как создать меню в html css
Навигационные панели с помощью CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
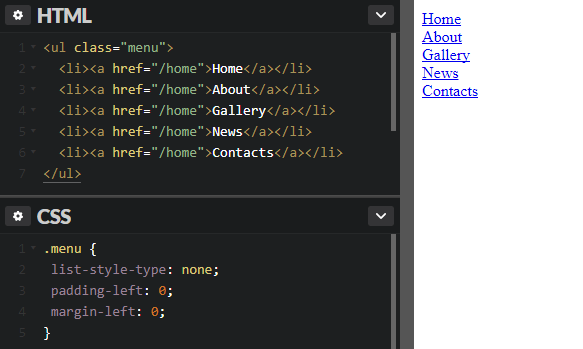
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
Изначально, без стилей наша навигация выглядит, как обычный список:
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
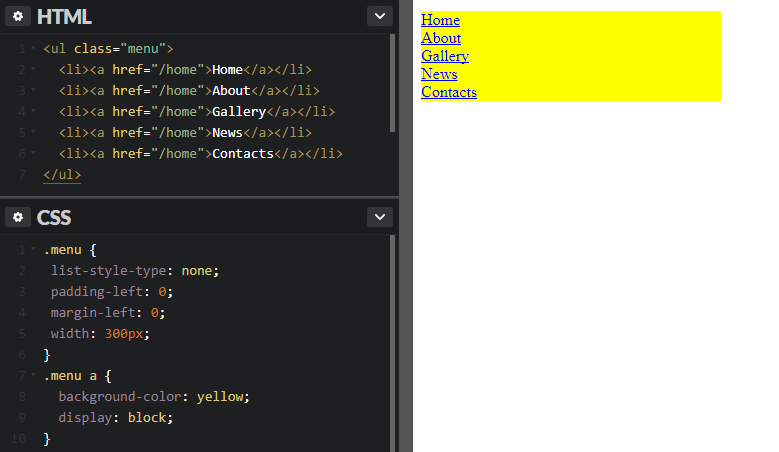
Прежде всего нужно сделать все теги блочными элементами:
Существует несколько причин для этого:
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:
Строчные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
Ширина меню
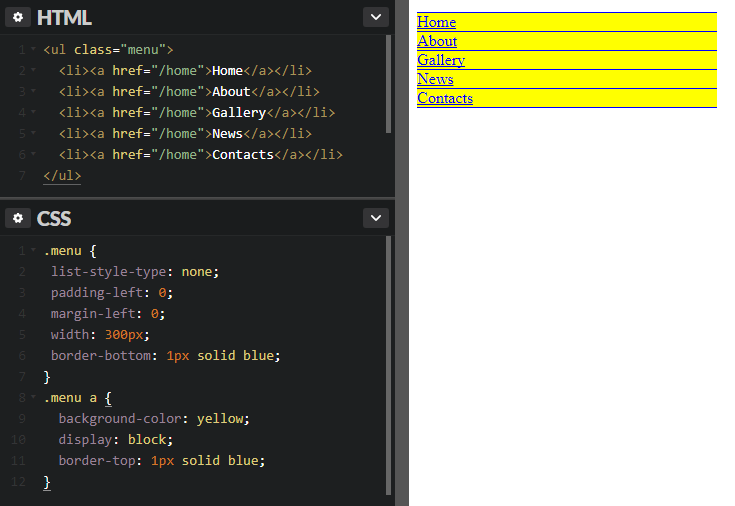
Разделение пунктов
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height :
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
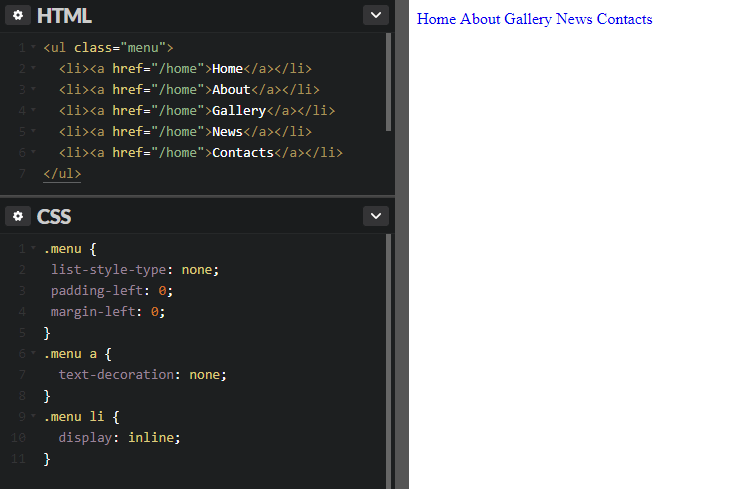
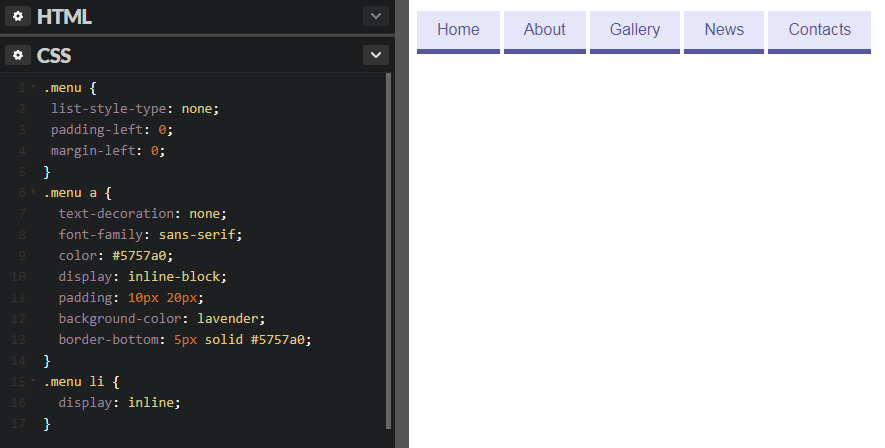
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block :
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right :
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим,
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Создание и оформление меню
Основы верстки
Код простейшего меню будет выглядеть так:
Примечание
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Группировка стилей по классам
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Вывод
Информация
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
Раздвижное меню-аккордеон
Несколько слов вступления
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
После этого добавим стили, для закрытого и раскрытого аккордеона:
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Разметка
Что было сделано:
Пояснения:
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
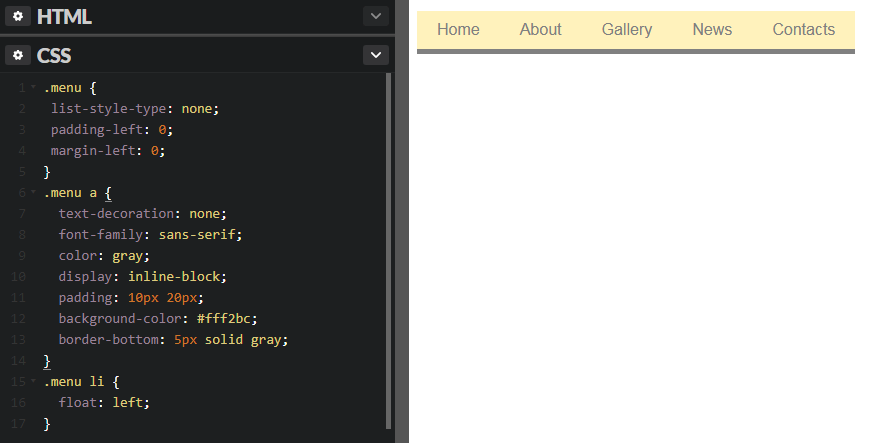
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Как создать горизонтальное меню CSS
Создаем горизонтальное меню CSS
Теперь, если вы откроете эту HTML — страницу в браузере, она будет выглядеть, как показано ниже. Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px :
После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ ( при наведении курсора мыши ) такие как цвет, оформления текста, шрифт:
После добавления CSS:
Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
После добавления CSS:
Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
После добавления CSS:
На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
После добавления CSS:
После добавления CSS:
Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид. Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие — либо вопросы, задайте их нам.
Создаем выпадающее меню CSS
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
После применения стилей у нас должно получиться нечто вроде этого:
Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню « WordPress » должны увидеть выпадающий список с тремя другими пунктами (« Themes », « Plugins », « Tutorials »):
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода :
Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+» ):
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.