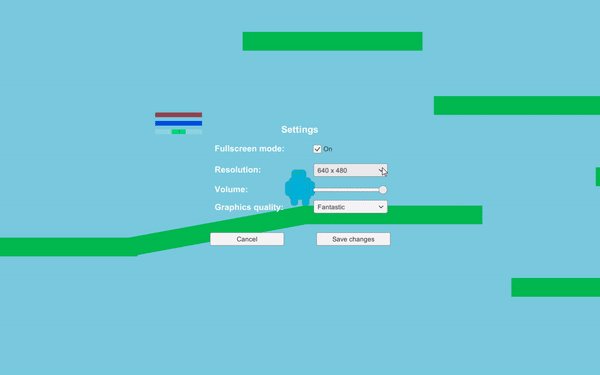
Отдельно рассмотрим создание настроек игры. Чтобы реализовать их, нужно сначала сверстать меню с помощью объектов Toggle, Dropbox и Slider:
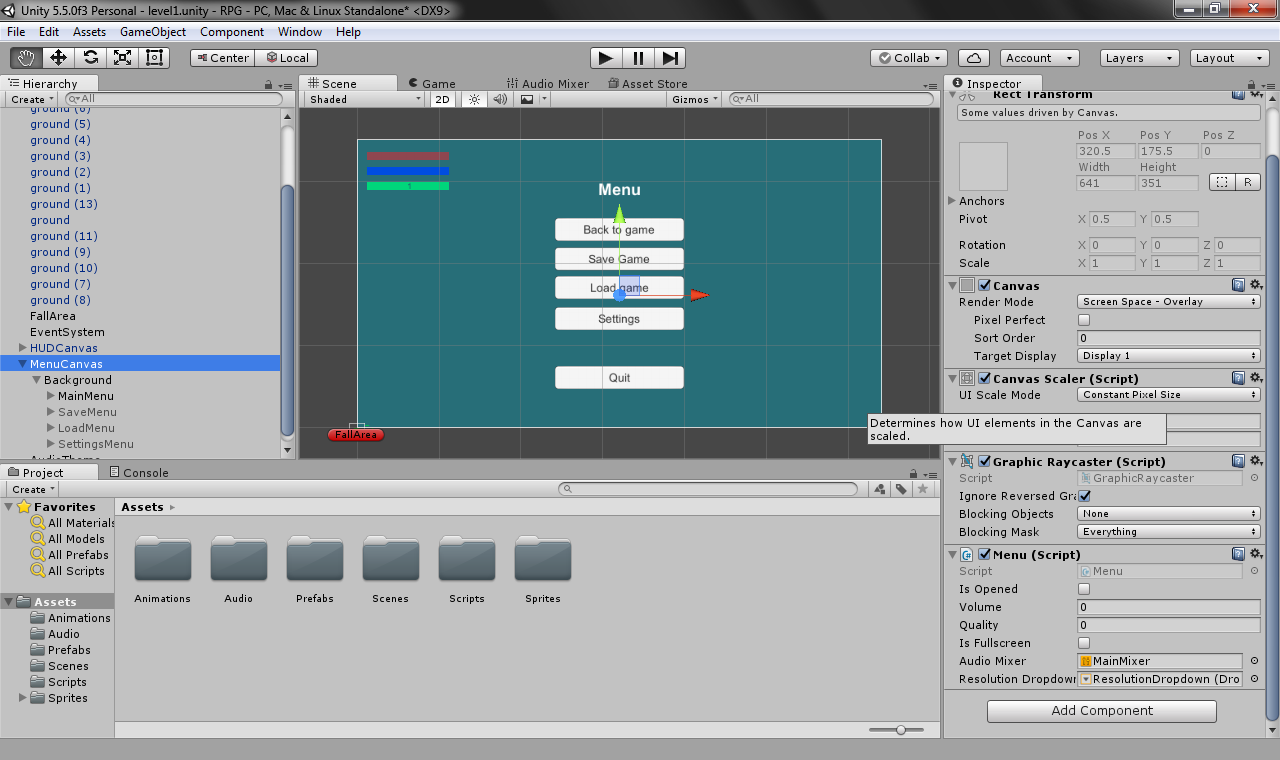
Дальше создайте скрипт Menu.cs и прикрепите его к MenuCanvas: он будет отвечать за работу со всеми настройками.
В него нужно добавить следующие библиотеки: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; //Работа с интерфейсами using UnityEngine.SceneManagement; //Работа со сценами using UnityEngine.Audio; //Работа с аудио
Затем добавьте эти поля: public bool isOpened = false; //Открыто ли меню public float volume = 0; //Громкость public int quality = 0; //Качество public bool isFullscreen = false; //Полноэкранный режим public AudioMixer audioMixer; //Регулятор громкости public Dropdown resolutionDropdown; //Список с разрешениями для игры private Resolution[] resolutions; //Список доступных разрешений private int currResolutionIndex = 0; //Текущее разрешение
Не забудьте добавить в скрипт выпадающий список и регулятор громкости:
Вызываться этот метод будет при нажатии на кнопку Esc: void Update() < if(Input.GetKey(KeyCode.Escape)) < ShowHideMenu(); >>
Дальше нужно создать методы, которые будут вызываться при изменении настроек в меню: public void ChangeVolume(float val) //Изменение звука < volume = val; >public void ChangeResolution(int index) //Изменение разрешения < currResolutionIndex = index; >public void ChangeFullscreenMode(bool val) //Включение или отключение полноэкранного режима < isFullscreen = val; >public void ChangeQuality(int index) //Изменение качества
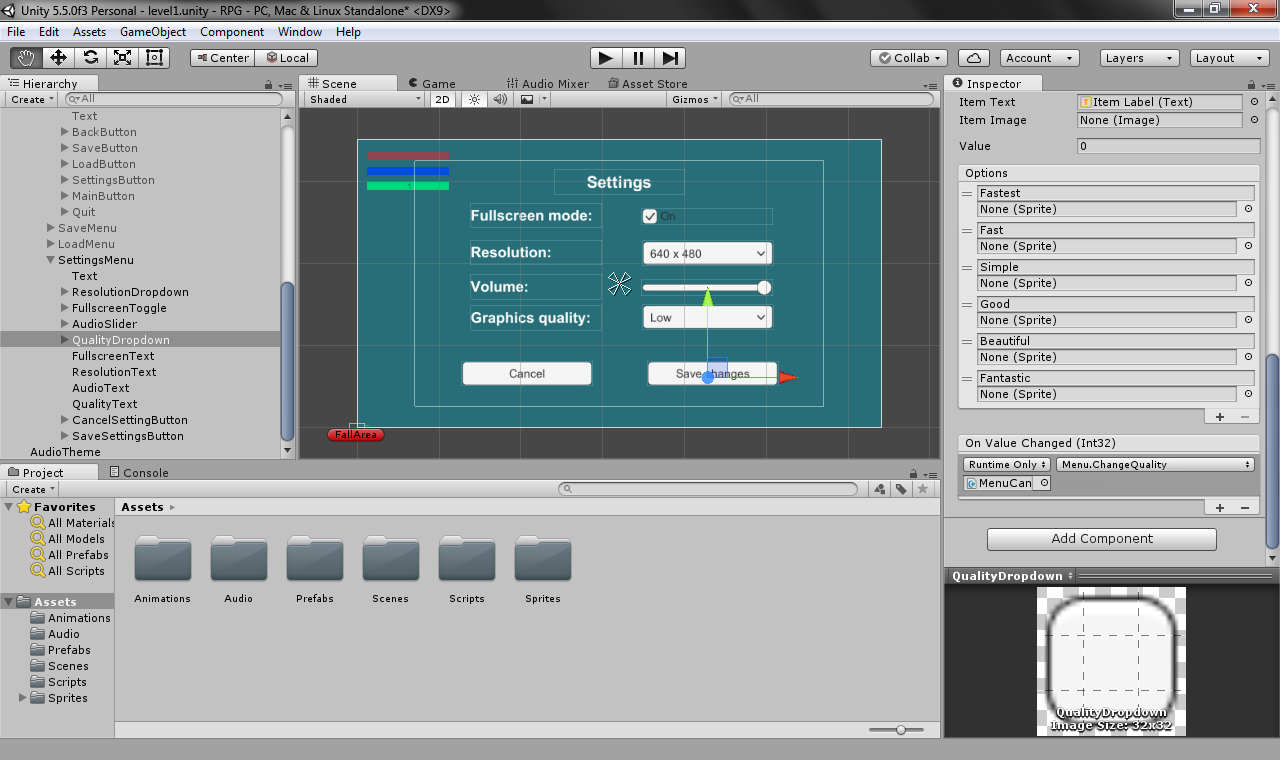
Выберите необходимый объект, например, список с уровнями качества, и добавьте обработчик события On Value Changed.
Для этого перетащите объект MenuCanvas и выберите Menu.ChangeQuality. Обратите внимание, что метод указан без скобок. В таком случае значение будет передано ему автоматически. Здесь это индекс выбранного пункта.
Добавьте вызов этого метода при нажатии на кнопку сохранения настроек.
Меню можно улучшить, если сделать автоматическое добавление всех доступных разрешений: resolutionDropdown.ClearOptions(); //Удаление старых пунктов resolutions = Screen.resolutions; //Получение доступных разрешений List options = new List (); //Создание списка со строковыми значениями for(int i = 0; i
Теперь остается только функция сохранения.
Как создать сохранение в Unity
Сохранения представляют собой файлы, в которых хранится информация о текущем состоянии игровых объектов:
Чтобы можно было всё это удобно преобразовать в файл, используется сериализация — специальный инструмент, который позволяет сохранить объект в формате JSON или XML. Лучше сохранять всё в виде бинарных файлов, потому что так игроки не смогут изменить характеристики своего персонажа.
Чтобы сохранить данные (координаты, наличие предметов в инвентаре, здоровье), создается класс SaveData:
Теперь понадобится дополнительный класс, который будет отвечать за сохранение и загрузку данных:
Созданные методы будут вызываться из класса Character:
Получился достаточно компактный код. Но чем больше нужно сохранить данных, тем объемнее он будет. Например, информацию о пользователе, настройках и других объектах можно добавить в один большой файл, а можно создать несколько отдельных файлов для них.
Заключение
Полученных из статьи знаний хватит, чтобы создавать другие интерфейсы в игре:
Как создать игру на Unity
Эксперт в медицинских тренажерах VR на Unity, физических симуляциях и сетевых играх.
Сделать игру на Unity сможет даже начинающий кодер, который не знает С#. Большое количество обучающих материалов и активное комьюнити значительно облегчают первые этапы знакомства с движком и создание первого проекта. Вместе с ведущим разработчиком Unity Владимиром Филимоновым и преподавателем на курсе «Разработчик игр» разбираемся, почему писать код — не главное в геймдеве и какие базовые инструменты нужно освоить, чтобы соорудить свою первую игру.
Что такое Unity
Unity — это и среда разработки, и игровой движок, с помощью которого создаются проекты для разных платформ: ПК, мобильных устройств, игровых консолей и интернет-платформ, — поэтому он называется кроссплатформенным. В Unity есть инструменты для создания объектов, их перемещения, работы с графикой, текстурами и звуком, поэтому сделать полноценную игру с его помощью можно даже в одиночку.
Наглядный пример игры, созданной на Unity, которая поддерживает разные устройства, — Genshin Impact, успешный мультиплатформенный проект китайской студии miHoYo Limited. Более популярной стала ее мобильная версия, но пользователи могут войти в аккаунт, например, с компьютера и продолжить играть с того же момента, на котором остановились в мобильной версии. Кроме Genshin Impact, на Unity созданы такие известные проекты, как Hearthstone, Outlast, Cuphead, Pokemon GO и многие другие.
В игровой индустрии существуют десятки разных движков. Одни разработаны под конкретную игру, на других можно делать игры конкретного жанра (шутеры от первого лица, платформеры, гонки), а есть универсальные, вроде Unity, которые открывают разработчикам больше возможностей. Уникальность Unity заключается в сочетании нескольких факторов. Кроме того, что этот движок позволяет создавать проекты под разные устройства и не ограничивает разработчика конкретным жанром, он:
Как создать простую игру
При создании собственного проекта важно помнить, что разработка кода — это примерно 20% игры; гораздо большее значение в ней имеют другие аспекты:
Разработчик игр на Unity
Освойте C#, Unity и основы гейм-дизайна и начните делать собственные игры. Дополнительная скидка 5% по промокоду BLOG.
Перед созданием игры важно продумать все эти моменты и представить общую картину, а также найти референсы, на которые можно ориентироваться, продумать опорные точки сюжета и механики. Для создания игры именно на Unity также пригодится понимание некоторых базовых терминов, с которыми постоянно придется сталкиваться в процессе разработки:
Установка Unity занимает 5–10 минут. Для этого нужно зайти на официальный сайт проекта и выбрать бесплатный тариф для физических лиц — Personal. Его будет достаточно для самостоятельного изучения Unity и создания первой игры. Еще один бесплатный тариф — студенческий, но он подойдет тем, кто зарегистрирован на GitHub и может подтвердить свой ученический статус.
После нажатия кнопки «Начать» откроется Unity Store. Для новых пользователей в нем есть вариант установки движка с обучающим руководством. С помощью кнопки «Начните здесь» скачивается установщик UnityHubSetup.exe, который запускается как любой другой установщик: нужно просто открыть файл, принять условия пользовательского соглашения и нажать кнопку «Установить».
Русского языка в настройках нет, так что придется совершенствовать технический английский. Всего Unity занимает 11,3 Гб,поэтому перед установкой лучше проверить свободное место на диске и почистить его при необходимости.
Следующий шаг — создание Unity ID. Можно регистрироваться с помощью почты или использовать предложенные аккаунты, например Google, Facebook или Apple. Важно поставить первые две галочки: согласие с условиями использования Unity и признание политики конфиденциальности. Третья галочка — это согласие на маркетинговые рассылки, ее ставить не обязательно.
После регистрации Unity предложит создать тестовый проект Microgame. На выбор предлагается пять шаблонов:
Можно выбрать любой из них и посмотреть, как работает создание игры в конкретном жанре. Обучающий материал пошагово демонстрирует назначение различных окон в интерфейсе и принцип работы с элементами игры: как заставить двигаться персонажей, поменять текстуру объекта или его форму. В обучении окно Scene, в котором происходит вся работа с элементами, уже заполнено различными объектами, но при создании проекта с нуля оно будет пустым.
Создание проекта
После обучения можно перейти к созданию своей первой игры на Unity с помощью кнопки NEW в меню проектов.
Новому проекту присваивается имя, выбираются место хранения на диске и темплейт — то есть шаблон для разработки, внешний вид и функционал которого зависит от количества измерений в игре. Проще начинать с 2D-проектов, так как для этого формата создано больше готовых ассетов. Конечно, можно сразу начать делать 3D-игры, но в этом случае многие элементы и анимации придется самостоятельно создавать с нуля или выделять бюджет на то, чтобы делегировать эту часть работы другим специалистам.
Настройка интерфейса
В стандартном интерфейсе проекта шесть элементов рабочей области:
Добавление объекта
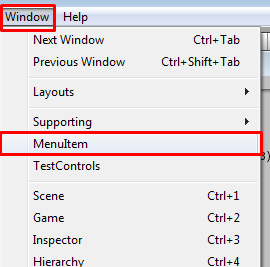
Объекты на экран Scene можно добавить из Asset Store. Для этого на панели инструментов нужно кликнуть на вкладку Window –> General –> Asset Store.
В строке поиска можно по названиям найти нужные компоненты, например, сет Free Platform Game Assets.
Как и другие ассеты, он загружается с помощью кнопки Import.
Перед загрузкой появится список всех компонентов, которые содержит этот пакет; некоторые из них можно исключить. Если в списке есть персонажи, текстуры или другие элементы, которые вам не нужны, можно просто снять галочки, и пакет загрузится без них.
После установки все ассеты будут доступны в окне Project. Теперь можно комбинировать и перемещать эти объекты, менять их форму, причем сделать это можно с помощью мыши или горячих клавиш, не написав ни одной строчки кода. Например, из перечня платформ самых разных видов можно выбрать одну и мышкой перетащить ее в рабочую область.
Шаг 2. Перенести в область Scene
Работа со скриптами
За поведение игровых объектов отвечают присоединенные к ним компоненты (Components). Базовый компонент любого объекта — Transform, он отвечает за положение элемента в окне Scene, возможность поворачивать и масштабировать его. К базовому компоненту можно добавить, например, Renderer, который меняет цвет, или RigidBody, который отвечает за массу и физику объекта. Но кроме базовых компонентов, объектам можно задавать особые условия, и для этого как раз используются скрипты.
Создать новый скрипт можно в окне Project, кликнув мышкой на Assets –> Create –> C# Script.
Двойным кликом мыши скрипт открывается в текстовом редакторе. Скрипты, как и все остальное в Unity, прописываются на С#, так что для создания сложных проектов разработчикам все же придется освоить этот язык.
Базовые элементы скриптов — это:
Рассмотрим, например, функцию start. Любое действие в ней произойдет только один раз, когда запустится игра. Пропишем здесь print (“Hi”).
И можно заметить, что в консоли это слово выводится один раз.
Функция update — повторяющаяся, ее можно использовать, например, для передвижения объекта. Для этого в скрипте задается переменная int i = 0, она выводится на экран с помощью функции print (i) и увеличивается на одну единицу за каждый шаг с помощью i++.
В консоли можно будет заметить, что апдейт действительно срабатывает каждый фрейм и объект, к которому применен этот скрипт, плавно движется.
Настройка триггеров
Для понимания сути триггеров важно усвоить, что такое коллайдер (Collider). Это компонент, который присваивается объекту в пространстве игры, задает форму и делает его твердым, недоступным для прохождения сквозь него. Например, если мы разместим монетку в 2D-пространстве и захотим сделать так, чтобы она упала на платформу, то без использования компонента Collider ничего не получится — монетка пролетит сквозь платформу.
Поэтому обоим объектам необходимо присвоить компонент Box Collider 2D — это тонкая зеленая линия, которая обводит элементы по контуру, и за счет этой рамки они становятся твердыми, то есть один не может пройти сквозь другой.
Так объекты обязательно соприкоснутся и монета встанет на платформу.
Триггер (Trigger) — это пространство на карте, при попадании объекта в которое происходит действие; он тоже обводит объект или область в пространстве по краям. По сути, это тот же коллайдер, только триггер позволяет объектам проходить внутрь этой области. Представьте, что на ту же самую платформу вместе с коллайдером наброшен триггер, и при попадании персонажа внутрь триггерной области активируется телепорт — персонажа перебрасывает в другую точку карты.
Чтобы создать триггер, нужно накинуть тот же самый компонент коллайдера, но поставить галочку Is Trigger.
Триггеры распознают три варианта взаимодействия области на карте и объекта:
Что дальше?
Освоить интерфейс Unity довольно легко, в интернете есть разные гайды на тему того, как сделать это действительно быстро. Например, видео «Я сделал игру на Unity за неделю» или обучающий мини-курс «Как создать RPG за час». Можно изучать геймдев самостоятельно или начать обучение на курсе — это ускорит процесс и даст более заметные результаты.
Для работы со скриптами и создания более сложных механик разработчикам в любом случае понадобится С#, так что к его изучению вы тоже рано или поздно придете. Но в отличие от Unity, по C# нет в свободном доступе такого большого количества актуальных и понятных гайдов, так что в целях экономии времени и сил лучше записаться на курс «Разработчик игр на Unity», где все знания упакованы в структурированные блоки и сбалансированы с практикой на тренажерах.
Разработчик игр на Unity
Уже во время обучения вы создадите себе портфолио, сможете брать подработки и откликаться на вакансии.
Как вызывать меню и попапы в Unity
Итак, способы
ContextMenu
В результате мы получим пункт меню в следующем месте:
Однако, данный способ применяется в очень узком месте:
Этот способ используется в игровом билде (что логично, так как все компоненты лежат там).
Для данного способа чуть ниже (в разделе «Параметры строки меню») будет расписано чуть подробней.
ContextMenuItem
Способ применения: аналогично первому способу, но с учетом того, что выполнение метода относится к определенному полю, а не компоненту в целом.
Этот способ всё так же лепится в игровую сборку.
Для данного способа чуть ниже (в разделе «Параметры строки меню») будет расписано чуть подробней.
Внимание
Все последующие способы являются расширением редактора и относятся только к сборке редактора. Это говорит о том, что скрипты, исполняющие данный код должны лежать в папке /Assets/Editor/ вашего проекта.
MenuItem
Данный способ приведет к следующему результату:
Естественно, у данного способа есть свои ограничения, но они отличаются от тех, что вы прочли ранее:
Данный способ всегда должен указывать на раздел, то есть нельзя просто добавить пункт в меню, он обязательно должен находиться в каком-то месте. Помимо этого данный способ позволяет встраивать меню в существующие уже места. Это создает подобный пункт не только в основном меню, но и в контекстном меню в иерархии или проекте, если вы определили элемент туда.
Если вы укажете больше одного идентичного пути, то будет задействован только последний указанный. Таким образом вы можете подменять стандартные пункты меню Unity на свои.
GUI методы
В случае с отображением «строки» опять же применимы правила форматирования строки, такие как сепараторы и косая черта, о которых я писал выше.
Особо за них говорить нечего, всё можно узнать в документации.
ShowAsDropDown
Соответственно далее в такое окно дописывается метод OnGUI где рисуется абсолютно кастомный попап под наши потребности.
Метод «ShowAsDropDown» просит указать место своего появления в абсолютных координатах. Часто нам нужно отображать такой попап на месте щелчка мышью. Такие координаты мыши можно достать следующей командой:
PopupWindow
DisplayPopupMenu
Кстати, у нас на сайте есть пример использования такого подхода. Так что при желании можно вкуривать этот код
GenericMenu
Кастомный попап без фокуса
Как создать простую 2D-игру на Unity
На создание игры обычно уходит много времени и сил, но движок Unity значительно облегчает процесс. И в 2D-, и в 3D-играх.
С помощью Unity сделаны такие игры, как:
Из статьи вы узнаете, из каких компонентов создаётся игра и как написать свой первый проект. Вот такие нас ждут этапы:
Почему Unity
Unity в несколько раз ускоряет разработку, потому что берёт на себя физику, графику, анимацию и работу со звуком. На движке делают игры практически для всех платформ. Причём пользуются им не только инди-разработчики, но и крупные студии.
Как именно пользоваться движком Unity и создавать крутые проекты, — мы учим на курсе «Разработчик игр с 0 до PRO».
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как установить Unity
Скачиваем Unity на официальном сайте. Новичкам достаточно бесплатного тарифа Personal.
Последняя версия движка может не поддерживаться на старых компьютерах. Если так, то подходящую стоит поискать в архиве версий. Игра для этой статьи написана на Unity 5.5.0f3. Интерфейс более поздних версий не сильно менялся, поэтому руководство подойдёт и для них.
Игры на старых версиях движка потребляют больше ресурсов устройства при меньшей сложности. Кроме того, в них встречаются уязвимости и ошибки. Но главная проблема в том, что некоторые платформы больше не поддерживают игры, созданные на старых версиях, так как было изменено API.
Как создать проект в Unity
Запустите Unity и нажмите кнопку New или New project.
Создание легкого меню или азы Unity скриптинга. Как создать внутриигровое меню в Unity
Итак, способы
ContextMenu
В результате мы получим пункт меню в следующем месте:
Однако, данный способ применяется в очень узком месте:
Этот способ используется в игровом билде (что логично, так как все компоненты лежат там).
ContextMenuItem
Способ применения: аналогично первому способу, но с учетом того, что выполнение метода относится к определенному полю, а не компоненту в целом.
Этот способ всё так же лепится в игровую сборку.
Для данного способа чуть ниже (в разделе «Параметры строки меню») будет расписано чуть подробней.
MenuItem
Using UnityEditor; using UnityEngine; public static class MyClass < static void SayMessage() < Debug.Log("I love you, DevTribe"); >>
Данный способ приведет к следующему результату:
Естественно, у данного способа есть свои ограничения, но они отличаются от тех, что вы прочли ранее:
Данный способ всегда должен указывать на раздел, то есть нельзя просто добавить пункт в меню, он обязательно должен находиться в каком-то месте. Помимо этого данный способ позволяет встраивать меню в существующие уже места. Это создает подобный пункт не только в основном меню, но и в контекстном меню в иерархии или проекте, если вы определили элемент туда.
Static bool CanBeShow() < return "ILove".Length == 5; >static void ShowMessage()
Опять же, про это почему то в документации особо-то и не расписывали.
Если вы укажете больше одного идентичного пути, то будет задействован только последний указанный. Таким образом вы можете подменять стандартные пункты меню Unity на свои.
GUI методы
В случае с отображением «строки» опять же применимы правила форматирования строки, такие как сепараторы и косая черта, о которых я писал выше.
Особо за них говорить нечего, всё можно узнать в документации.
ShowAsDropDown
Соответственно далее в такое окно дописывается метод OnGUI где рисуется абсолютно кастомный попап под наши потребности.
Метод «ShowAsDropDown» просит указать место своего появления в абсолютных координатах. Часто нам нужно отображать такой попап на месте щелчка мышью. Такие координаты мыши можно достать следующей командой:
Var screenMousePos = GUIUtility.GUIToScreenPoint(Event.current.mousePosition);
PopupWindow
DisplayPopupMenu
Кстати, у нас на сайте есть пример использования такого подхода. Так что при желании можно вкуривать
GenericMenu
Кастомный попап без фокуса
В качестве примера используйте этот код:
Настройка строки меню
Так же вы можете задать сочетание клавиш, при котором будет происходить вызов пункта меню. Для этого вам понадобится написать некоторую последовательность символов через пробел, после вашего пути.
В качестве спецсимволов зарезервированы:
Таким образом, если вы хотите назначить пункту меню клавишу G вы должны написать что-то подобное следующему:
Так же пункты можно комбинировать, чтобы добиться сочетания аля «ctrl+shift».
Важно понимать, что перед вводом сочетания клавиш нужно обязательно поставить пробел.
Подробнее об этой фиче вы можете узнать в официальной документации (хотя я вроде всё сам перечислил).
Никогда не думал что чтобы рассказать про меню нужно столько написать. А ведь я еще кастомные меню особо не расписывал
Заготовки using UnityEditor; using UnityEngine; public class Popup: EditorWindow < public static void Open(Vector2 size) < var window = CreateInstance
(); var screenMousePos = GUIUtility.GUIToScreenPoint(Event.current.mousePosition); window.ShowAsDropDown(new Rect(screenMousePos.x, screenMousePos.y, 1, 1), size); > >
Приготовления
Первые шаги
Я придумал сценку на темы «Вестерн».
Начнём с приготовления сцены.
Первым создайте terrain и подберите размер/высоту/качество текстурирования(Terrain->Set Resolution/Flatten Heightmap).
Дальше подберите текстуру и сделайте основной ландшафт сцены
После поставьте камеру под нужный угол обзора, добавьте свет(Derectional light) и тени он него же.
Добавьте туман и небо(skybox), всё это можно найти в Edit->Render Settings.
Модели
Для начала разархивируйте скачанный архив, и перенесите все текстуры из images в папку Materials вашего проекта(просто выделите и перетащите на папку в окне unity).
Дальше импортируйте модель *.dae в Unity (Assets->Import New Asset), и добавьте её на сцену, так же измените размер до вам угодного.
ВАЖНО! Если вы сделаете не по порядку, то получите незатекстурированную модель.
Меню Основа
Меню можно сделать с помощью моделей или 3д текста, а можно и из всего сразу.
Я расскажу о текстовом варианте, т.к. это попривычнее будет.
Что бы создать 3д текст со своим шрифтом, нужно добавить его в проект (Assets->Import New Asset).
После, выделив его, перейти в (GameObjects->Create Other->3D Text).
У вас создастся мыльный текст. Чтобы повысить качество, поменяйте Font Size, а потом подгоните размер.
Переходы по меню
Создайте цилиндр, и переименуйте его в Menu. Сделайте его прозрачным, применив любой частично прозрачный материал (можно как на скрине).
Вложим все наши объекты «3д текст» в объект Menu(окно Hierarchy).
Так же на другой стороне цилиндра создайте два 3д текста, и переместите их по иерархии в Menu. Это будет подпункт меню.
1) Создаст переменную, содержащую объект.
2) При нажатии на объект с названием Options, команда повернёт объект menuRotation на 180*.
Перенесите цилиндр в поле Menu Rotation кнопки Options.
Теперь вы имеем почти готовое меню. Осталось только создать слайдер.
Слайдеры
Создайте новый скрипт JS, и прицепите его к Sphere(sphere_slider).
1) Событие будет активироваться при нажатии (на Sphere/sphere_slider) и передвижении мыши.
2) Создаст переменную translation, в которую передаются Х координаты мыши.
3) Перемещает Sphere/sphere_slider за мышкой.
ВНИМАНИЕ. Координата, по которой будет двигаться шар, у всех разная (легче всего повернуть его координатой Х / красной стрелкой по траектории движения)
4) Строка transform.position.x выдаст нам координату, на которой в данный момент находится объект.
ВНИМАНИЕ. Координата всё так же разная (transform.position.x || y || z; либо поворот Sphere/sphere_slider).
По выводу в консоль определим минимум и максимум, на который будет двигаться будущий слайдер.
Как только вы засечёте нужные координаты, обновляйте старый скрипт.
1) Всё так же ловим координату Х, но с коэффициентом, который понижаетувеличивает скорость передвижения шара.
ВНИМАНИЕ! Так же уникален для каждого пользователя.
2) Максимум и минимум движения слайдера по осям.
3) При выходе за пределы координата немного убавляется (во избежание застревания слайдера на месте).
*меняем min и max на полученные ранее пределы.
Вот слайдер почти и готов. Осталось только научить его возвращать значение.
1) Создаст переменную bullet.
2) Записывает значения слайдера в переменную bullet.
Этот урок даст всем желающим основное понимание того, как будет работать GUI в Unity на примере создания простого меню. Это очень простой урок, не требующий специальных навыков, кроме начального знания Unity Java Script (или, в целом, вообще какого-либо скрипта). Приступим же.
Начнём с создания новой сцены с игрой. Эта сцена будет названа нами «Level_1». Сцену для меню мы назовём «Menu». В дальнейшем, перемещение между этими сценами будет возможно с помощью команды.
Application.LoadLevel (Номер сцены);
Однако, к этой команде мы вернёмся позже. В данный момент нас больше должно интересовать «Номер сцены». Проставить и посмотреть номер сцены возможно с помощью окна Build Settings (File
Application.LoadLevel (Номер сцены);
К команде мы вернёмся чуть позже. Сейчас нас больше интересует «Номер сцены». Как его поставить? Где его посмотреть?
Поставить и посмотреть номер можно в окошке Build settings (File/Build settings. ):
/img/origs/647.jpg» alt=»Фото» />
Номер обведён красным.
Для того, чтобы добавить сцену, необходимо нажать на Add Current (обведено зелёным). В какой сцене вы находитесь, такая сцена и добавится. При запуске игры, запускается сцена «0», то есть «Menu».
Сцена создана. Теперь создадим скрипт, например «menu.js» и повесим его на камеру. Далее будем работать практически только с этим скриптом. Подготовка завершена.
GUI.Box (Rect (A, B, C, D), «Текст»);

Для того, чтобы присоединить его к другим углам экрана, либо поместить в центр, существуют следующие команды:
Первая команда будет возвращать число пикселей по ширине экрана, а вторая – по высоте экрана. При использовании этих двух команд Вы можете поместить окна в разные части экрана и они будут оставаться там при различных разрешениях экрана.

В зависимости от разрешения экрана теперь можно увеличивать и уменьшать окна.
По мнению многих пользователей Unity самый используемый GUI объект – это кнопка. Написать скрипт для кнопки очень просто.
Сейчас будет создана кнопка, которая сможет отправить нас в сцену с игрой:
При нажатии на кнопку «Играть», будет загружена первая цена (Level_1).
Также стоит создать ещё пару функциональных кнопок и кнопку «выход».

Команда «Application.Quit();» она не будет работать в редакторе.
Также стоит настроить дополнительные окна для производства настроек и помощи. Для их создания будем использовать переменную, к примеру «window».
Добавляем ещё пару окон.
Подключаем клавиатурные кнопки к управлению:
Большую важность в создании меню имеет текст. Можно сказать, что скрипт текста совсем не отличается от скрипта окна. Раздел «Помощь» требует наполнения:
Теперь в разделе «Помощь» есть текст.
Также к этому тексту Вы можете применить стиль. Для этого его нужно создать.
Var style: GUIStyle;
В так называемом инпесторе камеры появится следующее:
После выбора необходимых опций, стиль привязывается к тексту:
Tумблер будет очень похож на кнопку, но в отличие может находиться в двух положениях (включён, либо выключен). Пишется он так:
Var toggle: boolean = false; toggle = GUI.Toggle (Rect (20, 20, 100, 20), toggle, «Тумблер»);
Тумблер применяется для переменных типа boolean, которые могут находиться только в двух значениях true и false.
Добавляем в раздел «Настройки» дополнительное окно:
Если включить тумблер, то рядом с основным окном появятся два дополнительных.
Также стоит познакомиться с такой полезной функцией, как ползунок. При помощи ползунка Вы сможете изменить громкость и т.д. По написанию, ползунок практически не отличается от тумблера, только используется другой переменной: float, int.
Var sider: int = 0; sider = GUI.HorizontalSlider (Rect (25, 25, 100, 30), sider, A, B);

Сейчас при помощи ползунка легко можно менять размер окон.
Добавим также и вертикальный ползунок, чтобы показать, что он может быть не только горизонтальным.
Стоит не забыть добавить все необходимые переменные?
Var toggle = false; //тумблер var sider: int = 0; // горизонтальный ползунок var sider1: int = 0; // вертикальный ползунок
Разрешение экрана
Разрешение экрана меняется при помощи команды:
Screen.SetResolution (A, B, C);
Screen.SetResolution (1280, 1024, true);
Громкость звука
Для изменения громкости применяется команда:
Audio.volume = переменная (желательно float);
Сама переменная изменяется при помощи ползунка.
2. Интерфейс программы
Начнём с простого – с внешнего вида программы. Нельзя просто так взять и создать что-то в программе, если вы видите её в первый раз. Для начала нужно всё осмотреть, привыкнуть к расположению окон, оценить количество всевозможных менюшек и кнопок. Для этого можно выделить немного времени и самостоятельно попытаться что-нибудь сделать в программе, а можно ознакомиться со всем интерфейсом под нашим руководством.
Это нужно, чтобы появилось чувство комфорта в программе, чтобы уже чисто интуитивно знать расположение всех инструментов, и больше никогда не заострять на этом внимания. (Ближайший пример: в автомобиле при первом опыте вождения нужно больше обращать внимание, не на то, какие знаки на дороге, а то, как вы держите руль и с какой силой нажимаете на педали. А в дальнейшем про такие мелочи даже и не вспоминают, они выполняются на автомате, чисто интуитивно).
(Если эта тема не интересна, вы замечаете, что начинаете быстро утомляться при чтении, то можете пропустить целый раздел «Интерфейс», и сразу перейти к разделу «3. Создание простейшей игры ». Многим трудно даётся теория, гораздо эффективнее получается обучение сразу на практике. В 3-ей главе вы сразу же будете видеть результат своей работы, и обучение начнет приносить положительные эмоции. Но чтобы всё осознать, вам придётся периодически возвращаться ко второму разделу).
Ну а мы продолжаем.
Общий вид
Рабочее окно Unity разбито на 6 взаимосвязанных областей. (По умолчанию в Unity включается вид «Default» или «Tall». Если у вас другой вид рабочего окна, то можете переключить его в меню «Layout» в верхнем правом углу окна).
Перечень всех рабочих областей окна Unity:
Подробнее о каждой области будет описано ниже.
2.1. Главное меню (Main menu)
Главное меню Unity3D стандартно располагается в верхнем левом углу окна. Здесь есть обычные команды, типа «сохранить», «загрузить», но есть и уникальные для этой программы строчки.
В главном меню содержатся вообще все команды программы, а в основных областях окна они лишь дублируются. Таким образом, чтобы рассмотреть все значения и переводы команд, нужно знать Юнити досконально, поэтому все команды главного меню мы рассмотрим подробно чуть позже на отдельной странице.
2.2. Обзор проекта (Project View)
Каждый проект содержит папку «Assets». Содержимое этой папки представлено в области «Project View». Это ресурсы игры: файлы-скрипты, 3D-модели, текстуры, аудиофайлы, префабы (объекты, которые можно клонировать).
(Перемещение файлов можно выполнять в папке и через стандартный Проводник Windows, щёлкнув правой кнопкой мыши по нему и выбрав «Reveal in Exlorer». Но при перемещении ресурсов в Проводнике Windows будут потеряны все ссылки между объектами. Лучше всегда перемещать файлы внутри проекта только в «Project View»).
Добавить новый ресурс в проект можно двумя способами:
Перетащить файл из Проводника в Project View.
Команда «Assets» > «Import New Assets».
Проекты игры состоят из одного или нескольких файлов сцены. Каждая отдельная сцена – это отдельный уровень игры. Сцены так же хранятся в папке «Assets» и отображаются в «Project View».
Некоторые игровые ресурсы не являются файлами, и создаются непосредственно в Unity. Для создания ресурса используется выпадающее меню «Create» в «Project View» или (ПКМ) > «Create».
Меню «Create» позволяет добавлять в проект скрипты, префабы, папки и прочее. Любой ресурс или папку можно переименовать, нажав «F2» или сделав два клика по имени. Если зажать «Alt», то при раскрытии директории будут раскрыты и все поддиректории.
2.3. Иерархия (Hierarchy)
Иерархия содержит все объекты (GameObject) открытой сцены. Объекты, добавляемые в сцену или удаляемые из неё, отображаются или наоборот перестают отображаться в Hierarchy.
Наследование (Parenting). В иерархии Unity объектам можно задавать наследование. Любой объект может быть дочерним по отношению к другому. Дочерний объект будет двигаться и вращаться вместе с родителем. Для создания дочерней связи достаточно перетащить объект на «родителя» в Hierarchy.
2.4. Сцена (Scene View)
Игровая сцена используется для расстановки объектов на уровне (окружение, персонажи, камеры, системы частиц и прочее). Сцена может являться игровым уровнем, главным меню, заставкой.
В 2D режиме управление интуитивно понятно. В 3D режиме есть множество приёмов для перемещения по сцене:
* Зажатый ПКМ активирует режим свободного полёта.
* Перемещаться можно клавишами WASD на манер игры в жанре FPS.
* Выберите объект в списке иерархии и нажмите «F». Вид сцены будет центрирован и масштабирован по выбранному объекту.
* При зажатом Alt, ЛКМ будет крутить камеру вокруг текущей точки опоры.
* При зажатом Alt, СКМ будет перемещать камеру.
* При зажатом Alt, ПКМ будет масштабировать вид сцены.
2.5. Игровой вид (Game View) Сайт сайт
В расположении окон по умолчанию «Игровой вид» отсутствует, для его включения нужно выбрать вкладку «Game» над игровой сценой. В других режима окон «Игровой вид» занимает своё отдельное место.
Три кнопки в верхней части окна Юнити отвечают за управление предпросмотром игры: «Play», «Pause» и «Step». (Все изменения, произведённые во время предпросмотра, сбрасываются при выходе из него. Исключением являются изменения в префабах).
Game View Control Bar
Кнопка «Gizmos» включает отображение контейнеров гизмо в «Game View».
2.6. Инспектор (Inspector)
GameObject – это любой объект в игре. Следует понимать, что сам по себе объект ничего не делает. Ему требуются специальные свойства, прежде чем он станет персонажем, окружением или визуальным эффектом.
Перечень объектов содержится в области «Hierarchy». Если в списке иерархии мы выберем любой объект, то в области «Inspector» (Инспектор) отобразятся все свойства этого конкретного объекта. Здесь же можно редактировать все эти свойства или добавлять новые.
Объект может содержать в себе такие типы компонентов: расположение в пространстве (Transform), меши (meshes), скрипты (scripts), звуки, ИС (Lights) и другие элементы.
Строка состояния (Status Bar) расположена в нижней части окна редактора. Она отображает ошибки компиляции и логи дебага. Если возникают проблемы с игрой, стоит заглянуть в строку состояния. Двойное нажатие на неё вызовет окно консоли (Console), в котором отображаются все ошибки.
2.7. Настройка рабочего окна
Можно настраивать расположение (Layout) секторов, перетаскивая их за закладки. Если перетащить закладку в область закладок уже существующего окна, то она будет добавлена к присутствующим там закладкам. Также можно прикрепить сектор к краю экрана или краю другого сектора.
Сектор может быть пристыкован к одной из сторон существующего окна.
Закладки могут открепляться от главного окна редактора и включаться в состав плавающего окна редактора. Плавающее окно может содержать сектора и закладки так же, как и главное окно.
Плавающее окно редактор похоже на главное окно, но не имеет панели инструментов (Toolbar).
Когда расположение секторов задано, его можно сохранить и загрузить в нужный момент через выпадающее меню Layout (Save и Load).
Полностью настроенное расположение секторов.
В любое время можно правым кликом по закладке вызвать меню с дополнительными возможностями, такими как максимизация сектора или добавление новых закладок.
Как создать внутриигровое меню в Unity
Создание и дизайн главного меню и меню настроек
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
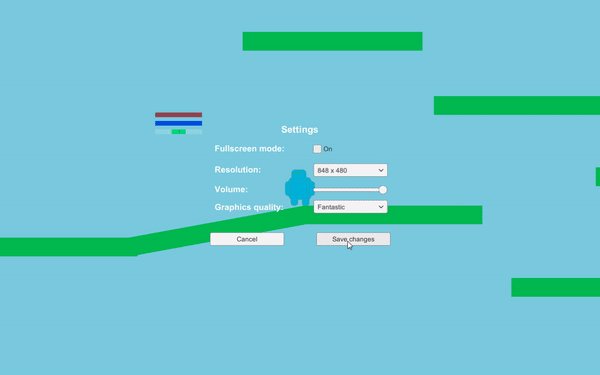
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Public void PlayPressed() < SceneManager.LoadScene("Game"); >
Так же создаем метод для выхода из игры:
Public void ExitPressed() < Application.Quit(); >
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
Debug.Log(«Exit pressed!»);
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
Public AudioMixer am;
потом создаем метод
Public void AudioVolume(float sliderValue) < am.SetFloat("masterVolume", sliderValue); >
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
Особенностью работы с настройками качества является следующее:
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Public void Quality(int q) < QualitySettings.SetQualityLevel(q); >
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Первое что нам понадобится – массив типа Resolution где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Using System.Collections.Generic;
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
Using UnityEngine.UI;
В скрипте получим следующие поля:
Resolution rsl; List resolutions; public Dropdown dropdown;
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Public void Awake() < resolutions = new List (); rsl = Screen.resolutions; foreach (var i in rsl) < resolutions.Add(i.width +"x" + i.height); >dropdown.ClearOptions(); dropdown.AddOptions(resolutions); >
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
Public void Resolution(int r) < Screen.SetResolution(rsl[r].width, rsl[r].height, isFullScreen); >
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled
Теперь у вас есть возможность создавать свои менюшки и использовать в них любые дизайнерские решения, которые сделают игру уникальной и запоминающейся.